記事公開日
最終更新日
Azure Mapsで物件公示サイトみたいなものは作れるのか

はじめに
MapといえばGoogle Mapsを使っている方が多いでしょう。 経路を見たり、お店を探したり。私ももっぱらGoogle Mapを使っています。iPhoneを使用している方でしたらApple Mapsを使用している方も多いでしょうね。
ではMicrosoftは何かMapを出していないのか、と思い調べてみました。 MicrosoftもAzure MapsというMapを出しています。
Azure Mapsでも様々なことができるようです。
以下のサンプルサイトに多くの使い方が記載されています。
[Rum Sumple]を押して実行してみると、結構面白いです。
https://samples.azuremaps.com/
Azure Mapsを使ってなにか作ってみたい
ということで、今回は上記サンプルサイトの[Popup templates]を参考にして、◯島てるのようにマップにポイントを描画し、クリックで情報が表示されるようなものを作ってみようと思います。まずはクイックスタートにあるようにAzure Mapsアカウントを作成します。
https://docs.microsoft.com/ja-jp/azure/azure-maps/quick-demo-map-app
次に[Popup templates]の[Source Code]をコピーしてきます。
コピーしたら、ローカルにhtmlファイルとして保存します。
※上記サンプルサイトに記載の下記リンクからも飛べます。
https://github.com/Azure-Samples/AzureMapsCodeSamples/blob/vnext/Samples/Popups/Popup%20templates/Popup%20templates.html
保存したhtmlファイルの下記部分を編集し、クイックスタートで作成したAzure MapsアカウントのKey情報を記載します。
htmlファイルをブラウザで開き、マップが表示されるか確認します。
※CORSの問題でマップがグレーの状態になったまま表示されない場合があります。
その場合はクロスドメイン制約を無効にして表示させてみてください。 以下参考。
https://developer.mozilla.org/ja/docs/Web/HTTP/CORS
authOptions: {
// //Use Azure Active Directory authentication.
// authType: 'anonymous',
// clientId: 'e6b6ab59-eb5d-4d25-aa57-581135b927f0', //Your Azure Maps client id for accessing your Azure Maps account.
// getToken: function (resolve, reject, map) {
// //URL to your authentication service that retrieves an Azure Active Directory Token.
// var tokenServiceUrl = "https://samples.azuremaps.com/api/GetAzureMapsToken";
//
// fetch(tokenServiceUrl).then(r => r.text()).then(token => resolve(token));
// }
//Alternatively, use an Azure Maps key. Get an Azure Maps key at https://azure.com/maps. NOTE: The primary key should be used as the key.
authType: 'subscriptionKey',
subscriptionKey:'[YOUR_AZURE_MAPS_KEY]'
}
マップの表示が確認できたら、マップにポイントとして表示させる情報を取得してきます。
今回は地価公示情報をマップに表示させてみたいと思います。
以下からCSVを取得してきます。
https://nlftp.mlit.go.jp/ksj/old/datalist/old_KsjTmplt-L01.html
Azure MapsではWGS84 (世界測地系) が使用されています。
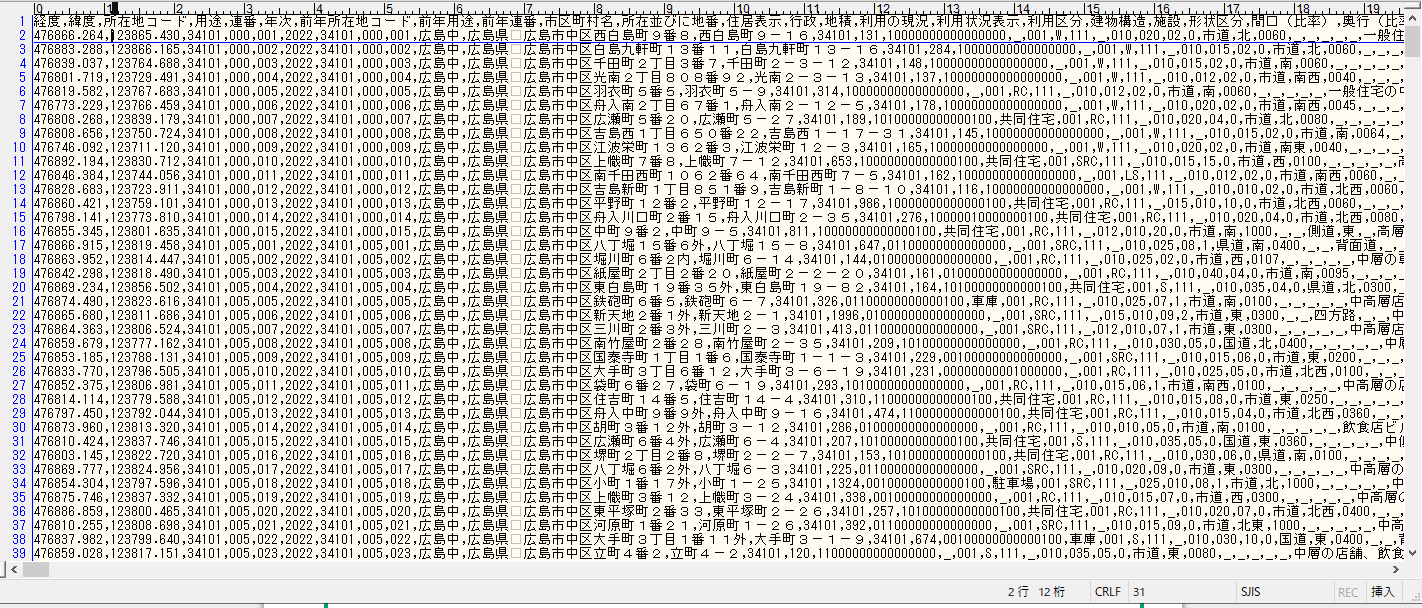
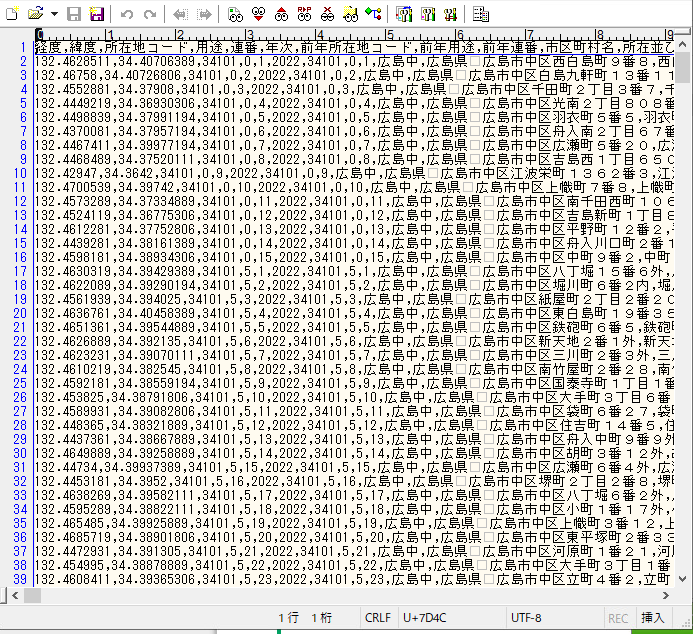
落としてきたファイルもWGS84 (世界測地系) ですが、緯度経度が秒での記載になっているので、度表示に直しましょう。

このようなかたちです。

かなり項目も多いので、緯度経度情報以外はマップに表示させたい項目を残して他は削ってしまいましょう。
このCSVをマップに読み込ませてポイントを描画していきます。
ファイルを入力させるために以下のコードを追加します。
bodyの間に以下を入れます。
<input type="file" onchange="readFile(this)"> var data = []
function readFile(input) {
let file = input.files[0];
let reader = new FileReader();
reader.readAsText(file);
reader.onload = function () {
var csvdata = reader.result
var tmp = csvdata.split("\n");
for (var i = 0; i < tmp.length; i++) {
//csvの1行のデータを取り出す
var row_data = tmp[i];
data[i] = row_data.split(",");
}
};
GetMap()
}
GetMap()内に以下を入れます。
atlas.data.Pointの引数は経度、緯度の順で入れていきます。
for (var i = 1; i < data.length; i++) {
var aDataPoint = new atlas.data.Point([data[i][0], data[i][1]])
let property = {}
for (var j = 0; j < data[i].length; j++) {
property[data[0][j]] = data[i][j]
}
var aDataFeat = new atlas.data.Feature(aDataPoint, property)
datasource.add(aDataFeat)
}
ちなみにGetMap()のパラメータへ経度、緯度、zoomへズームレベルを設定しておくと、初期表示した際のcenter座標、ズームレベルを設定できます。
(今回は広島にしてます。)
map = new atlas.Map('myMap', {
center: [132.4, 34.4],
zoom: 10,
view: 'Auto',
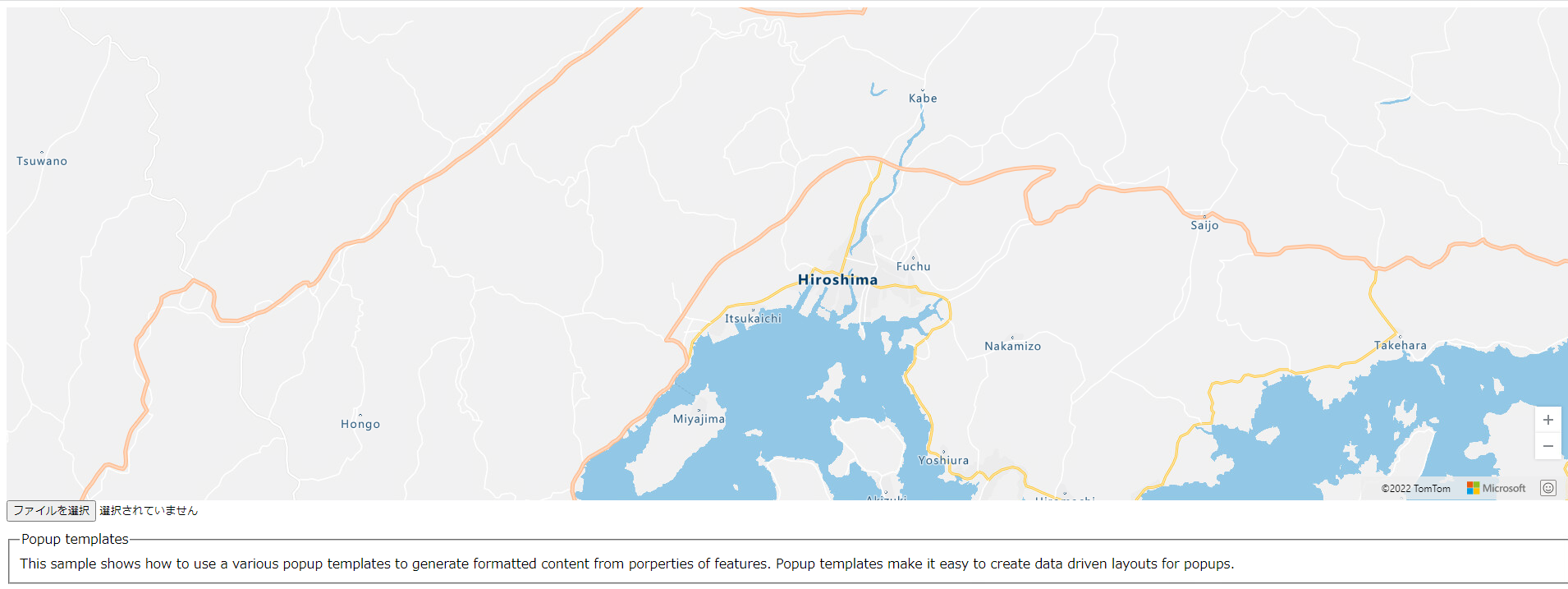
実行!
広島を中心としたマップが表示されました。

下の[ファイルを選択]からCSVを選択します。
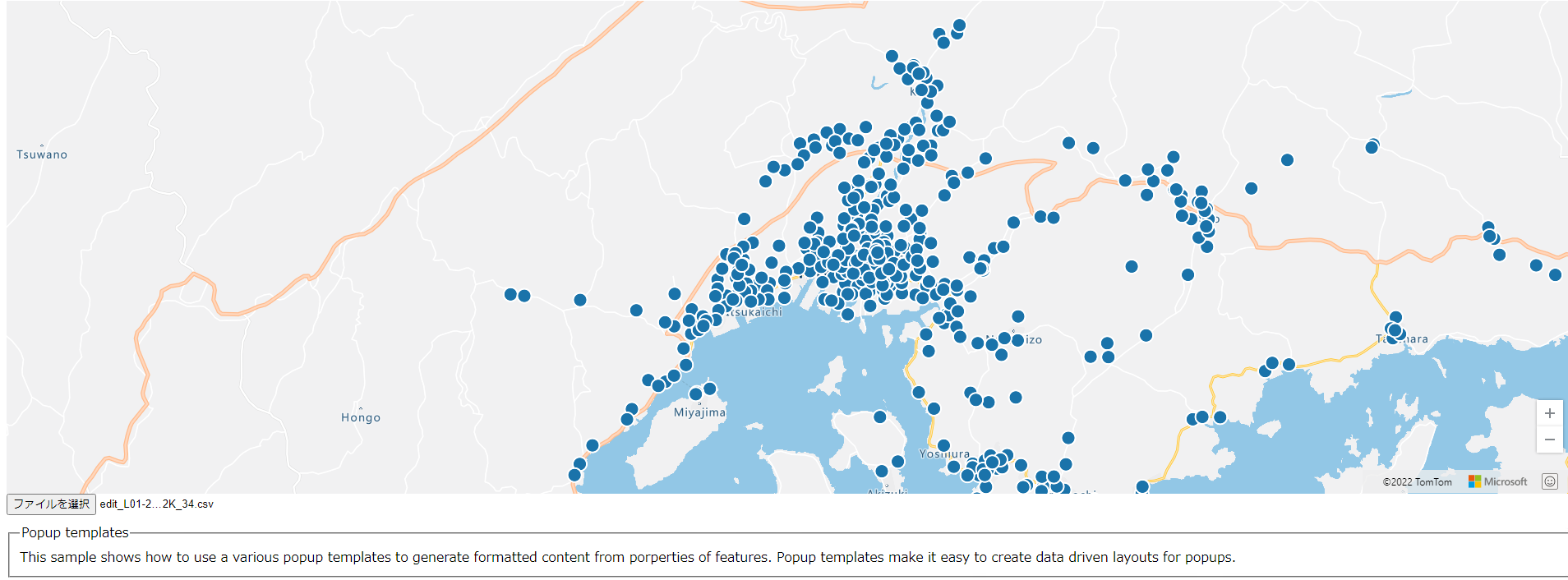
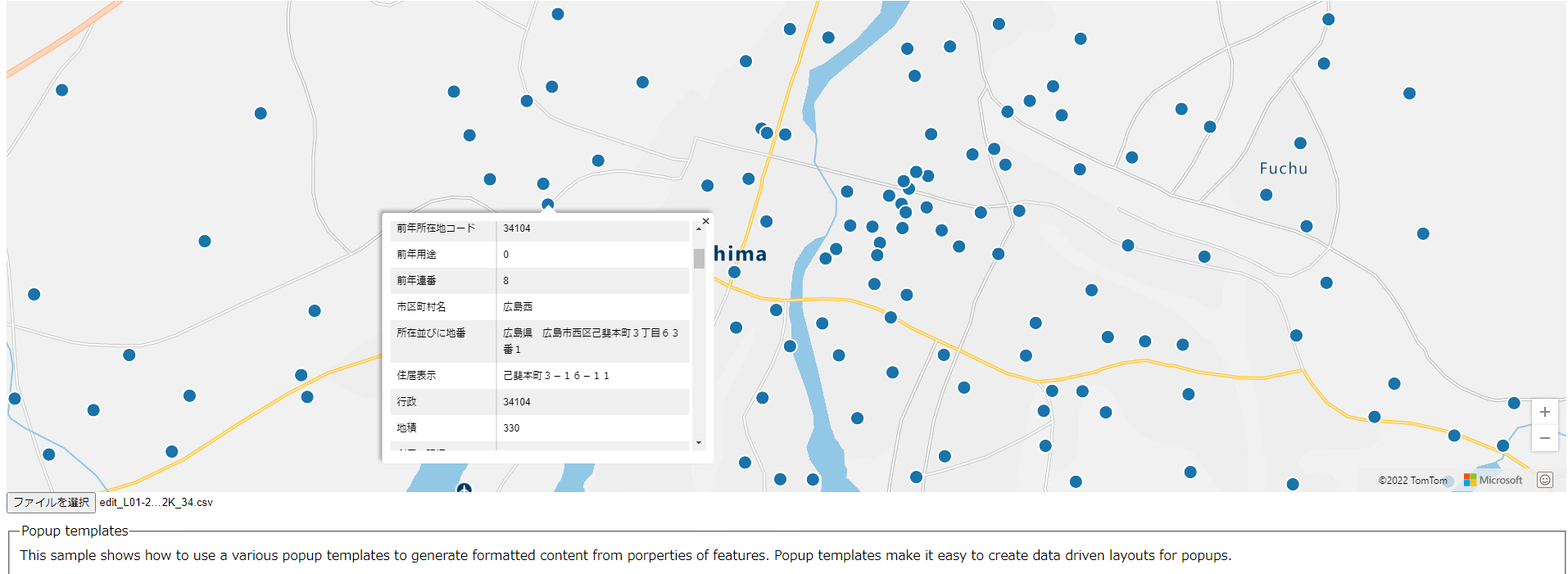
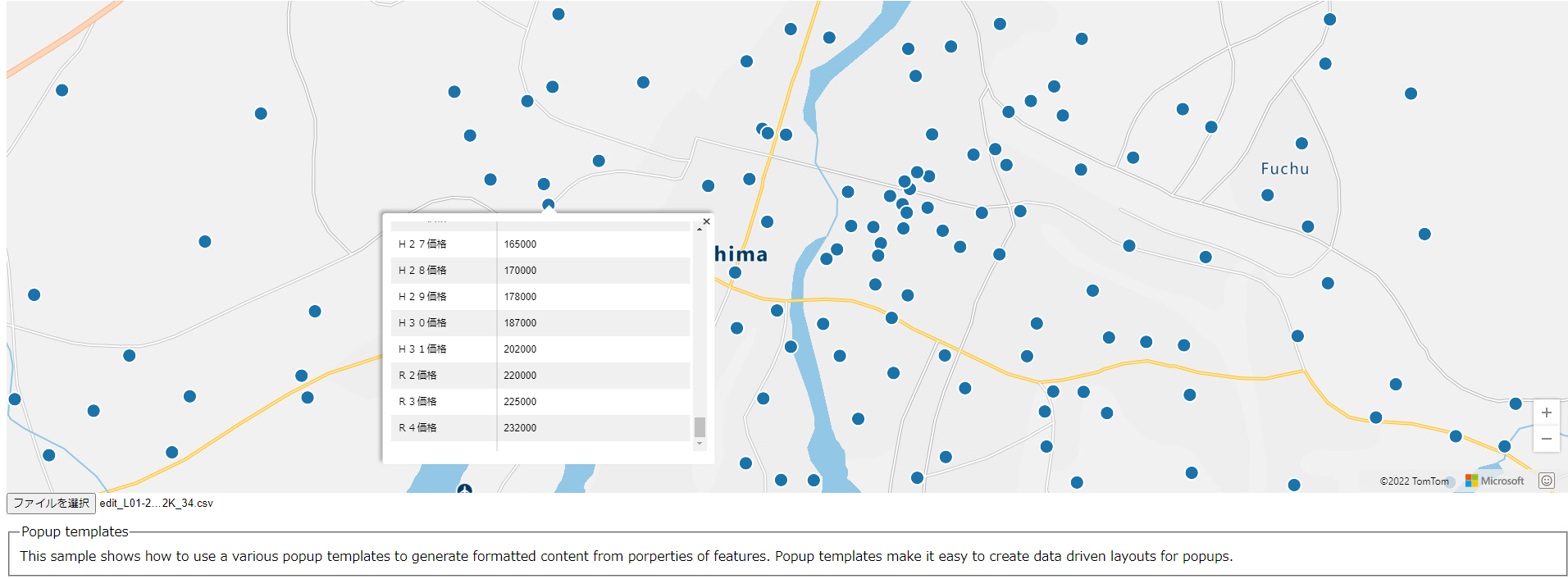
するとポイントが描画されました!

マウスホイールでズームできますので、ズームしてポイントをクリックしてみます。
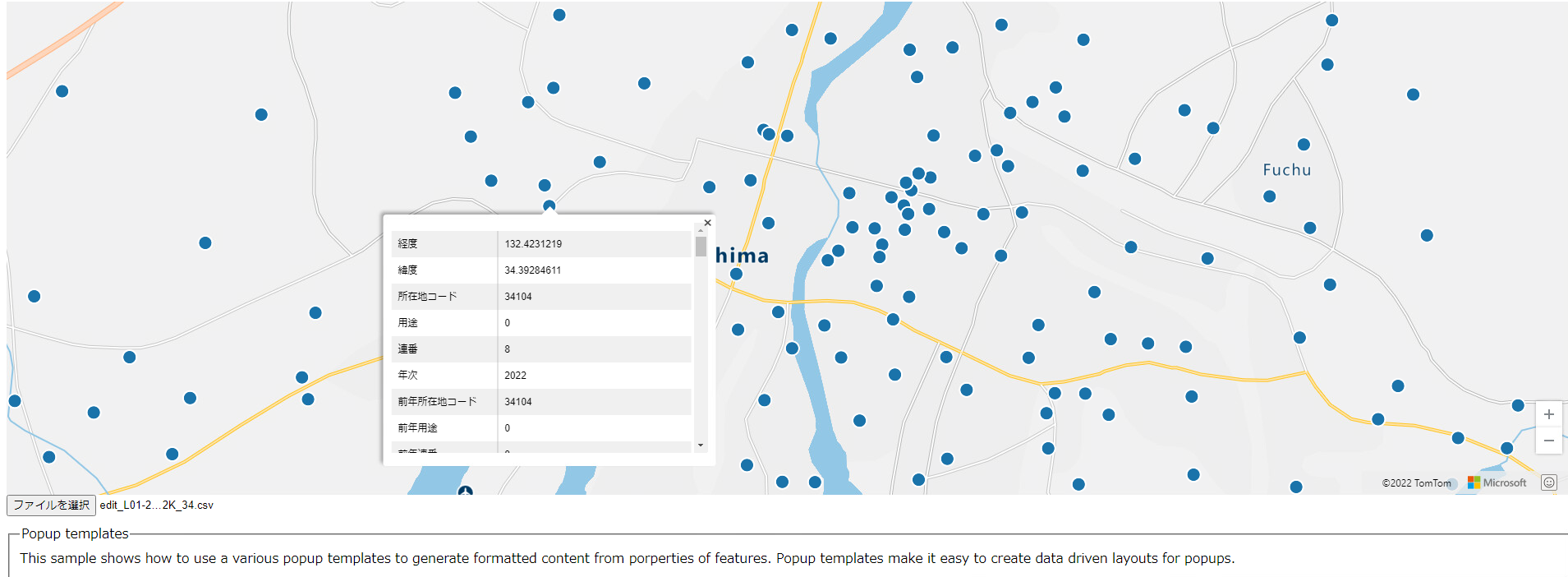
すると、CSVで読み込んだ情報がポイントのポップアップで表示されました!



これができれば◯島てるのようなサイトを作る足がかりになりそうですね!
最後に
最後までお読みいただきありがとうございました。Azure Mapsのようにあまり知られていないサービスも、触ってみると面白く、 他のサービスと組み合わせるといろいろなことができそうです。
本記事はPower Platform関連ではないですが、弊社は現在、Power Platform関連ソリューションに力を入れており、
この度、「マイクロソフト ジャパン パートナー オブ ザ イヤー 2022 」におけるBusiness Applications・Power Apps アワードを受賞致しました!!!
弊社が提供するPower Platform関連のソリューションに関しては、こちらをご覧ください。

QESでは様々なアプリケーションの開発・導入を行っております。
私共が提供するサービス・ソリューションにつきましてはこちらに掲載しております。
システム開発・構築でお困りの問題や弊社が提供するサービス・ソリューションにご興味を抱かれましたら、是非一度お問い合わせください。
その他の技術ブログについてはこちら
また、QESでは採用活動を強化しております。
ブログを読んで弊社の業務内容に興味を持っていただけましたら、採用情報にもお目通しいただければ幸いです。