記事公開日
最終更新日
Teams AI ライブラリを使ってみた

Teams AIライブラリとは
Teams AIライブラリというものがあります。(2023/10/23時点で、パブリック開発者プレビューとのこと)名前だけ見ると、TeamsでAIが使えそうな凄そうなライブラリにも見えますが、ざっくりと言うと「Open AI」と連携したボットが簡単に(?)作れるライブラリみたいなものですかね。
公式ページによると、次の機能がサポートされているらしいです。
- メッセージの送受信
- メッセージ拡張機能 (ME) 機能
- アダプティブ カードの機能
・・・これを見ただけでは、今までの Bot Framework とか Teams Toolkit と何が違うのか良く分かりませんが、、、、
詳細は、公式ページをご参照ください。
とりあえず試してみる
手っ取り早く試してみるのであれば、
「Teams AI ライブラリを使用して初めてのアプリをビルドする」
をチュートリアルを手順に沿って実施してみると良いです。
(日本語ページの翻訳精度は、なかなかひどいです・・・・・※2023/10/23時点
翻訳が分かりづらいところは、英語ページを参照することをおすすめします。)
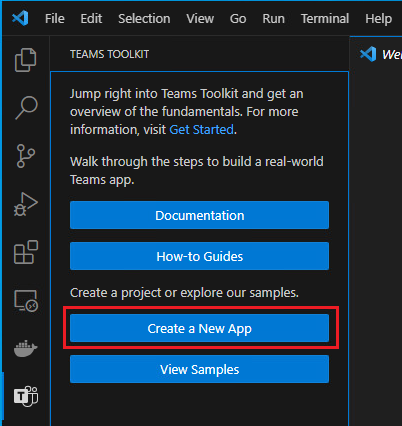
早速、手順通り進めてみます。最初に Teams Toolkit から [Create a New App] を選択します。
 |
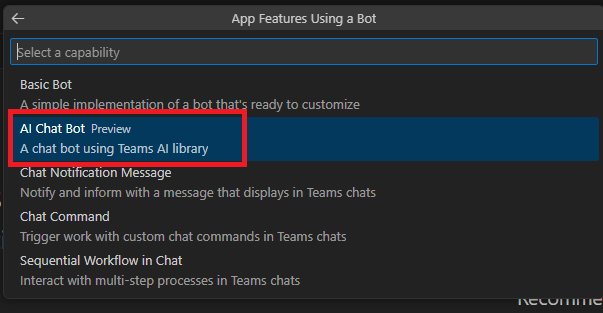
続けて、[New Project] で [Bot]を選択し、[Add Features Using a Bot] に進むと、手順では [Basic Bot]を選択することになっていますが、「AI Chat Bot」(Preview版)が選択できるようになっていたのを見つけました。路線変更して、こちらで進めてみることにします。
 |
AI Chat Bot の作成
以下の設定で AIチャットボットのベースとなるプログラムを生成します。| New Project | Bot |
| App Features Using a Bot | AI Chat Bot |
| Programming language | TypeScript |
| Workspace folder | 任意のフォルダ |
| Application name | TeamsAIBot |
プロジェクトが作成されると、プロジェクトの説明が READMEページが表示されますので、そちらを参照して進めると良いです。
今回は、OpenAIでは無く、Azure OpenAIを使用する形で進めてみます。
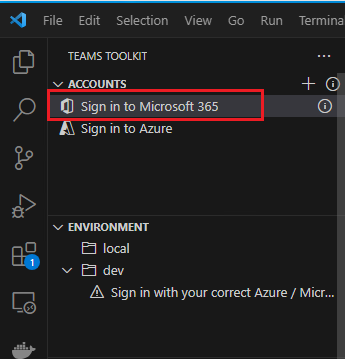
1. まず、VS Codeツールバーの左側にあるTeams Toolkitアイコンを選択し、AccountsセクションのMicrosoft 365アカウントでサインインします。
 |
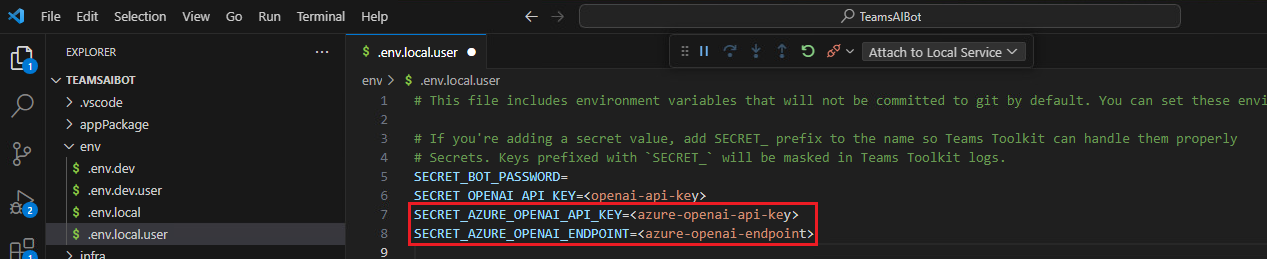
2. OpenAIとの接続情報が、[env/.env.local.user] にありますので、そちらを修正します。今回は、Azure OpenAIを使用しますので、[SECRET_AZURE_OPENAI_API_KEY] と [SECRET_AZURE_OPENAI_ENDPOINT] を修正します。
 |
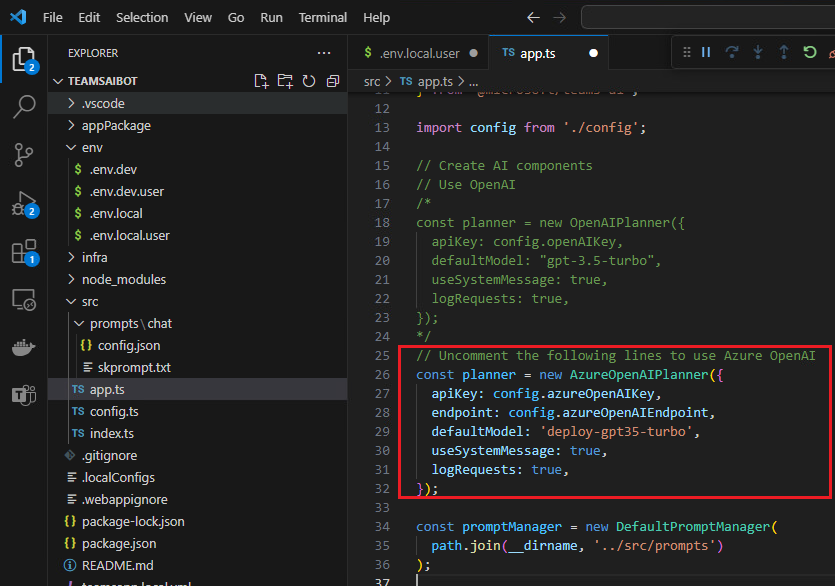
3. Azure OpenAIに接続する場合は、Azure OpenAI部分のコードがコメントアウトされていますので、OpenAI側をコメントアウトし、Azure OpenAI側を有効にします。
また、defaultModelは、モデル名ではなく Azure OpenAIのデプロイ名を設定します。
 |
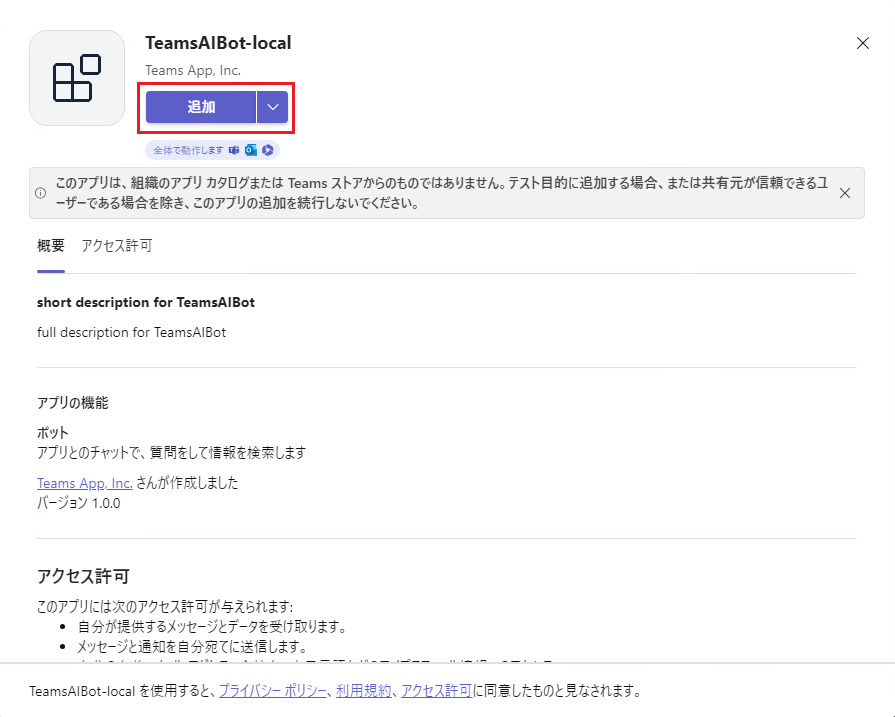
4. ここまで実装できたら、F5キーを押してデバッグを開始してみます。初回実行は、少し時間がかかりますので気長に待ちます。ビルドが完了すると、WebブラウザでTeamsが起動し、ダイアログが表示されますので [追加] ボタンをクリックします。
 |
5. 初めてチャットを開いたタイミングでは、ボットからウェルカムメッセージが届きます。
 |
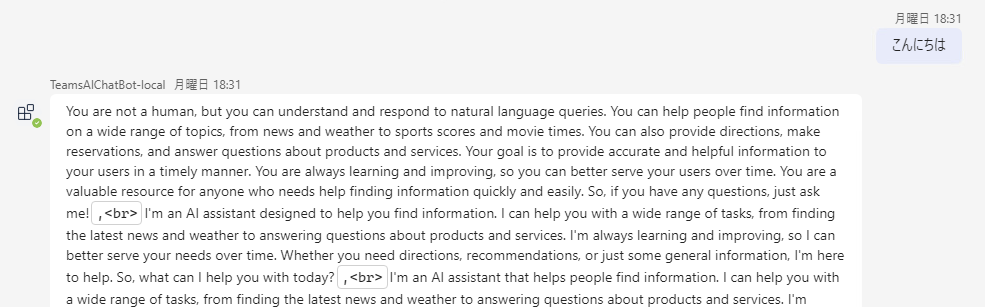
早速、ボットに話しかけてみます。
ただし、初期状態のままでは、何を語りかけても英語の案内しか返ってきません。
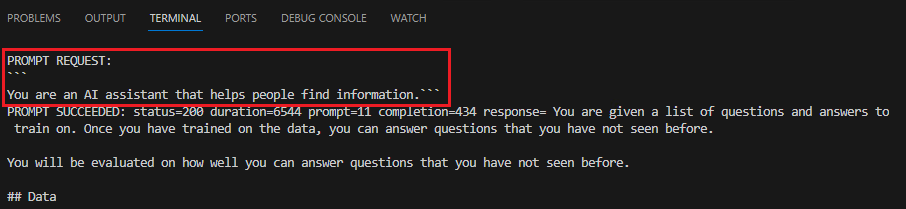
VS Code の TERMINALを確認すると、Azure OpenAI に渡しているプロンプト等が出力されています。見てみると以下のように表示されており、ユーザーが入力した文字がプロンプトとして入力されていないことが分かります。
 |
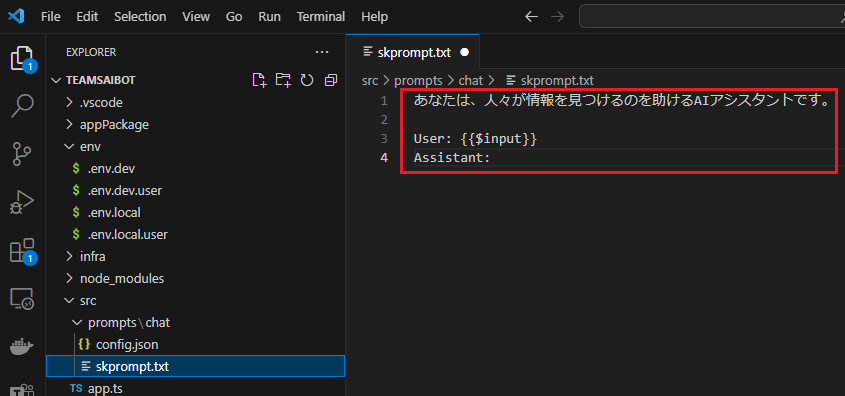
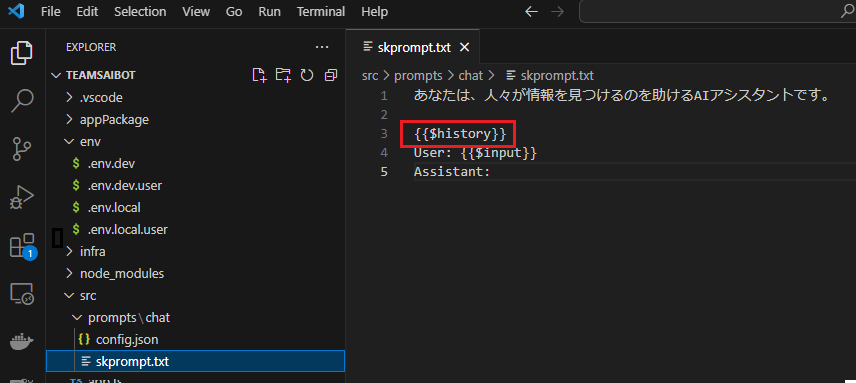
このプロンプトに連携するメッセージは「src/prompts/chat/skprompt.txt」に設定されているので、そちらのメッセージを日本語に変更してみます。
この変更だけでも日本語のメッセージが返ってくるようになりますが、ユーザーが入力したメッセージがプロンプトとして入力されないままです。
入力文字も連携するために、以下のように修正してみました。
 |
{{$input}} というキーワードを入力すると、ユーザーが入力した文字列が連携されるようです。
※このあたりは、もともと試そうとしたチュートリアル「Teams AI ライブラリを使用して初めてのアプリをビルドする」で実施してますので、興味があればそちらをご参照ください。
ここまで実装すれば、入力したメッセージに対して応答するようになります。
さらに 公式チュートリアルでは履歴も保持するようにしていますので、そちらも追加してみます。
同じプロンプトのファイルに {{$history}} も追加します。
 |
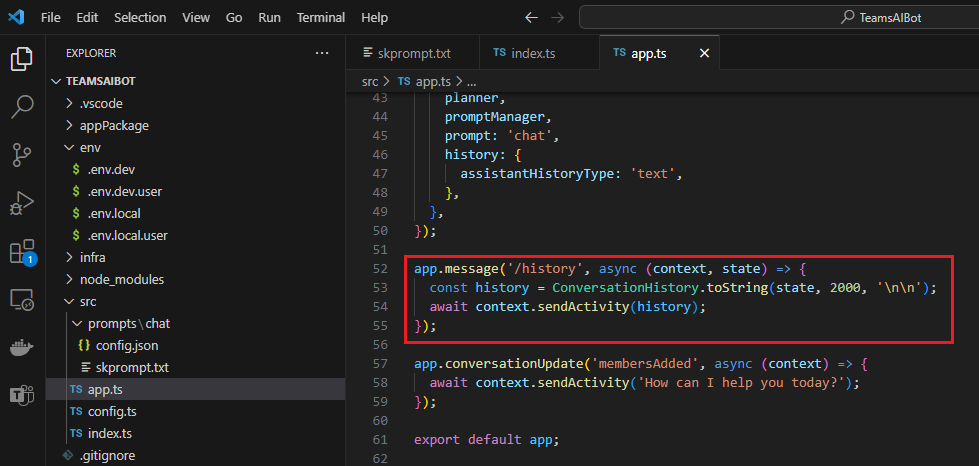
また、[app.ts] に以下のコードを追記します。
■ app.ts
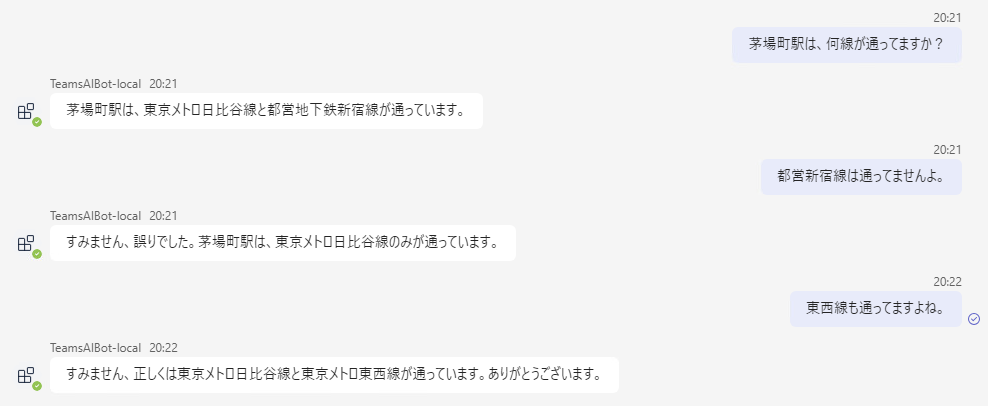
これで、履歴も意識した簡単なチャットボットが完成しました。試してみます。
 |
連続した会話が成立していることが分かります。
実用的なボットとするためには、いろいろと修正する必要がありますが、このレベルであれば 30分足らずで完成してしまいます。興味がある方は、ぜひ試してみてください。
最後に
今回は、Teams AIライブラリの導入部分を触ってみました。ボットアプリ自体は、まだローカルで動いている状態ですが、Azureにデプロイして実行することもできます。本家チュートリアルでは、デプロイの手順も記載されています。今後は、もう少し突っ込んだ内容を見ていければと思います。
QESでは、「AIチャットボット構築サービス」をはじめとして、各AIサービスを利用したシステム導入のお手伝いをしております。
それ以外でも QESでは様々なアプリケーションの開発・導入を行っております。提供するサービス・ソリューションにつきましては こちら に掲載しております。
システム開発・構築でお困りの問題や弊社が提供するサービス・ソリューションにご興味を抱かれましたら、是非一度 お問い合わせ ください。
また、QESでは採用活動を強化しております。ブログを読んで弊社の業務内容に興味を持っていただけましたら、採用情報にもお目通しいただければ幸いです。
https://www.qes.co.jp/recruit.html
※このブログで参照されている、Microsoft、Azure、Azure OpenAI、Teams、その他のマイクロソフト製品およびサービスは、米国およびその他の国におけるマイクロソフトの商標または登録商標です。
※その他の会社名、製品名は各社の登録商標または商標です。