記事公開日
最終更新日
【Power Apps初心者向け】基本操作がわかる!練習アプリを作ろう! #1 画面とラベルの作成、画面移動、エラー確認

この記事では、弊社が提供しているソリューションの1つである
Power Appsによるアプリ作成についてご紹介します!
Power Appsについては、他にもさまざまなテーマで
記事を投稿していますので、ぜひご覧ください!

ちなみにQESではPower Apps/Platformに関するサポートメニューを用意しております。
ご興味のある方はこちらもご覧ください。
どのようなことができるのかイメージがわかない…という方向けの記事です。
アプリを作るからには、多くの人に使ってもらいたいですよね。
多くの人の問題を解決できる、多くの人から必要とされる、
アプリを作りたいと思う方が多いと思います。
でも、最初から高い目標を立てると、
なかなか作成の段階に進めなかったり、
作成を始めても、完成までたどり着けなかったりしてしまうのではないでしょうか。
そこで、まずは
Power Appsの基本操作を覚えることを目標にした、練習用のアプリ
を作ってみたいと思います。
1つずつできることを増やして、
小さな成功体験を積み重ねていくことで、
応用的なアプリを作成するアイディアにもつながるはずです!
この練習アプリの作成によって、
私も最近はPower Appsの案件に関わる機会がなく、
操作などを忘れかけていますので、
復習もかねて、基礎をしっかり固めたいと思います!
Power Appsの始め方については、「Power Apps 概要編 (2023年版)」で解説しています。
無事に準備ができたら、さっそく練習アプリを作ってみましょう。
※キャンバスアプリ、モデル駆動型アプリの説明は、「Power Apps 概要編 (2023年版)」をチェックしてください!

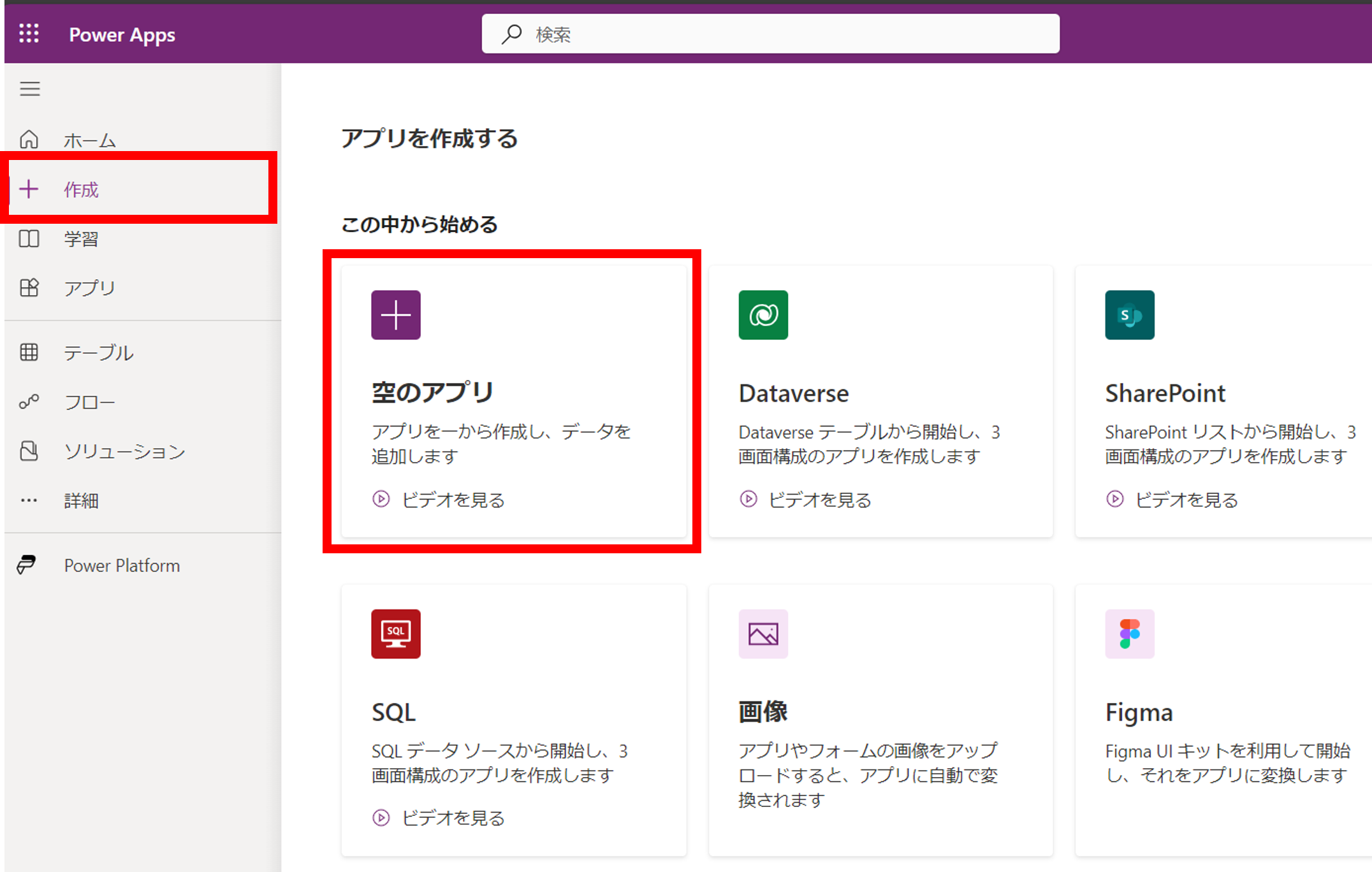
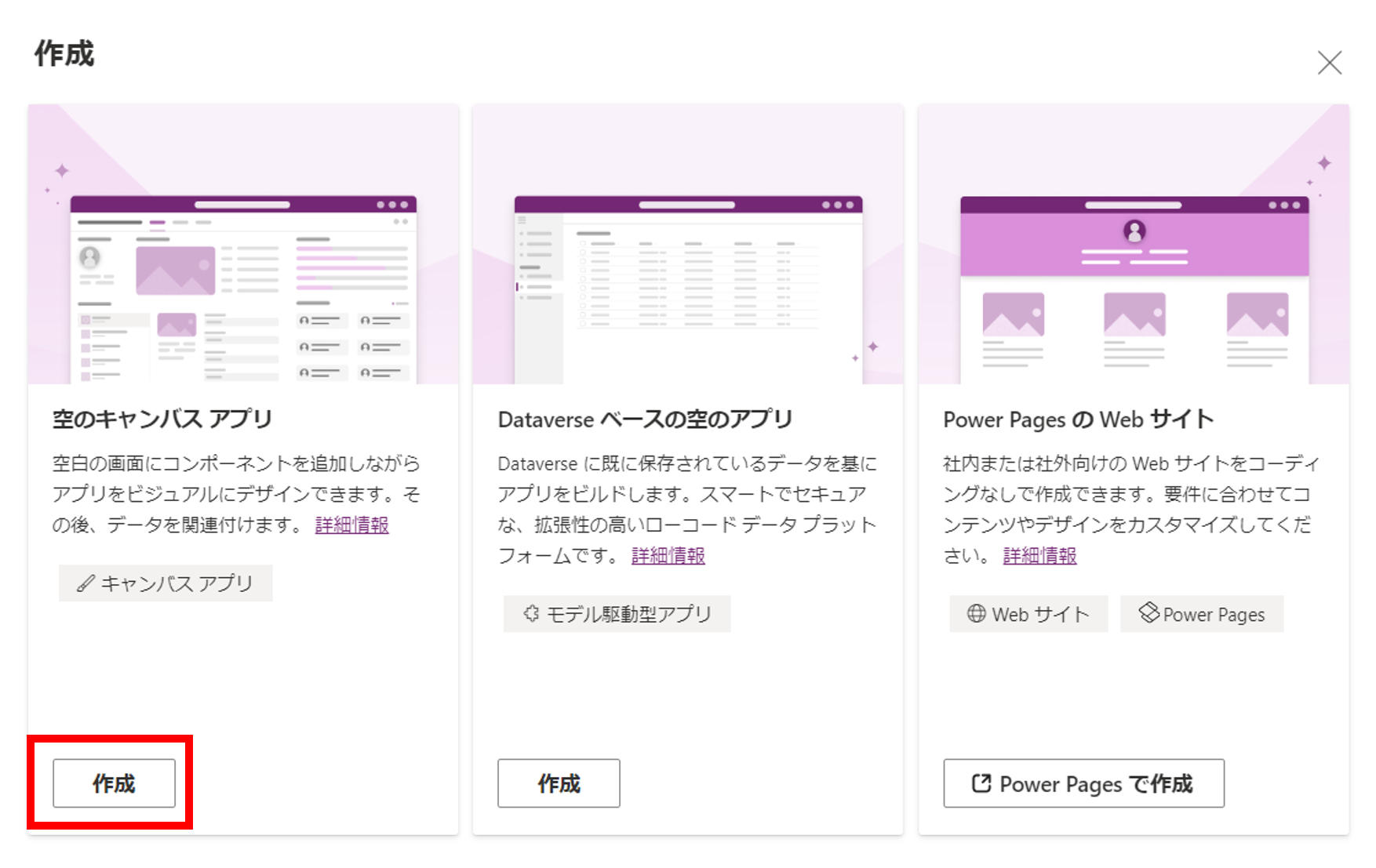
「空のキャンバスアプリ」の「作成」をクリックします。(手順追加)

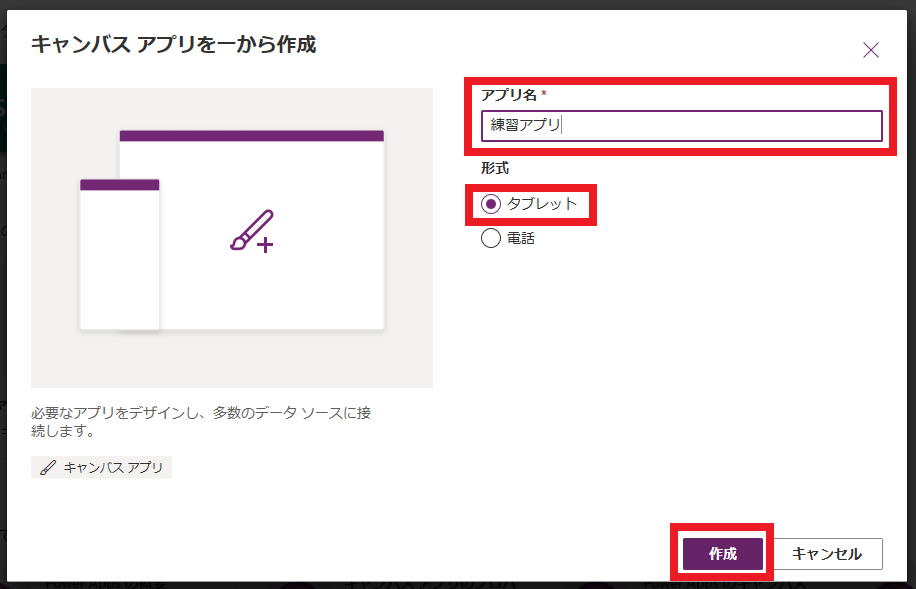
アプリ名を入力します。アプリ名はなんでもOKです!
形式は、ユーザーが使うデバイスを考慮して選択します。
出来上がるアプリの画面の大きさが異なります。
今回はタブレットを選択しましたが、
できる機能に違いはないので、どちらでもOKです。
形式を選択したら、[作成]をクリックします。

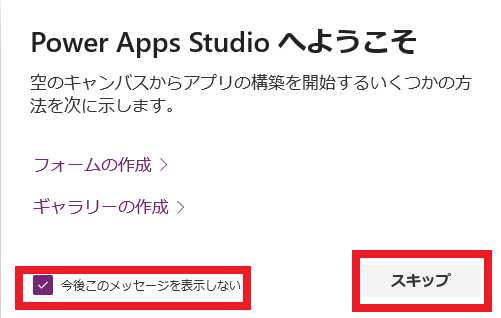
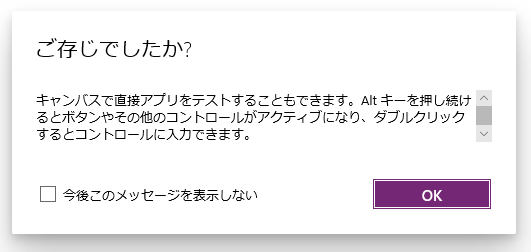
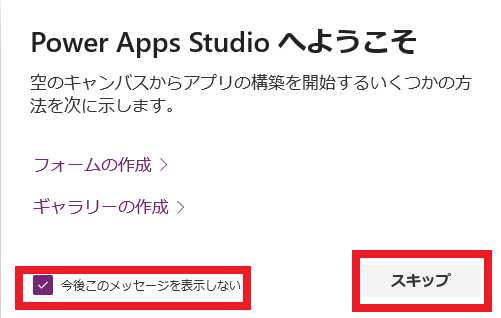
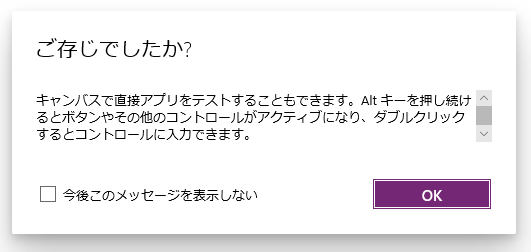
下図のようなメッセージがでてきたら、
[スキップ]をクリックしてください。


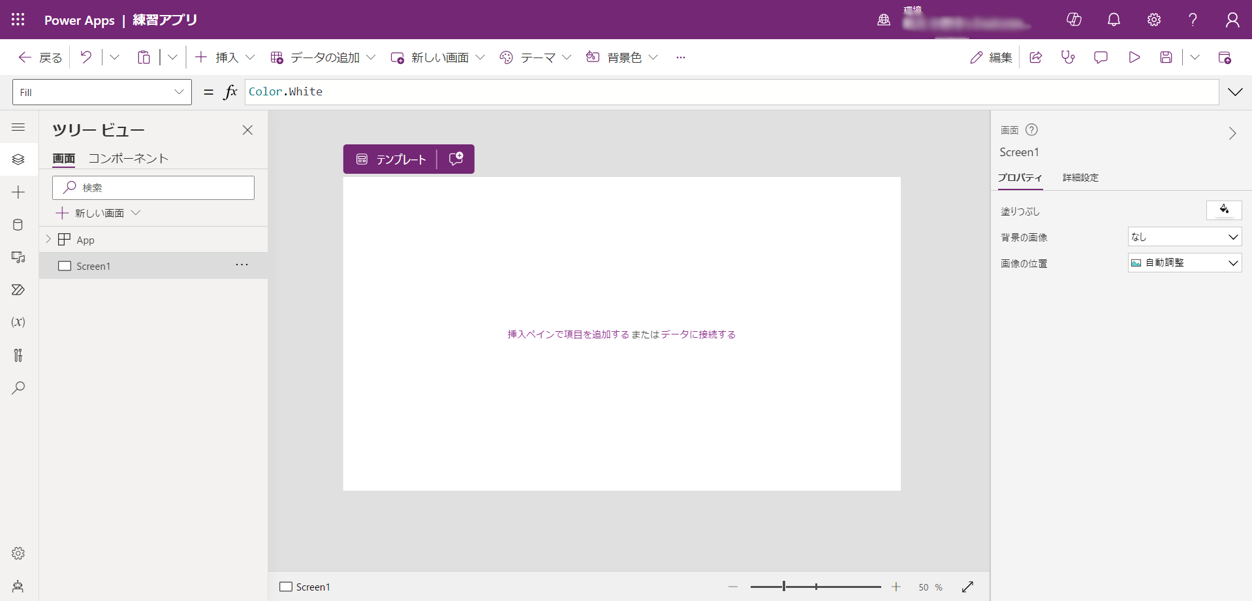
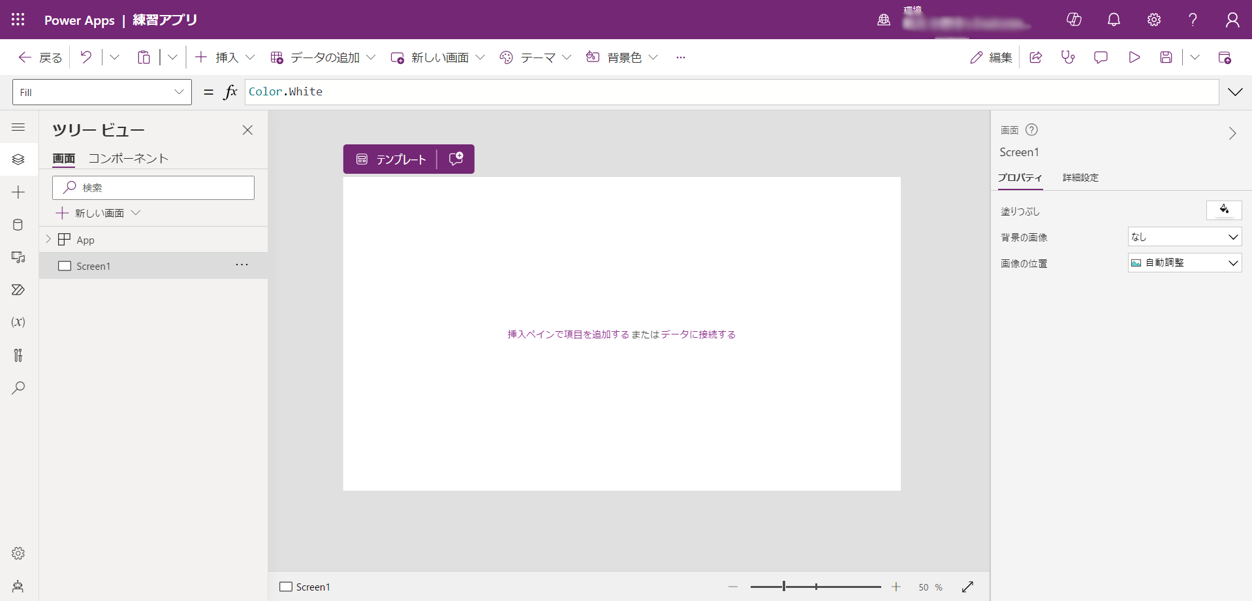
白紙の画面が1枚あるだけですね。
まずは、新しい画面を作成してみましょう。
上部の[新しい画面]から、[空(から)]を選択します。

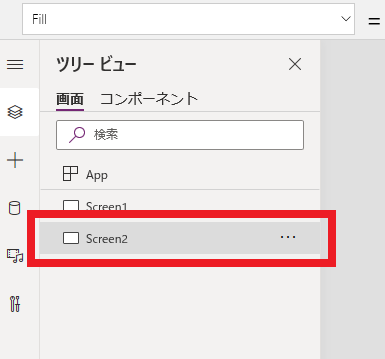
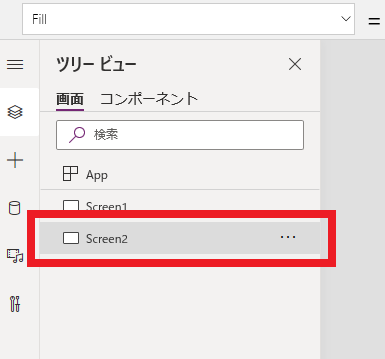
ツリービューに、[Screen2]が追加されています。

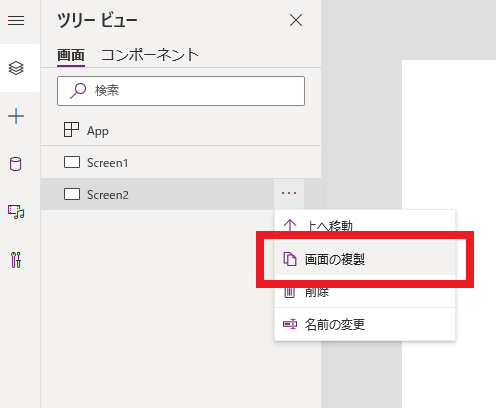
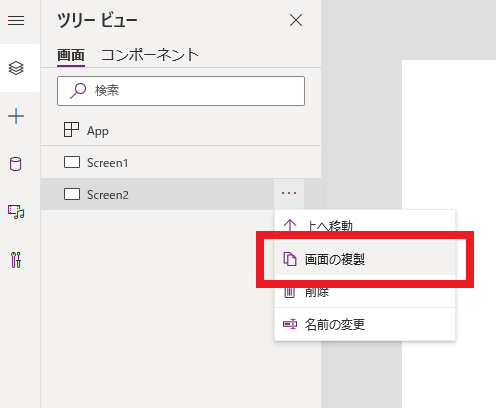
画面は[画面の複製]から複製することもできます。
クリックしてみましょう。

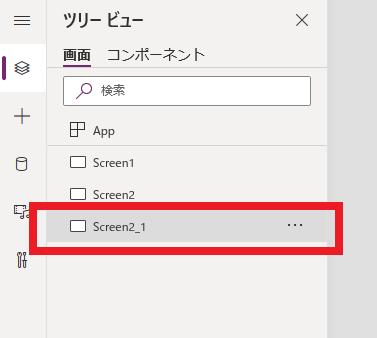
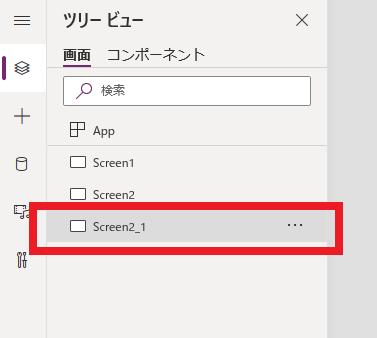
ツリービューに、[Screen2_1]が追加されています。

複製した画面は、どの画面の複製なのかが
名前からわかりやすくなっていますね!
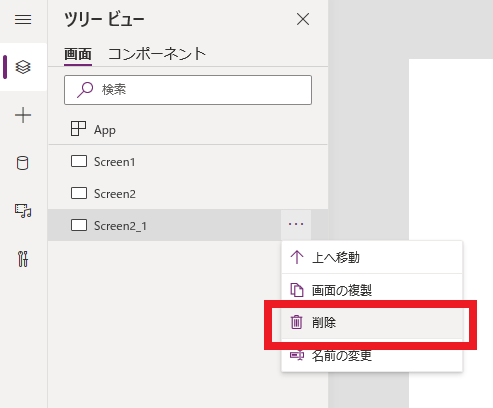
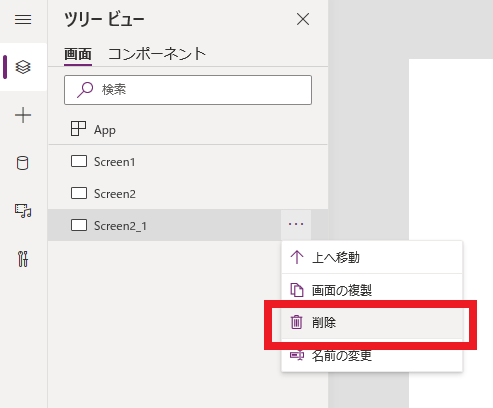
[Screen2_1]を削除してみましょう。

間違えて消してしまっても、Ctrl+Zで元に戻すことができます。
ショートカットキーが使えるのは便利ですね!
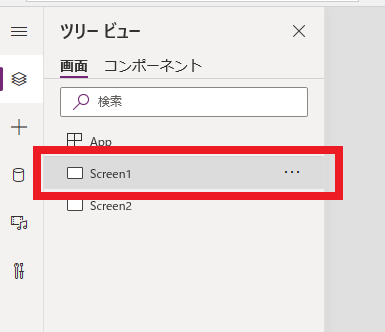
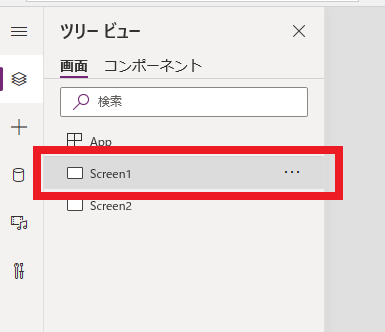
[Screen1]を選択してください。

選択されている画面は濃いグレーになっています。
今回のように似たような画面があるアプリでも、
ツリービューで識別できますね。
でも、このままだとわかりにくいので、
どちらの画面なのかわかりやすいように、
タイトルをつけてみましょう。
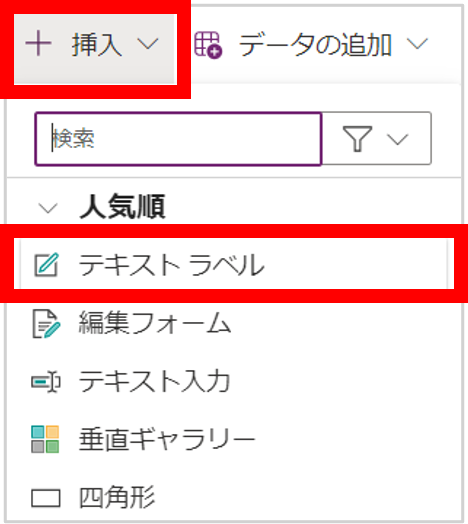
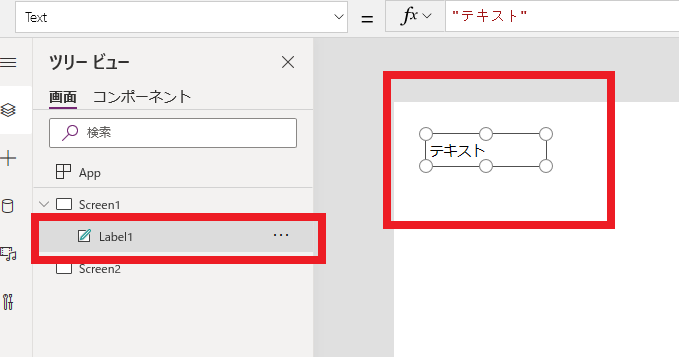
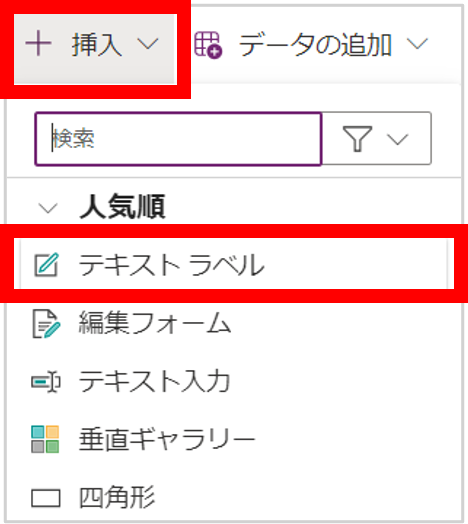
[テキストラベル]をクリックします。

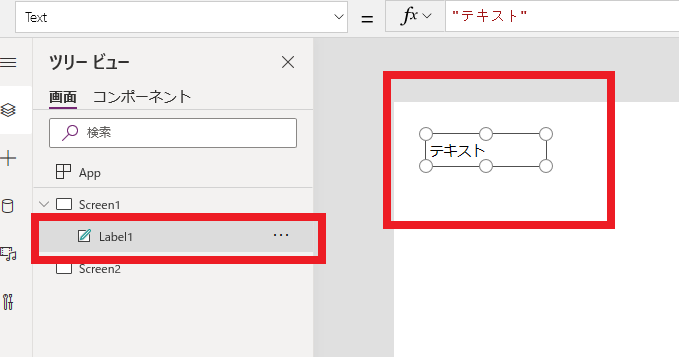
画面上に、「Label1」という名前のラベルが配置されました。

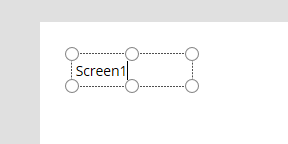
「Screen1」に変更してみましょう。

いろいろと試してみて、お好みの設定を見つけてください!

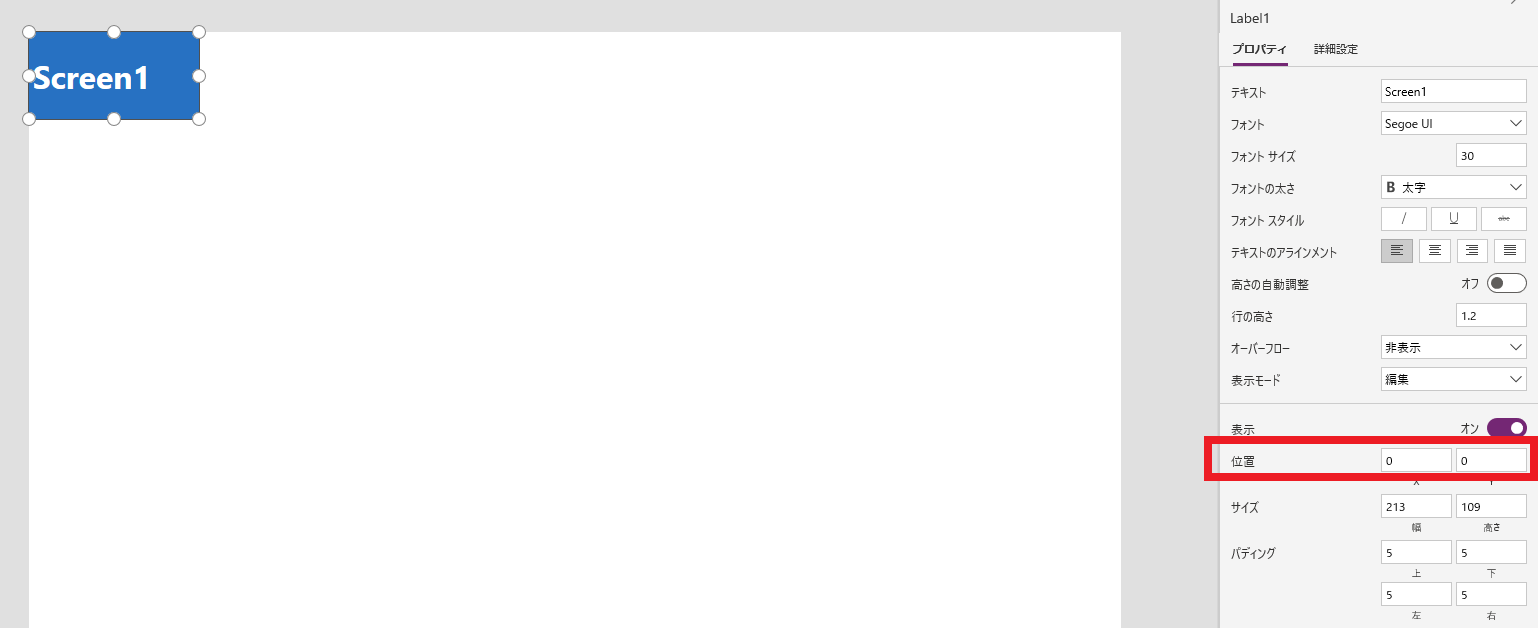
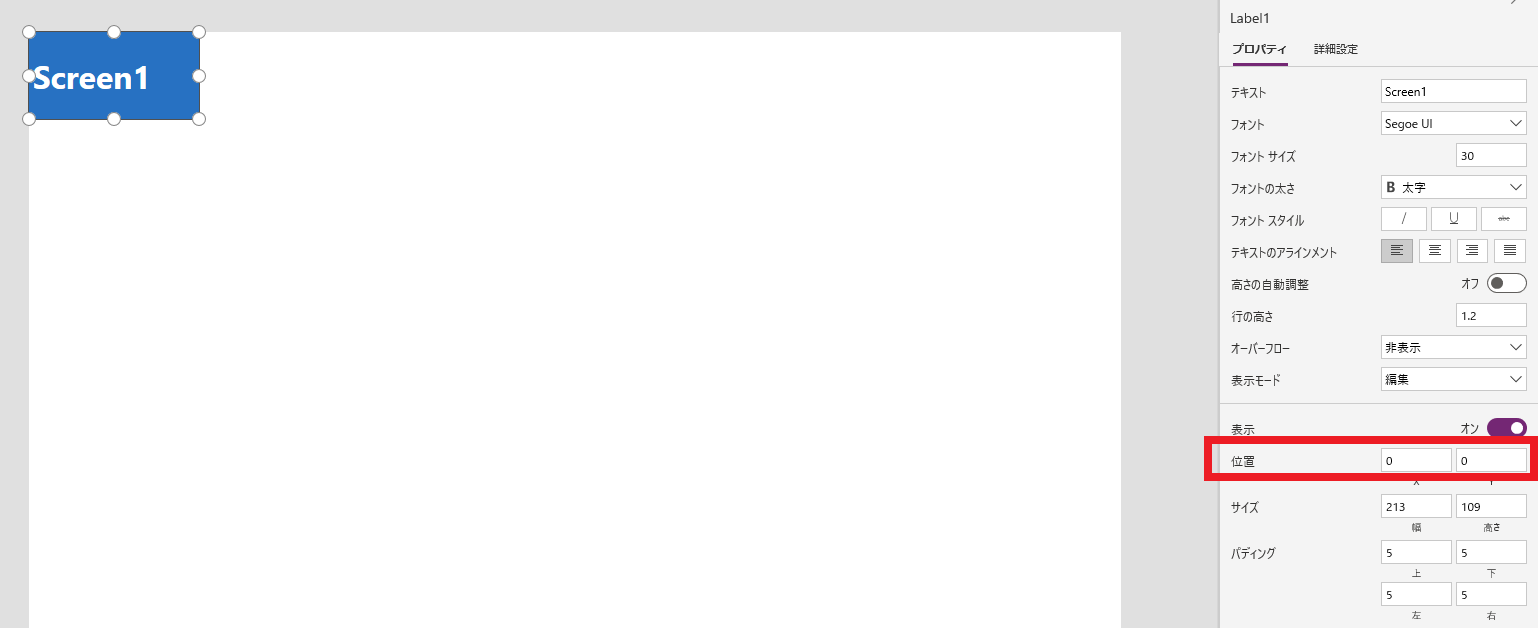
ラベル自体の位置やサイズは、プロパティから変更できます。
位置はX0、Y0にすると左上に配置されます。

ラベル自体をクリック、ドラッグして、移動させたり、大きさを変更することも可能です。
サイズは、画面の幅に合わせたいと思っています。
そのままドラッグして幅を変更してもいいのですが、
もっと便利な方法があります。
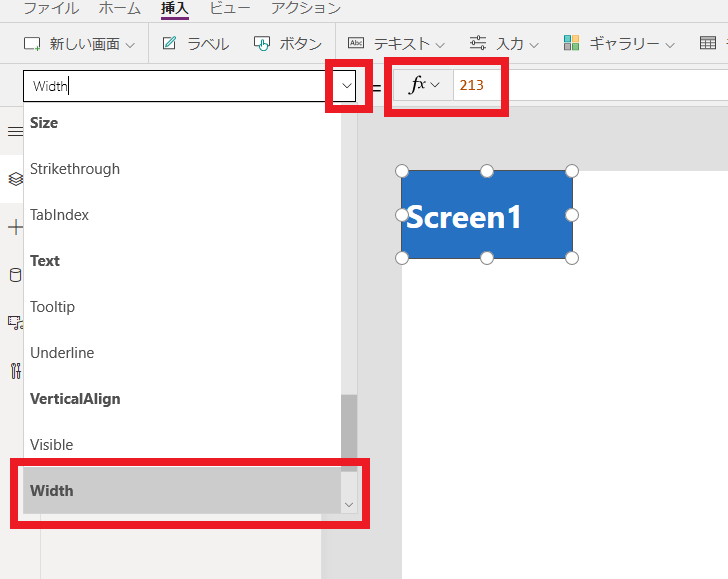
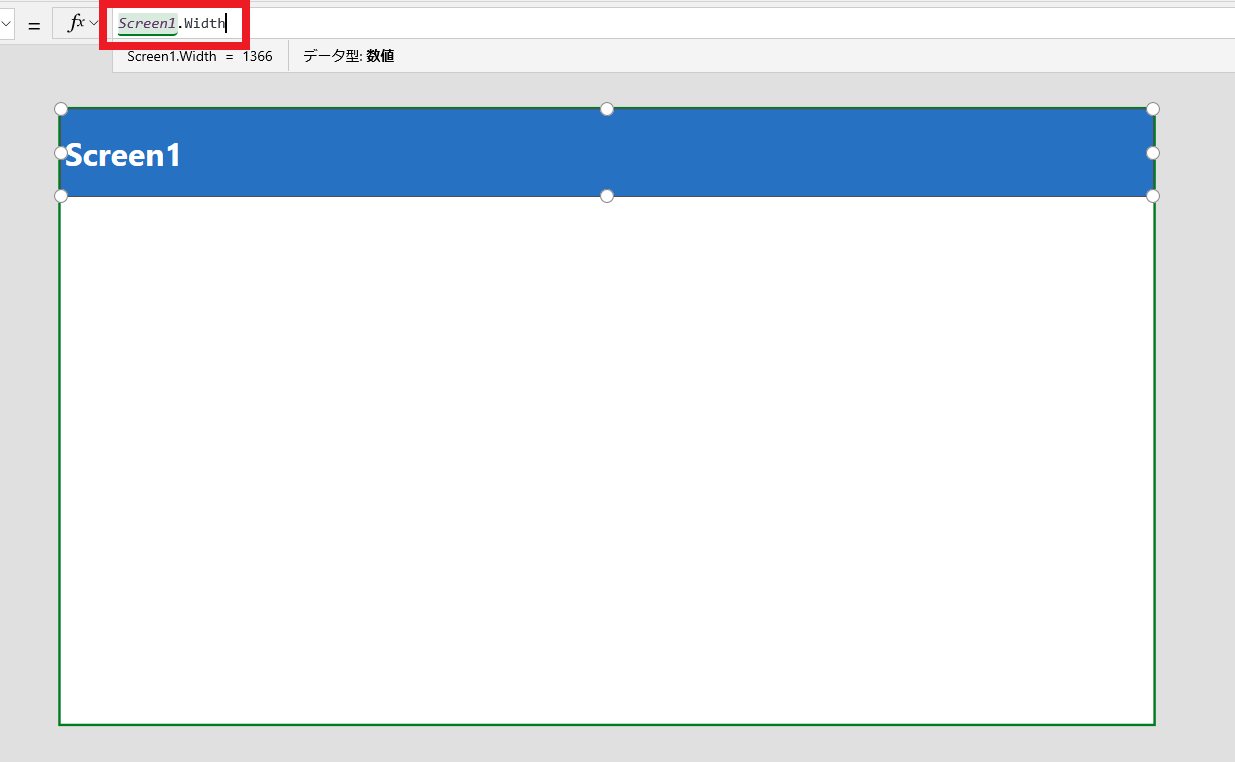
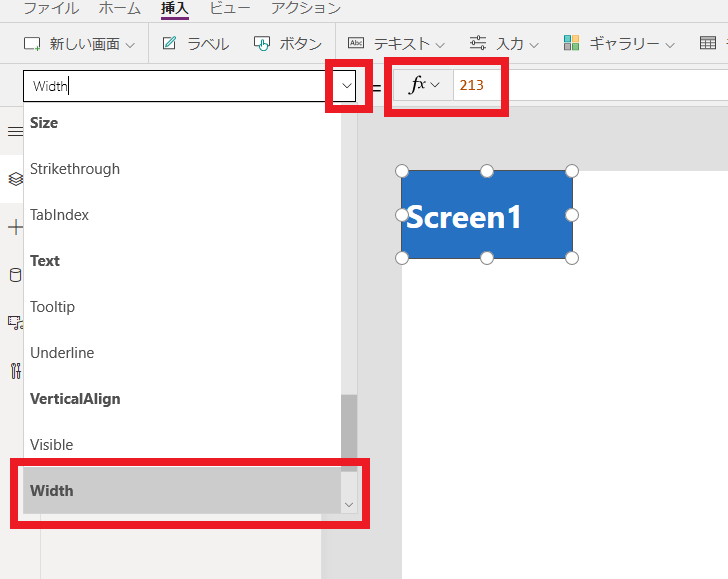
上のプルダウンメニューから、「Width」(幅)を選択します。
今はWidthの値に、そのまま数字が入っていますね。

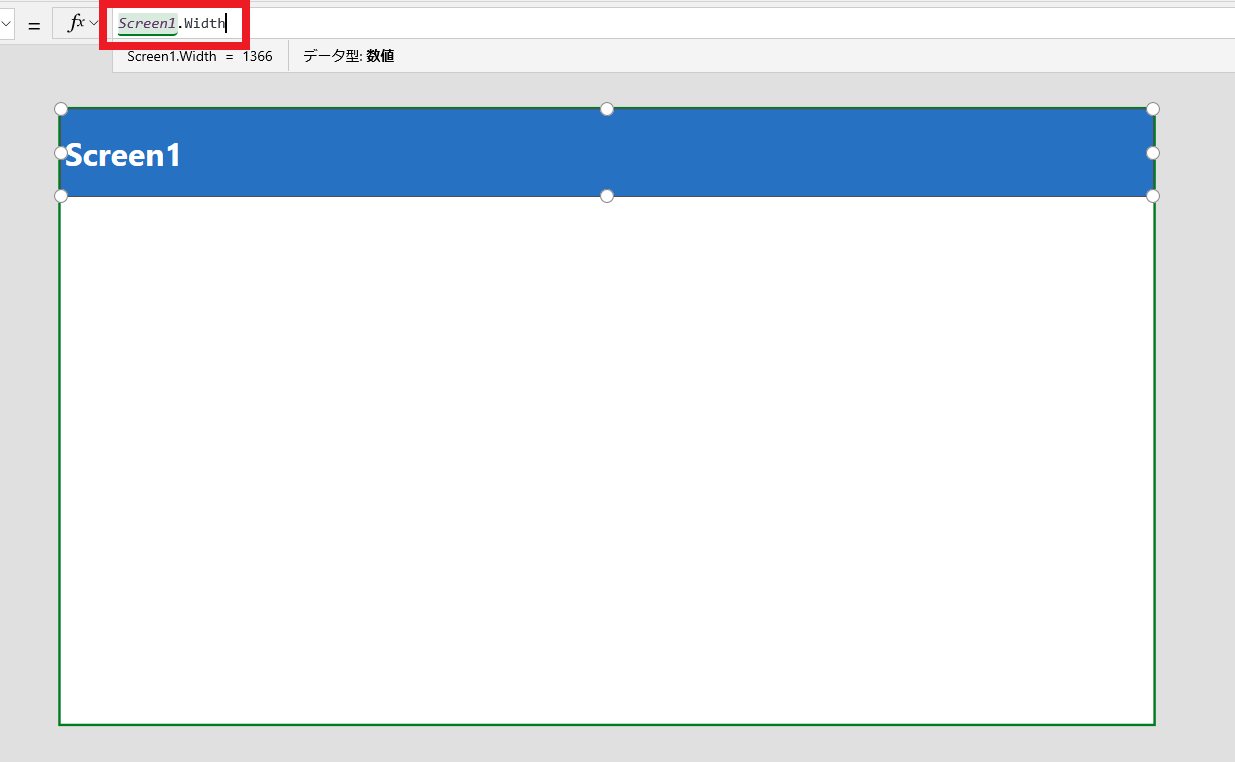
これを、「Screen1.Width」に変更します。

「Label1」の幅が、画面の幅になりました。
「Screen1.Width」は、Screen1の横幅を意味する数式です。
Power Appsでは、数式を入力することで、様々な設定ができます!
数式は、右のプロパティに入力することはできないので、気をつけてください!
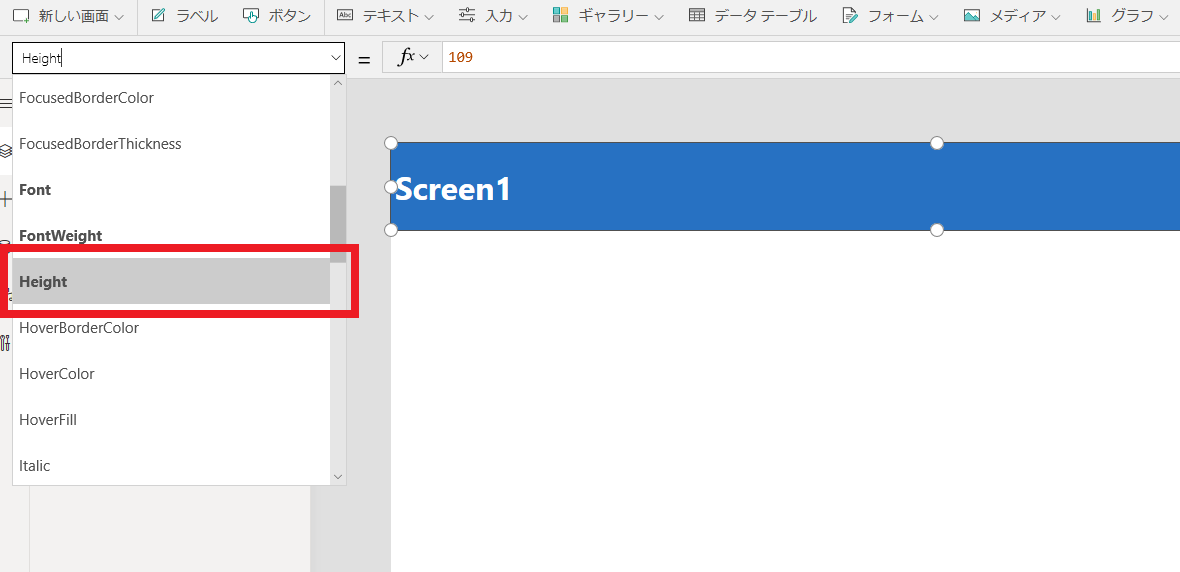
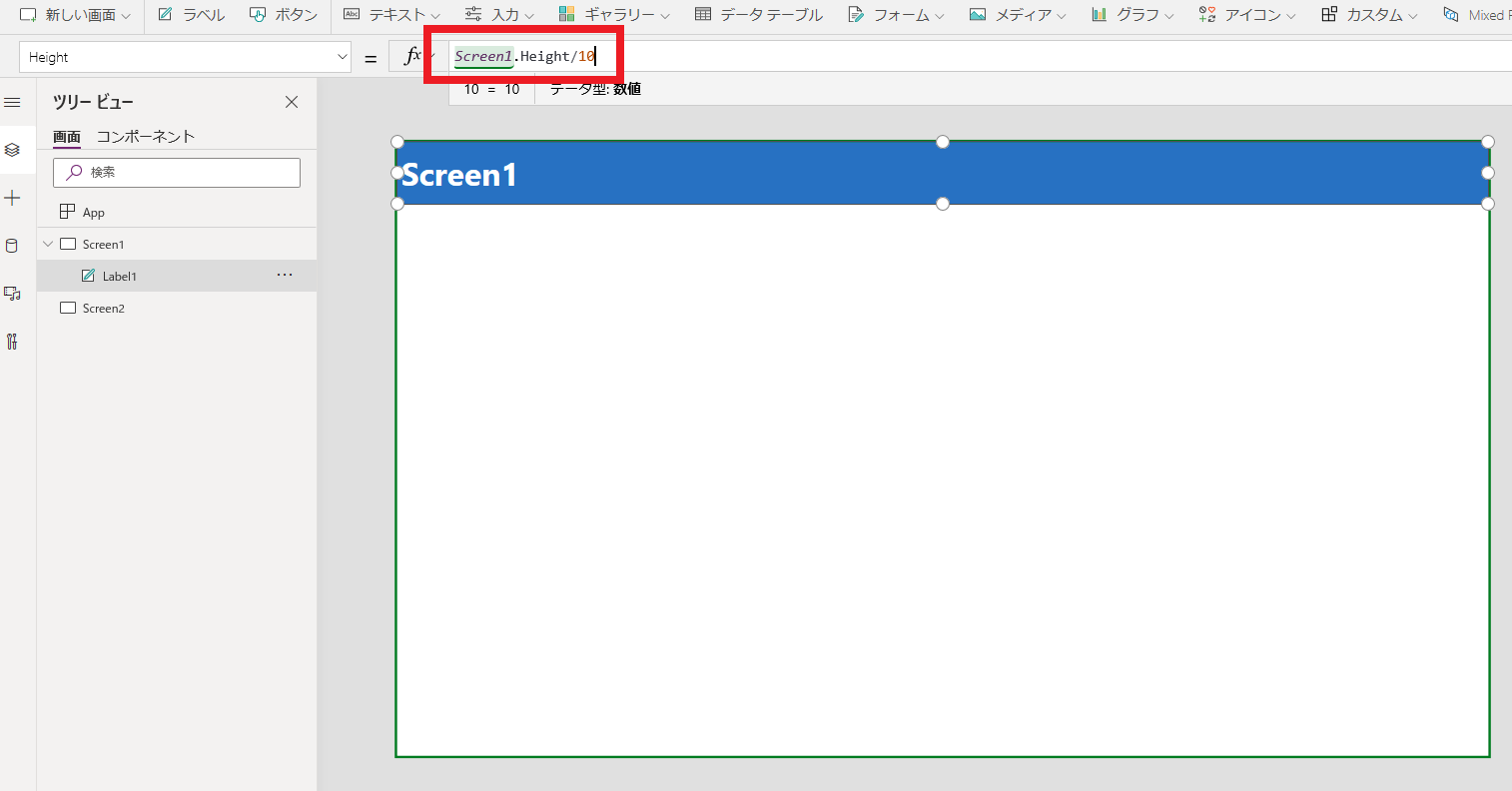
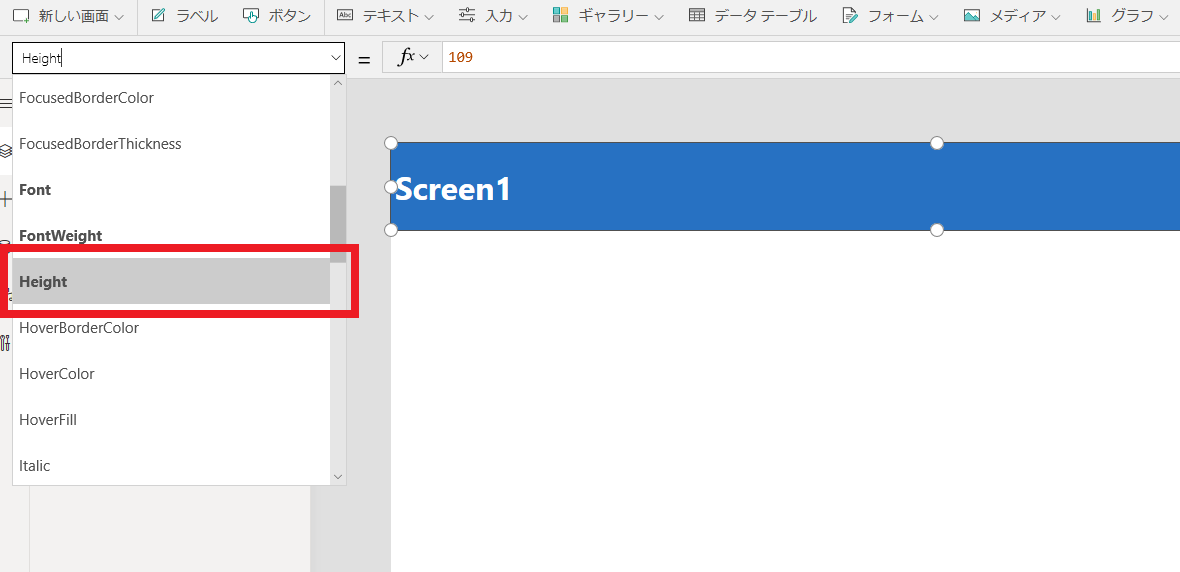
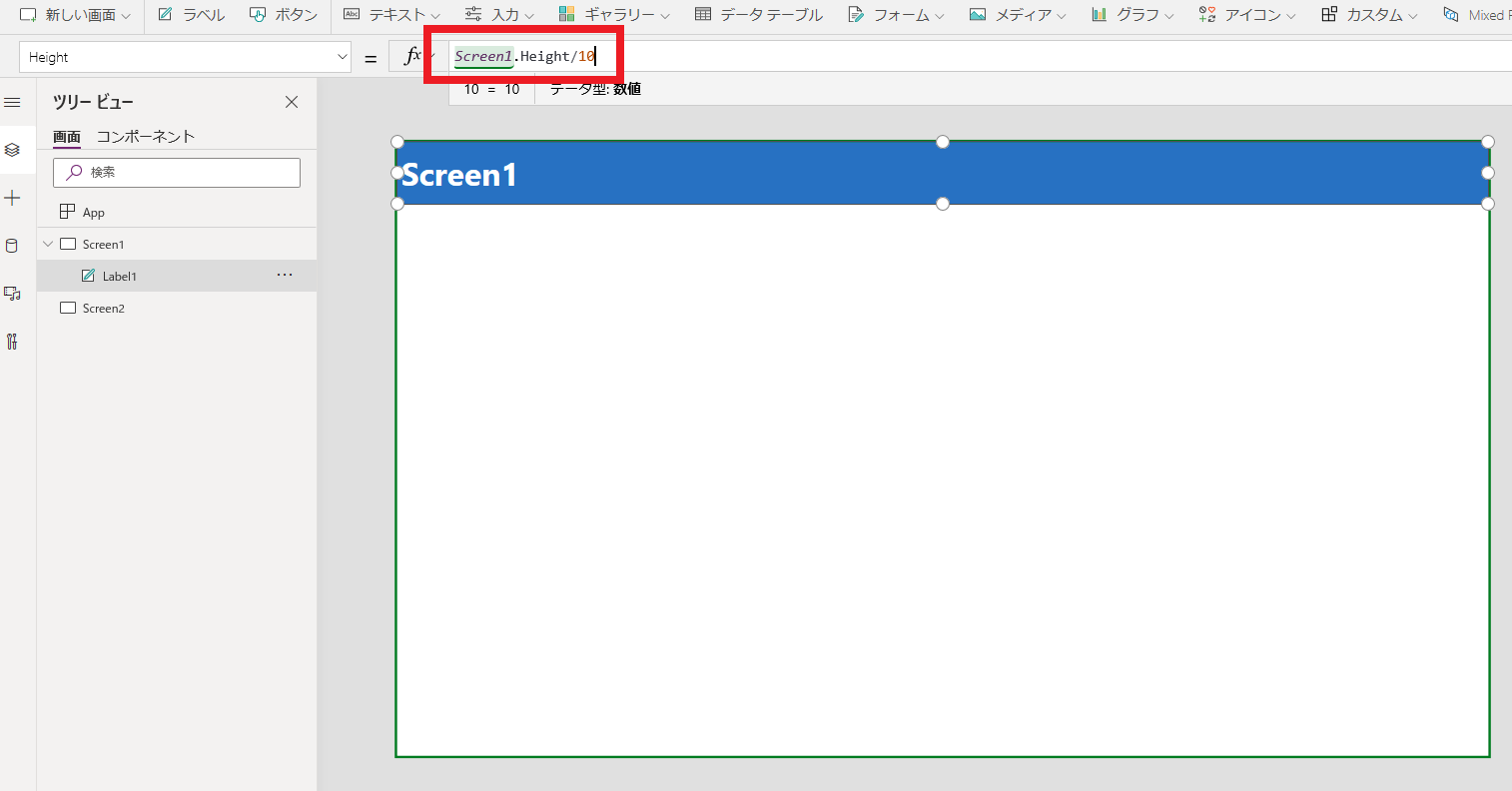
プルダウンメニューから、「Height」(高さ)を選択します。

上部のボックスに「Screen1.Height/10」と入力します。

すると、画面の高さの1/10の高さになりました。
このように、自動で計算してくれるので、
アプリ全体のレイアウトを整えやすいですね!
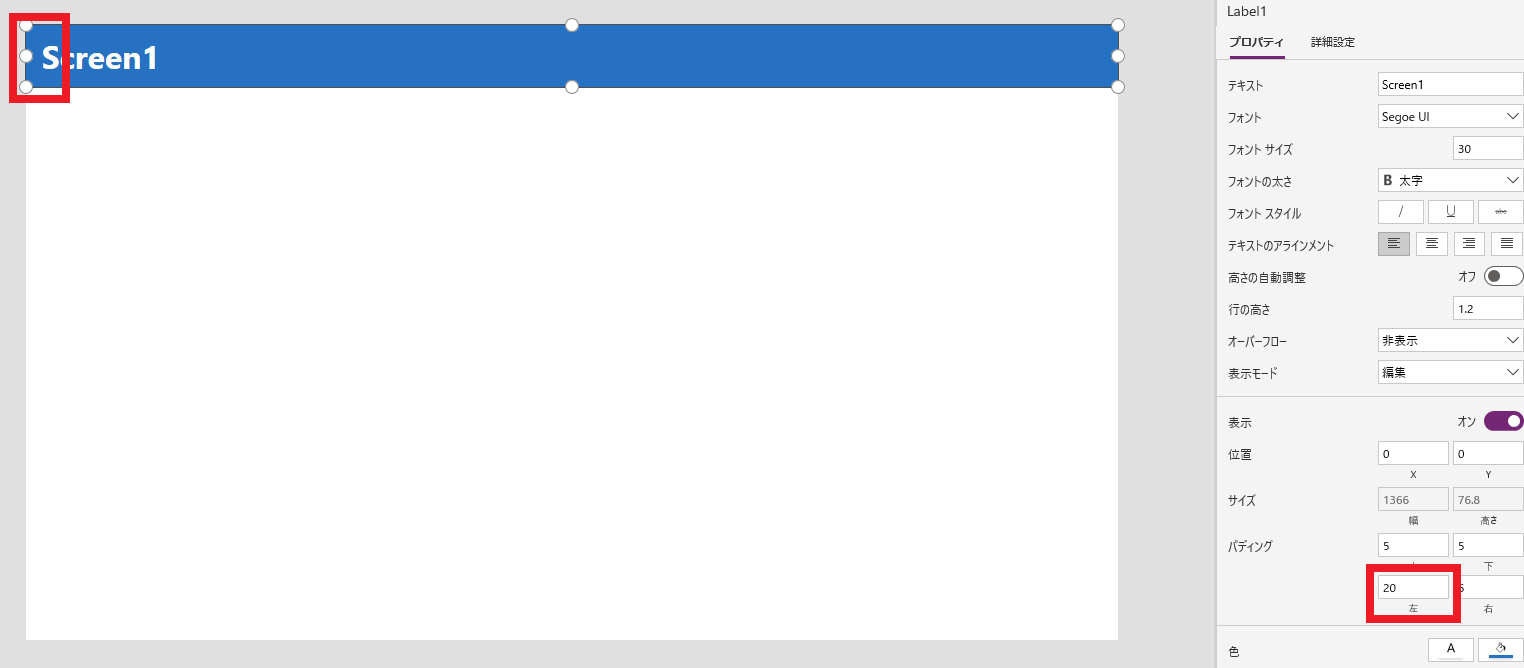
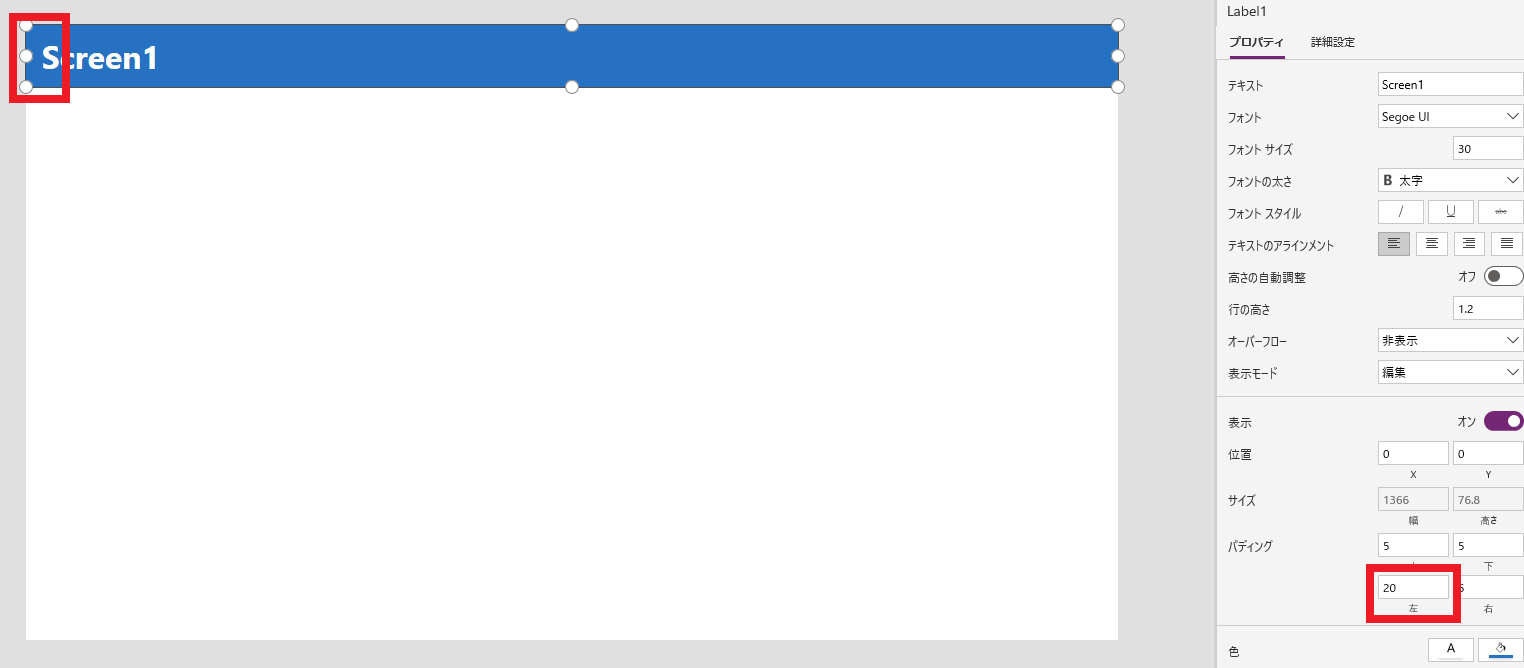
(CSSで使うpaddingと同じ考え方でOKです。)
今回は、左だけ変更してみました。

少し余白ができたのがわかりますね。
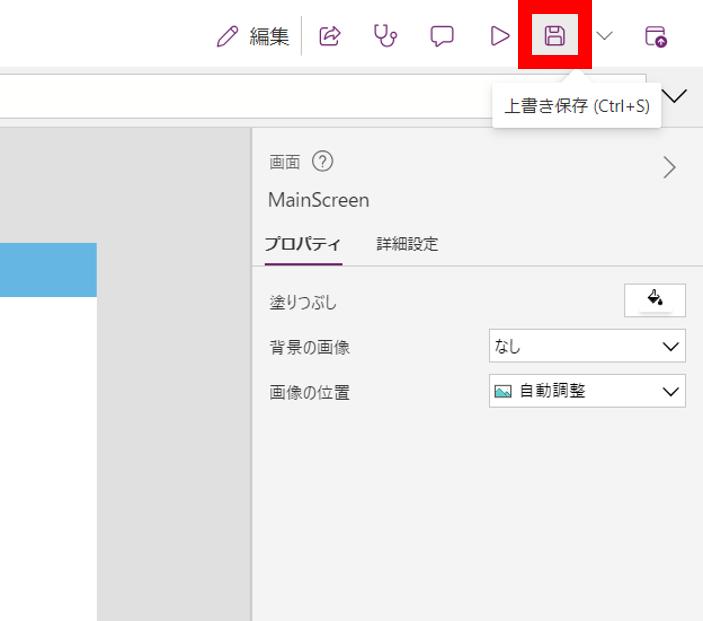
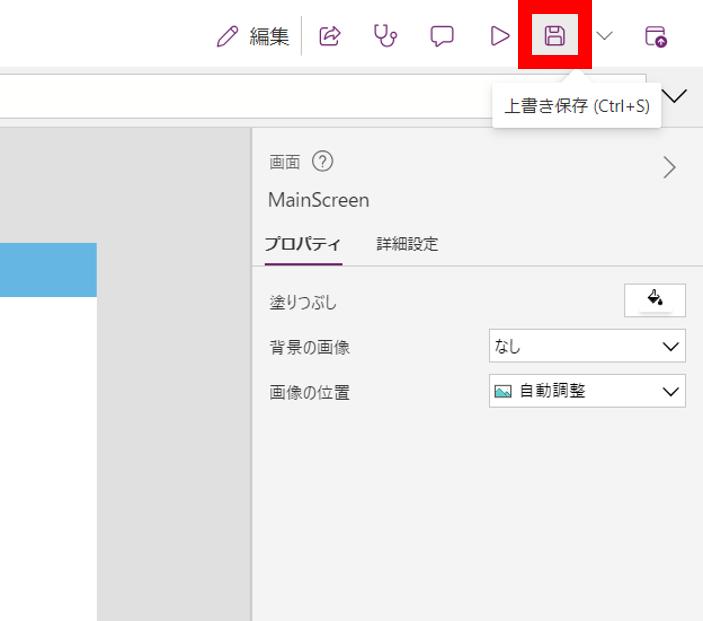
画面右上の[上書き保存]をクリックします。

保存も、ショートカットキー(Ctrl+S)が使えます。
こまめに保存しておくと安心ですね。
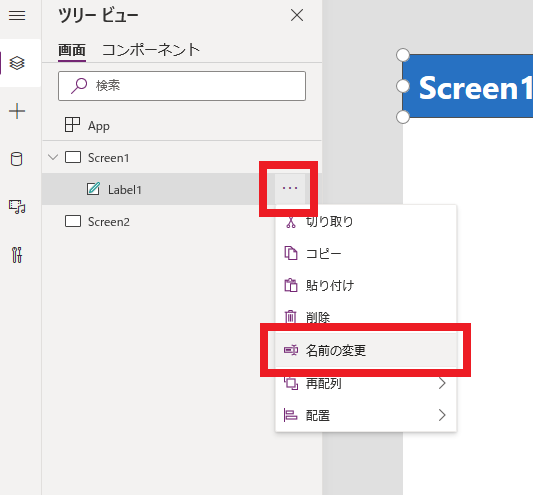
ツリービューに表示されるラベル名が「Label1」だと、
わかりにくいので、「Title1」に変更したいと思います。
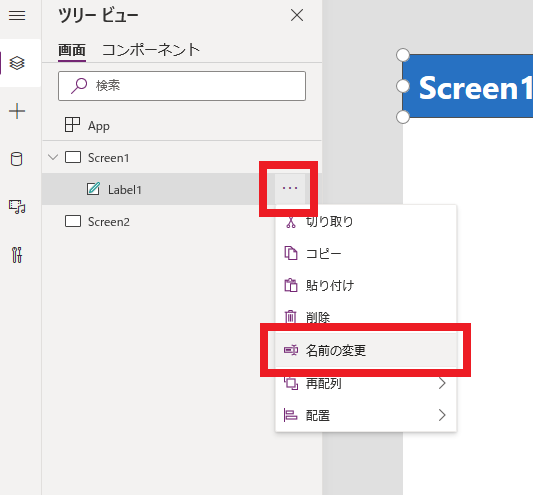
変更の仕方は、画面の名前の変更と同じです。
ラベルの右の…から、「名前の変更」をクリックすると変更できます。

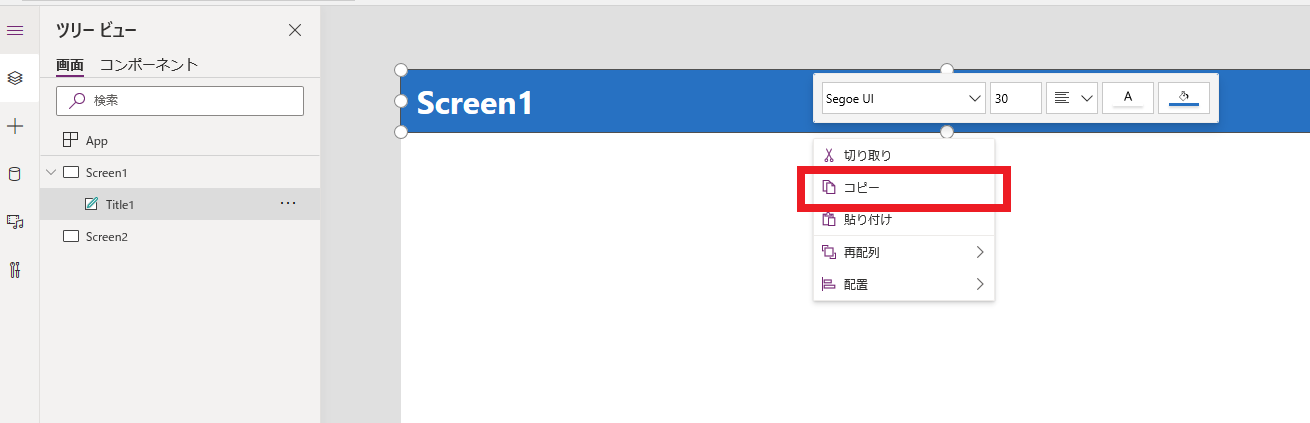
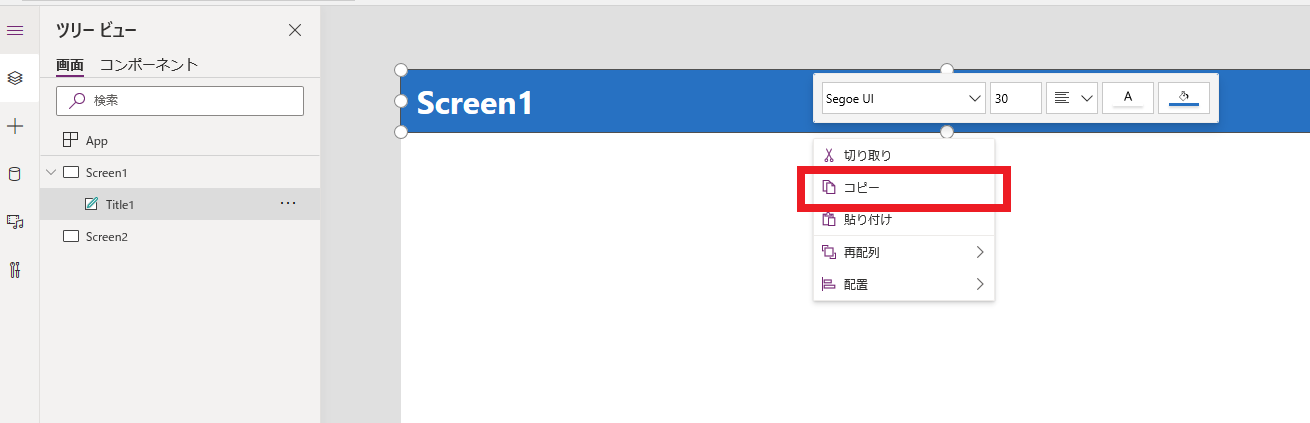
Screen1で「Title1」を選択して、コピー(Ctrl+C)します。

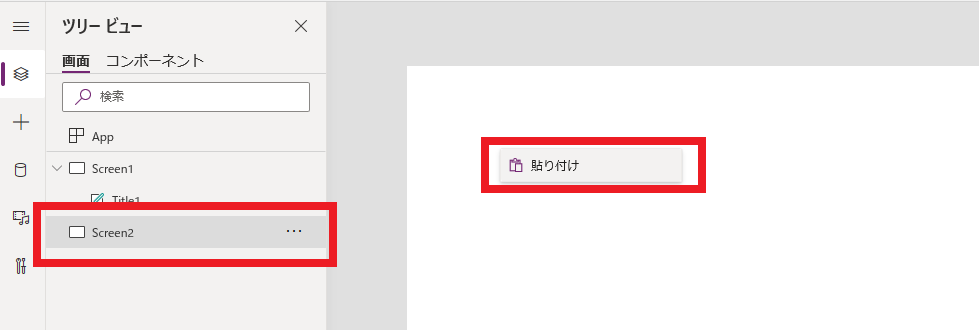
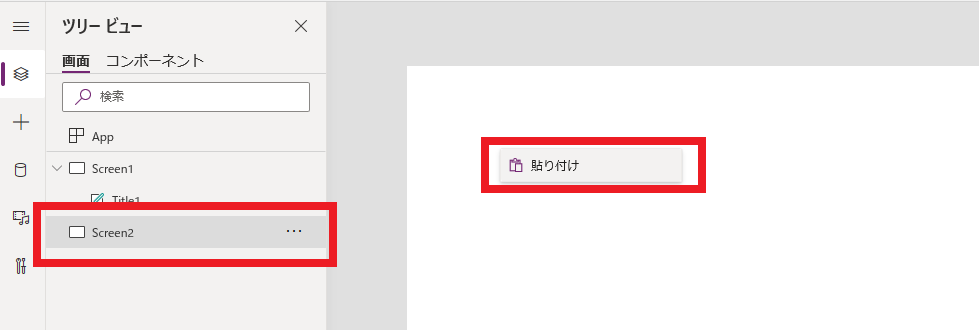
Screen2に移動して、右クリックすると、貼り付け(Ctrl+V)ができます。

コピー&ペーストも、ショートカットキーが使えます!
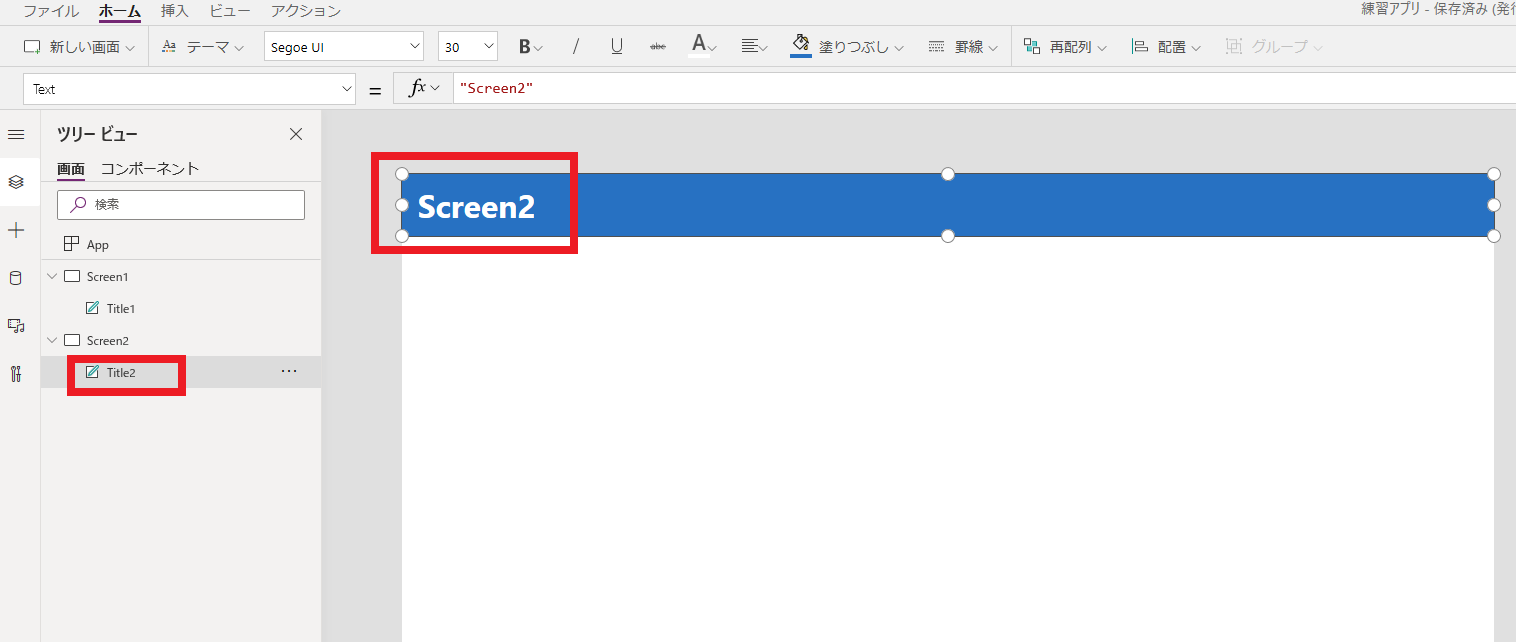
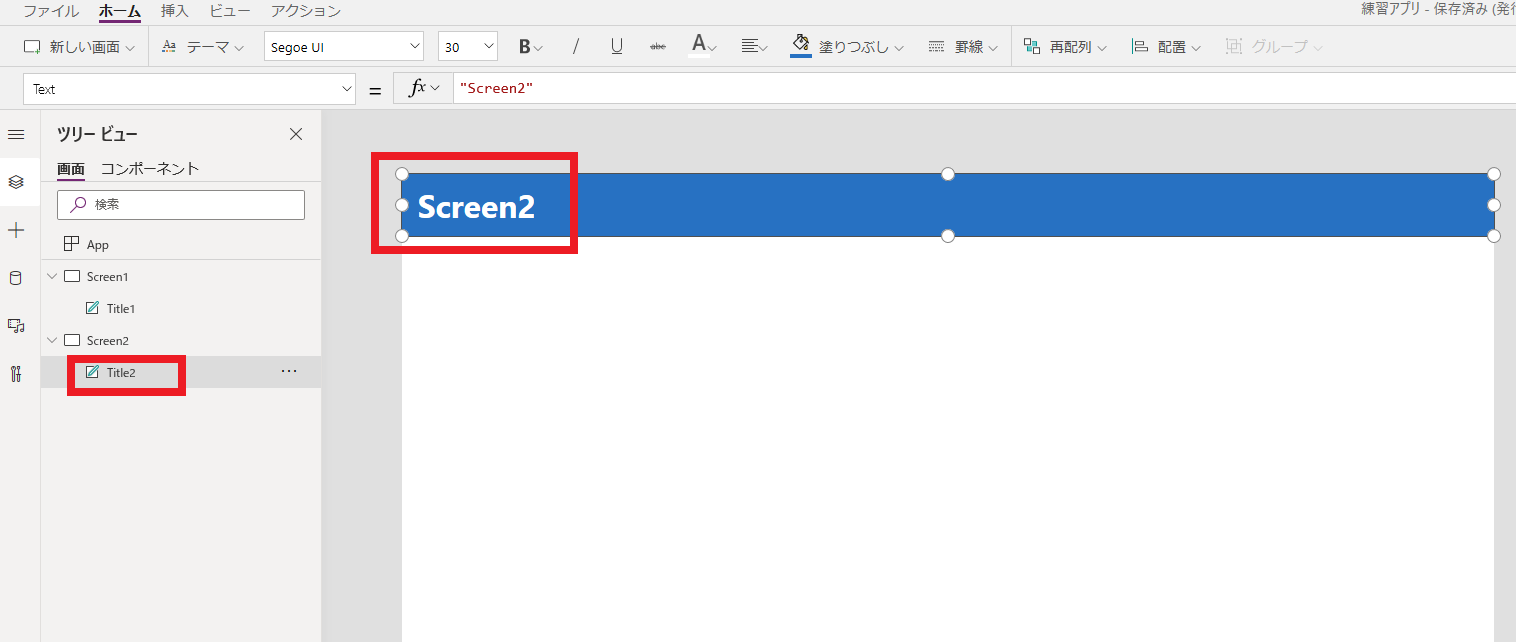
このラベルを「Title2」という名前に変更し、中のテキストは「Screen2」に変更します。
先ほど、テキストは、ダブルクリックで変更しましたが、
数式ボックスや、プロパティからも変更可能です。

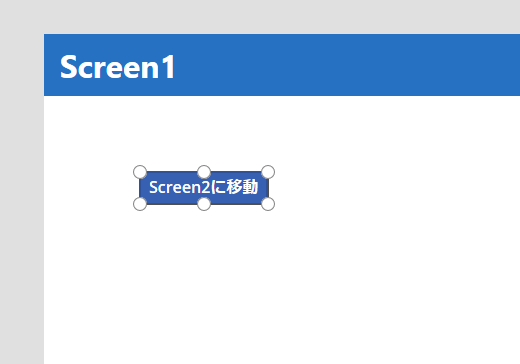
このような画面になったでしょうか?
フォントや色はお好きなものに設定してもらって大丈夫です!
画面の移動は、いろいろな条件を設定できるのですが、
まずは、画面を移動するボタンを作って、
「ボタンが押されたらScreen2に移動する」という設定をしてみましょう。
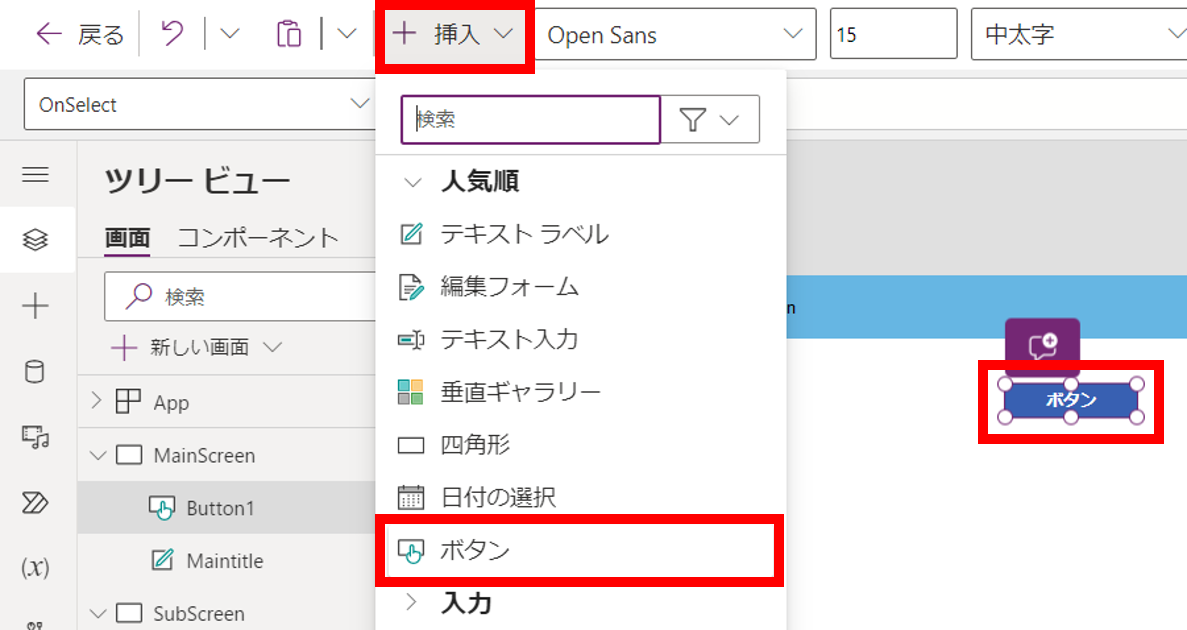
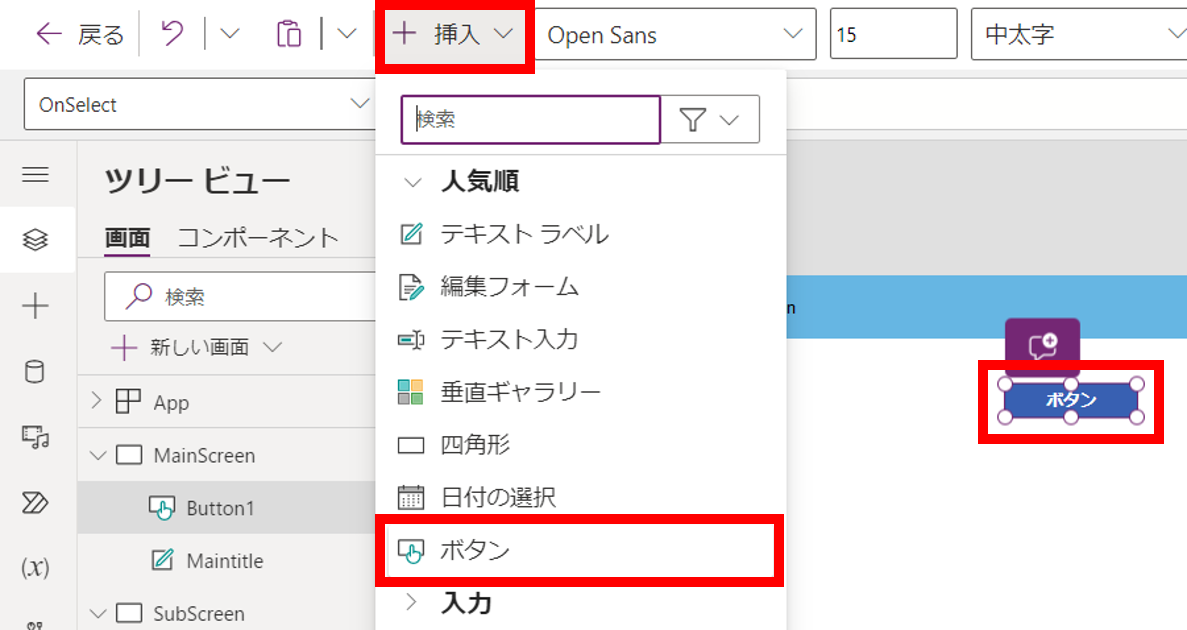
「Button1」というボタンが配置されます。

「Button1」を選択した状態で、数式のボックスから
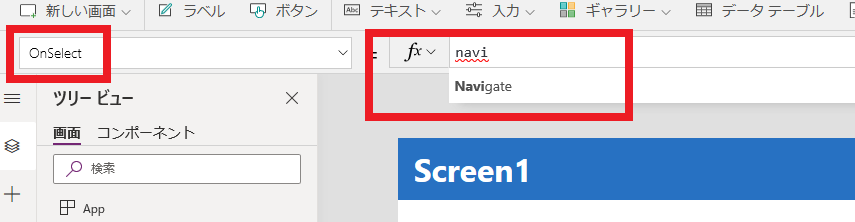
「OnSelect」(クリック時の動作)を選択します。
画面を移動するには、「Navigate」という数式を使います。
数式のボックスに入力してみましょう。

途中まで入力してみると、サジェストしてくれます。
打ち間違いが防止できる便利な機能ですね!
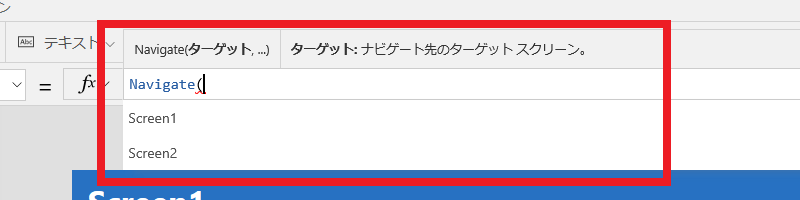
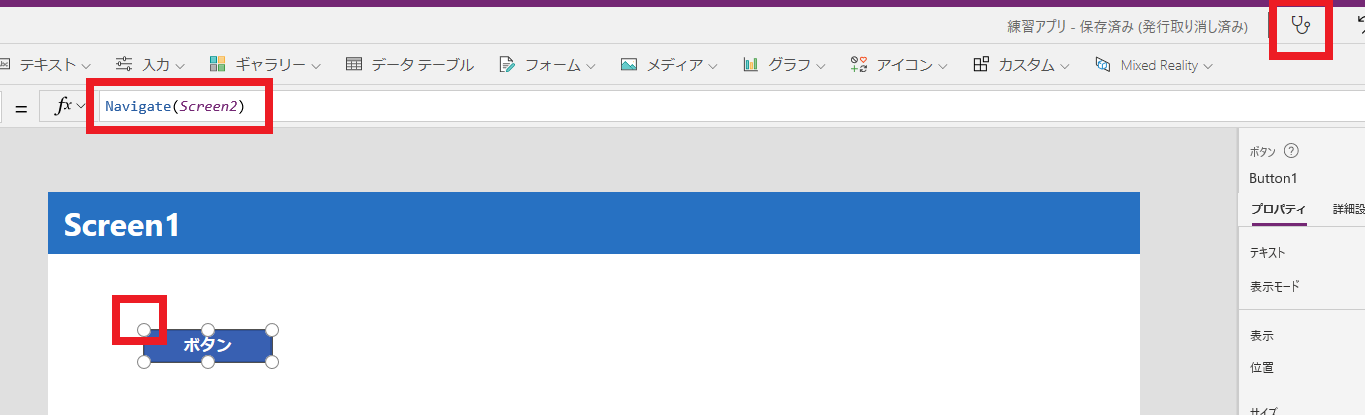
「Navigate」の文字をクリックしてみると、数式ボックスに入力されました。
次に入力する内容も教えてくれています。

Screen2に移動したいので、「Screen2」を選択します。
最後に「)」を入力すると設定が完了します。

アプリの動作を確認するには、2種類の方法があります。
ボタンをクリックして、Screen2に移動できることを確認してみてください。
たったこれだけでも、自分が想定した動作をしてくれると、うれしいですよね!
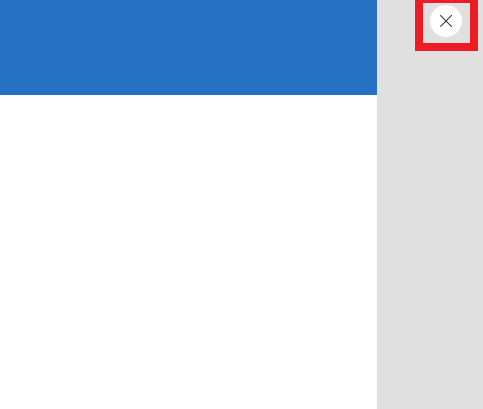
Screen2に移動できたら、右上の×ボタンまたはEscキーを押して、
プレビュー画面を閉じてください。


これが2つ目の方法です。
Screen1に移動して、Altボタンを押しながらボタンを押してみてください。
編集画面内で動作が確認できて、すぐに編集ができるので、手軽ですね。
Altキーを押しながらだと確認がしにくいものもあるので、
操作に慣れてきたら、使い分けるといいかもしれないですね。
エラーがあった場合の表示を確認してみましょう。
Button1の「OnSelect」に
「Navigate(Screen2)」が入力されていますが、
これを不完全な数式にしてみます。
エラーの表示
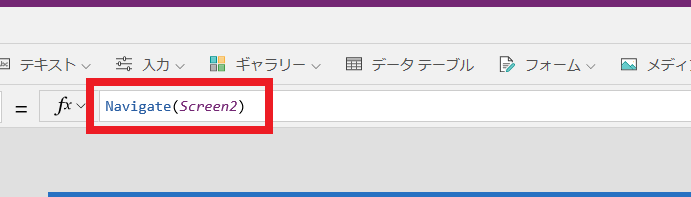
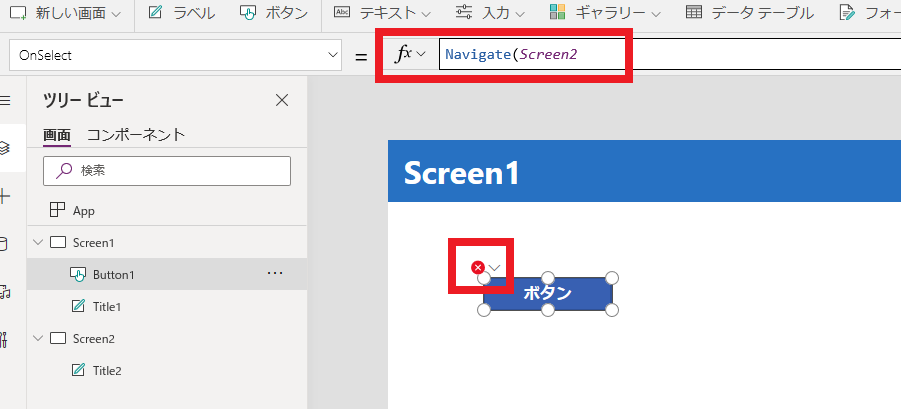
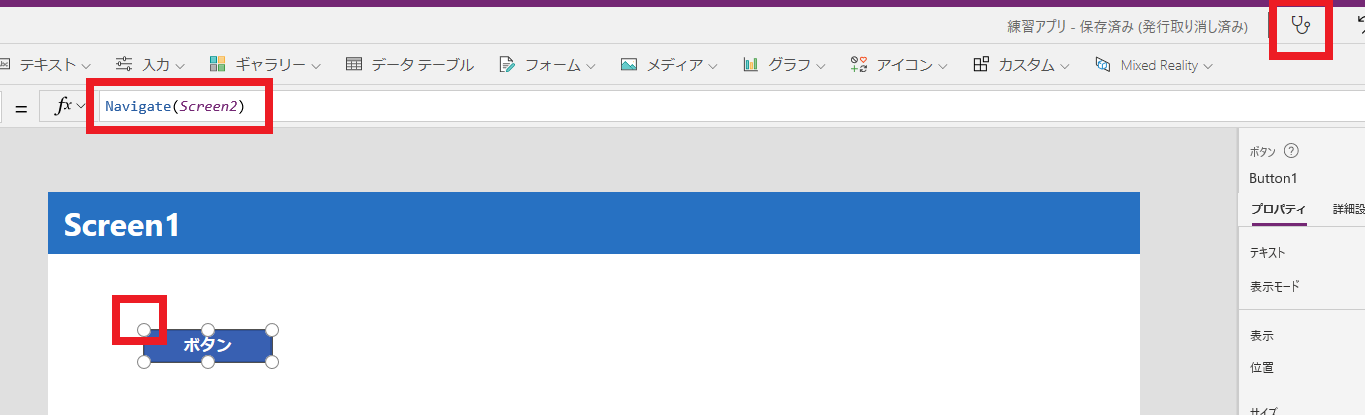
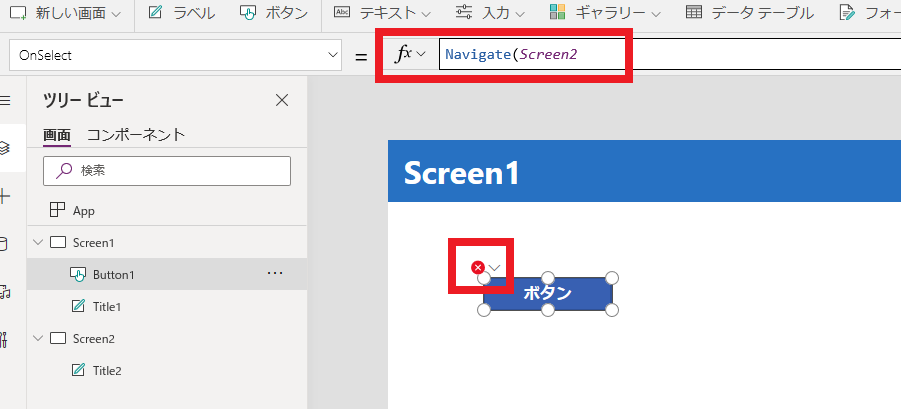
数式の最後の「)」を消して「Navigate(Screen2」としてみると、
ボタンの左上に、×マークが出てきました。

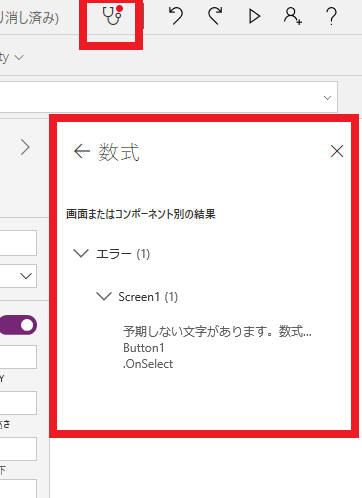
また、右上の聴診器のアイコンにも、赤い点が付きました。
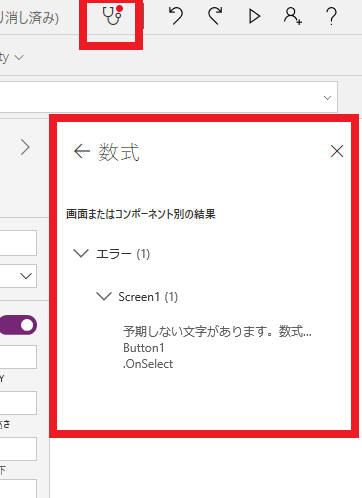
クリックしてみると、数式にエラーがあることを教えてくれています。

このように、視覚的にわかりやすくエラーを教えてくれます。
どこでエラーが発生しているのかがわかりやすいため、
初心者でもエラーを解決しながら、アプリ作成を進めやすいです!
×マークが消えて、聴診器のアイコンも正常になりました。

保存しておきましょう。

ここまで読んで実践してくださった皆さんは、
以下のことができるようになりましたね!
次回は、画面の移動について、もう少し細かい内容の記事を書く予定です!
一緒に少しずつ操作を覚えていきましょう!
次回もお楽しみに!
▼第2回を見る▼
【注目記事】
弊社では、Power Appsをはじめとして、
Power Platformでのソリューションをご提案しています!
もっと複雑なアプリを作成したい!という方、
どんなアプリが作成できるのか知りたい!という方は、
下記のフォームまたはサービス紹介ページから、ぜひ一度お問い合わせください!
▼ソリューション紹介ページ▼
※このブログで参照されている、Microsoft、Power Platform、Power Apps、その他のマイクロソフト製品およびサービスは、米国およびその他の国におけるマイクロソフトの商標または登録商標です。
Power Appsによるアプリ作成についてご紹介します!
Power Appsについては、他にもさまざまなテーマで
記事を投稿していますので、ぜひご覧ください!
- Power Platformによるペーパレス化でリモートワークの問題を解決
- 【Power Platform】Power Appsで在宅勤務状況確認アプリを作った話(テレワーク対策)
- Power Apps作例:リモートワーク環境でブレインストーミングするためのツールを作ってみた

ちなみにQESではPower Apps/Platformに関するサポートメニューを用意しております。
ご興味のある方はこちらもご覧ください。
まずはPower Appsの基本操作を覚えよう!
今回は、Power Appsでアプリを作ってみたいけど、どのようなことができるのかイメージがわかない…という方向けの記事です。
アプリを作るからには、多くの人に使ってもらいたいですよね。
多くの人の問題を解決できる、多くの人から必要とされる、
アプリを作りたいと思う方が多いと思います。
でも、最初から高い目標を立てると、
なかなか作成の段階に進めなかったり、
作成を始めても、完成までたどり着けなかったりしてしまうのではないでしょうか。
そこで、まずは
Power Appsの基本操作を覚えることを目標にした、練習用のアプリ
を作ってみたいと思います。
1つずつできることを増やして、
小さな成功体験を積み重ねていくことで、
応用的なアプリを作成するアイディアにもつながるはずです!
この練習アプリの作成によって、
- Power Appsの操作が覚えられます!
- Power Appsで作成できるアプリのイメージができるようになります!
私も最近はPower Appsの案件に関わる機会がなく、
操作などを忘れかけていますので、
復習もかねて、基礎をしっかり固めたいと思います!
事前準備
まずはアプリを作成する準備を整えましょう。Power Appsの始め方については、「Power Apps 概要編 (2023年版)」で解説しています。
※概要編は、近日更新版の記事を公開予定です!
紹介している手順は基本的に変わりませんが、
ライセンスの名称等、変更があった点もあります。
こちらもお楽しみに!
無事に準備ができたら、さっそく練習アプリを作ってみましょう。
アプリの作成を始めよう!
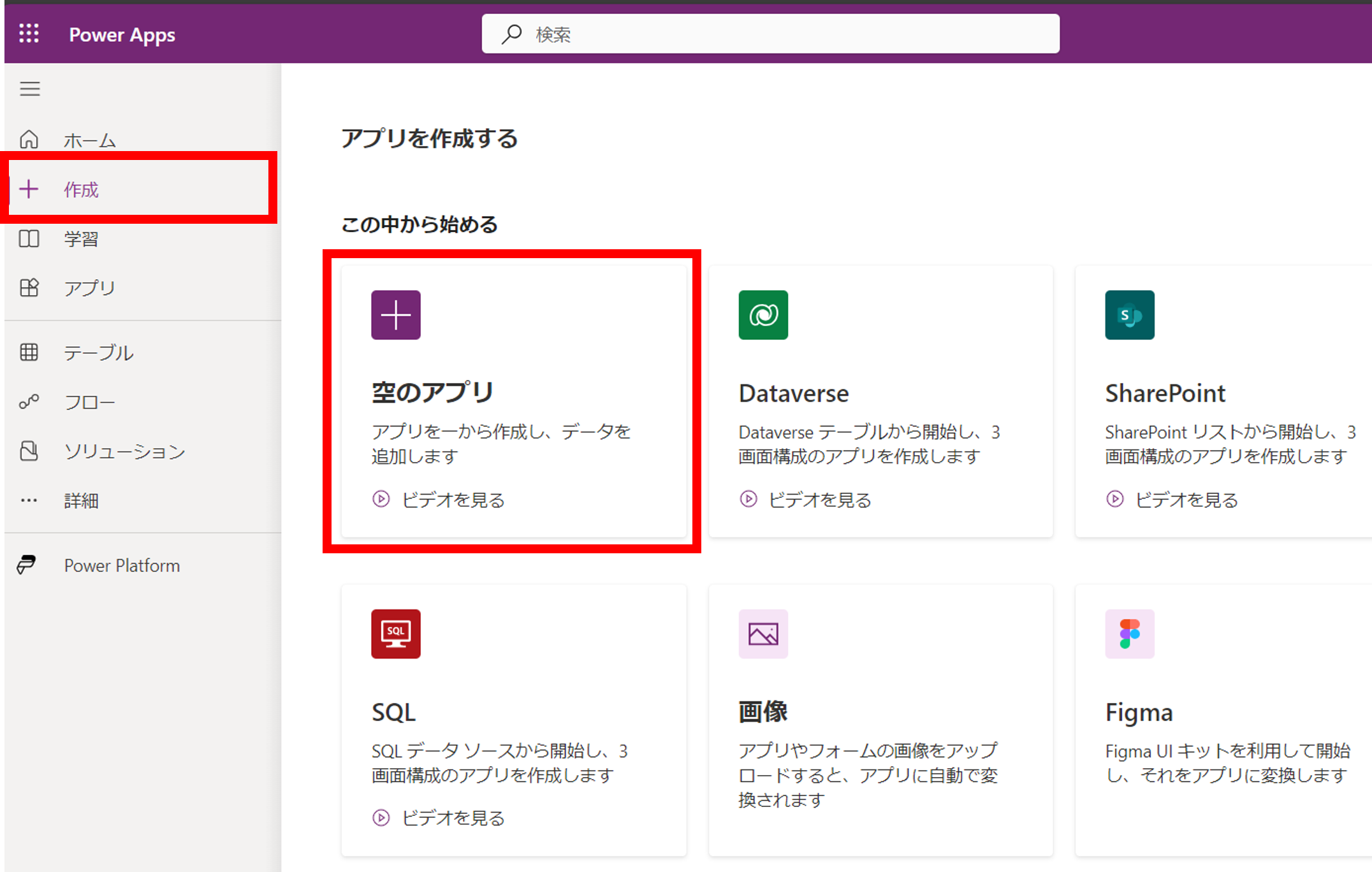
「作成」>「空のアプリ」をクリックします。※キャンバスアプリ、モデル駆動型アプリの説明は、「Power Apps 概要編 (2023年版)」をチェックしてください!

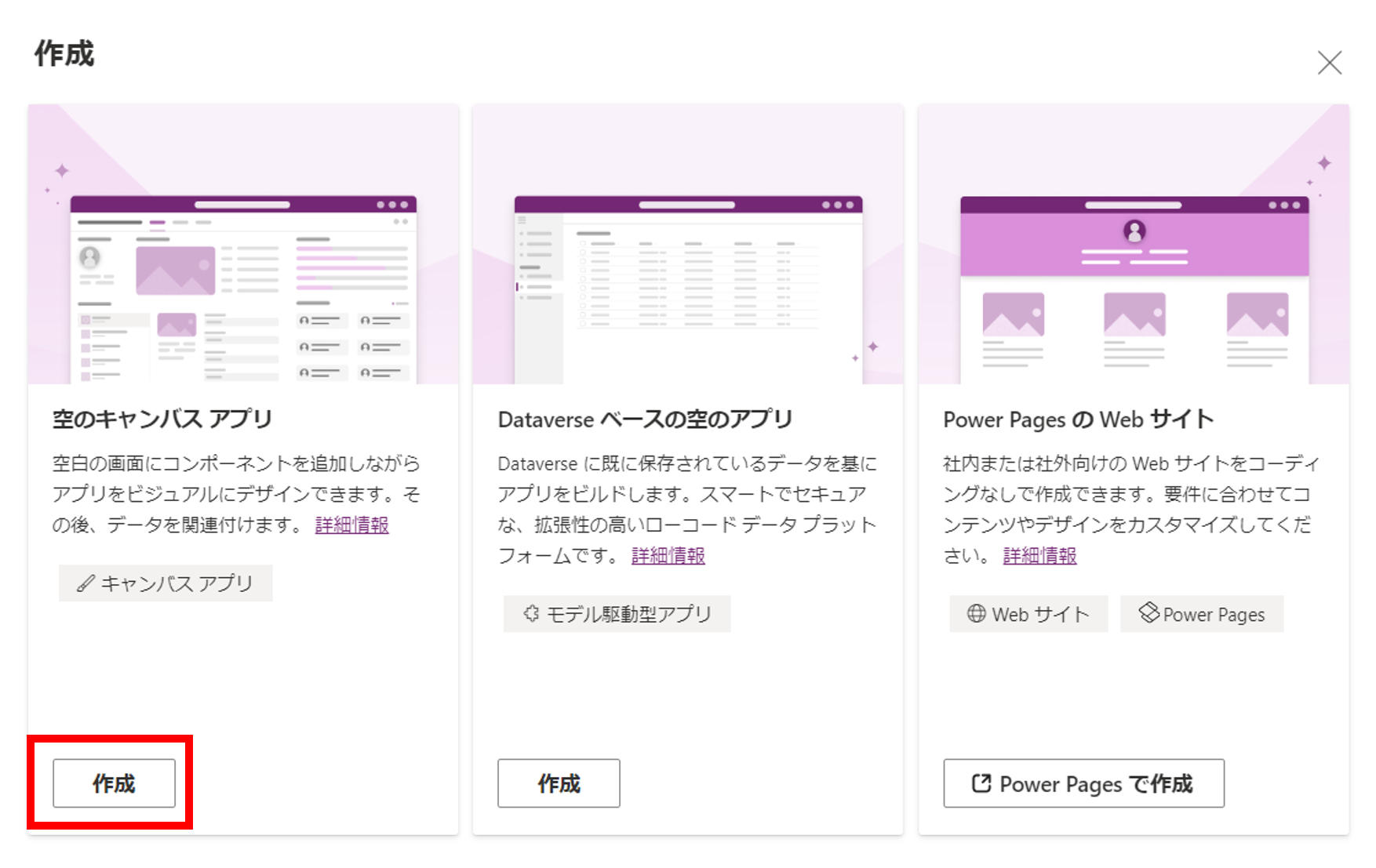
「空のキャンバスアプリ」の「作成」をクリックします。(手順追加)

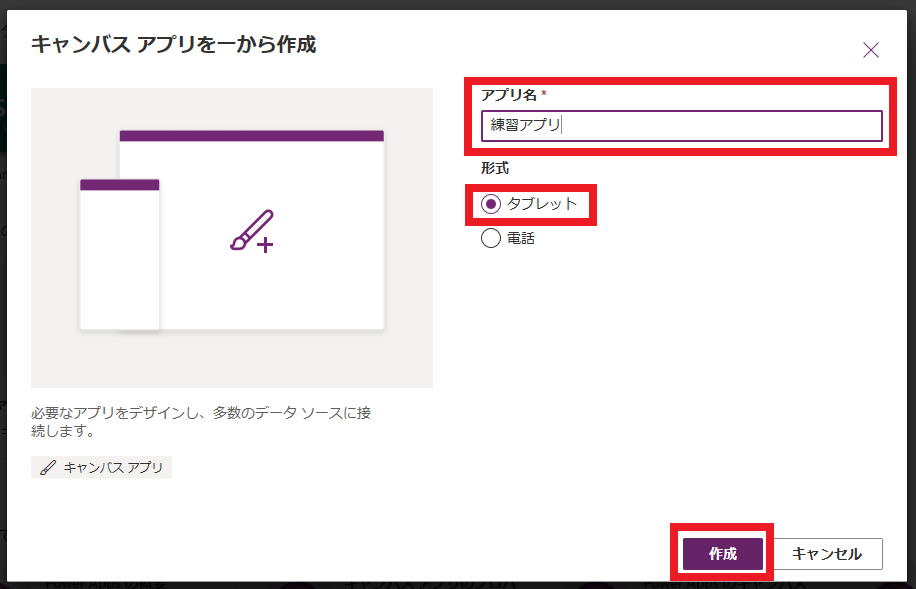
アプリ名を入力します。アプリ名はなんでもOKです!
形式は、ユーザーが使うデバイスを考慮して選択します。
出来上がるアプリの画面の大きさが異なります。
今回はタブレットを選択しましたが、
できる機能に違いはないので、どちらでもOKです。
形式を選択したら、[作成]をクリックします。

下図のようなメッセージがでてきたら、
[スキップ]をクリックしてください。

***補足***
[フォームの作成]や[ギャラリーの作成]や、
フォームやギャラリーをあらかじめ配置してくれます。
便利な機能ですが、せっかく練習なので、
後ほど自分で配置してみましょう。
*********
画面の追加
こちらがアプリの作成画面です。
白紙の画面が1枚あるだけですね。
まずは、新しい画面を作成してみましょう。
上部の[新しい画面]から、[空(から)]を選択します。

ツリービューに、[Screen2]が追加されています。

画面は[画面の複製]から複製することもできます。
クリックしてみましょう。

ツリービューに、[Screen2_1]が追加されています。

複製した画面は、どの画面の複製なのかが
名前からわかりやすくなっていますね!
画面の削除
画面の削除も、画面の横のメニューから簡単にできます。[Screen2_1]を削除してみましょう。

間違えて消してしまっても、Ctrl+Zで元に戻すことができます。
ショートカットキーが使えるのは便利ですね!
ツリービューの見方
[Screen1][Screen2]の2画面になったら、[Screen1]を選択してください。

選択されている画面は濃いグレーになっています。
今回のように似たような画面があるアプリでも、
ツリービューで識別できますね。
でも、このままだとわかりにくいので、
どちらの画面なのかわかりやすいように、
タイトルをつけてみましょう。
「ラベル」を作成しよう!
上部の[挿入]をクリックして、[テキストラベル]をクリックします。

画面上に、「Label1」という名前のラベルが配置されました。

テキストの編集
ラベルをダブルクリックすると、テキストを編集できます。「Screen1」に変更してみましょう。

プロパティの編集
フォントの種類やサイズ、大きさなどは右のプロパティから変更できます。いろいろと試してみて、お好みの設定を見つけてください!

位置の指定
「Label1」を左上に配置してみましょう。ラベル自体の位置やサイズは、プロパティから変更できます。
位置はX0、Y0にすると左上に配置されます。

ラベル自体をクリック、ドラッグして、移動させたり、大きさを変更することも可能です。
数式を使ってみよう!
「Label1」のサイズとパディングを変更します。サイズは、画面の幅に合わせたいと思っています。
そのままドラッグして幅を変更してもいいのですが、
もっと便利な方法があります。
幅を数式で指定する
「Label1」を選択した状態で、上のプルダウンメニューから、「Width」(幅)を選択します。
今はWidthの値に、そのまま数字が入っていますね。

これを、「Screen1.Width」に変更します。

「Label1」の幅が、画面の幅になりました。
「Screen1.Width」は、Screen1の横幅を意味する数式です。
Power Appsでは、数式を入力することで、様々な設定ができます!
数式は、右のプロパティに入力することはできないので、気をつけてください!
高さを数式で指定する
他の項目にも、数式を設定してみましょう。プルダウンメニューから、「Height」(高さ)を選択します。

上部のボックスに「Screen1.Height/10」と入力します。

すると、画面の高さの1/10の高さになりました。
このように、自動で計算してくれるので、
アプリ全体のレイアウトを整えやすいですね!
パディングを指定する
パディングは、ラベルの外側から、テキストまでの余白を設定する項目です。(CSSで使うpaddingと同じ考え方でOKです。)
今回は、左だけ変更してみました。

少し余白ができたのがわかりますね。
こまめに「保存」しよう!
ここまでできたら、いったん保存しておきましょう。画面右上の[上書き保存]をクリックします。

***補足***
[共有]をクリックすると、ほかのユーザーにも
アプリを共有することができます。
*********
保存も、ショートカットキー(Ctrl+S)が使えます。
こまめに保存しておくと安心ですね。
ここまでの手順の復習と、コピー&ペーストをしてみよう!
ラベル名の変更
Screen1のタイトルができました。ツリービューに表示されるラベル名が「Label1」だと、
わかりにくいので、「Title1」に変更したいと思います。
変更の仕方は、画面の名前の変更と同じです。
ラベルの右の…から、「名前の変更」をクリックすると変更できます。

ラベルのコピー&ペースト
Screen2にも、タイトルのラベルを作りたいですね。Screen1で「Title1」を選択して、コピー(Ctrl+C)します。

Screen2に移動して、右クリックすると、貼り付け(Ctrl+V)ができます。

コピー&ペーストも、ショートカットキーが使えます!
ラベルのテキストの編集
Screen2に「Title1_1」という名前のラベルが配置されました。このラベルを「Title2」という名前に変更し、中のテキストは「Screen2」に変更します。
先ほど、テキストは、ダブルクリックで変更しましたが、
数式ボックスや、プロパティからも変更可能です。

このような画面になったでしょうか?
フォントや色はお好きなものに設定してもらって大丈夫です!
画面を移動してみよう!
画面が2つできたので、画面の移動をしてみましょう。画面の移動は、いろいろな条件を設定できるのですが、
まずは、画面を移動するボタンを作って、
「ボタンが押されたらScreen2に移動する」という設定をしてみましょう。
ボタンの作成
Screen1で、[挿入]から[ボタン]をクリックすると、「Button1」というボタンが配置されます。

動作の設定
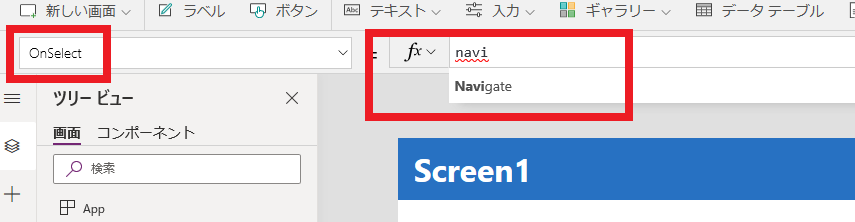
ボタンに設定をしてみます。「Button1」を選択した状態で、数式のボックスから
「OnSelect」(クリック時の動作)を選択します。
画面を移動するには、「Navigate」という数式を使います。
数式のボックスに入力してみましょう。

途中まで入力してみると、サジェストしてくれます。
打ち間違いが防止できる便利な機能ですね!
「Navigate」の文字をクリックしてみると、数式ボックスに入力されました。
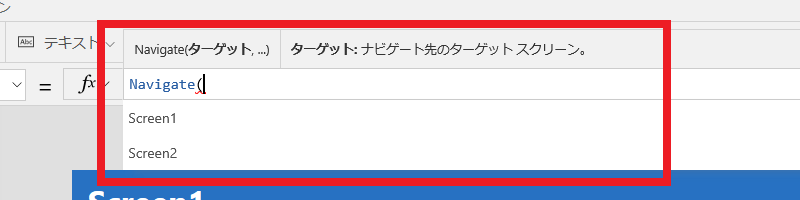
次に入力する内容も教えてくれています。

Screen2に移動したいので、「Screen2」を選択します。
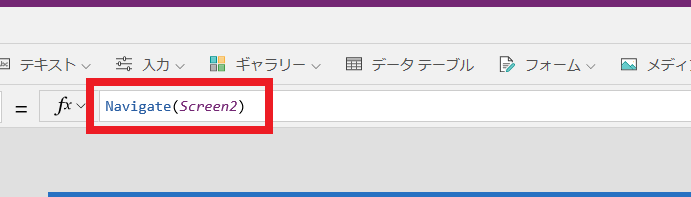
最後に「)」を入力すると設定が完了します。

アプリの動作を確認しよう!
早速、動作を確認してみましょう。アプリの動作を確認するには、2種類の方法があります。
プレビュー画面で確認
1つ目は、右上の[アプリのプレビュー]をクリックする方法です。ボタンをクリックして、Screen2に移動できることを確認してみてください。
たったこれだけでも、自分が想定した動作をしてくれると、うれしいですよね!
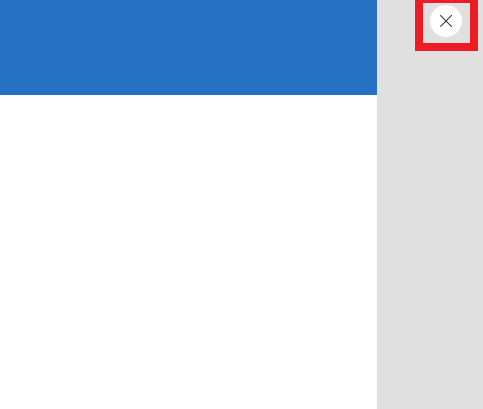
Screen2に移動できたら、右上の×ボタンまたはEscキーを押して、
プレビュー画面を閉じてください。

編集画面上で確認
プレビュー画面を閉じると、以下のようなメッセージが表示されると思います。
これが2つ目の方法です。
Screen1に移動して、Altボタンを押しながらボタンを押してみてください。
編集画面内で動作が確認できて、すぐに編集ができるので、手軽ですね。
Altキーを押しながらだと確認がしにくいものもあるので、
操作に慣れてきたら、使い分けるといいかもしれないですね。
エラーの確認をしよう!
数式が間違っている場合、エラーとなり動作しません。エラーがあった場合の表示を確認してみましょう。
Button1の「OnSelect」に
「Navigate(Screen2)」が入力されていますが、
これを不完全な数式にしてみます。
エラーの表示
数式の最後の「)」を消して「Navigate(Screen2」としてみると、ボタンの左上に、×マークが出てきました。

また、右上の聴診器のアイコンにも、赤い点が付きました。
クリックしてみると、数式にエラーがあることを教えてくれています。

このように、視覚的にわかりやすくエラーを教えてくれます。
どこでエラーが発生しているのかがわかりやすいため、
初心者でもエラーを解決しながら、アプリ作成を進めやすいです!
エラーの修正
改めて、正しい数式を入力してみると、×マークが消えて、聴診器のアイコンも正常になりました。

最後に、「Button1」のテキストを「Screen2に移動」に変更して、
保存しておきましょう。

今回の振り返り
今回は、初歩的な内容でしたが、ここまで読んで実践してくださった皆さんは、
以下のことができるようになりましたね!
- 画面の作成、複製
- ラベルの作成、配置、フォントや色の変更
- 数式を用いた幅や高さの変更
- アプリの保存
- ボタンの作成、テキストの変更
- ボタンのクリック時の動作に数式を設定
- 画面の移動
- エラーの確認
次回は、画面の移動について、もう少し細かい内容の記事を書く予定です!
一緒に少しずつ操作を覚えていきましょう!
次回もお楽しみに!
▼第2回を見る▼
【注目記事】
弊社では、Power Appsをはじめとして、
Power Platformでのソリューションをご提案しています!
もっと複雑なアプリを作成したい!という方、
どんなアプリが作成できるのか知りたい!という方は、
下記のフォームまたはサービス紹介ページから、ぜひ一度お問い合わせください!
▼ソリューション紹介ページ▼
※このブログで参照されている、Microsoft、Power Platform、Power Apps、その他のマイクロソフト製品およびサービスは、米国およびその他の国におけるマイクロソフトの商標または登録商標です。