記事公開日
最終更新日
【初心者向け】簡単に作れる!Power AppsでSNS風アプリ作成!!〈後編〉

こんにちは!前回の記事ではSPOリストをもとにしたアプリ作成までを実施しましたね!
 【初心者向け】簡単に作れる!Power AppsでSNS風アプリ作成!!〈前編〉|QESブログ
【初心者向け】簡単に作れる!Power AppsでSNS風アプリ作成!!〈前編〉|QESブログこんにちは!本記事ではPowerAppsで作成するSNS風アプリについて解説していきます!いまのデ...
後編では自動作成されたアプリをカスタマイズしていきます!
目標と各手順の確認
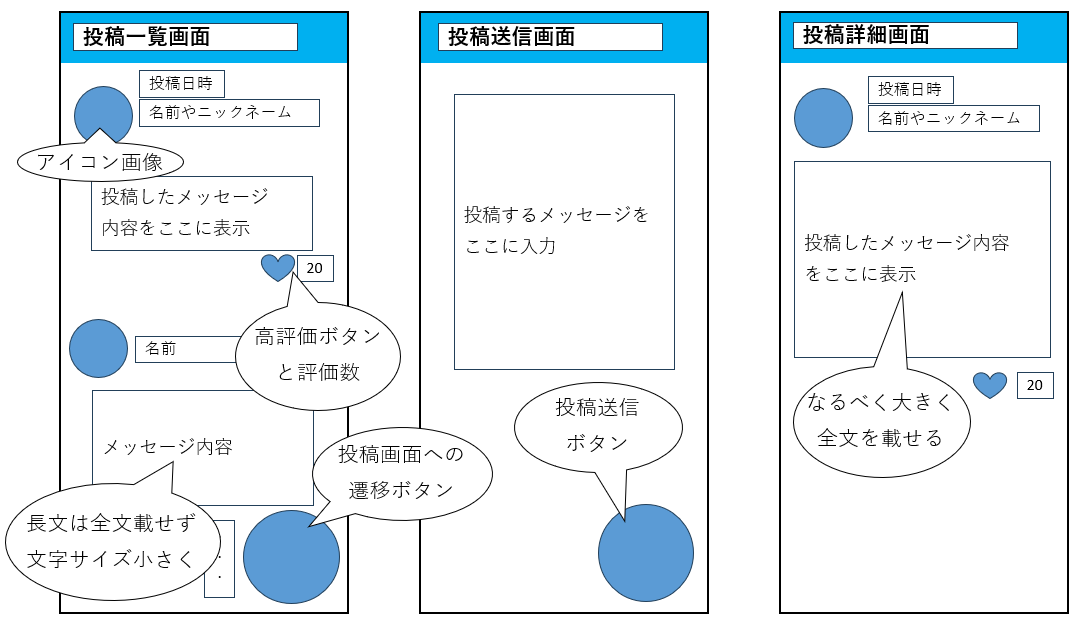
まずはアプリ作成にあたっての目標を再確認しましょう。前編では以下のようなアプリを作成すると決めましたね。
- さまざまな人が投稿した内容を一覧表示できる
- 投稿者名や投稿日時を表示できる
- 評価ボタンの配置と評価数の表示
- 投稿内容はシンプルに
- 投稿画面への遷移は分かりやすく

次に全体の手順を確認していきましょう。前編では①と②までを実施しましたね。今回は③以降を解説していきます。
それでは始めていきましょう!
画面の実装
前回の自動作成時に生成されたアプリは、一覧画面と送信画面、詳細画面があるかと思います。
そのままだと味気ないうえ、当初のアプリ仕様も満たせないと思いますのでそれぞれのページをカスタマイズしていきましょう!
なお、本項目ではフォームの操作を行いますので、基礎を知りたい方は下記のブログも合わせてご確認ください!
一覧画面の作成
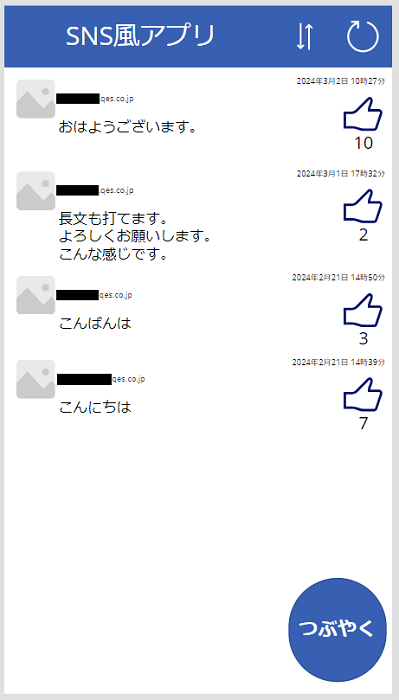
まずは一覧画面の作成です。
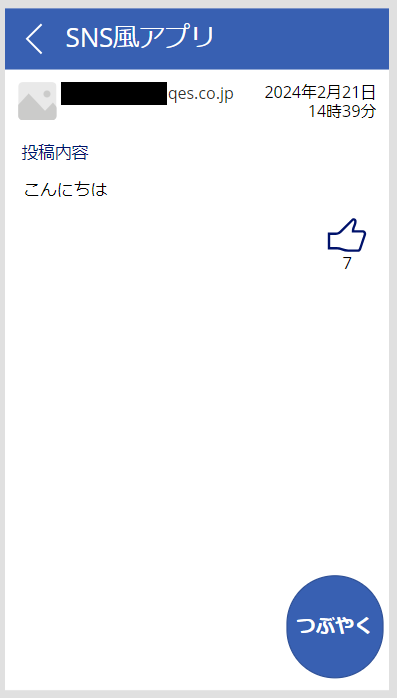
SNS風アプリと仕上がるように変更を加えた例が以下の画像となります。
主な変更点としては、表示欄に「投稿者のアイコン表示」「投稿者のアドレス記載」「投稿日時」「評価ボタン」「評価数」を記載している点です。これらはSPOリストと連動しているため、新規投稿、投稿の修正、あるいは評価ボタンが押された際に連動して動的に変化します。
SPOリストに登録された情報を表示できるようにしましょう。
プロパティ項目の「Text」に、下記ロジックを組み込みましょう。「ThisItem.[XXX]」の「[XXX]」部分にSPOリストの列名を入れることでテキスト以外にも登録日時やemailアドレスを表示することも可能です。
ThisItem.FormText
画面下部右側にはフロートする形で投稿画面への遷移ボタンを実装してあります。下記ロジックを組み込むことで一覧ページから投稿画面へ素早く遷移することが可能です。
「投稿送信画面名」には、次の項目で紹介する投稿送信画面に使われている画面名を入れましょう。
NewForm([投稿送信画面名のフォーム]);Navigate([投稿送信画面名],ScreenTransition.Cover)
評価ボタンを押すと評価数が増えるようにしましょう。
「OnSelect」に下記ロジックを組み込んでおくことで、アイコンをクリックした際にカウント値が増えるようになります。
UpdateIf('[SPOリスト名]',ID = ThisItem.ID,{[対象列名]:(Value(Text(ThisItem. [対象列名])+1))})>


投稿送信画面の作成
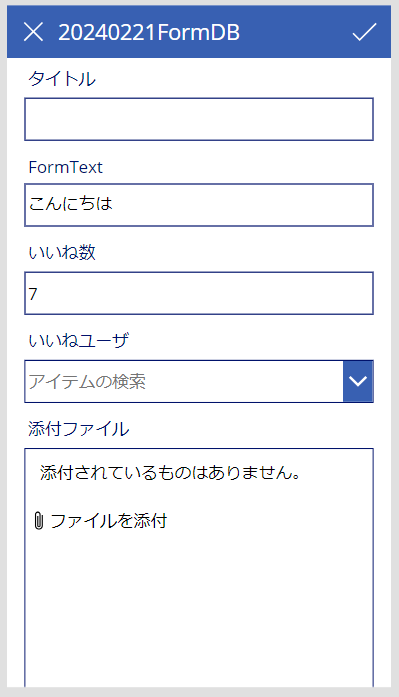
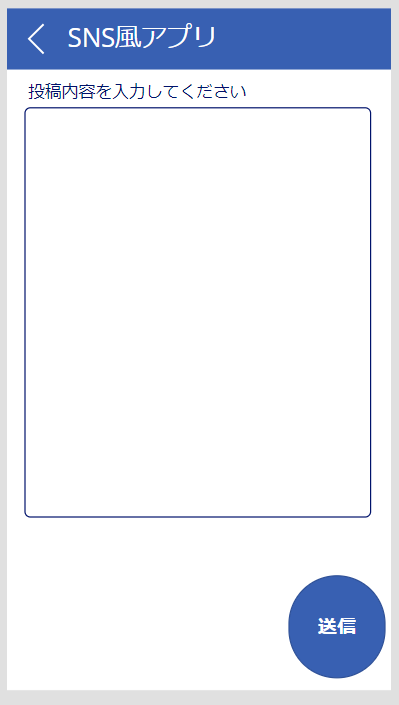
続いて投稿画面です。デフォルトの画面では不要な項目が多いかと思います。
本アプリの目指すところは「投稿内容はシンプルに」が目標なので、思い切って本文以外の編集項目は削除してしまいましょう。
変更後の画面は編集できる項目が本文のみとなりとてもシンプルになっているかと思います。画面右下には投稿内容の「送信」ボタンを配置し、スムーズなメッセージの投稿が可能となっています。
「送信」ボタンには下記のロジックを組み込んであります。SubmitFormでSPOリストに登録する内容を送信するとともにResetFormでフォームの記入状況がリセットされるようになっています。
SubmitForm(frmNewTextRegistration);
ResetForm(frmNewTextRegistration);
画面左上の「<」左向きアロー記号には、直前の画面に戻る機能とフォームへの書きこみ内容を削除する機能を「OnSelect」に搭載しています。
書き込み途中で前画面に戻った際、書きかけのフォームを消す作業を省けると同時に、次の書き込み時に前回の書き込み内容が混ざることを防げます。
ResetForm(frmNewTextRegistration);Back()


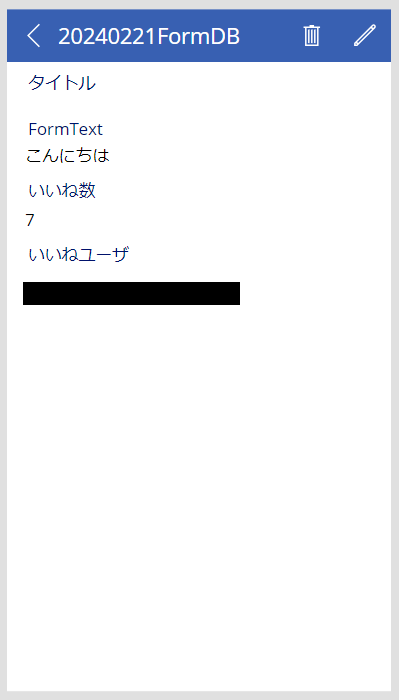
投稿詳細画面の作成
最後に投稿内容の詳細画面となります。この画面もデフォルトのままでは味気ないので、一覧画面と同じような画面構成にします。
変更後は一覧画面と同様に投稿内容や評価ボタンを配置しています。また、投稿画面への遷移ボタンも右下に配置しています。
表示テキストや評価ボタン、戻るボタン、投稿画面への遷移ボタンには、投稿一覧画面と投稿送信画面で使ったロジックと同じものを組み込んでいきましょう。


以上でアプリケーション製造部分は完了となり、最後はテストを実施して完了となります。
なお、本記事では初心者向けを銘打っているため手順内容には記していませんでしたが他にも追加機能として、
- ユーザーエージェントを確認してデバイスごとに整った画面構成とする
- 投稿内容とユーザー情報が紐づいているので特定の誰かの投稿内容のみ表示させる
- 自分の投稿済みメッセージを編集する機能を付ける
など、より使い勝手が良くなる機能が考えられると思います!
余裕があればぜひチャレンジしてみてください!
テストとデバッグ
ページの実装状況やSPOリストとの接続がうまくできているかを確認していきます。特に後者は見かけ上はうまくできていてもSPOリストには記録できていないこともありますので確認していきましょう。
画面の実装確認
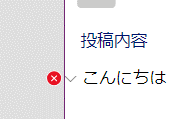
各ページの画面構成は想定通りでしょうか?OnSelectなどで画面遷移や操作を行う部分は注意が必要です。構文エラーであれば下記画像のように赤色の×マークがつきます。エラーがない様に確認しておきましょう。

SPOリストへの接続確認
SPOリストとうまく接続できない場合はデータの追加がうまくできているかを確認しましょう。
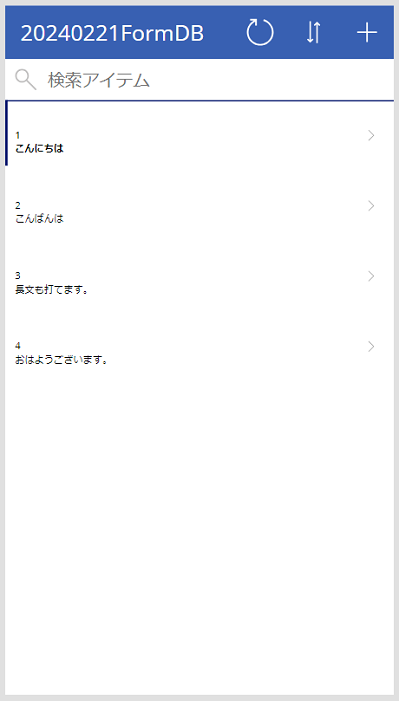
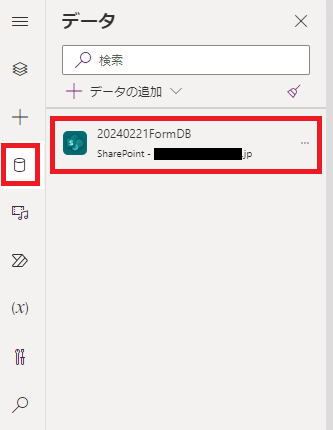
SPOリストからアプリを作成しているので基本はないと思いますがPower Appsの画面左にあるハンバーガーメニューからデータの項目を確認しましょう。もしデータソースとして作成したSPOリストが存在するなら下記画像のようになっているはずです。

うまく接続できているのであれば実際にメッセージを投稿して、アプリやSPOリストに反映されるか確認してみましょう。
ユーザー認証
ユーザー認証についてはM365にログインできていれば必要ありません。スマホからPower Appsのアプリを起動する場合でもアプリ起動時にログインさえできていれば改めてユーザー認証をする必要ありません。
テスト・デバッグの観点は以上です。もし作成者以外にテストをしてくれる方がいるなら協力をお願いしてみましょう。また、独自に機能を追加していれば、その部分も含めて確認しておきましょう。
さいごに
以上で本記事でのアプリケーション作成は終了となります!お疲れ様でした!
本記事でご紹介したSNS風アプリのように、Power Appsではアイデア次第で様々なアプリを作成することが可能です!
ぜひ皆様も自分のアイデアを形にしてみて下さい!
最後までお付き合いいただき、ありがとうございました。
弊社では、Microsoft製品やAWS製品に関するソリューションに取り組んでおります。
他プロダクトに関するブログも投稿しておりますので、下記のリンクから是非ご覧ください!
また、QESではクラウドエンジニアを募集しております。詳細につきましては、下記のリンクからご確認ください。
※このブログで参照されている、Microsoft、Power Platform、Power Automate Desktopその他のマイクロソフト製品およびサービスは、米国およびその他の国におけるマイクロソフトの商標または登録商標です。