記事公開日
最終更新日
【Power Apps初心者向け】基本操作がわかる!練習アプリを作ろう! #3 配置と配列

こんにちは!
システムソリューション営業本部2年目の加藤です。
今回は、Power Appsの
配置と配列のルール、整列の仕方を紹介します!
この記事は、練習アプリ作成シリーズの第3回目です!
前回までの内容をご覧になっていない方は、ぜひご覧ください!
【Power Apps初心者向け】基本操作がわかる!練習アプリを作ろう! #1 画面とラベルの作成、画面移動、エラー確認
【Power Apps初心者向け】基本操作がわかる!練習アプリを作ろう! #2 アイコンの作成と設定
また、ほかの社員が書いたPower Appsの記事もございますので、
こちらもぜひご覧ください!
- Power Platformによるペーパレス化でリモートワークの問題を解決
- 【Power Platform】Power Appsで在宅勤務状況確認アプリを作った話(テレワーク対策)
- Power Apps作例:リモートワーク環境でブレインストーミングするためのツールを作ってみた
前回の振り返りと今回の内容
第2回では、以下のことができるようになりましたね!- アイコンを選択して作成する
- アイコンに動作を設定する
- 「戻る」の動作の関数を使う
Screen1のボタンで使った関数の「Navigate」、
第2回でアイコンに使った関数の「Back」には、
「引数(ひきすう)」を設定することができます。
第4回(次回)は、「Navigate」に設定できる6つの引数を、
1つ1つボタンに設定して使ってみます。
第3回(今回)は、その準備段階として、
Screen1にある、「Button1」を、引数を設定する6個分作ります。
複数のアイテムの整列の仕方をいろいろ試してみましょう!
第3回で扱う配置や配列は、アプリ作成作業の効率化に役立つ知識だと思います。
ただ、特にPower Appsに特有な設定や操作というわけではないので、
PowerPointを普段使っている方でしたら、同じ感覚で使っていただけると思います。
PowerPointを使いこなしている方は、さらっと読み進めてくださいね!
複数のアイテムを整列しよう!
アイテムを複製する
Screen1で、「Button1」をコピー(Ctrl+C)して、6回貼り付け(Ctrl+V)してください。
コピーは1回だけで大丈夫です。
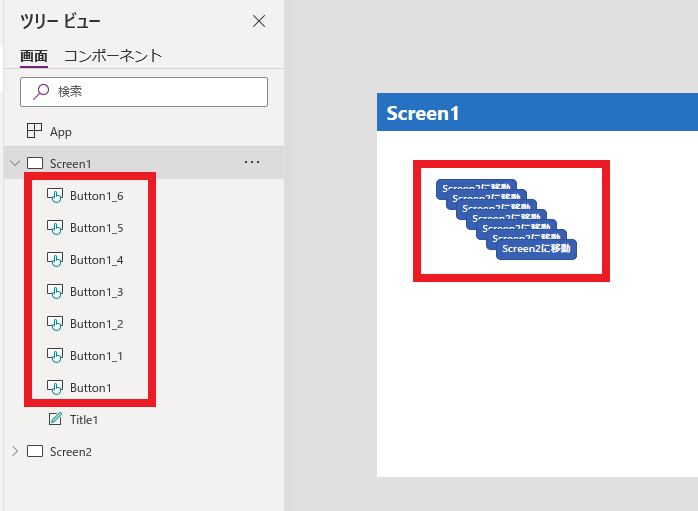
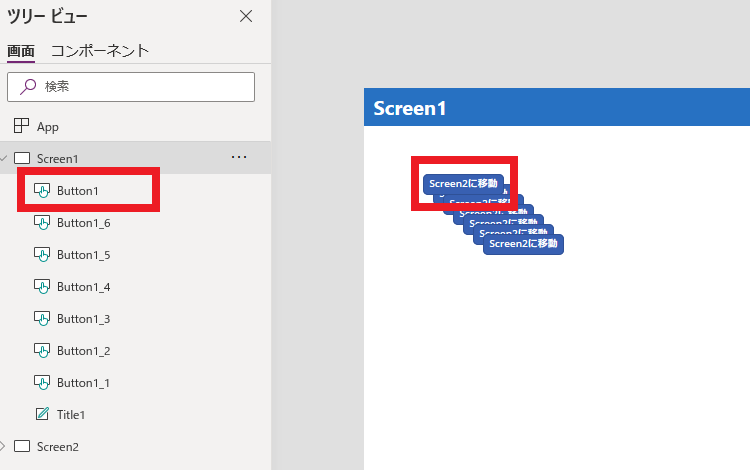
ツリービューに、「Button1_1」から「Button1_6」まで
作成されているのが確認できます。

引数を設定していない、元の「Button1」と合わせて、
全部で7個のボタンができました。
配列
配列(オブジェクト同士の重なり)については、最後に貼り付けしたものが一番上に表示されます。
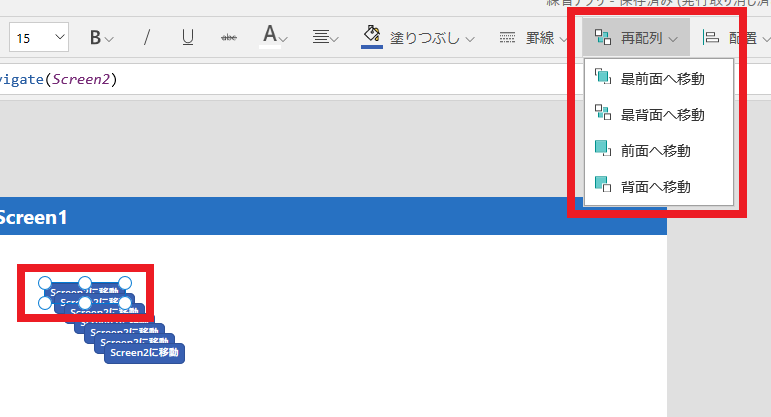
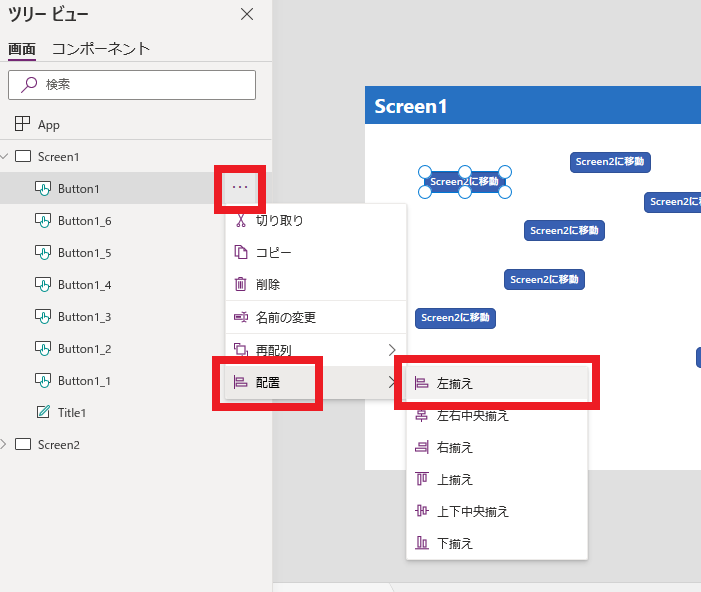
配列を変更したい場合は、
変更したいアイテムを選択した状態で、上部の「再配列」をクリックします。

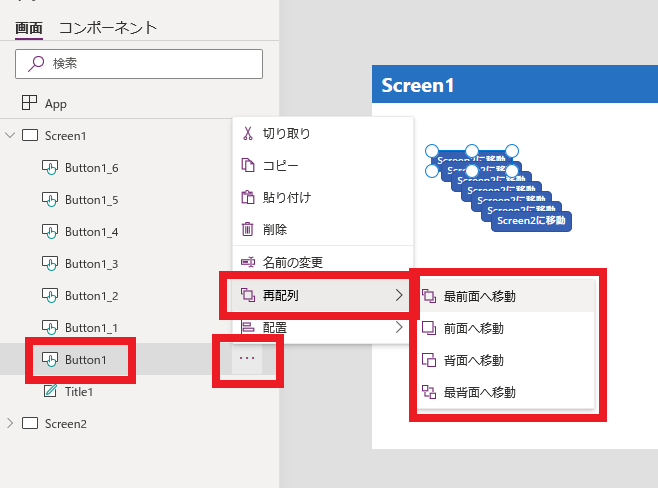
ツリービューの「…」からも、設定できます。

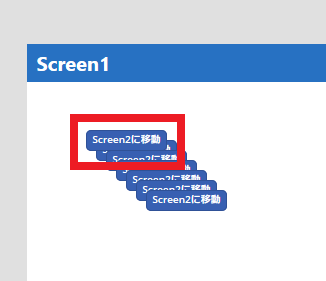
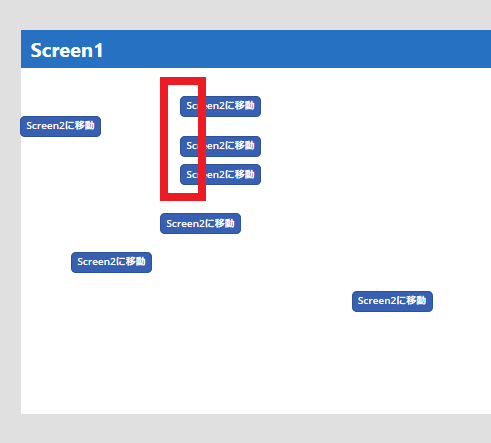
試しに、一番下にある「Button1」を最前面にしてみてください。
先ほどは、上に「Button1_1」が重なっていたため、
上半分くらいしか見えていませんでしたが、
最前面に変更したことで、「Button1」はすべて見えるようになりました。

また、ツリービューを見てみると、
順番が変わっているのが確認できます。
ツリービューでは、アイテムが配列順に並んでいるんですね!

アプリを作っていく中で、
1つの画面にたくさんのアイテムを配置していくと思いますが、
置いたはずなのに、画面に表示されない!というときは、配列が原因かもしれません。
そんなとき、画面上に存在するアイテムを、
ツリービューで簡単に一覧できるのはうれしいですね!
配置
第1回で、XとYを使って配置を設定する方法を学びました。今回は、複数のアイテムがあるときに、
その配置をそろえる方法をやってみましょう!
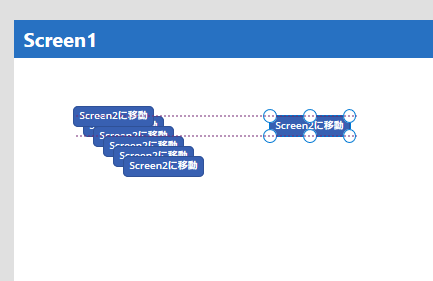
移動したいアイテムをドラッグして動かすと、点線が表示されます。

ほかのアイテムの配置とそろえたいときは、とても助かりますね。
画面の上や左にそろえる(絶対的な位置)、アイテム同士の中での基準にしてそろえる(相対的な位置)、
といったこともできます。
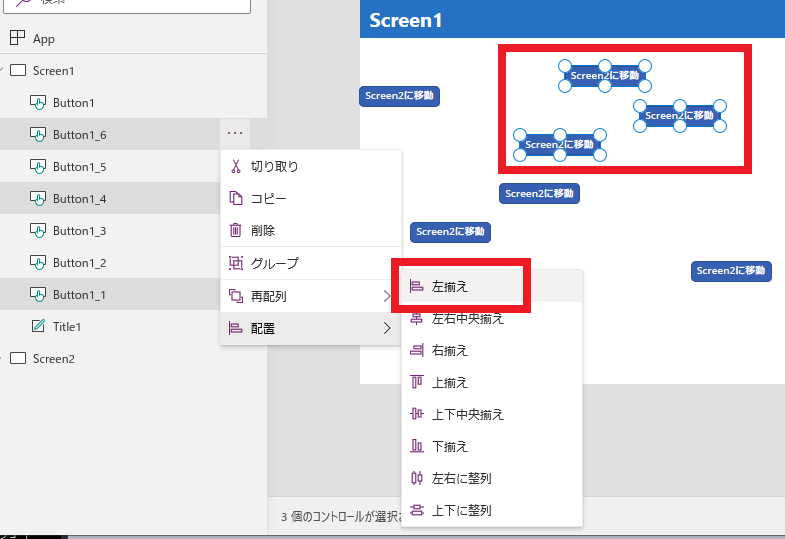
例えば、以下の図のように、アイテムが散らばって配置されているとき、
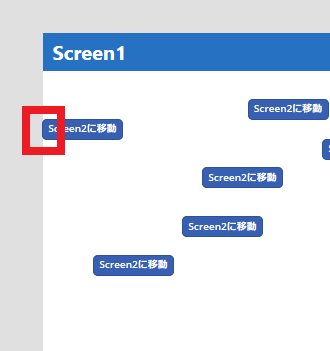
アイテムを1つ選択して、「左揃え」にしてみると、

Screen1上の左に配置されます。

この方法は、アイテム同士の位置関係に関わらず、
画面上の絶対的な位置を基準として配置します。
次に、アイテム同士の中の基準でそろえる方法についてです。
複数のアイテムを選択して、同様に「左揃え」にしてみると、

今度はScreen1上の左ではなく、
アイテムの中で、最も左にあるアイテムを基準にして、
左に配置されました。

この方法は、「左」が指す位置がアイテムの位置関係によって変わる、
相対的な位置を基準としたそろえ方です。
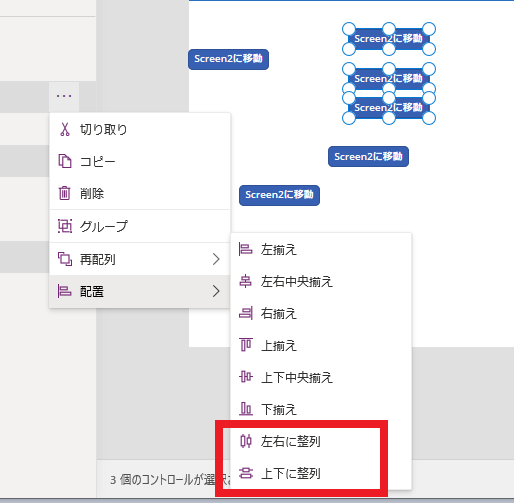
また、複数のアイテムを選択したときには、
1つのアイテムを選択したときには出てこなかった、
「左右に整列」「上下に整列」という配置の仕方も
選択できるようになっています。

これは、アイテム同士の間隔を調整してくれます。
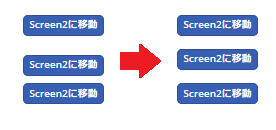
試しに、「上下に整列」してみると、以下のように等間隔で配置してくれました。

複数のアイテムを並べる画面で、
1つ1つドラッグして移動するよりも、簡単に配置を整えられそうですね!
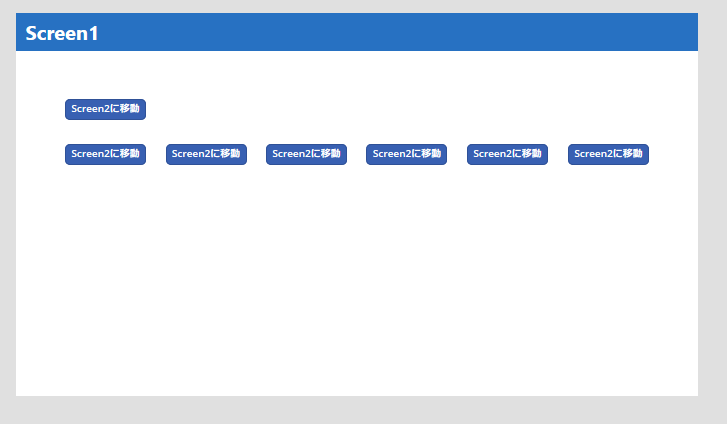
それでは、ここまで学んだことを使って、
以下のように7つのボタンを整列してみましょう。

今回の内容は、ここまでです!
作業は忘れずに保存して、最後に今回の内容を振り返りましょう!
今回の振り返り
今回の記事では、以下のことができるようになりました!
- アイテムの配列の変更
- アイテムの配列の確認
- 画面上の位置(絶対的な位置)を基準とした配置の変更
- アイテム同士の位置(相対的な位置)を基準とした配置の変更
次回は、「引数」を扱う予定です!お楽しみに!
▼第四回を見る▼
Power Platformでのソリューションをご提案しています!
下記のフォームまたはサービス紹介ページから、ぜひ一度お問い合わせください!
▼ソリューション紹介ページ▼
※このブログで参照されている、Microsoft、Power Platform、Power Apps、その他のマイクロソフト製品およびサービスは、米国およびその他の国におけるマイクロソフトの商標または登録商標です。


