記事公開日
最終更新日
Azure DevOpsを触ってみた

DevOpsでシステムの開発・運用体制を構築していくと、CI/CDという技術は避けて通れないかと思います。
CIとCDという単語を日本語にすると、以下のようになります。
CI(Continuous integration):継続的インテグレーション
CD(Continuous delivery):継続的デリバリー
このCI/CDをAzure上で実現する仕組みに、Azure DevOpsがあります。
今回は、こちらを利用してみたいと思います。
なお、CI、CD、および、Azure DevOpsに関する概要は以下のページに記載されています。
興味のある方はこちらのページをご覧ください。
https://azure.microsoft.com/ja-jp/overview/what-is-devops/#practices
各機能を簡単に説明すると、以下にようになります。
上記サービス内容の詳細は、以下のページをご覧ください。
https://azure.microsoft.com/ja-jp/services/devops/
さて、物は試しと、Azure DevOpsの画面を開いてみましたが、何から手を付ければよいか分からない、、、、という人が多い気がします。
そんな方には、DevOps Starterというものがあり、手っ取り早くCI/CDを試すことができますので、今回はそちらを試してみることにします。
続いて、それをもとに過去の回(ASP.NET CoreでAPIを作ってみた)で作成した「従業者管理API」をAzure DevOpsに乗せるところを今回のゴールとします。
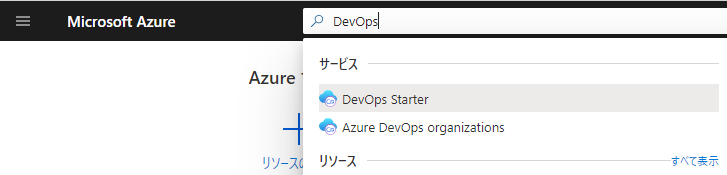
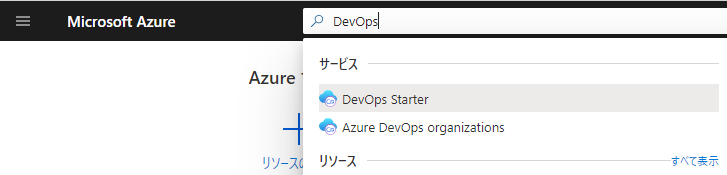
候補の一覧が表示されますので、[DevOps Starter]をクリックします。

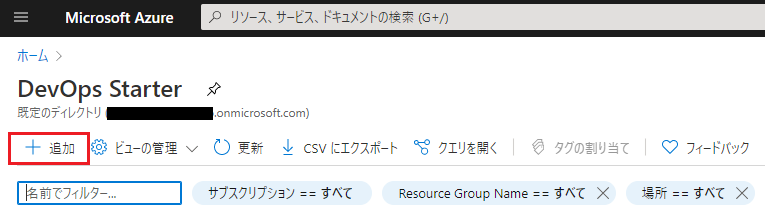
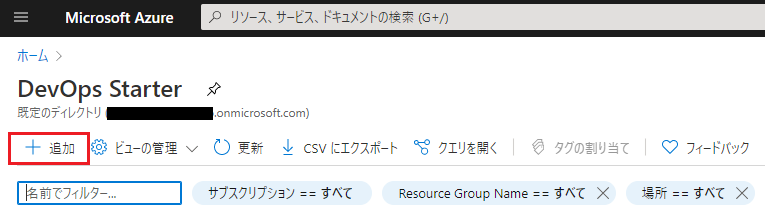
DevOps Starterページに遷移したら、新しいDevOpsプロジェクトを作成しますので、[+追加]をクリックします。

DevOps Starterのウィザードが起動します。
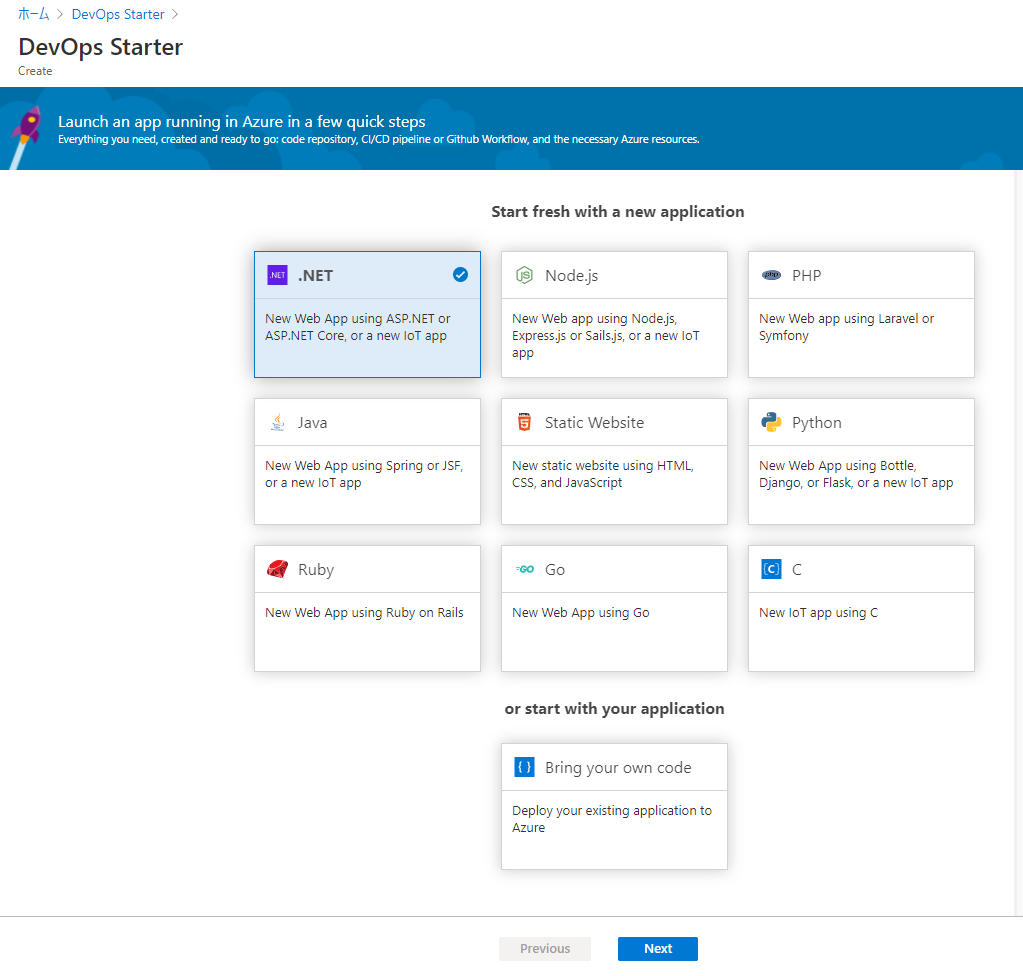
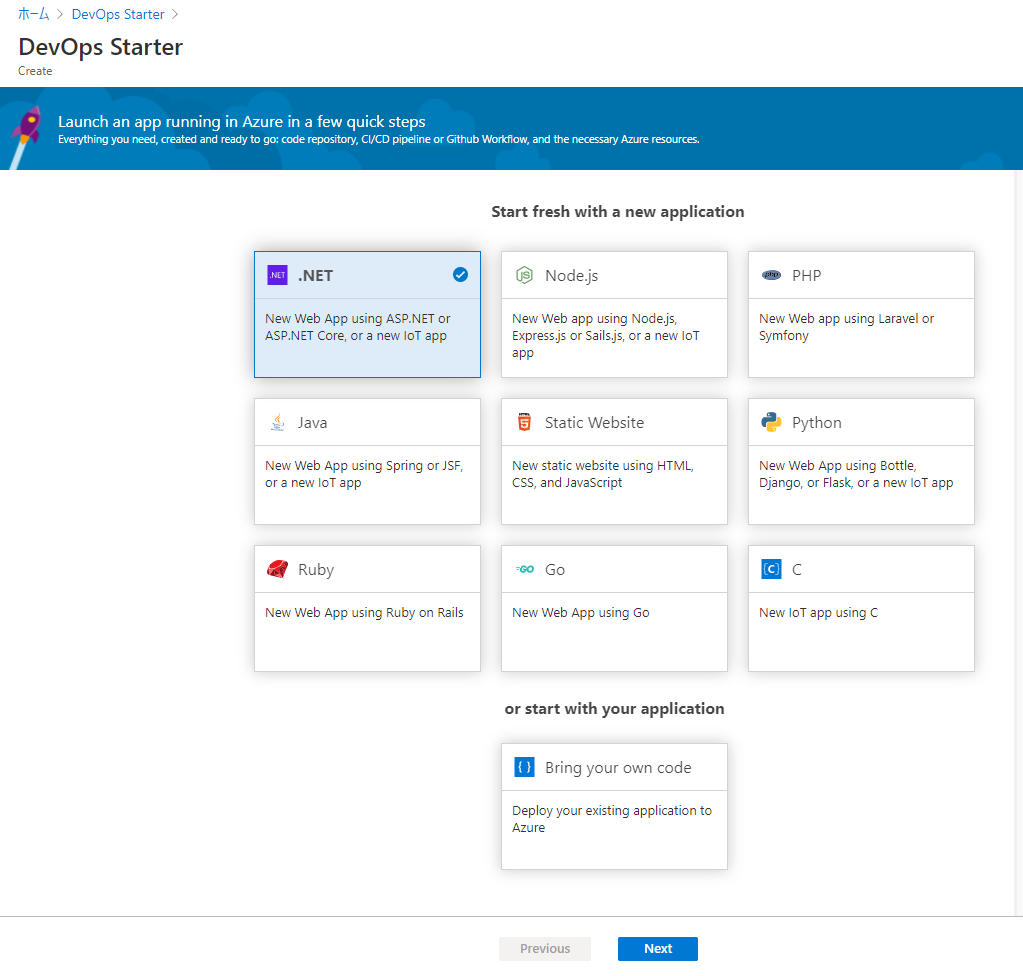
最初にどのような構成のCI/CD環境を作るかを選択します。今回は、[.NET]を選択します。

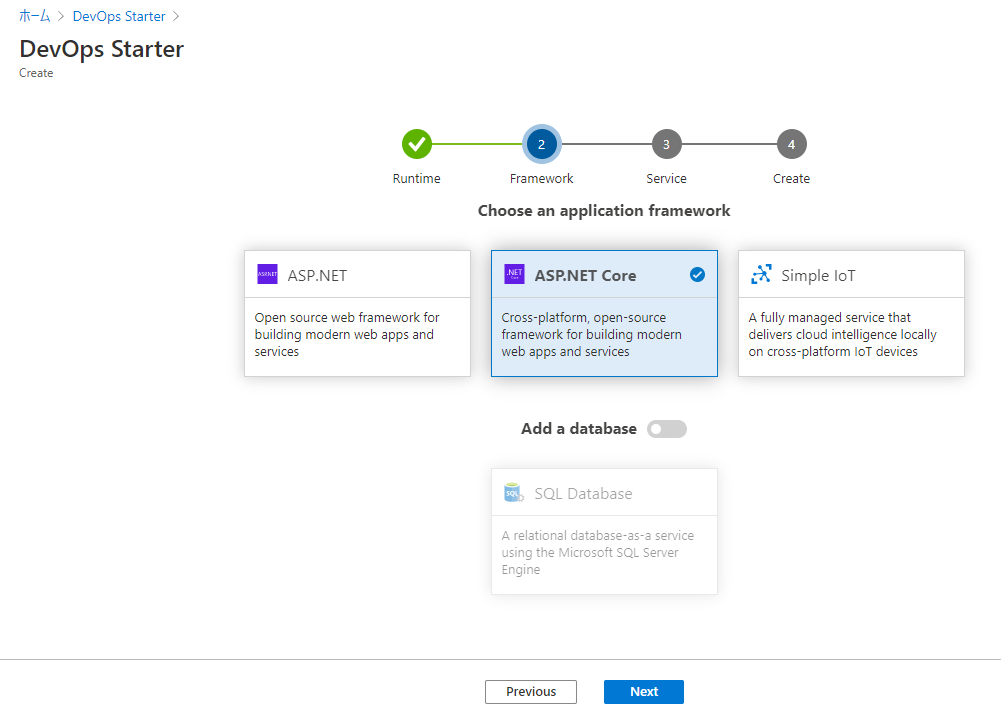
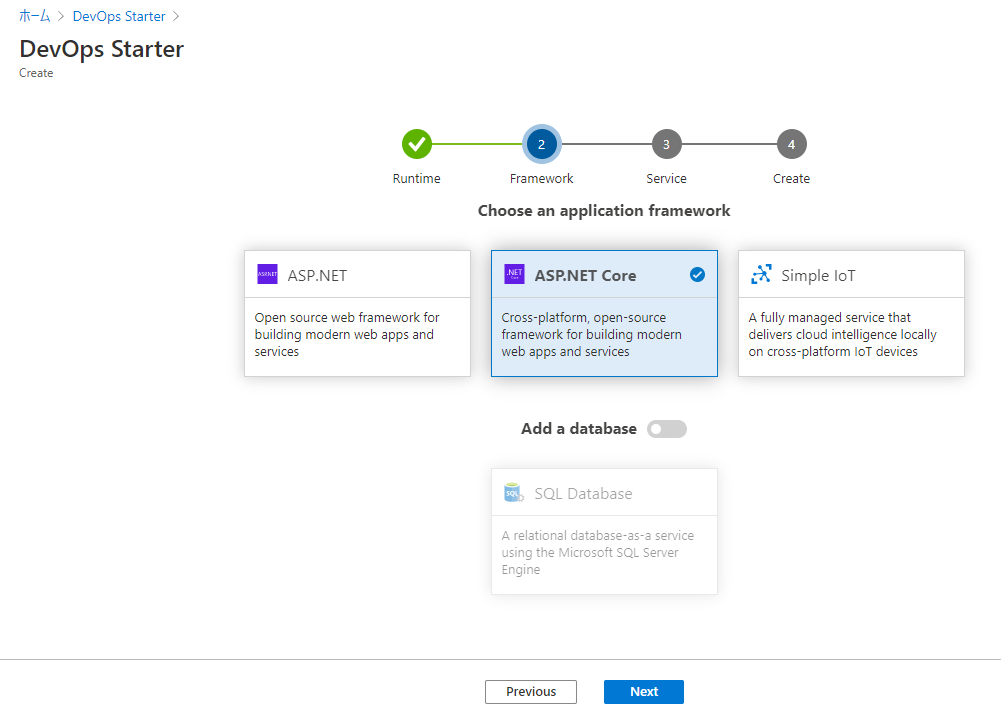
次に、[.NET]の中でどのようなフレームワークを選択します。今回は、[ASP.NET Core]を選択します。

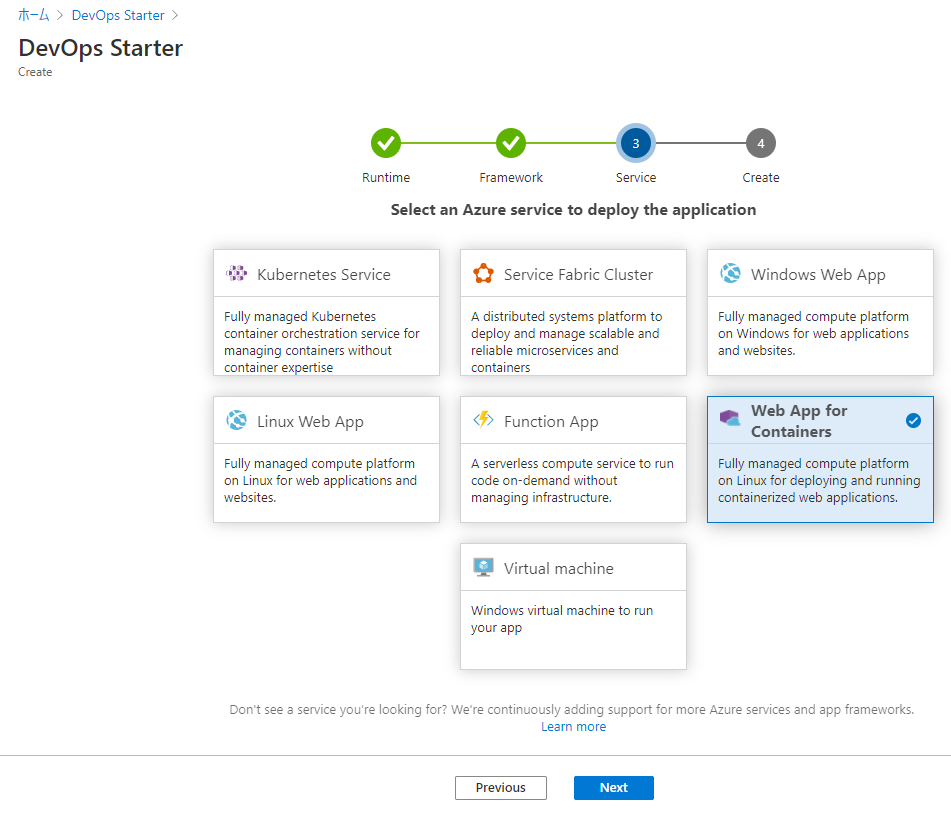
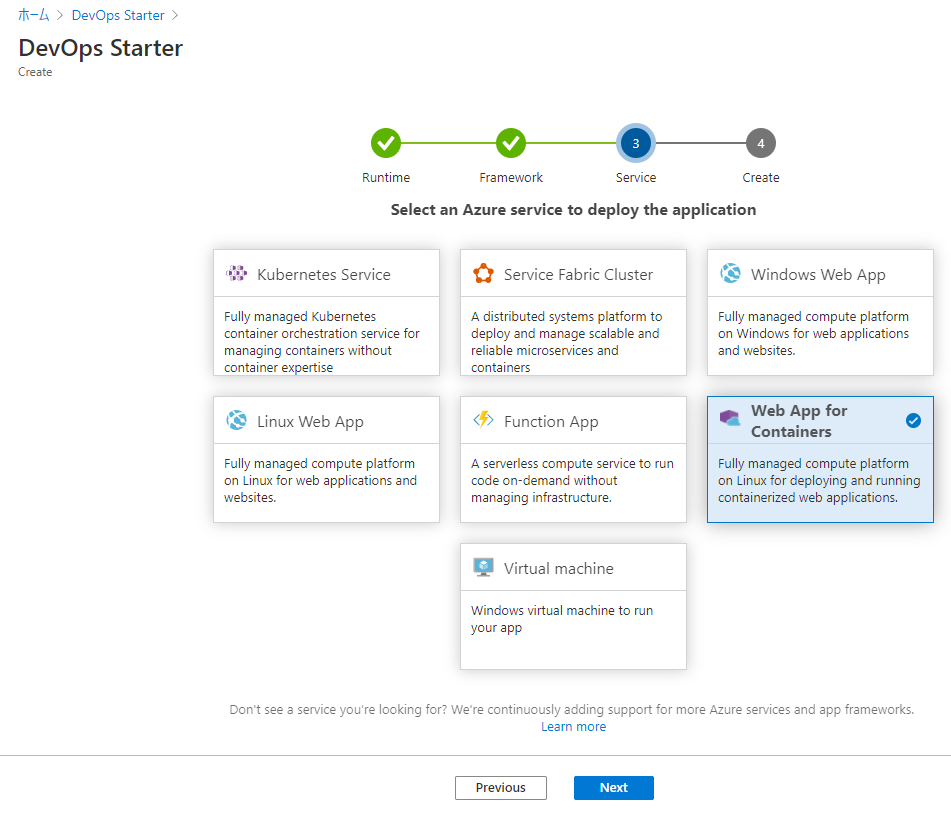
次に、どのようなAzureのどのサービスで動かすかを選択します。
今回は、コンテナ上で動くWebアプリとしてみたいので、[Web App for Containers]を選択します。

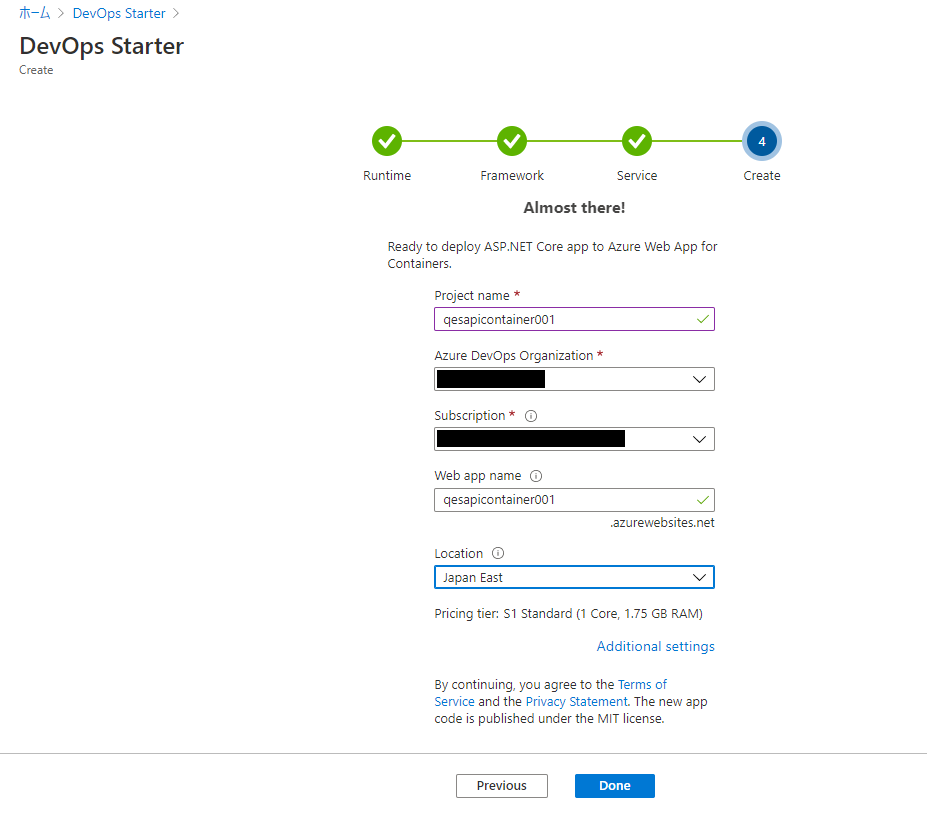
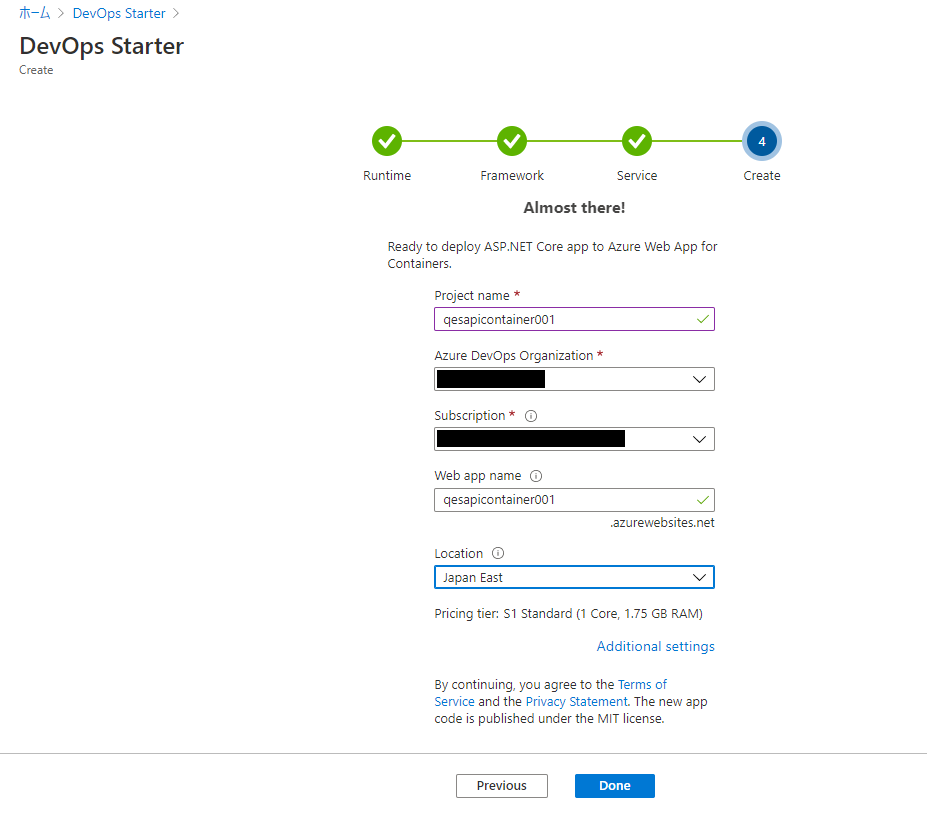
次に、Web App for Containersのパラメータを設定します。 環境に合わせて値を入力し、[Done]ボタンをクリックします。
これで準備完了です。リソースが作成されるまで、しばらく待ちます。

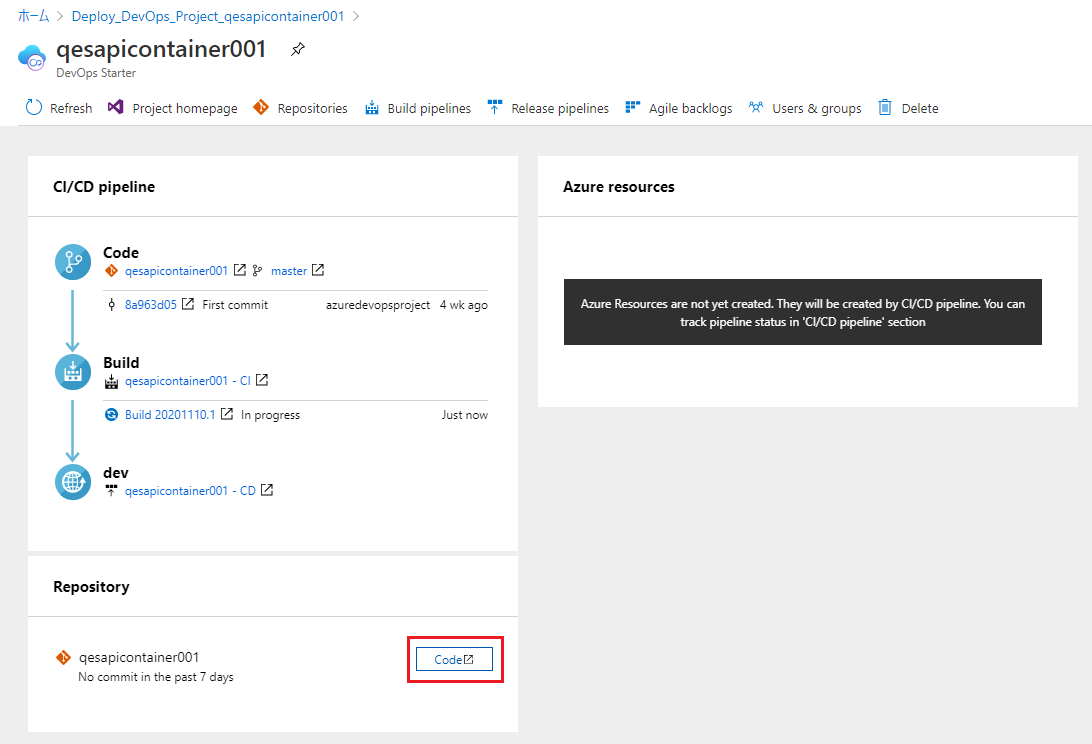
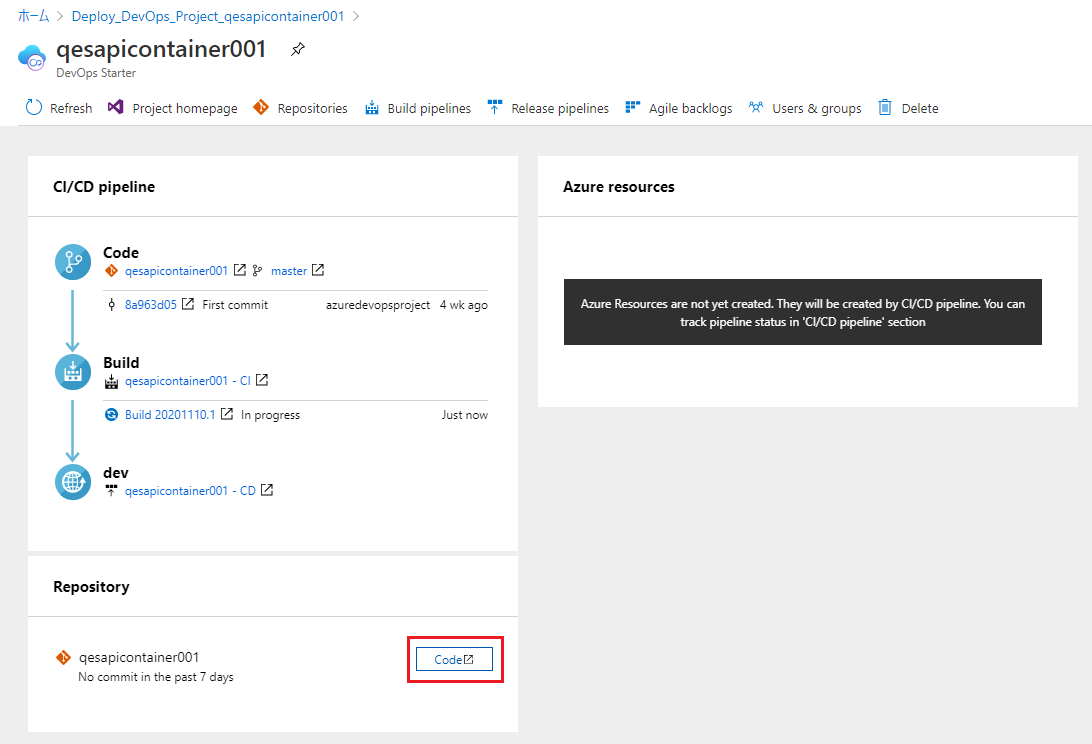
リソースが作成されたら、リソース画面に遷移してみましょう。
CI/CD パイプラインが生成されていることが確認できます。
リポジトリを確認してみたいので、下部にある[Repository] の [Code]ボタンをクリックしてみます。

Azure DevOps画面に遷移します。
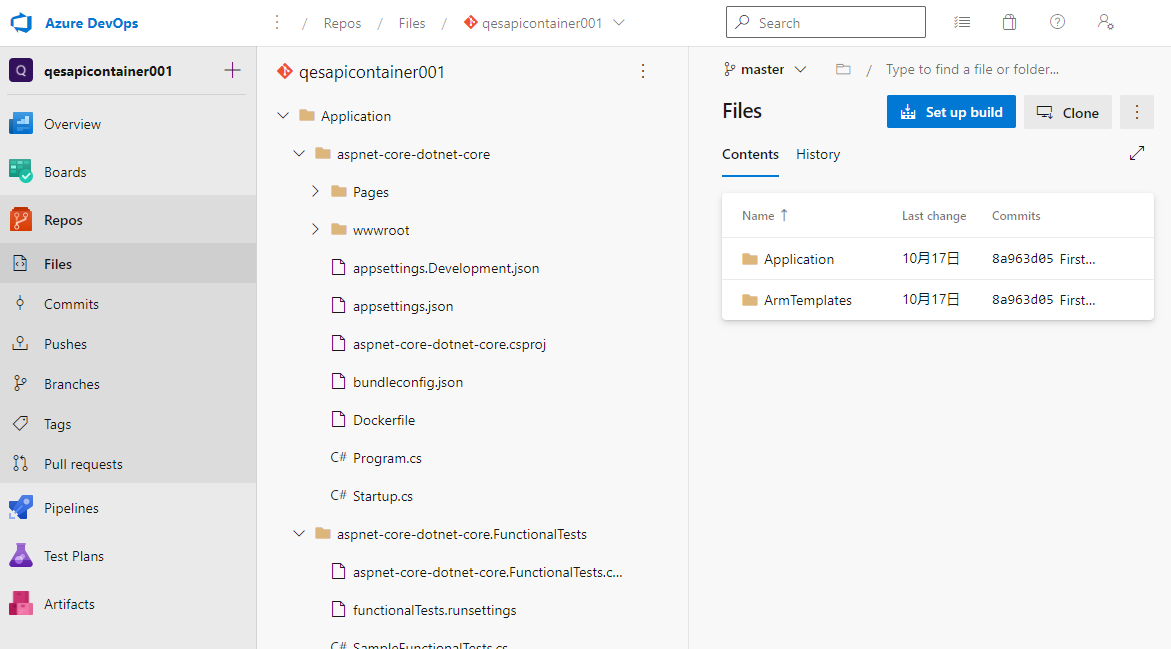
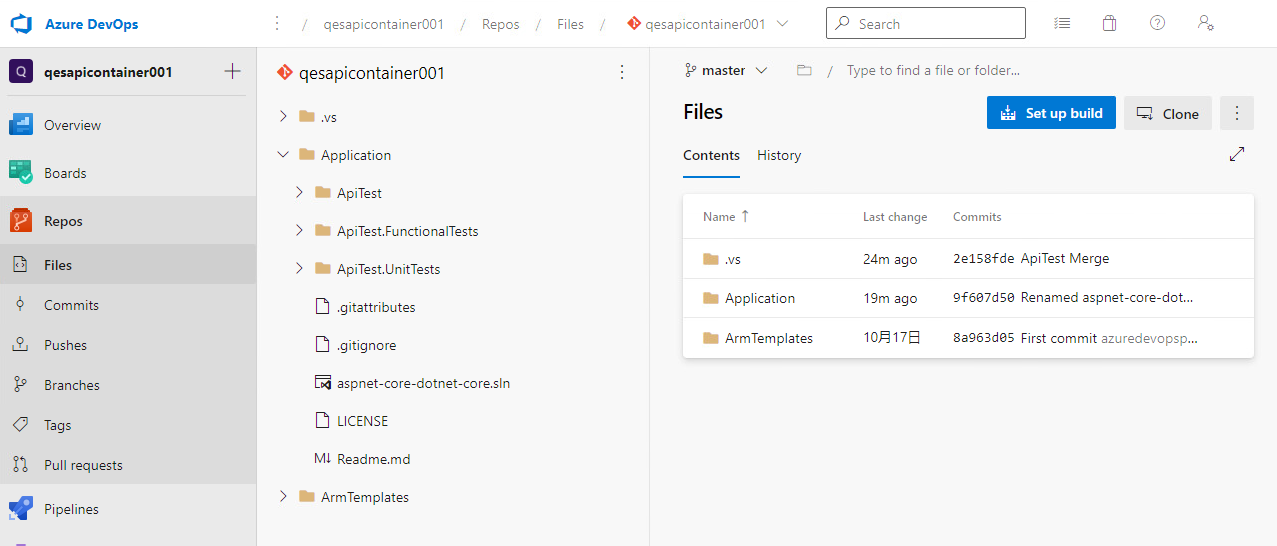
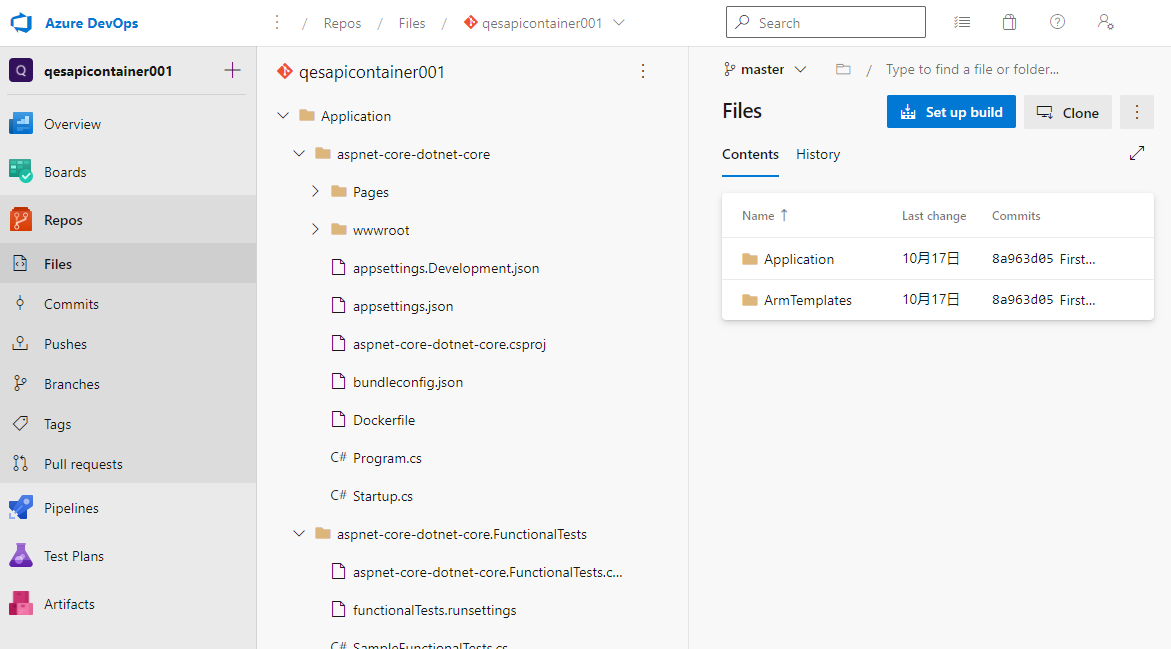
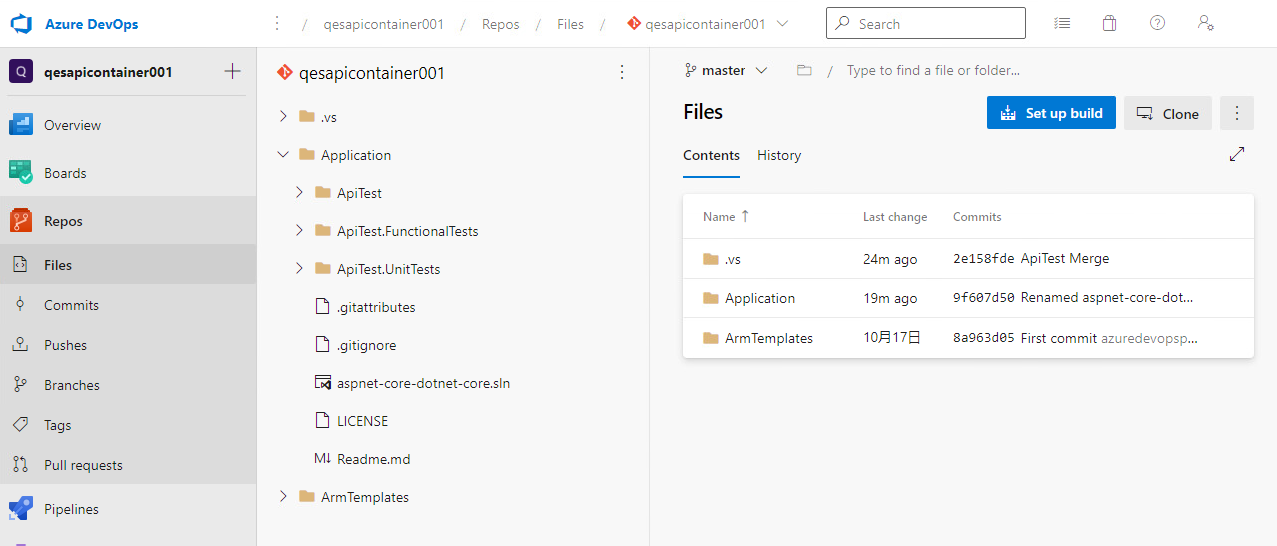
Reposには、サンプルアプリのソースコードが登録されていますので、[Repos]→[Files]から、ファイルを確認してみます。
アプリケーション実体は、[Application]→[aspnet-core-dotnet-core]にあります。
ここでは詳細を確認しませんが、興味があれば各ファイルを確認してみてください。
今回は、コンテナ上で動作するアプリケーションのため、Dockerfileも確認できます。

CI/CDパイプラインも設定されていますので確認してみます。
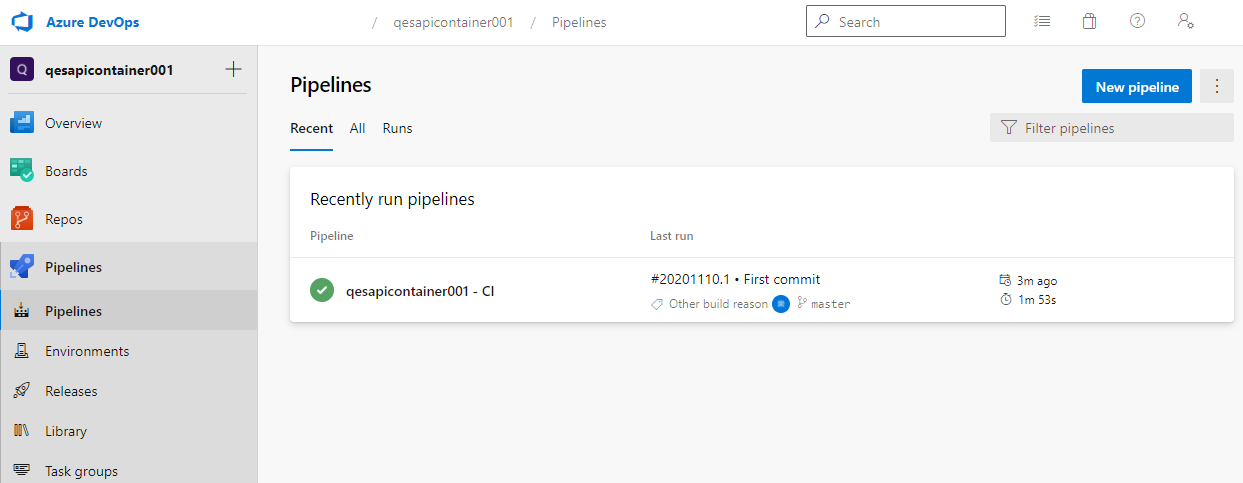
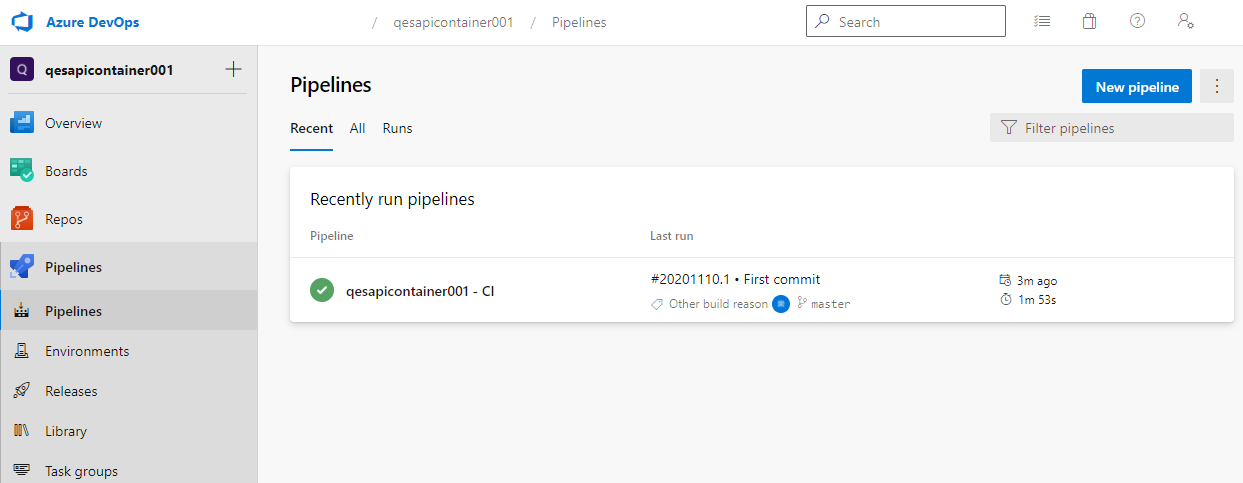
[Pipelines]→[Pipelines]を選択すると、CIパイプラインが確認できます。
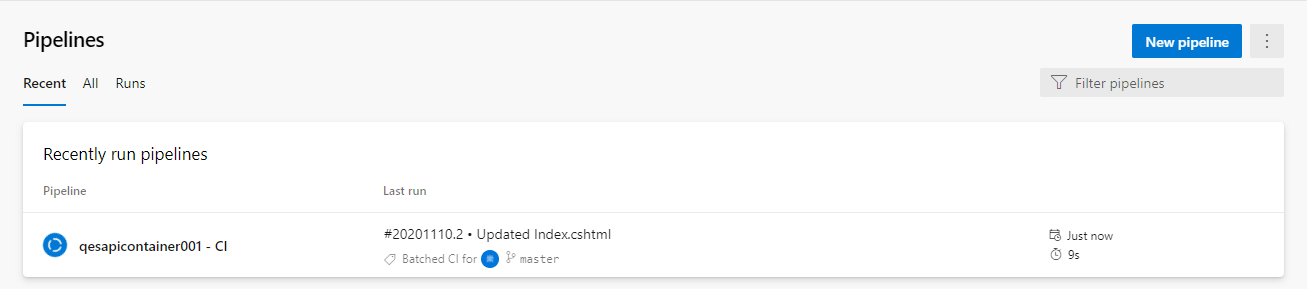
最近実行されたパイプラインの一覧が表示されます。自動的に作成されたCIパイプラインがすでに実行されています。以下の画面では既にビルドが完了していました。
もし終わっていないようでしたら、完了を待ってください。

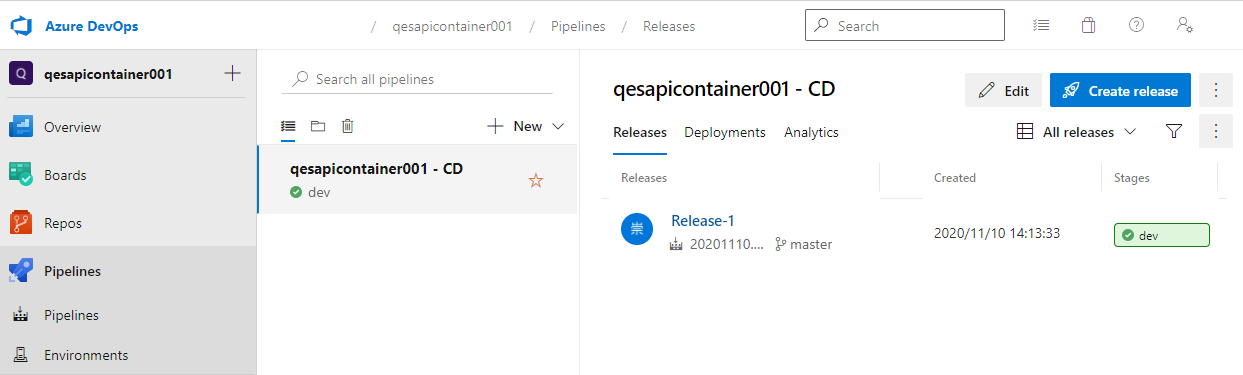
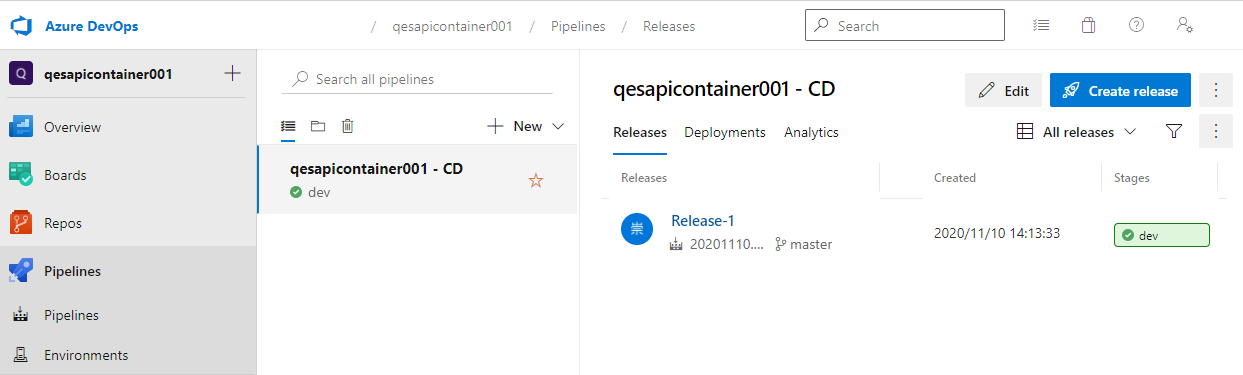
CIパイプラインが正常終了すると、CDパイプラインが自動的に実行されるような構成になっています。CDパイプラインも確認してみましょう。
実行中の場合は、完了を待ちます。

CDパイプラインが完了すると、ビルドされたアプリケーションが、App Serviceに稼働環境にデプロイされていますので、アプリケーションの動作を確認できます。
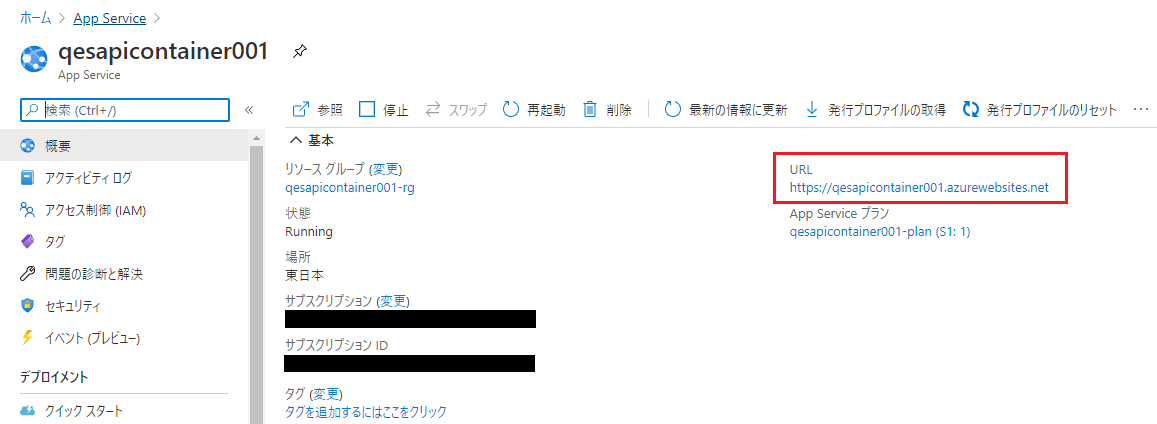
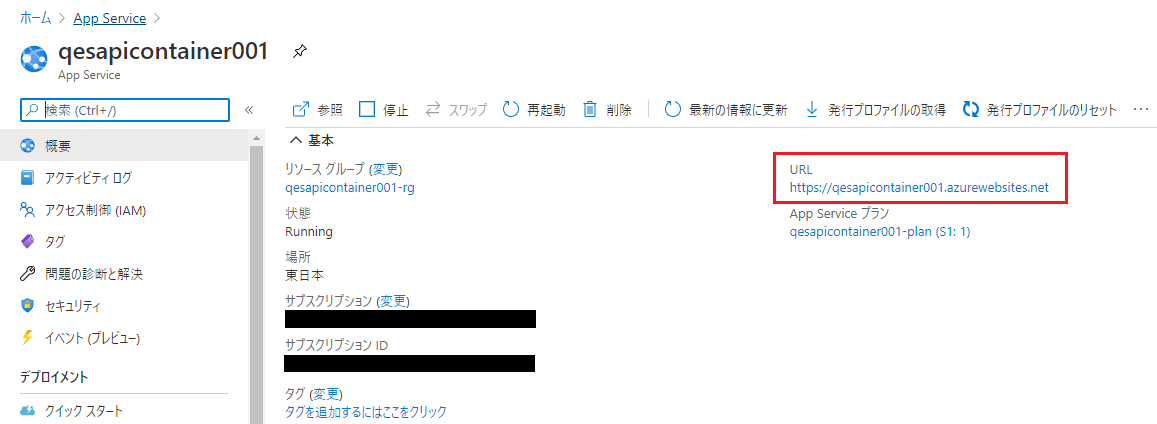
Azure Portalから、[App Service]に遷移し、DevOps Starterで登録したアプリケーション名(今回のケースでは、[qesapicontainer001])を開きます。
右側の[URL]欄に、デプロイ先のURLが記載されていますので、クリックします。

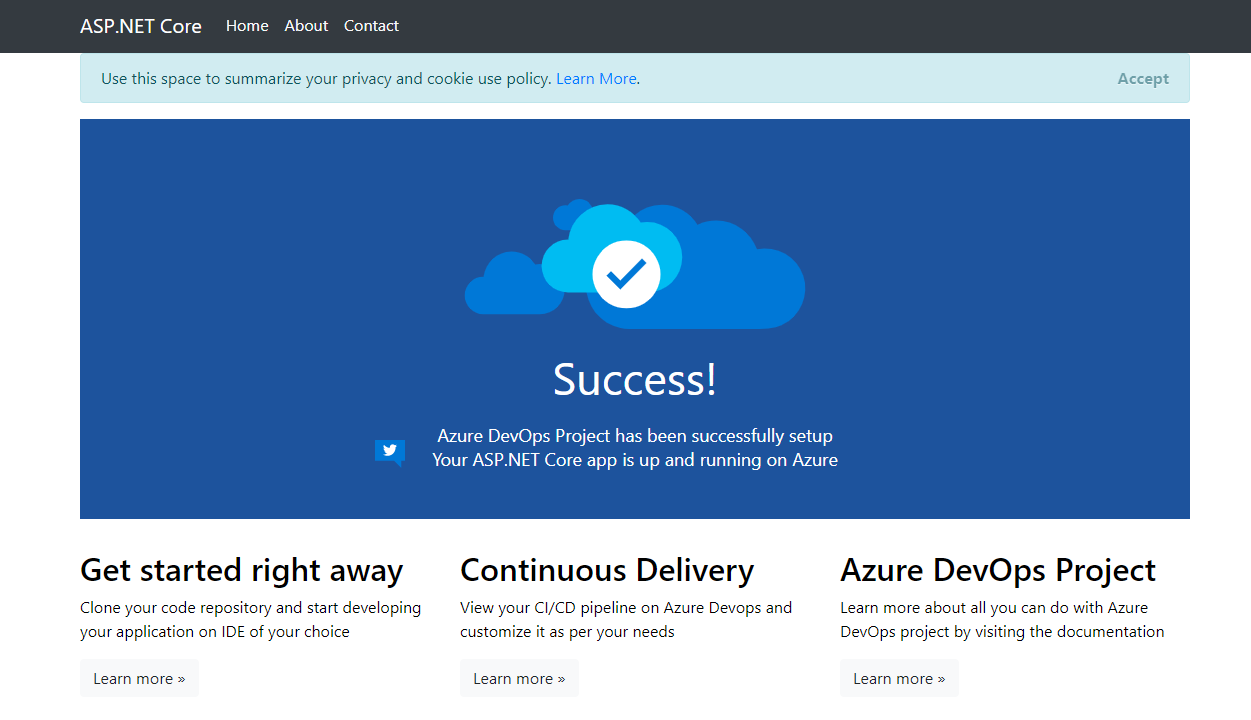
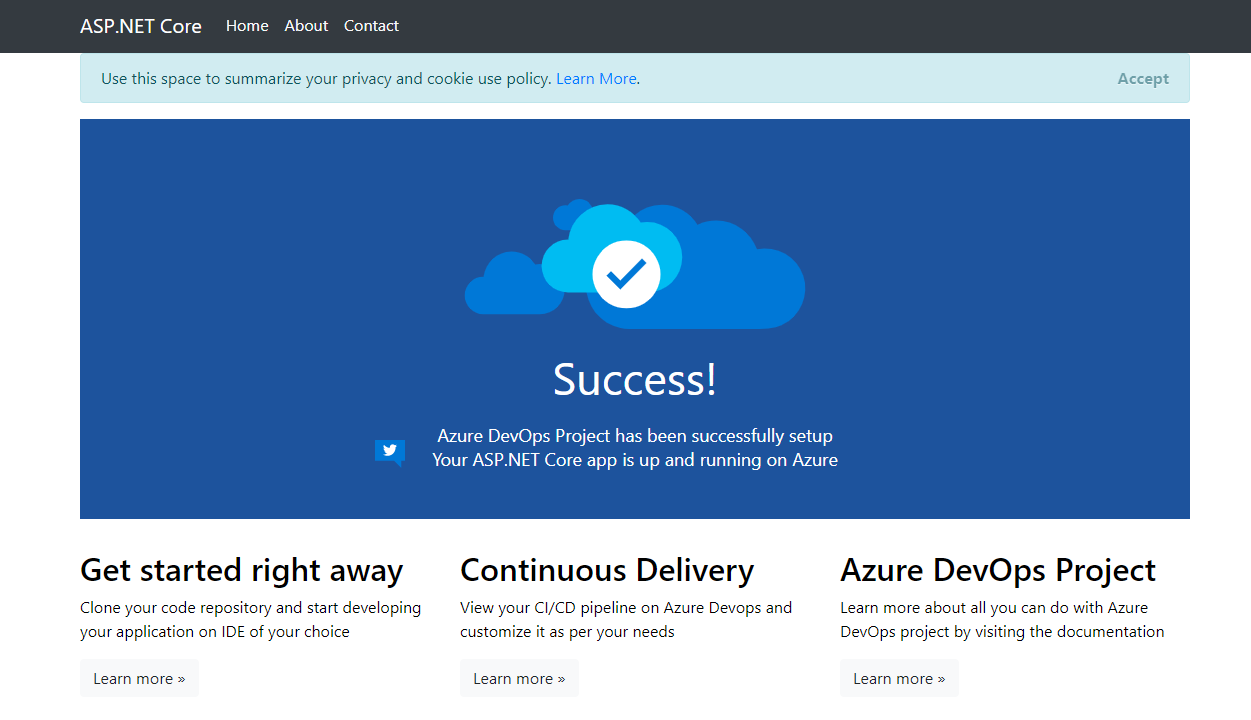
ブラウザで、サンプルアプリケーションが表示できました。
画面上の各リンクも機能しますので、適当にクリックして動作を確認してみてください。

CI/CD構成は、ファイルが更新された際に自動的に実行される設定になっていますので、その確認をしてみます。
Azure DevOpsの[Repos]→[Files]から、
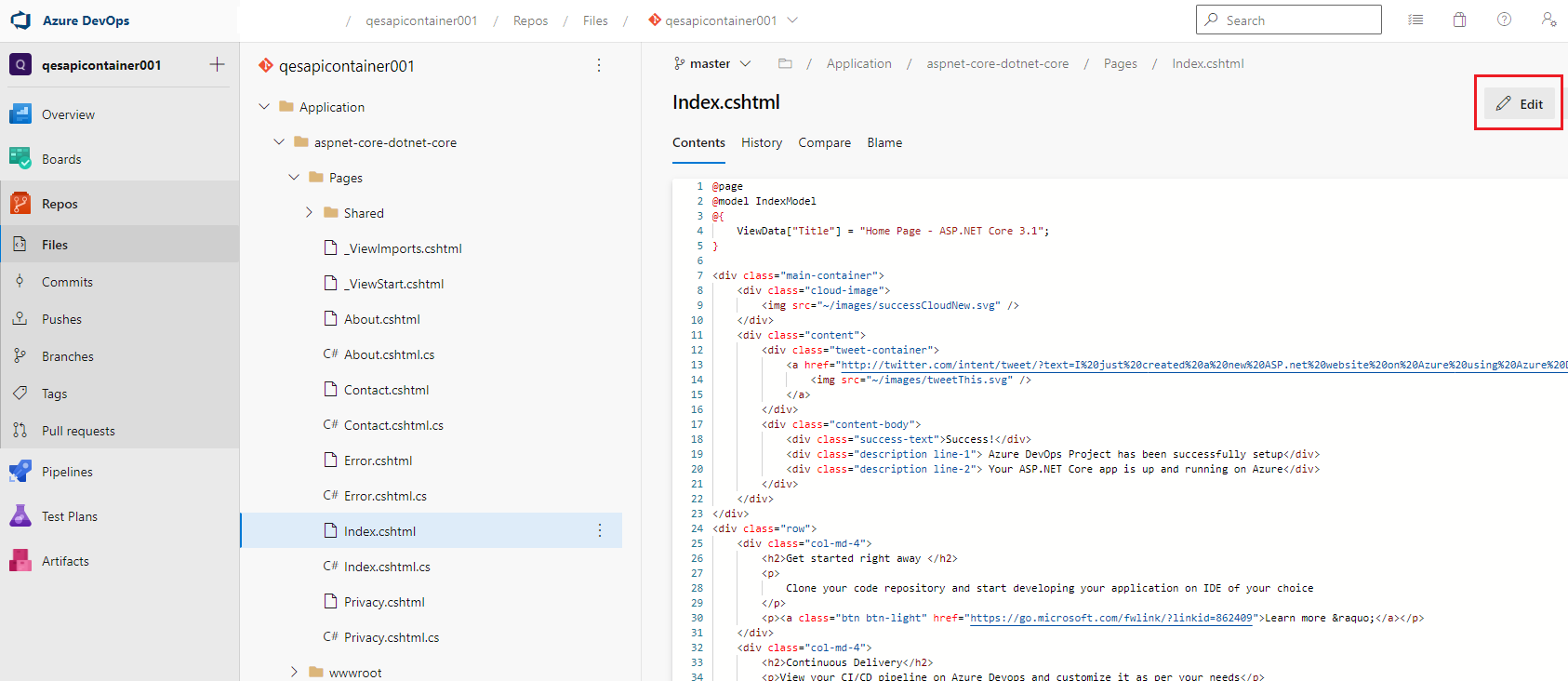
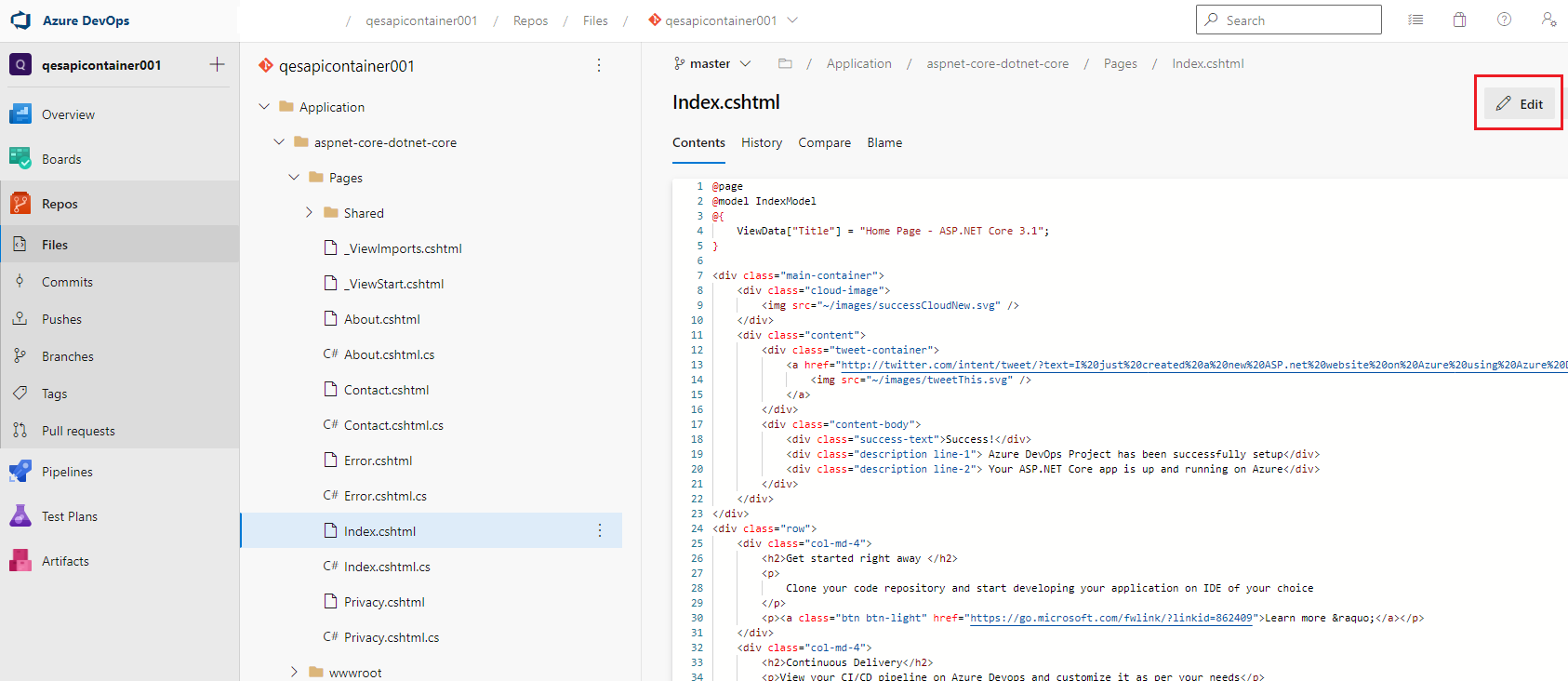
[Application/aspnet-core-dotnet-core/Pages/Index.chtml]を選択します。
[Edit]ボタンをクリックし、編集モードにします。

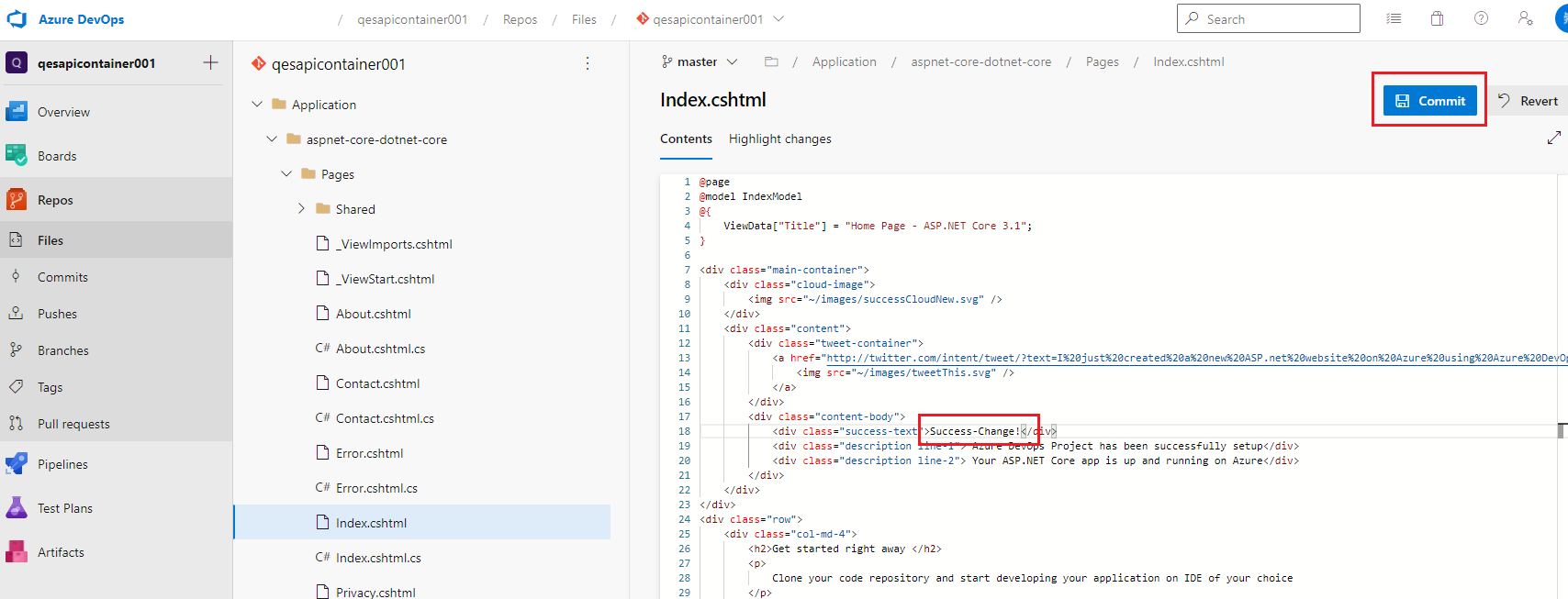
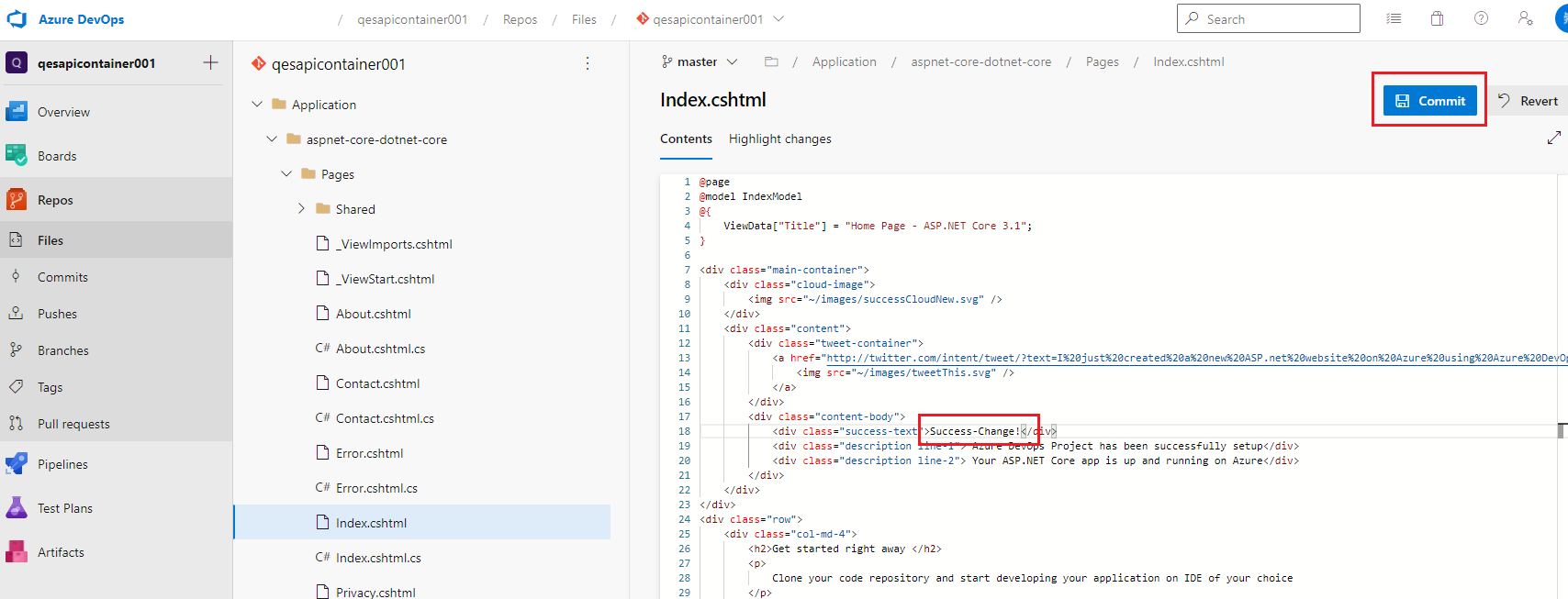
[Success!] と記載されている箇所を [Success-Change!] に変更し、[Commit]ボタンをクリックします。

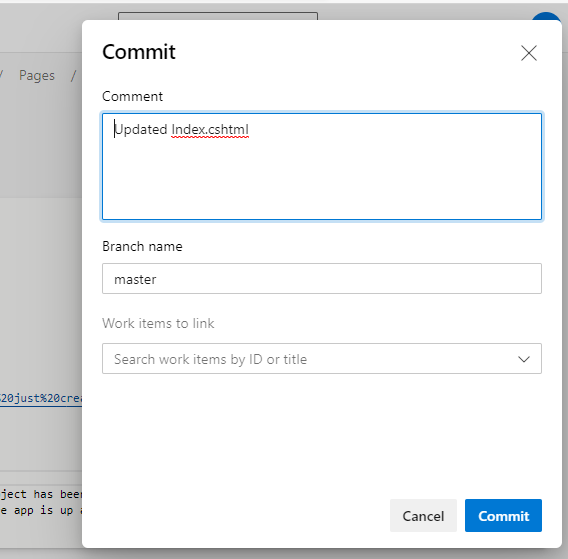
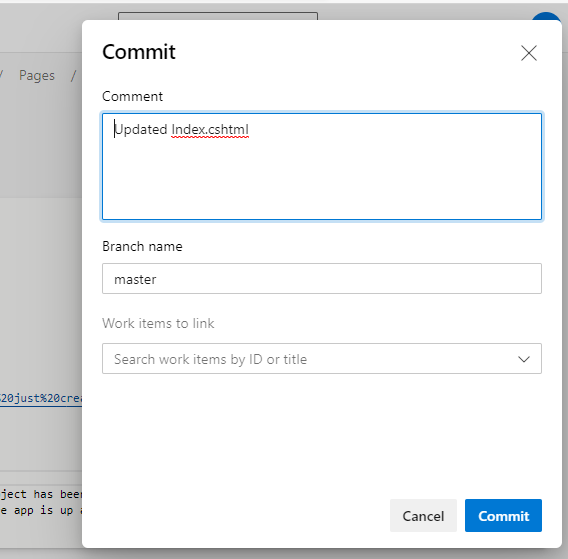
Commitの確認ダイアログが表示されます。自動的にコメントが記載されていますが、任意のコメントを入力し、[Commit]ボタンをクリックします。

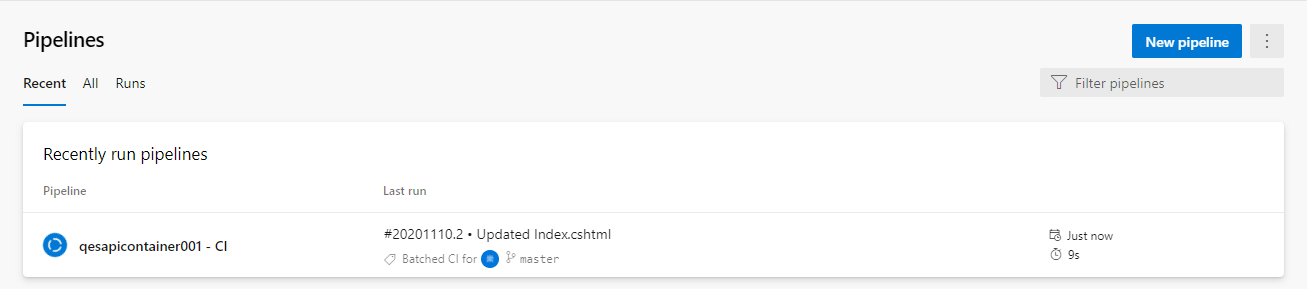
ソースコードを更新すると、CIパイプラインが自動的に開始します。CIパイプラインが完了すると、続けてCDパイプラインが処理されますので、完了を待ちます。
進捗状況を確認したい場合は、CIパイプラインやCDパイプラインを開き、実行状況を確認できます。

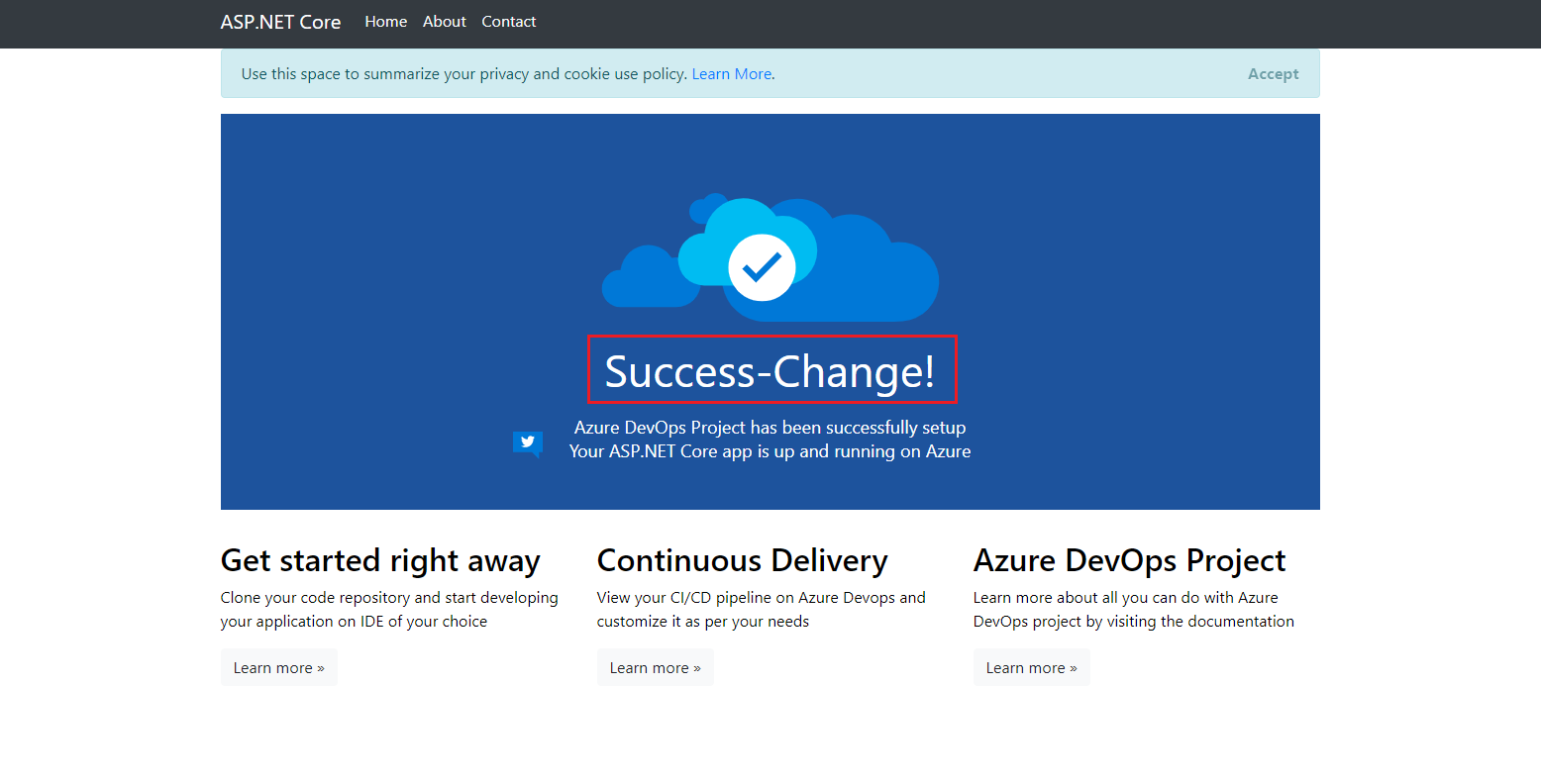
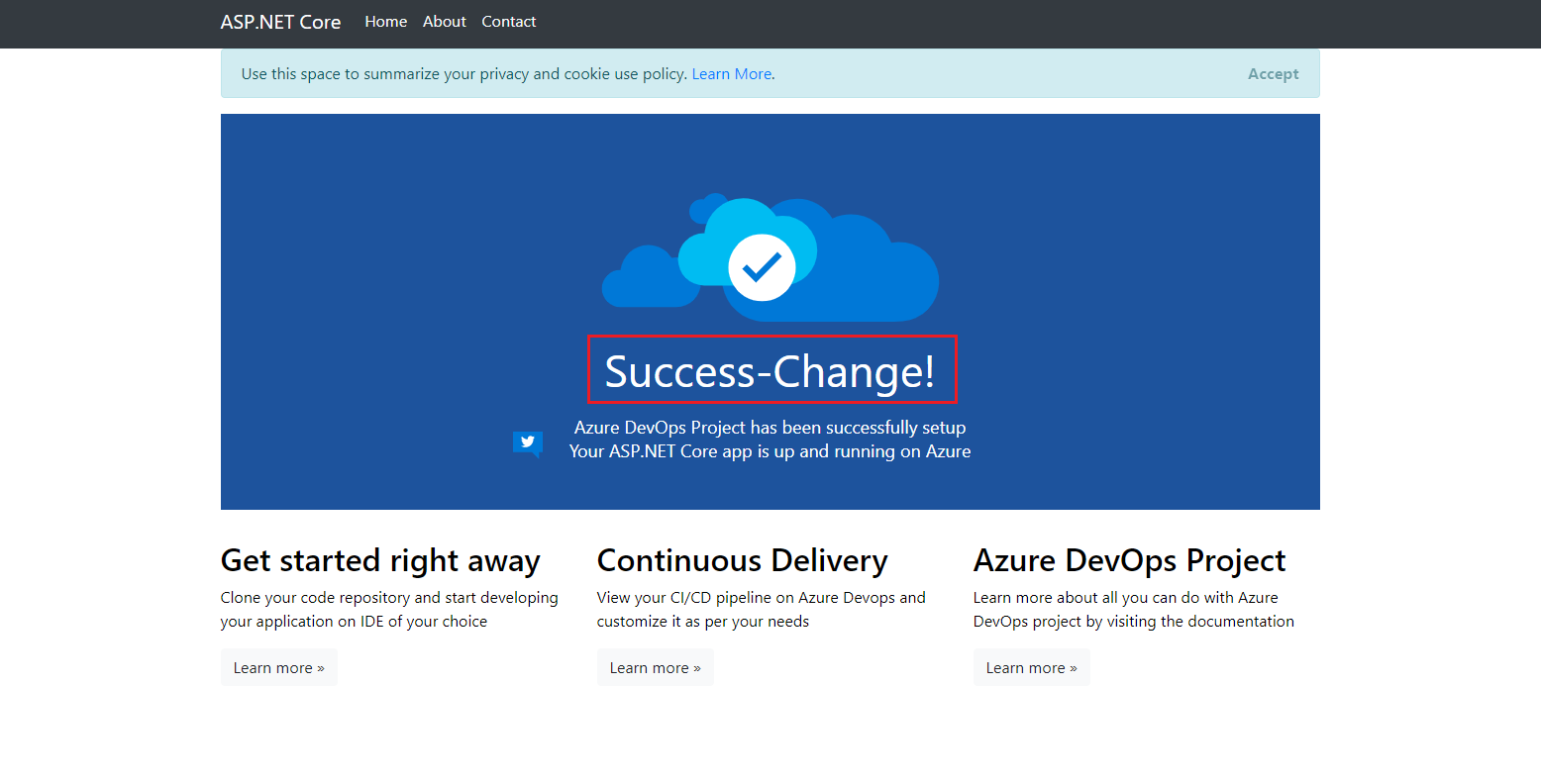
デプロイ完了後に再度Webページを開くと、中央のメッセージが [Success-Change!] に変更されていることを確認できます。

では、自動的に作成されるCI/CDパイプラインがどのように構成されているか確認してみましょう。 細かい設定を見ていくのは、別の機会とします。今回は、どこに設定されているかのみ記載します。
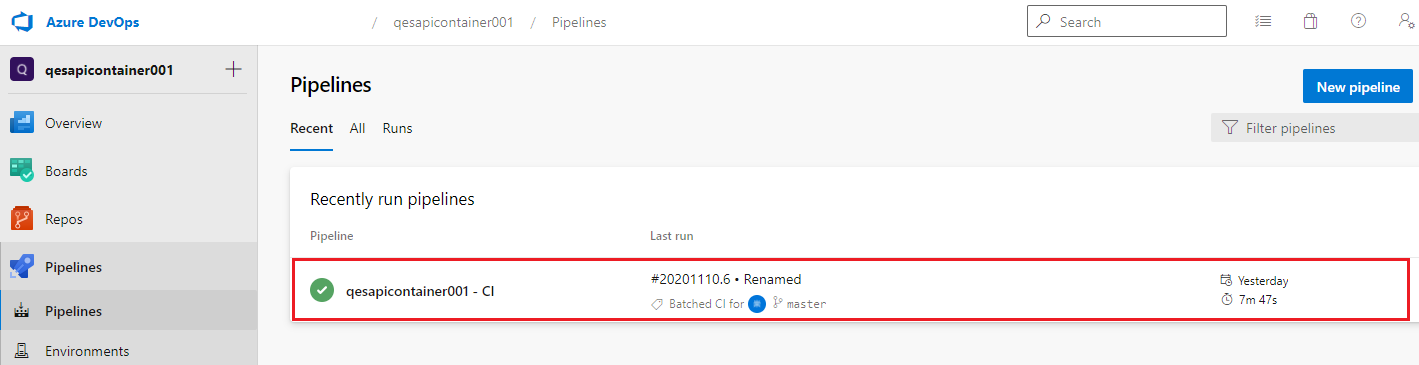
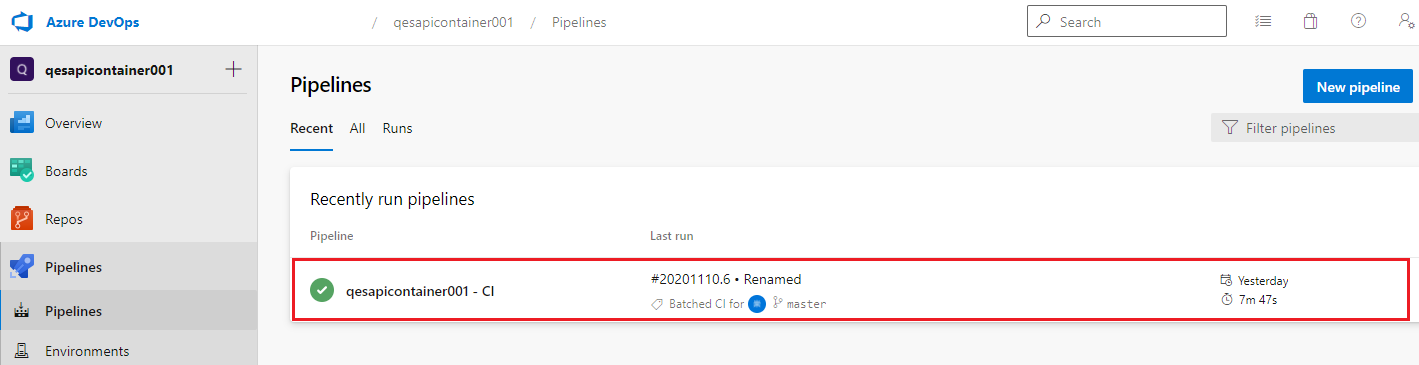
CIパイプラインは、[Pipelines]→[Pipelines]で確認できます。
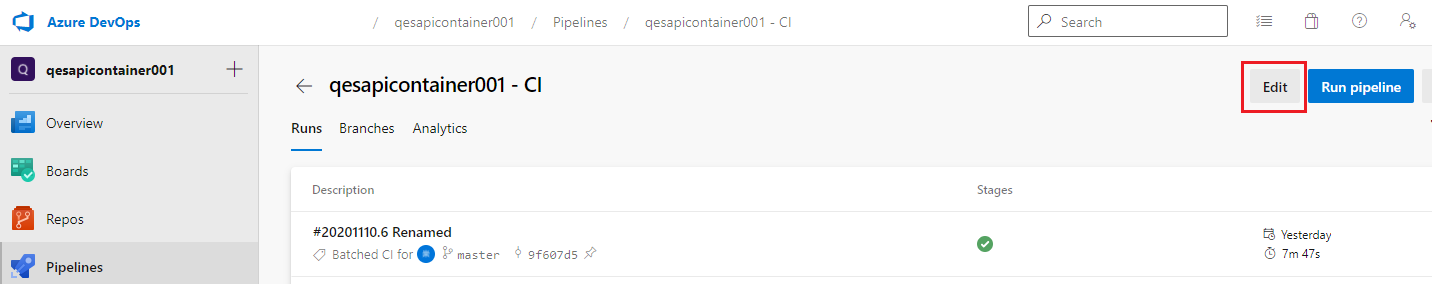
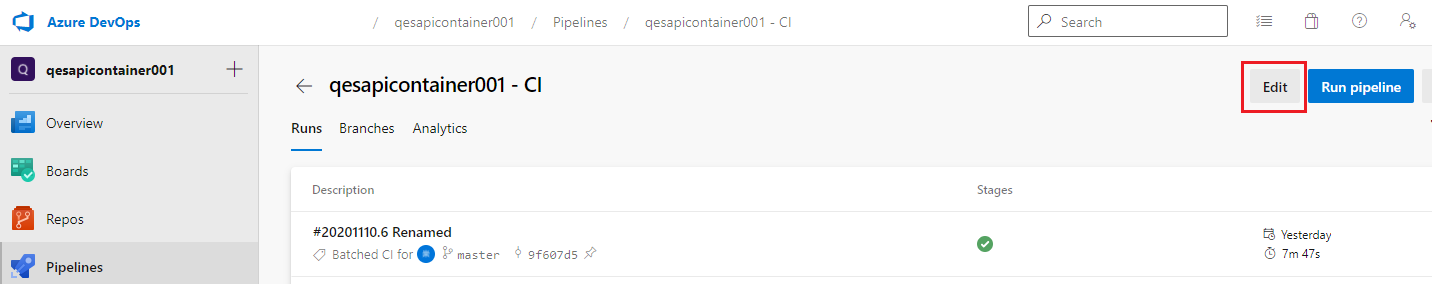
パイプラインの行をクリックすると、詳細画面に遷移できます。


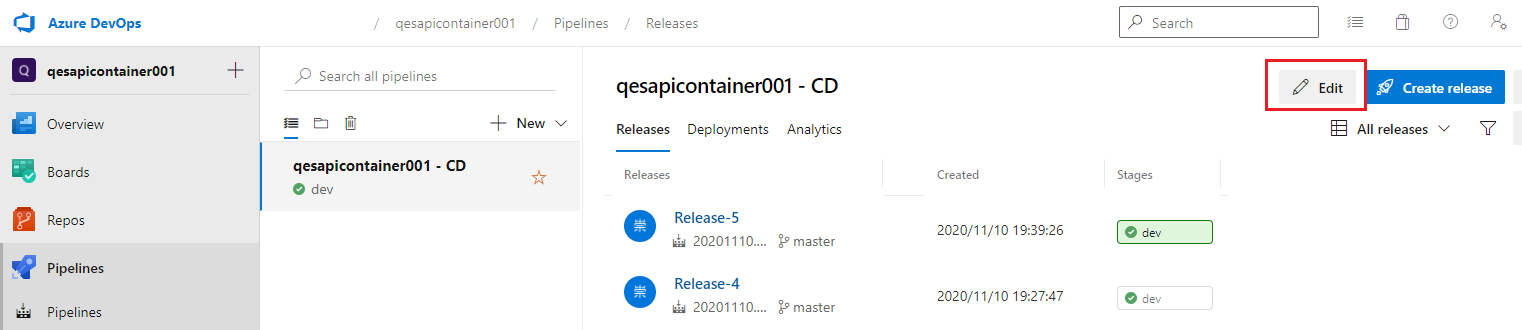
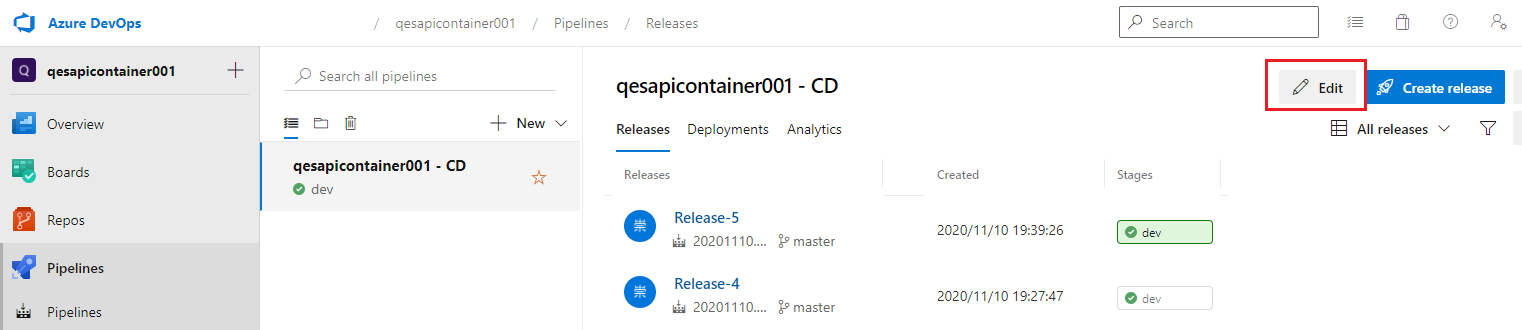
CDパイプラインは、[Pipelines]→[Releases]で確認できます。
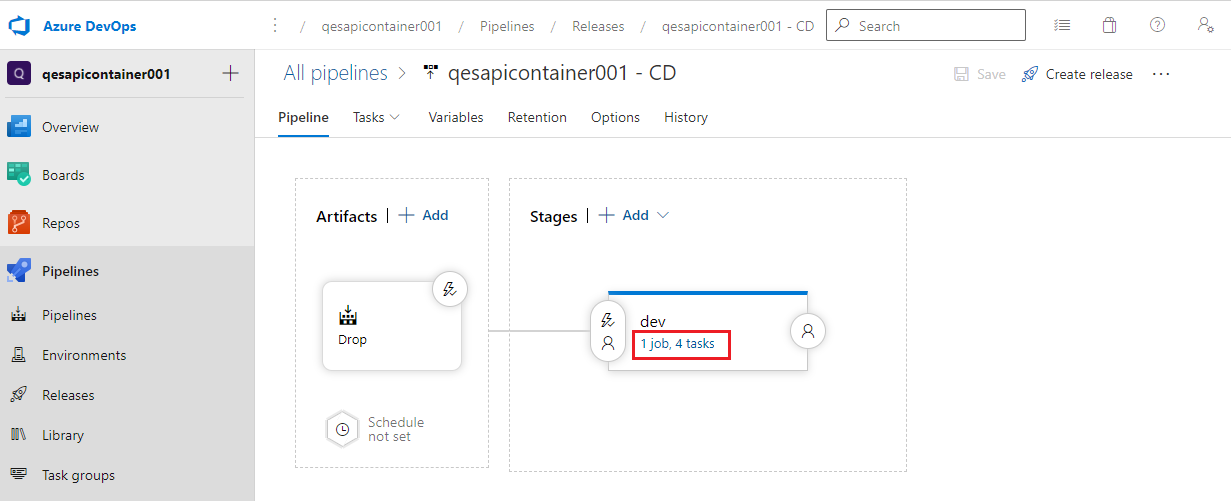
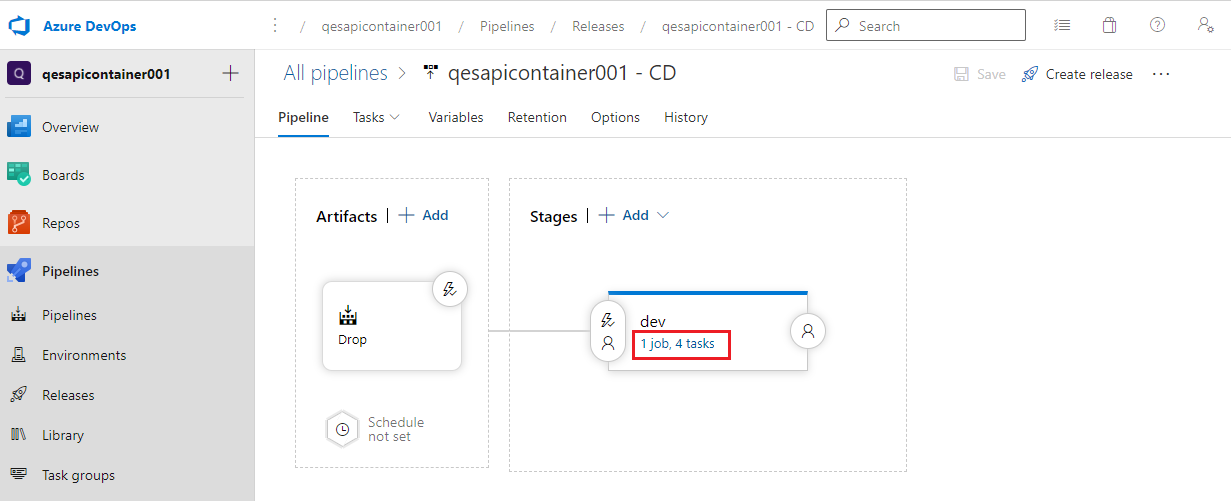
[Edit]ボタンを押して、パイプラインの構成を確認してみましょう。

[dev]ステージとなっているので、このパイプラインサンプルは開発環境展開想定でしょうか。これをベースで利用するとして、QA環境、本番環境のステージを追加していく必要がありそうですね。
[dev]ステージには、[1 job, 4 tasks]のように登録されているジョブ、タスク数が記載されています。リンクになっていますので、クリックしてみます。

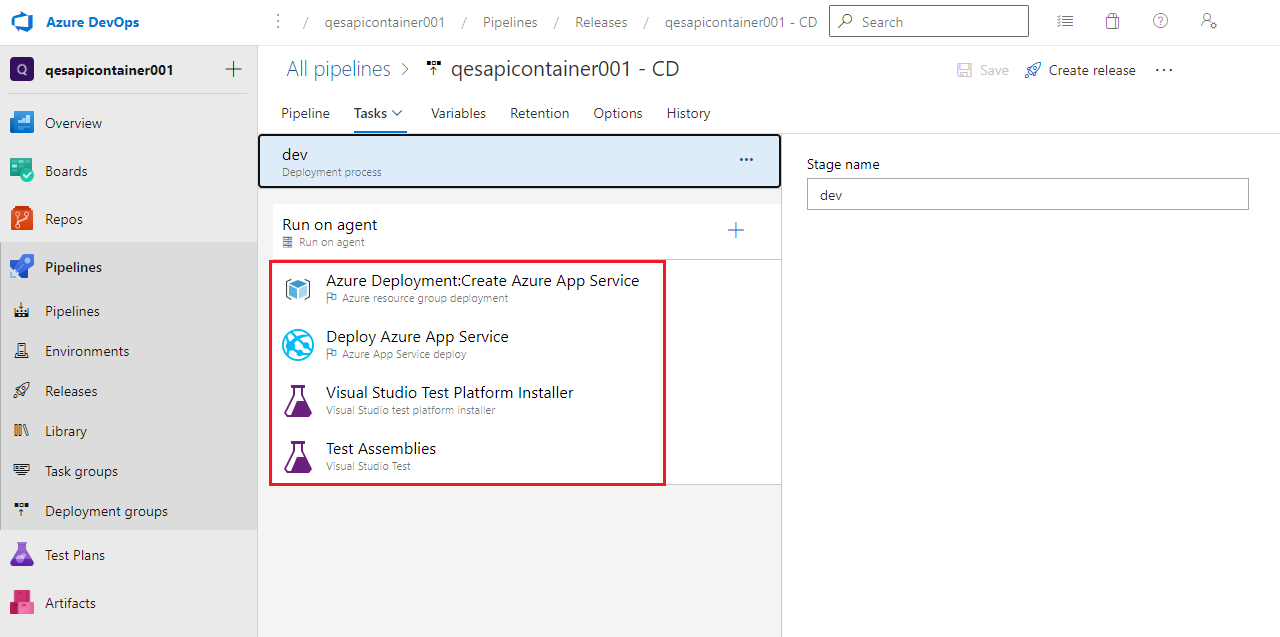
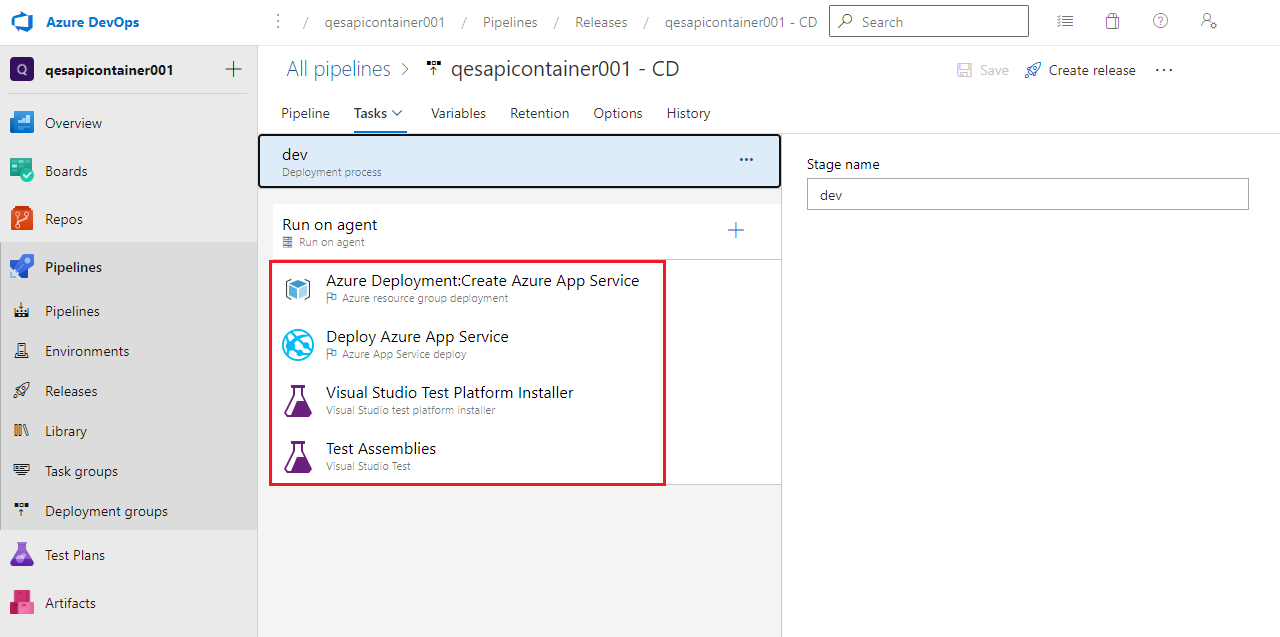
Devステージのタスクで、タスク詳細が確認できました。4個のタスクが登録されています。

パイプラインの設定はそのままで、ソースコードを ApiTest に差し替えてみました。
※厳密には、ソースコードの差し替えだけでなく、接続先DBとして、AzureのSQL データベースを用意していますが、ここでは細かい手順は割愛します。

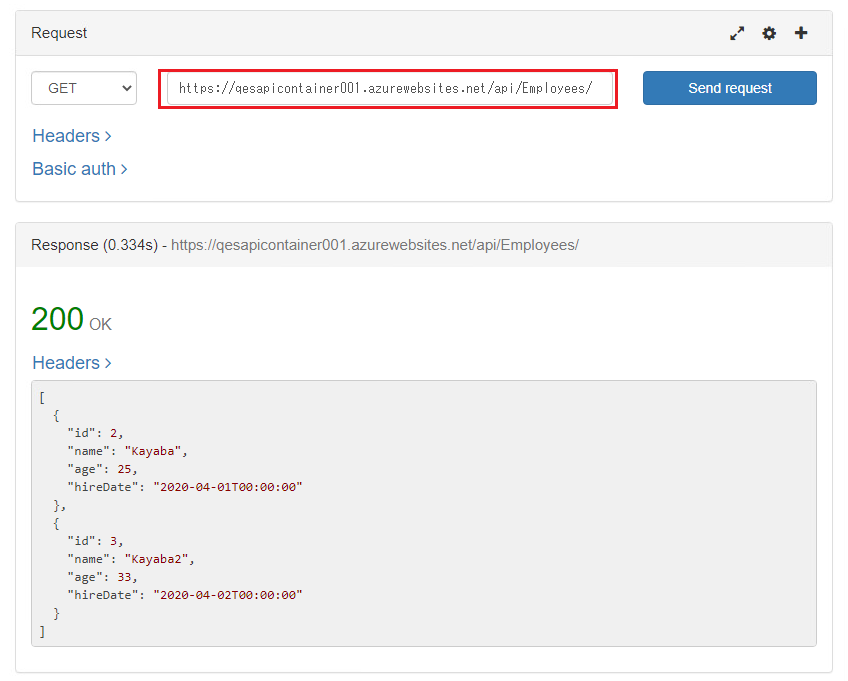
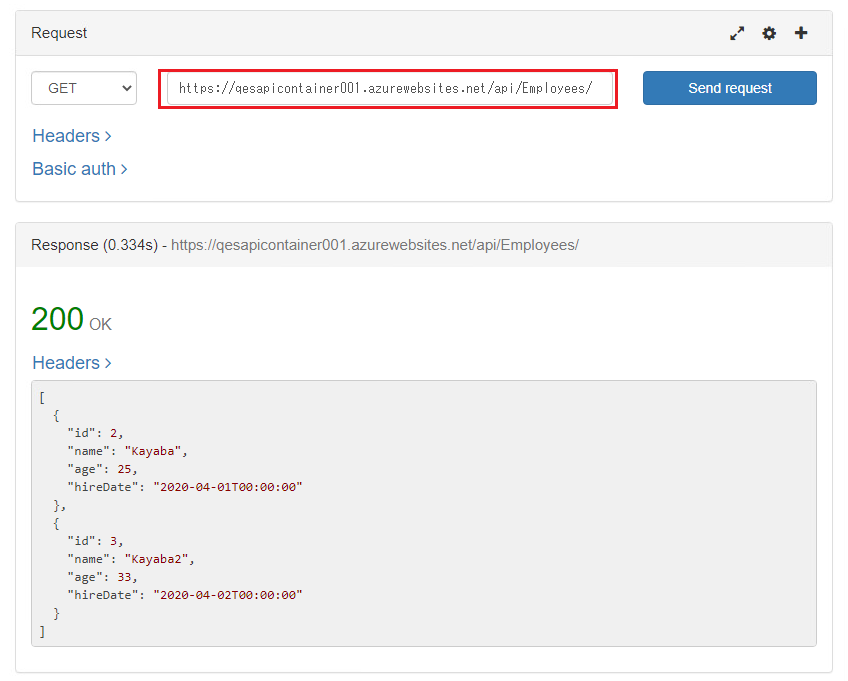
動作確認をしてみます。
ローカル環境で動いていたものが、AzureのWebサイトで動作するようになりました。
CI/CDの構成は、サンプルをベースとして利用しているため、Azureにコンテナとして展開されています。
もちろん、サンプルコード同様、ソースコードを修正してCommitすれば、自動的にデプロイまで実行されます。

次回以降では、細かい設定を見ていったり、徐々に複雑なパイプラインを構成できるようにしていきたいと思います。
QESでは様々なアプリケーションの開発・導入を行っております。
私共が提供するサービス・ソリューションにつきましてはこちらに掲載しております。
また、現在Power Platform に力を入れて取り組んでいます。Power Apps等のPower Platformについては、こちらをご覧ください。
システム開発・構築でお困りの問題や弊社が提供するサービス・ソリューションにご興味を抱かれましたら、是非一度お問い合せください。
このブログで参照されている、Microsoft、Windows、ASP.NET Core、PowerApps、その他のマイクロソフト製品およびサービスは、米国およびその他の国におけるマイクロソフトの商標または登録商標です。
CIとCDという単語を日本語にすると、以下のようになります。
CI(Continuous integration):継続的インテグレーション
CD(Continuous delivery):継続的デリバリー
このCI/CDをAzure上で実現する仕組みに、Azure DevOpsがあります。
今回は、こちらを利用してみたいと思います。
なお、CI、CD、および、Azure DevOpsに関する概要は以下のページに記載されています。
興味のある方はこちらのページをご覧ください。
https://azure.microsoft.com/ja-jp/overview/what-is-devops/#practices
1.Azure DevOpsとは
Azure DevOpsには、以下のような構成要素があります。各機能を簡単に説明すると、以下にようになります。
| Boards | タスクやプロジェクトを管理できるツール |
| Repos | プライベートGitリポジトリ |
| Pipelines | CI/CDを実現するためのツール(今回試してみるツールです) |
| Test Plans | テストサポートツール |
| Artifacts | プライベートなパッケージ管理ツール |
上記サービス内容の詳細は、以下のページをご覧ください。
https://azure.microsoft.com/ja-jp/services/devops/
さて、物は試しと、Azure DevOpsの画面を開いてみましたが、何から手を付ければよいか分からない、、、、という人が多い気がします。
そんな方には、DevOps Starterというものがあり、手っ取り早くCI/CDを試すことができますので、今回はそちらを試してみることにします。
続いて、それをもとに過去の回(ASP.NET CoreでAPIを作ってみた)で作成した「従業者管理API」をAzure DevOpsに乗せるところを今回のゴールとします。
2.DevOps Starter でCI/CDを体験する
まず、 Azure Portalから検索ボックスにDevOpsと入力します。候補の一覧が表示されますので、[DevOps Starter]をクリックします。

DevOps Starterページに遷移したら、新しいDevOpsプロジェクトを作成しますので、[+追加]をクリックします。

DevOps Starterのウィザードが起動します。
最初にどのような構成のCI/CD環境を作るかを選択します。今回は、[.NET]を選択します。

次に、[.NET]の中でどのようなフレームワークを選択します。今回は、[ASP.NET Core]を選択します。

次に、どのようなAzureのどのサービスで動かすかを選択します。
今回は、コンテナ上で動くWebアプリとしてみたいので、[Web App for Containers]を選択します。

次に、Web App for Containersのパラメータを設定します。 環境に合わせて値を入力し、[Done]ボタンをクリックします。
これで準備完了です。リソースが作成されるまで、しばらく待ちます。

リソースが作成されたら、リソース画面に遷移してみましょう。
CI/CD パイプラインが生成されていることが確認できます。
リポジトリを確認してみたいので、下部にある[Repository] の [Code]ボタンをクリックしてみます。

Azure DevOps画面に遷移します。
Reposには、サンプルアプリのソースコードが登録されていますので、[Repos]→[Files]から、ファイルを確認してみます。
アプリケーション実体は、[Application]→[aspnet-core-dotnet-core]にあります。
ここでは詳細を確認しませんが、興味があれば各ファイルを確認してみてください。
今回は、コンテナ上で動作するアプリケーションのため、Dockerfileも確認できます。

CI/CDパイプラインも設定されていますので確認してみます。
[Pipelines]→[Pipelines]を選択すると、CIパイプラインが確認できます。
最近実行されたパイプラインの一覧が表示されます。自動的に作成されたCIパイプラインがすでに実行されています。以下の画面では既にビルドが完了していました。
もし終わっていないようでしたら、完了を待ってください。

CIパイプラインが正常終了すると、CDパイプラインが自動的に実行されるような構成になっています。CDパイプラインも確認してみましょう。
実行中の場合は、完了を待ちます。

CDパイプラインが完了すると、ビルドされたアプリケーションが、App Serviceに稼働環境にデプロイされていますので、アプリケーションの動作を確認できます。
Azure Portalから、[App Service]に遷移し、DevOps Starterで登録したアプリケーション名(今回のケースでは、[qesapicontainer001])を開きます。
右側の[URL]欄に、デプロイ先のURLが記載されていますので、クリックします。

ブラウザで、サンプルアプリケーションが表示できました。
画面上の各リンクも機能しますので、適当にクリックして動作を確認してみてください。

CI/CD構成は、ファイルが更新された際に自動的に実行される設定になっていますので、その確認をしてみます。
Azure DevOpsの[Repos]→[Files]から、
[Application/aspnet-core-dotnet-core/Pages/Index.chtml]を選択します。
[Edit]ボタンをクリックし、編集モードにします。

[Success!] と記載されている箇所を [Success-Change!] に変更し、[Commit]ボタンをクリックします。

Commitの確認ダイアログが表示されます。自動的にコメントが記載されていますが、任意のコメントを入力し、[Commit]ボタンをクリックします。

ソースコードを更新すると、CIパイプラインが自動的に開始します。CIパイプラインが完了すると、続けてCDパイプラインが処理されますので、完了を待ちます。
進捗状況を確認したい場合は、CIパイプラインやCDパイプラインを開き、実行状況を確認できます。

デプロイ完了後に再度Webページを開くと、中央のメッセージが [Success-Change!] に変更されていることを確認できます。

では、自動的に作成されるCI/CDパイプラインがどのように構成されているか確認してみましょう。 細かい設定を見ていくのは、別の機会とします。今回は、どこに設定されているかのみ記載します。
CIパイプラインは、[Pipelines]→[Pipelines]で確認できます。
パイプラインの行をクリックすると、詳細画面に遷移できます。


CDパイプラインは、[Pipelines]→[Releases]で確認できます。
[Edit]ボタンを押して、パイプラインの構成を確認してみましょう。

[dev]ステージとなっているので、このパイプラインサンプルは開発環境展開想定でしょうか。これをベースで利用するとして、QA環境、本番環境のステージを追加していく必要がありそうですね。
[dev]ステージには、[1 job, 4 tasks]のように登録されているジョブ、タスク数が記載されています。リンクになっていますので、クリックしてみます。

Devステージのタスクで、タスク詳細が確認できました。4個のタスクが登録されています。

3.従業者管理APIをDevOpsに乗せる
DevOps Starter で作成したCI/CDパイプラインをベースとして、以前「ASP.NET CoreでAPIを作ってみた」で作成した従業者管理APIをAzure DevOpsに乗せてみます。パイプラインの設定はそのままで、ソースコードを ApiTest に差し替えてみました。
※厳密には、ソースコードの差し替えだけでなく、接続先DBとして、AzureのSQL データベースを用意していますが、ここでは細かい手順は割愛します。

動作確認をしてみます。
ローカル環境で動いていたものが、AzureのWebサイトで動作するようになりました。
CI/CDの構成は、サンプルをベースとして利用しているため、Azureにコンテナとして展開されています。
もちろん、サンプルコード同様、ソースコードを修正してCommitすれば、自動的にデプロイまで実行されます。

4.最後に
今回は、Azure DevOpsに触れる程度でしたが、単純なCI/CDが構成ができました。次回以降では、細かい設定を見ていったり、徐々に複雑なパイプラインを構成できるようにしていきたいと思います。
QESでは様々なアプリケーションの開発・導入を行っております。
私共が提供するサービス・ソリューションにつきましてはこちらに掲載しております。
また、現在Power Platform に力を入れて取り組んでいます。Power Apps等のPower Platformについては、こちらをご覧ください。
システム開発・構築でお困りの問題や弊社が提供するサービス・ソリューションにご興味を抱かれましたら、是非一度お問い合せください。
このブログで参照されている、Microsoft、Windows、ASP.NET Core、PowerApps、その他のマイクロソフト製品およびサービスは、米国およびその他の国におけるマイクロソフトの商標または登録商標です。


