記事公開日
最終更新日
AzureでWordPressサイト作ってApplication Insights有効化してみた

はじめに
皆さんは、稼働中のアプリケーションで異常が発生した際の検知や使用状況の確認をどのように行っていますか?通常、本番で稼働するアプリケーションについては、何らかのツールを導入してエラー発生有無やパフォーマンスの監視を行うことが一般的かと思いますが、Microsoft Azureにも「Application Insights」というアプリケーションのパフォーマンスを管理するサービスがあります。
Application InsightsはAzure VMやAzure App Service以外にも、JavaScriptやASP.NETで作成したWebサイトでも使用できるとのことですが、今回は、Azure App Serviceで新規のWordPressサイトを作成し、Application Insightsを有効化してみたいと思います。
【手順】
1.Azureポータルでリソース作成
2.WordPressインストール
3.サイト編集
4.Application Insights有効化
1. Azureポータルでリソース作成
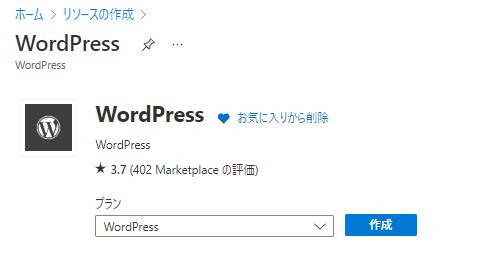
Azureポータルにログインし、[リソースの作成]→[WordPress]→[作成]を選択します。
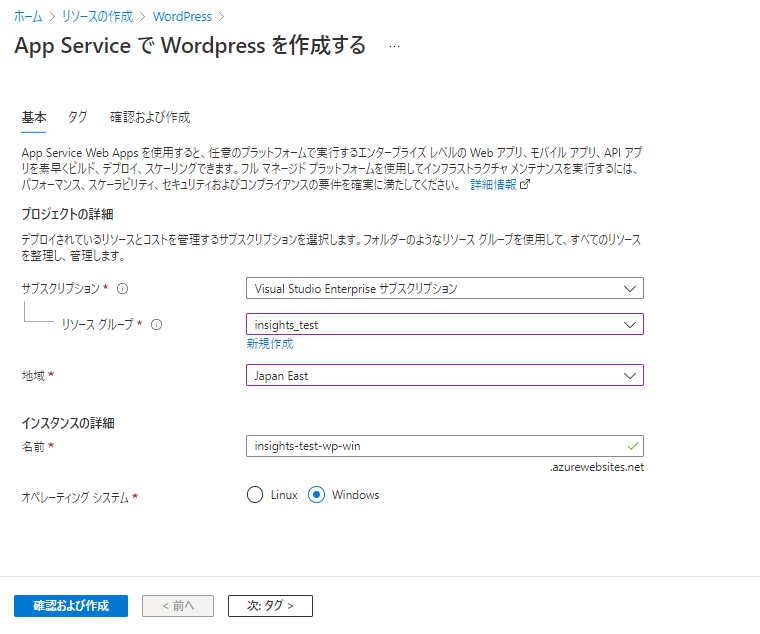
以下を設定し、[確認及び作成]をクリックします。
【プロジェクトの詳細】
- サブスクリプション:ご利用の環境に適したもの
- リソースグループ:任意のリソースグループ
- 地域:ご利用の環境に適したもの
【インスタンスの詳細】
- 名前:任意の名前(サイトのホストURLとなります。)
- オペレーティングシステム:Windows

作成内容を確認し、[作成]を選択します。
※プラン等は自動で決まってしまっていますが、リソース作成後に変更できます。

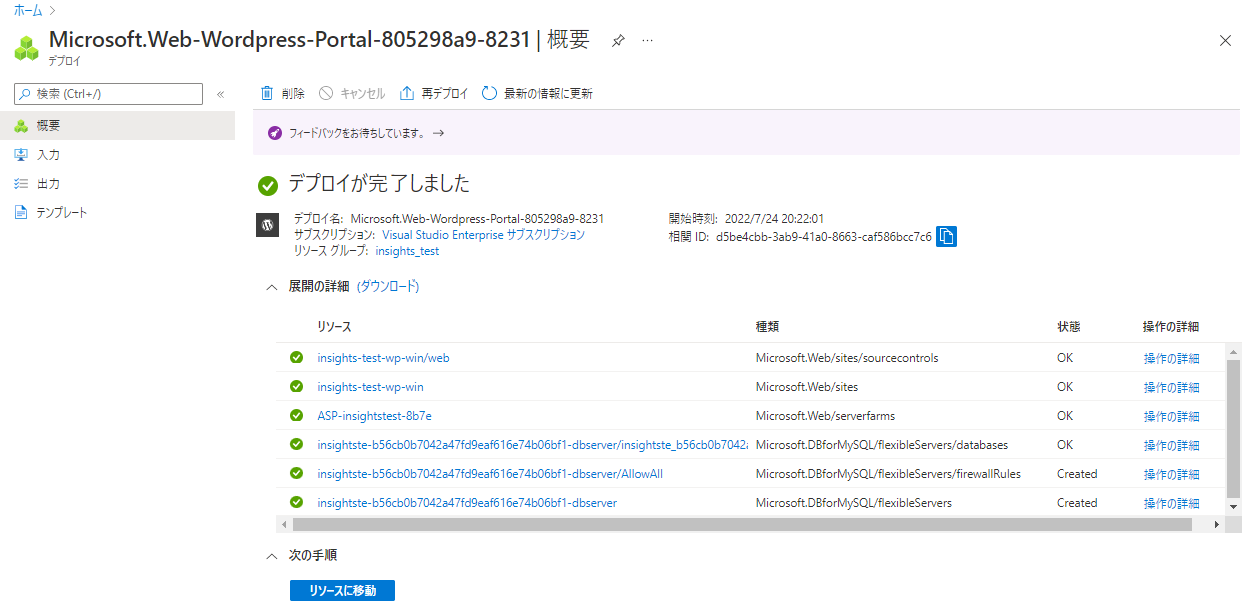
数分後、WordPress構築に必要なリソースが一式デプロイされました!
[リソースに移動]を選択すると、作成したApp Serviceの概要ページに遷移します。

2. WordPressインストール
作成したApp Serviceの[概要]からサイトのURLをクリックすると、WordPressのインストール画面が表示されます。
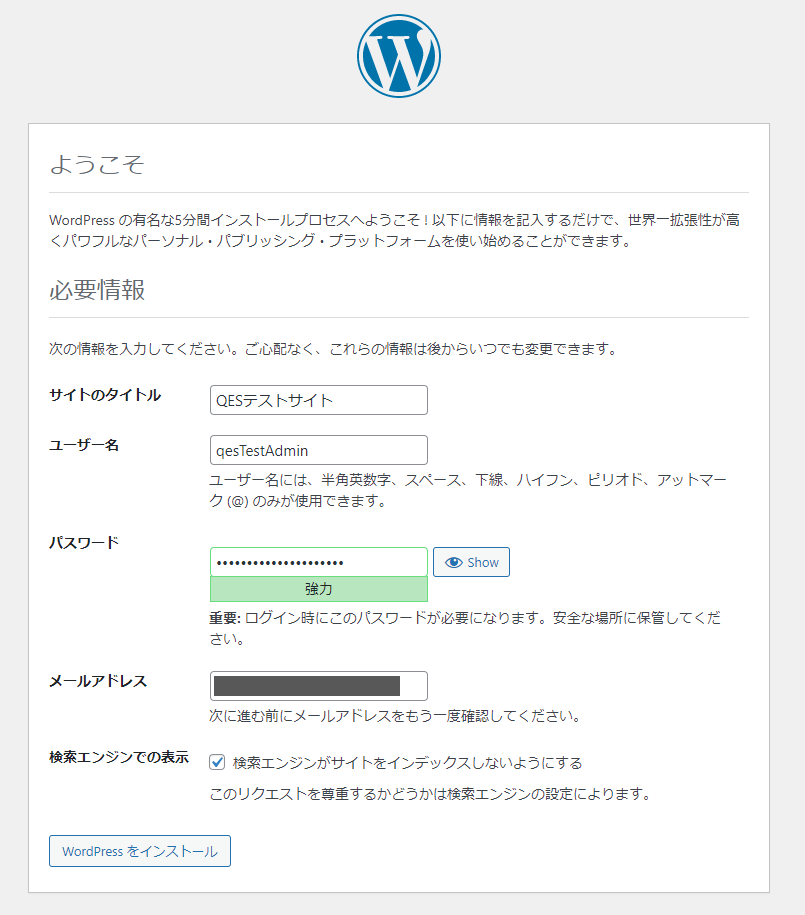
使用する言語を選択後、必要情報を入力し、[WordPressをインストール]をクリックします。
※これらの情報はインストール後に変更可能です。
【必要情報】
- サイトのタイトル:任意のタイトル
- ユーザー名:任意のユーザ名
- パスワード:任意のパスワード
- メールアドレス:任意のメールアドレス
- 検索エンジンでの表示:今回はテストサイトのため、検索エンジンで表示されないようにチェックを入れます。

成功のメッセージが表示されたら、インストール完了です!

実際にログインしてみましょう。

【管理画面】

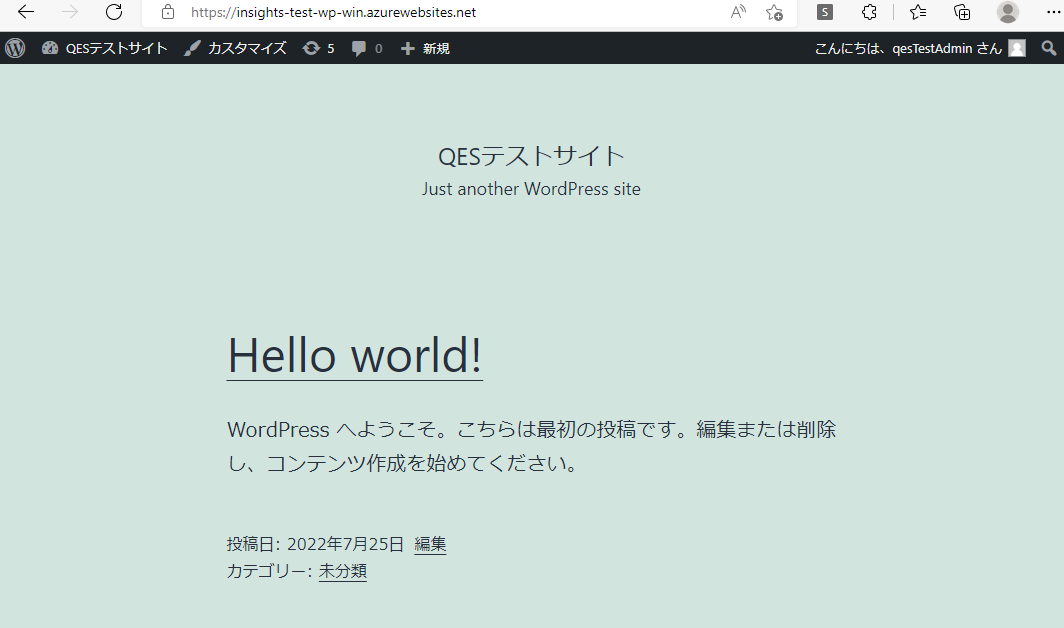
【サイトトップページ】

管理画面、サイトのトップページが表示でき、WordPressのインストールが正常に行われたことを確認できました。
3. サイト編集
作成したサイトの編集を少しだけ試してみましょう。サイトの編集はWordpressの管理画面からもできますが、ファイルの中身を見たいな~ということもあると思います。
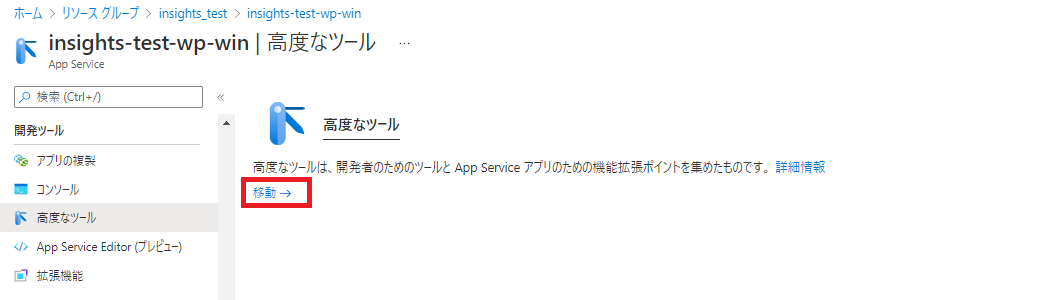
その場合は、[高度なツール]-[移動]を選択し、Kuduというサービスにアクセスします。

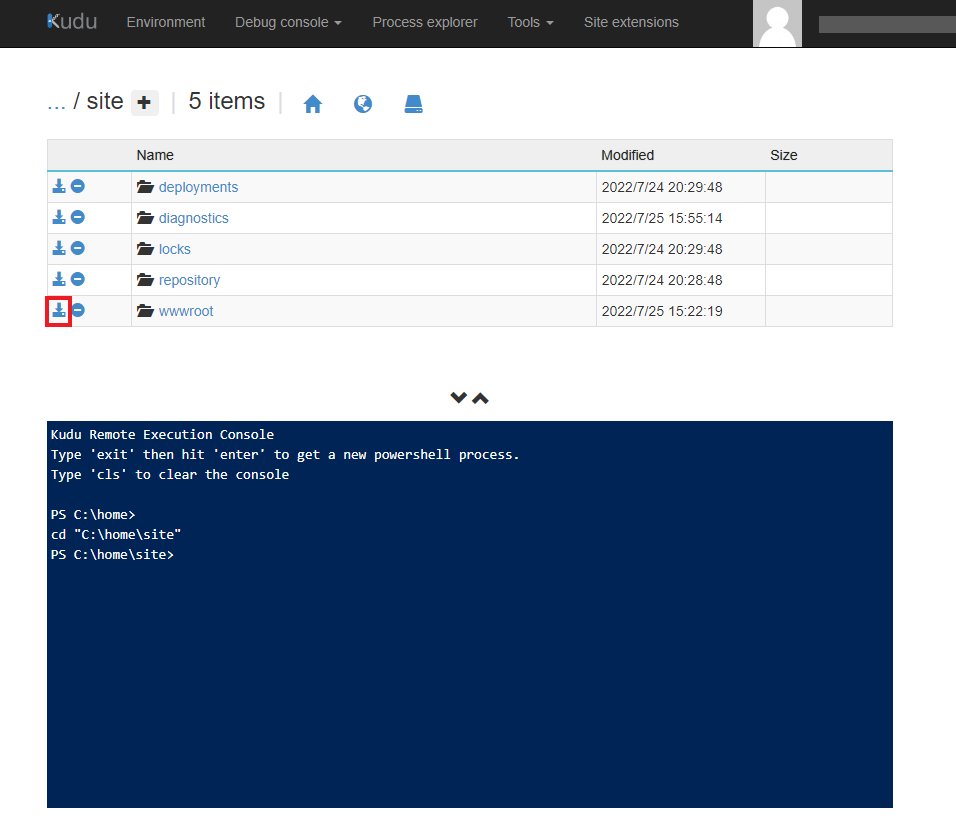
Kuduの[Debug console]-[CMD]または[Powershell]を選択してデバッグコンソールにアクセスし、ファイルの中身を見ることができます。コマンド/GUIのどちらでも操作が可能です。
ファイルを編集する前に、バックアップを取得しましょう。
[C:\home\site\wwwroot]フォルダのダウンロードボタンをクリックし、zipファイルをローカルに保存しておきます。
今回の手順ではこのバックアップは使用しませんが、後続の処理でミスをしてしまった場合は、編集したファイルを上書きして元に戻します。

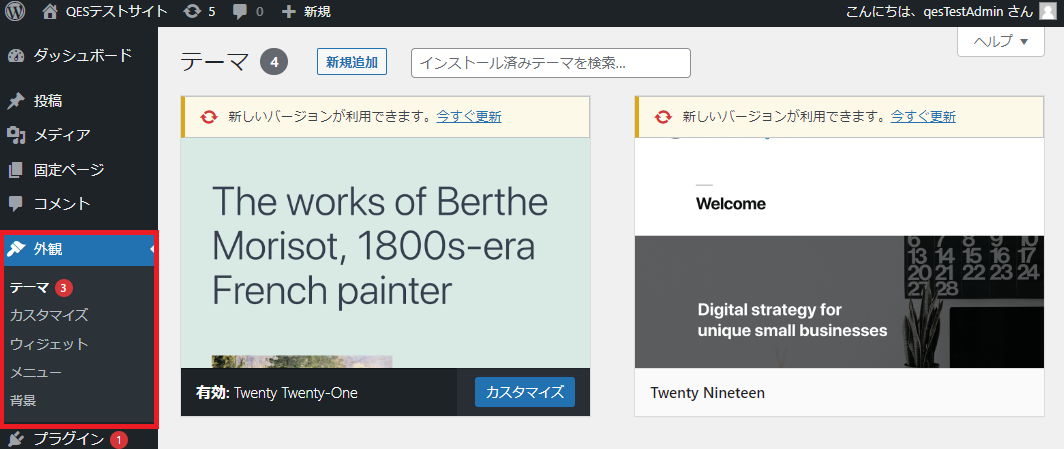
管理画面の[外観]メニューに[テーマファイルエディター]というメニューが表示されるよう、wp-config.phpの設定値を変更していきます。

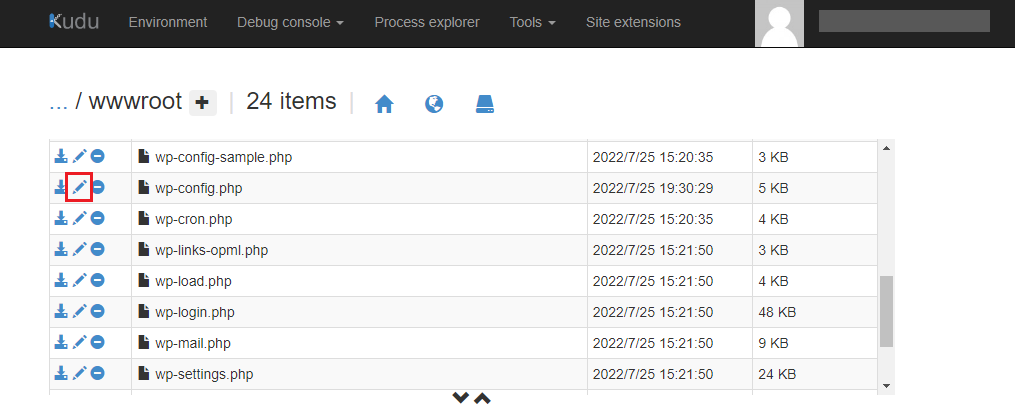
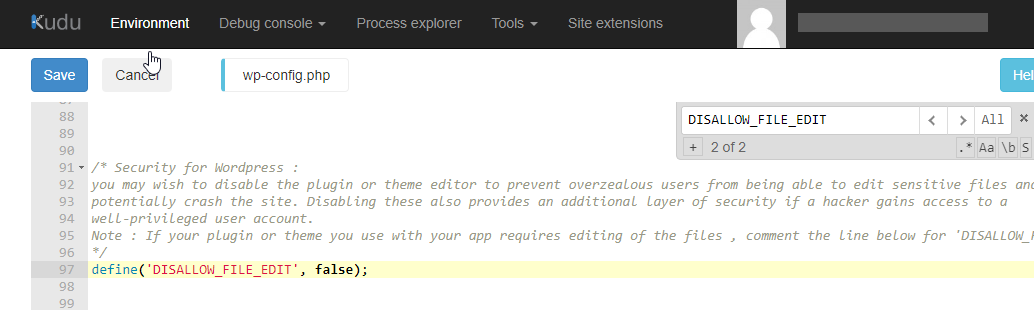
[C:\home\site\wwwroot\wp-config.php]の[Edit]ボタンをクリックします。

[DISALLOW_FILE_EDIT]が「true」になっているので、「false」に変更し、[Save]をクリックします。

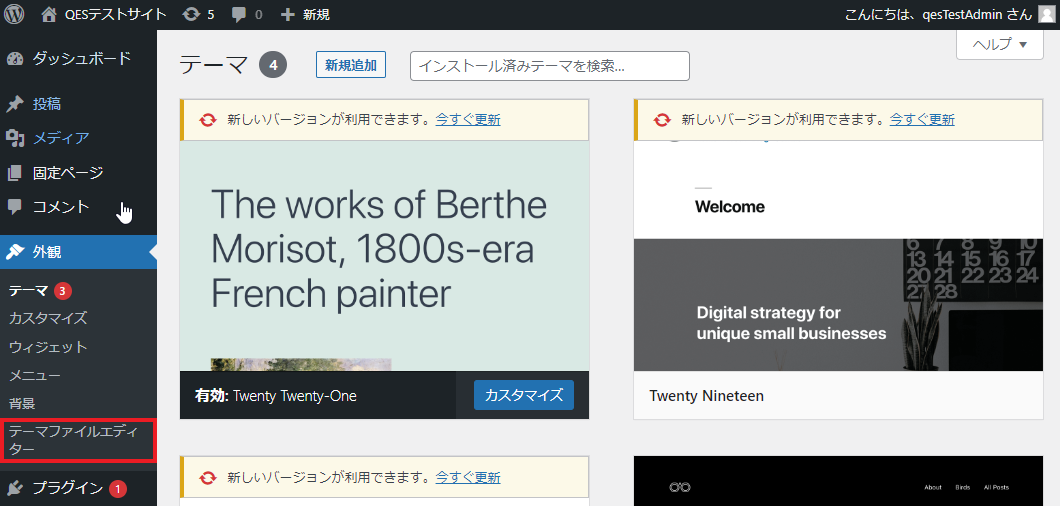
管理画面の[外観]メニューに、[テーマファイルエディター]が表示されました。

4. Application Insights有効化
前準備が長くなりましたが、Application Insightsを有効化しましょう。Application Insightsの有効化はAzureポータルから簡単にできます。
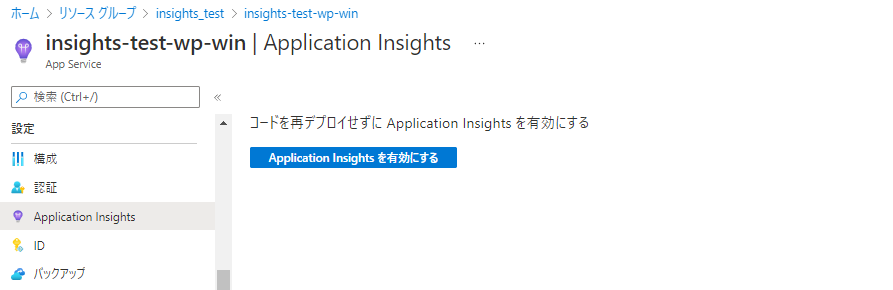
[Application Insights]を選択し、[Application Insightsを有効にする]をクリックします。

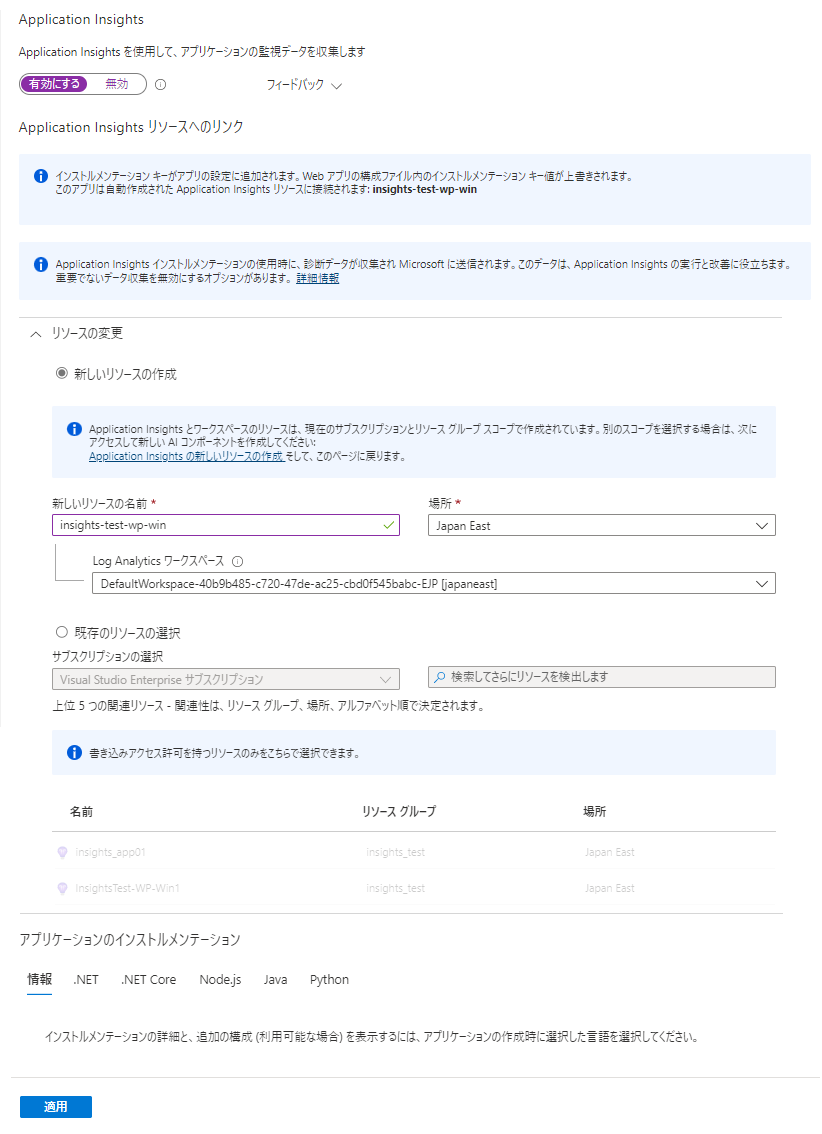
新しいApplication Insightsを作成します。
リソースの設定は、デフォルトのまま設定し、[適用]を選択します。

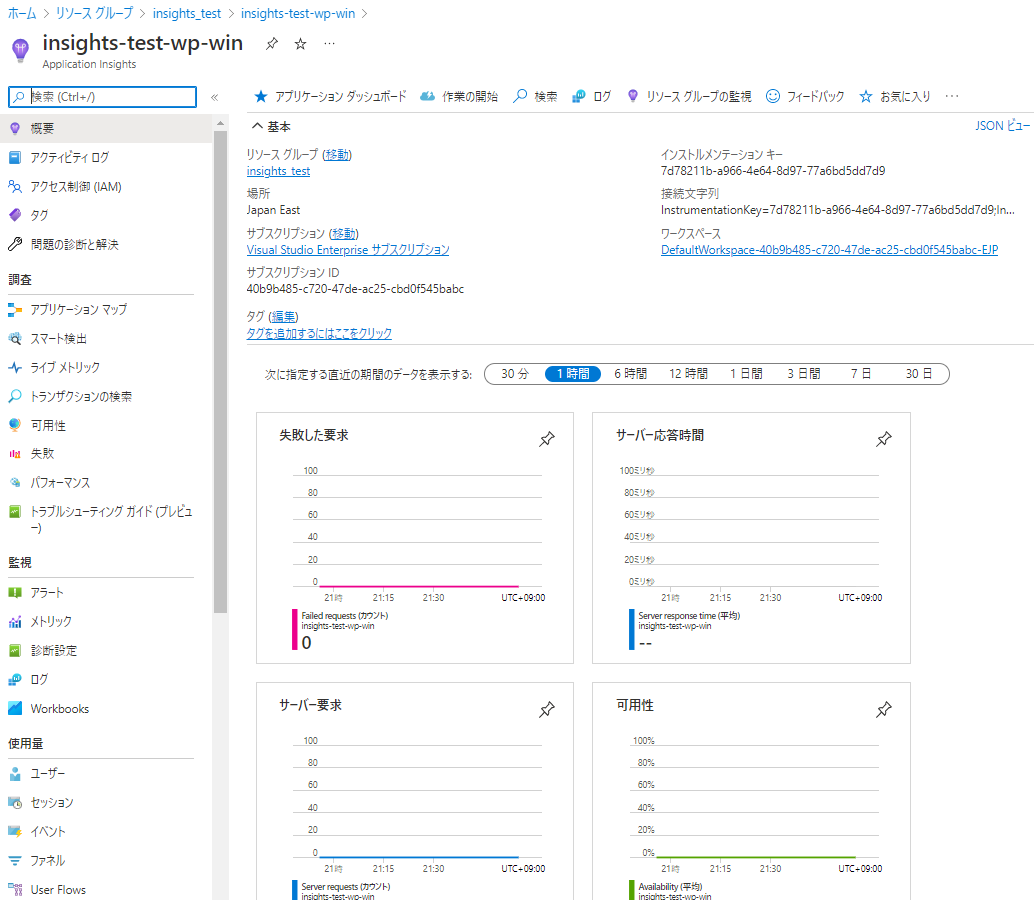
Application Insightsが有効化され、新規のリソースが作成されました!

最後に
今回は、新規サイトへのApplication Insightsの導入方法をご紹介しました。次回以降は、Application Insightsの機能を使い、具体的にどのようなことができるのか試してみたいと思います。
この度、「マイクロソフト ジャパン パートナー オブ ザ イヤー 2022 」におけるBusiness Applications・Power Apps アワードを受賞致しました!
弊社が提供するPower Platform関連のソリューションに関しては、こちらをご覧ください。

QESでは様々なアプリケーションの開発・導入を行っております。
私共が提供するサービス・ソリューションにつきましてはこちらに掲載しております。
システム開発・構築でお困りの問題や弊社が提供するサービス・ソリューションにご興味を抱かれましたら、是非一度お問い合わせください。
その他の関連技術ブログについてはこちら
QESではクラウドエンジニアを募集しております。

※このブログで参照されている、Microsoft、Windows、Azure、PowerApps、Application Insightsその他のマイクロソフト製品およびサービスは、米国およびその他の国におけるマイクロソフトの商標または登録商標です。また、WordPressは、WordPress Foundationの商標または登録商標です。