記事公開日
最終更新日
ASP.NET CoreでAPIを作ってみた


昨今のIT業界でトレンドとなっている「マイクロサービス」というワードについて、最近では聞き慣れた言葉になったけれど、結局、何が良いのか、本当に必要なのか、そもそもどう導入すべきかわからない…。
マイクロサービスを取り入れることについては各個人、各会社で賛否両論ですが、とにかくマイクロサービスのシステムを作ってみたい!とはいえ、いきなり全体の設計・開発を行うのは難しい…。
まずは部分的に…というところから、マイクロサービスの構成要素となるAPIから作ってみることとしました。
今回は、ASP.NET Coreでデータベースへの簡単なCRUD(生成、読み取り、更新、削除)処理を行うREST APIを作成しようと思います。
1. 環境
本ブログでは、以下の環境でAPIを作成しました。
開発環境はWindowsですが、ASP.NET Coreをプラットフォームとして使用し、OSやWebサーバ(IIS)に依存せず動作するAPIを作成してみます。
- OS:Windows 10
- IDE:Visual Studio 2019
- データベース:SQL Server 2016 Express LocalDB
- プログラミング言語:C#
- アプリケーション基盤:ASP.NET Core 3.1
2. プロジェクト作成
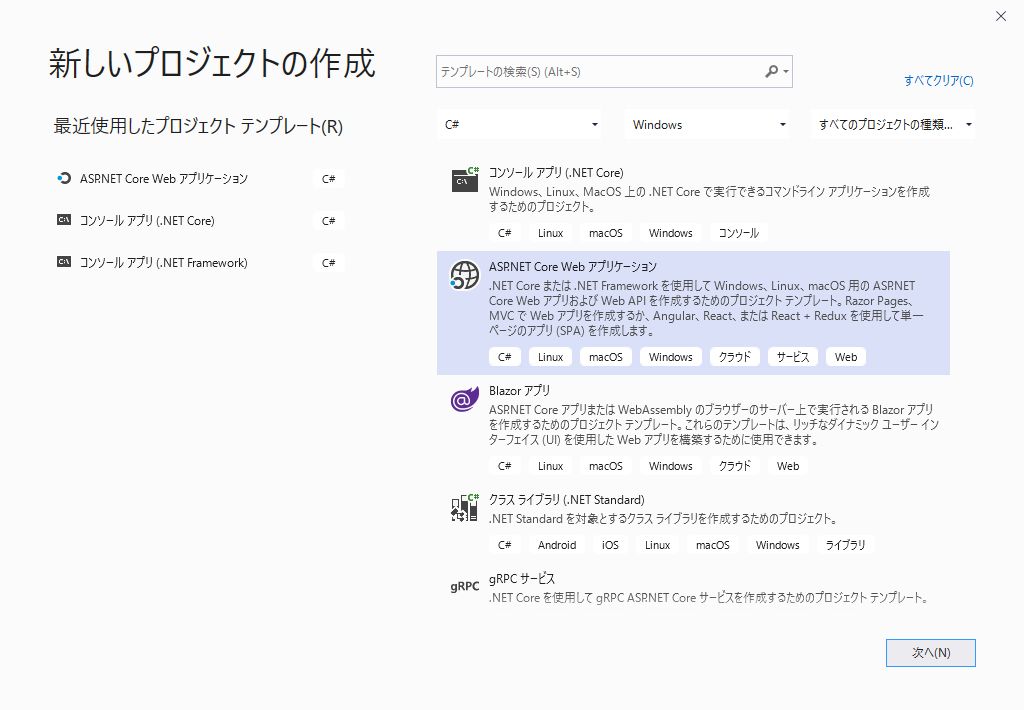
はじめに、Visual Studio 2019を開き、『新しいプロジェクトの作成』を押下します。
『新しいプロジェクトの作成』画面で『ASP.NET Core Webアプリケーション』を選択し、次へ進みます。
プロジェクト名、ソリューション名に任意の名前を入力し、プロジェクトの作成先を選択します。
今回は以下の内容で作成しました。
- ソリューション名:『ApiTest』
- プロジェクト名:『ApiTest』
- 場所(プロジェクトの作成先):デフォルトの値
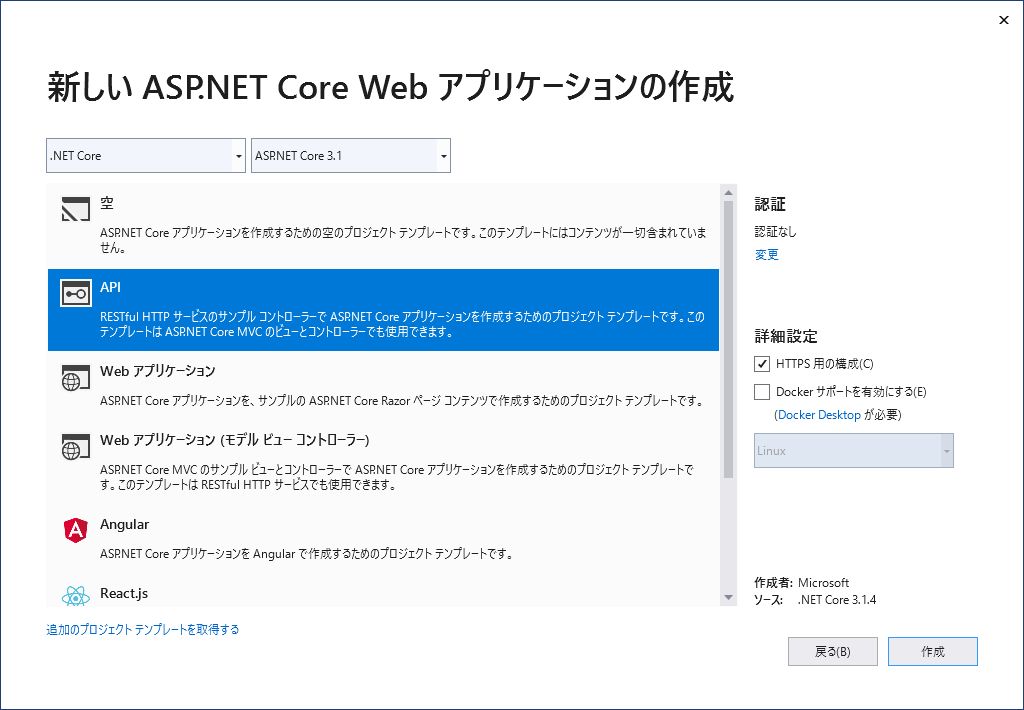
『新しいASP.NET Core Web アプリケーション』画面でプロジェクトのテンプレートを選択します。
今回はWeb APIを作成したいので『API』を選択します。
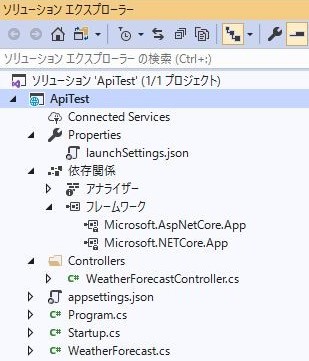
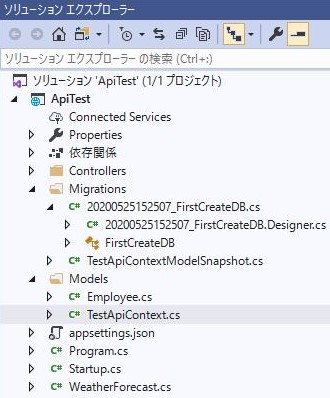
ソリューションエクスプローラーに画像のようなプロジェクトができていればプロジェクトの作成まで完了です!
3. コードファーストによるDB作成
次に、.NET Core Entity Frameworkを使用してソースコードからDBにテーブルを作成します。
まず、NuGetパッケージから以下をインストールします。
- EntityFrameworkCore (バージョン:3.1.4)
- EntityFrameworkCore.SqlServer (バージョン:3.1.4)
- Microsoft.EntityFrameworkCore.Tools (バージョン:3.1.4)
今回は、従業者情報を管理する『Employees』テーブルを作成してみることにしました。
プロジェクトに『Models』フォルダを作成し、『Employee』クラスを作成します。
作成後、Employee.csに以下のコードを記載します。
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.Linq;
using System.Threading.Tasks;
namespace ApiTest.Models
{
public class Employee
{
[Required]
public int Id { get; set; }
[Required]
[StringLength(20)]
public string Name { get; set; }
public int Age { get; set; }
public DateTime HireDate { get; set; }
}
}
『TestApiContext.cs』を『Models』配下に作成し、以下のコードを書きます。
public class TestApiContext : DbContext
{
public TestApiContext(DbContextOptions<TestApiContext> options)
: base(options)
{
}
public DbSet<Employee> Employees { get; set; }
}
『StartUp.cs』に以下の2行を追加します。
public void ConfigureServices(IServiceCollection services)
{
//ここから
services.AddDbContext<TestApiContext>(opt =>
opt.UseSqlServer(Configuration.GetConnectionString("DefaultConnection")));
//ここまでを追加
services.AddControllers();
}
『Appsetting.json』内にSQL Serverの接続情報を追加します。
"ConnectionStrings": {
"DefaultConnection": "Data Source=(localdb)\\MSSQLLocalDB;Initial Catalog=MyDB;Integrated Security=True;"
}
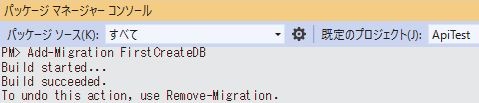
パッケージマネージャーコントロールから以下のコマンドを実行し、マイグレーションファイルを作成します。
PM> Add-Migration FirstCreateDB
ソリューションエクスプローラーにマイグレーションフォルダ、ファイルが作成されました。
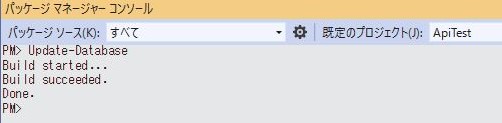
続けて以下のコマンドを実行し、データベースを作成します。
PM>Update-Database
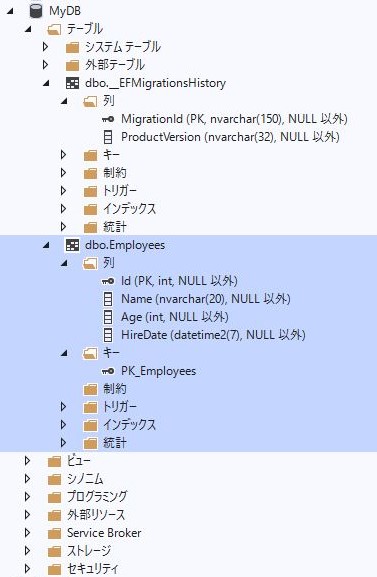
SQL Server上のデータベースにソースコードで定義したテーブルが作成されていることを確認しましょう。
4. スキャフォールディングによるコントローラー作成
続いて、.NET Core Entity Frameworkのスキャフォールディング機能によって、作成したデータモデルからCRUD処理用のコントローラークラスを生成しましょう。
『新規スキャフォールディングアイテムの追加』を選択し、『Entity Frameworkを使用したアクションがあるAPIコントローラー』を『Controllers』フォルダの配下に追加します。
- モデルクラス:『Employee(ApiTest.Models)』
- データコンテキストクラス:『TestApiContext(ApiTest.Models)』
- コントローラー名:『EmployeesController』
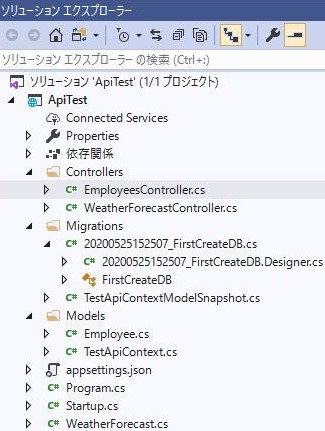
データモデルの情報から自動でコントローラーが生成されました。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
using ApiTest.Models;
namespace ApiTest.Controllers
{
[Route("api/[controller]")]
[ApiController]
public class EmployeesController : ControllerBase
{
private readonly TestApiContext _context;
public EmployeesController(TestApiContext context)
{
_context = context;
}
// GET: api/Employees
[HttpGet]
public async Task<ActionResult<IEnumerable<Employee>>> GetEmployees()
{
return await _context.Employees.ToListAsync();
}
// GET: api/Employees/5
[HttpGet("{id}")]
public async Task<ActionResult<Employee>> GetEmployee(int id)
{
var employee = await _context.Employees.FindAsync(id);
if (employee == null)
{
return NotFound();
}
return employee;
}
// PUT: api/Employees/5
// To protect from overposting attacks, enable the specific properties you want to bind to, for
// more details, see https://go.microsoft.com/fwlink/?linkid=2123754.
[HttpPut("{id}")]
public async Task<IActionResult> PutEmployee(int id, Employee employee)
{
if (id != employee.Id)
{
return BadRequest();
}
_context.Entry(employee).State = EntityState.Modified;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException)
{
if (!EmployeeExists(id))
{
return NotFound();
}
else
{
throw;
}
}
return NoContent();
}
// POST: api/Employees
// To protect from overposting attacks, enable the specific properties you want to bind to, for
// more details, see https://go.microsoft.com/fwlink/?linkid=2123754.
[HttpPost]
public async Task<ActionResult<Employee>> PostEmployee(Employee employee)
{
_context.Employees.Add(employee);
await _context.SaveChangesAsync();
return CreatedAtAction("GetEmployee", new { id = employee.Id }, employee);
}
// DELETE: api/Employees/5
[HttpDelete("{id}")]
public async Task<ActionResult<Employee>> DeleteEmployee(int id)
{
var employee = await _context.Employees.FindAsync(id);
if (employee == null)
{
return NotFound();
}
_context.Employees.Remove(employee);
await _context.SaveChangesAsync();
return employee;
}
private bool EmployeeExists(int id)
{
return _context.Employees.Any(e => e.Id == id);
}
}
}
以上で、CRUD処理を行うAPIの作成が完了です!
5. APIの動作確認
RESTクライアントを使用して、作成したAPIの動作を確認してみましょう。
Google Chromeの拡張機能である『RESTED』を使用して、リクエストを実行します。
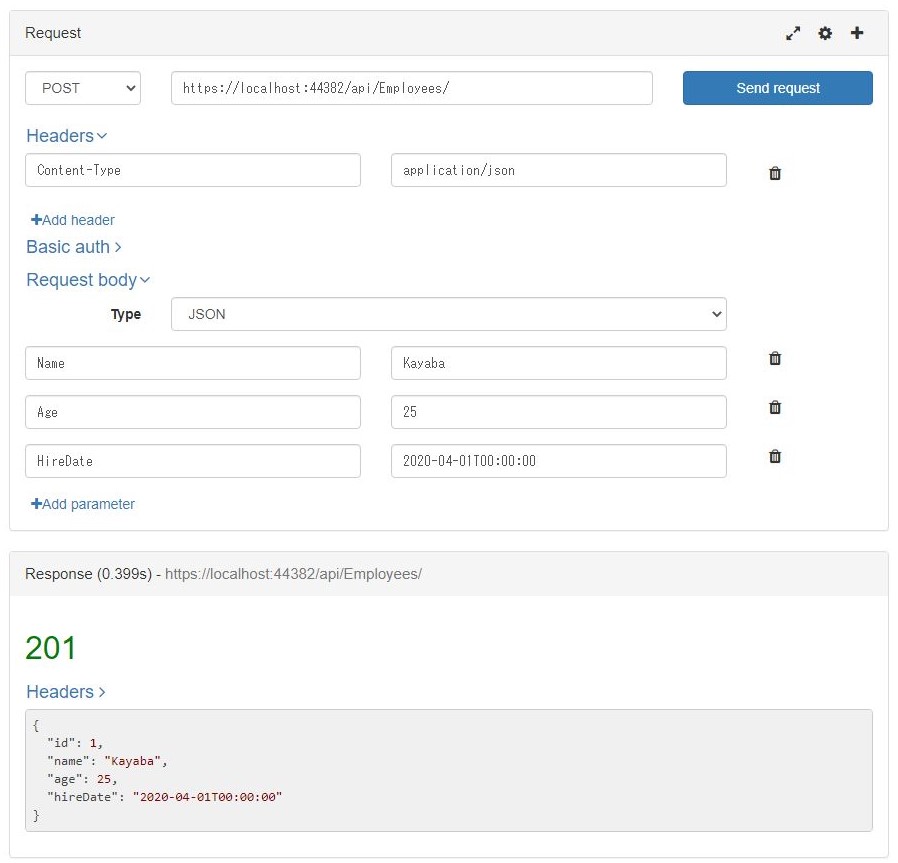
■データ登録(POST)
パラメータを設定して、APIにPOSTのリクエストを行います。
パラメータは、『Id』が自動採番のため、『Name』『Age』『Hire Date』を設定しました。
201 Createdのレスポンスが返ってきて、POSTのリクエストが成功したことが確認できました。
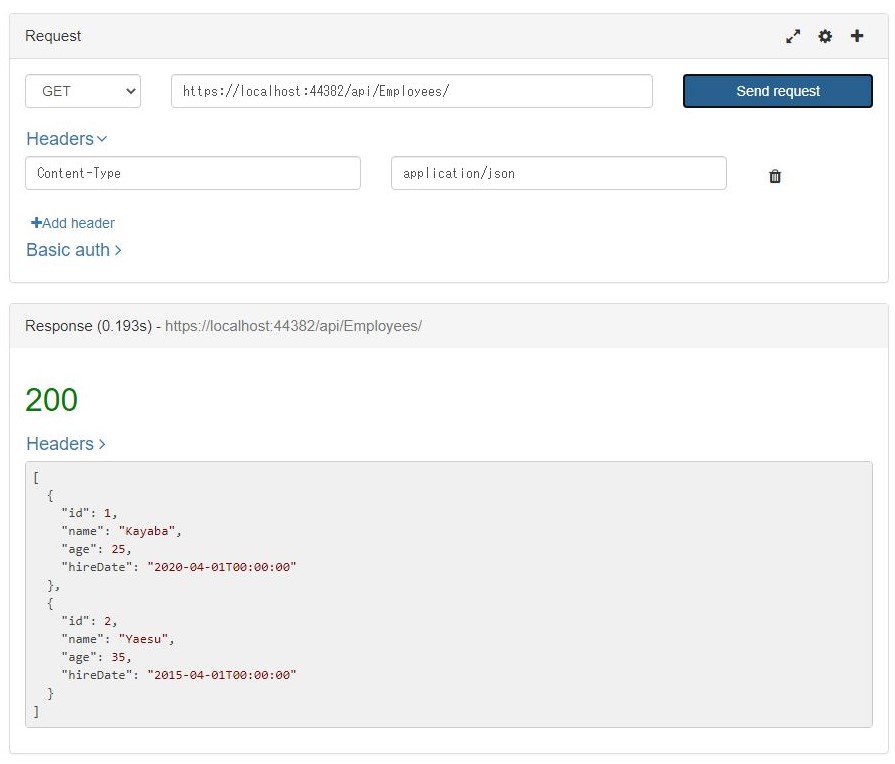
■データ取得(GET)
では、登録したデータを取得してみましょう。
GETリクエストを送信します。
200 OKのステータスコードが表示され、先ほど登録したデータを取得できたことが確認できました!
6. 最後に
今回は、Visual Studioを使用して簡単なASP.NET CoreのREST APIを作成してみました。
今後は複数のAPIを CI/CDで改善していくような仕組みや、BFF(Backends For Frontends)について考慮し、最終的にマイクロサービス的な構成のシステムに発展させることを検討しています。
QESでは様々なアプリケーションの開発・導入を行っております。
私共が提供するサービス・ソリューションにつきましてはこちらに掲載しております。
システム開発・構築でお困りの問題や弊社が提供するサービス・ソリューションにご興味を抱かれましたら、是非一度お問い合わせください。
このブログで参照されている、Microsoft、