記事公開日
最終更新日
【Power Apps初心者向け】基本操作がわかる!練習アプリを作ろう! #8 フォームの編集

こんにちは!
システムソリューション営業本部2年目の加藤です。
Power Appsでの練習アプリ作成シリーズの第8回目です!
今回が最終回です!
前回までの内容をご覧になっていない方は、ぜひご覧ください!
【Power Apps初心者向け】基本操作がわかる!練習アプリを作ろう! シリーズ
#1 画面とラベルの作成、画面移動、エラー確認
#2 アイコンの作成と設定
#3 配置と配列
#4 引数の指定(Navigate関数)
#5 テキスト入力
#6 データと連携したアプリの作成
#7 ギャラリーの編集
また、ほかの社員が書いた、Power Appsのもう少し高度な内容を扱った記事もございますので、
こちらもぜひご覧ください!
- Power Platformによるペーパレス化でリモートワークの問題を解決
- 【Power Platform】Power Appsで在宅勤務状況確認アプリを作った話(テレワーク対策)
- Power Apps作例:リモートワーク環境でブレインストーミングするためのツールを作ってみた
- Power Appsでautocompleteを実装する
前回の振り返りと今回の内容
第7回では、以下のことができるようになりました!- ギャラリーの表示内容の編集
- ギャラリーのソート対象のデータの設定
- 検索ボックスの対象となる列の変更
- 検索ボックスにクリアボタンをつける
今回は、自動で作成された画面の
フォームの内容を編集し、動作を確認しましょう!
入力・編集用フォームの表示内容を編集しよう!
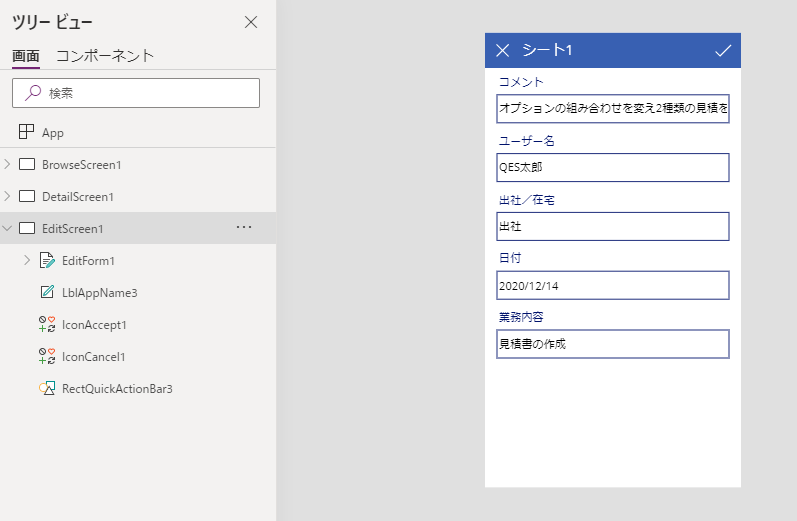
「EditScreen1」を選択します。
表示される項目の順番を並び替えたいと思います。
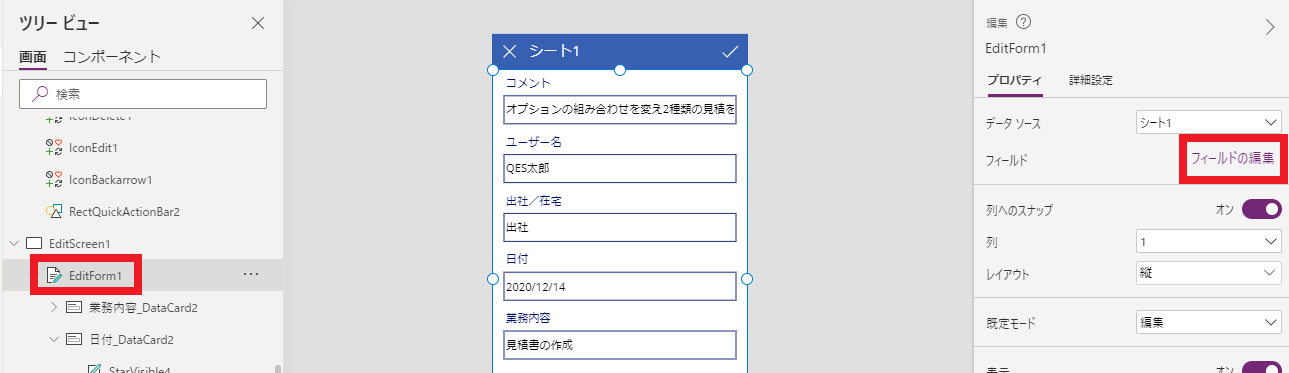
「EditForm1」を選択して、プロパティの「フィールドの編集」をクリックします。

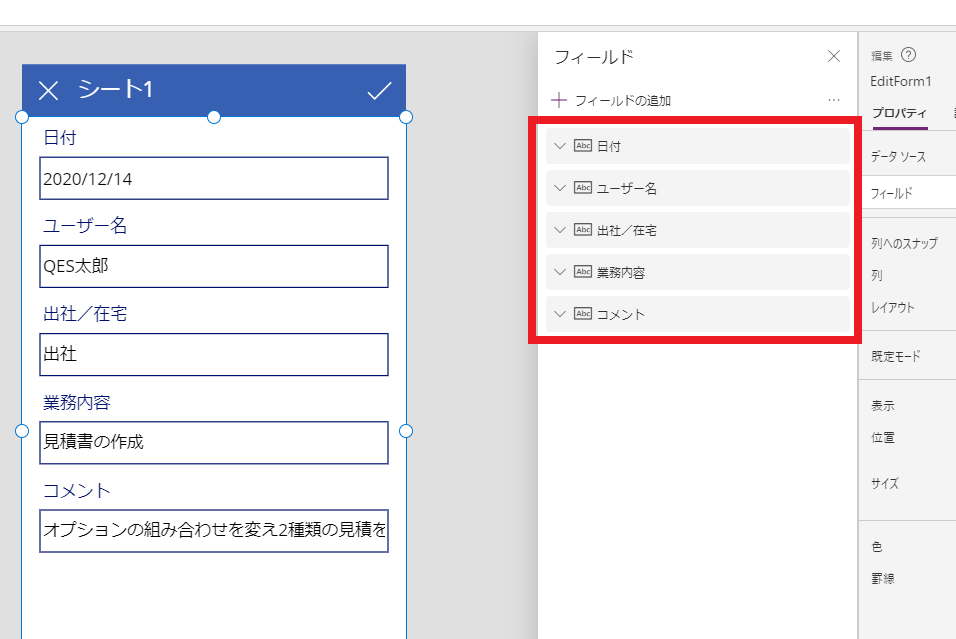
ドラッグ&ドロップで簡単に並び替えができます。
私は以下の画像のような順番にしました。

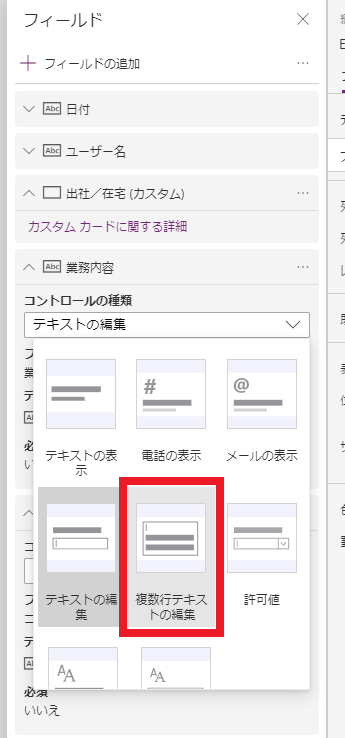
それぞれの項目を展開すると、データの形式を編集することができます。
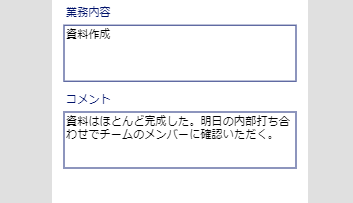
「業務内容」と「コメント」は、複数行にわたって書く可能性がありますので、
「複数行テキストの編集」に変更しましょう。

枠が大きくなって、複数行のテキストも見やすくなりましたね。

上部の「シート1」と書かれたテキストは削除します。
確認用フォームの内容を編集しよう!
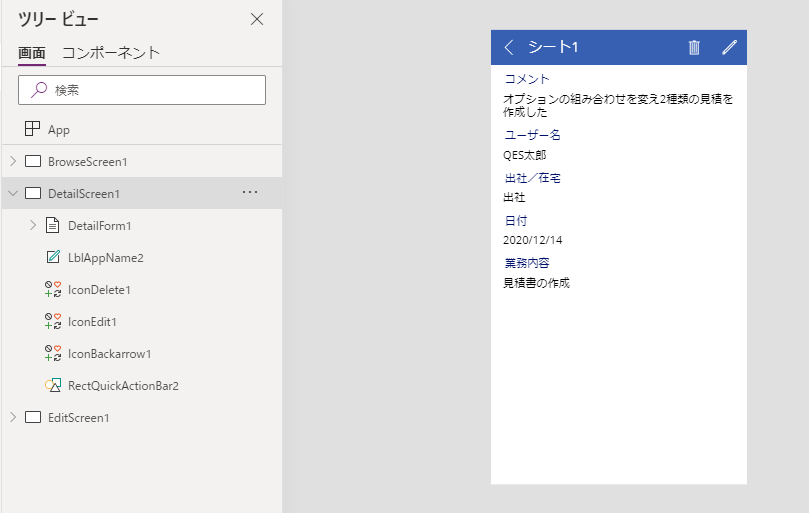
次は、「DetailScreen1」を編集しましょう。
項目の順番は、「EditScreen1」と同じになるように並び替えましょう。
そのままだと行間が詰まっていたりして少し見にくいので、
もう少し見やすくなるように編集しましょう。
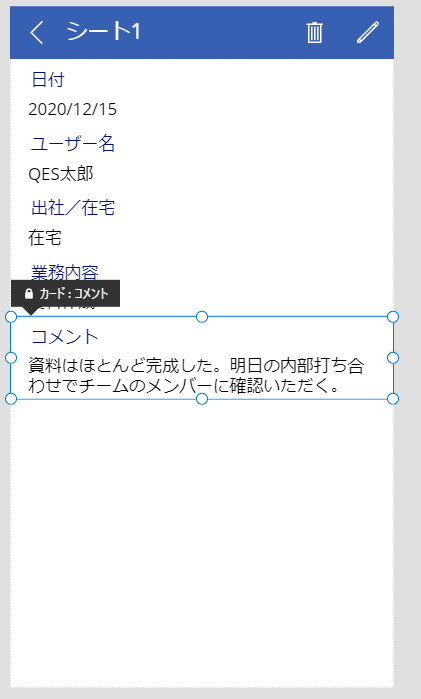
それぞれの項目の項目名と内容は、「カード」と呼ばれています。

カードを選択して、大きさを調整します。
せっかくなので、これまでの記事の内容の復習で、
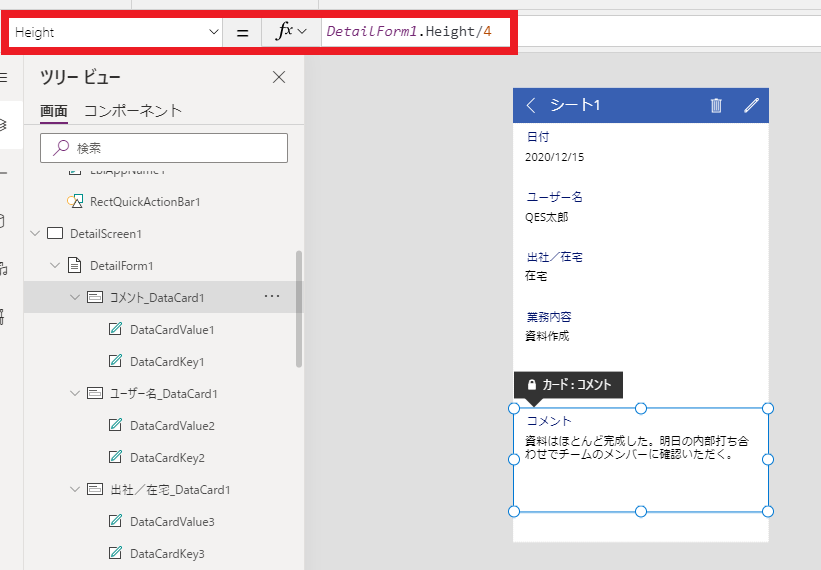
「DetailForm1」の高さを使って大きさを指定しましょう。
「DetailForm1」の高さの値は、「DetailForm1.Height」で表すんでしたね。
「日付」「ユーザー名」「出社/在宅」の高さを「DetailForm1.Height/7」に設定し、
複数行になる可能性がある「業務内容」「コメント」の高さは「DetailForm1.Height/4」に設定しました。

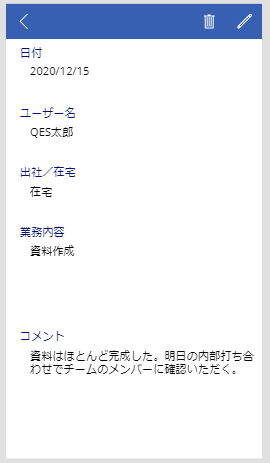
行間が空いて、少し見やすくなったと思います。
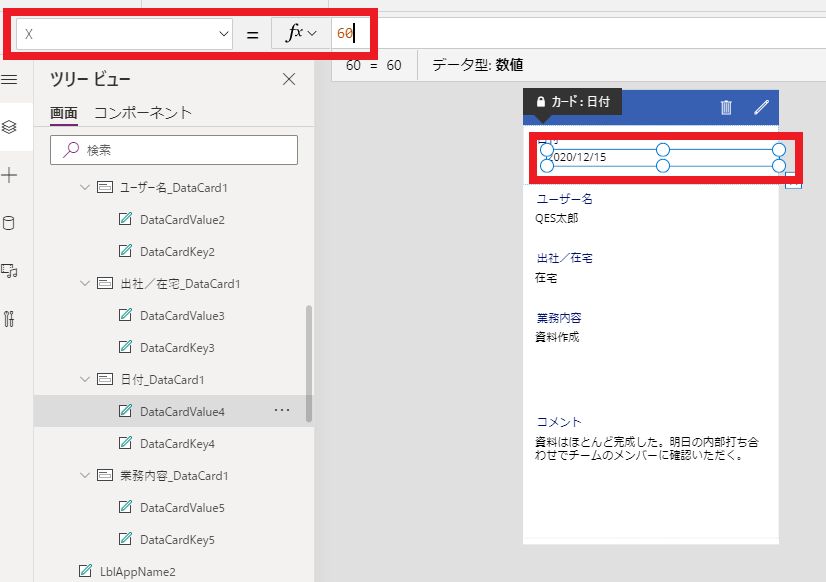
項目の内容を少しインデントして、項目名との区切りをわかりやすくします。
カードの中の内容を選択して、「X」を「60」に変更します。

最後に、上部の「シート1」と書かれたテキストを消しましょう。
編集前と比較すると、見やすくなったと思います。

動作を確認しよう!
もっといろいろとこだわりたいところですが、最低限の編集が終わったところで、以下の動作を確認してみましょう!
日報の入力
①一覧画面の右上の「+」アイコンをクリック②入力画面に移動したら、内容を入力して、右上のチェックアイコンをクリックする
③一覧画面に戻り、入力した日報が一覧に追加されていることを確認する
日報の修正
①一覧から日報を1件クリックする②内容確認画面の右上の鉛筆アイコンをクリックする
③編集画面に移動したら、内容を入力して、右上のチェックアイコンをクリックする
④一覧画面に戻り、修正した日報をクリックし、内容が修正されていることを確認する
今回の内容は、ここまでです!
アプリは忘れずに保存して(Ctrl+S)、最後に今回の内容を振り返りましょう!
今回の振り返り
今回の記事では、以下のことができるようになりました!- 入力・編集用フォームの表示内容の編集
- 入力・編集用フォームのコントロールの種類の変更
- 確認用フォームの表示内容を編集
この連載は、この記事で最終回となります。
ミニマルなアプリですが、1つのアプリを完成させたということが、
みなさんの自信につながっていればうれしいです。
日報アプリはまだまだブラッシュアップする余地があるので、
ぜひ実用的なアプリを作成してみてください!
最後までご覧いただき、ありがとうございました!
他の記事もぜひ読んでいってくださいね!
Power Appsの記事は以下のページにまとまっています。
Power Platformでのソリューションをご提案しています!
下記のフォームまたはサービス紹介ページから、ぜひ一度お問い合わせください!
▼ソリューション紹介ページ▼
※このブログで参照されている、Microsoft、Power Platform、Power Apps、その他のマイクロソフト製品およびサービスは、米国およびその他の国におけるマイクロソフトの商標または登録商標です。


