記事公開日
最終更新日
Power Apps Portal チュートリアル⑤ ポータルサイトをPWA化する

こんにちは。システムソリューション営業本部の吾妻です。
5回目となる今回は、Power Apps ポータルを利用して構築したポータルサイトを、簡単にPWA化する手順についてご紹介したいと思います。
事前準備
Power Appsポータルの初期構築から基本的なテーブル構成については、前回までの記事をご確認ください。
PWAとは?
PWAとは、プログレッシブウェブアプリ (Progressive web apps)の略で、クロスプラットフォームの Web アプリケーションにネイティブアプリと同様の外観や機能を持たせたもののことです。ウェブアプリを PWA として公開するためには、 HTTPS で公開され、サービスワーカーと呼ばれる JavaScript が用意され、マニフェストファイルとともに公開されている必要があります。Web アプリケーションを PWA として公開すると、 PWA ではない場合と比べて以下のようなメリットを享受できます。
- インストール可能性 …スマートフォンのホーム画面や、PCのスタートメニューにショートカットを作成できる
- ネットワーク非依存性 …オフラインの時も利用できる
- プログレッシブエンハンスメントの対応 …高機能なブラウザでは高機能を、低機能なブラウザではそれなりの機能を提供できる
- 再エンゲージ可能性 …アプリを利用していない時も通知を受信させることができる
設定手順
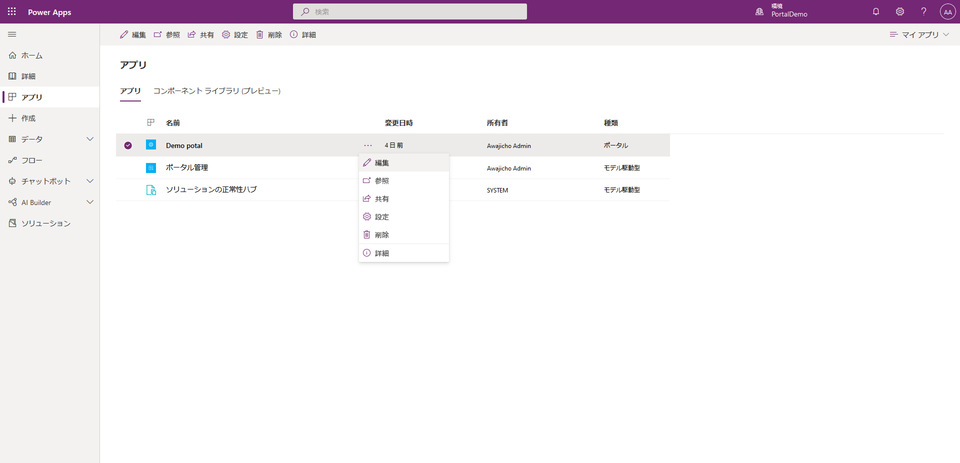
それでは、早速 Power Apps ポータルを PWA 化するための設定を行っていきましょう。①既存のポータルアプリの編集画面を開くか、新しいポータルアプリを作成します。

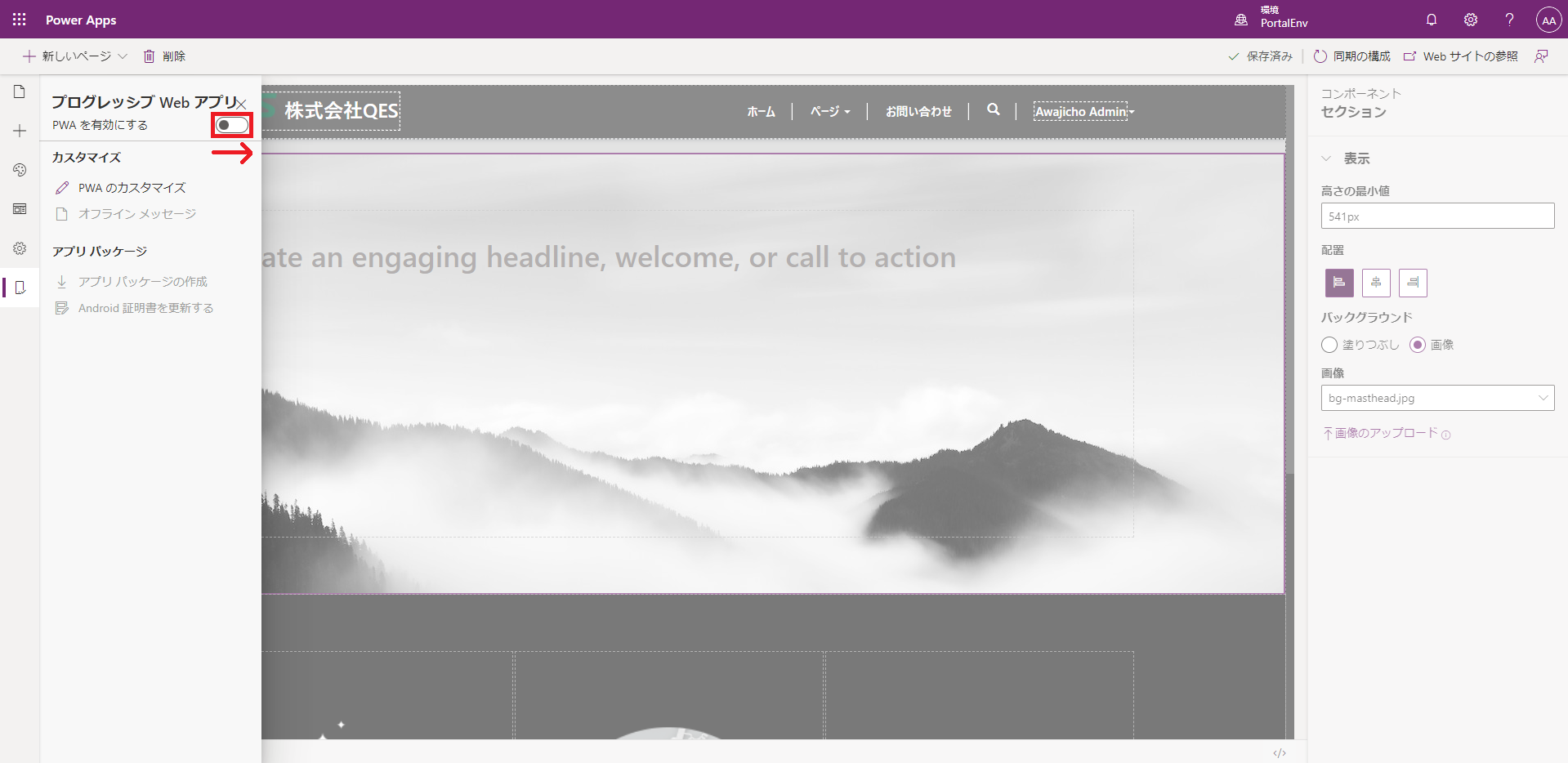
②編集画面の左端に「プログレッシブ Web アプリ」というメニュー項目があるので、その中のスイッチを有効化します。

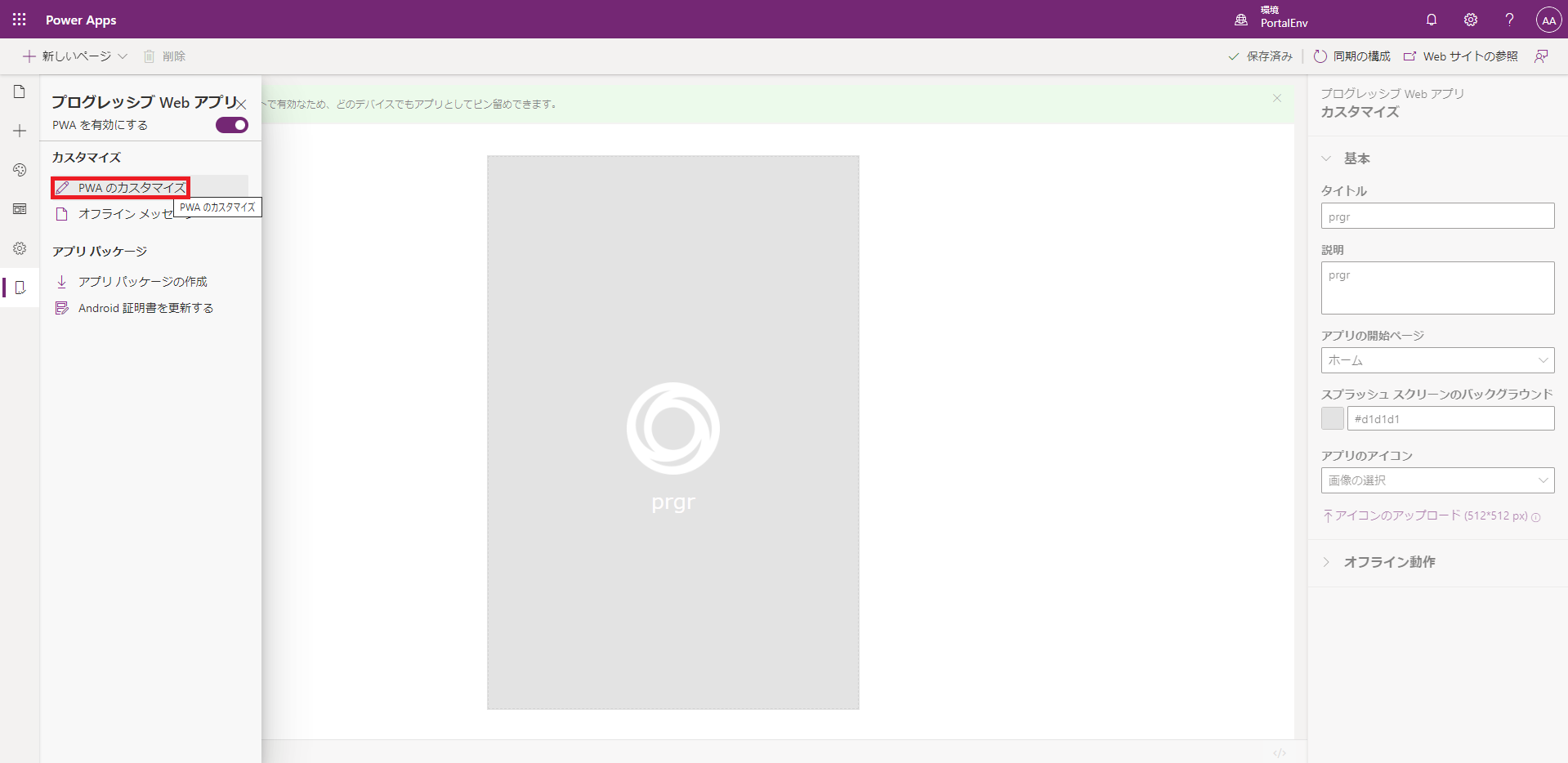
③ PWA が有効化された旨トーストが表示されたことを確認し、「 PWA のカスタマイズ」をクリックします。

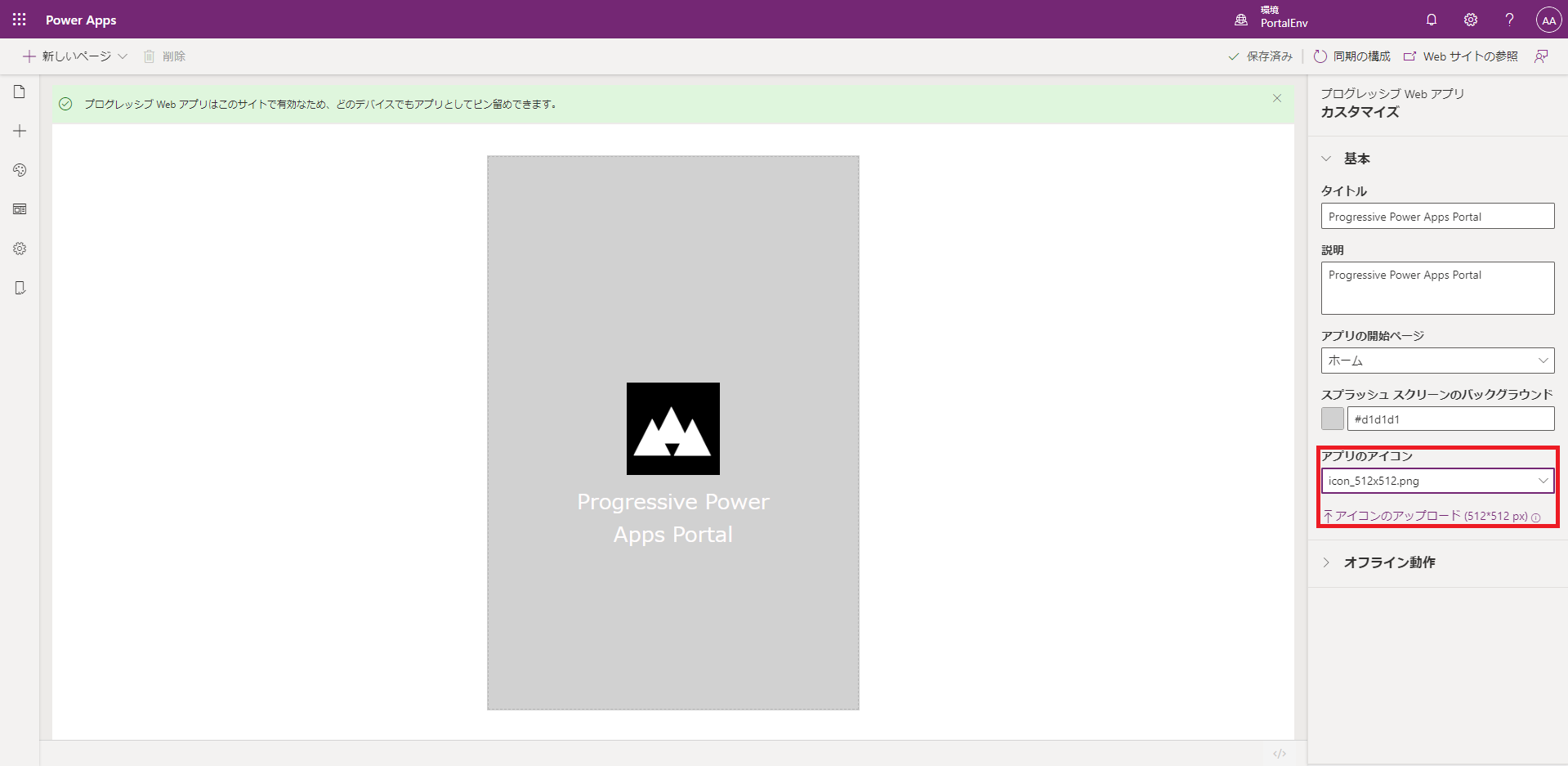
④ PWA のアイコンとして使用する画像を 512 px × 512 px で作成しておきます。

⑤編集画面の右側に表示された「 PWA のカスタマイズ」のパネルで、タイトルなどの項目に入力します。その後、アプリのアイコンをアップロードしてから、ドロップダウンで設定します。

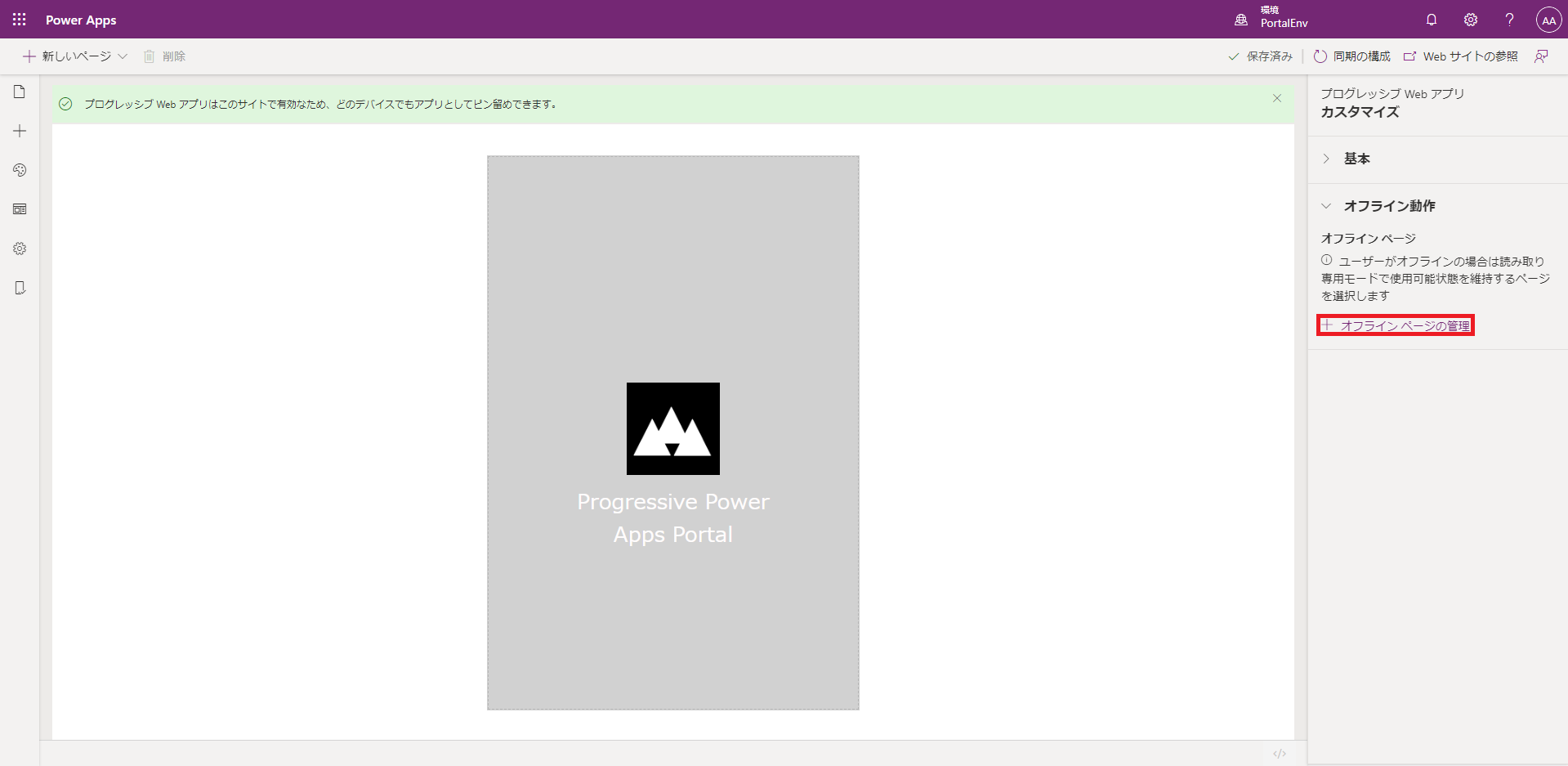
⑥「オフライン動作」の「オフラインページの管理」をクリックします。

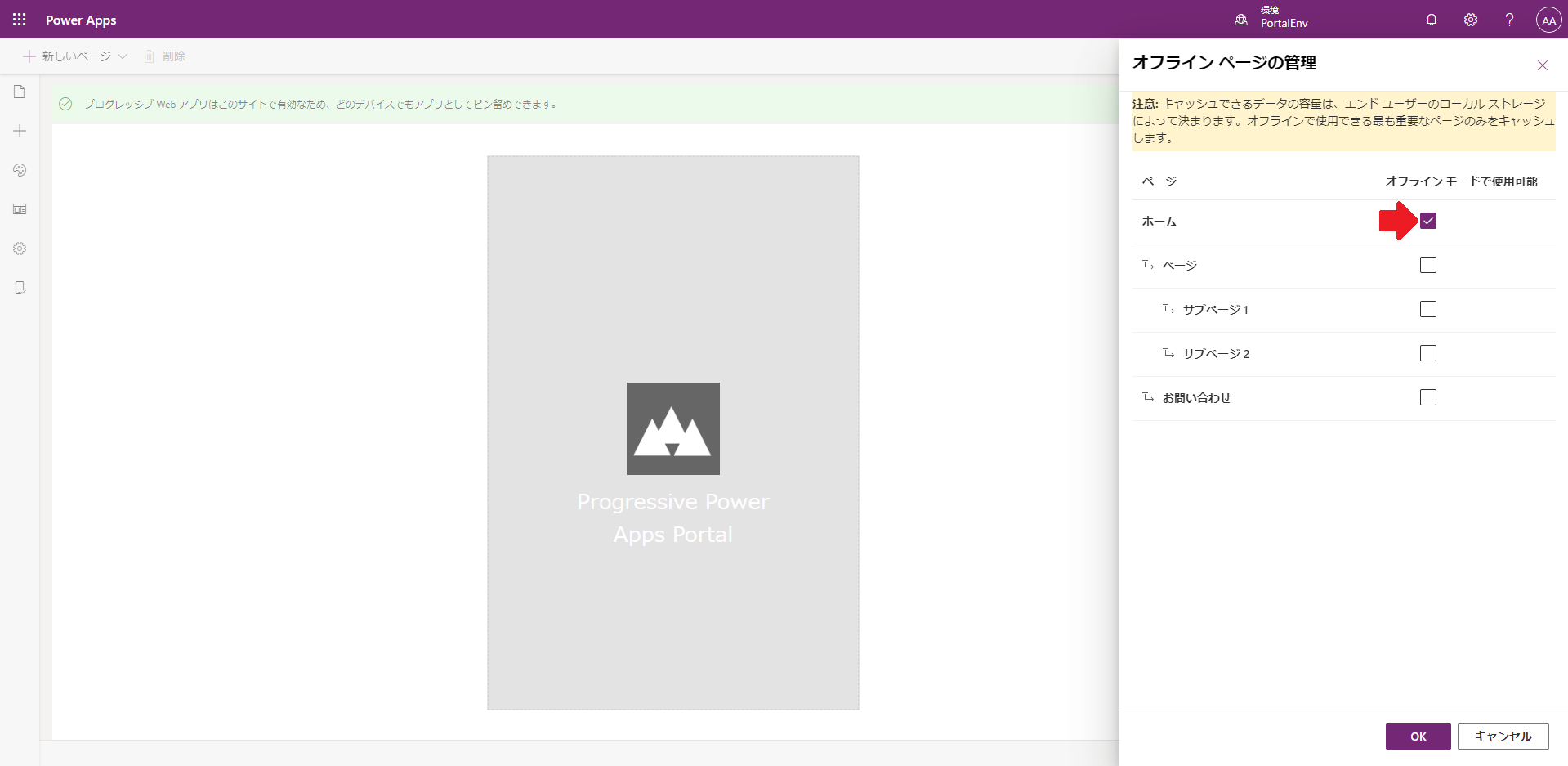
⑦クライアントがオフラインの時に表示させたいページを選択します。

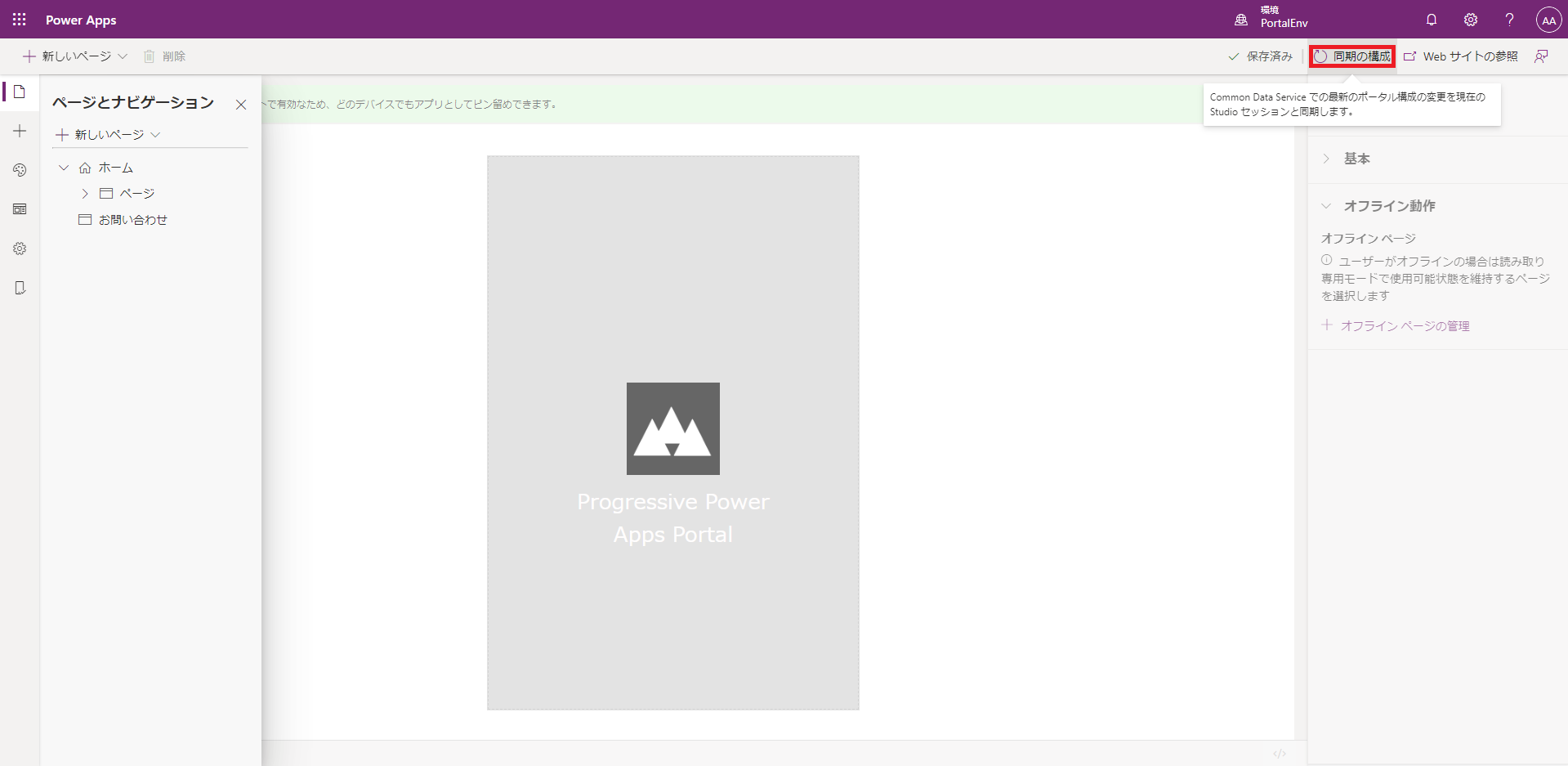
⑧「同期の構成」をクリックして、設定をポータルサイトに反映させます。

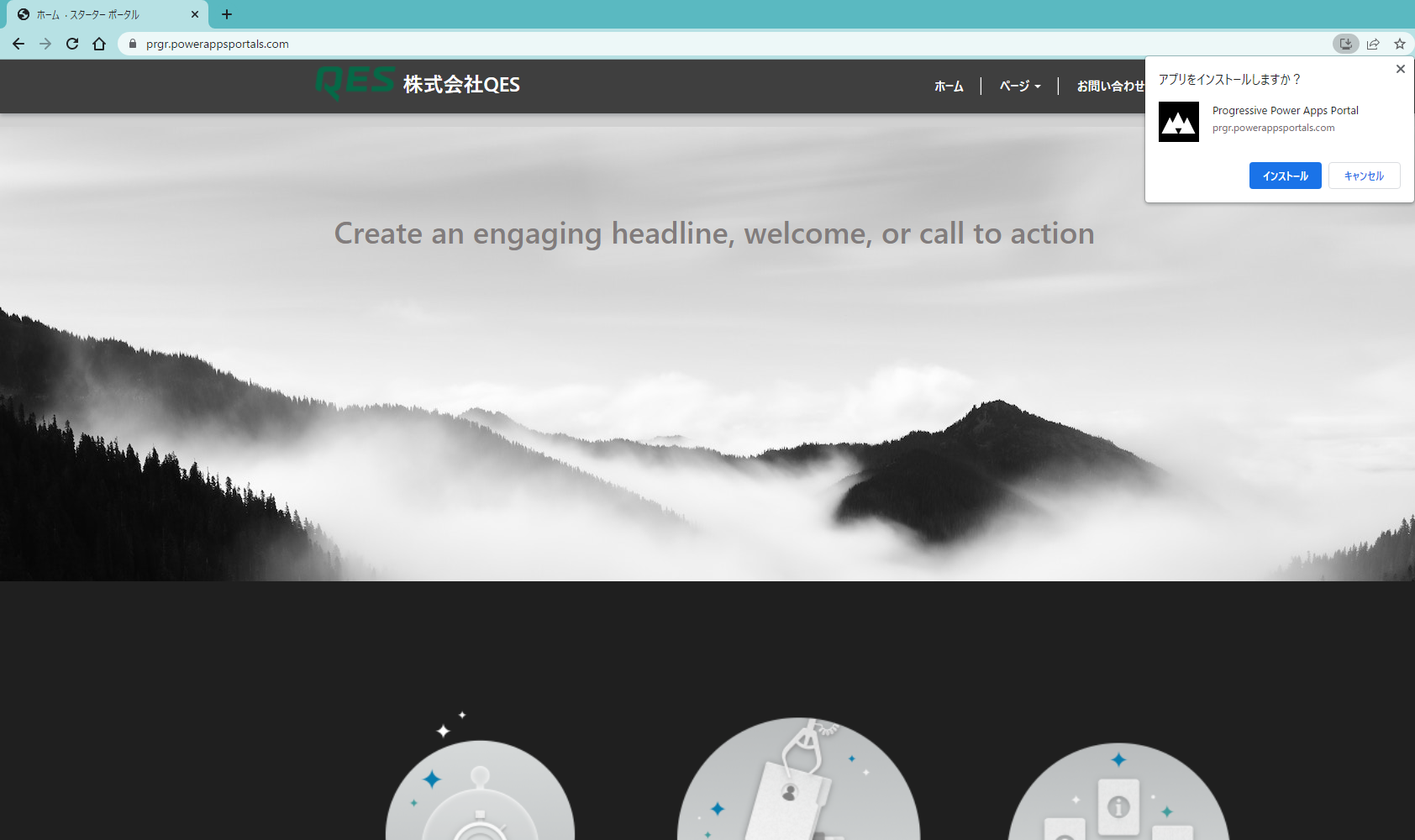
⑨設定した Power Apps ポータルの URL を開いて、ブラウザにインストールボタンが表示されるようになっていれば設定完了です。

おまけ
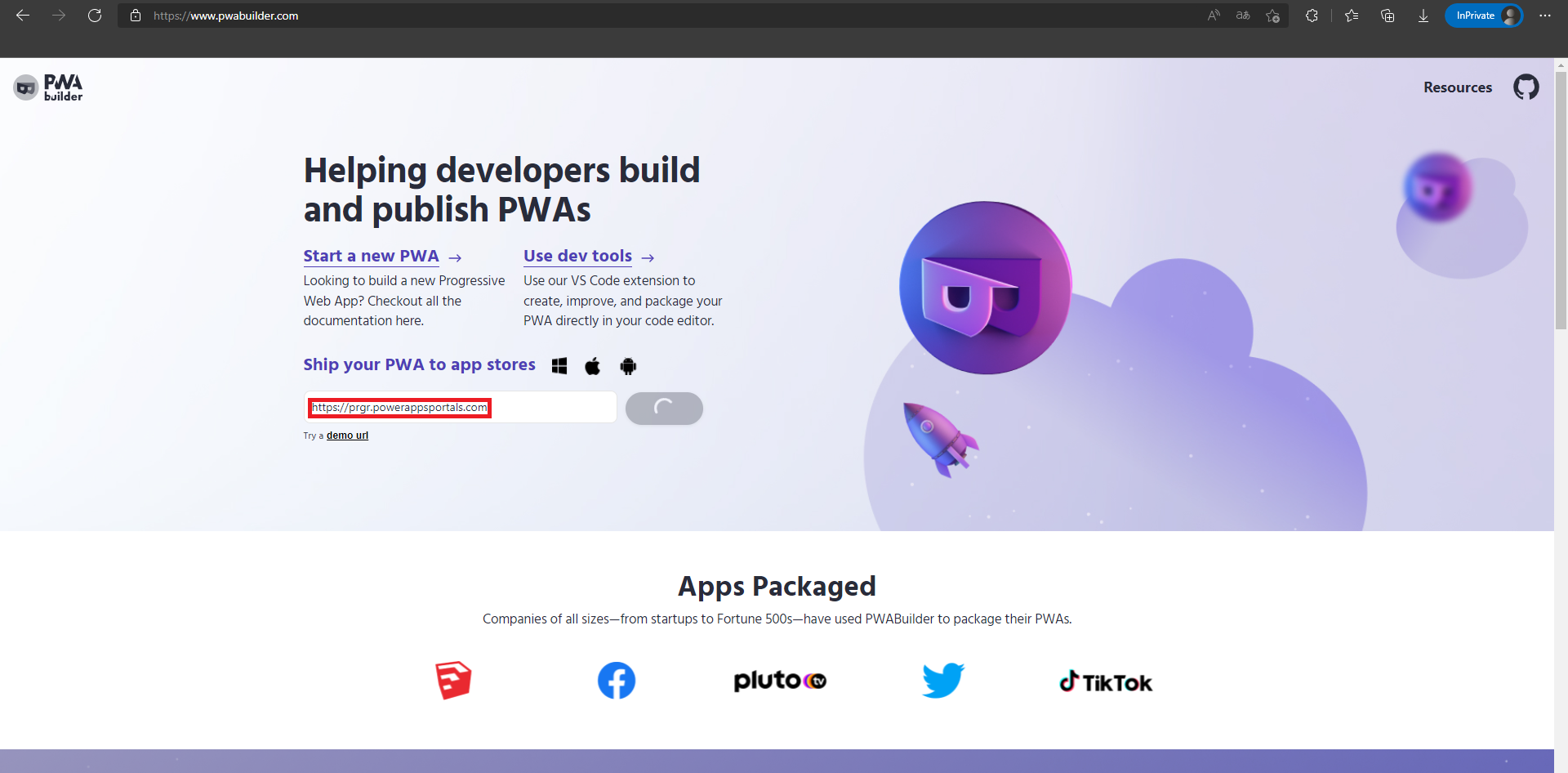
設定した Power Apps ポータルが PWA として公開されていることを確認するために、 PWABuilder から確認してみます。PWABuilder も、 Microsoft 社が提供しており、 Power Apps ポータルに限らず Web アプリケーションを PWA 化するうえで有用なツールになっています。
⑩ PWABulder にアクセスすると、「Enter the URL to your PWA」と書かれたテキストボックスがあるので、設定した Power Apps ポータルの URL を入力して、「Start」をクリックします。

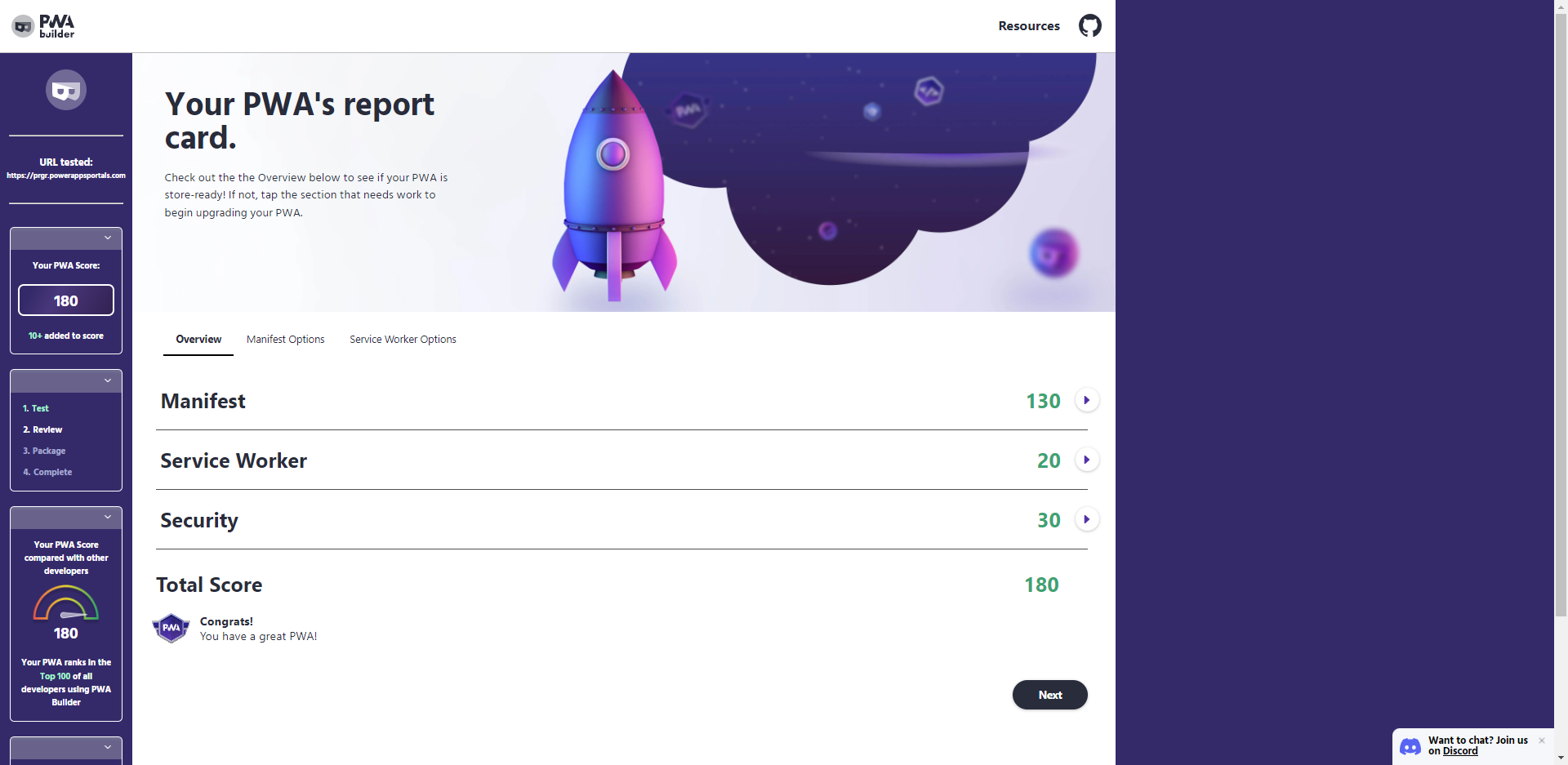
⑪バッジとともに「Congrats! You have a great PWA!」と表示されていれば完成です!

まとめ
今回は「Power Apps Portal チュートリアル」の第5回目として、Power Apps ポータルを簡単にPWA化する手順についてご紹介しました。社外ユーザー向けにDataverseの内容を公開するようなポータルサイトの構築を考えられている方は、一連の連載記事をもとに、是非試してみてください。
他にも、Power Platform関連の記事があります。
参考記事
このブログで参照されている、Microsoft、Windows、その他のマイクロソフト製品およびサービスは、米国およびその他の国におけるマイクロソフトの商標または登録商標です。





