記事公開日
最終更新日
【Power Apps初心者向け】基本操作がわかる!練習アプリを作ろう! #6 データと連携したアプリの作成

こんにちは!
システムソリューション営業本部2年目の加藤です。
Power Appsでの練習アプリ作成シリーズの第6回目です!
前回までの内容は、とても初歩的なものでしたが、
ある程度Power Appsの操作に慣れてきたのではないでしょうか。
前回までの内容をご覧になっていない方は、ぜひご覧ください!
【Power Apps初心者向け】基本操作がわかる!練習アプリを作ろう! シリーズ
#1 画面とラベルの作成、画面移動、エラー確認
#2 アイコンの作成と設定
#3 配置と配列
#4 引数の指定(Navigate関数)
#5 テキスト入力
また、ほかの社員が書いた、Power Appsのもう少し高度な内容を扱った記事もございますので、
こちらもぜひご覧ください!
- Power Platformによるペーパレス化でリモートワークの問題を解決
- 【Power Platform】Power Appsで在宅勤務状況確認アプリを作った話(テレワーク対策)
- Power Apps作例:リモートワーク環境でブレインストーミングするためのツールを作ってみた
- Power Appsでautocompleteを実装する
前回の振り返りと今回の内容
第5回では、以下のことができるようになりました!- テキスト入力欄の作成
- アプリのプレビュー方法の使い分け
- デフォルト値の設定
- Microsoftアカウント情報を取得する関数
- テキスト入力欄のテキストデータの取得
- 関数と文字を組み合わせる
今回から、前回までの内容を振り返りながら、
「日報アプリ」を作成してみます!
アプリの概要を確認しよう!
外出先でも簡単に入力ができる日報アプリを作成します。全部で4つの画面を作成します。
①日報の一覧画面
提出した日報を一覧で確認できる
②日報の内容確認画面
一覧から選択した日報を確認できる
③日報の入力画面
新規での入力、または編集の場合に操作する
また、アプリと連携して、
データを記録するスプレッドシートを作成します。
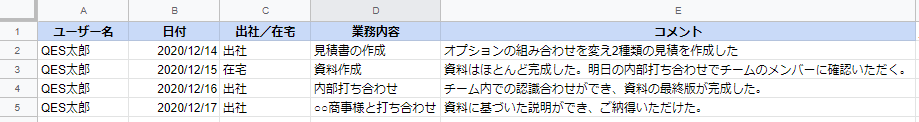
スプレッドシートの内容
・ユーザー名
・日付
・出社/在宅の区分
・業務内容
・コメント
できることは少ないですが、
例えば休暇の届け出の機能などを足していけば、
より実用的なアプリになると思います。
自社でシステムを作ることができれば、
外注する必要がなくなるかもしれませんね!
最初から完璧なものを目指してしまうと
完成までが遠くなってしまいます。
モチベーションを維持するためにも、
まずは最低限の動くものを完成させてから、
付け足していく方向でやっていきましょう!
データベースを用意しよう!
練習アプリは、一からキャンバスアプリを作成しましたが、Power Appsでは、データから簡単にアプリを作成することができます。
日報アプリでは、その方法を試してみましょう。
まずは、データベースを用意します。
Power Appsで利用できるデータベースは、
CDS(Common Dase Service)や、SharePointのリストなどがありますが、
今回はGoogleスプレッドシートで以下の画像のようなデータベースを作成してみます。

1行目は見出し行にして、
サンプルデータを4件作成しました。
このスプレッドシートをPower Appsの日報アプリと接続すると、
アプリから日報を提出すると下に行が追加されていき、
提出した日報をアプリから確認したり編集したりすることができます!
データと連携したアプリを作成しよう!
データベースとなるスプレッドシートが出来上がったので、Power Appsでアプリを作成しましょう。
Power Appsにログインして、「作成」画面に移動します。
練習アプリでは、白紙の画面から作成しましたが、
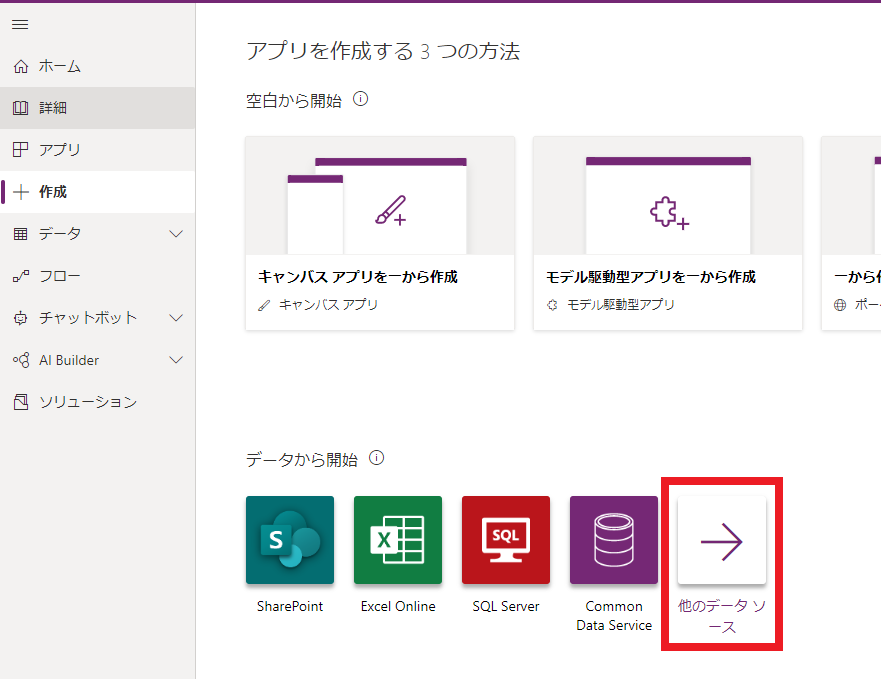
すでにデータがある場合は、「データから開始」から作成します。
Googleスプレッドシートが一覧にないので、「他のデータソース」をクリックします。

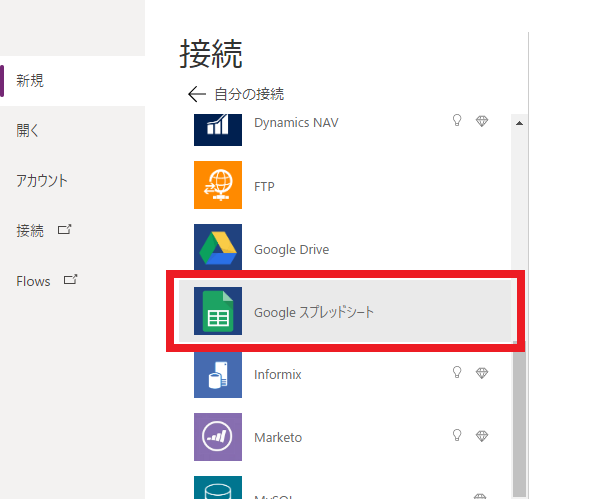
「新しい接続」から、「Googleスプレッドシート」を選択します。

先ほど日報のスプレッドシートを作成したGoogleアカウントでログインして、
「データセットの選択」で日報のスプレッドシートを選択します(ファイル名で検索できます)。

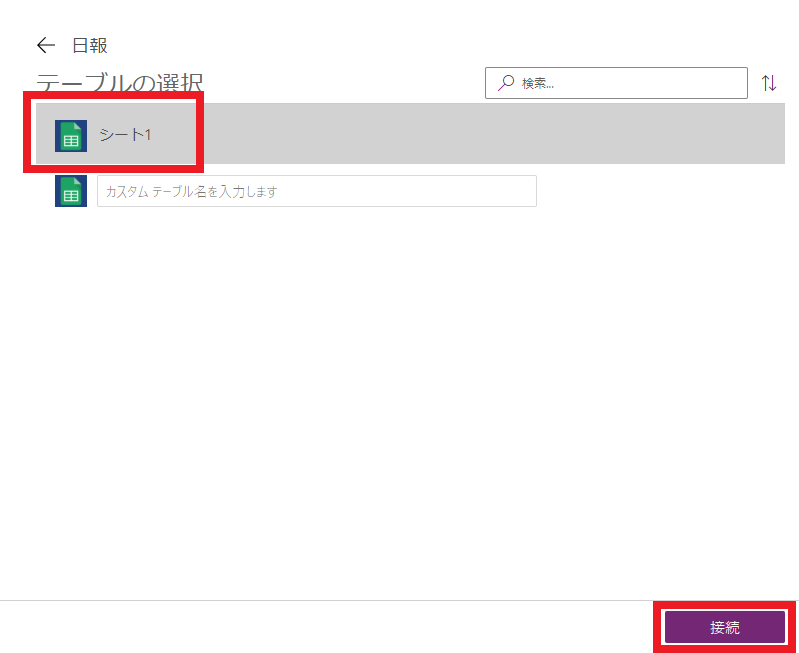
「テーブルの選択」で「シート1」を選択し、「接続」をクリックします。

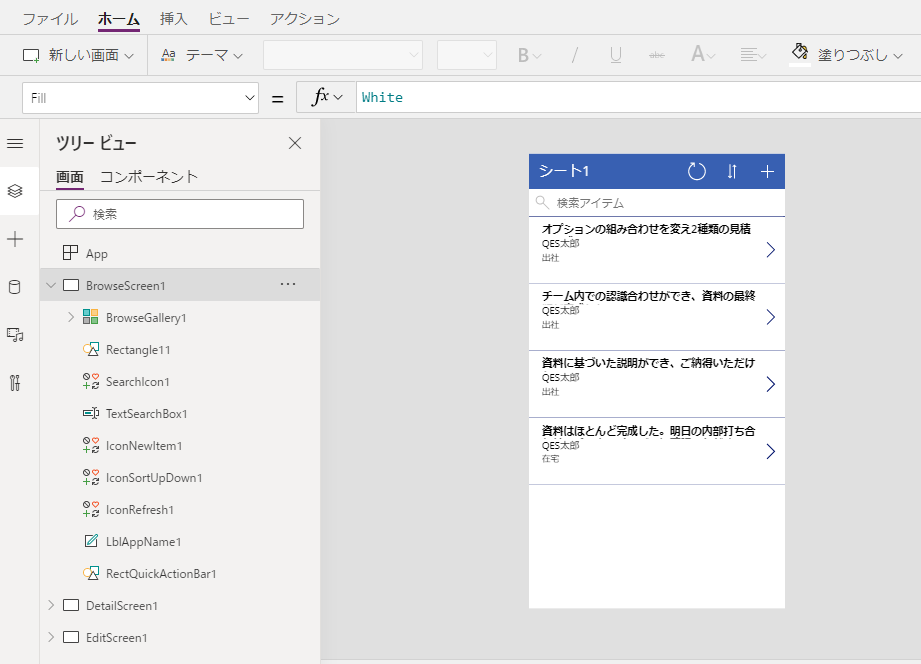
「BrowseScreen1」(一覧画面)、「DetailScreen1」(内容確認画面)、「EditScreen1」(入力画面)の
3つの画面が自動で作成されました!
それぞれの画面の内容を確認してみましょう!
まず、「BrowseScreen1」には、日報の一覧が表示されています。

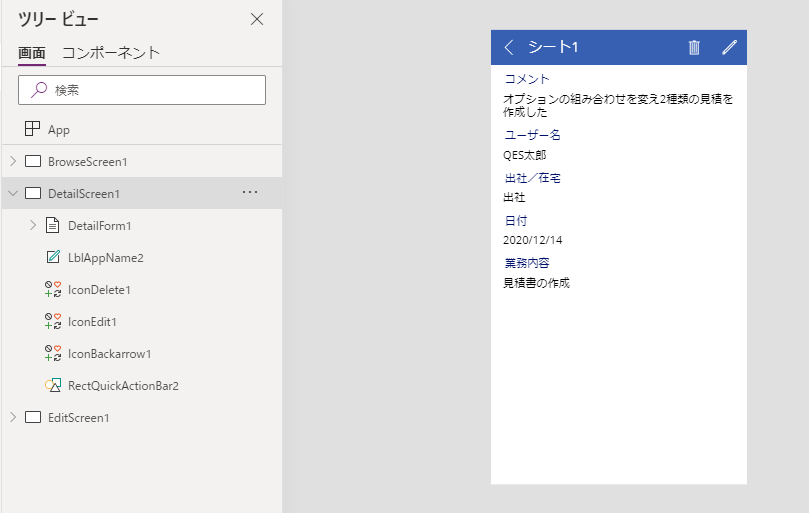
「DetailScreen1」では、
1日の日報データ(スプレッドシートの1行)の内容を確認できます。

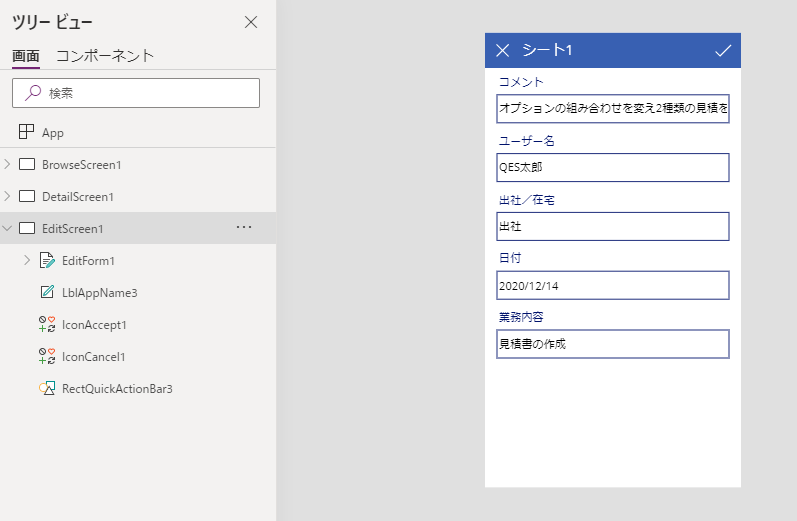
「EditScreen1」では、
1日の日報データ(スプレッドシートの1行)の内容を新規に入力したり、編集したりできます。

データからアプリを作成すると、
それぞれの画面に必要なアイテムが、適したレイアウトで配置されるので、
初心者でも簡単にアプリが作成できますね!
土台が出来上がったので、アプリを保存しておきましょう。
「ファイル」から、「名前を付けて保存」をクリックし、
任意の名前を付けて保存します。
今回の内容は、ここまでです!
最後に今回の内容を振り返りましょう!
今回の振り返り
今回の記事では、以下のことができるようになりました!- アプリと連携するためのスプレッドシートの作成
- データと連携したアプリの作成
それぞれの画面を確認してみると、まだ修正が必要ですよね。
次回は、画面の細かな内容を編集してみましょう!
▼第七回を見る▼
Power Platformでのソリューションをご提案しています!
下記のフォームまたはサービス紹介ページから、ぜひ一度お問い合わせください!
▼ソリューション紹介ページ▼
※このブログで参照されている、Microsoft、Power Platform、Power Apps、その他のマイクロソフト製品およびサービスは、米国およびその他の国におけるマイクロソフトの商標または登録商標です。


