記事公開日
最終更新日
Power Apps キャンバスアプリテンプレートを作る⑥ UIパーツ

こんにちは。システムソリューション営業本部の吾妻です。
この記事は、私たちが今までに Power Platform サポート&アプリカタログサービス をはじめとする Power Apps アプリ開発で得てきた経験をもとに、「アプリテンプレート」を作りながら、構成要素と考え方についてご紹介している連載の第6回目のものになります。
アプリテンプレートに含めたい事柄としては、
- マスタデータ
- 設定情報
- ログ・デバッグ
- 初期化処理
- データロード(前回)
- UIパーツ
UIパーツを実装する方法
キャンバスアプリでアプリを実装していると、標準で用意されたコントロールを組み合わせたものを繰り返し配置することになったり、標準のコントロールだけでは求める機能を実現できなかったりといった事態が起こりがちです。そうした状況で、標準のコントロールよりも発展的なUIを実装するための機能として、Power Appsでは、以下のようなものが用意されています。- キャンバスコンポーネント
…標準のコントロールをまとめて1つのコントロールのように扱う機能で、「グループ」とは異なり、カスタムプロパティを設定して値を受け渡したり、コンポーネントライブラリを経由して別のキャンバスアプリで再利用したりすることが可能
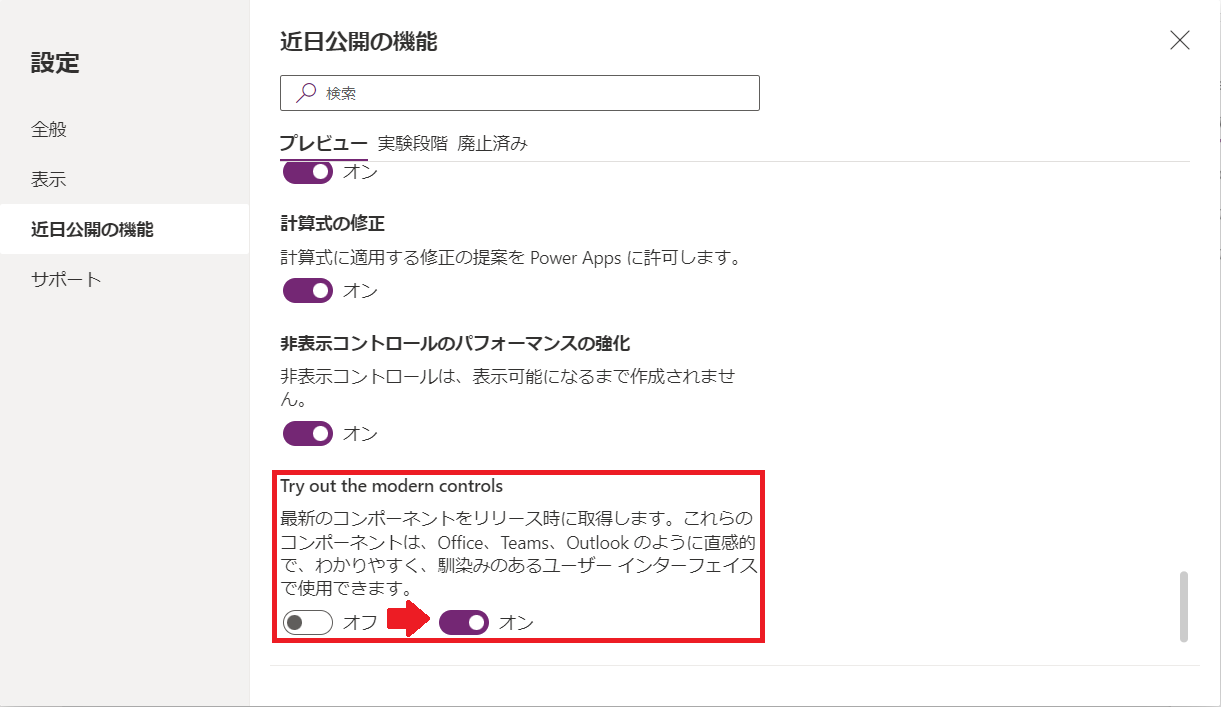
- Fluentコントロール(モダンコントロール)
…記事執筆時点では「近日公開の機能」となっているが、「モダン」「高速」「利用しやすい」コントロールを、キャンバスアプリに追加する機能。次の「Creator Kit」として現在個別に公開されている機能を、キャンバスアプリの標準機能として利用できるようにしていくものと思われる


- Creator Kit
…Microsoft社の公式サイトで公開されているソリューションパッケージをインポートすることで利用できる、Fluent UIフレームワークを利用した一貫性のあるコントロール群
- Power Apps Component Framework(PCF)
…モデル駆動型アプリやキャンバスアプリで利用できる「コードコンポーネント」を作成するもの(ノーコード/ローコードではなく、Node.jsを利用したコーディングが必要)
実装方法を選ぶポイント
プログラミング言語を利用した開発が可能であればPCFを、あくまでもローコードで開発を行うのであればそれ以外の3つの方法を採用することになります。また、自分自身で開発を行わなくても、企業や有志がPCF GalleryやAppSourceといったサービスでパッケージを提供していることがあるので、目的にあったパッケージが既に存在すれば、これらのサービスから取得して利用することもできます。以下に、PCF Galleryで提供されているコンポーネントをいくつかご紹介します。
| サムネイル | タイトル | 概要 |
 |
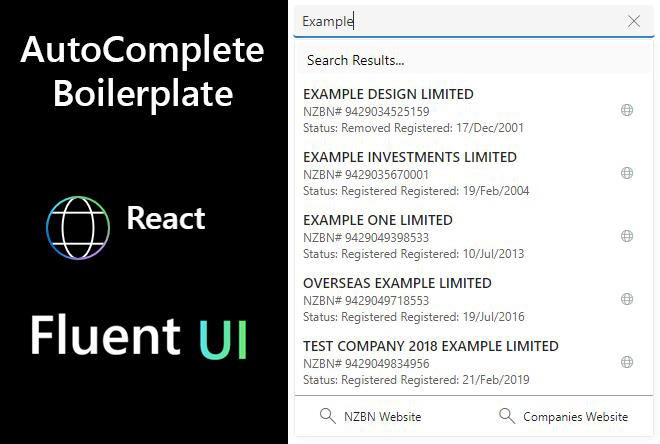
PCF FluentUI Autocomplete Boilerplate | 任意のAPIをデータソースとして、オートコンプリートを作成するためのコントロール |
 |
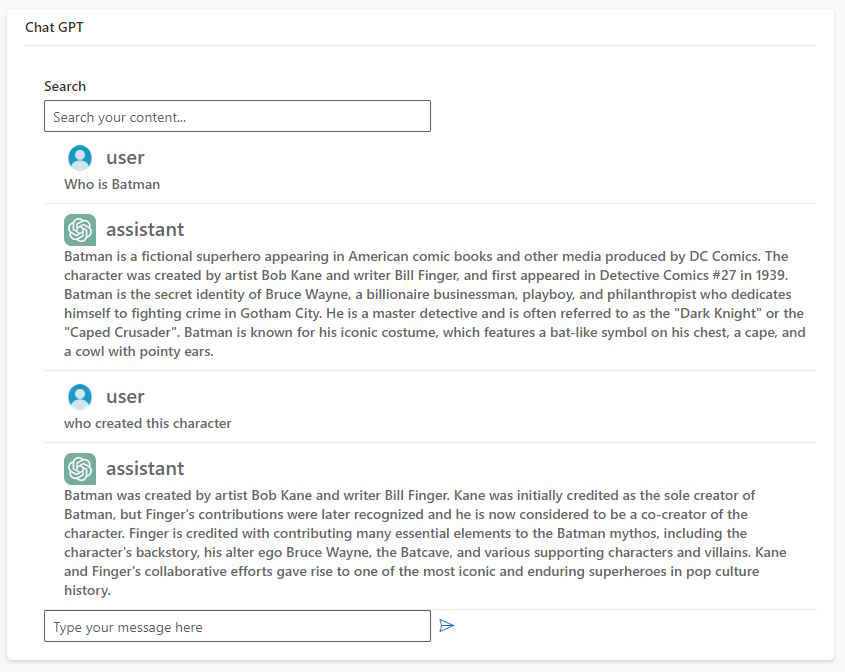
ChatGPT Control | Power AppsからChatGPTを実行するためのコントロール |
 |
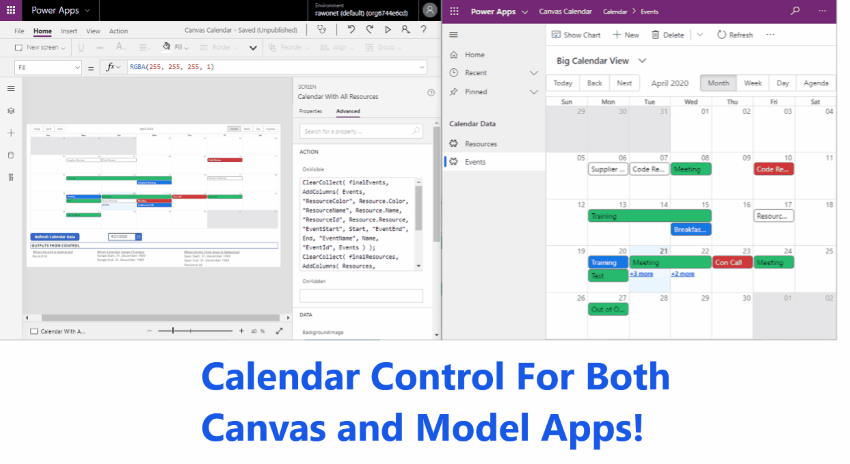
Calendar Control | 予定を表示できるカレンダーコントロール |
 |
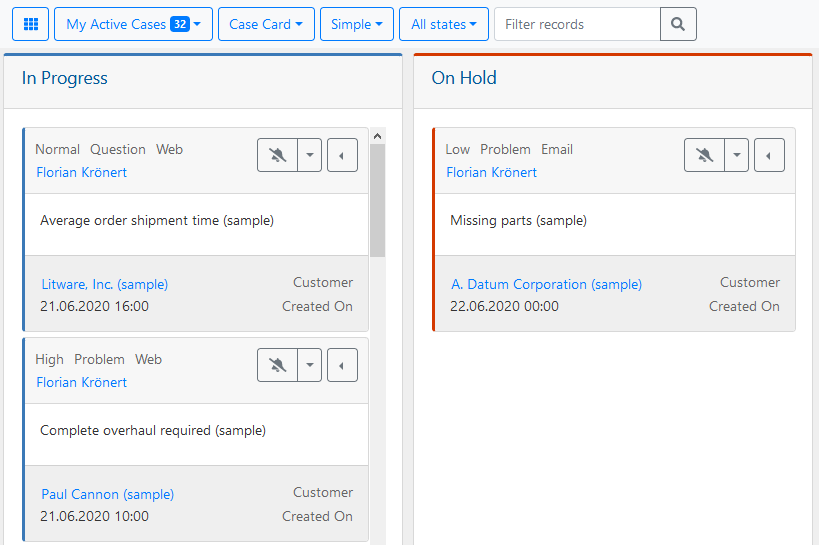
Power Kanban | アジャイル開発のためのカンバンボードを追加するコントロール |
 |
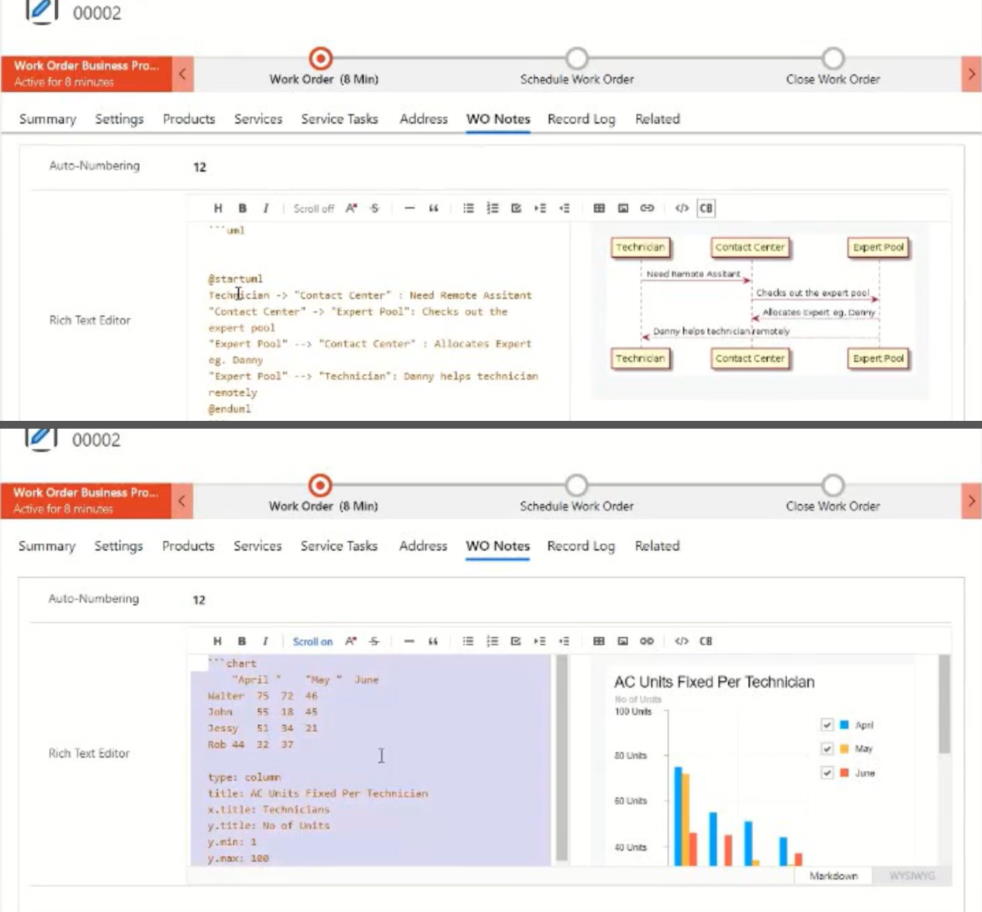
Rich Text Editor with Chart & UML Designer |
図を埋め込んだり、PlantUMLで作図するためのコントロール |
 |
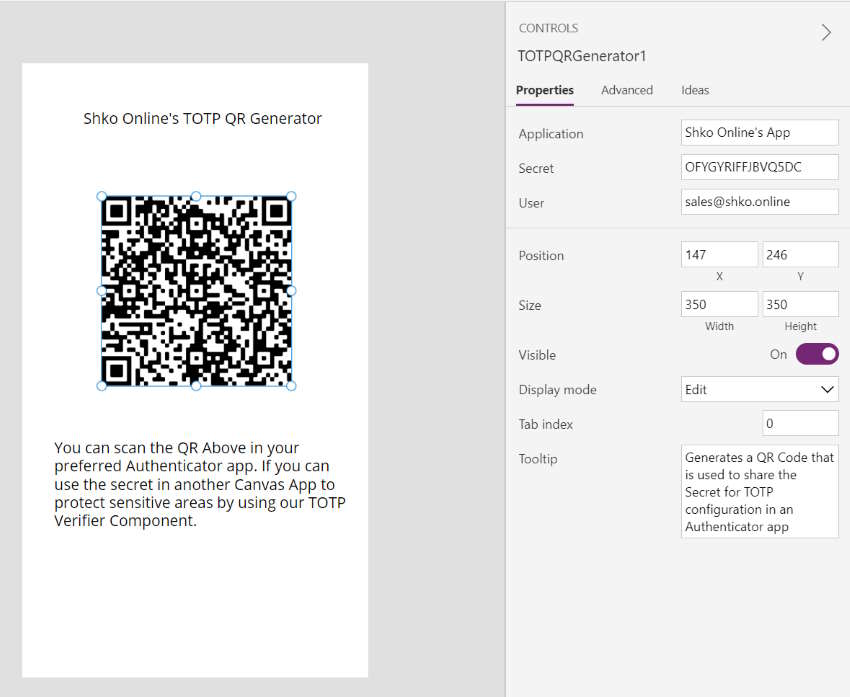
TOTP QR Generator | TOTP(時間ベースの多要素認証)検証用のQRコードを生成するためのコントロール |
このように、標準のコントロールでは実装が難しかったり、仕様上実現できなかった機能が、PCFを利用することによって簡単にアプリに組み込むことができるようになります。
PCF Galleryで公開されているコンポーネントの大半は、マネージドソリューションとしてGitHubにファイルがアップロードされています。PCF Galleryの各ページからDownloadリンクをクリックして、遷移先でZIPファイルをダウンロードしたうえで、自組織の環境で「ソリューションをインポート」することで、機能を利用できるようになります。
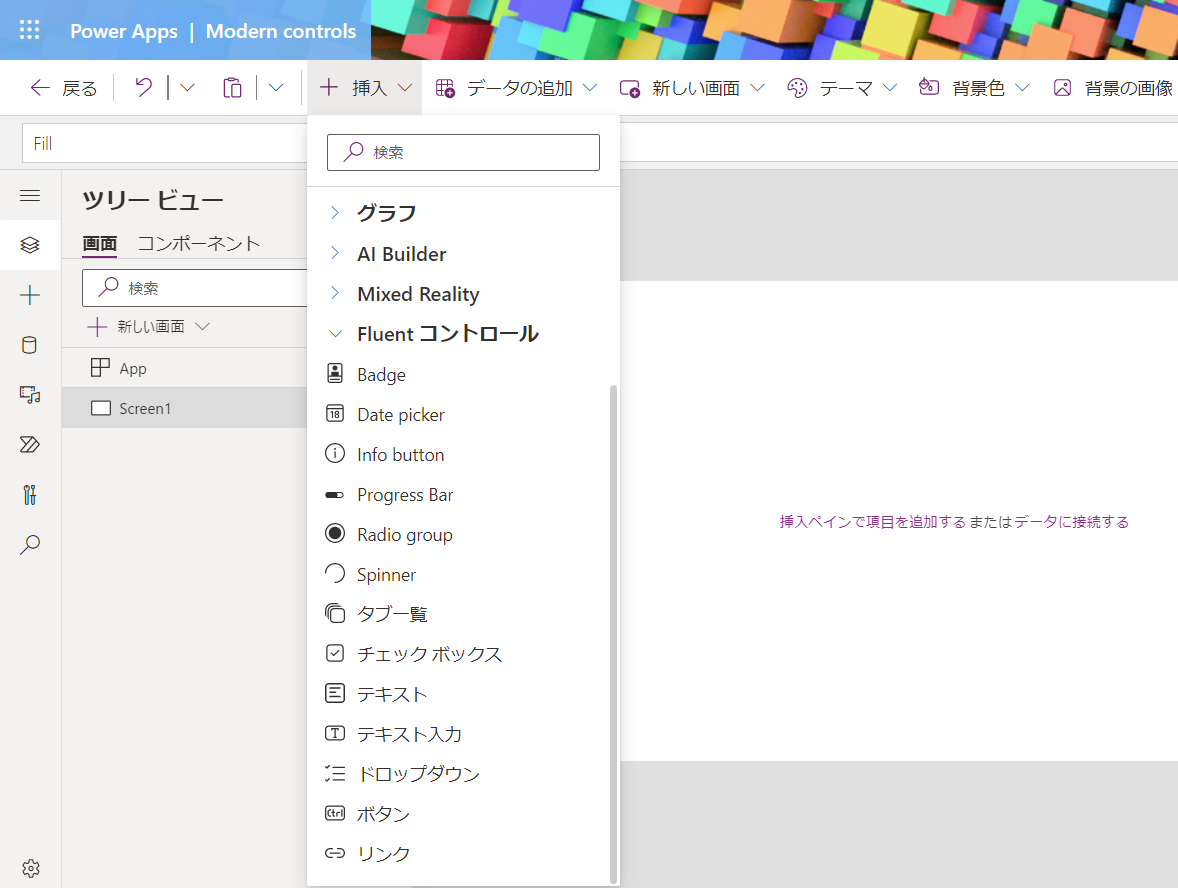
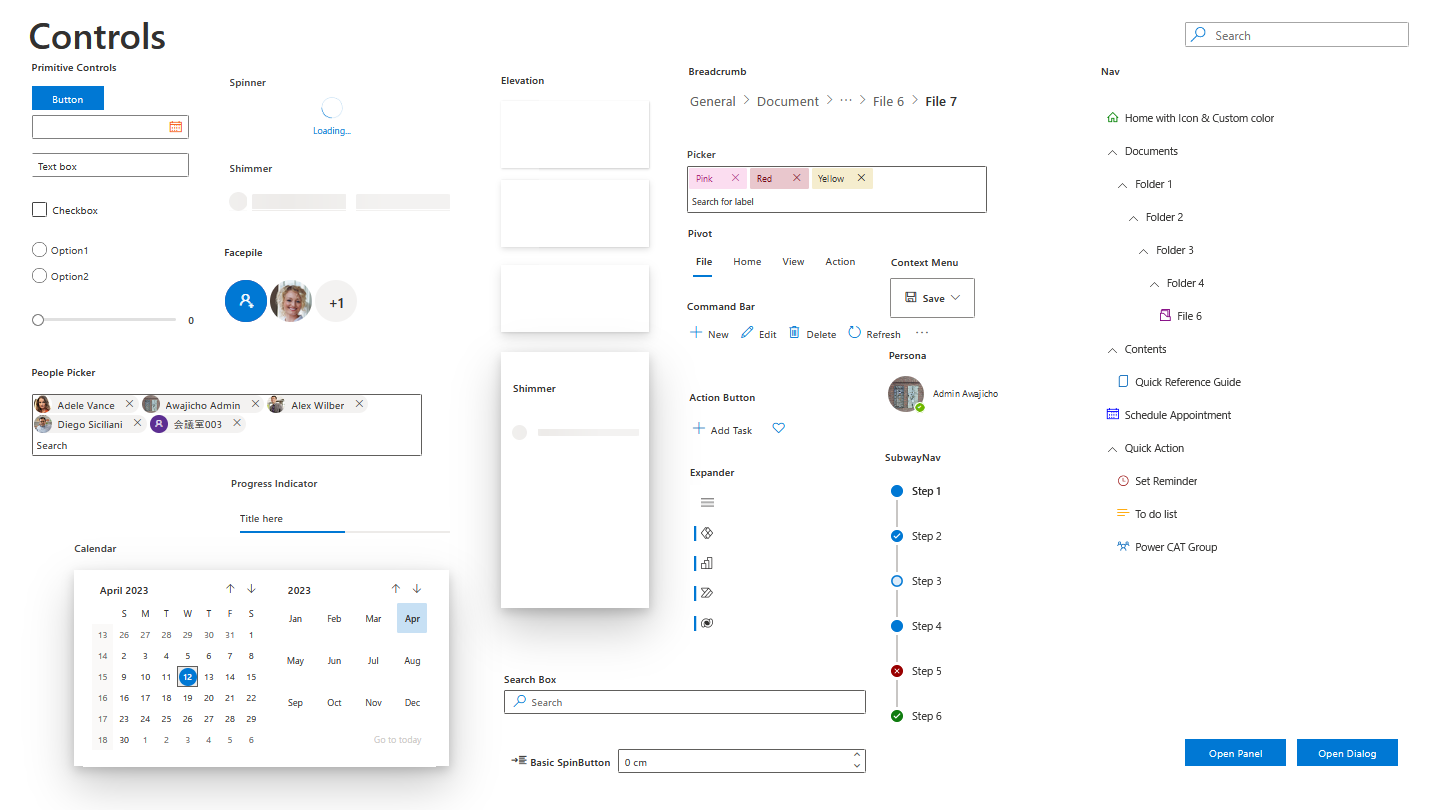
次に、Creator Kitに含まれるコントロールをご紹介します。

キャンバスアプリに元々用意されているコントロールと比較して、より高機能で、しかも統一感のあるデザインになっていることがよく分かります。
Creator Kitに含まれる「Fluentテーマデザイナーアプリ」を利用すると、指定したカラーコードに基づいてテーマ(キャンバスアプリのリボンにある「テーマ」とは異なる)を作成でき、上図のような青色基調かを統一的な配色のアプリを簡単に実装することができます。
このように標準のコントロールよりも見栄えが良く、機能も充実しているPCF、Creator Kitですが、デメリットもあります。これらはマネージドのソリューションパッケージとして提供されているものなので、Power Platform環境の中に、自組織で作成したアプリを管理しているソリューションに加えて、個別に管理しなければならないマネージドソリューションが増えてしまうことになります。
開発環境と本番環境を分離している場合など、運用の中でソリューションを移行する必要がある場合には気を付けたいポイントとなります。
まとめ
全6回にわたって、「Power Apps キャンバスアプリテンプレート」を実装するためにはどのようなことを検討して、どのような要素を組み込んでいくべきかについてご紹介しました。マスタデータ、設定情報、ログ・デバッグ、初期化処理、データロード、そして今回のUIパーツのそれぞれで、皆様の組織や環境に合わせて取捨選択していただき、「独自のアプリテンプレート」を作り上げてください。
こうしたテンプレートはあくまでも業務アプリの「土台」となるものなので、これがゴールではなくスタートとなります。テンプレートからたくさんの業務アプリへと展開していき、Power Appsの活用、社内での市民開発者の増加へとつながればと思います。
キャンバスアプリの連載記事としては一旦区切りとなりますが、今後もちょっとしたTipsや、実装例のようなものは引き続きご紹介できればと考えています。
また、次回の連載として、モデル駆動型アプリの機能や実装方法についてご紹介するものを考えていますので、アプリの要件やデータ量の制約からキャンバスアプリでのアプリ開発を諦めていた方にも、Power Platform製品を活用していただけるようにすることを目指したいと考えています。
QESの Power Platform サポート&アプリカタログサービス は、アプリ提供や、内製されるお客様への技術的なサポートを行うだけのサービスではなく、そもそもPower Appsでアプリを開発することが適切なのかお悩みの方や、CoEスターターキットや監査・環境設定でお困りの方、運用開始後のパフォーマンス改善が必要な方へ向けた、総合的なサポートについても含まれるものになっています。まずはお気軽にお問い合わせください。
このブログで参照されている、Microsoft、Windows、その他のマイクロソフト製品およびサービスは、米国およびその他の国におけるマイクロソフトの商標または登録商標です。