記事公開日
最終更新日
Power Appsでautocompleteを実装する

こんにちは。システムソリューション営業本部の吾妻です。
先日、とある案件でPower Appsのキャンバスアプリを作る際に、
autocompleteを実装しようとして少し苦労したので、
解決策まで含めてまとめてみたいと思います。
autocompleteとは?
Webページなどでよく使用される、テキストボックスに文字列を打ち込んでいくと、
入力された内容に合致するような選択肢を候補として表示するUIです。
HTML5から、
inputタグの属性として autocomplete を指定できるようになり、datalist タグで定義された選択肢の中から候補を表示するようになっています。今回は、これをPower Appsのキャンバスアプリで実現したいと思います。
既存のコントロールではいけないのか?
Power Appsには、ComboBoxというコントロールがもともと用意されていて、
一見これをキャンバスアプリに配置することで、
autocompleteを実現できるように思えます。
しかし、ComboBoxには、自由入力した文字列を取得できないという問題点があります。
ComboBoxで選択された項目を取得する場合、
Text(ComboBox1.Selected.Value1) のような数式をラベルなどに記述することになりますが、
ComboBoxに対して、予め定義されている Items に含まれない文字列が入力されると、
数式の結果として空文字列が返ってきます。
このため、HTML5のautocompleteを再現したいという今回の要件では、
ComboBoxは利用できません。
実装方法
TextInputとListBox、Rectangleを組み合せて、autocompleteのようなものに仕上げていきます。
画面の追加
まず、まっさらなキャンバスアプリを1つ用意します。
キャンバスアプリの編集画面を開くと、画面「Screen1」がデフォルトで存在するはずですが、
それとは別に、2枚目の画面を追加するために、ツールバーから「空」の新しい画面を追加します。
これは、後ほどScreen1のOnVisibleプロパティに関数を設定する必要があるのですが、
デバッグの際に確実に関数を呼ばせるためには、複数の画面の間を切り替える必要があるためです。
なので、Screen2には特にコントロールを配置する必要はなく、画面だけ存在していれば問題ありません。
コントロールの配置
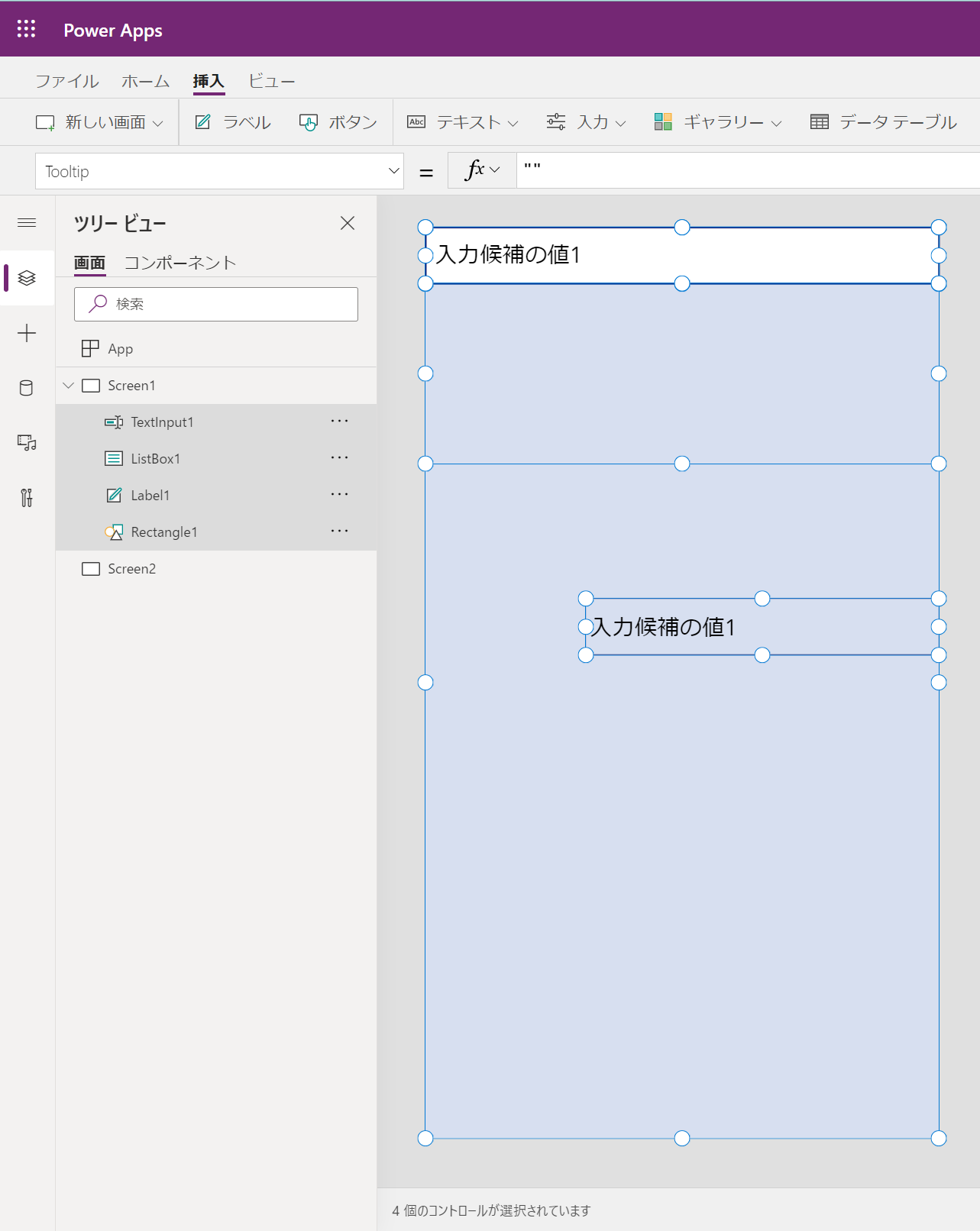
次に、Screen1に戻り、以下の4つのコントロールを配置します。
| コントロール名 | 種類 | 備考 |
|---|---|---|
| Rectangle1 | 図形 > 四角形 | 最背面に配置 |
| Label1 | テキスト >ラベル | autocompleteで入力/選択した文字列を表示するために使用 |
| ListBox1 | 入力 > リストボックス | TextInput1の下端に接するように配置 |
| TextInput1 | 入力 > テキスト入力 | 最前面に配置 |

コントロールを配置したら、プロパティを設定していきます。サイズや塗りつぶし色、枠の色などは、好みに応じて適宜調整してください。
| コントロール名 | プロパティ | 設定値 | 備考 |
|---|---|---|---|
| App | OnStart | Screenを跨いで初期値を設定する必要がある場合には Screen1のOnVisibleではなくこちらで初期化します |
|
| Screen1 | OnVisible | Set(TextInput1Default, "TextInput1既定のテキスト"); |
初期化のための関数を記述します |
| Rectangle1 | Height | Parent.Height |
|
| Width | Parent.Width |
||
| Fill | RGBA(215, 223, 240, 1) |
今回は区別しやすくするために着色していますが 実際にはApp自体の背景色に合わせるために Screen1.Fill のように設定します |
|
| OnSelect | Set(ListBox1Visible, false) |
理由は後述しますが、Rectangle1以外のコントロールの OnSelectにも同様に設定します |
|
| Label1 | Text | TextInput1.Text |
|
| OnSelect | Set(ListBox1Visible, false) |
||
| ListBox1 | Visible | ListBox1Visible |
TextInput1に文字列が入力されている時だけ 表示されるようにします |
| Items | If( |
TextInput1に入力された文字列とマッチする項目だけを ListBox1に表示します。このとき、文字列の比較に in演算子ではなくIsMatch関数を使おうとすると、 パターンが定数でないためエラーになります |
|
| OnSelect | Set(TextInput1Default, Text(ListBox1.Selected.Value)); |
||
| SelectMultiple | false |
||
| TextInput1 | Clear | TextInput1Clear |
|
| Default | TextInput1Default |
||
| OnSelect | Set(ListBox1Visible, true) |
プロパティに設定した
TextInput1既定のテキスト や 入力候補の値~~ のような定数は、実際にはコネクタを配置して外部のデータソースから読み込むような形になるかと思いますが、
今回は定数をベタ書きしています。
また、今回の実装で最もPower Appsの制約に悩まされた点は、
TextInputコントロールやListBoxコントロールにおいて、
フォーカスが外れた際に発火するイベントが設定できないところです。
つまり、HTMLでいう
onblur属性が存在しないため、フォーカスが外れたことを検知したいコントロール以外のコントロールの、
OnSelectプロパティに処理を記述しなければなりませんでした。ただ、これでも完全ではない(Power Appsそのものの領域外にフォーカスが移動してしまった場合に表示が残り続ける)ため、
今後のバージョンアップに期待したいと思います。
作成例
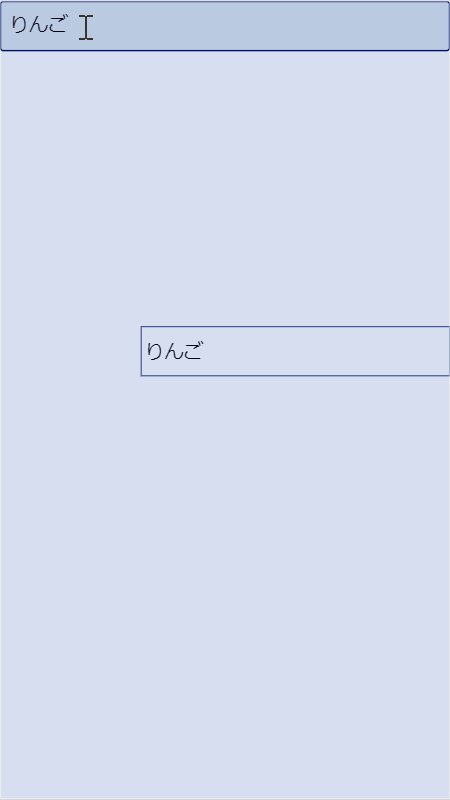
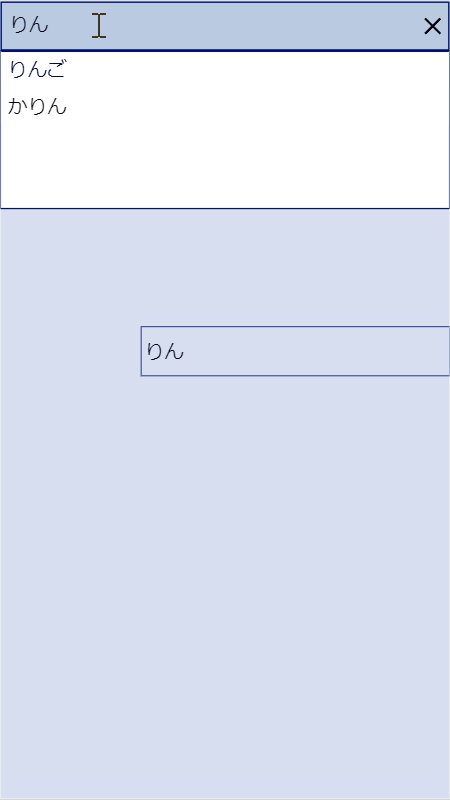
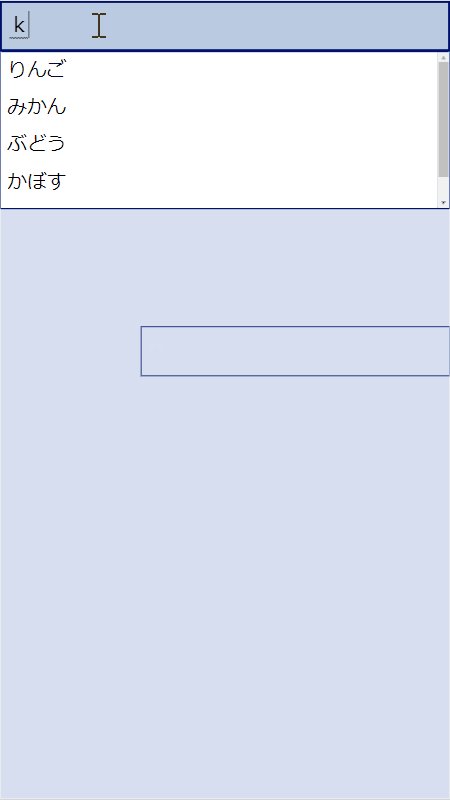
アニメーションGIF形式でスクリーンショットを撮影しました。
既定値の「りんご」から、文字を消していき、
「かぼ」まで入力したタイミングで「かぼす」をクリックしています。

まとめ
本記事では、Power Appsでキャンバスアプリを作る際に、autocompleteを実装する手順について、
フォームをリセット(既定値に戻)したり、表示状態(visibility)の制御方法の復習を兼ねて、簡単にご紹介しました。
Power Appsの仕様上、今回出てきたようないくつかの制約事項もありますが、
サクッとアプリを実装したり壊したりできる長所を生かした開発を、今後も続けていこうと思います。
関連記事はこちら
このブログで参照されている、Microsoft、Windows、その他のマイクロソフト製品およびサービスは、米国およびその他の国におけるマイクロソフトの商標または登録商標です。


