記事公開日
最終更新日
Power Apps Portal チュートリアル④ Dataverseにアクセス

こんにちは。システムソリューション営業本部の吾妻です。
4回目となる今回は、前回用意したDataverseテーブルにあるデータを、ポータル上に表示できるように設定を行っていきます。
今回も「アプリカタログ」を題材に、ポータルをカスタマイズしていくことにします。
事前準備
Power Appsポータルの初期構築から基本的なテーブル構成については、前回までの記事をご確認ください。
ポータルアプリの編集(一覧画面)
Dataverseテーブルへのアクセスのうち、まずはCRUDのR(参照)から実装していくことにします。画面としては、テーブル内のレコードを一覧表示する画面と、そこからリンクで遷移してレコードの詳細情報を表示する画面の2つになります。
①ポータルアプリの編集画面を開きます。

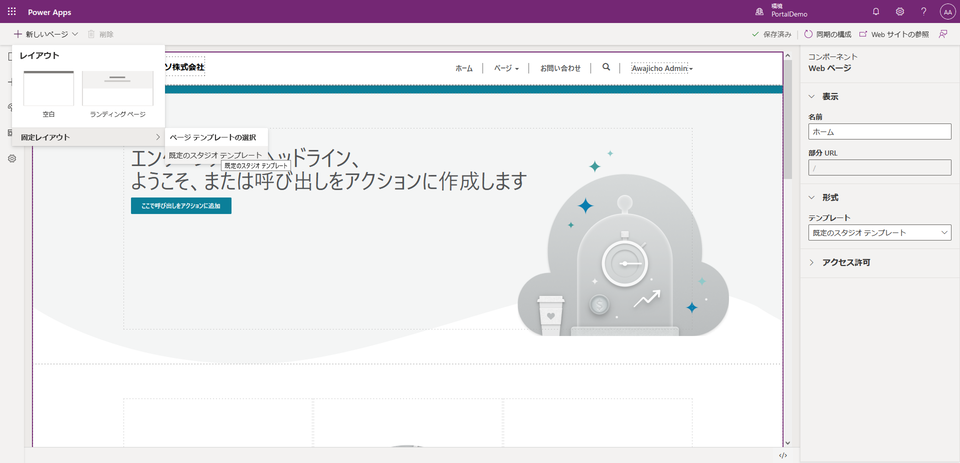
②「新しいページ」から、一覧画面用にページを1つ追加します。

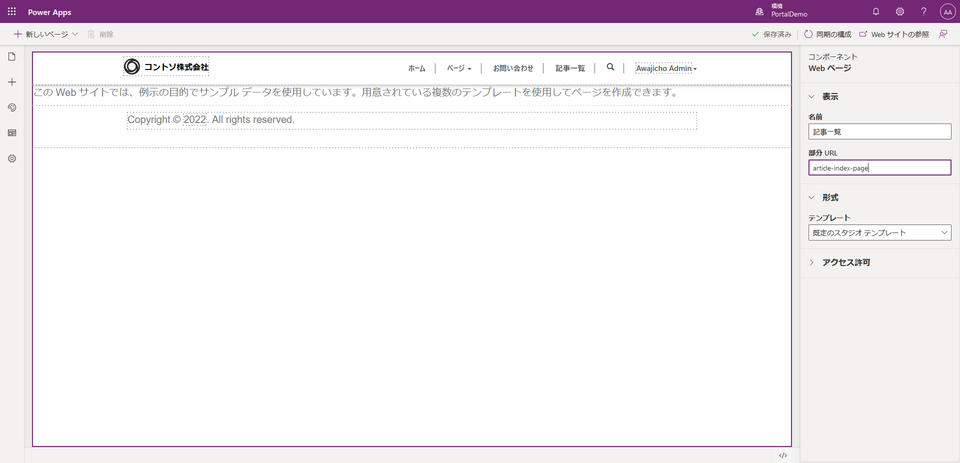
③右側のパネルで、名前や部分URLを設定します。

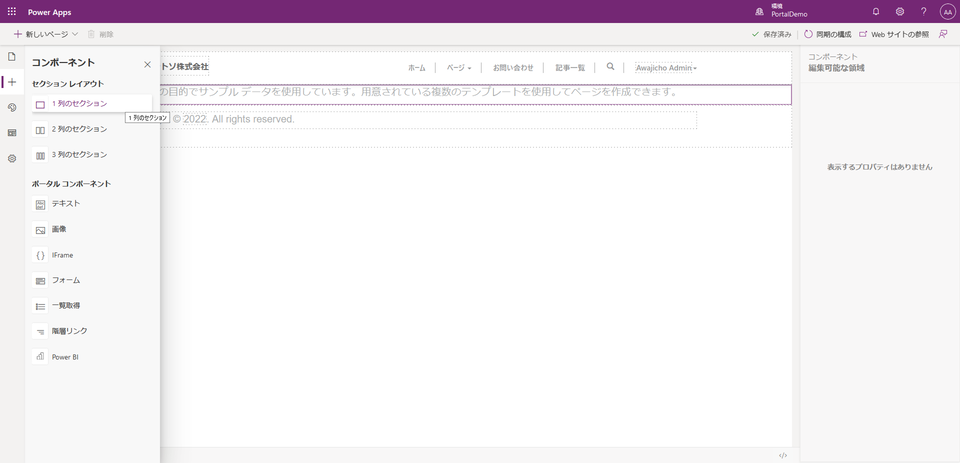
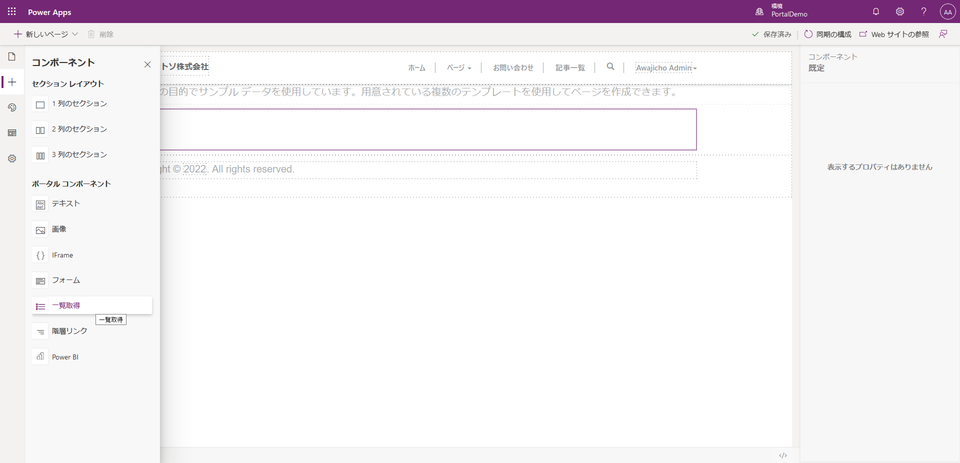
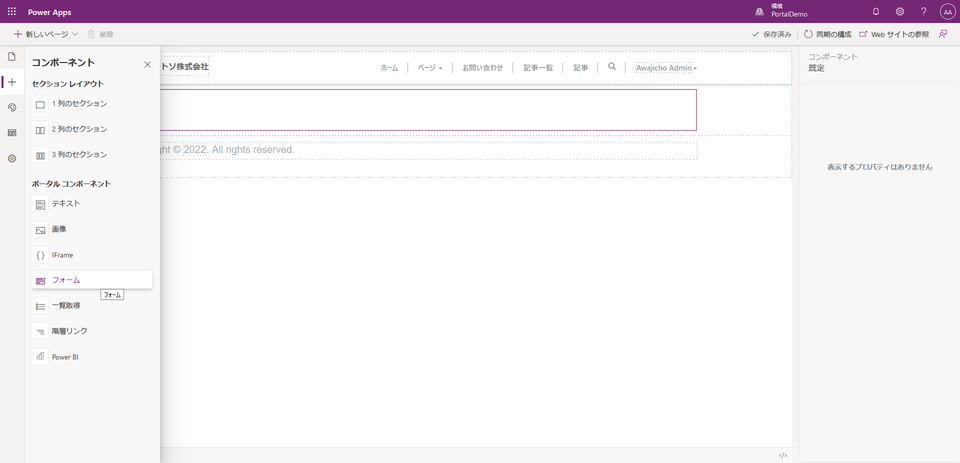
④リストを追加する先の領域として、「1列のセクション」を挿入します。

⑤1列のセクションが選択された状態で、「一覧取得」を挿入します。

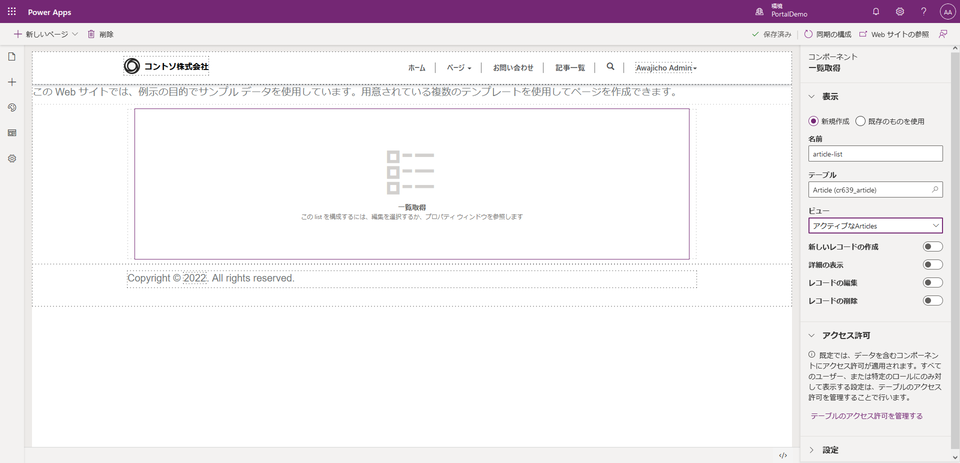
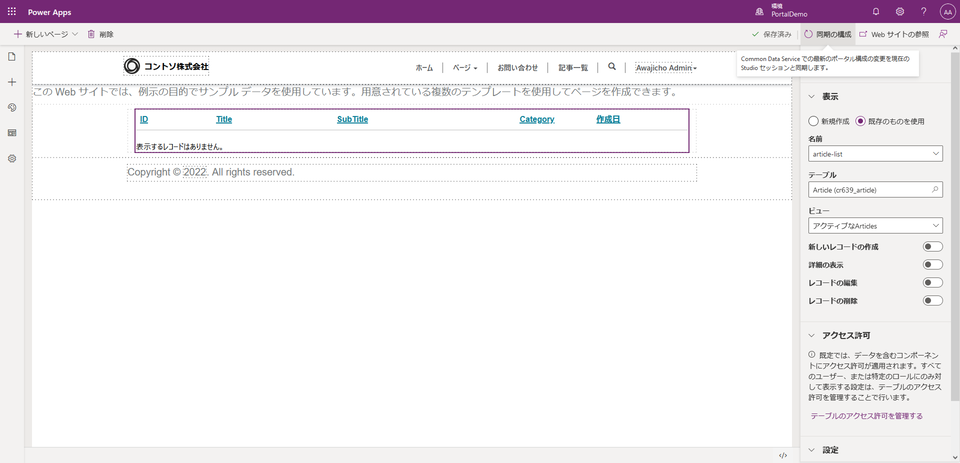
⑥「一覧取得」で、「新規作成」が選択されていることを確認し、名前、テーブル、ビューを指定します。今回は、Articleテーブルにアプリカタログの個々のページのデータを格納しているので、テーブルには「Article」、ビューには「アクティブなArticle」を指定しました。

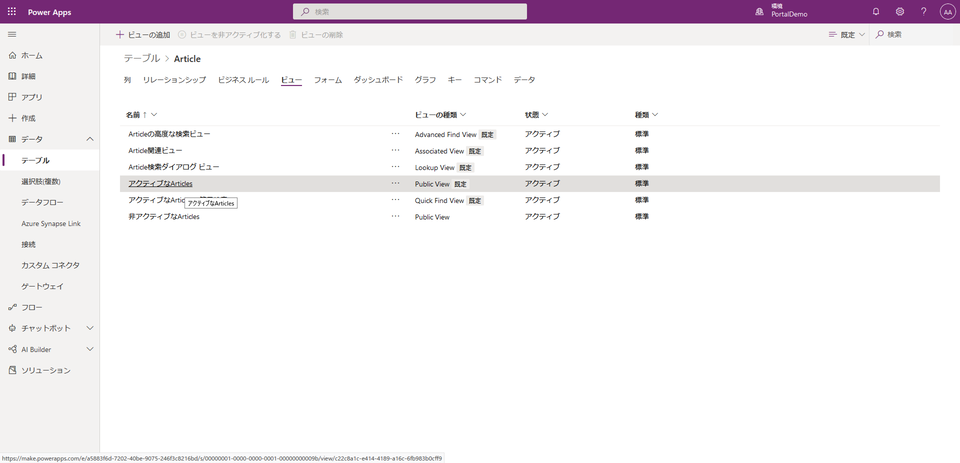
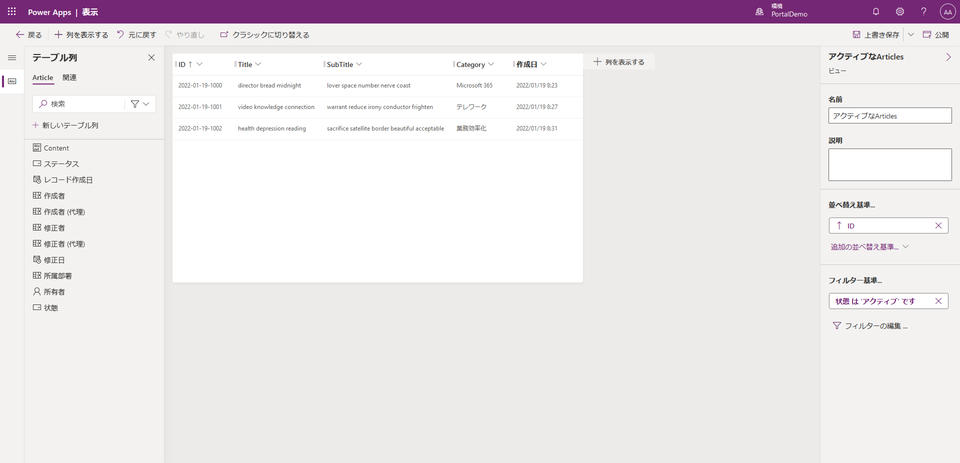
⑦「アクティブなArticle」ビューは、デフォルトだとID列と作成日列程度しか表示しないので、Dataverseテーブルのビューのページから編集して、カスタム列の値も表示するようにしておきます。
 |
 |
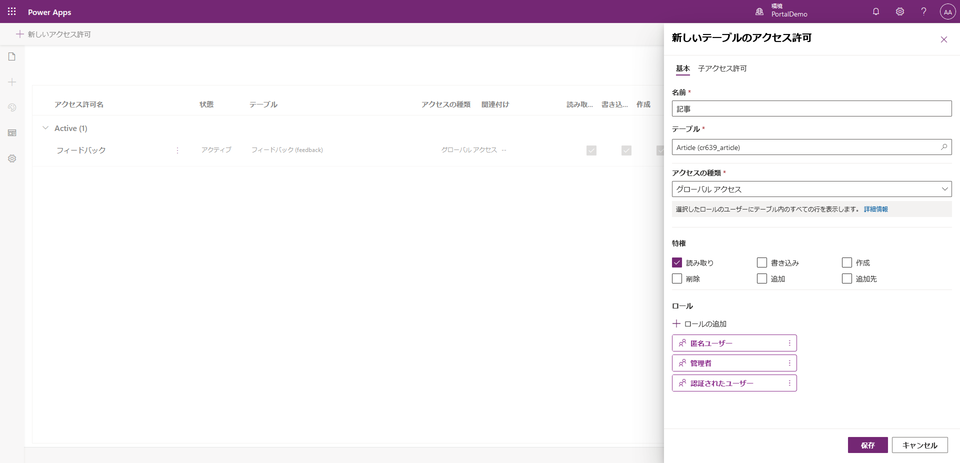
⑧続いて、テーブルに対するアクセス許可を設定しておく必要があります。アクセスの種類は「グローバルアクセス」、特権は「読み取り」(CRUDの C / U / D を追加する場合はここも一致するように設定することになります)、ロールは「匿名ユーザー」(サインインしていないと見られないようにする場合は外します)「管理者」「認証されたユーザー」を設定して、保存します。

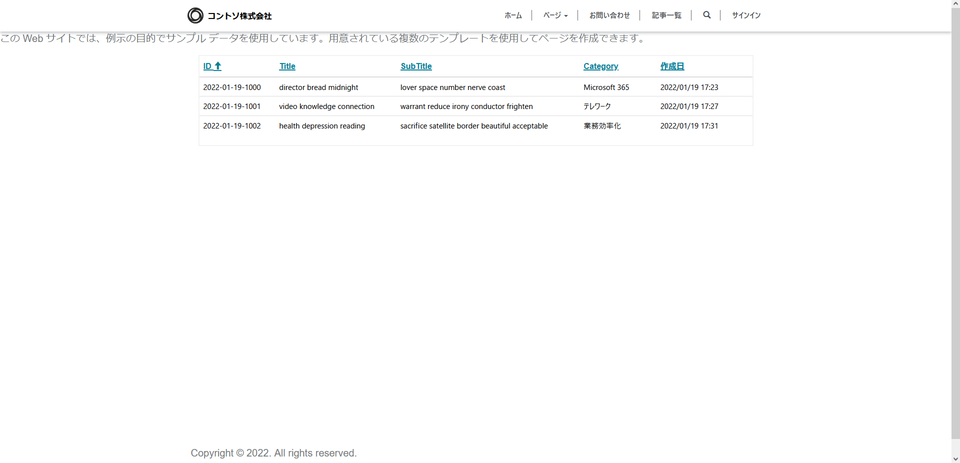
⑨「同期の構成」をクリックしてから「Webサイトの参照」をクリックして、Dataverseテーブル内のデータが一覧表示されていることを確認します。
 |
 |
ポータルアプリの編集(詳細画面)
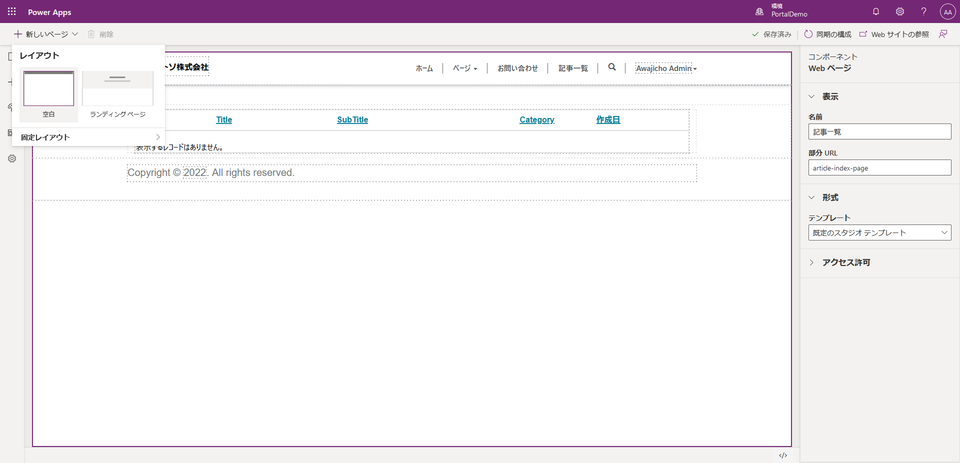
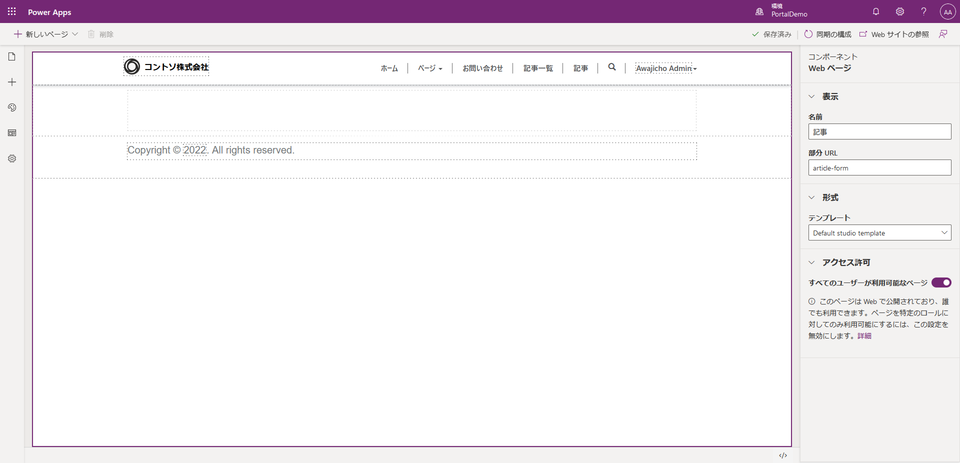
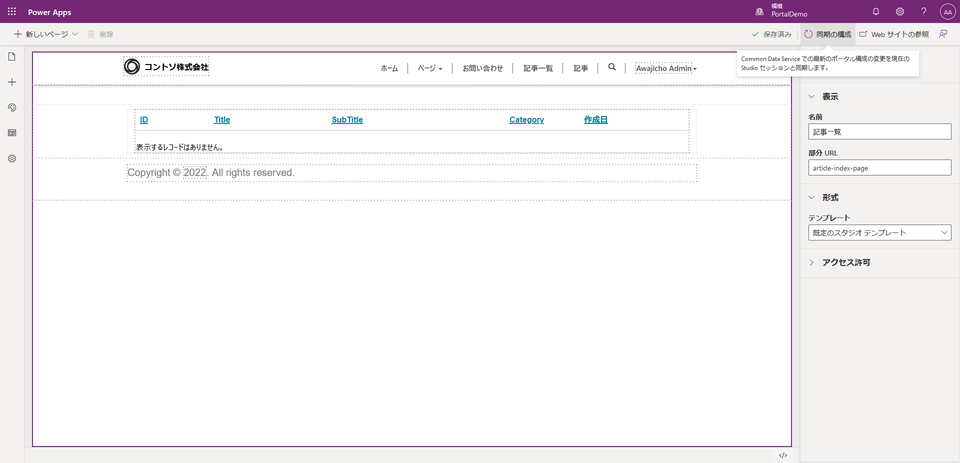
引き続き、一覧画面から遷移してレコードを表示するための、詳細画面を用意していきます。⑩「新しいページ」から、詳細画面用にページを1つ追加します。

⑪ページの名前と部分URLを設定したら、一覧画面の時と同様に1列のセクションを挿入して、その中に「フォーム」を配置します。
 |
 |
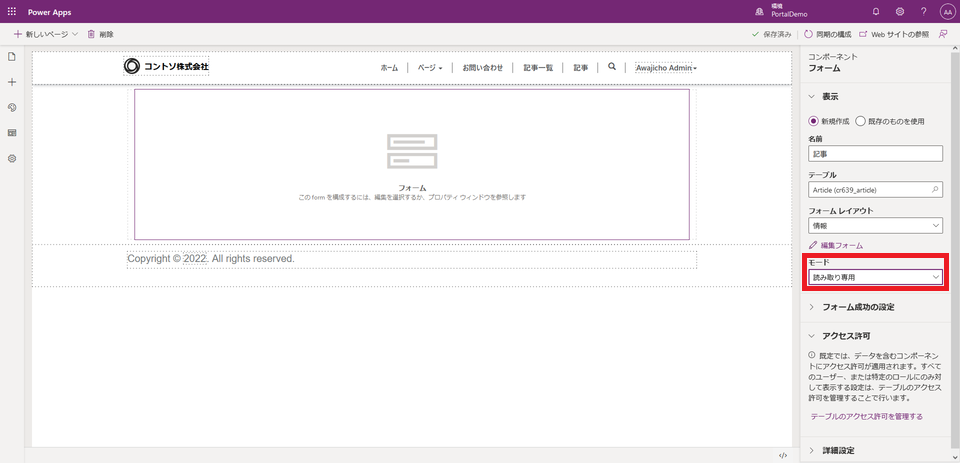
⑫フォームの名前、テーブルを設定したら、「モード」を「読み取り専用」に変更します。

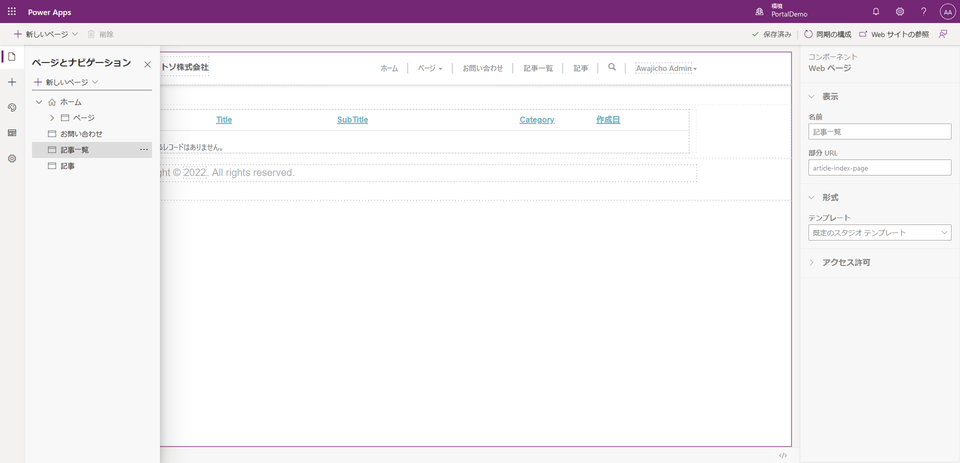
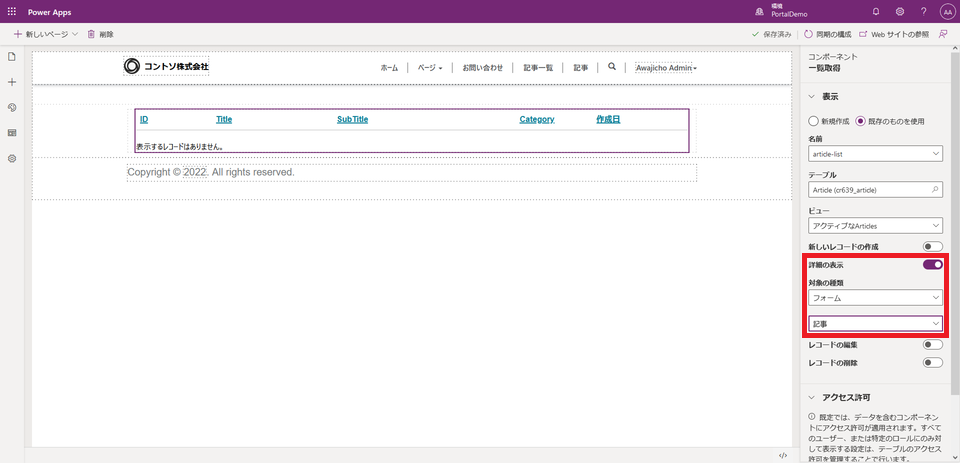
⑬「記事一覧」ページに戻り、「一覧取得」の「詳細の表示」を有効にして、⑫で設定したフォームの名前を指定します。
 |
 |
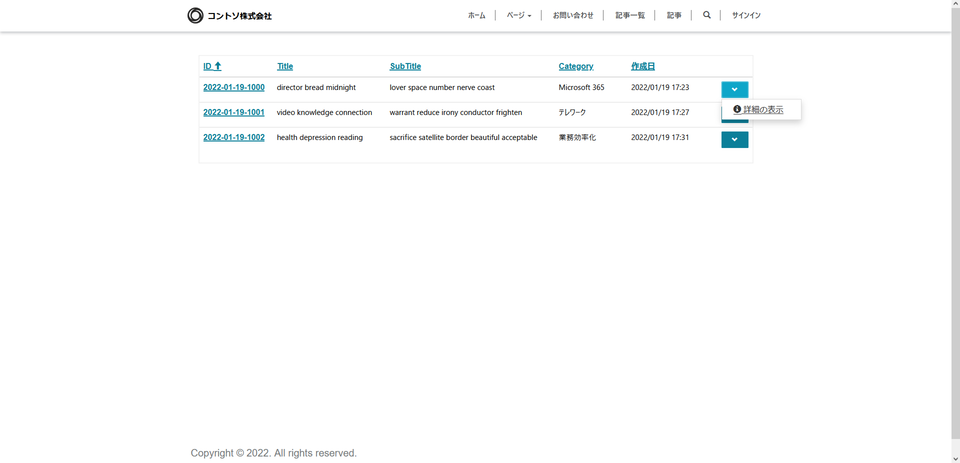
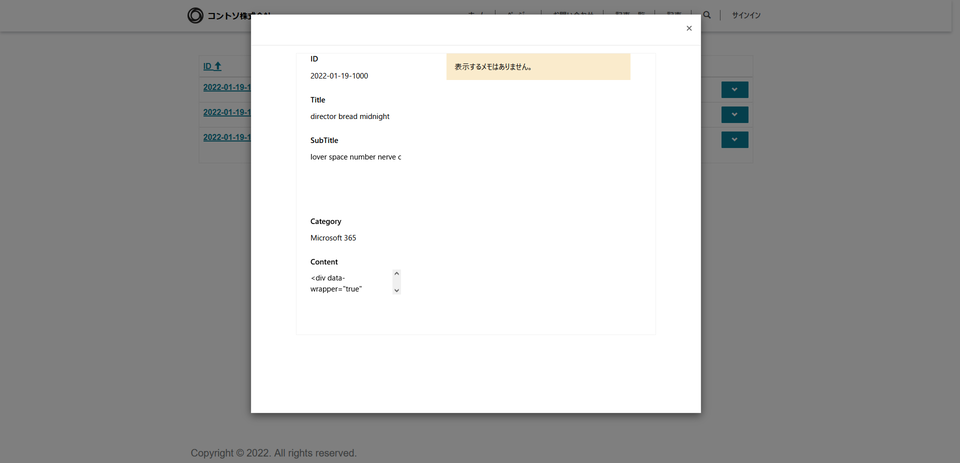
⑭「同期の構成」をクリックしてから「Webサイトの参照」をクリックして、一覧画面から遷移した先の詳細画面で、Dataverseテーブル内のデータが表示されていることを確認します。
 |
|||
 |
 |
おまけ
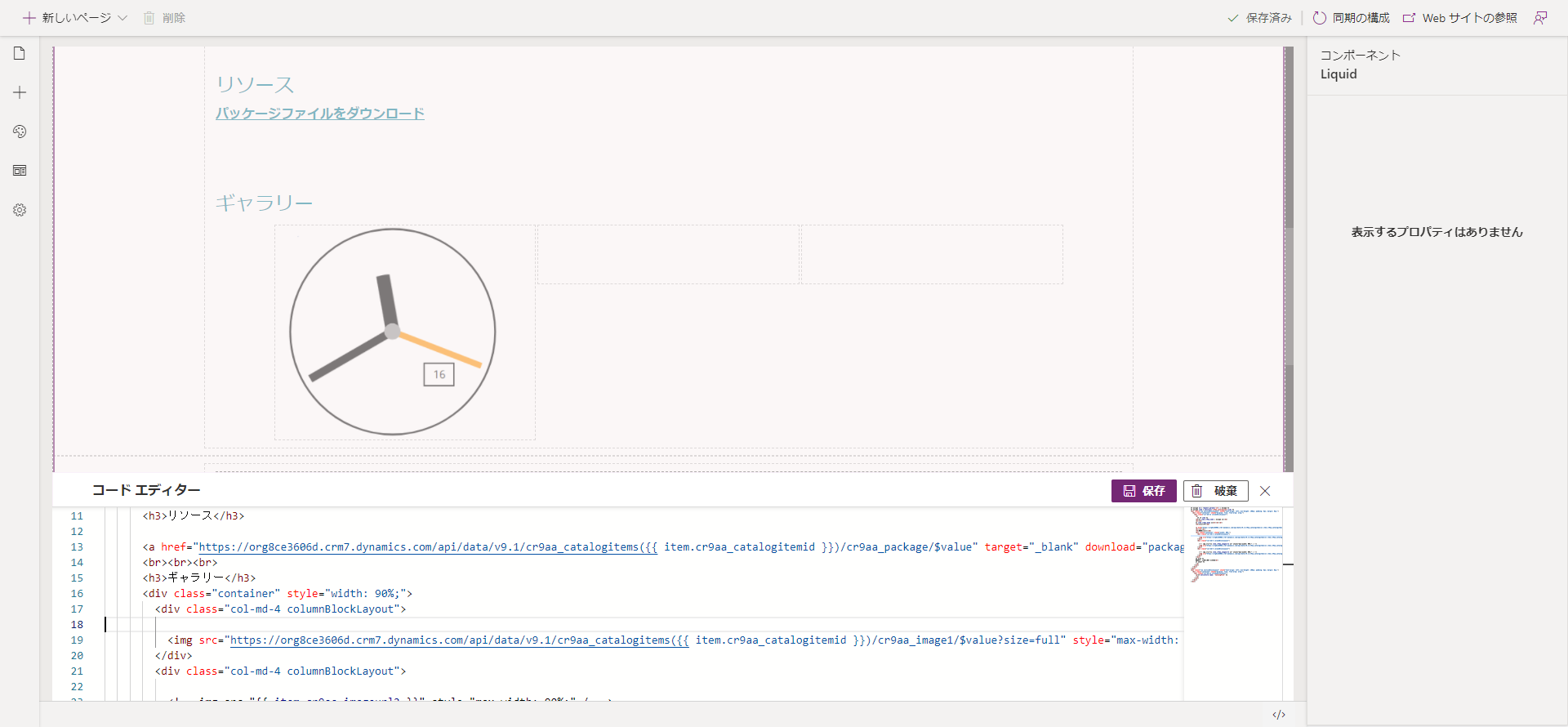
「フォーム」の代わりに「ページ」として詳細画面を用意すると、Liquidテンプレートを利用してデータを表示することができるため、表現力が高くなります。
Dataverseテーブルのイメージ列/ファイル列に格納されたデータの読み出しは、Liquidのみでは対応できないため、今回はDataverse Web APIを利用しています。
イメージ列の3列については、「必須」項目にはしていないため、データが格納されていない場合でもエラーアイコン(
 )が表示されないようにonerror属性でエラーを握りつぶすように指定しています。
)が表示されないようにonerror属性でエラーを握りつぶすように指定しています。
|
まとめ
「Power Apps Portal チュートリアル」の第4回目として、Power Apps ポータルからDataverse内のデータにアクセスするための手順についてご紹介しました。次回の記事では、Power Apps ポータルのPWA対応についてご紹介する予定です。他にも、Power Platform関連の記事があります。
このブログで参照されている、Microsoft、Windows、その他のマイクロソフト製品およびサービスは、米国およびその他の国におけるマイクロソフトの商標または登録商標です。






