記事公開日
最終更新日
【Power Apps初心者向け】基本操作がわかる!練習アプリを作ろう! #2 アイコンの作成と設定

こんにちは!
システムソリューション営業本部2年目の加藤です。
今回は、Power Appsで
「戻る」アイコンを作って、動作を設定してみましょう!
この記事は、練習アプリ作成シリーズの第2回目です!
第1回をまだご覧になっていない方は、ぜひご覧ください!
また、ほかの社員が書いたPower Appsの記事もございますので、
ぜひご覧ください!
前回やったところまででは、Screen2に移動できることを確認したところで終わっていました。
Screen2に移動したあとにScreen1に移動したいときは、
ツリービューからScreen1に移動するしかありませんでした。
これでは、実際にアプリとして使ったとき、
Screen2に移動したあとは何もできず、
アプリを終了することになってしまいますよね。
それでは不便なので、
Screen2に、「戻る」の「アイコン」を作成しましょう。
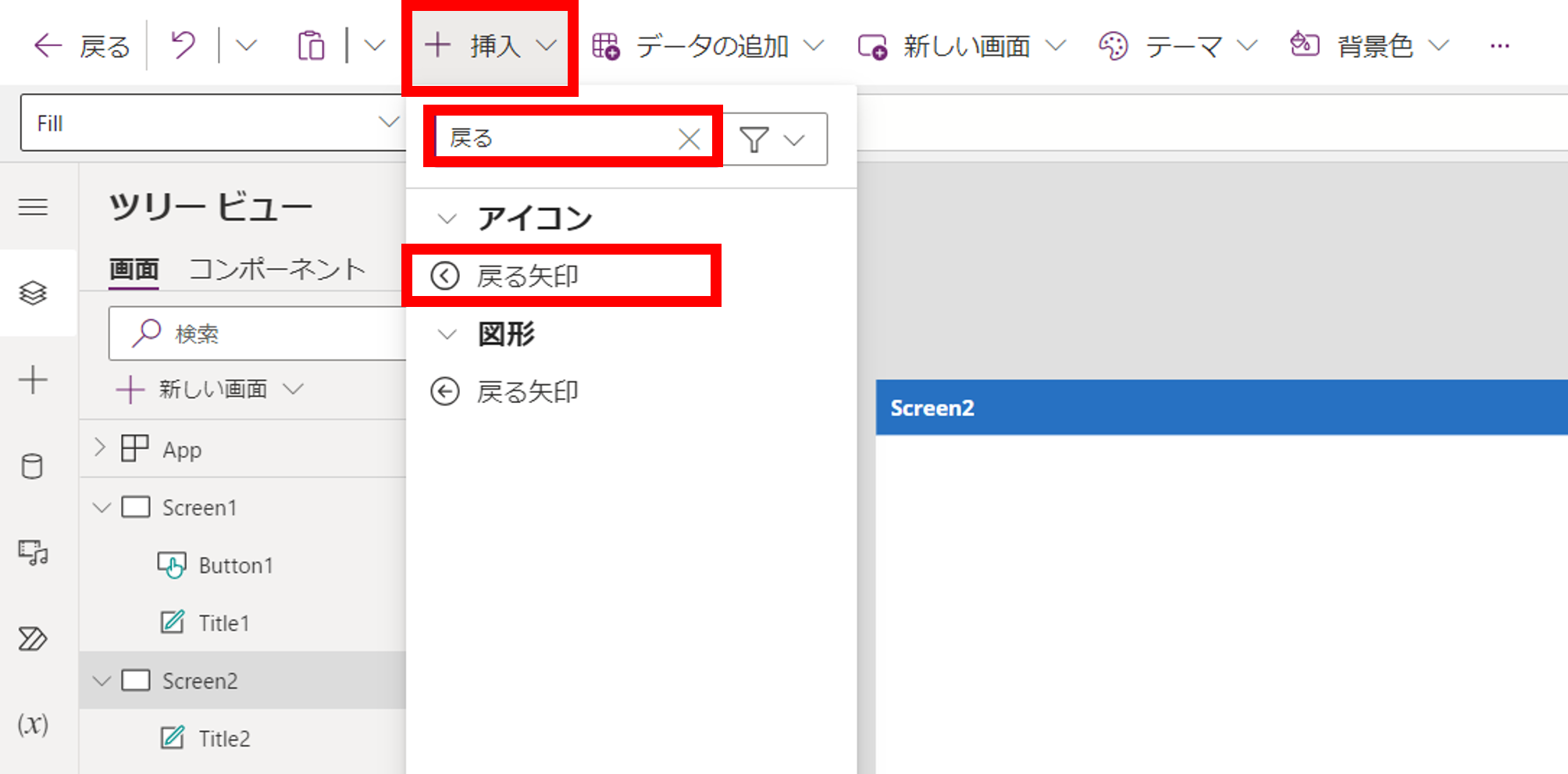
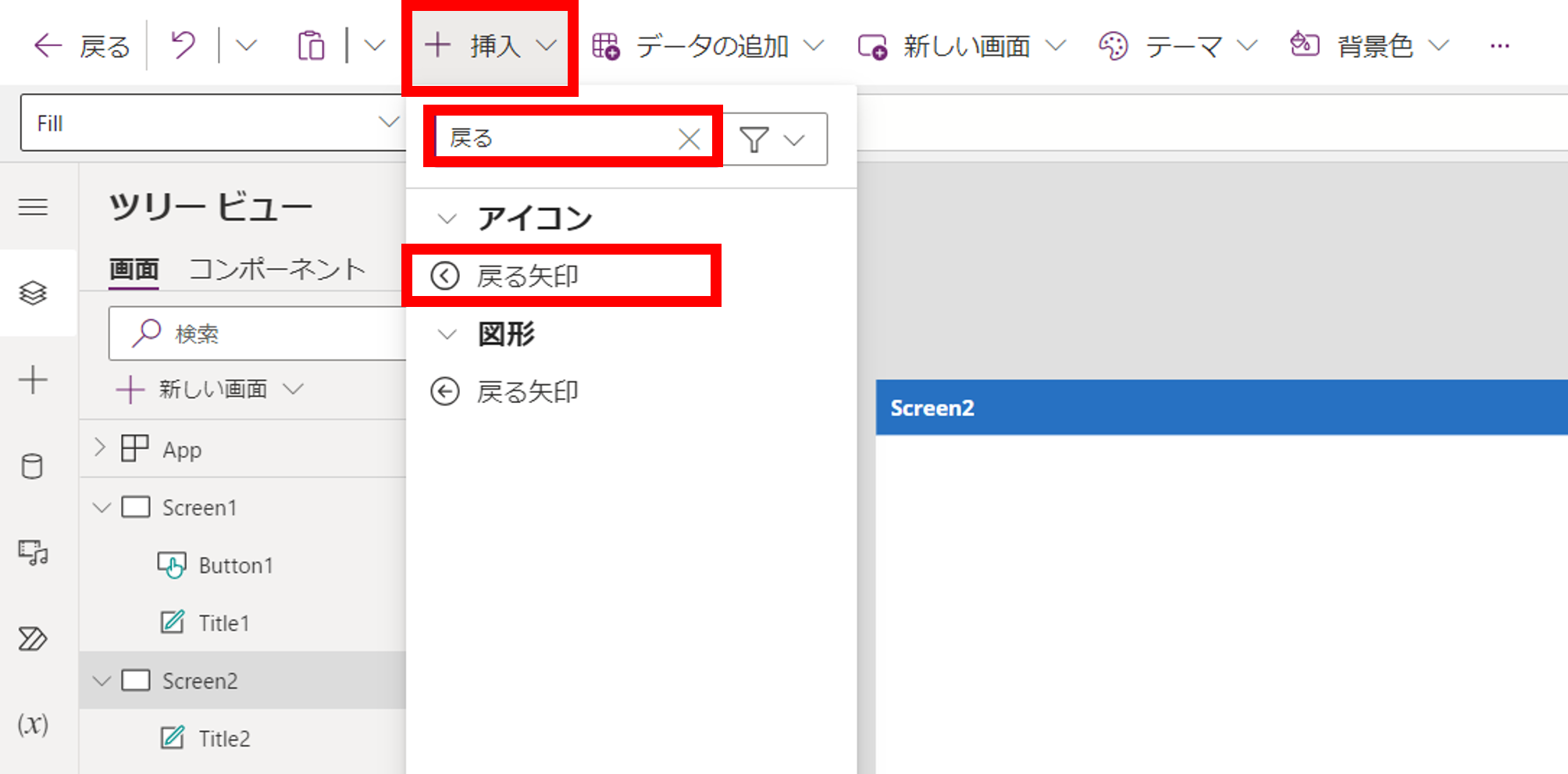
検索バーに「戻る」と入力します。すると「戻る矢印」が表示されるので選択します。

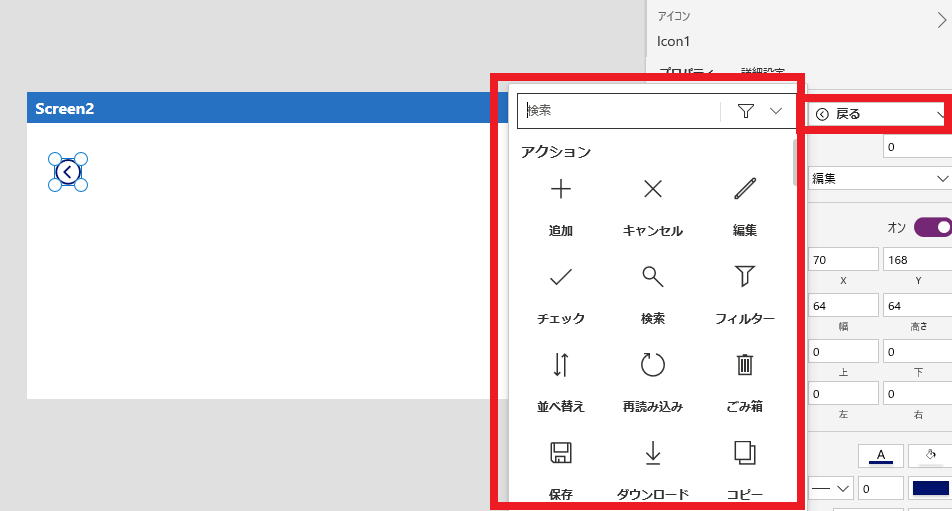
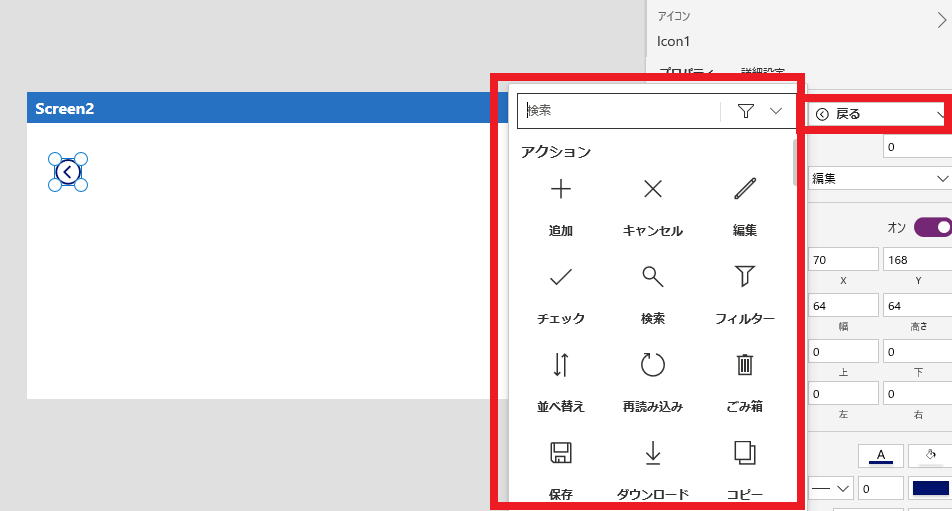
Screen2に「Icon1」が配置されました。
一度配置したアイコンの種類は、プロパティから変更することができます。

アイコンの種類を見てみると、
よくアプリで見かけるようなアイコンがたくさんありますね!
これらのアイコンを配置しただけでは、残念ながら動作はしないのですが、
このアイコンに設定を行うことで、
いろいろな処理ができそう!という想像ができますね!
やり方は覚えていますか?
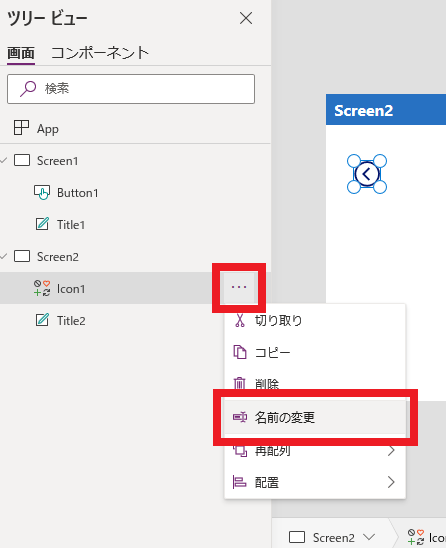
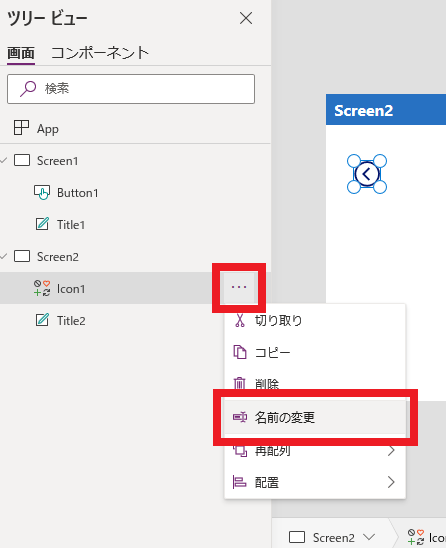
「Icon1」の横の…から、「名前の変更」でしたね。

今忘れてしまっていても、
何回もやっていくうちに覚えられるので、心配しなくて大丈夫です!
クリックされたときの動作を設定する関数は、
「OnSelect」でしたね!
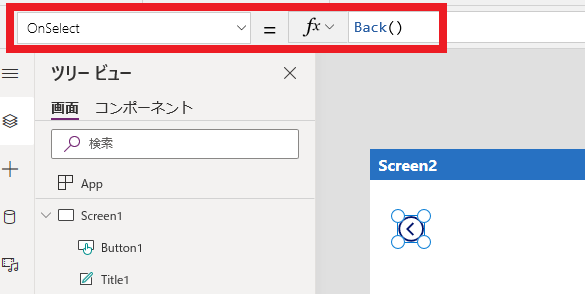
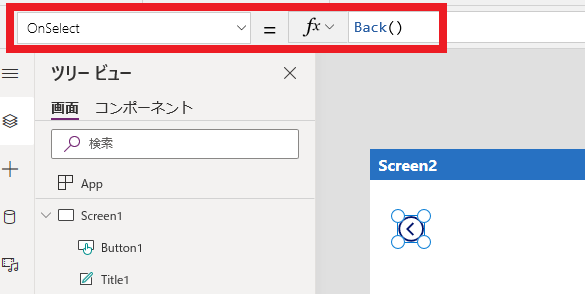
「Back」アイコンを選択して、「OnSelect」に「Back()」と入力します。

アイコンの設定は、これだけです。
とても簡単ですね!
「Alt」キーを押しながら、「Back」をクリックして、
Screen1に戻ることを確認してください。
うまく動作しましたか?
これで、アプリ上でScreen1とScreen2を行き来できるようになりましたね。
動作が確認できたら、保存を忘れずに!
保存はCtrl+Sのショートカットキーが使えます。
「戻る」はアプリ内でたくさん使うアイコン、動作だと思いますし、
アイコンを設置して、動作を設定するという作業自体も
今後アプリを作っていく中でたくさん行う作業だと思います。
基本的な手順を覚えたら、
どのようなことに応用できるかもセットで考えると、
アプリを作るアイデアにつながりますね!
次回もお楽しみに!
▼第三回を見る▼
システムソリューション営業本部2年目の加藤です。
今回は、Power Appsで
「戻る」アイコンを作って、動作を設定してみましょう!
この記事は、練習アプリ作成シリーズの第2回目です!
第1回をまだご覧になっていない方は、ぜひご覧ください!
また、ほかの社員が書いたPower Appsの記事もございますので、
ぜひご覧ください!
- Power Platformによるペーパレス化でリモートワークの問題を解決
- 【Power Platform】Power Appsで在宅勤務状況確認アプリを作った話(テレワーク対策)
- Power Apps作例:リモートワーク環境でブレインストーミングするためのツールを作ってみた
- 【業務改善】ヒヤリハットアプリ Power Appsキャンバスアプリ編
- Power Apps 作成編
前回の振り返り
第1回では、以下のことができるようになりましたね!- 画面の作成、複製
- ラベルの作成、配置、フォントや色の変更
- 数式を用いた幅や高さの変更
- アプリの保存
- ボタンの作成、テキストの変更
- ボタンのクリック時の動作に数式を設定
- 画面の移動
- エラーの確認
前回やったところまででは、Screen2に移動できることを確認したところで終わっていました。
Screen2に移動したあとにScreen1に移動したいときは、
ツリービューからScreen1に移動するしかありませんでした。
これでは、実際にアプリとして使ったとき、
Screen2に移動したあとは何もできず、
アプリを終了することになってしまいますよね。
それでは不便なので、
Screen2に、「戻る」の「アイコン」を作成しましょう。
アイコンを作成しよう!
[挿入]から[アイコン]を選択し、検索バーに「戻る」と入力します。すると「戻る矢印」が表示されるので選択します。

Screen2に「Icon1」が配置されました。
一度配置したアイコンの種類は、プロパティから変更することができます。

アイコンの種類を見てみると、
よくアプリで見かけるようなアイコンがたくさんありますね!
これらのアイコンを配置しただけでは、残念ながら動作はしないのですが、
このアイコンに設定を行うことで、
いろいろな処理ができそう!という想像ができますね!
アイテムの名前の変更
動作の設定の前に、「Icon1」の名前を「Back」に変更しましょう。やり方は覚えていますか?
「Icon1」の横の…から、「名前の変更」でしたね。

今忘れてしまっていても、
何回もやっていくうちに覚えられるので、心配しなくて大丈夫です!
動作の設定
動作の設定の仕方は、ボタンの設定のときと同じです。クリックされたときの動作を設定する関数は、
「OnSelect」でしたね!
「Back」アイコンを選択して、「OnSelect」に「Back()」と入力します。

アイコンの設定は、これだけです。
とても簡単ですね!
動作の確認
早速、動作を確認してみましょう!「Alt」キーを押しながら、「Back」をクリックして、
Screen1に戻ることを確認してください。
うまく動作しましたか?
これで、アプリ上でScreen1とScreen2を行き来できるようになりましたね。
動作が確認できたら、保存を忘れずに!
保存はCtrl+Sのショートカットキーが使えます。
今回の振り返り
今回の記事では、以下のことができるようになりました!- アイコンを選択して作成する
- アイコンに動作を設定する
- 「戻る」の動作の関数を使う
「戻る」はアプリ内でたくさん使うアイコン、動作だと思いますし、
アイコンを設置して、動作を設定するという作業自体も
今後アプリを作っていく中でたくさん行う作業だと思います。
基本的な手順を覚えたら、
どのようなことに応用できるかもセットで考えると、
アプリを作るアイデアにつながりますね!
次回もお楽しみに!
▼第三回を見る▼
弊社では、Power Appsをはじめとして、
Power Platformでのソリューションをご提案しています!
下記のフォームまたはサービス紹介ページから、ぜひ一度お問い合わせください!
▼ソリューション紹介ページ▼
※このブログで参照されている、Microsoft、Power Platform、Power Apps、その他のマイクロソフト製品およびサービスは、米国およびその他の国におけるマイクロソフトの商標または登録商標です。
Power Platformでのソリューションをご提案しています!
下記のフォームまたはサービス紹介ページから、ぜひ一度お問い合わせください!
▼ソリューション紹介ページ▼
※このブログで参照されている、Microsoft、Power Platform、Power Apps、その他のマイクロソフト製品およびサービスは、米国およびその他の国におけるマイクロソフトの商標または登録商標です。





