記事公開日
最終更新日
Power Apps Portal チュートリアル① ユーザー認証+問い合わせ画面の構築

こんにちは。システムソリューション営業本部の吾妻です。
(「Power Apps メーカーポータル」のことではなく、「Power Apps (で)ポータル(サイトを作る機能)」です)
この記事では、Power Apps ポータルで用意されている「スターターポータル」を利用して、ユーザー認証機能(画面)とお問い合わせ機能(画面)を持つポータルサイトを作る手順について、公式ドキュメントの内容+αをご紹介します。
(追記)本記事を公開して暫く経った2022年10月から、Power Apps PortalはPower Pagesへと名称を変更してサービス提供されています。
サービスの位置付けや機能の違いについては、次の記事で詳しくご紹介しています。
本連載の目次
①ユーザー認証+問い合わせ画面の構築(今回)②問い合わせ機能のカスタマイズ
③Dataverseテーブルの準備
④Dataverseにアクセス
⑤ポータルサイトをPWA化する
Power Apps ポータルの特徴
「Power Apps ポータルとは」のような記事はWeb上に既にいくつも存在しているので、ここでは、 特に重要なもの または 最近更新されたもの をピックアップしてご紹介します。- Dataverseへのアクセス …社内外のユーザーが、Dataverseのテーブルに対してCRUD処理を実行できる
- ユーザー認証 …組織内のユーザー/組織外のユーザー/匿名(未認証の)ユーザーに分けて、ページへのアクセスを制御したり、データ(Dataverseのテーブル)へのアクセスを制御したりできる
- レスポンシブデザイン …Bootstrap 3.3(けっこう古い)を利用しており、PCでもモバイルでも最適なUIでコンテンツを表示できる
- データの埋め込み …キャンバスアプリやモデル駆動型アプリのフォーム、Power BIのレポートといったアプリを埋め込むことで、データを表示できる
- PWA(プレビュー) …Power Apps ポータルをプログレッシブ Web アプリとしてネイティブアプリと同じように「インストール」したり、オフライン環境で実行したりできる
(PWAといえば PWA Builder (こちらもMicrosoft提供)なので連想しながらPower Apps ポータルのドキュメントを読んでいたら、やっぱりPWA Builderの記載がありました。アプリパッケージの作成等で連係して動くようです。)
事前準備?
Power Appsの試用環境(テナント)をお持ちでない方は、以下の記事の手順でご用意ください。
スターターポータルの構築
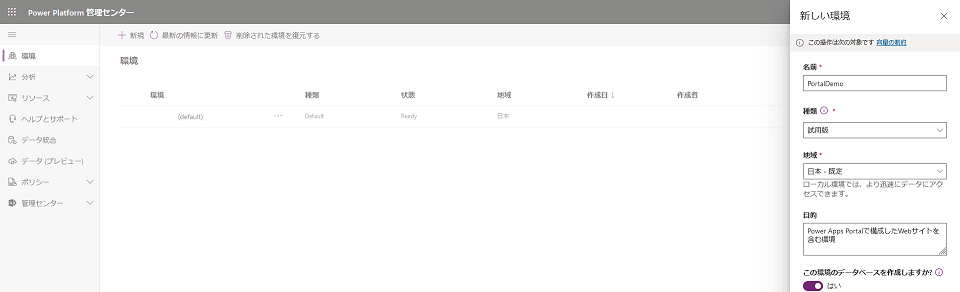
①まずは、Power Platform 管理センターから、環境(普段メーカーポータルの右上に表示されている『環境』)を新規作成します。言語や通貨の設定はデフォルトのままにします。
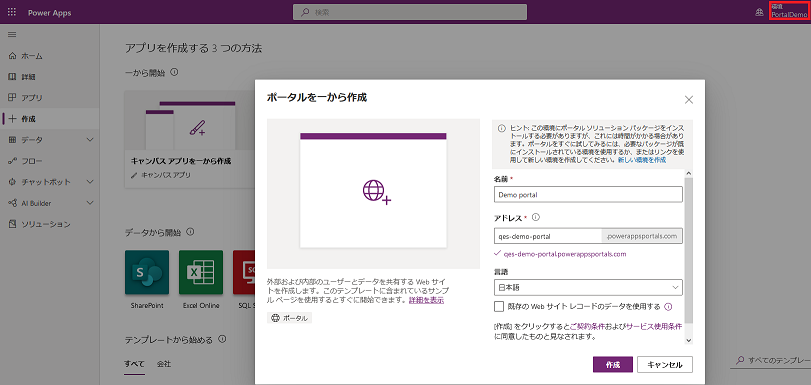
②環境が作成されたら、その環境に切り替えてから、「+作成」画面に移動します。「ポータルを一から作成」を開いて、名前やアドレスを入力したら「作成」ボタンをクリックします。 
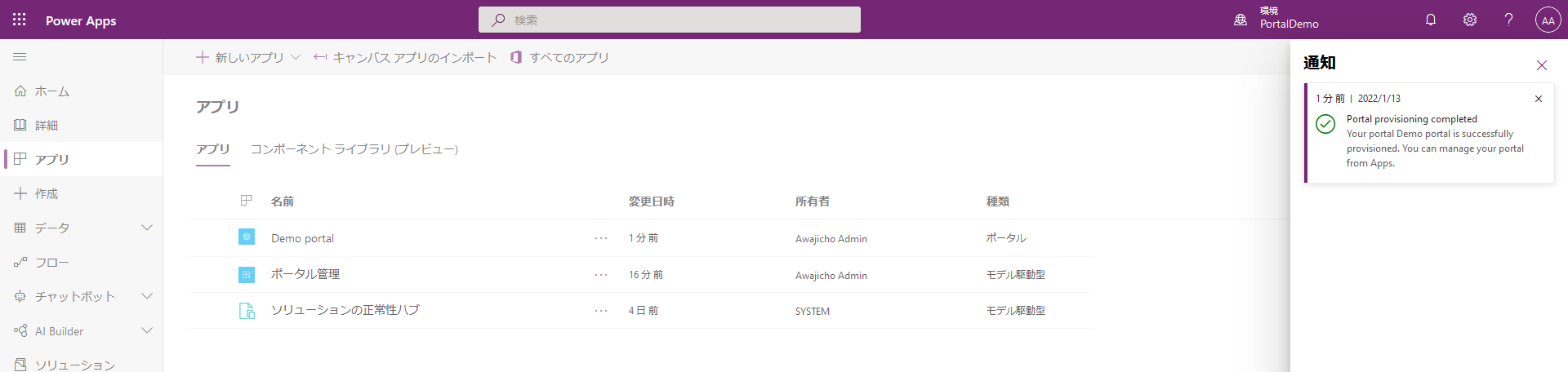
③しばらく待っていると、メーカーポータルの通知欄に完了通知が表示されるので、メーカーポータルのアプリ一覧に移動します。
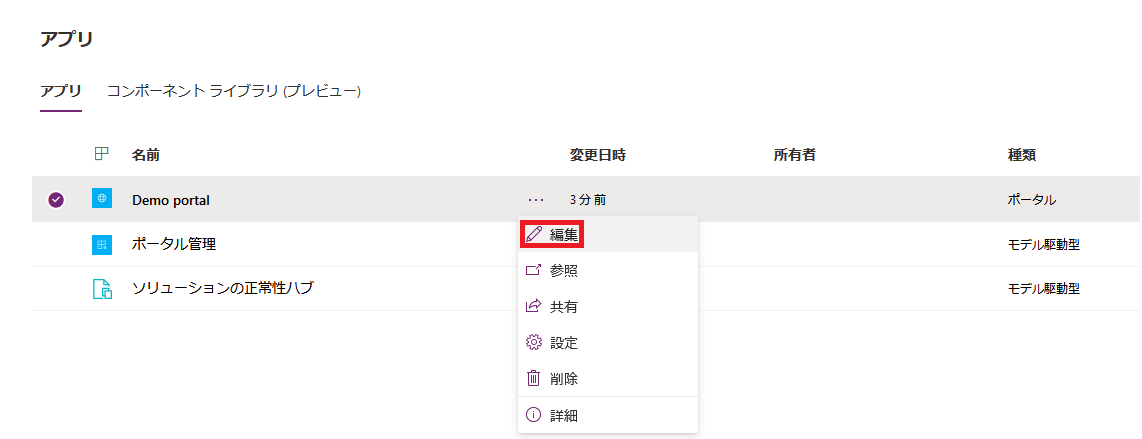
④種類が「ポータル」のアプリが作成されているので、「編集」メニューを開きます。
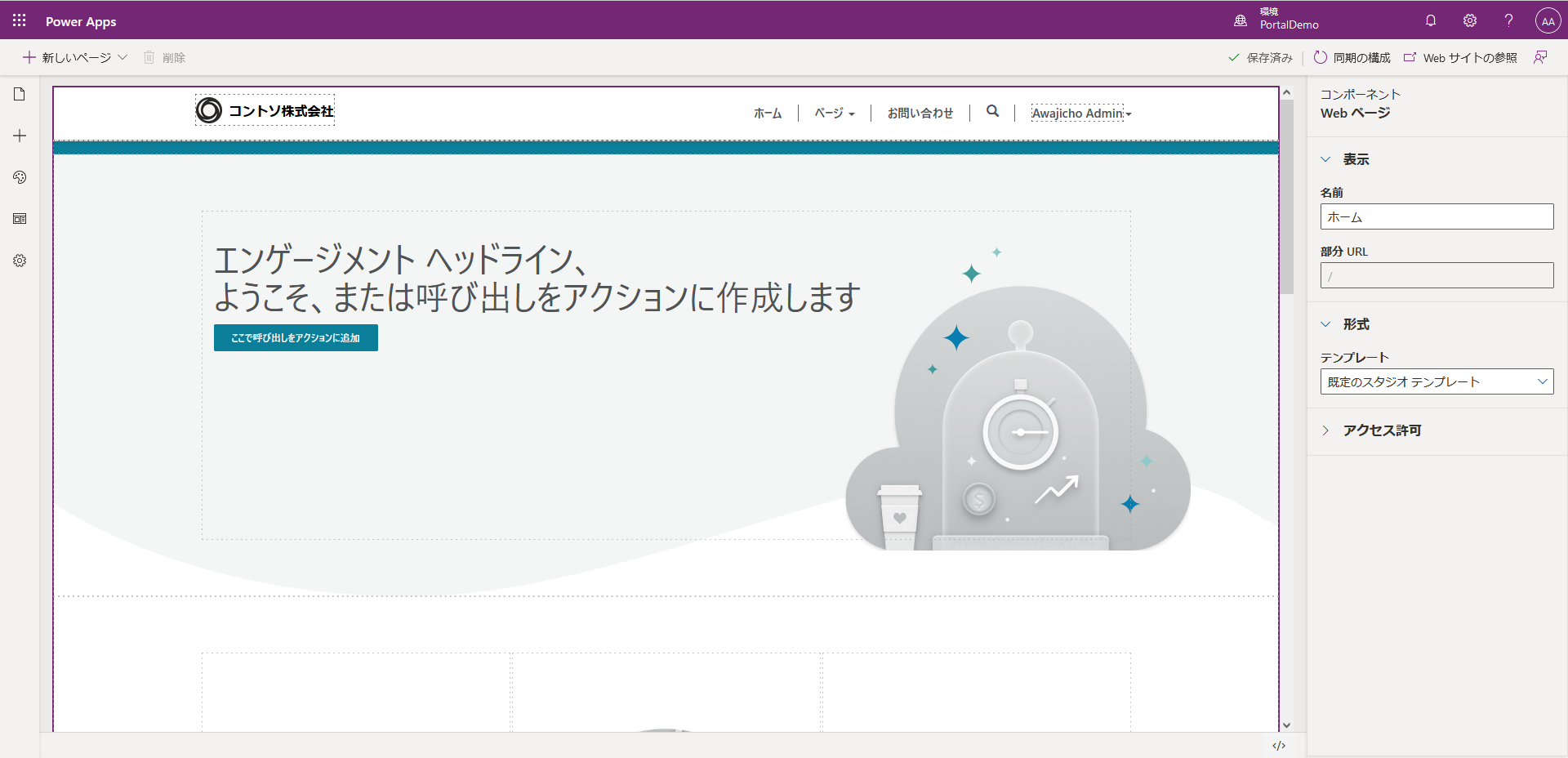
⑤ポータルの編集画面が開きます。
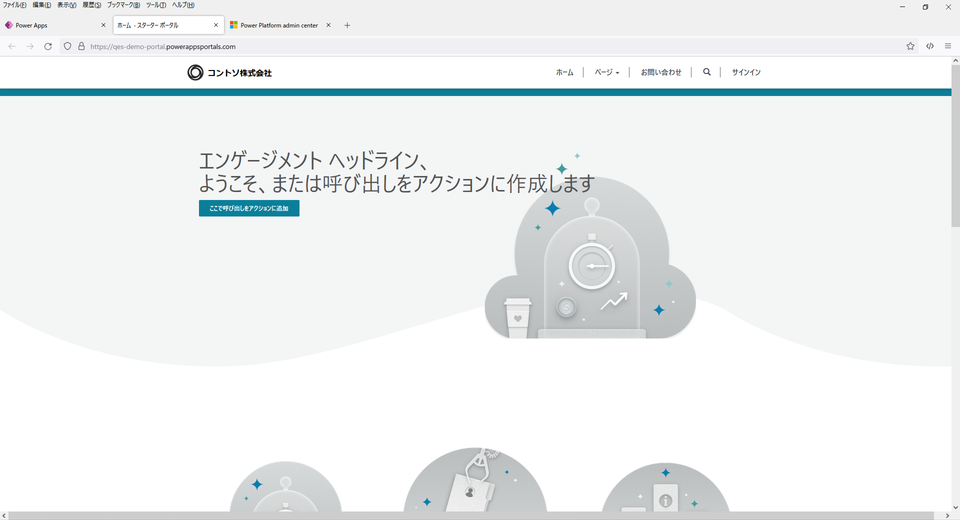
⑥右上にある「Webサイトの参照」をクリックすると、作成されたポータルサイトにアクセスできます。サンプルのコンテンツが表示されていれば完成です。
認証手順の確認
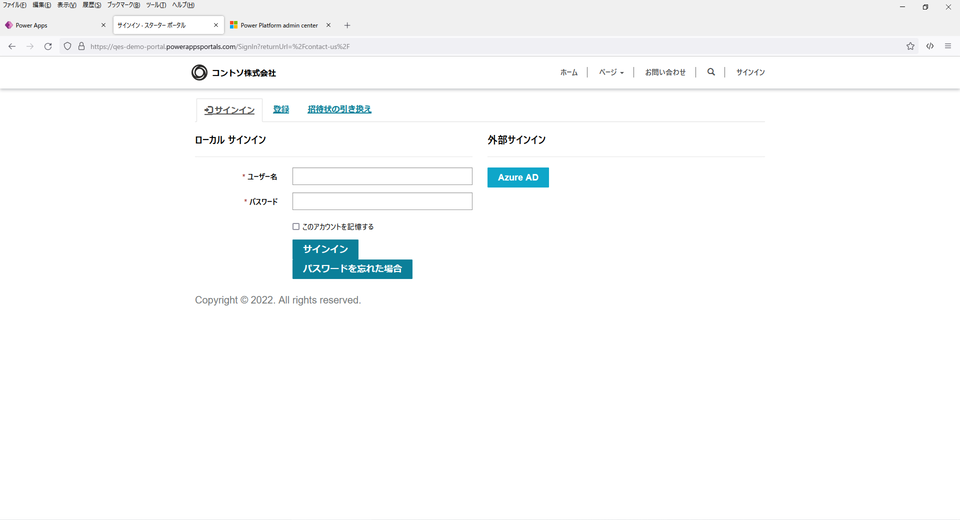
⑦続いて、ユーザー認証の手順とユーザーデータの格納先を確認します。ポータルの右上にある「サインイン」をクリックします。

⑧既定では、ローカルサインイン(ポータル専用のID/PW)または、Azure ADを利用した外部サインインのいずれかでサインインできるようになっています。今回は、Azure ADの方をクリックします。ポータルアプリの認証設定において、既定で「オープン登録」が有効化されているので、社内外問わず誰でもサインアップできます(無効化して招待制にすることもできます)。

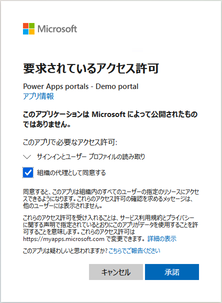
⑨「承諾」をクリックします。

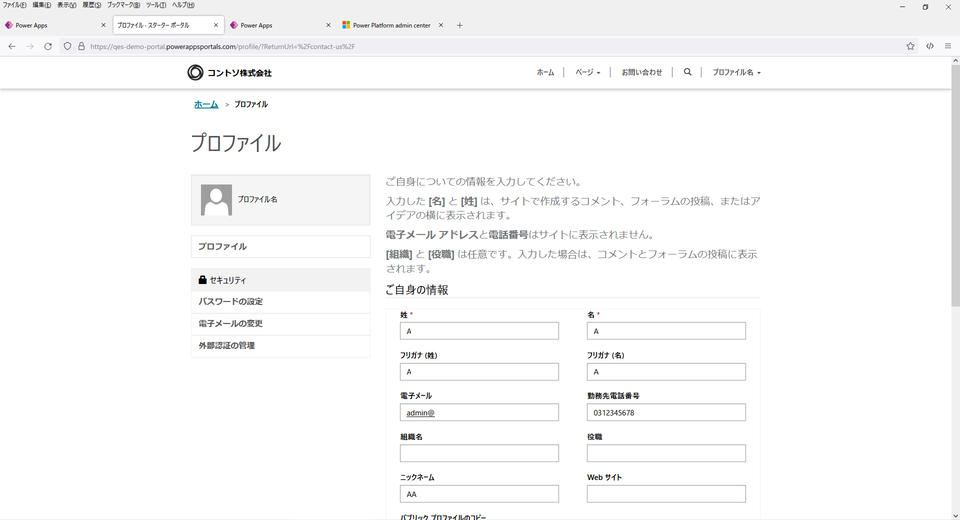
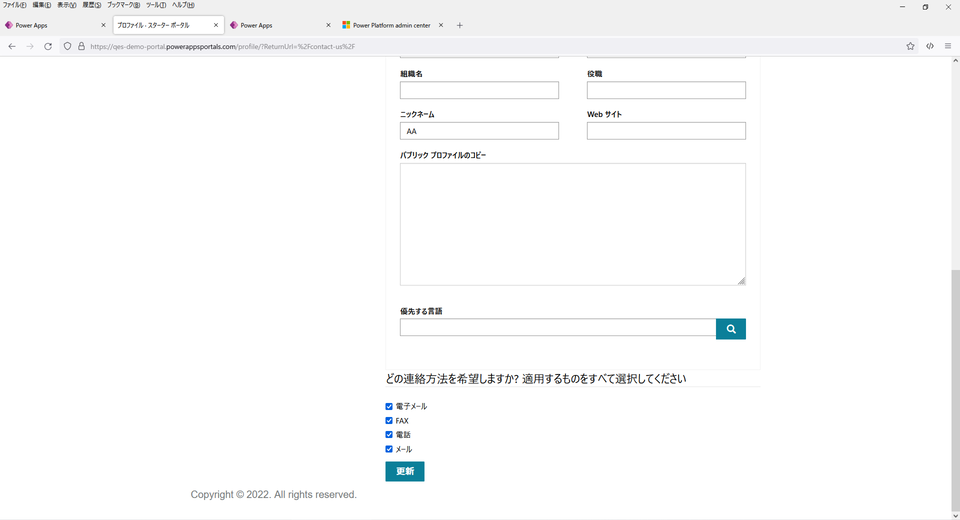
⑩プロフィールを入力して、「更新」をクリックします。
 |
 |
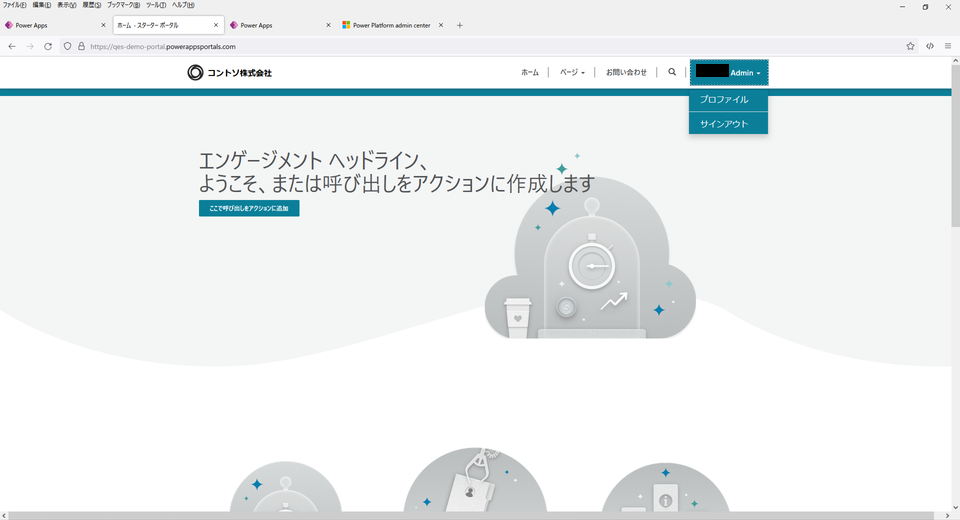
⑪右上にユーザーの名前が表示されるので、ユーザーとしてサインインしていることが確認できます。

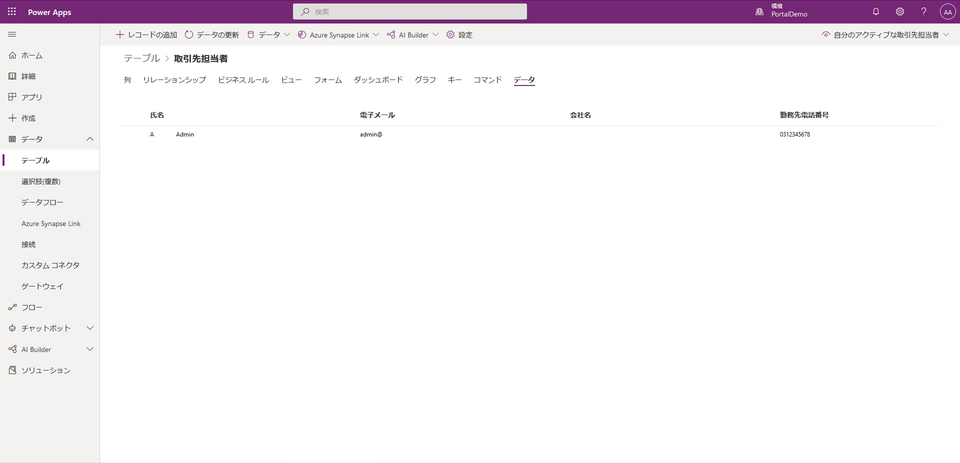
⑫ユーザー情報は、Dataverseの「取引先担当者」テーブルに登録されます。先程入力したプロフィールとともにレコードが追加されていることを確認します。

問い合わせ機能の設定
⑬次に、問い合わせ機能の設定を行ってみます。お問い合わせ画面そのものはスターターポータルに含まれているのですが、フォームの設定がなされていないため、フォームの項目が何も表示されない状態になっています。
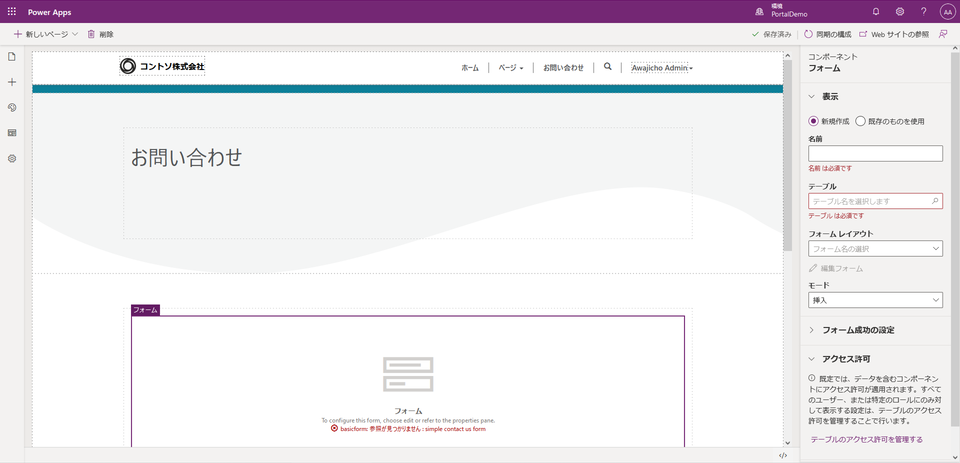
⑭ポータルアプリの編集画面から、「お問い合わせ」ページを開き、フォームコンポーネントを選択します。

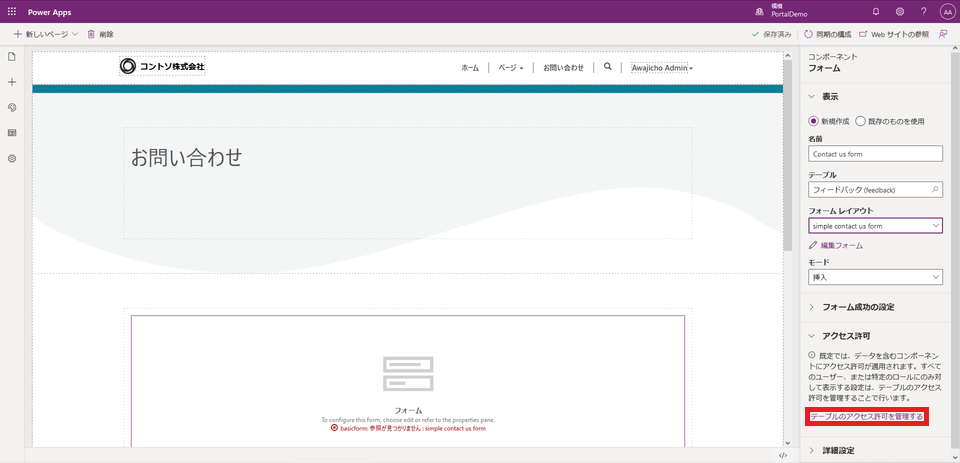
⑮問い合わせされたデータを、Dataverseの既定で存在している「フィードバック」テーブルに格納するために、「フィードバック」テーブルを選択し、フォームレイアウトには、「simple contact us form」を指定します。そして、「テーブルのアクセス許可を管理する」をクリックします。

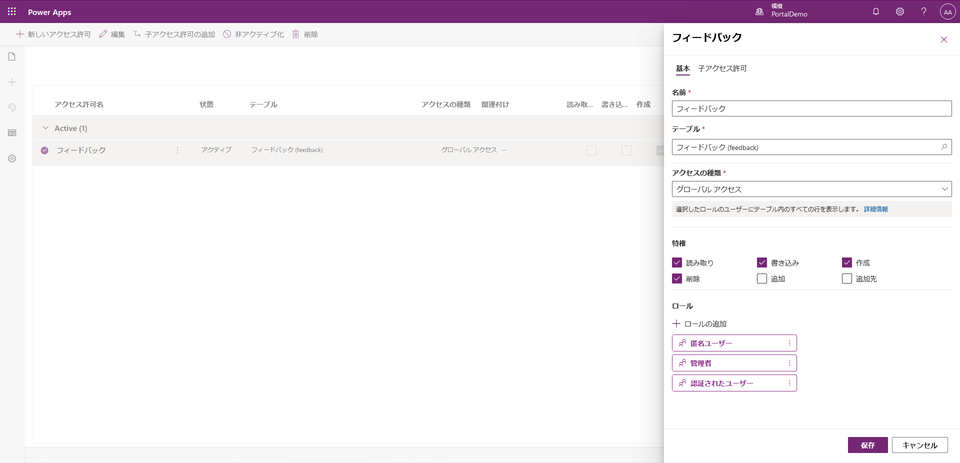
⑯「フィードバック」テーブルに対するアクセス許可を修正して、「書き込み」「作成」「削除」も行えるようにします。

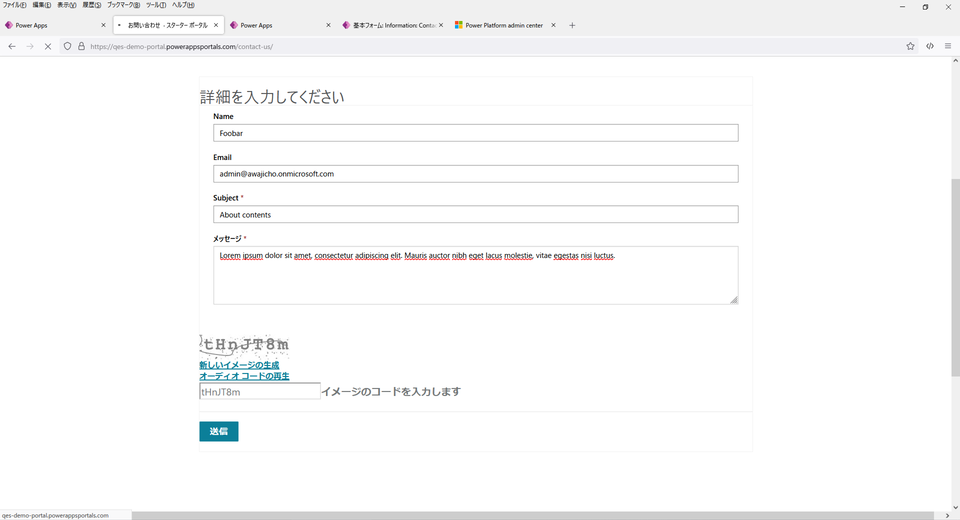
⑰設定を済ませたら、ポータルのお問い合わせ画面を開いて、フォームの項目を入力してから「送信」をクリックします。

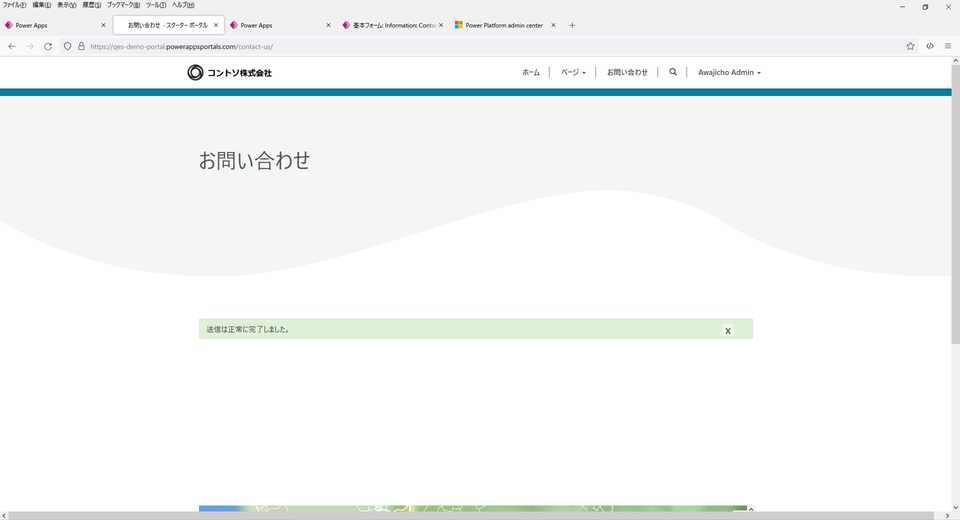
⑱送信完了したことを確認します。

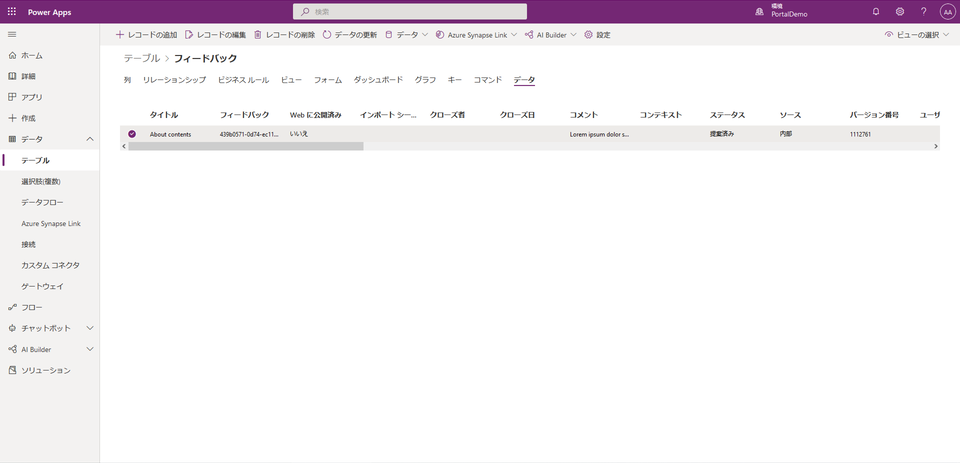
⑲Dataverseの「フィードバック」テーブルに、レコードが追加されていることを確認できれば完成です。

まとめ
「Power Apps Portal チュートリアル」の第1回目として、Power Apps ポータルを利用して、ユーザー認証機能とお問い合わせ機能を持つポータルサイトを作る手順についてご紹介しました。組織内外でデータのやり取りを行うことができ、業務の効率化やコミュニケーションの活発化に役立てることができる便利なツールだと思います。QESで提供開始しました Power Apps サポートサービス「サポート&アプリカタログサービス」でも、すでにお客様のPower Apps ポータル構築支援を行い始めています。Power Apps ポータル以外も含めたPower Platform製品を活用するうえで便利なサービスになっていますので、まずはお気軽にお問い合わせください。
他にも、Power Platform関連の記事があります。
このブログで参照されている、Microsoft、Windows、その他のマイクロソフト製品およびサービスは、米国およびその他の国におけるマイクロソフトの商標または登録商標です。







