記事公開日
最終更新日
Power Apps Portal チュートリアル③ Dataverseテーブルの準備

こんにちは。システムソリューション営業本部の吾妻です。
連載第2回目の前回の記事では、スターターポータルをもとに作成したお問い合わせ機能を、要件に合わせてカスタマイズしていく手順についてご紹介しました。
3回目となる今回は、作成したポータルサイトで扱うデータの格納先としてDataverseテーブルを用意して、ポータルに埋め込むフォームや、実際に表示されるデータを用意していきます。
ちょうど、先日公開されたPower Appsのサポートサービスを運用するためのツールが必要となっているところだったので、今回は「アプリカタログ」を題材に、ポータルをカスタマイズしていくことにします。
事前準備
Power Appsポータルの初期構築から基本的なテーブル構成については、前回までの記事をご確認ください。
Dataverseテーブルの作成
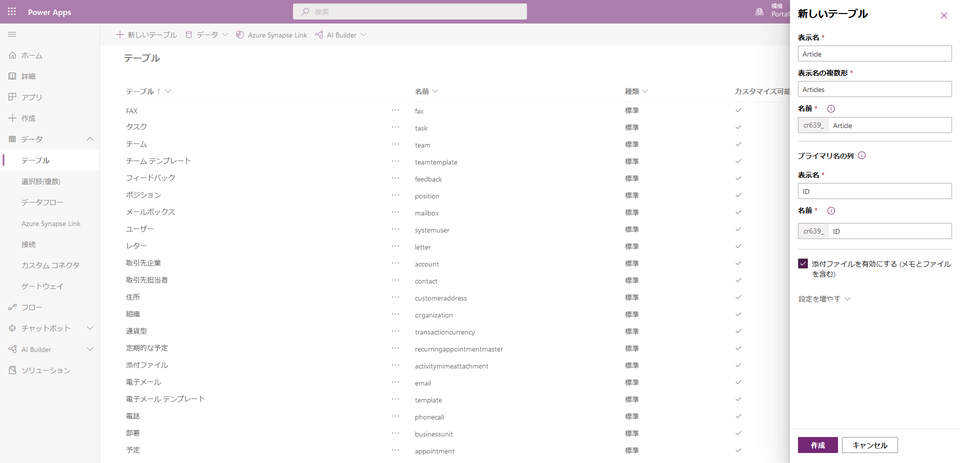
前回まではお問い合わせ画面としてデフォルトで用意されているDataverseテーブルやフォームを利用していました。今回は、「アプリカタログ」ということで、デフォルトで用意されているテーブルではなく、新規にテーブルを作成して、それをポータルに紐づけていくことにします。
「アプリカタログ」は、その名の通り「アプリ」の「カタログ」なので、各々のアプリがどのような機能を持つか紹介するための文章や、必要なアプリがあれば直接パッケージをダウンロードできるような添付ファイル機能が必要そうです。
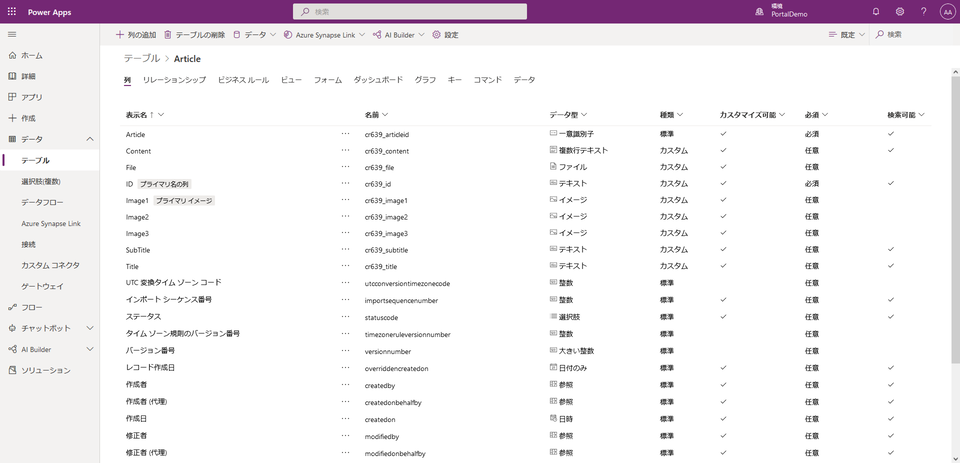
アプリカタログのデータを格納するテーブルや列として、今回は以下のものを用意します(他にも細かいものをいくつか追加していたり、画像列は複数個にしたりしています)。
Categoryテーブルとは別にTagテーブルを用意して2軸で検索できるようにしたり、Commentテーブルを用意して記事にフィードバックできるようにしたりするのも面白いと思います。
- Article
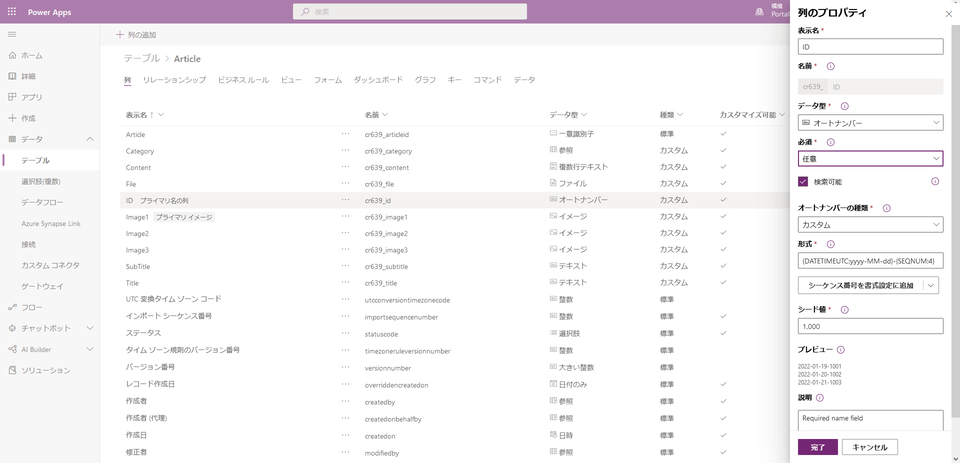
- ID …自動採番されるID(列のデータ型を「オートナンバー」に変更しておく)
- Title …アプリ名
- Content …紹介文(HTMLでマークアップして、ポータルページでは装飾された状態で表示させたい)
- File …ソリューションパッケージなど、カタログを閲覧したユーザーがアプリを試用するためのリソース(zipファイルなど)
- Image …スクリーンショットなどの画像ファイル
 |
 |
||
 |
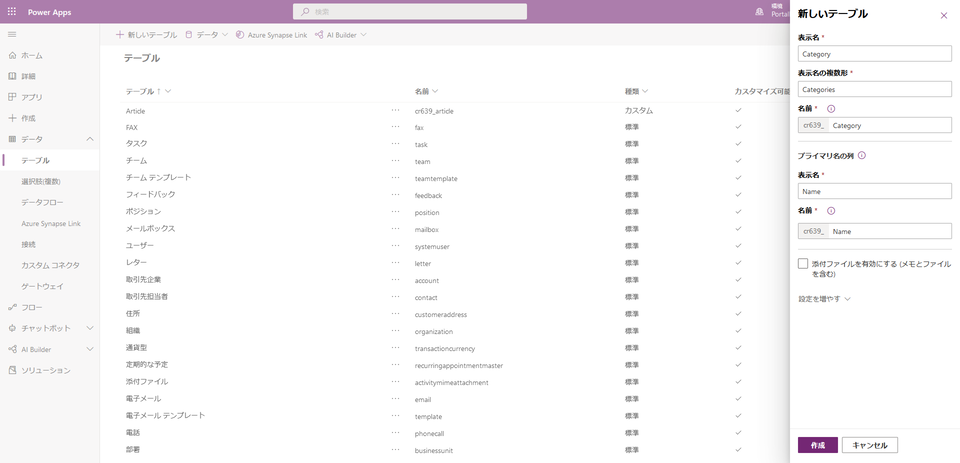
- Category
- Name …カテゴリ名
 |
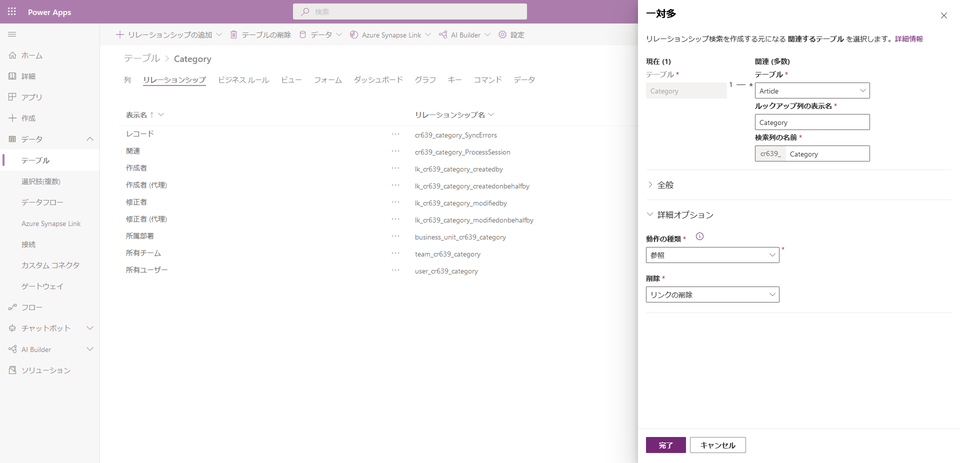
ArticleテーブルとCategoryテーブルの間にはリレーションを張っておきます。

フォームの編集とデータの準備
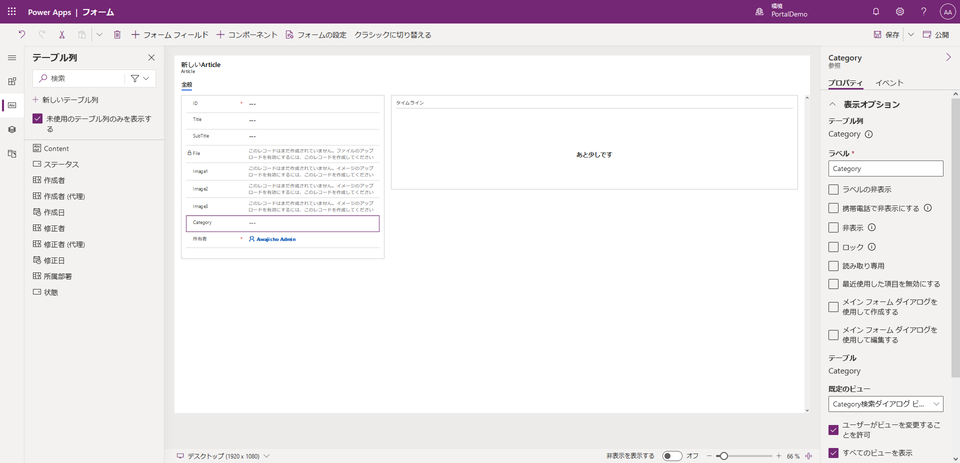
Articleテーブルにカタログアイテムとなるレコードを登録するために、まずフォームを編集して、「ID」、「所有者」以外のフィールドにも入力できるようにします。DataverseのArticleテーブルの「フォーム」タブを開いて、フォームの種類が「Main」の情報フォームの編集画面を開きます。
Title列など、自分で追加した列をフォームに追加していきます。

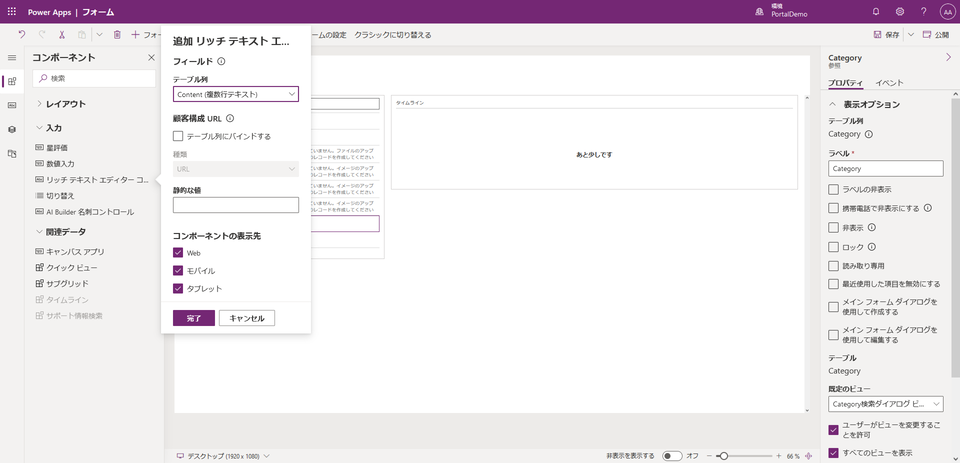
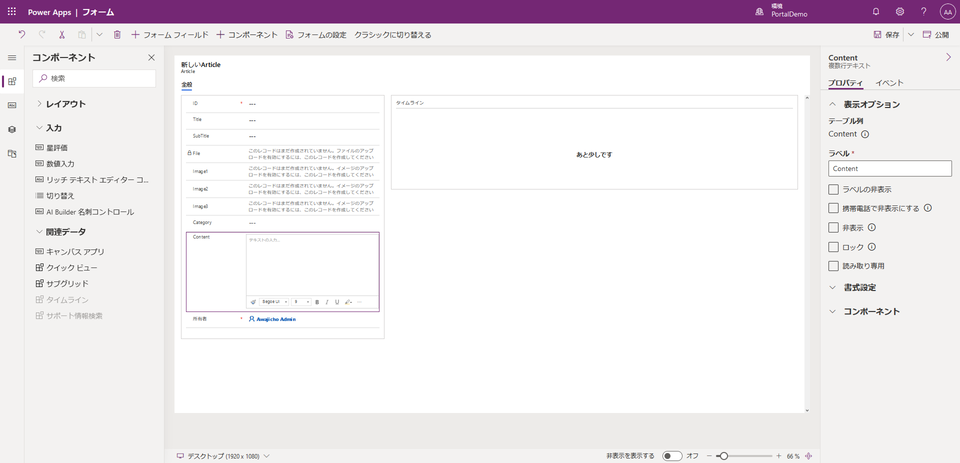
Content列については、「テーブル列」から追加するのではなく、「コンポーネント」から「リッチテキストエディターコントロール」を追加します。こうすることで、単にテキストボックスを追加した場合とは異なり、WYSIWYGエディタで書式付きの文字列を編集して、テーブルのレコードにはHTML文字列が格納されるようになります。
 |
 |
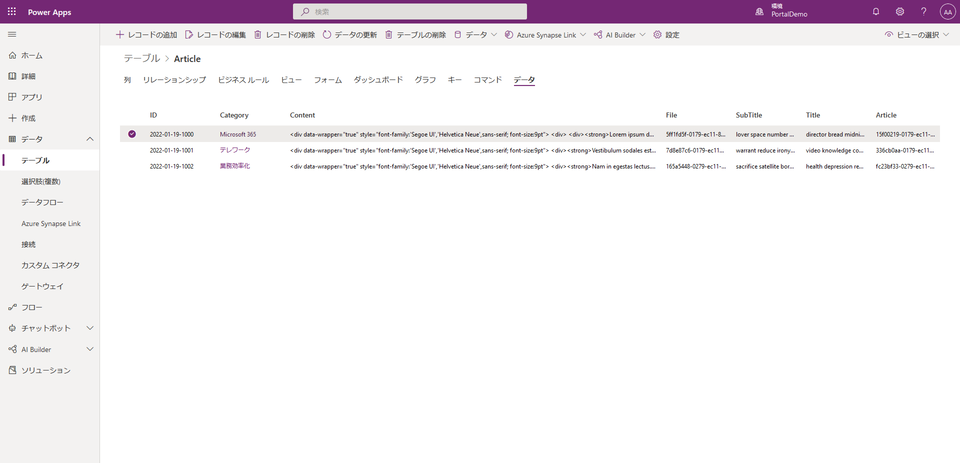
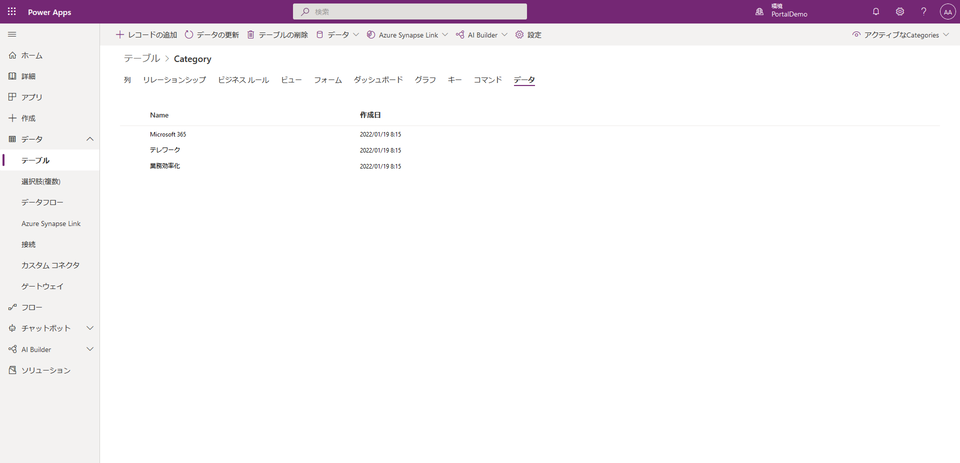
フォームの編集が終わったら、各々のテーブルのデータタブから、レコードをいくつか追加しておきます。
 |
 |
まとめ
「Power Apps Portal チュートリアル」の第3回目として、Power Apps ポータルからアクセスするテーブルを準備するための手順についてご紹介しました。次回の記事では、ポータルサイトから今回用意したDataverseテーブルにアクセスして、中にあるデータを表示する方法をご紹介する予定です。他にも、Power Platform関連の記事があります。
このブログで参照されている、Microsoft、Windows、その他のマイクロソフト製品およびサービスは、米国およびその他の国におけるマイクロソフトの商標または登録商標です。






