記事公開日
Azure AI Immersive Reader を使ったアプリを作ってみた

前回のブログでは、Azure AI Immersive Readerの概要と使い方についてご紹介しました。
本ブログでは、Azure AI Immersive Readerを使用し、文章を読み上げたり、翻訳したりできるアプリを
実際に自分で作ってみようと思います。
教育やアクセシビリティの分野で役立つ機能を、C#を使って簡単に組み込めるので、ぜひ最後までご覧ください。
リソースの作成
早速作成していきます。
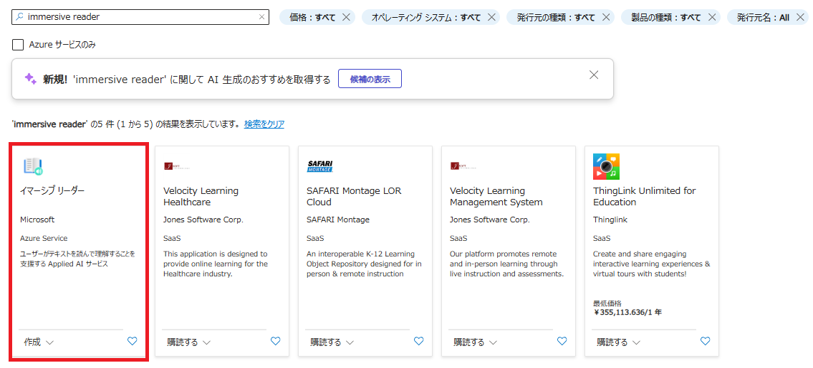
リソースの作成画面から、[イマーシブリーダー]を選択します。
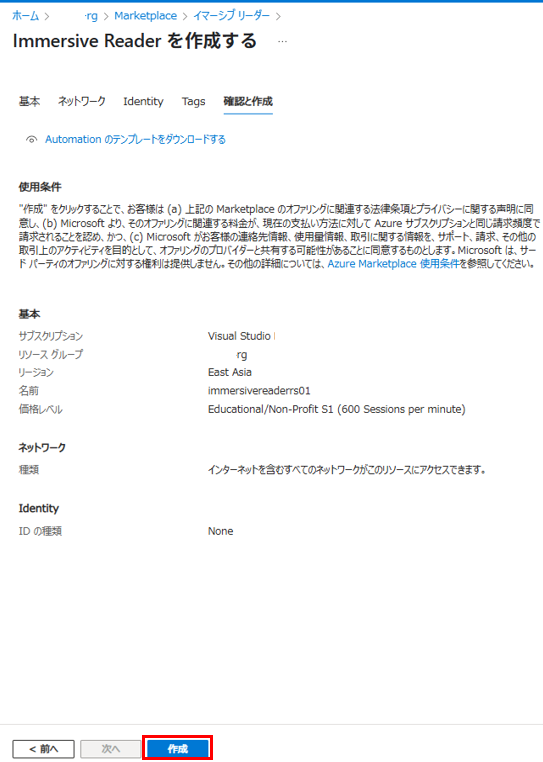
リソースグループなどを適宜設定し、以下の確認画面で設定内容を確認します。
問題なければ[作成]をクリックします。
アプリの登録
次に、アプリを登録します。
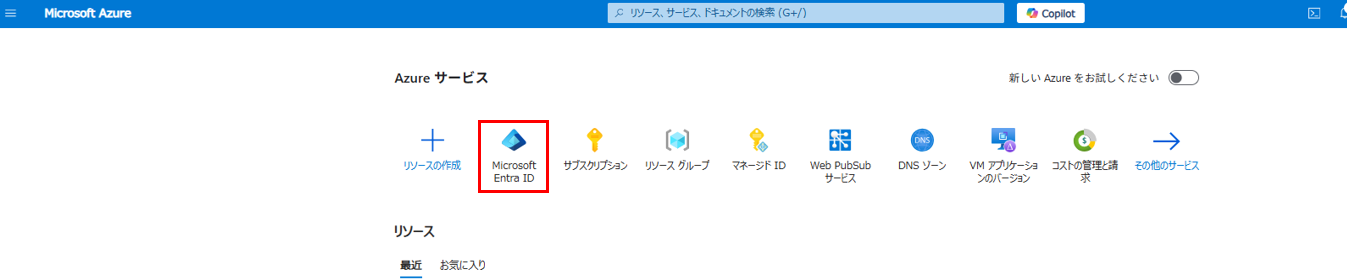
[Microsoft Entra ID]をクリックします。
[アプリの登録]から[新規登録]をクリックします。
[名前]と[サポートされているアカウントの種類]を設定し、[登録]をクリックします。
今回は以下のように設定にしました。
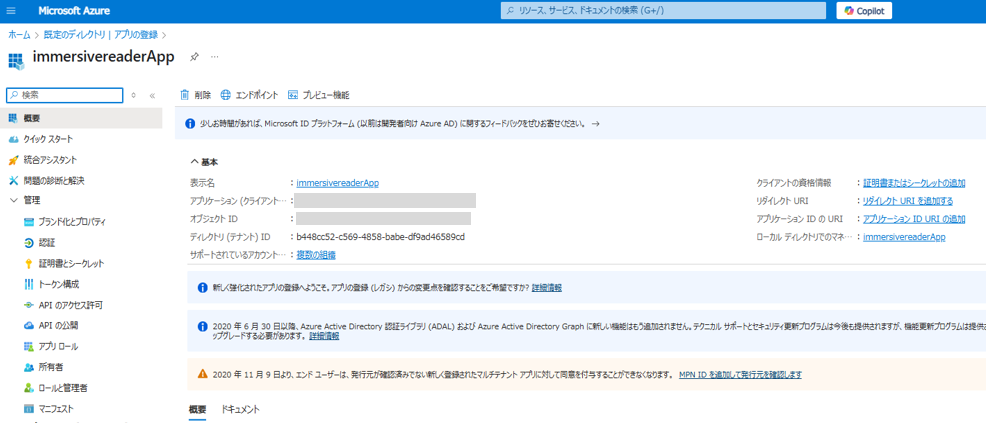
アプリの登録が完了しました。
次に、クライアントシークレットを作成します。
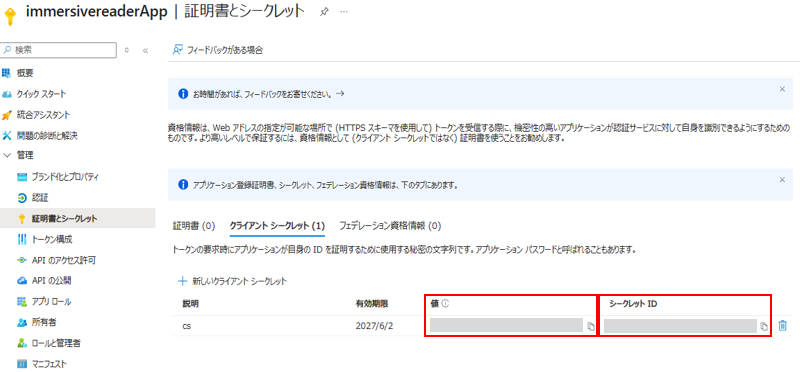
[証明書とシークレット]から[新しいクライアントシークレット]をクリックします。
[説明]、[有効期限]を設定し、[追加]をクリックします。
[値]と[シークレットID]は後ほど使用するため、メモしておきます。
リソースへ戻り、[アクセス制御(IAM)]>[追加]>[ロールの割り当ての追加]をクリックします。
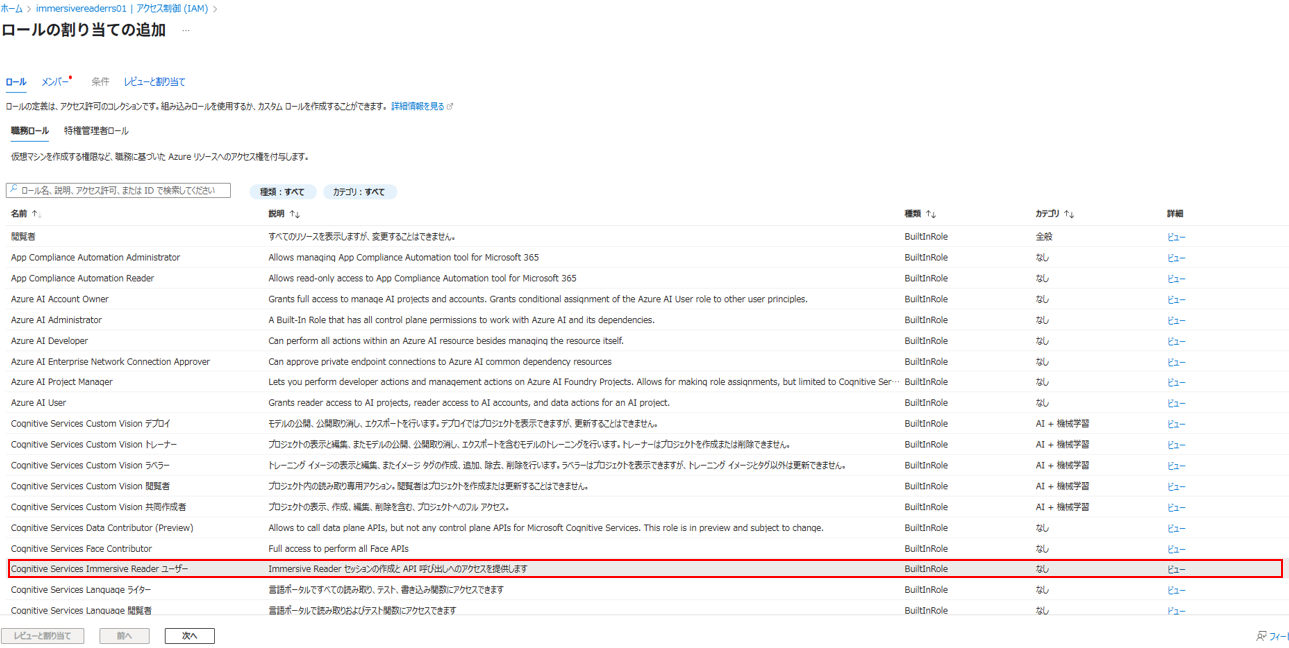
[Cognitive Services Immersive Reader ユーザー]を選択し、[次へ]をクリックします。
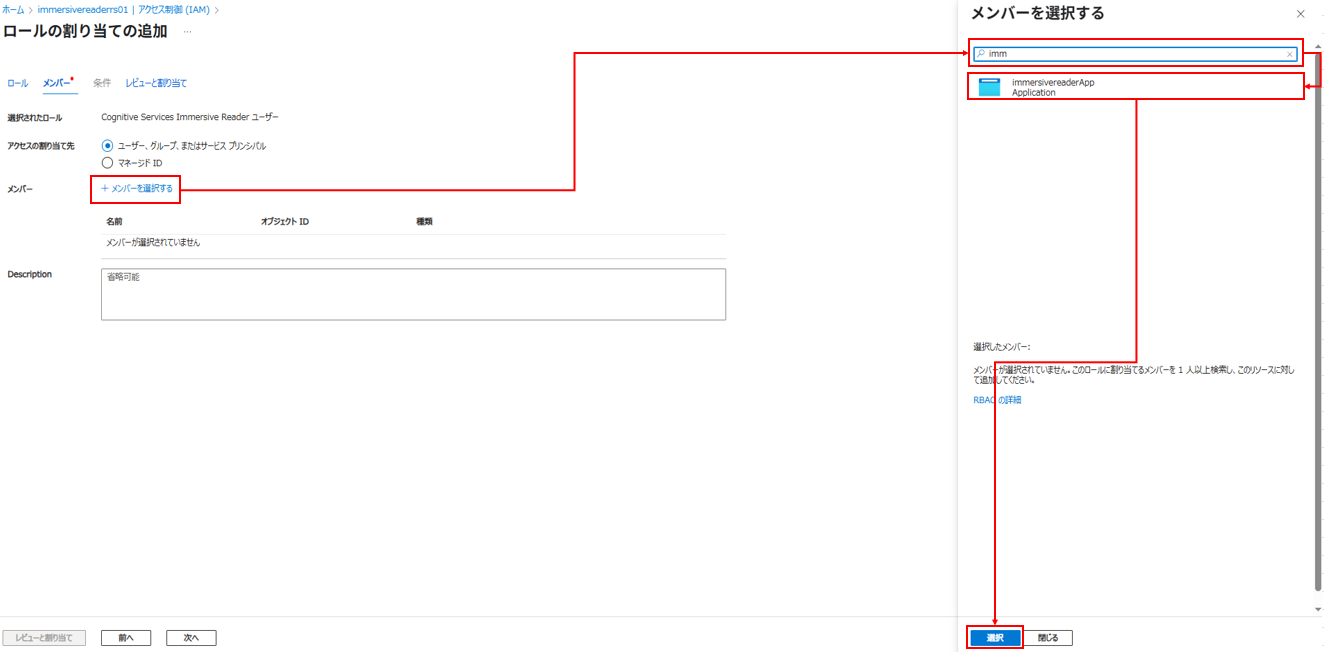
ロールの割り当ての追加画面で、
[メンバーを選択する]をクリックし、先ほど登録したアプリ名を検索します。
先ほど登録したアプリが候補として出てくるため、こちらを選択します。
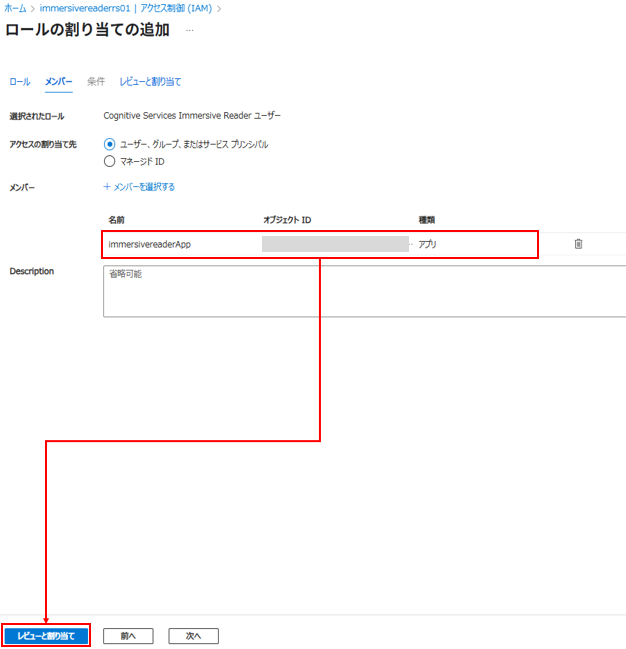
メンバーにアプリが追加されていることを確認し、[レビューと割り当て]ボタンをクリックします。
以下画像のようにアプリが追加できていることを確認します。
サンプルソースの調整
こちらからサンプルソースを取得します。
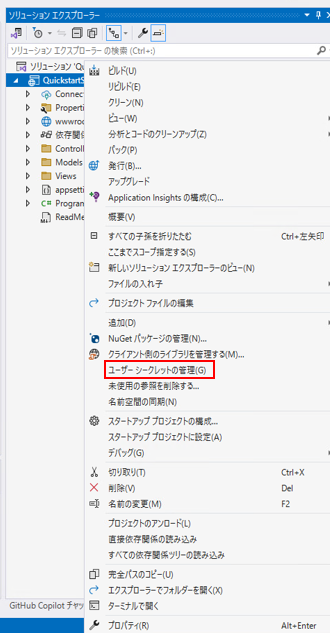
ダウンロードしたプロジェクトを開き、右クリック>[ユーザーシークレットの管理]をクリックします。
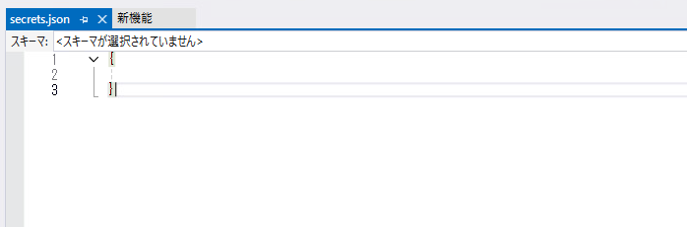
secrets.jsonが開きます。
先ほどコピーしたID・キーを入力し、保存します。
{
"TenantId": "YOUR_TENANT_ID",
"ClientId": "YOUR_CLIENT_ID",
"ClientSecret": "YOUR_CLIENT_SECRET",
"Subdomain": "YOUR_SUBDOMAIN"
}
アプリの実行
以上で設定は全て完了です!
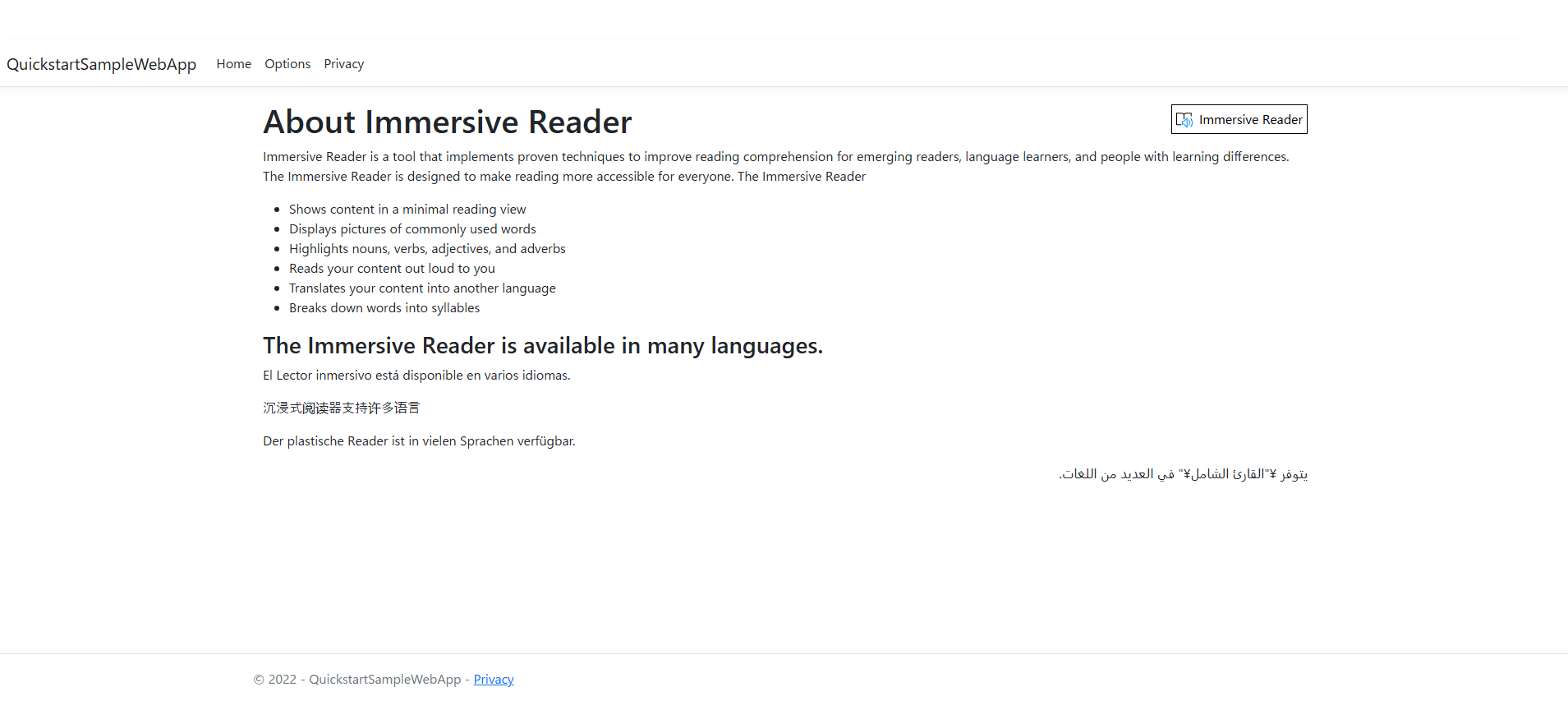
早速アプリを実行してみると、以下画面が表示されました。
画面の右上の Immersive Reader のボタンを押すと、
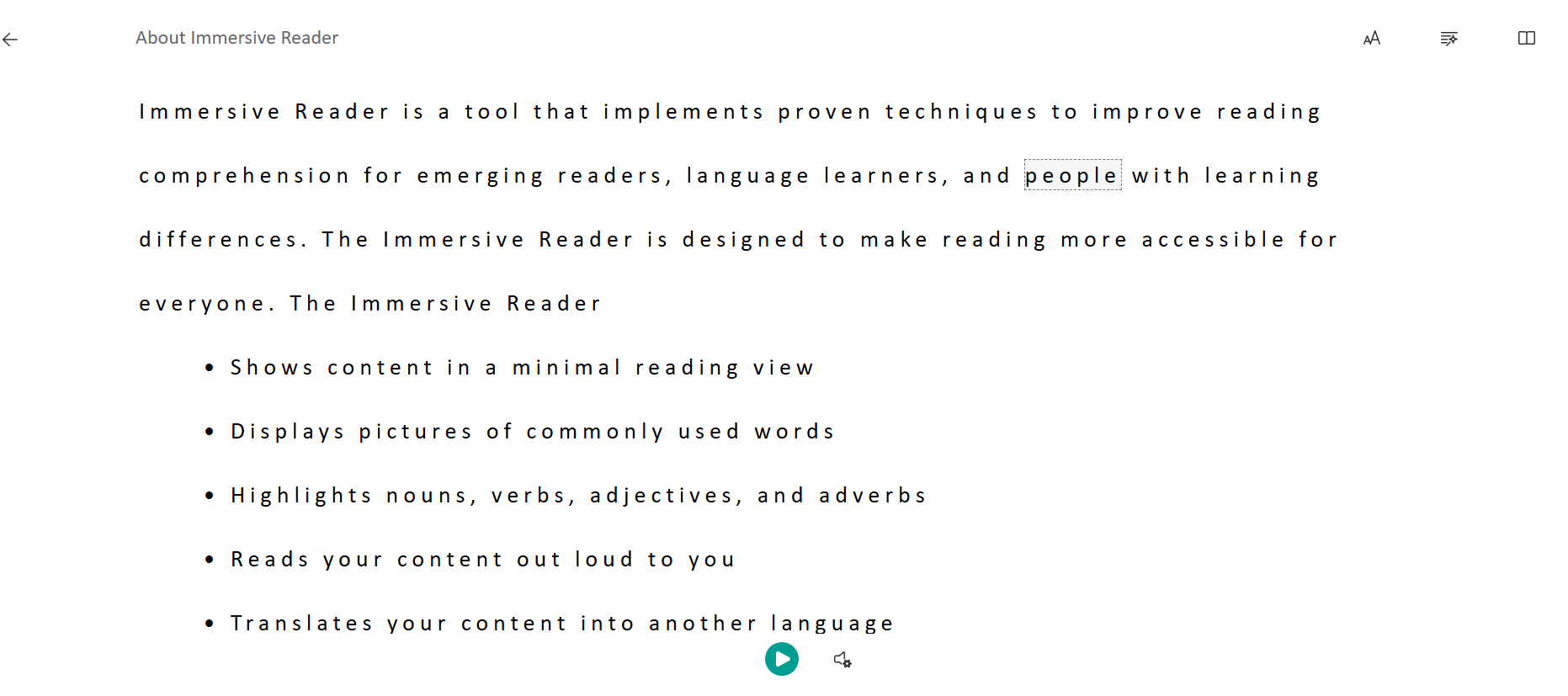
Azure AI Immersive Reader が起動し、読み上げ機能など、前回のブログで紹介した各機能が使えます。
Azure AI Immersive Reader 用 HTMLコンテンツについて
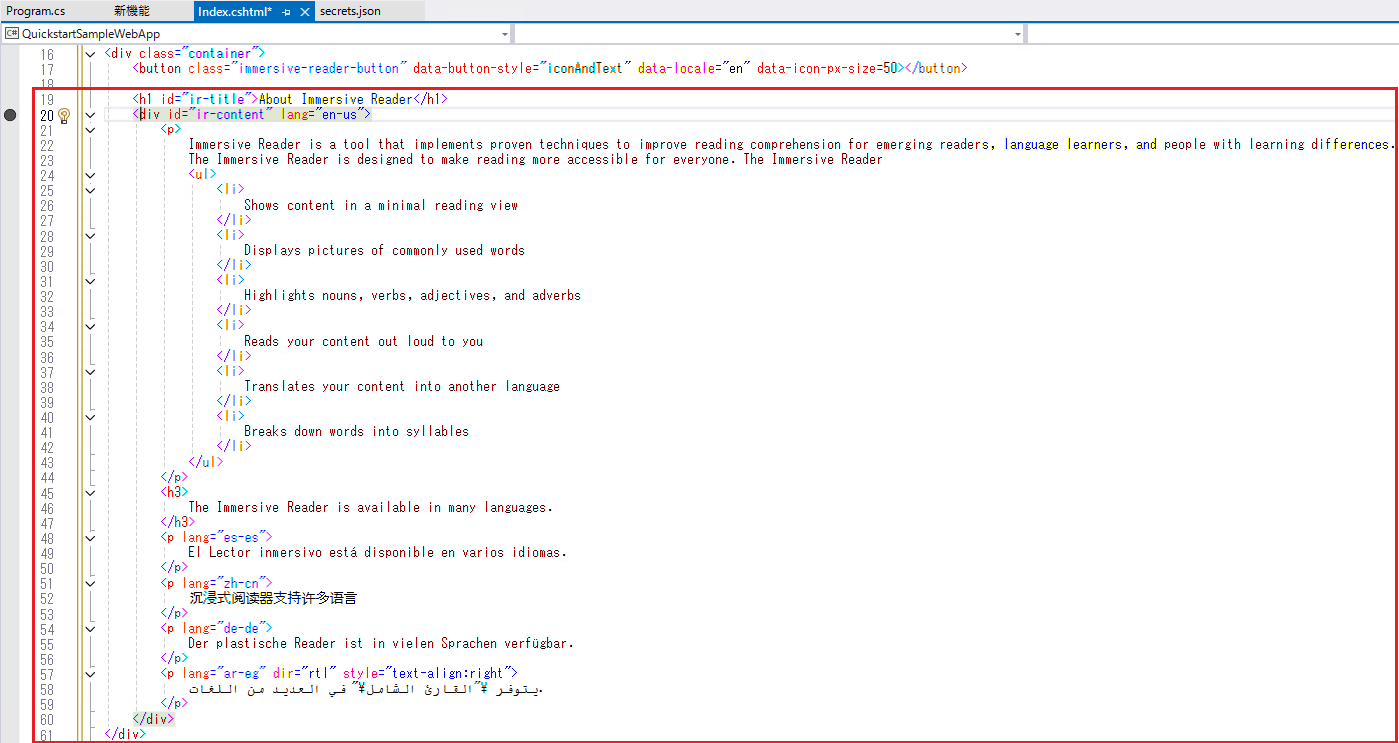
Azure AI Immersive Reader でレンダリングしたいコンテンツは、コンテナ要素に配置する必要があります。
今回のサンプルの場合、Index.cshtmlファイルの19行目以降の部分にあたります。
上記で設定したHTMLコンテンツをJavaScript コードで取得し、
ImmersiveReader.launchAsync でImmersiveReader を起動させています。
起動ボタンのカスタマイズ
Azure AI Immersive Reader の起動ボタンはカスタマイズが可能です。
ダウンロードしたソースのIndex.cshtmlファイルの data-button-style を変更します。
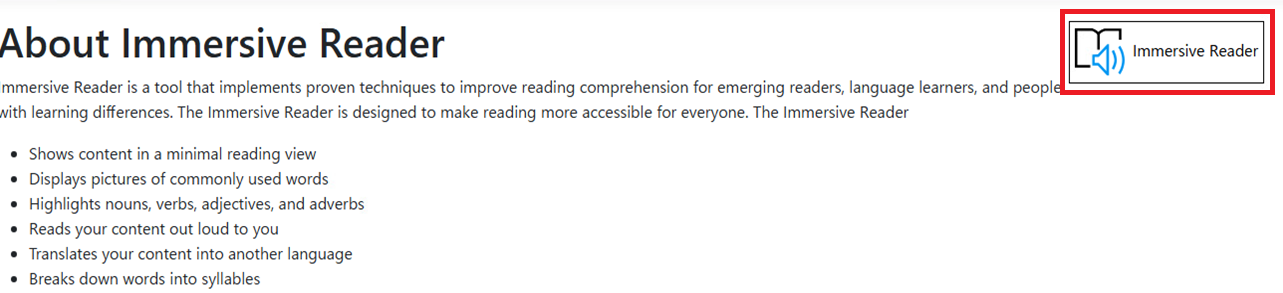
①アイコン+テキスト表示
<button class="immersive-reader-button" data-button-style="iconAndText" data-locale="en"></button>

②アイコンのみ表示
<button class="immersive-reader-button" data-button-style="icon" data-locale="en"></button>

③テキストのみ表示
<button class="immersive-reader-button" data-button-style="text" data-locale="en"></button>

④ボタンの大きさ変更
デフォルトは20pxです。追記した赤字部分で調整が可能です。
<button class="immersive-reader-button" data-button-style="text" data-locale="en" data-icon-px-size=50></button>

まとめ
いかがでしたでしょうか。
今回はAzure AI Immersive Reader のリソース作成からコード調整・実行まで、一連のステップを順を追って解説しました。
この機能は、視覚障害や学習障害のある方がコンテンツをより理解しやすくしたり、言語学習者の読解力向上に貢献したりする上で非常に役立ちます。
みなさんもぜひ試してみてください。
QUICK E-Solutionsでは、「AIチャットボット構築サービス」をはじめとして、各AIサービスを利用したシステム導入のお手伝いをしております。
それ以外でも様々なアプリケーションの開発・導入を行っております。提供するサービス・ソリューションにつきましては こちら に掲載しております。
システム開発・構築でお困りの問題や弊社が提供するサービス・ソリューションにご興味を抱かれましたら、是非一度 お問い合わせ ください。
※このブログで参照されている、Microsoft、Azure AI Immersive Reader、その他のマイクロソフト製品およびサービスは、米国およびその他の国におけるマイクロソフトの商標または登録商標です。