記事公開日
最終更新日
【Power Apps初心者向け】基本操作がわかる!練習アプリを作ろう! #7 ギャラリーの編集

こんにちは!
システムソリューション営業本部2年目の加藤です。
Power Appsでの練習アプリ作成シリーズの第7回目です!
前回から、データからアプリを作成する方法で、
日報アプリの作成が始まりました。
前回までの内容をご覧になっていない方は、ぜひご覧ください!
【Power Apps初心者向け】基本操作がわかる!練習アプリを作ろう! シリーズ
#1 画面とラベルの作成、画面移動、エラー確認
#2 アイコンの作成と設定
#3 配置と配列
#4 引数の指定(Navigate関数)
#5 テキスト入力
#6 データと連携したアプリの作成
また、ほかの社員が書いた、Power Appsのもう少し高度な内容を扱った記事もございますので、
こちらもぜひご覧ください!
- Power Platformによるペーパレス化でリモートワークの問題を解決
- 【Power Platform】Power Appsで在宅勤務状況確認アプリを作った話(テレワーク対策)
- Power Apps作例:リモートワーク環境でブレインストーミングするためのツールを作ってみた
- Power Appsでautocompleteを実装する
前回の振り返りと今回の内容
第6回では、以下のことができるようになりました!- アプリと連携するためのスプレッドシートの作成
- データと連携したアプリの作成
今回は、自動で作成された画面の
ギャラリーの内容を編集して、より使いやすいアプリにしていきましょう!
ギャラリーの表示内容を編集しよう!
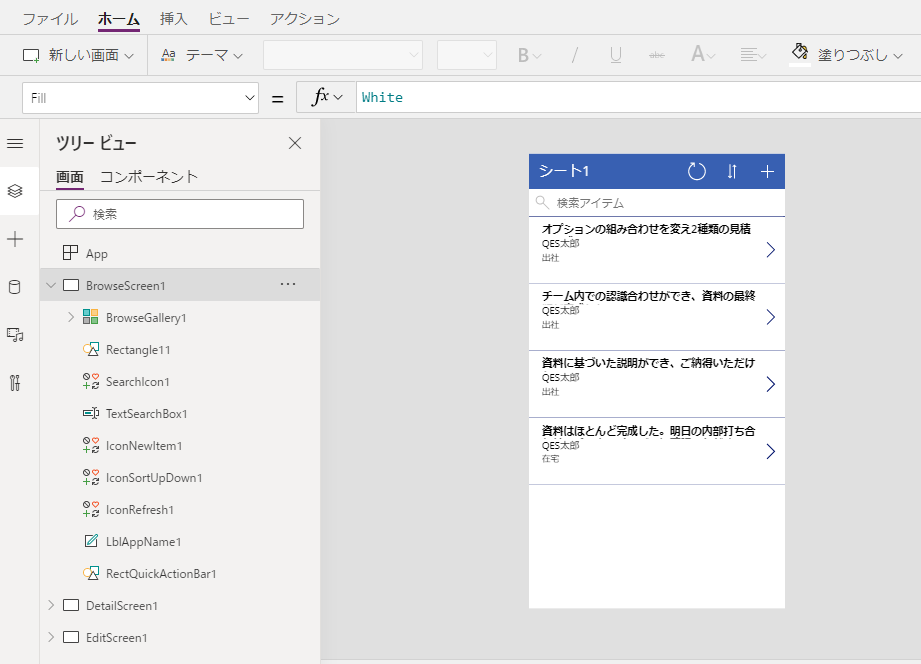
「BrowseScreen1」の画面を確認してみましょう。
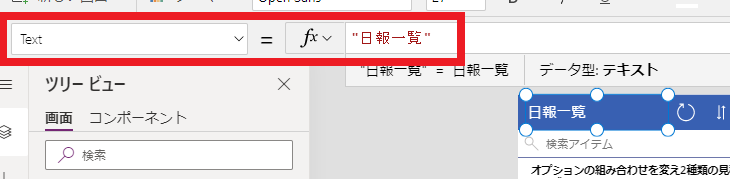
まず、上部の「シート1」というテキストを、「日報一覧」に変更します。

表示されるテキストを編集するには、「Text」の値を変更するんでしたね。
また、テキストデータの場合は、「""」(ダブルクォーテーション)で囲むのも重要でしたね!
テキストが編集できたら、
一覧に表示される項目を変更してみましょう。
Power Appsでは、このデータの一覧を「ギャラリー」と呼びます。
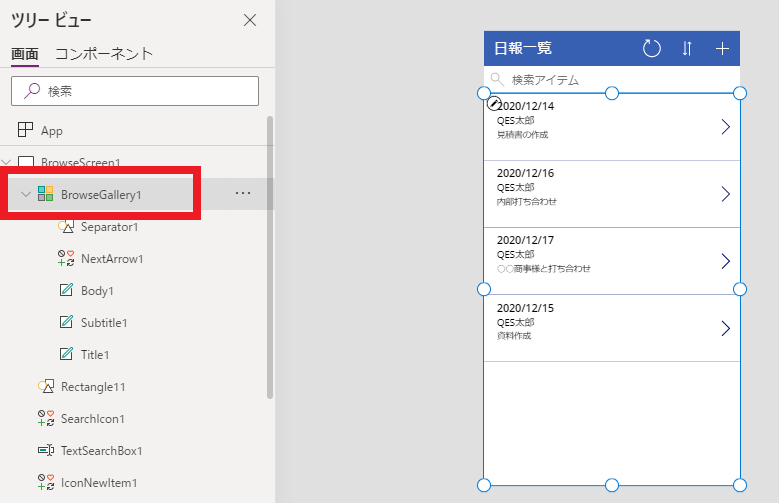
日報の一覧は、ツリービューでは「BrowseGallery1」という名前になっています。
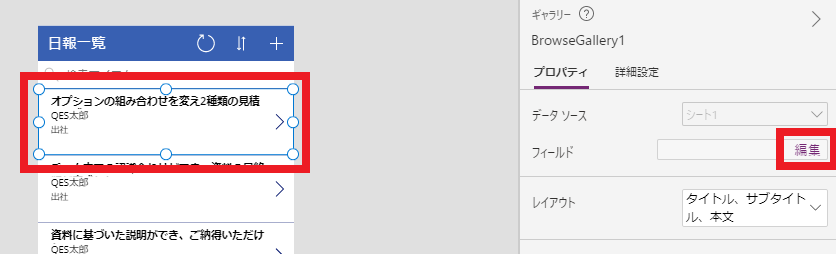
「BrowseGallery1」から、データを1つ選択して、
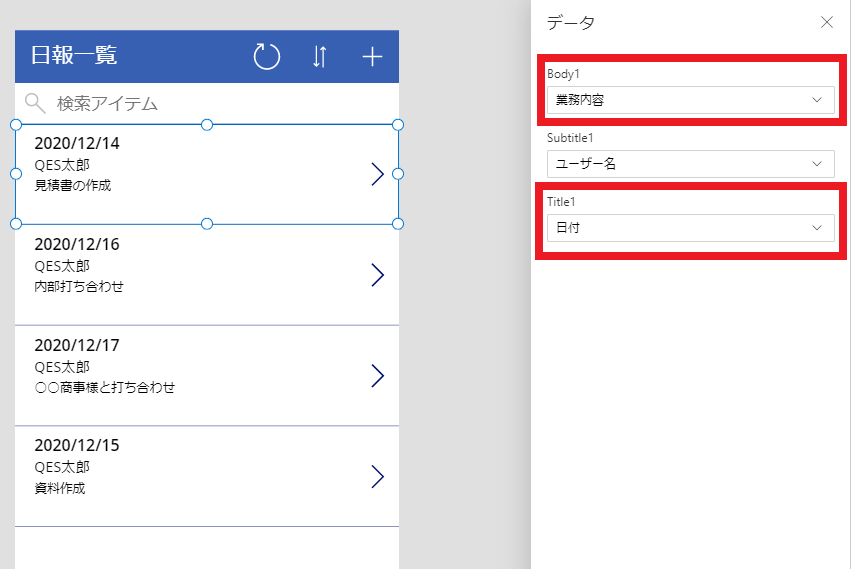
プロパティの「フィールド」の「編集」をクリックします。

この内容を変更することで、表示される項目を変更できます。

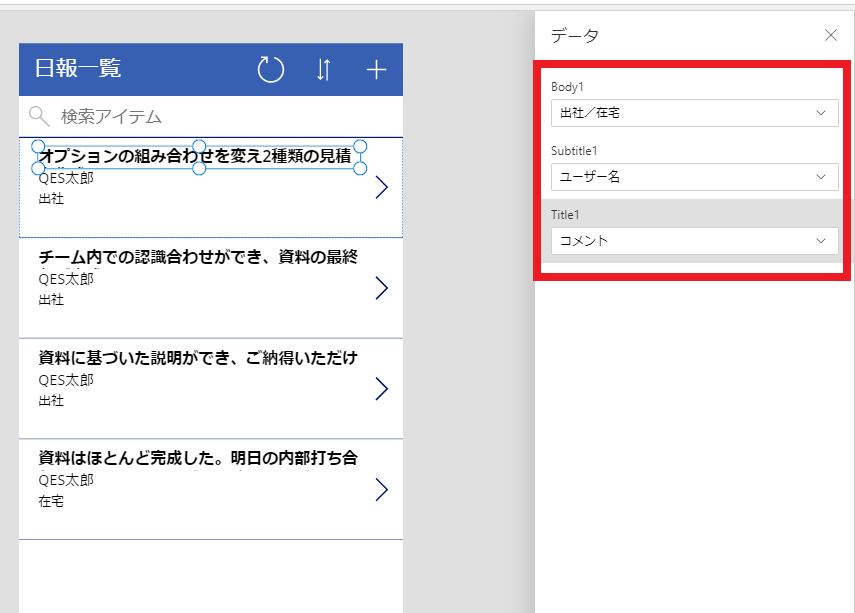
一番下に表示される「Body1」を「業務内容」に、
一番上に太字で表示される「Title1」を「日付」に変更してみました。

日付が表示されたことで、少し見やすくなったように思います。
ギャラリーのソートを変更しよう!
日付は表示されたのですが、よく見ると、日付順になっていませんね。日付で並び替える設定にしてみましょう。
「BrowseGallery1」を選択します。

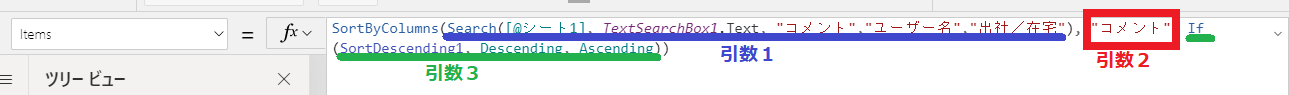
「Items」に「SortByColumns」という関数が入力されています。
この関数を調べてみると、
2つ目の引数が並び替えに使われる列になるようです。
(https://docs.microsoft.com/ja-jp/powerapps/maker/canvas-apps/functions/function-sort)
確認してみると、2つ目の引数は「コメント」になっています。
この部分を変更すれば、並び替えに使う列を変えられそうです。

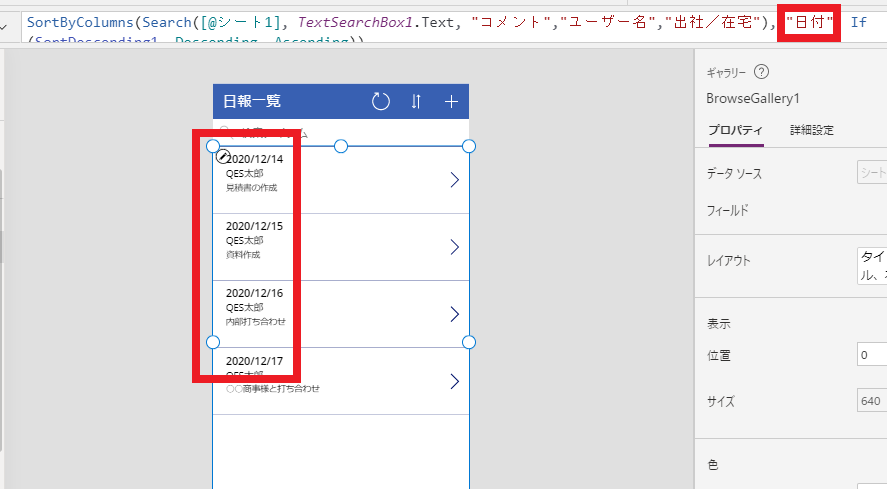
「日付」にしてみましょう。

ギャラリーが日付順になりましたね!
検索ボックスを使ってみよう!
次に、検索ボックスを使ってみましょう。テキスト入力をするので、「Altキー」でのプレビューよりも
「F5キー」でのプレビューがおすすめです。
「業務内容」で検索できたら便利だと思いますので、
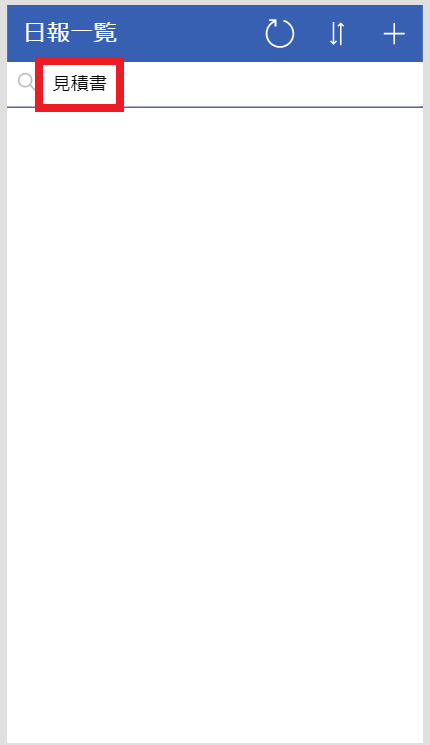
試しに表示されている12/14の業務内容の、
「見積書」と検索してみましょう。

なにもヒットしませんね…。
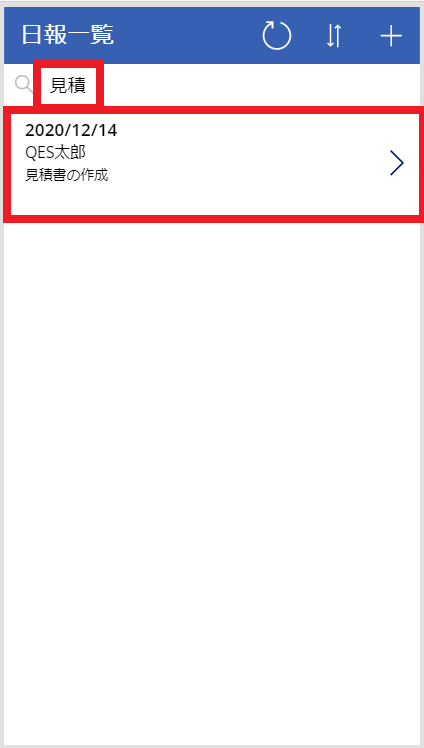
ところが、1文字削除して、「見積」を検索してみると…

1件ヒットしました。
どうしてでしょうか?
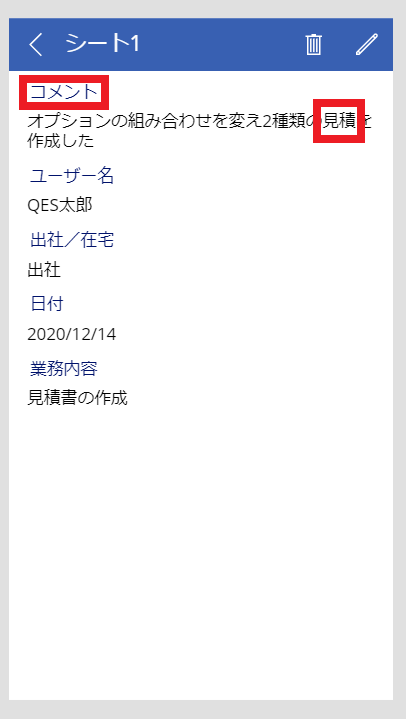
検索結果から、日報の内容を確認してみると、
「コメント」に「見積」と入っています。

どうやら、さきほどヒットしたのは「コメント」に入っていた「見積」で、
「業務内容」は検索の対象に入っていないようです。
これを修正しましょう。
もう一度、
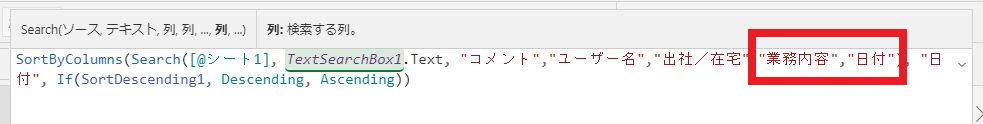
「Items」の値を確認してみると、
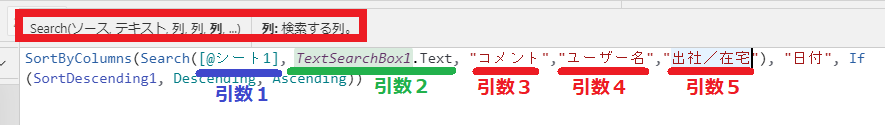
「SortByColumns」の引数の中に、さらに「Search」という関数が入っています。
カーソルを合わせてみると、引数の説明が表示されます。

「Search」の3つ目以降の引数に、検索対象の列を指定するようですが、
スプレッドシートで作成した列のうち、「業務内容」と「日付」は含まれていませんね。
引数6に「業務内容」、引数7に「日付」を追加して、
もう一度動作を確認してみましょう!

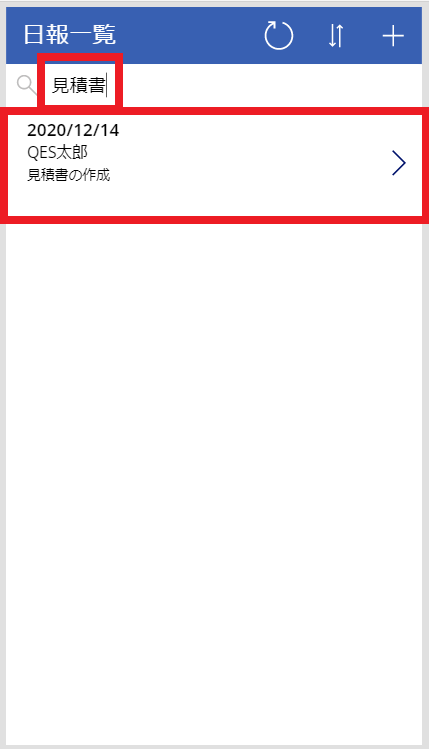
「見積書」と検索すると、
12/14の日報がヒットするようになりました!

これで、「業務内容」から日報を検索することができますね!
検索ボックスを使ってみて、「クリアボタン」があったほうが
使いやすいように思いました。
プロパティから簡単に設定できるので、やってみましょう!
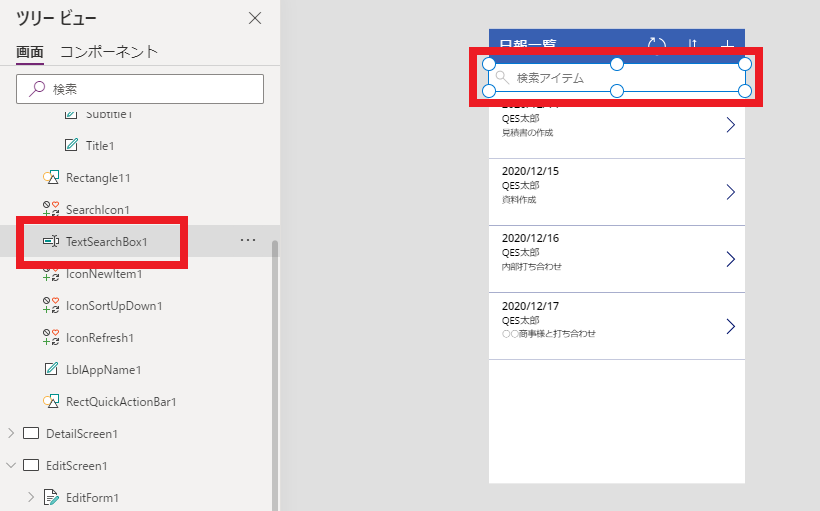
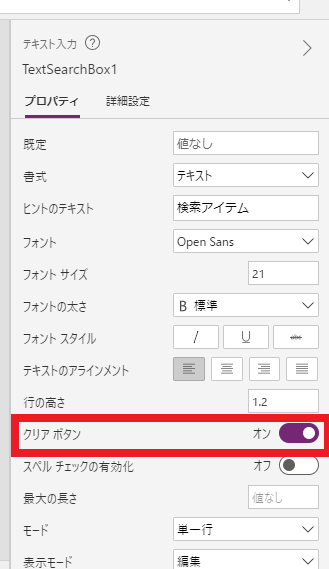
「TextSearchBox1」を選択します。

プロパティの「クリアボタン」をオンにします。

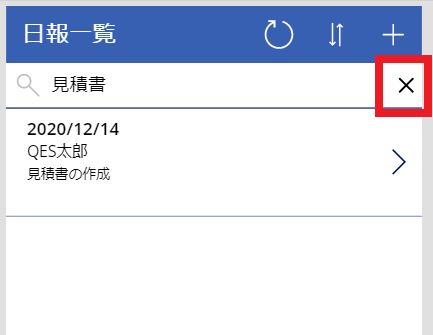
検索ボックスに何も入力されていないときの見た目は変わりませんが、
プレビューでテキストを入力してみると、
右に×が出るようになりました。

少し使いやすくなりましたね!
今回の内容は、ここまでです!
アプリは忘れずに保存して(Ctrl+S)、最後に今回の内容を振り返りましょう!
今回の振り返り
今回の記事では、以下のことができるようになりました!- ギャラリーの表示内容の編集
- ギャラリーのソート対象のデータの設定
- 検索ボックスの対象となる列の変更
- 検索ボックスにクリアボタンをつける
次回も、引き続き画面の細かな内容の編集をしてみましょう!
▼第八回を見る▼
Power Platformでのソリューションをご提案しています!
下記のフォームまたはサービス紹介ページから、ぜひ一度お問い合わせください!
▼ソリューション紹介ページ▼
※このブログで参照されている、Microsoft、Power Platform、Power Apps、その他のマイクロソフト製品およびサービスは、米国およびその他の国におけるマイクロソフトの商標または登録商標です。


