記事公開日
最終更新日
FinalCodeとは

こんにちは
システムソリューション営業本部中道です。
今回は「FinalCode」について紹介します。
すぐに利用が出来る「FinalCode@Cloud」と自社内サーバーで運用する「FinalCodeVA」の2種類があり、様々なニーズに答えることが出来ます。
主な機能として以下の3点が挙げられます。
【機能紹介】
ファイル保護: IRM機能でユーザー/権限が設定可能です。
ログ追跡: ファイル連携後の操作について確認が可能です。
削除機能: 連携不要となったファイルは削除指示が出来ます。
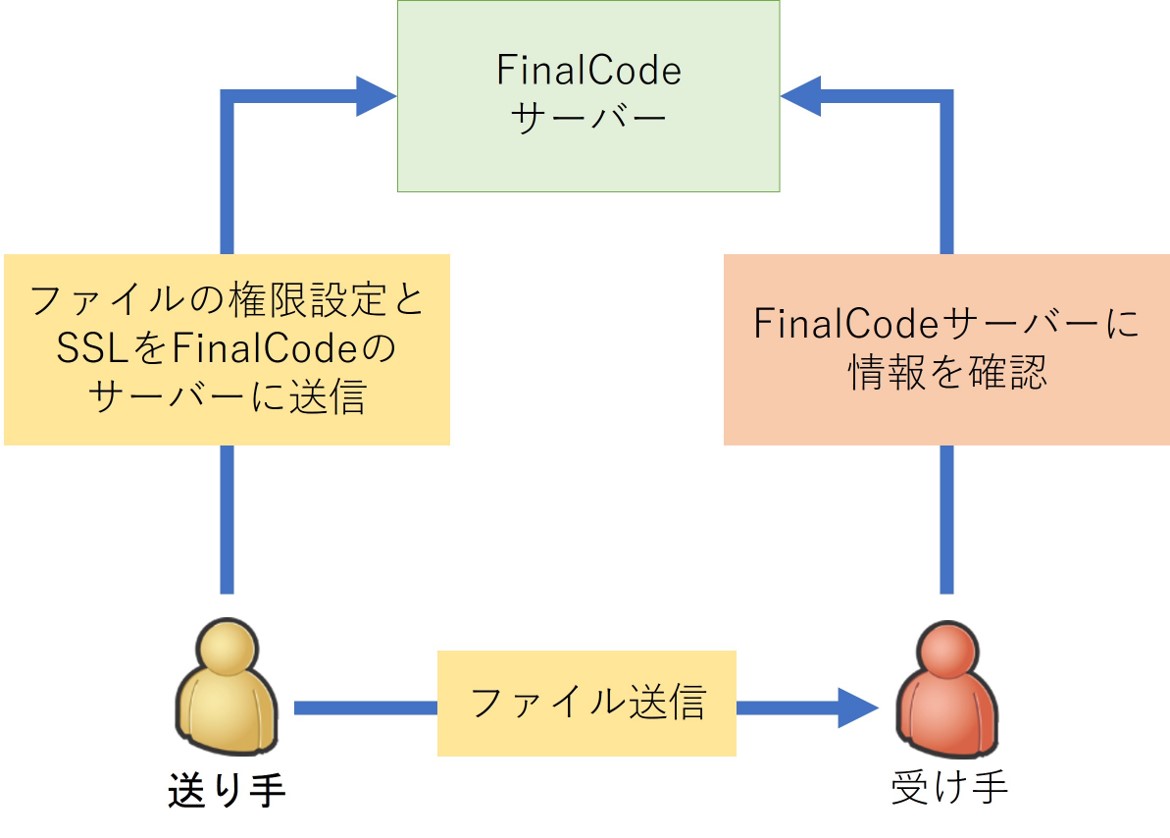
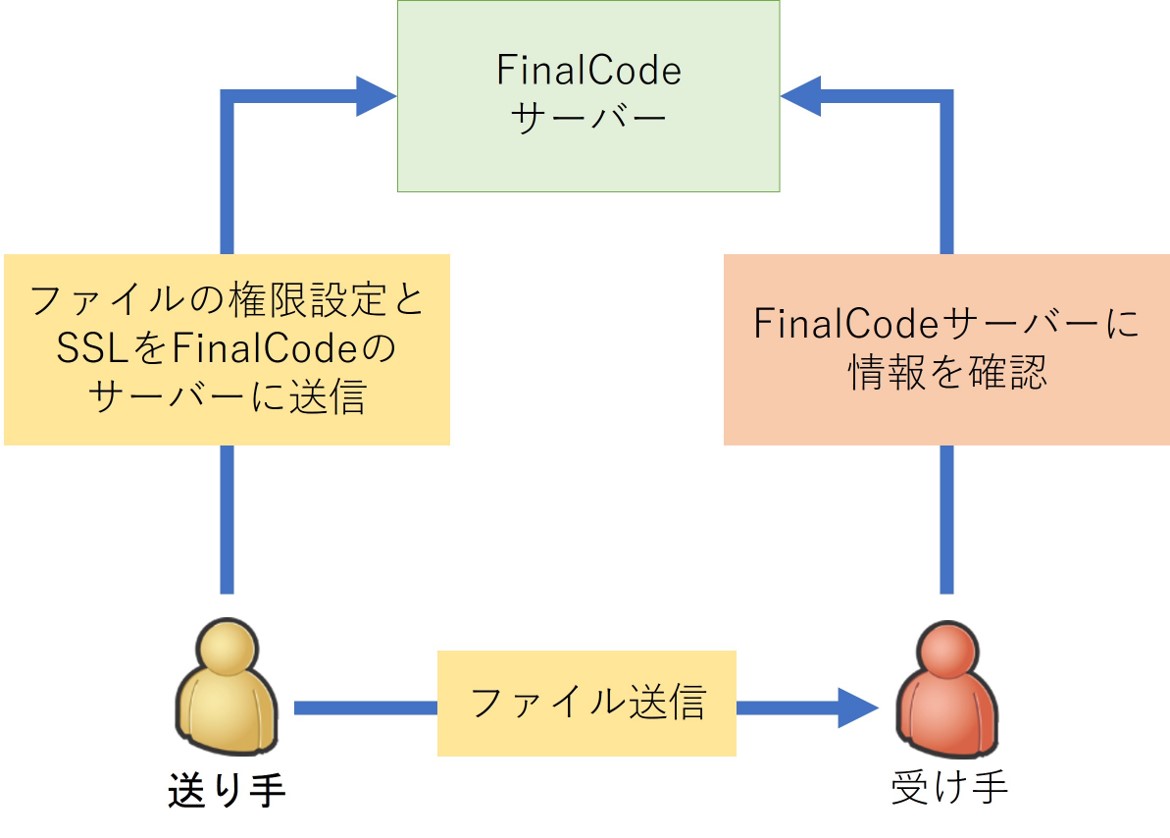
大まかな動きとしては以下の図のようになります。

送り手側でファイルを設定し、ファイルに関連する情報をFinalCodeのサーバーに送信。
受け手側はファイルを受け取り、FinalCodeにアクセス後情報が合っているかどうか確認
という流れになります。
実際にファイルをサーバーに置くのではなく、関連情報だけを配置するのでファイル流出の心配もなくなります。
各機能の詳細については公式サイトをご覧ください
今回はチュートリアルとして、実際の動作を確認しやすいように事前設定が少ない「ファイルにセキュリティを設定」「カスタムで設定する」を選びます。
使用しなかった設定、事前設定が必要な場所については次回以降説明していきます。

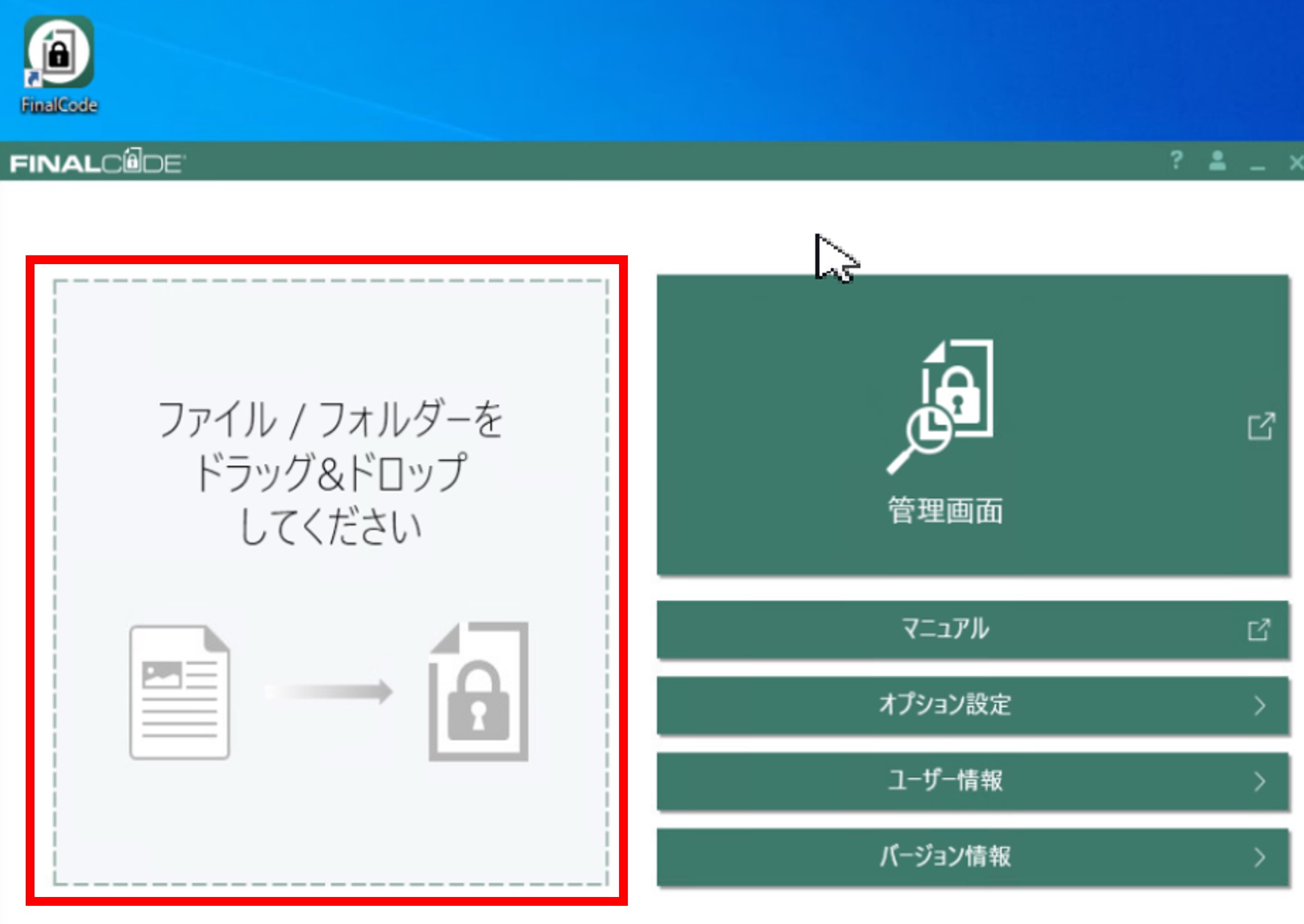
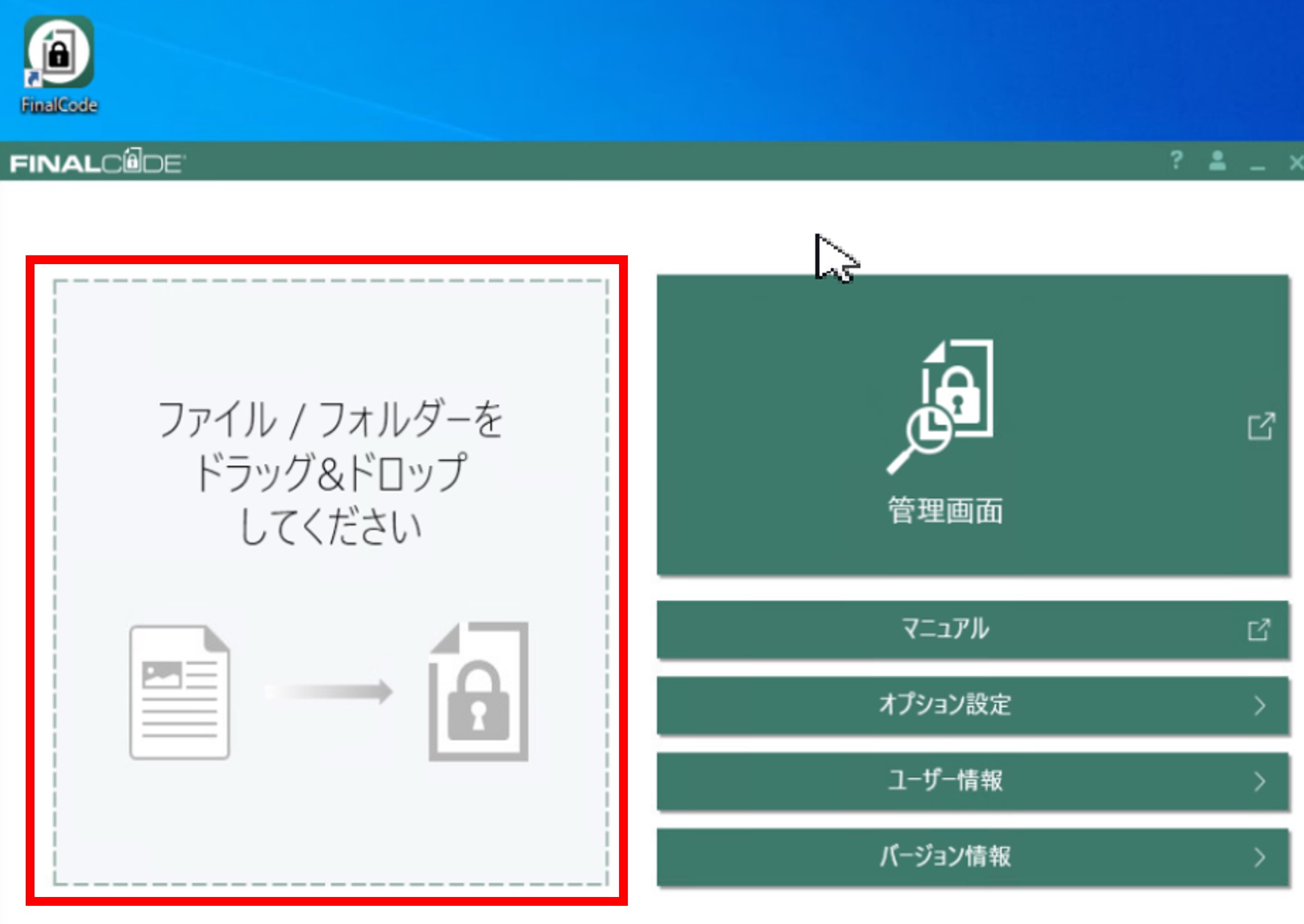
アイコンをクリックした場合は、以下のポップアップが表示されるので、赤枠内にファイルをドラッグします。

手順後、各設定をはじめます。
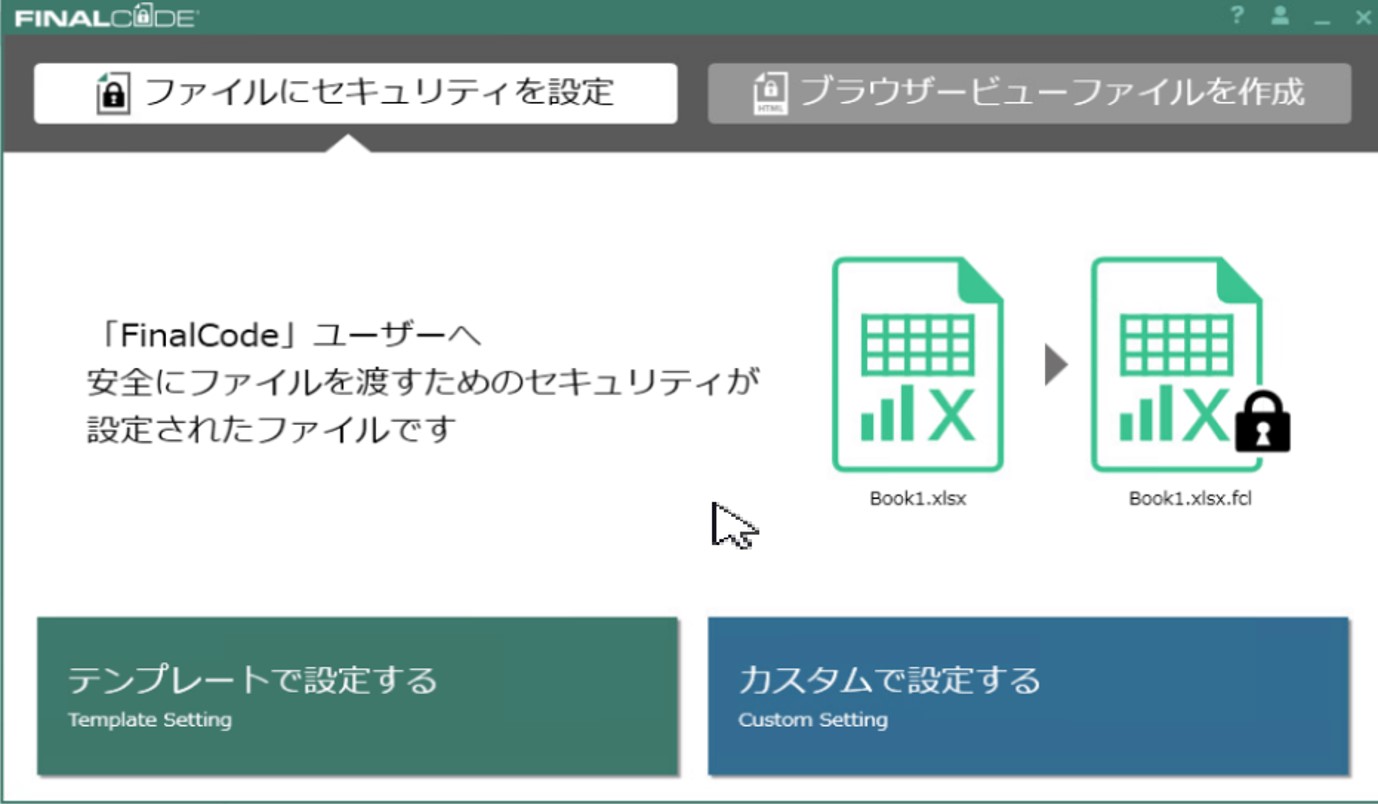
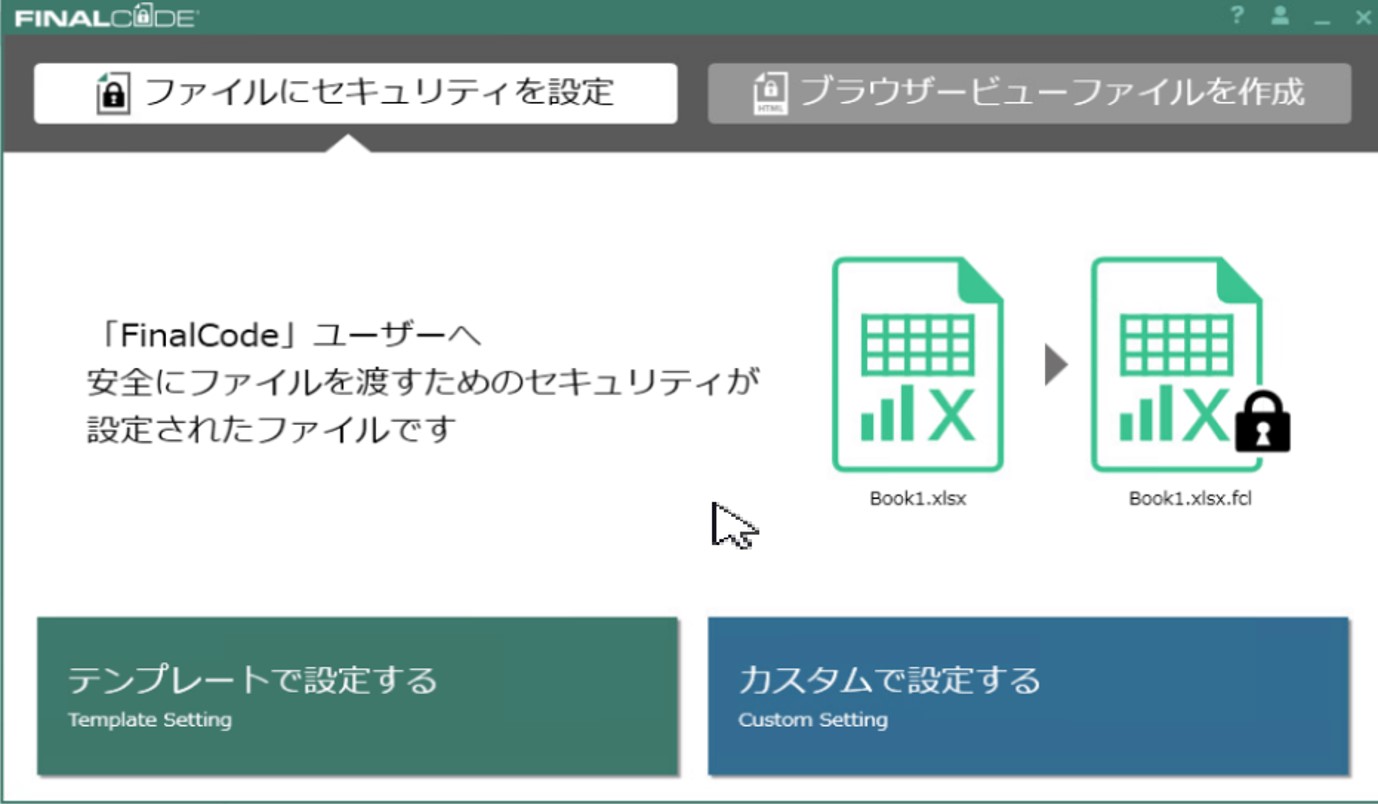
上側ではファイルの閲覧方法、下側ではファイルの暗号化設定方法を決めます。
【閲覧方法の設定】
【暗号化設定の方法】
テンプレートで設定する: 既に管理者が作成したテンプレートを選択して設定
カスタムで設定する: テンプレートにない今回限りの設定
今回はFinalCodeを利用していないユーザーに連携をすると想定し、「ブラウザビューファイルを設定」「カスタムで設定する」を選択します。

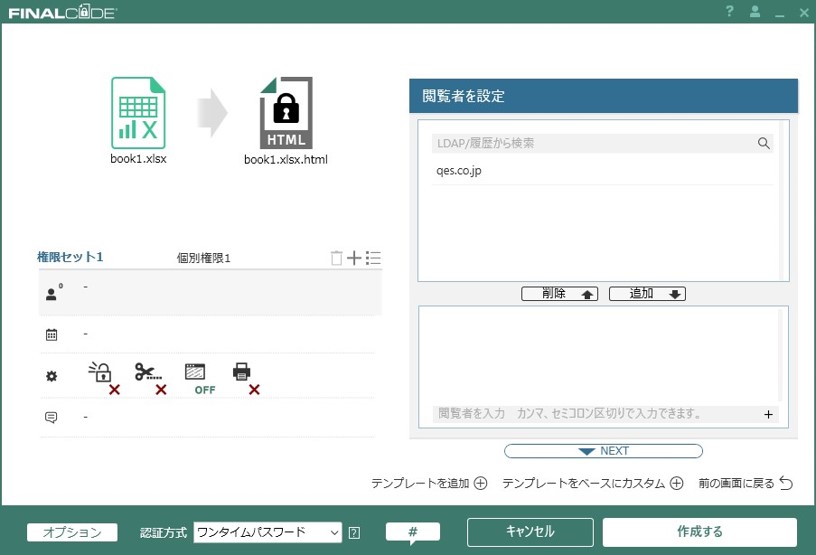
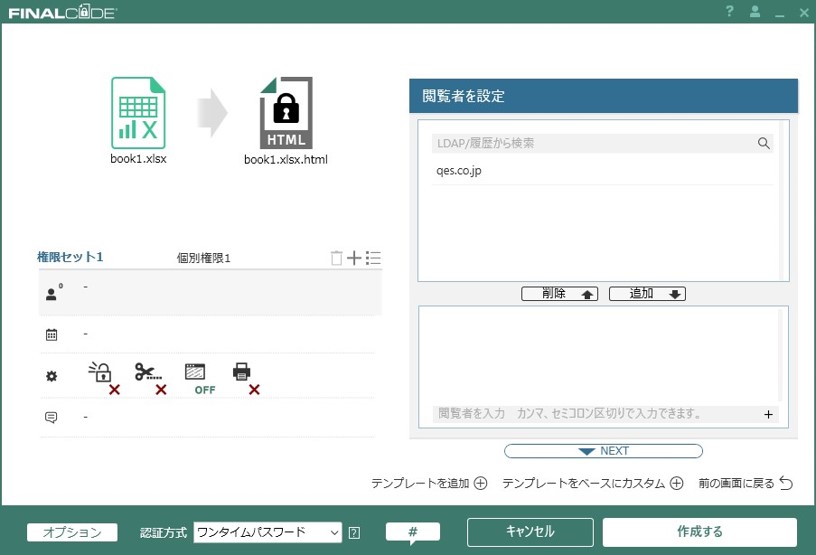
次に、テンプレートを選択します。
選択する項目は4項目あり、閲覧者設定以外は任意で選択します。

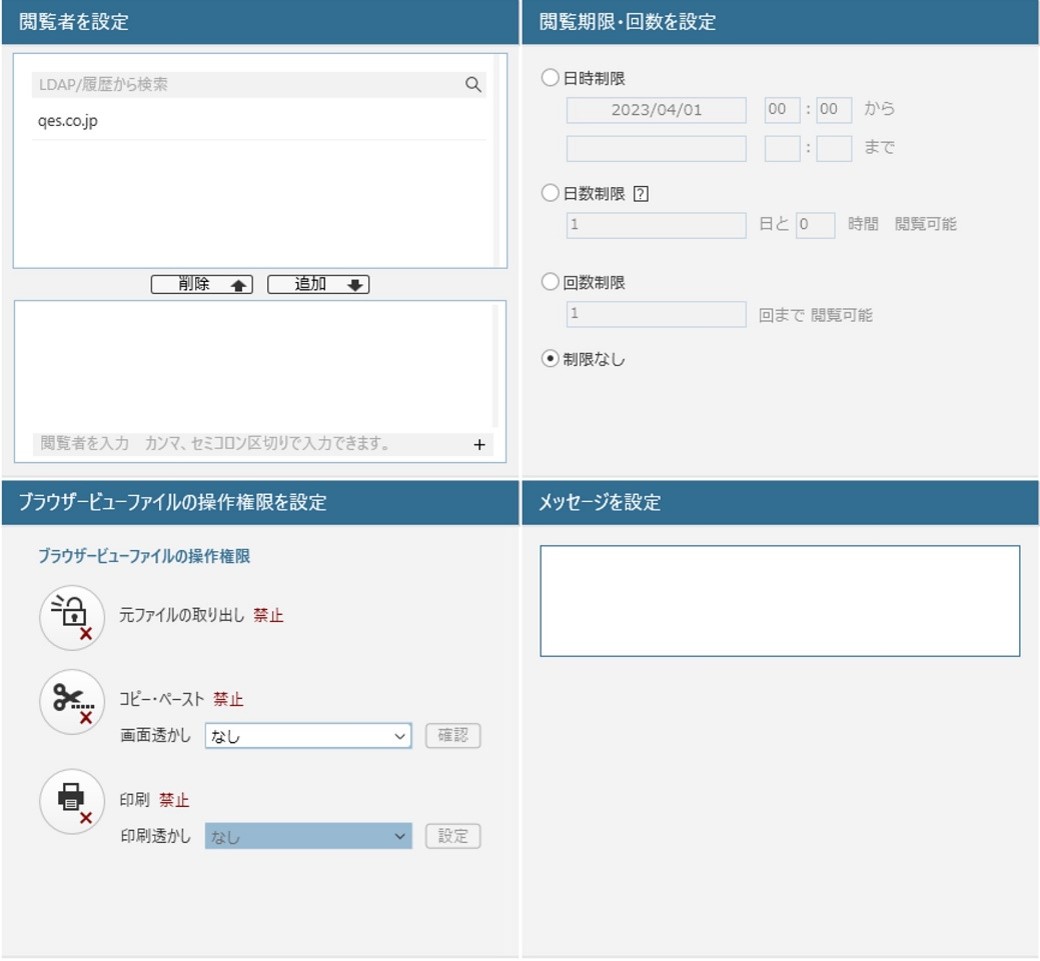
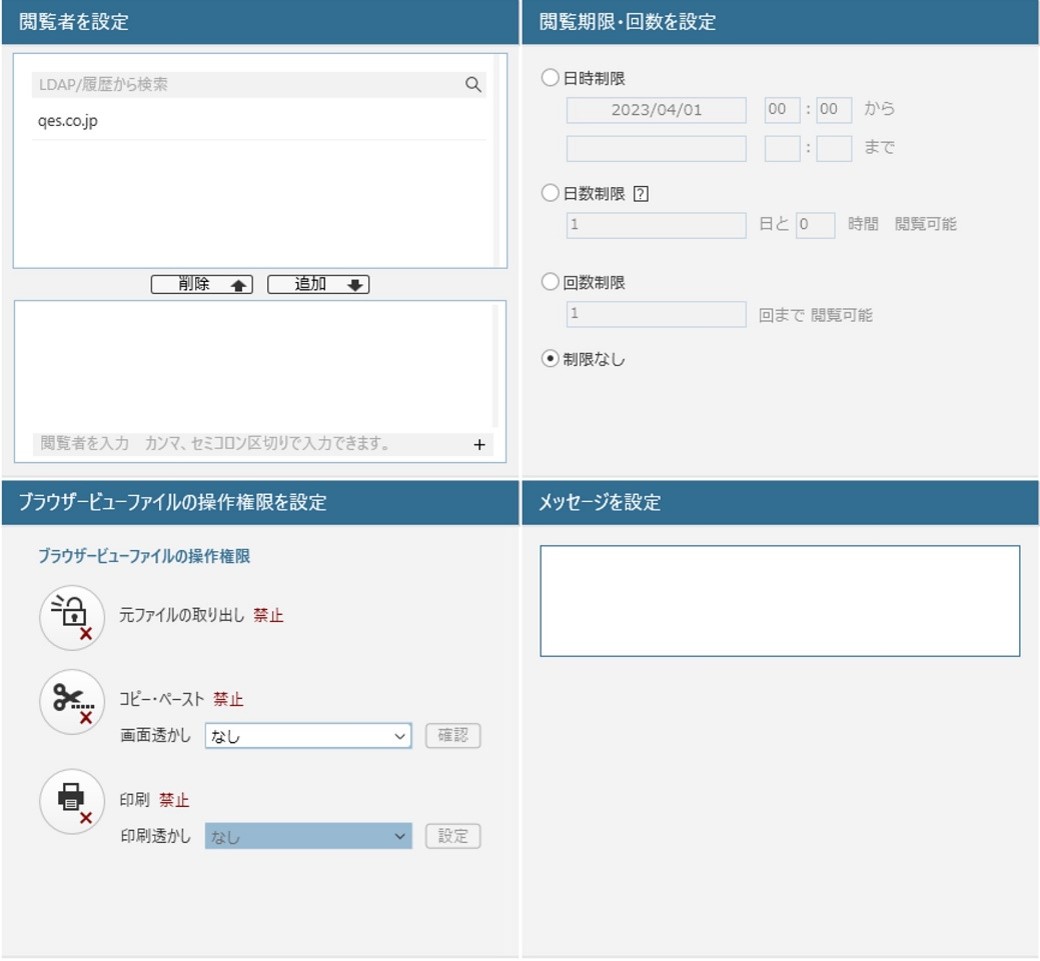
【閲覧者を設定】
実際に閲覧できるユーザーを設定します。ドメイン指定やフルパスで指定が可能なので、公開する範囲を自由に設定できます。
【閲覧期限・回数を指定】
閲覧できる日時の範囲や、閲覧開始からの日数、ファイルを開ける回数などが制限できます。
【ブラウザビューファイルの操作権限を設定】
実際にファイルを見る時に出来る閲覧以外の操作について設定できます。
【メッセージを設定】
メッセージを記入することができます。

「設定する」をクリックすることでファイルが作成されます。
ファイルは元ファイルとは別のファイルで生成されます。
今回は「ブラウザビューファイルを設定」に設定したので、FinalCodeのソフトウェアをダウンロード/インストールする必要はありません。
連携されたファイルをクリックします。

アクセスするためのワンタイムパスワードを発行する画面になります。
ここでは、共有先のメールアドレスを入力します。

入力後、ワンタイムパスワードが到着します。

ワンタイムパスワードを入力します。

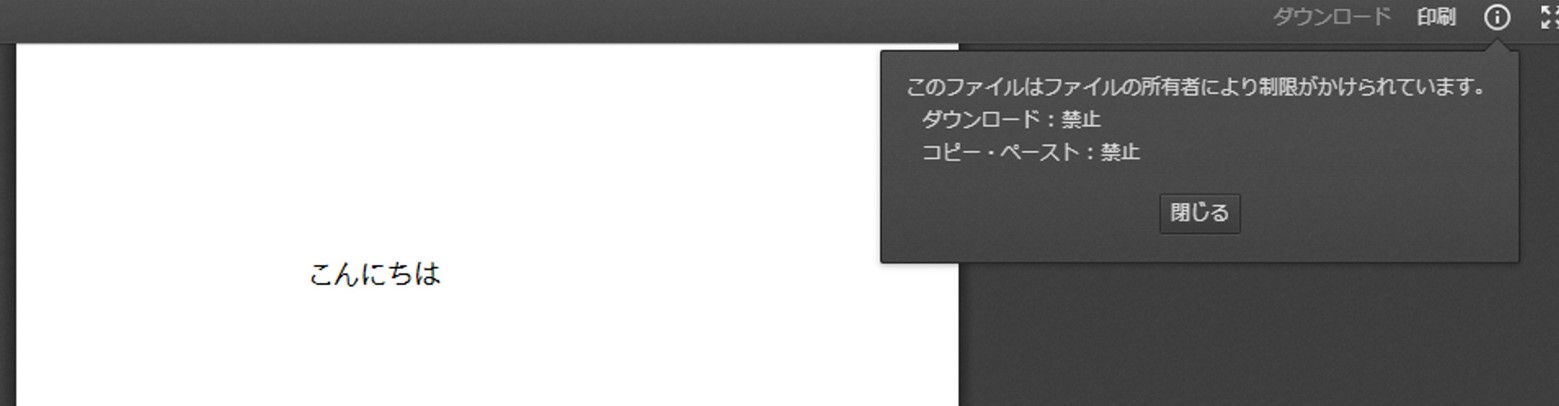
表示することが出来ました。

権限のないユーザーが閲覧時の操作をしたり、メールアドレスを間違っていたりする場合、
以下のようなメールが管理者に届き、管理画面にもインシデントとして表示されます。

次回以降ファイル削除時の動作や、今回紹介しきれなかったテンプレートでの設定などをお伝えできればと考えております。
QESでは、様々なアプリケーションの開発・導入を行っております。
私共が提供するサービス・ソリューションにつきましてはこちらに掲載しております。
システム開発・構築でお困りの問題や弊社が提供するサービス・ソリューションにご興味をお持ちいただけましたら、「お問い合わせ」フォームから気軽にお問合せください。
また、QESではクラウドエンジニアを募集しております。詳細につきましては、下記のリンクからご確認ください。

QES社員が書いた「技術ブログ」が公開中です。Microsoft製品やAWS、資産管理「SKYSEA」から在宅勤務の健康管理、オフィスデザインに至るまで様々なタイトルをご用意しています。是非お立ち寄りください。
※このブログで参照されている製品およびサービスは、デジタルアーツグループの登録商標です。
システムソリューション営業本部中道です。
今回は「FinalCode」について紹介します。
FinalCodeとは
FinalCodeとは、デジタルアーツ株式会社からリリースされているファイル暗号化・追跡をメインとするソリューション製品です。すぐに利用が出来る「FinalCode@Cloud」と自社内サーバーで運用する「FinalCodeVA」の2種類があり、様々なニーズに答えることが出来ます。
主な機能として以下の3点が挙げられます。
【機能紹介】
ファイル保護: IRM機能でユーザー/権限が設定可能です。
ログ追跡: ファイル連携後の操作について確認が可能です。
削除機能: 連携不要となったファイルは削除指示が出来ます。
大まかな動きとしては以下の図のようになります。

送り手側でファイルを設定し、ファイルに関連する情報をFinalCodeのサーバーに送信。
受け手側はファイルを受け取り、FinalCodeにアクセス後情報が合っているかどうか確認
という流れになります。
実際にファイルをサーバーに置くのではなく、関連情報だけを配置するのでファイル流出の心配もなくなります。
各機能の詳細については公式サイトをご覧ください
操作方法
それでは、FinalCodeの閲覧に必要な設定の操作方法を見ていきましょう。今回はチュートリアルとして、実際の動作を確認しやすいように事前設定が少ない「ファイルにセキュリティを設定」「カスタムで設定する」を選びます。
使用しなかった設定、事前設定が必要な場所については次回以降説明していきます。
設定時の動作
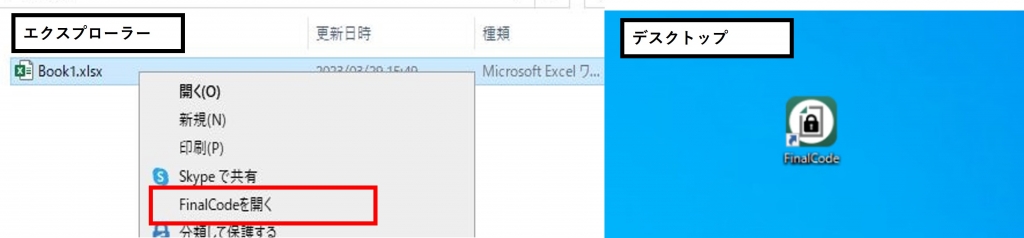
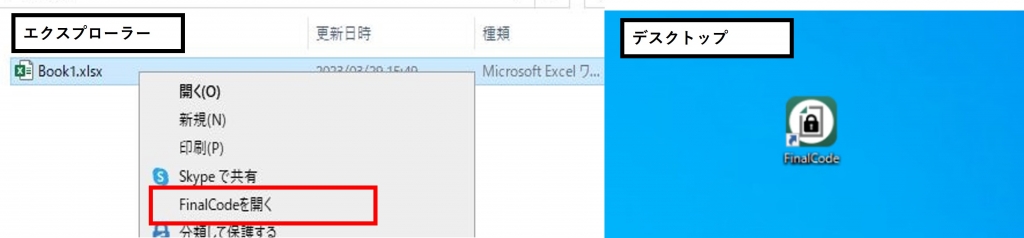
設定する場合は、対象ファイルを右クリックして「FinalCodeを開く」をクリックするか、インストール時にデスクトップに作成される FinalCode のアイコンをクリックします。
アイコンをクリックした場合は、以下のポップアップが表示されるので、赤枠内にファイルをドラッグします。

手順後、各設定をはじめます。
上側ではファイルの閲覧方法、下側ではファイルの暗号化設定方法を決めます。
【閲覧方法の設定】
| ソフトウェア | 編集 | |
| ファイルにセキュリティを設定 | 必要 | 〇 |
| ブラウザビューファイルを設定 | 不要 | × |
【暗号化設定の方法】
テンプレートで設定する: 既に管理者が作成したテンプレートを選択して設定
カスタムで設定する: テンプレートにない今回限りの設定
今回はFinalCodeを利用していないユーザーに連携をすると想定し、「ブラウザビューファイルを設定」「カスタムで設定する」を選択します。

次に、テンプレートを選択します。
選択する項目は4項目あり、閲覧者設定以外は任意で選択します。

【閲覧者を設定】
実際に閲覧できるユーザーを設定します。ドメイン指定やフルパスで指定が可能なので、公開する範囲を自由に設定できます。
【閲覧期限・回数を指定】
閲覧できる日時の範囲や、閲覧開始からの日数、ファイルを開ける回数などが制限できます。
【ブラウザビューファイルの操作権限を設定】
実際にファイルを見る時に出来る閲覧以外の操作について設定できます。
【メッセージを設定】
メッセージを記入することができます。

「設定する」をクリックすることでファイルが作成されます。
ファイルは元ファイルとは別のファイルで生成されます。
閲覧者の操作
作成されたファイルを実際に開いていきましょう。今回は「ブラウザビューファイルを設定」に設定したので、FinalCodeのソフトウェアをダウンロード/インストールする必要はありません。
連携されたファイルをクリックします。

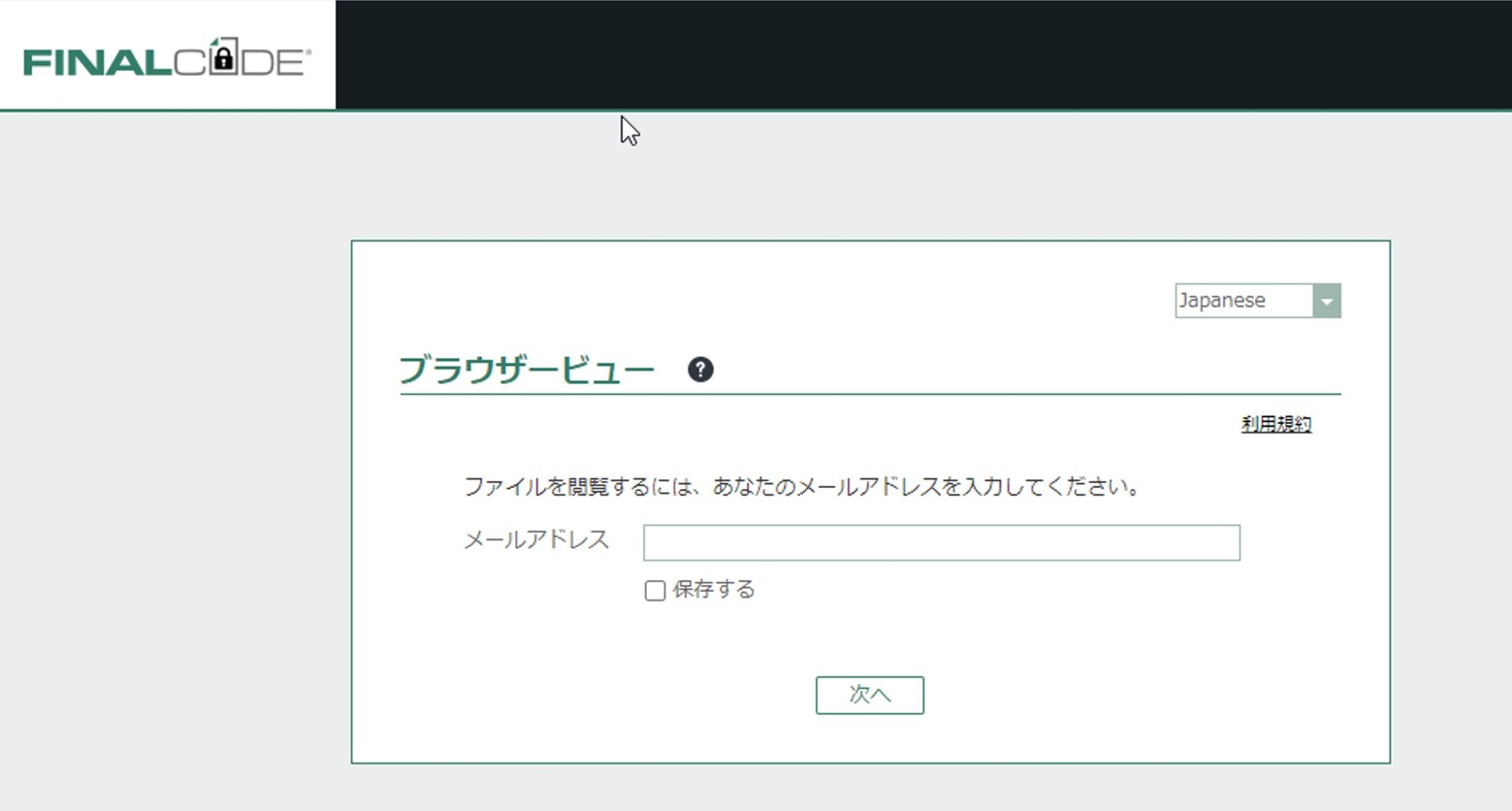
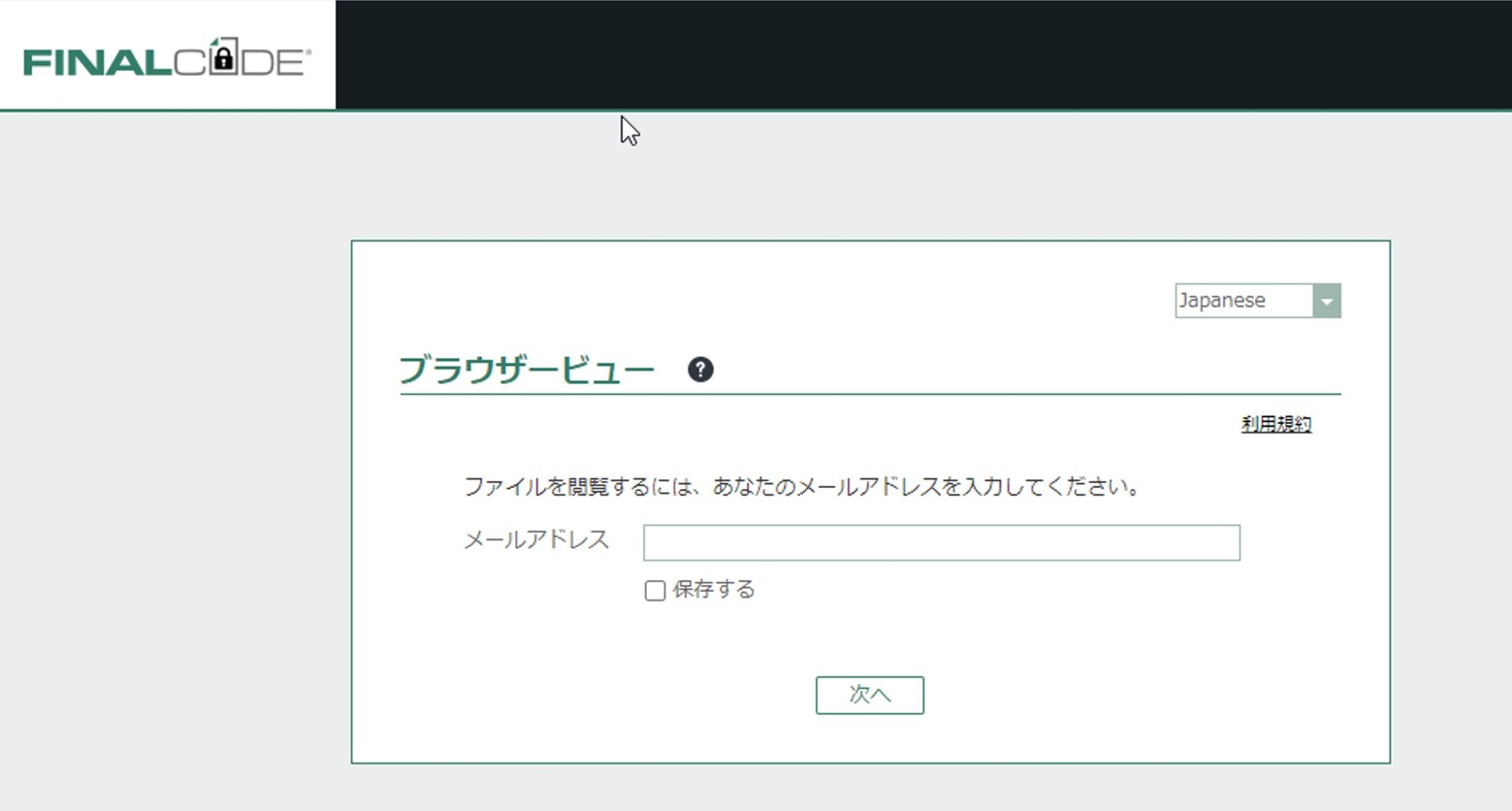
アクセスするためのワンタイムパスワードを発行する画面になります。
ここでは、共有先のメールアドレスを入力します。

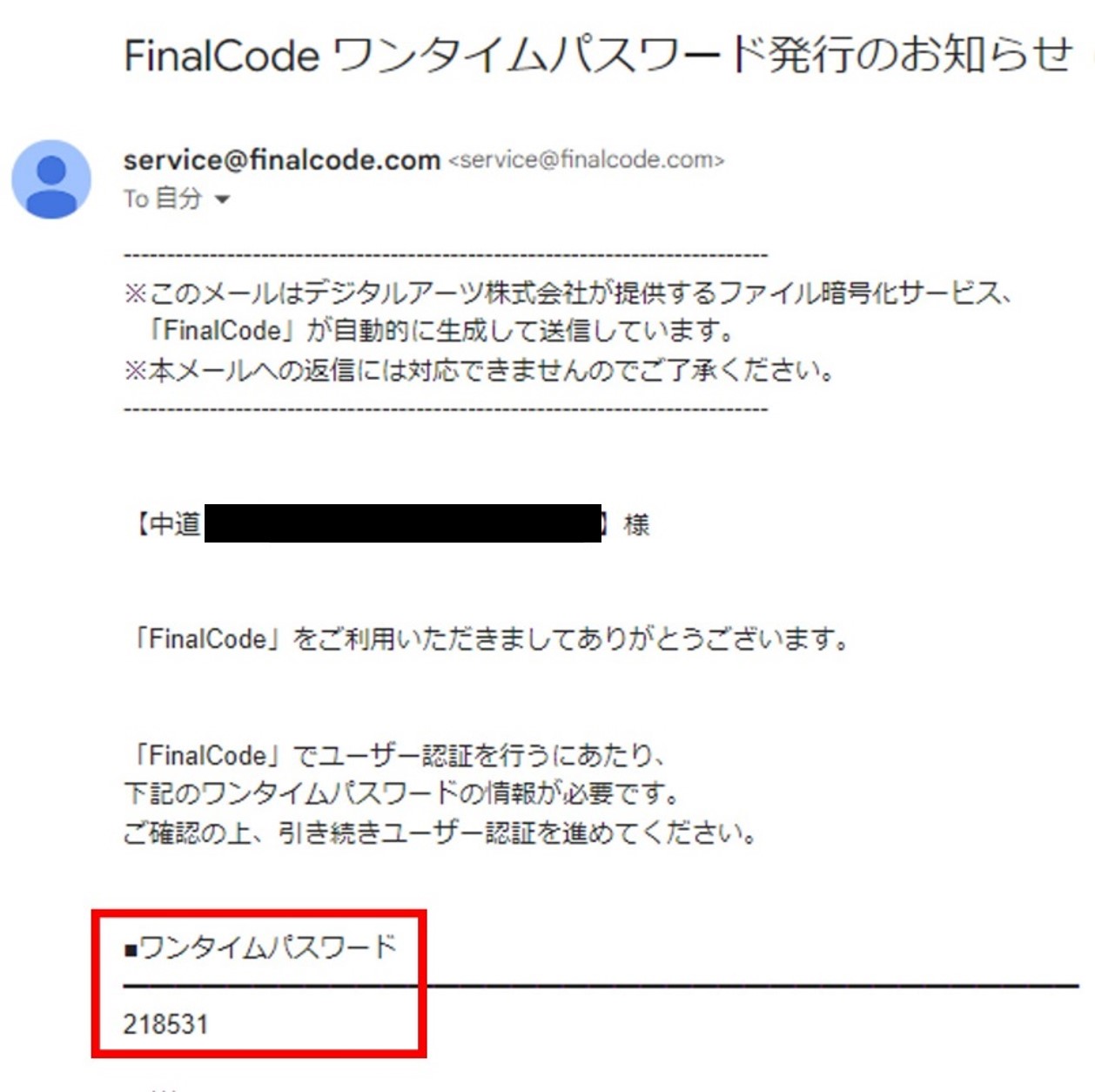
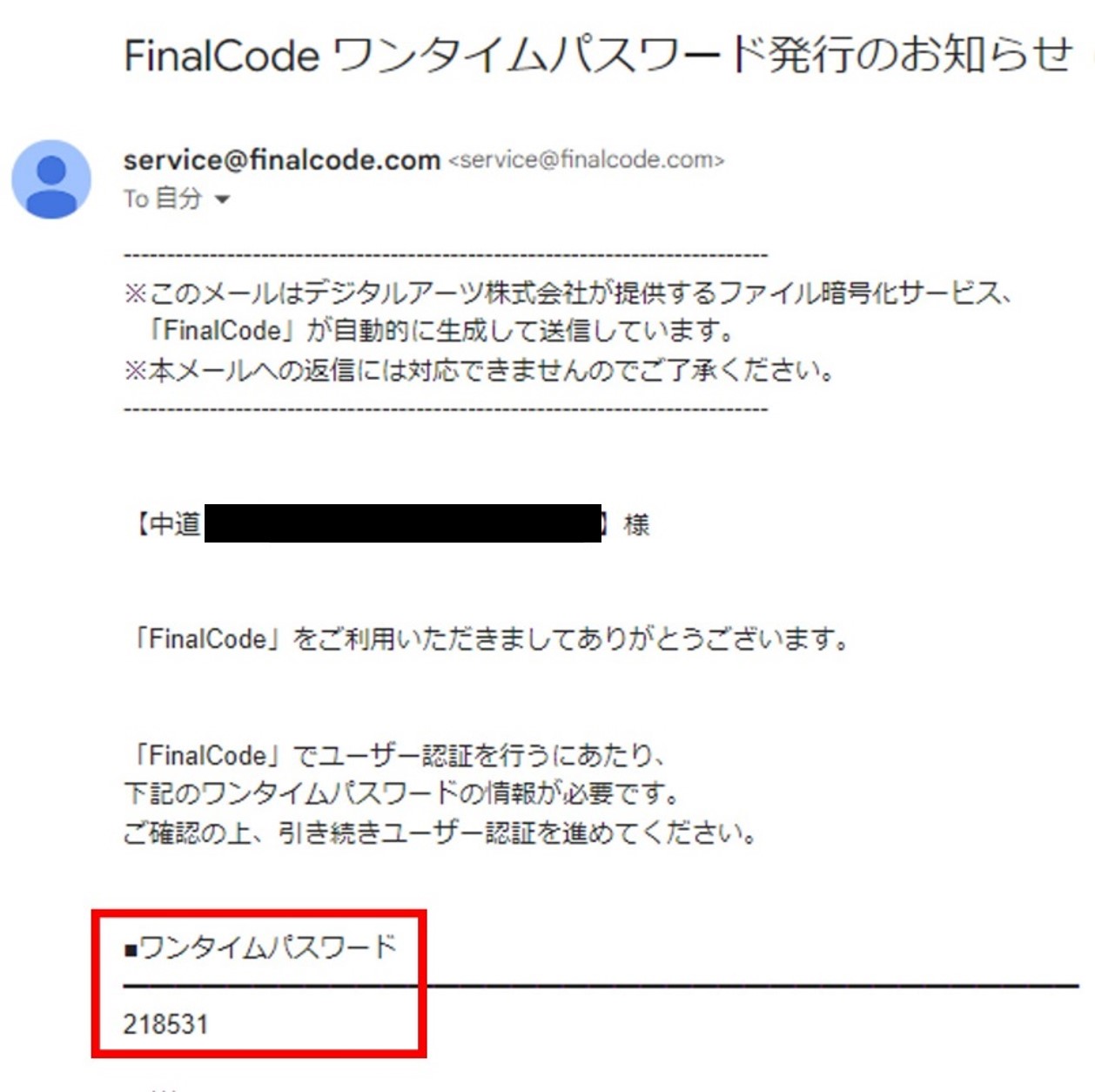
入力後、ワンタイムパスワードが到着します。

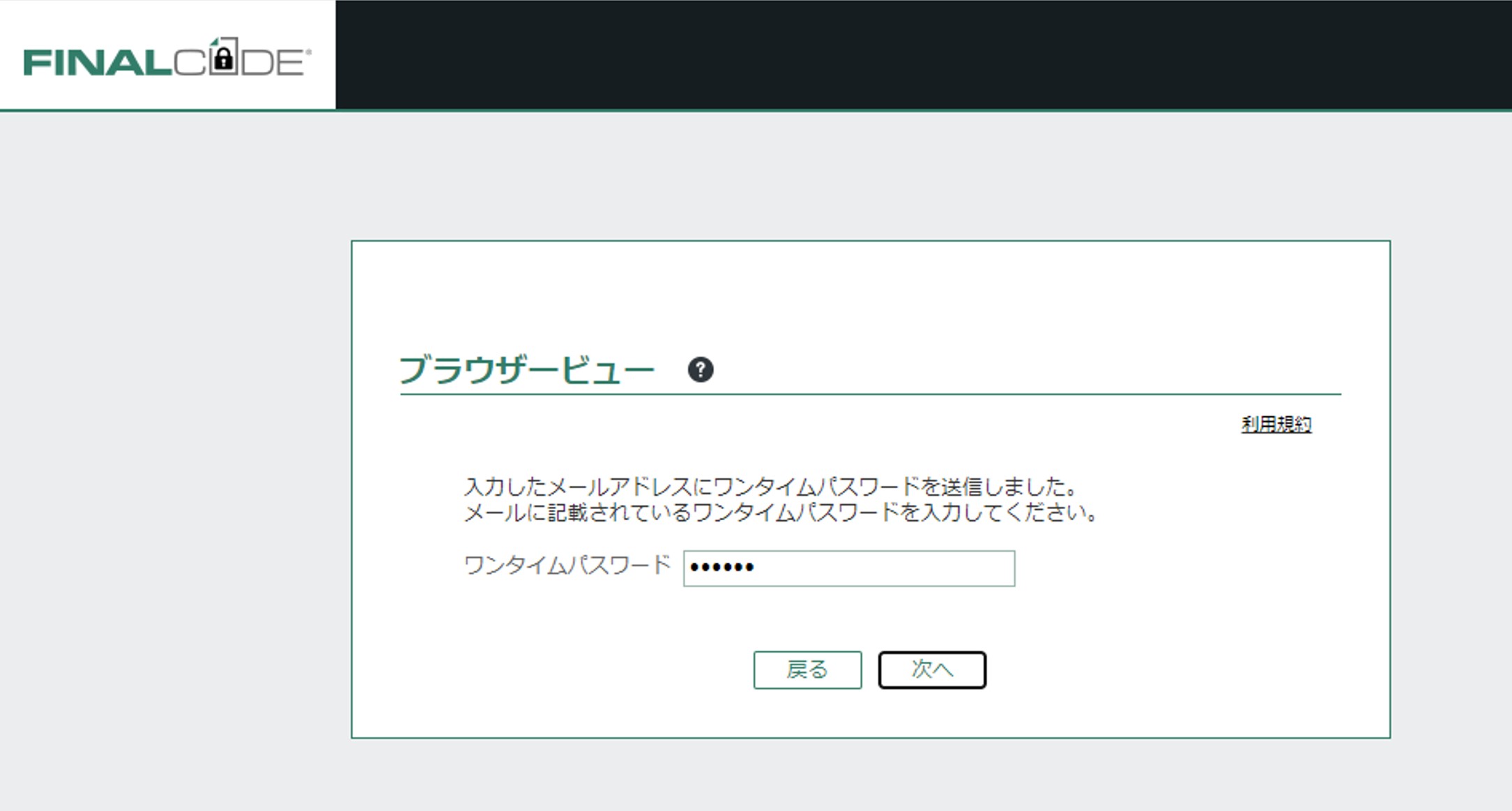
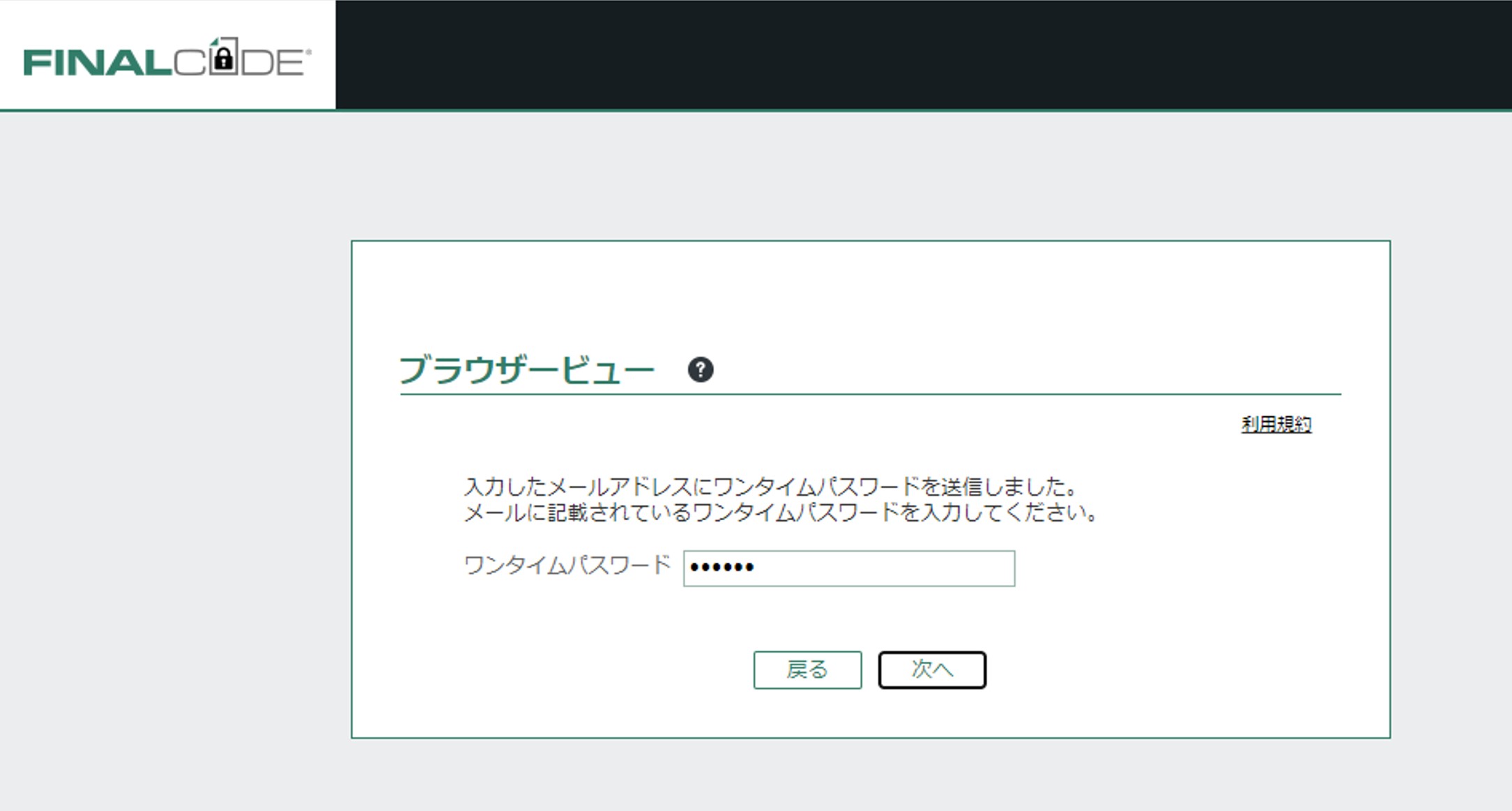
ワンタイムパスワードを入力します。

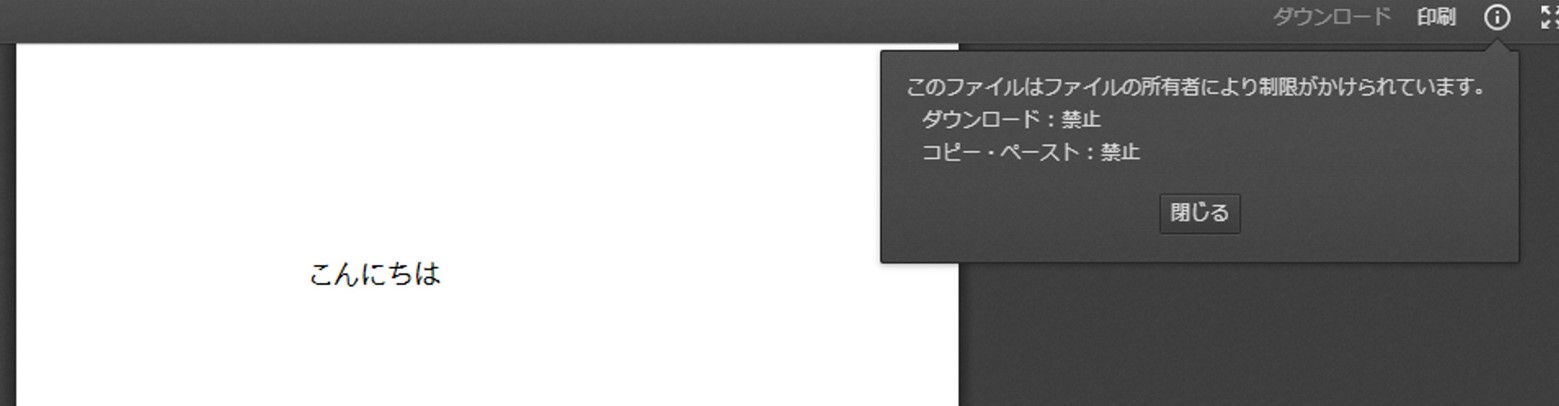
表示することが出来ました。

権限のないユーザーが閲覧時の操作をしたり、メールアドレスを間違っていたりする場合、
以下のようなメールが管理者に届き、管理画面にもインシデントとして表示されます。

おわりに
今回は、FinalCodeの基礎的な動作について紹介しました。次回以降ファイル削除時の動作や、今回紹介しきれなかったテンプレートでの設定などをお伝えできればと考えております。
QESでは、様々なアプリケーションの開発・導入を行っております。
私共が提供するサービス・ソリューションにつきましてはこちらに掲載しております。
システム開発・構築でお困りの問題や弊社が提供するサービス・ソリューションにご興味をお持ちいただけましたら、「お問い合わせ」フォームから気軽にお問合せください。
また、QESではクラウドエンジニアを募集しております。詳細につきましては、下記のリンクからご確認ください。

QES社員が書いた「技術ブログ」が公開中です。Microsoft製品やAWS、資産管理「SKYSEA」から在宅勤務の健康管理、オフィスデザインに至るまで様々なタイトルをご用意しています。是非お立ち寄りください。
※このブログで参照されている製品およびサービスは、デジタルアーツグループの登録商標です。