記事公開日
最終更新日
【初心者必見!】Power Pagesを使って簡単にサイトを作成してみよう!~実際の作成手順を解説~

こんにちは。システムソリューション営業本部1年目の二瓶です。
本ブログでは、Power Pagesを利用したサイト作成方法を解説したいと思います。
Power Pagesをおさらい
Power PagesはPower Platformのツールの1つです。
詳しくは前回のブログをご参照ください!
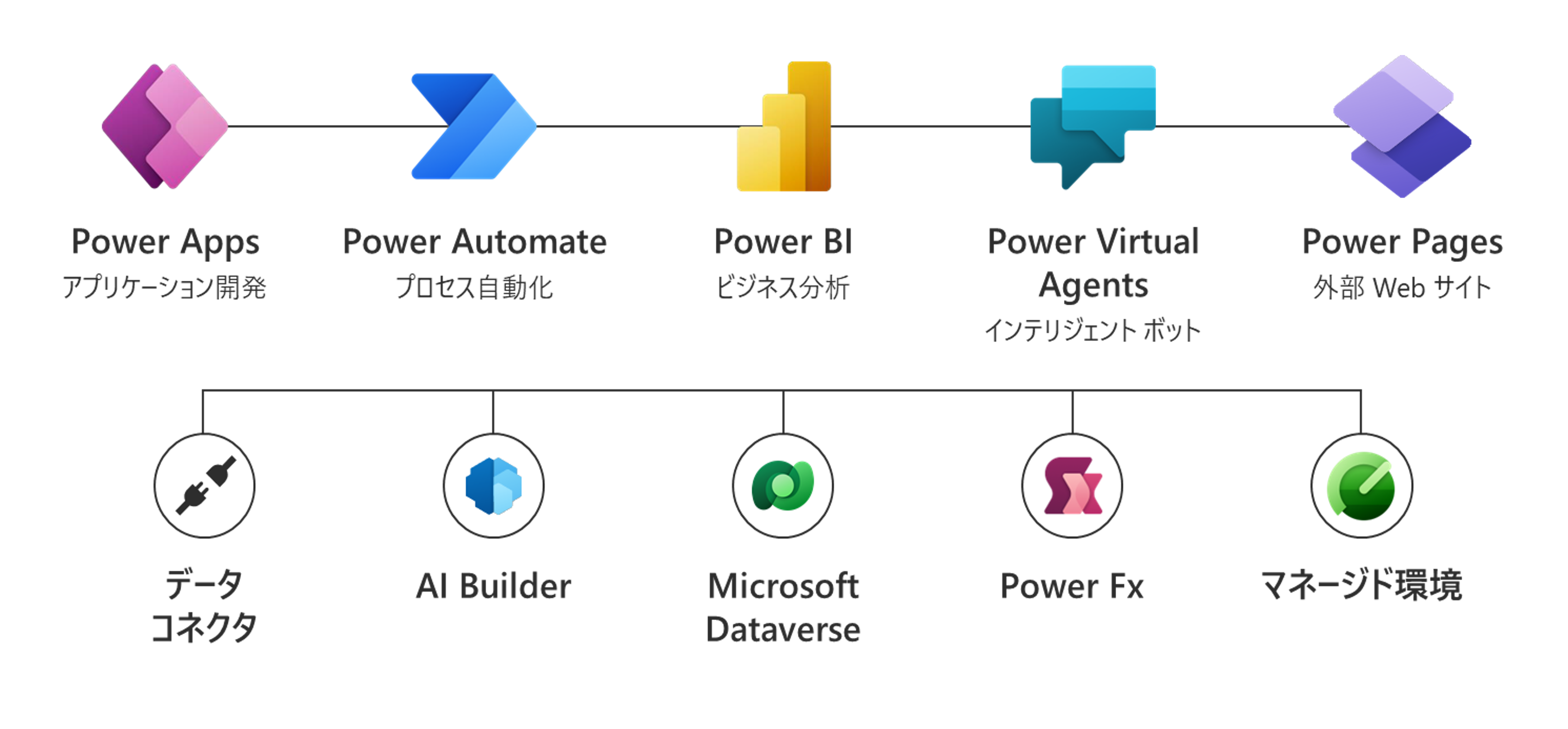
Power Platformとは、Microsoft社が提供する「ビジネス向けアプリケーション開発プラットフォーム」です。
Power Apps、Power Automate、Power BI、Power Virtual Agents、Power Pagesなどのツールが含まれており、
ビジネスプロセスの自動化やデータの可視化などを行うことができます!
Power Pagesの主な機能
Power Pagesには、Webサイト作成に利用できる多くの機能が搭載されています。
その一部をご紹介します。
・テンプレートハブ
ビジネスニーズに沿って用意されたテンプレートでサイト作成した後、
必要に応じて簡単にカスタマイズ可能
・デザインスタジオ
4つのワークスペース(ページ・スタイリング・データ・設定)を使用して、
サイト構成の変更やUI編集が可能
・ロールベースのアクセス制御とセキュリティ機能
Webサイトのコンテンツに対する細かなアクセス制御を設定することで、
セキュリティ要件に対応可能
・ラーニングハブ
必要なWebサイトを簡単に作成するために、ガイドやチュートリアル、ビデオを通して
サイト構築やモデリング、視覚化などの手法を学習可能
・高度なカスタマイズ
Web用Virtual Studio CodeやAzure DevOpsを統合することで、高度開発者が複雑な要件に対処可能
テンプレートハブ
デザインスタジオ
ロールベースのアクセス制御とセキュリティ機能
ラーニングハブ
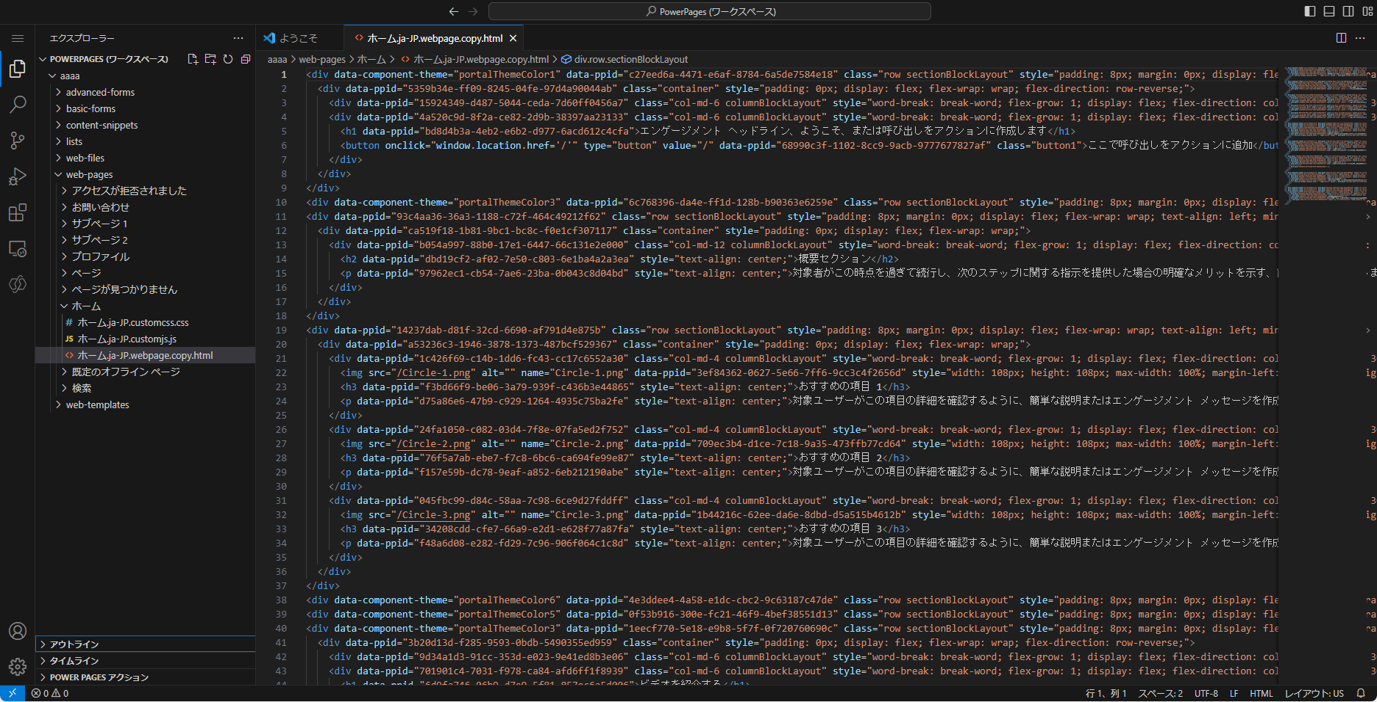
Web版Visual Studio Code
Power Pagesの利点
Power Pagesの利点は以下の通りです。
・プログラミング知識がなくても利用できる
・他Power Platform製品群との密な連携
・カスタマイズが簡単に行える
・セキュリティやアクセス制御の管理が可能
Power Pagesを使ったサイトの作り方
では実際の画面を見ながらサイトを作成していきましょう!
今回は備品のレンタルリクエスト業務を想定したサイトの作成を行っていきたいと思います。
作成サイト概要
・サイト:備品のレンタルリクエストWebサイト
・目的:ユーザーが備品のレンタルリクエストを行う
・テーブル:備品の情報を管理(Dataverse使用)
・ビュー:テーブルのデータを表示
・フォーム:レンタルリクエストを行うための入力フィールド
・レンタルリクエストフォームページ:ユーザーが備品レンタルリクエストフォームにアクセスするためのページ
・レンタル一覧ページ:管理者がユーザーのリクエストを確認するためのページ
1.サイト作成
サイト作成の流れとしては以下の通りです。
1.サイト作成
2.Dataverseテーブル作成
3.ビュー作成
4.フォーム作成
5.ページ作成
6.サイト設定
7.最終確認
今回はテンプレートからサイトを作成します!
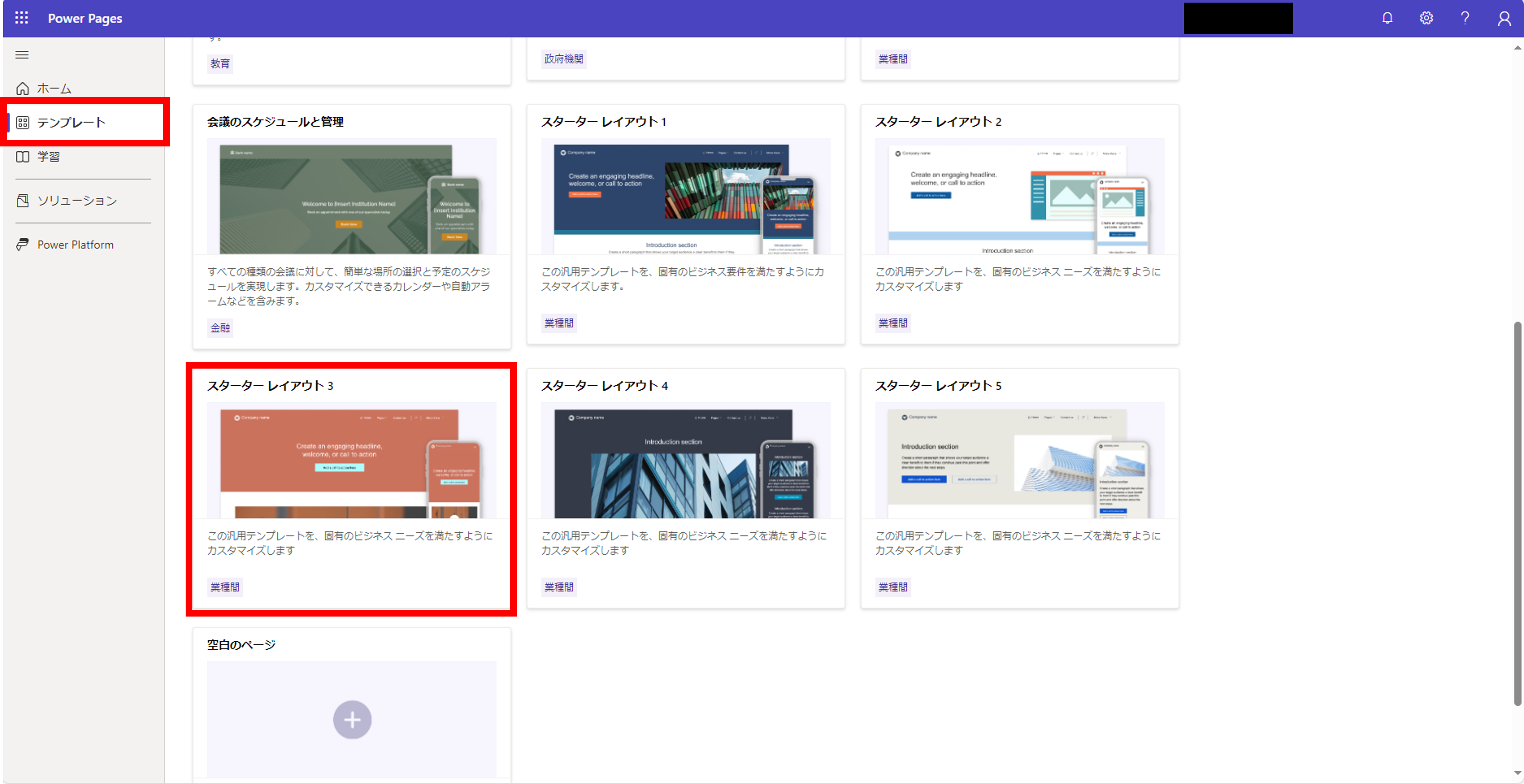
1.1.Power Pagesのテンプレート画面にて「スターターレイアウト3」を選択
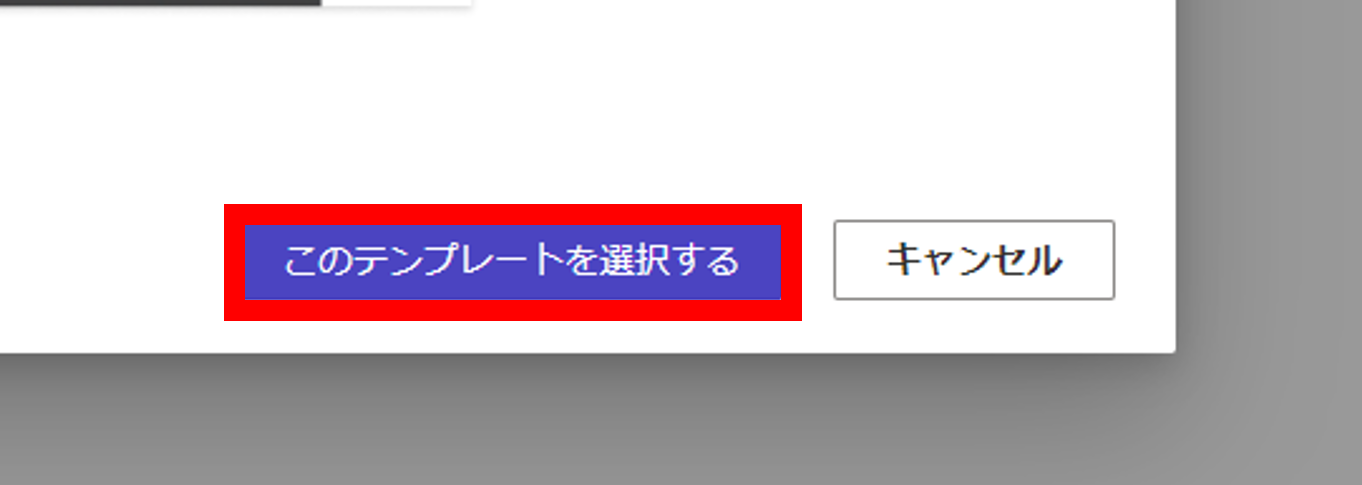
1.2.[このテンプレートを選択する]を押下
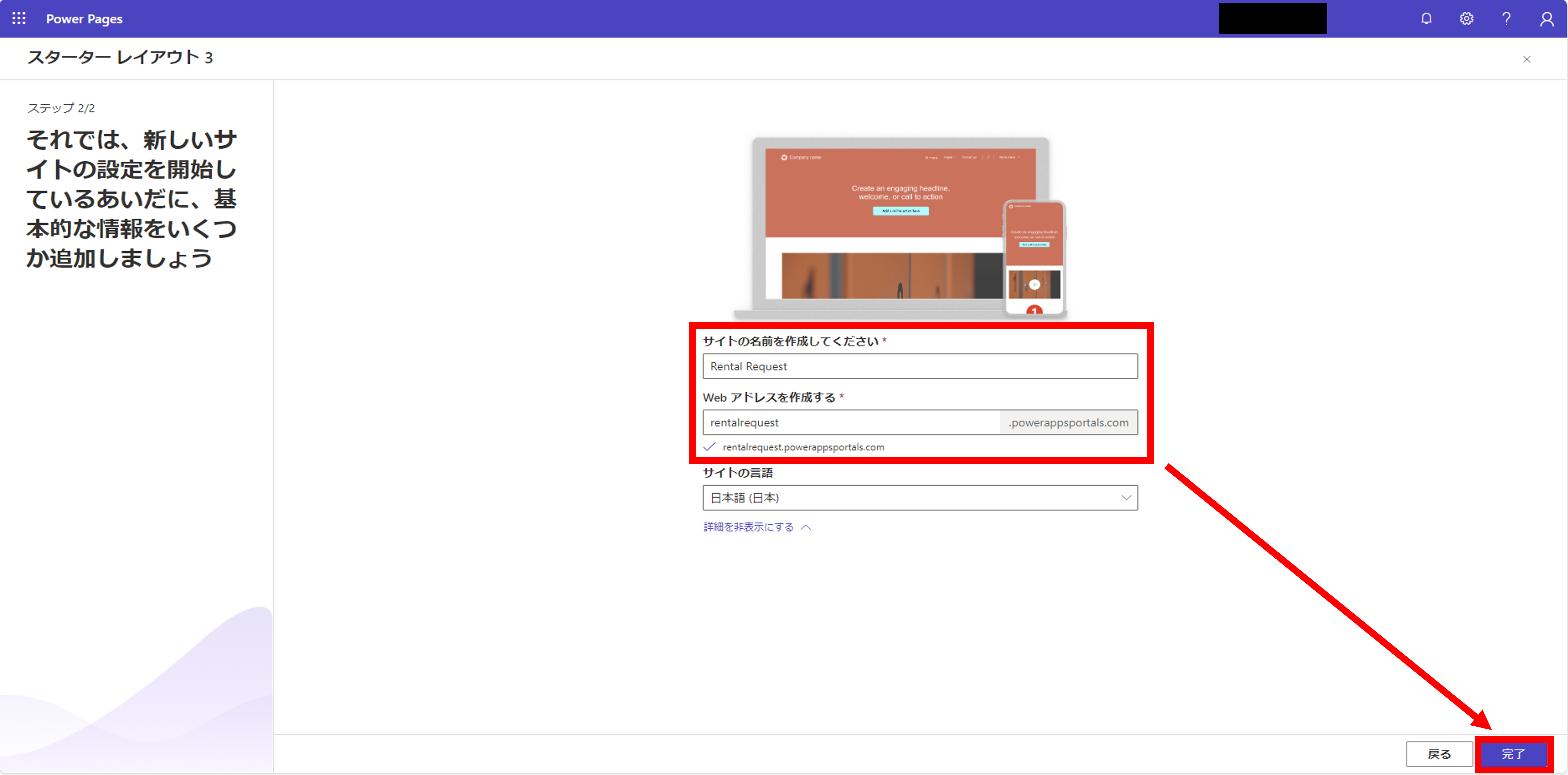
1.3.サイト名およびWebアドレスを入力し[完了]を押下(※半角英数字、スペース、-、(、)、_ のみを利用できます)
以上でサイト自体の作成は完了です!
2.Dataverseテーブル作成
次にDataverseテーブルを作成します。
ここでは主にデータワークスペースで作業を行います。
テーブル作成
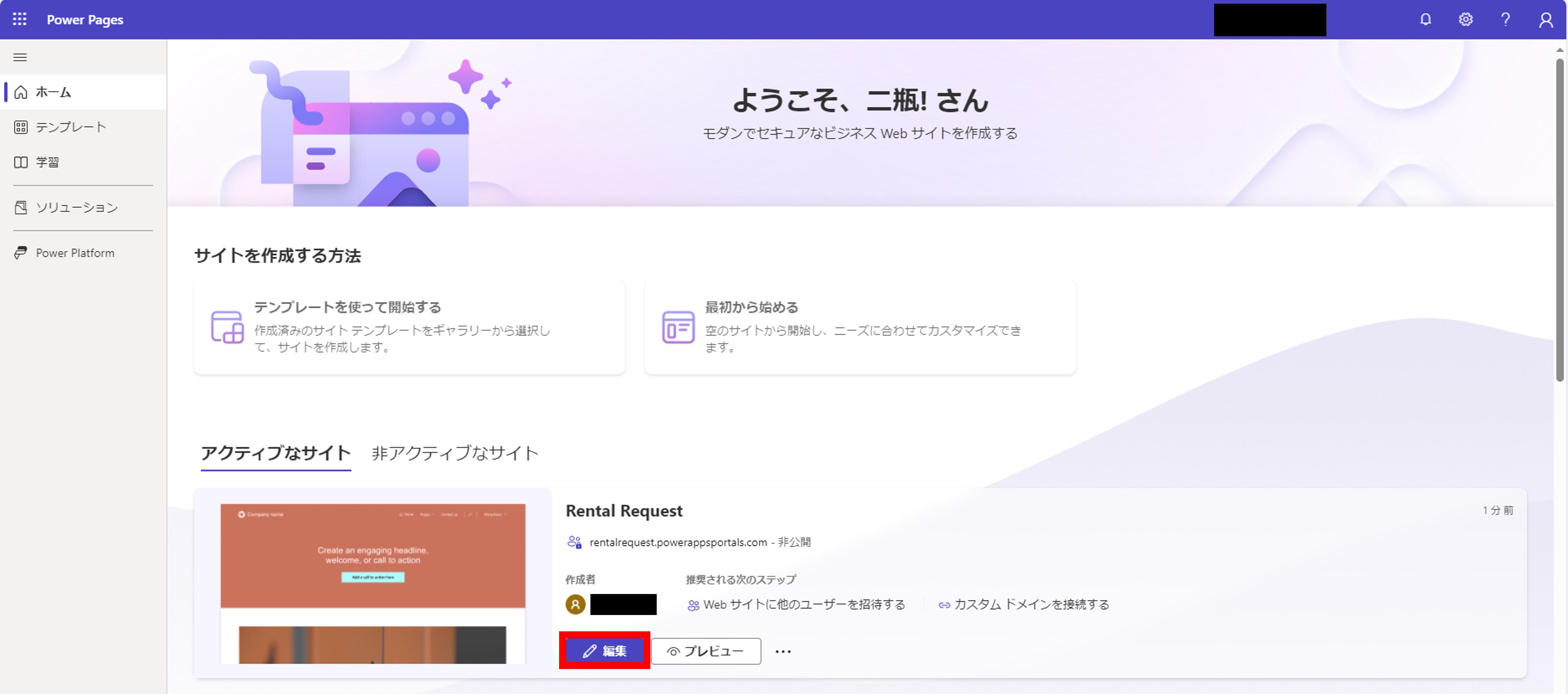
2.1.先ほど作成したサイトの[編集]を押下
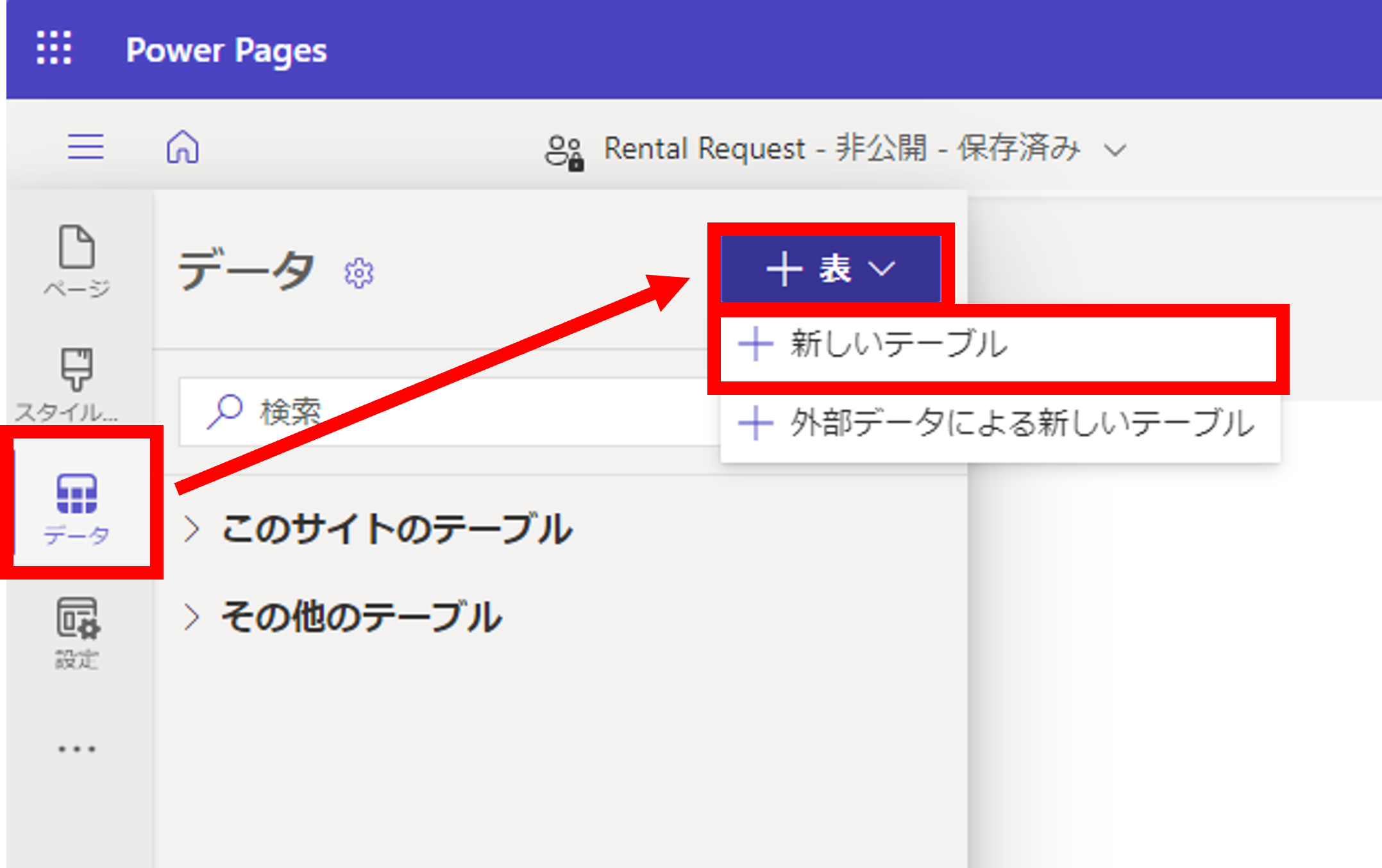
2.2.データワークスペースにて、[+表]>[+新しいテーブル]を押下

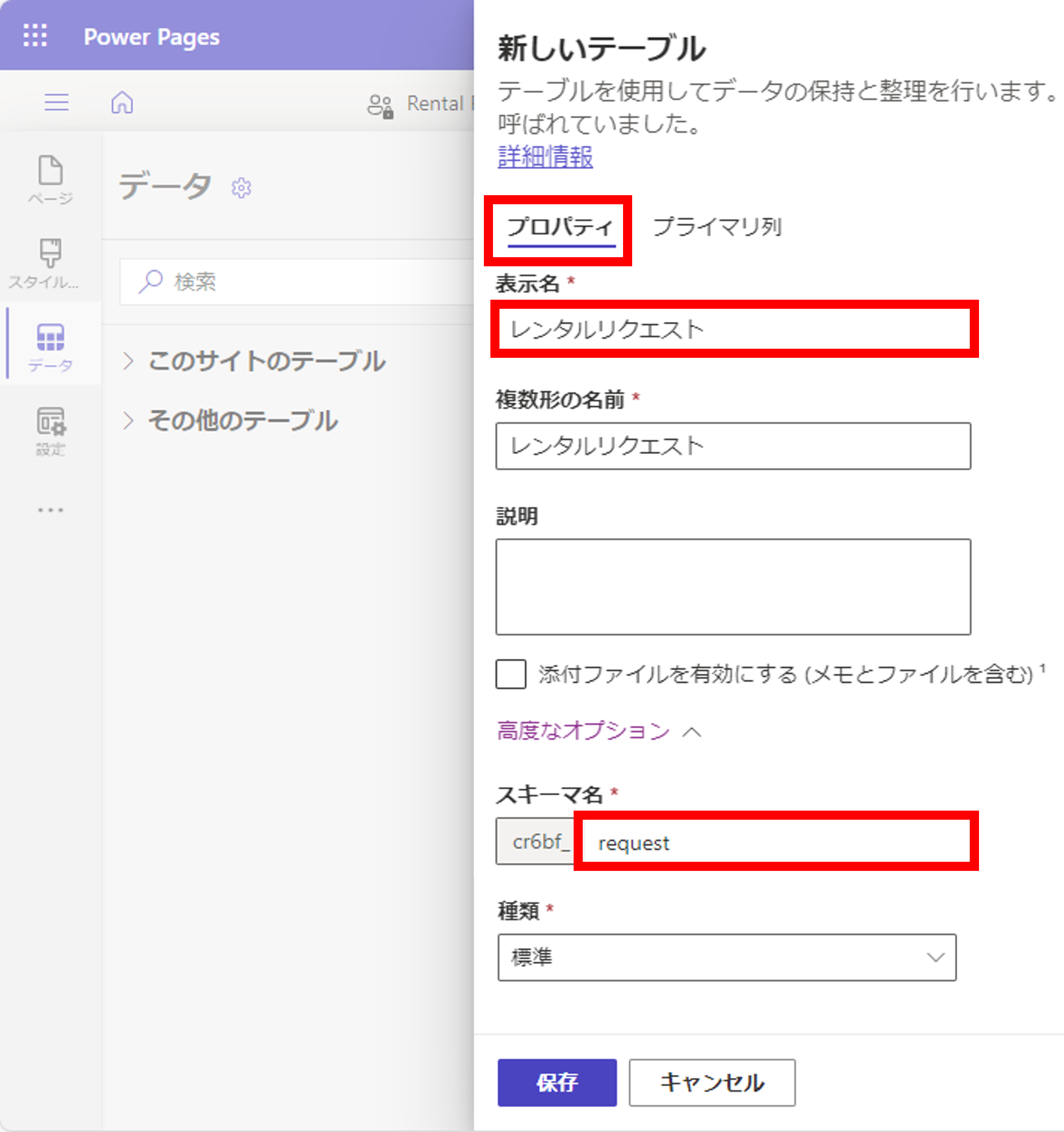
2.3.[プロパティ]タブにて、以下項目を設定
・表示名:レンタルリクエスト(「複数形の名前」は自動入力される)
・スキーマ名:request

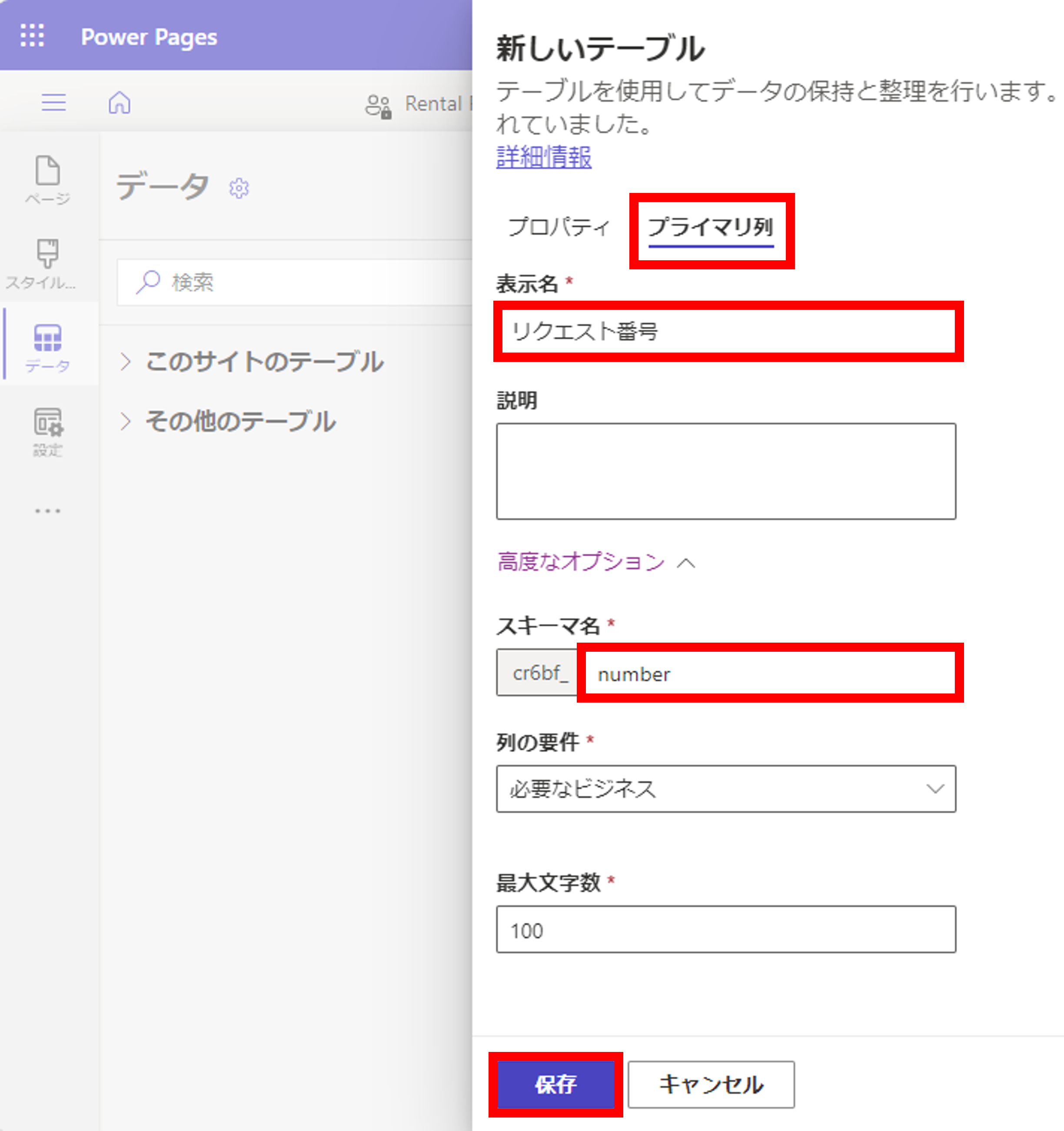
2.4.[プライマリ列タブ]にて、以下項目を設定
・表示名:リクエスト番号
・スキーマ名:number
2.5.[保存]を押下

以上でテーブル自体の作成は完了です!
列編集
テーブルを作成したら列の編集を行います。
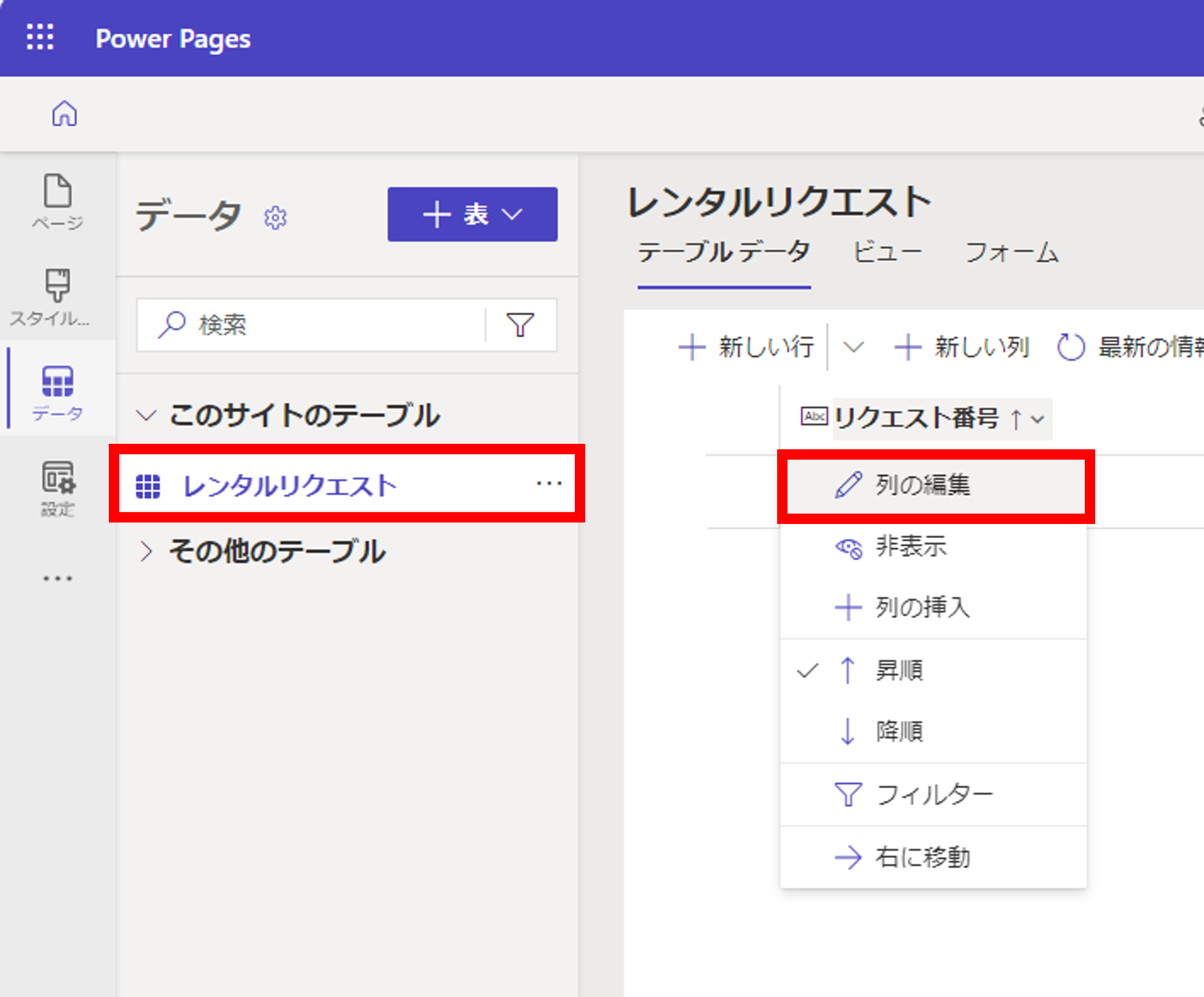
2.6.作成された[レンタルリクエスト]テーブルを押下し、[リクエスト番号]>[列の編集]を押下
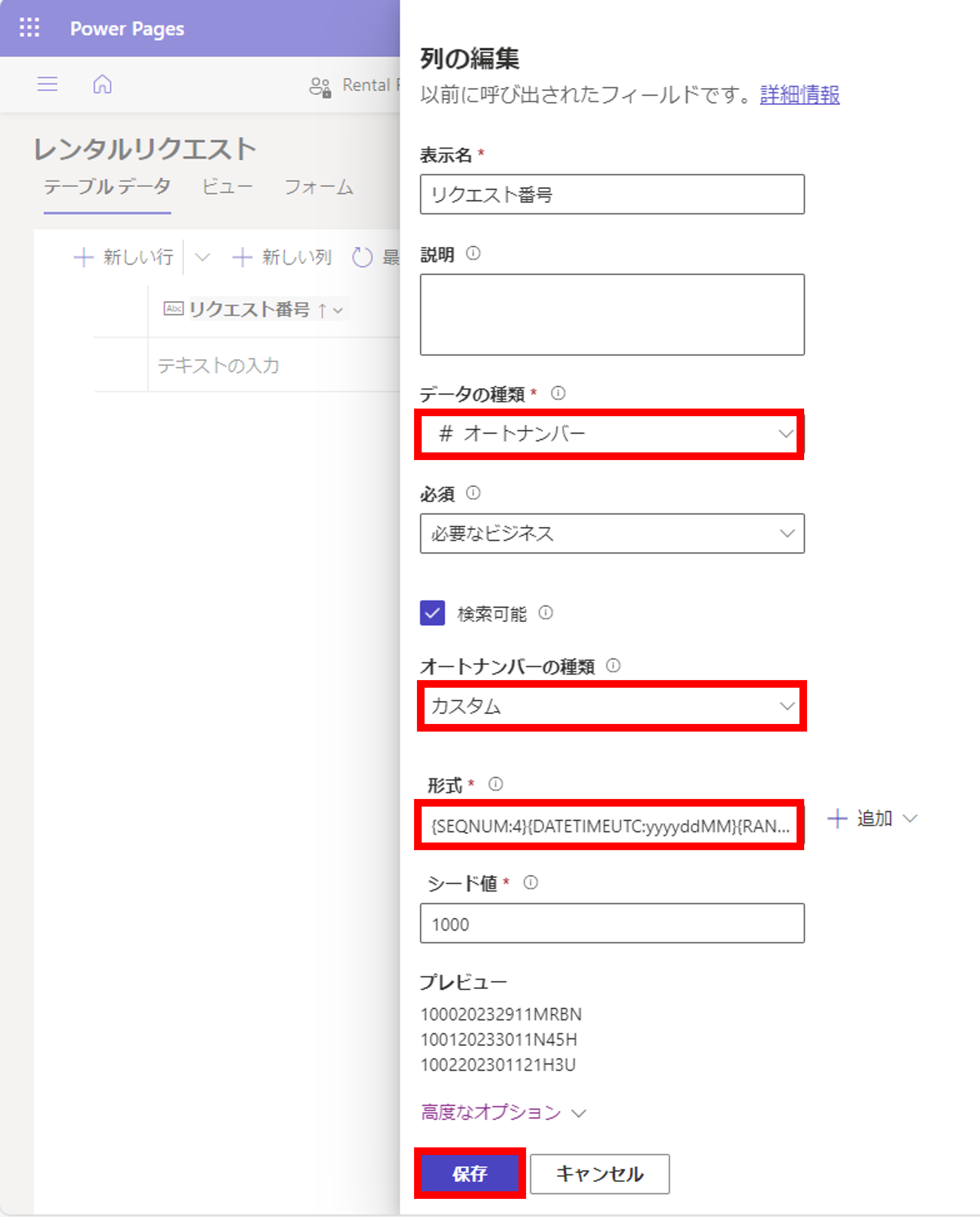
2.7.以下項目を設定
・データの種類:[#オートナンバー]
・オートナンバーの種類:[カスタム]
・形式:{SEQNUM:4}{DATETIMEUTC:yyyyddMM}{RANDSTRING:4}
2.8.[保存]を押下
【レンタル備品列】
列の編集が完了したら、3つの列(レンタル備品列、数量列、希望日列)を追加します。
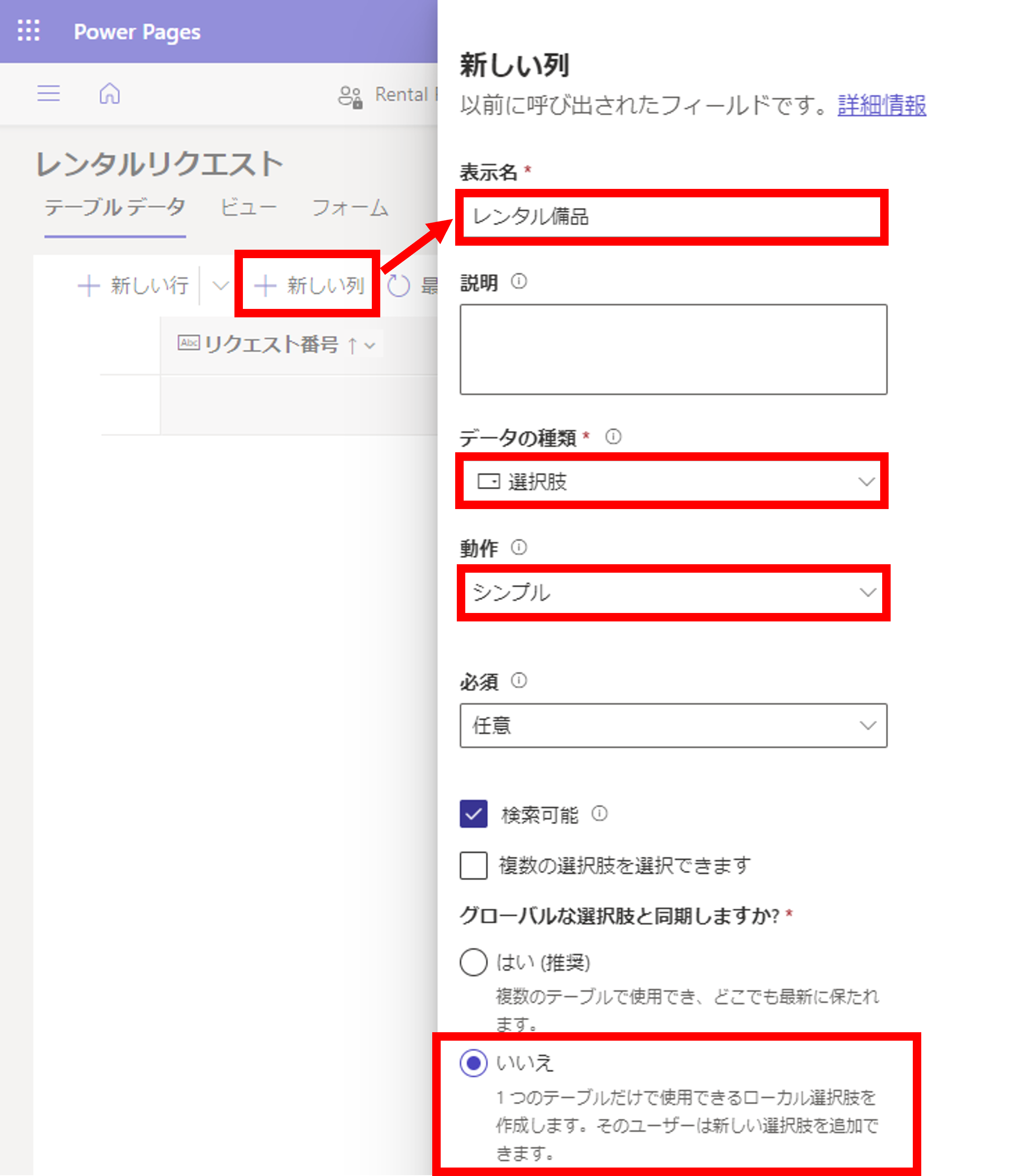
2.9.[+新しい列]を押下
2.10.以下項目を設定
・表示名:レンタル備品
・データの種類:[選択肢]>[選択肢]
・動作:[シンプル]
・グローバルな選択肢と同期しますか?:[いいえ]
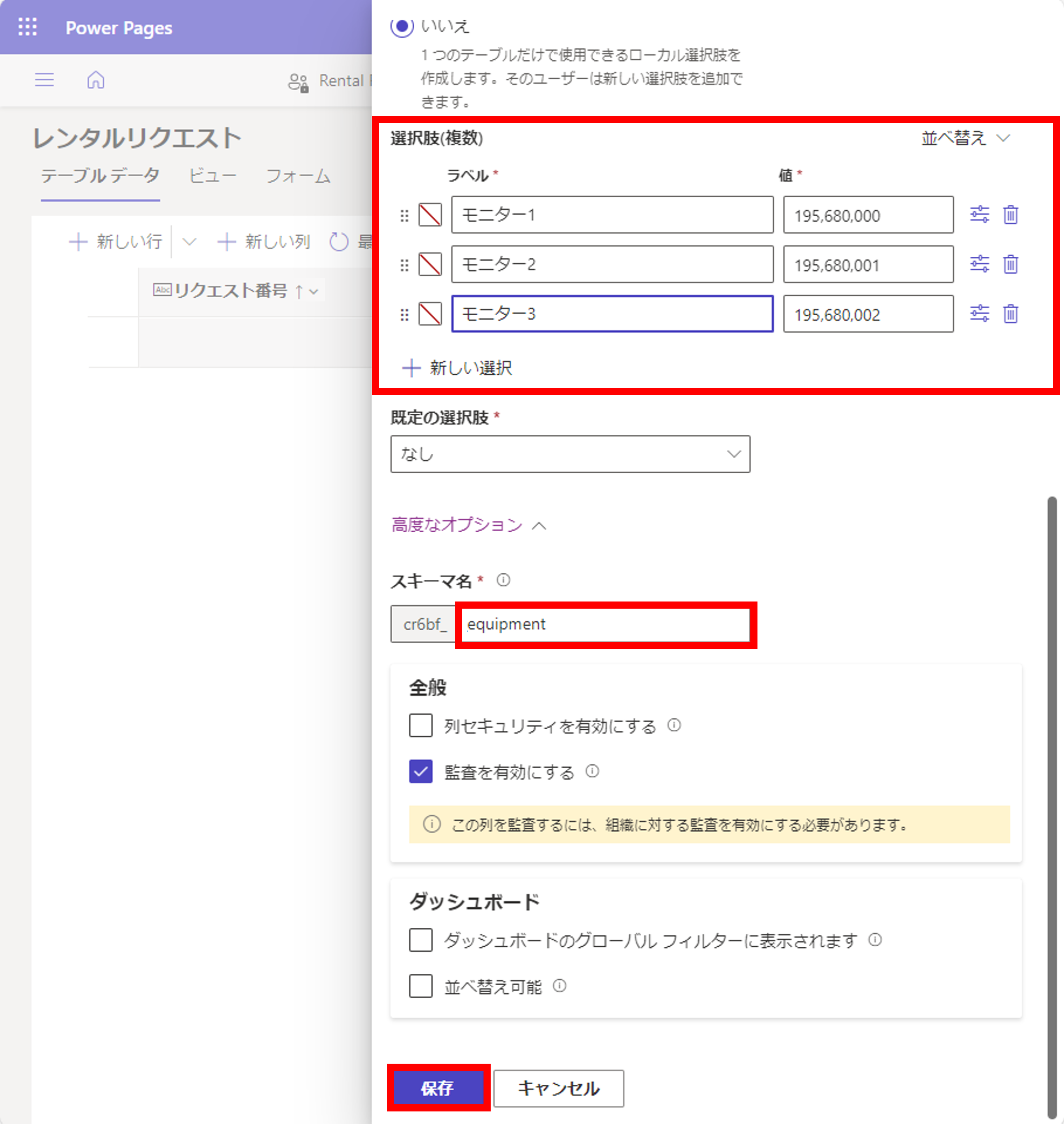
・選択肢(複数):モニター1、モニター2、モニター3
・スキーマ名:equipment
2.11.[保存]を押下

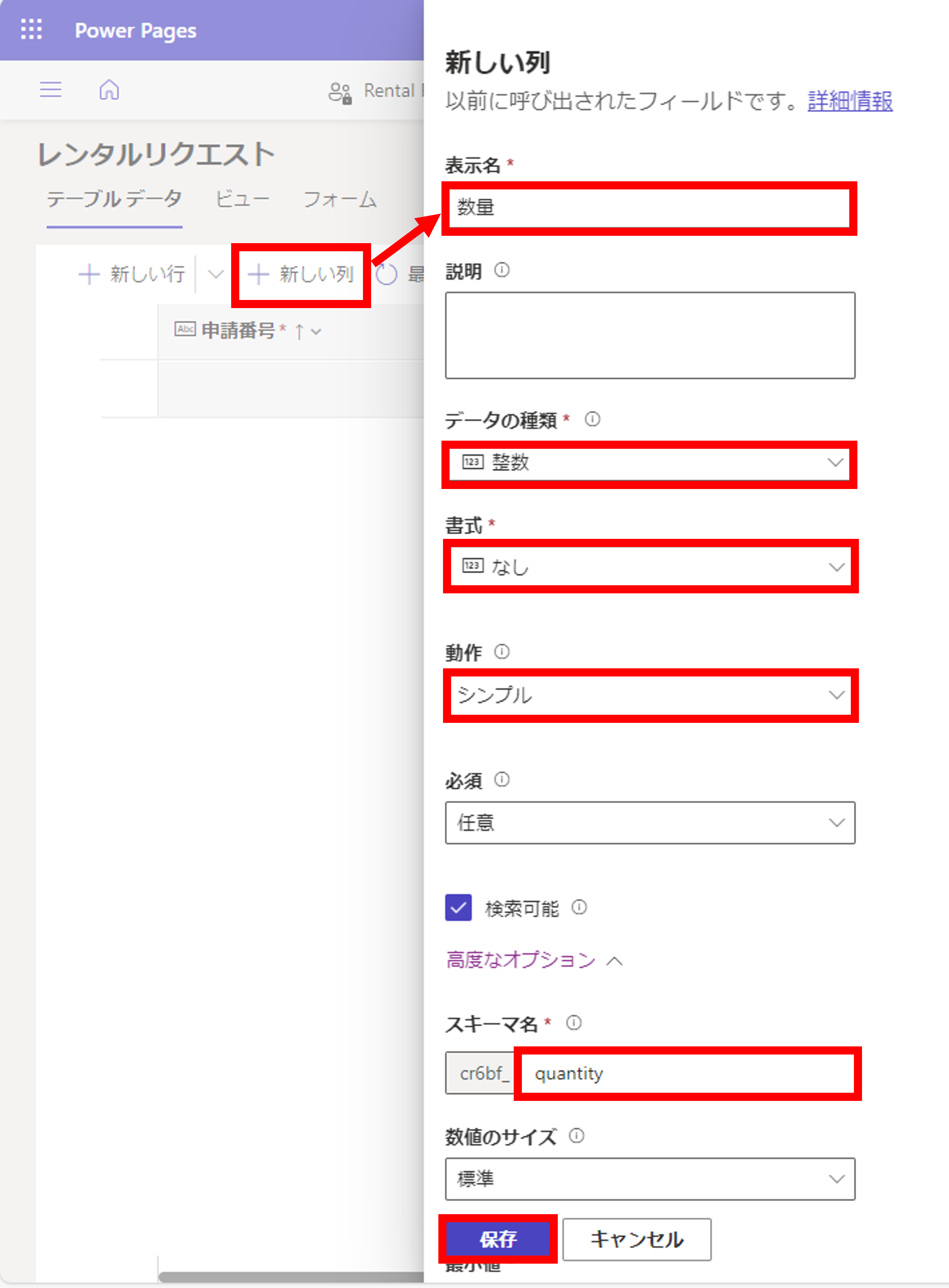
【数量列】
2.12.[+新しい列]を押下2.13.以下項目を設定
・表示名:数量
・データの種類:[数値]>[整数]
・書式:[なし]
・動作:[シンプル]
・スキーマ名:quantity
2.14.[保存]を押下

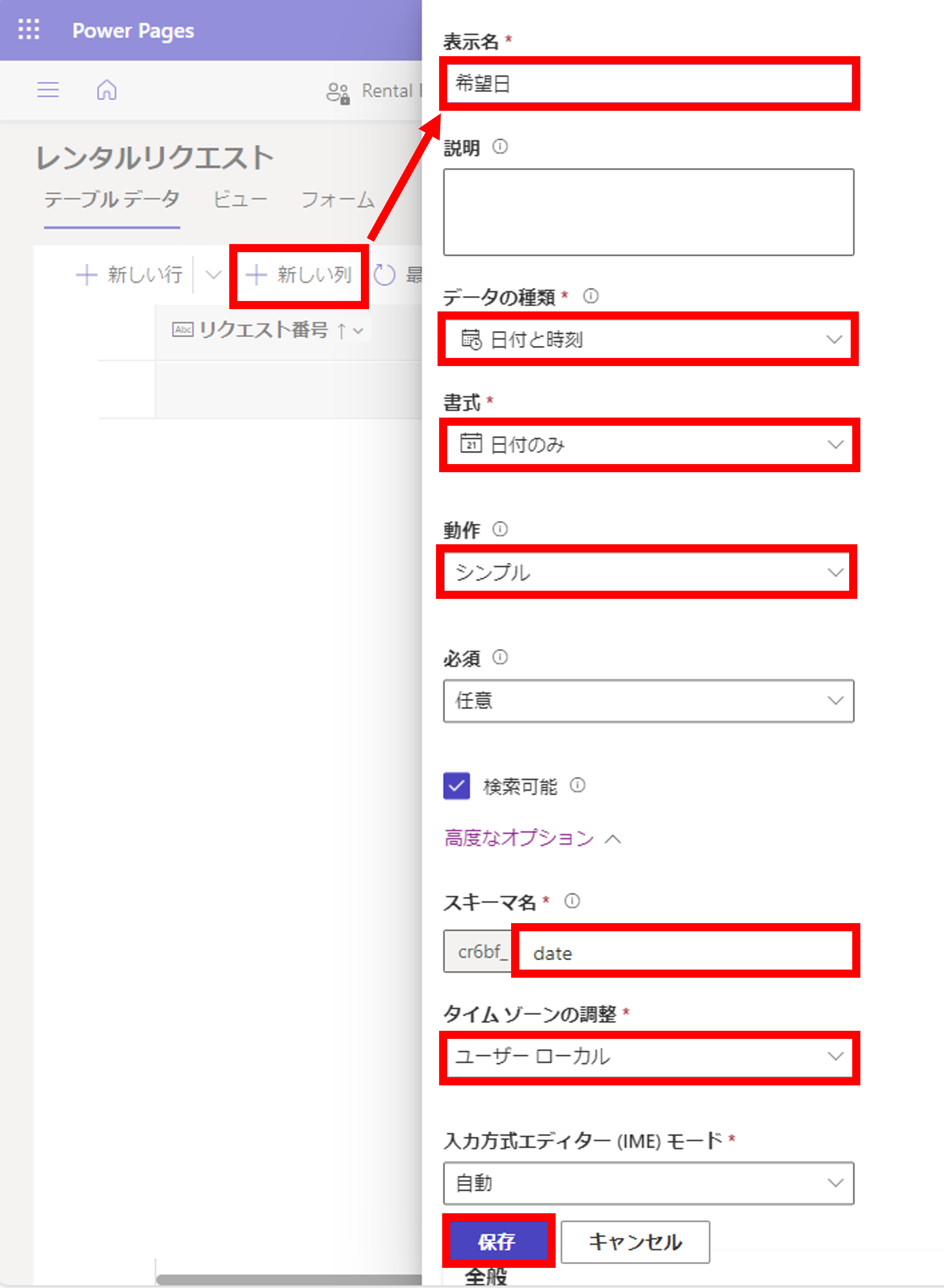
【希望日列】
2.15.[+新しい列]を押下2.16.以下項目を設定
・表示名:希望日
・データの種類:[日付と時刻]
・書式:[日付と時刻]>[日付のみ]
・動作:[シンプル]
・スキーマ名:date
・タイムゾーンの調整:[ユーザーローカル]
2.17.[保存]を押下

以上でテーブル作成は完了です!
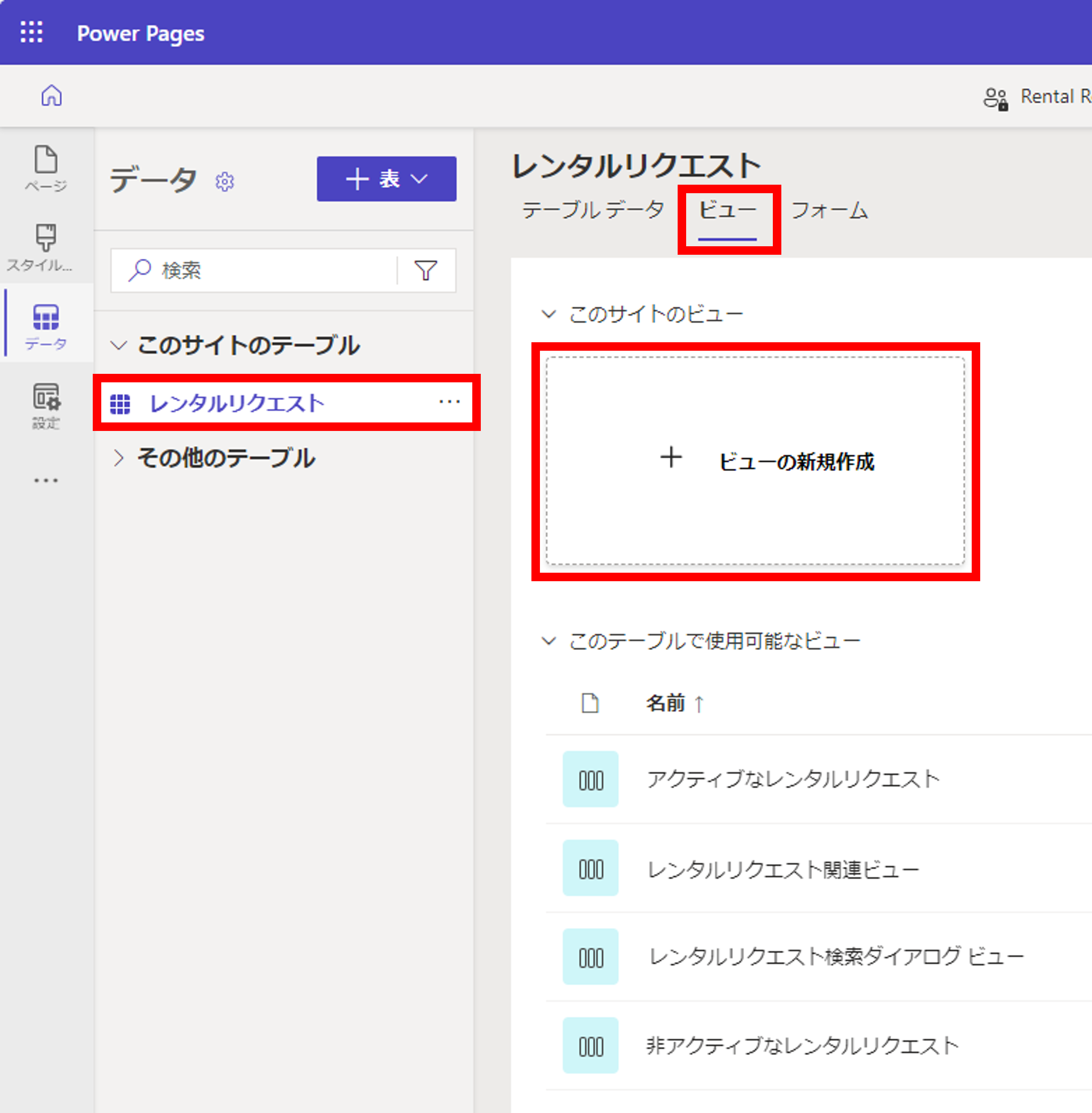
3.ビュー作成
テーブル作成が完了したら、ビューを作成します。
3.1.データワークスペースにて、[レンタルリクエスト]テーブル>[ビュー]タブ>[ビューの新規作成]を押下
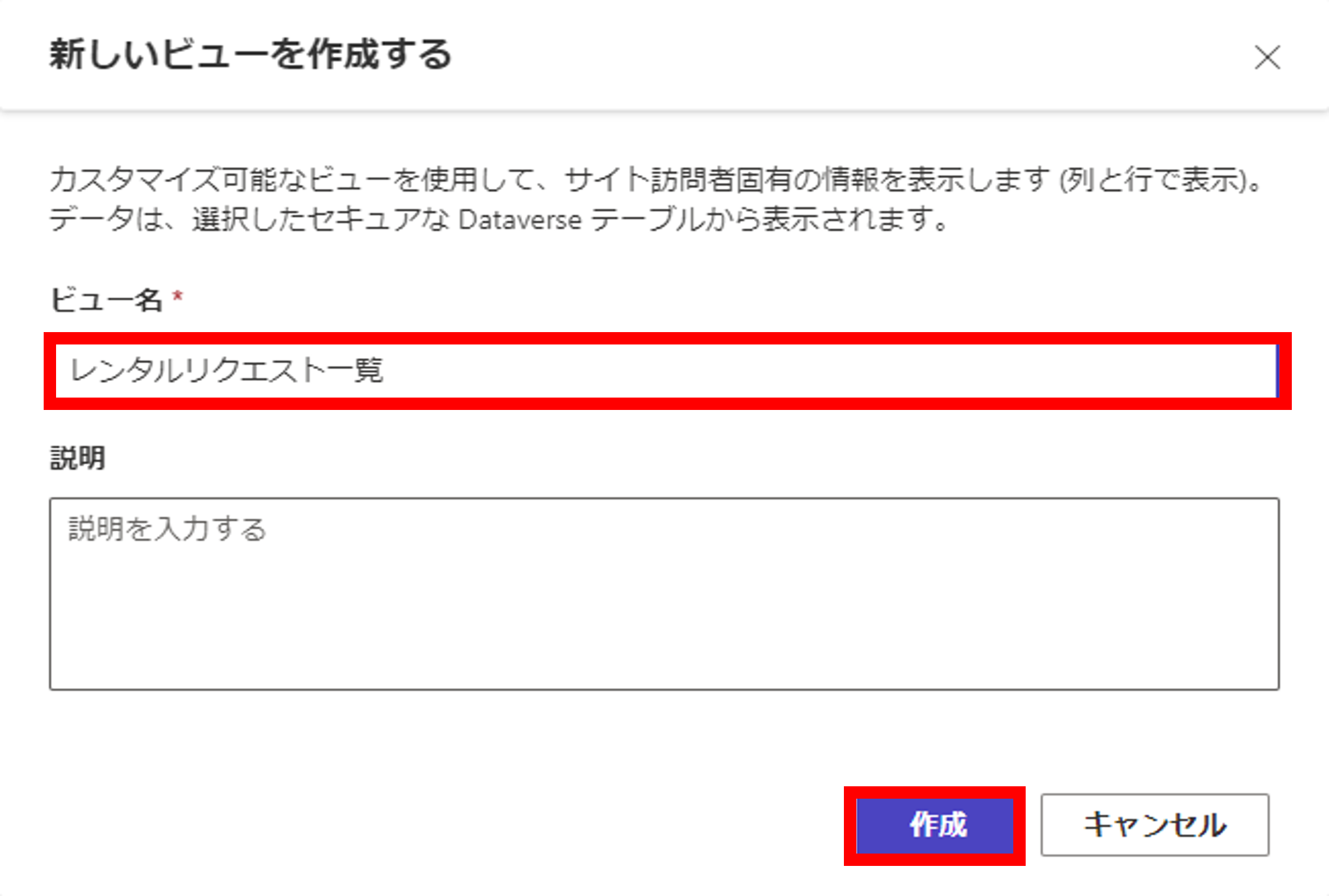
3.2.ビュー名を「レンタルリクエスト一覧」にして[作成]を押下
これでビュー自体の作成は完了です。
列追加
続いてビューに列を追加します。
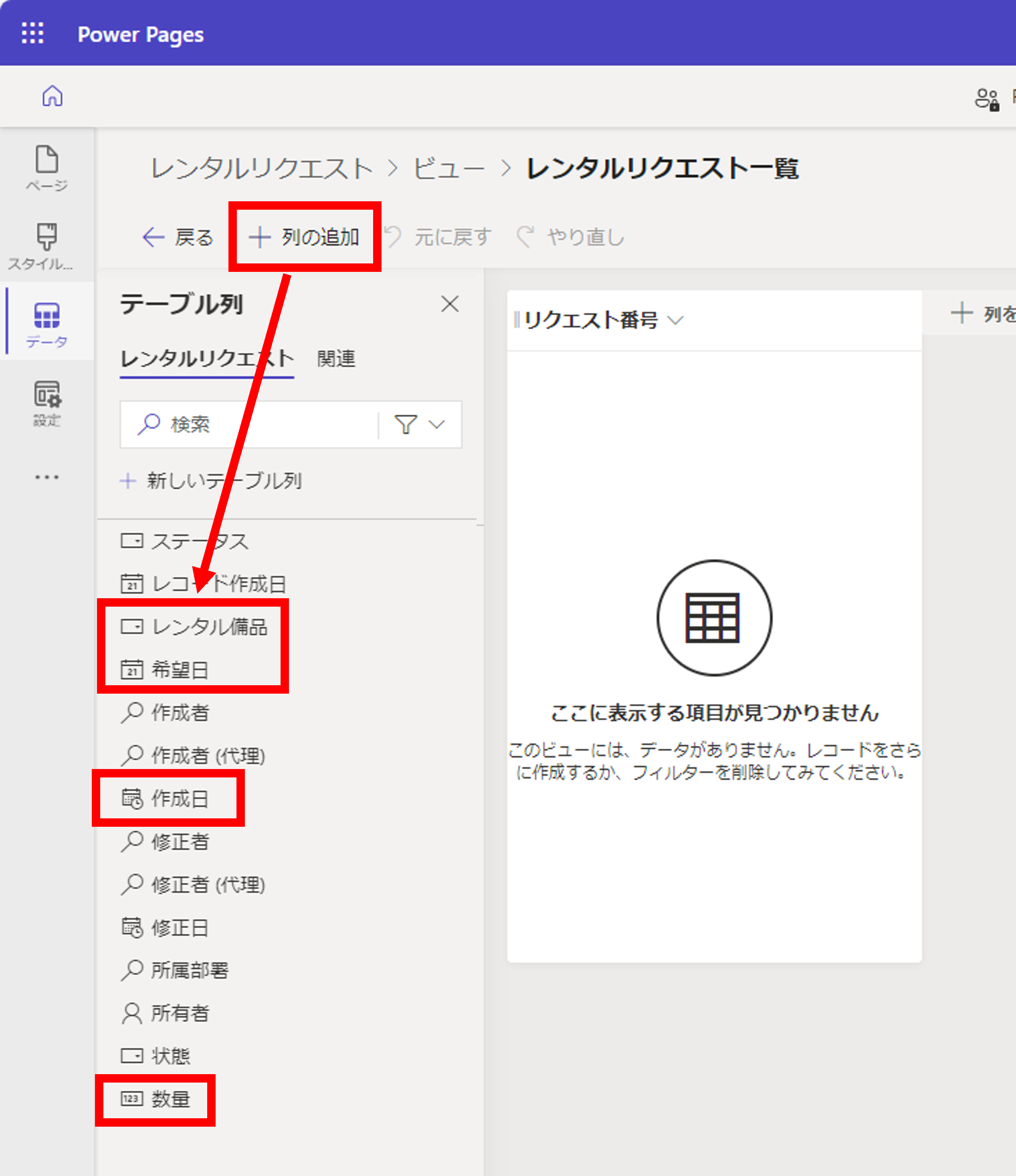
3.3.[+列の追加]を押下
3.4.テーブル列から以下項目を追加
・レンタル備品
・希望日
・作成日
・数量
3.5.追加後、マウス操作で順番が左から「リクエスト番号→レンタル備品→希望日→作成日」になるように並べ替える
3.6.ビュー上にて、[作成日]>[新しい順]を押下
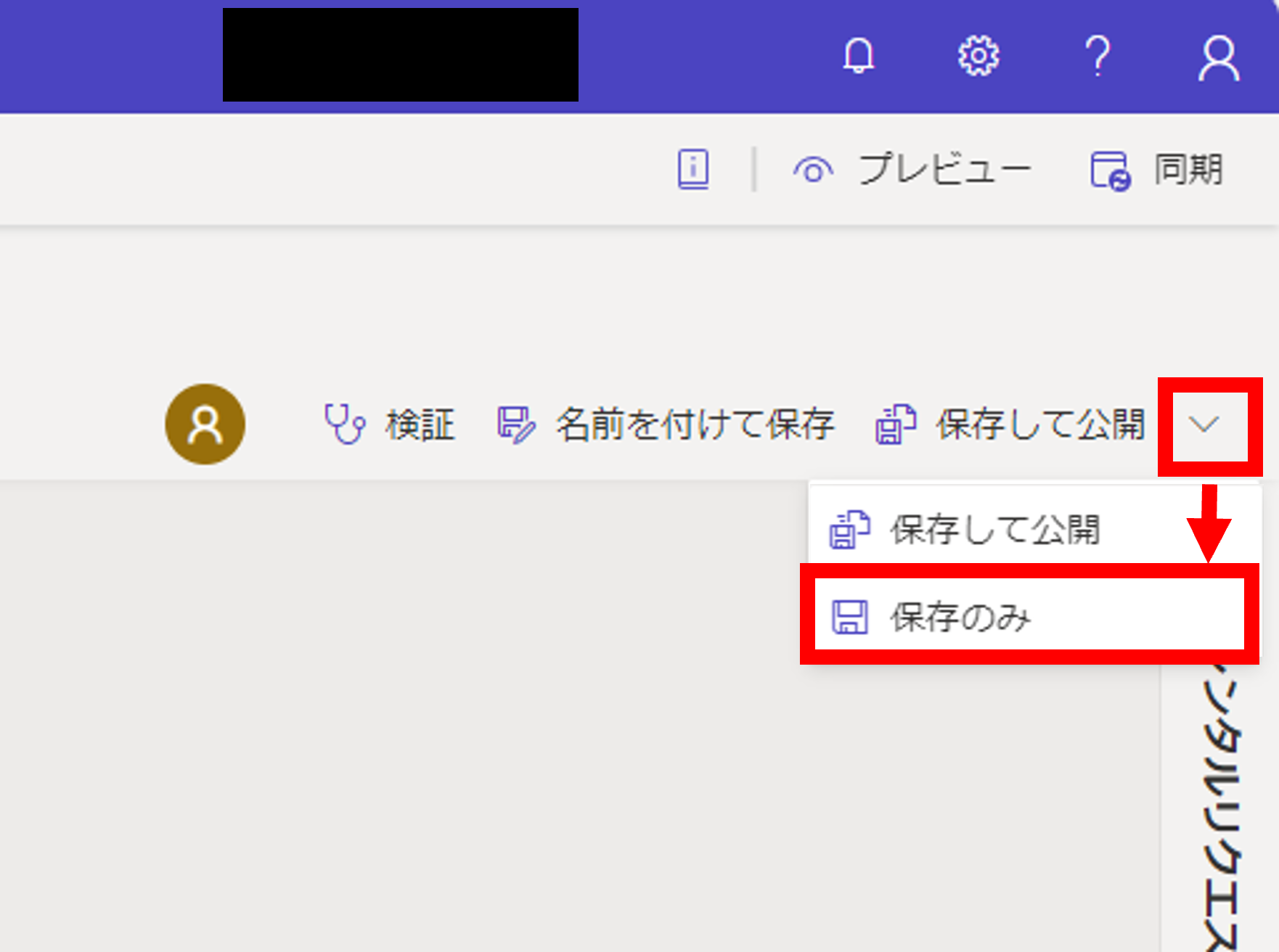
3.7.[保存のみ]を押下
以上でビューの作成は終了です!
4.フォーム作成
ビューの作成が完了したら、次はフォームを作成します。
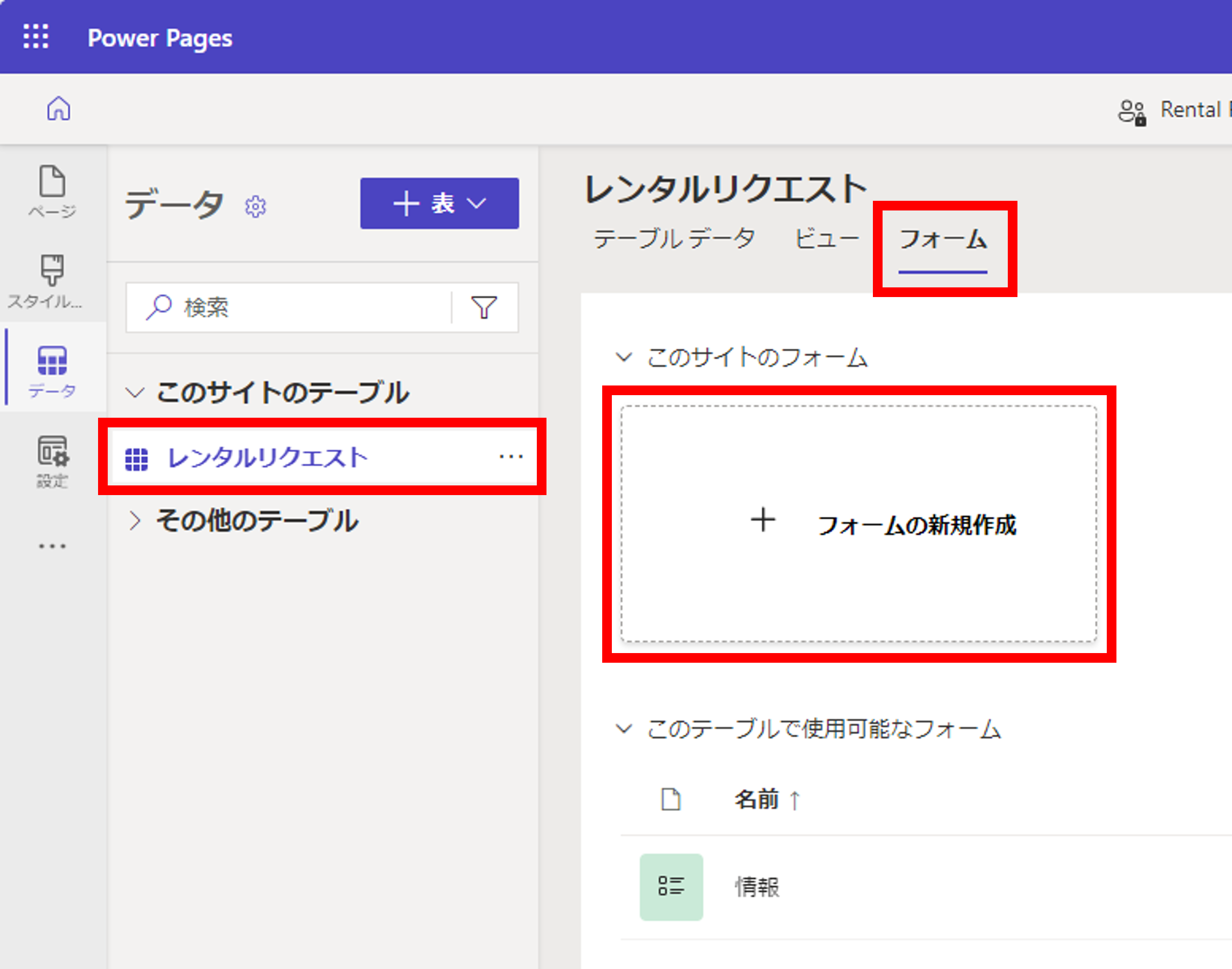
4.1.データワークスペースにて、[レンタルリクエスト]テーブル>[フォーム]タブ>[フォームの新規作成]を押下
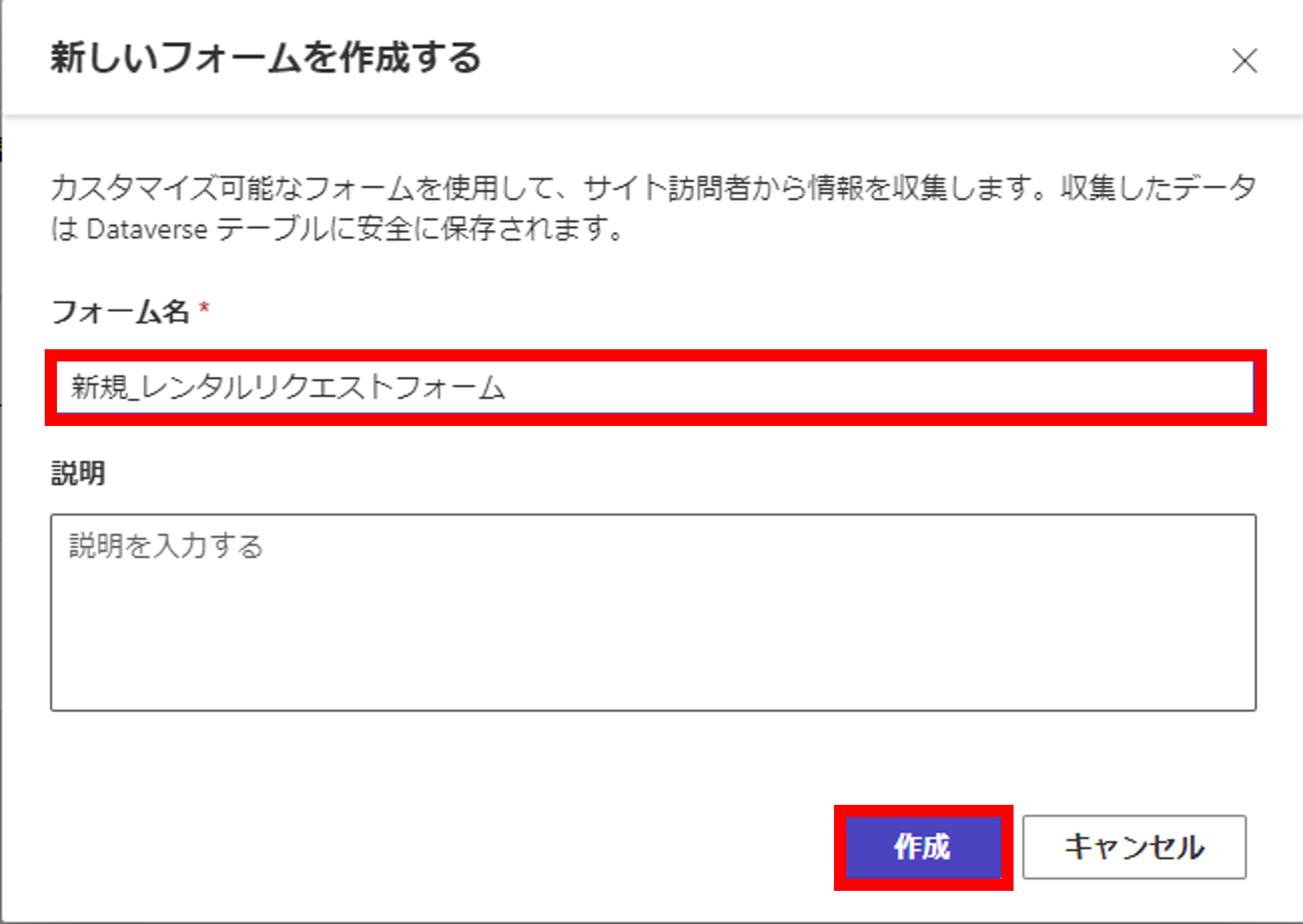
4.2.フォーム名を「新規_レンタルリクエストフォーム」にして[作成]を押下
フィールド追加
フォーム自体の作成が完了したら、フォームにフィールドを追加します。
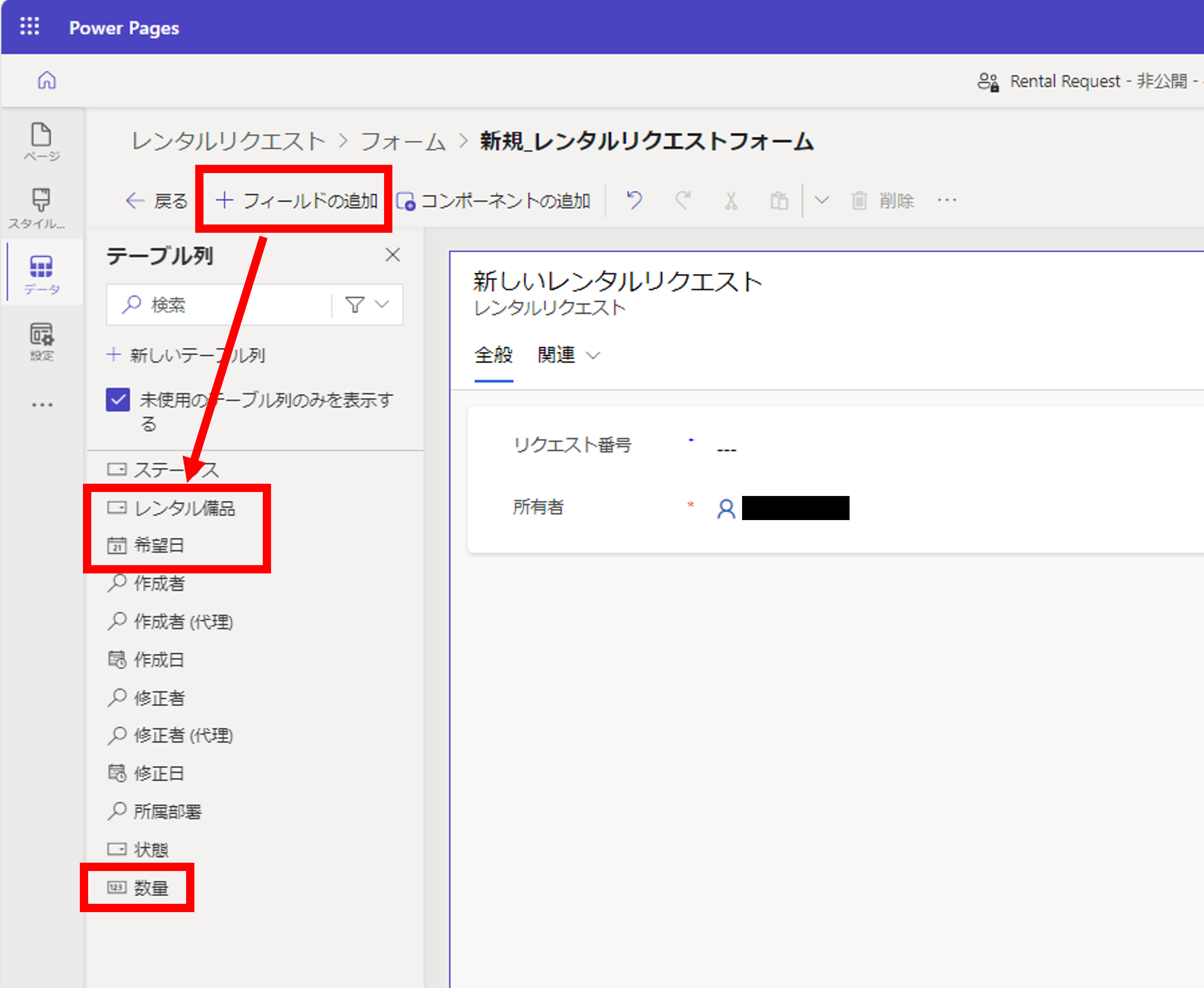
4.3.[+フィールドの追加]を押下し、以下項目を追加
・レンタル備品
・希望日
・数量
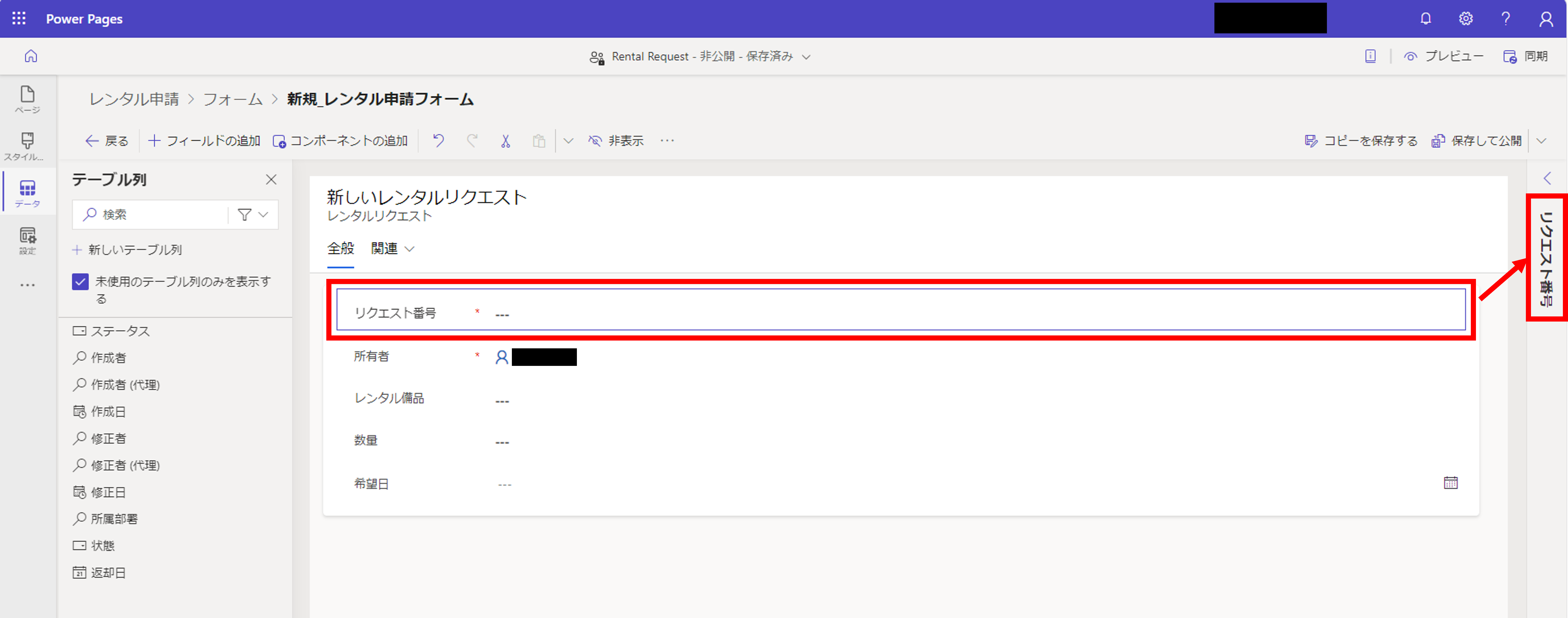
4.4.フォーム上の[リクエスト番号]を選択し、右端にある[リクエスト番号]を押下
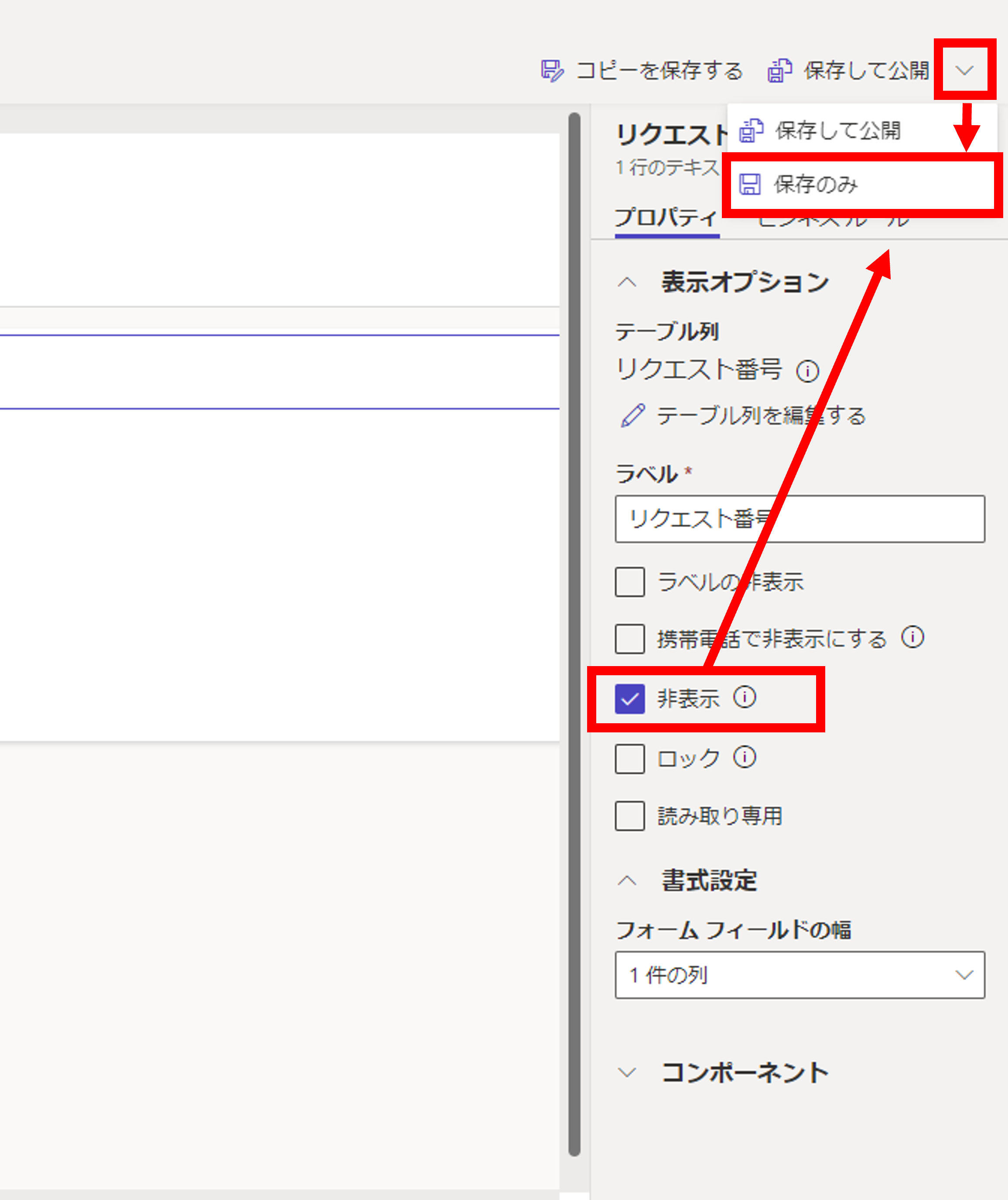
4.5.「非表示」にチェックを入れる
4.6.[保存して公開]の右にあるボタンを押下
4.7.[保存のみ]を押下
以上でページ作成の準備は完了です!
5.ページの作成
いよいよページ作成です!
ここからは主にページワークスペースにて、以下2つのページを作成します。
・レンタルリクエストフォームページ
・レンタル一覧ページ
【レンタルリクエストフォームページ】作成
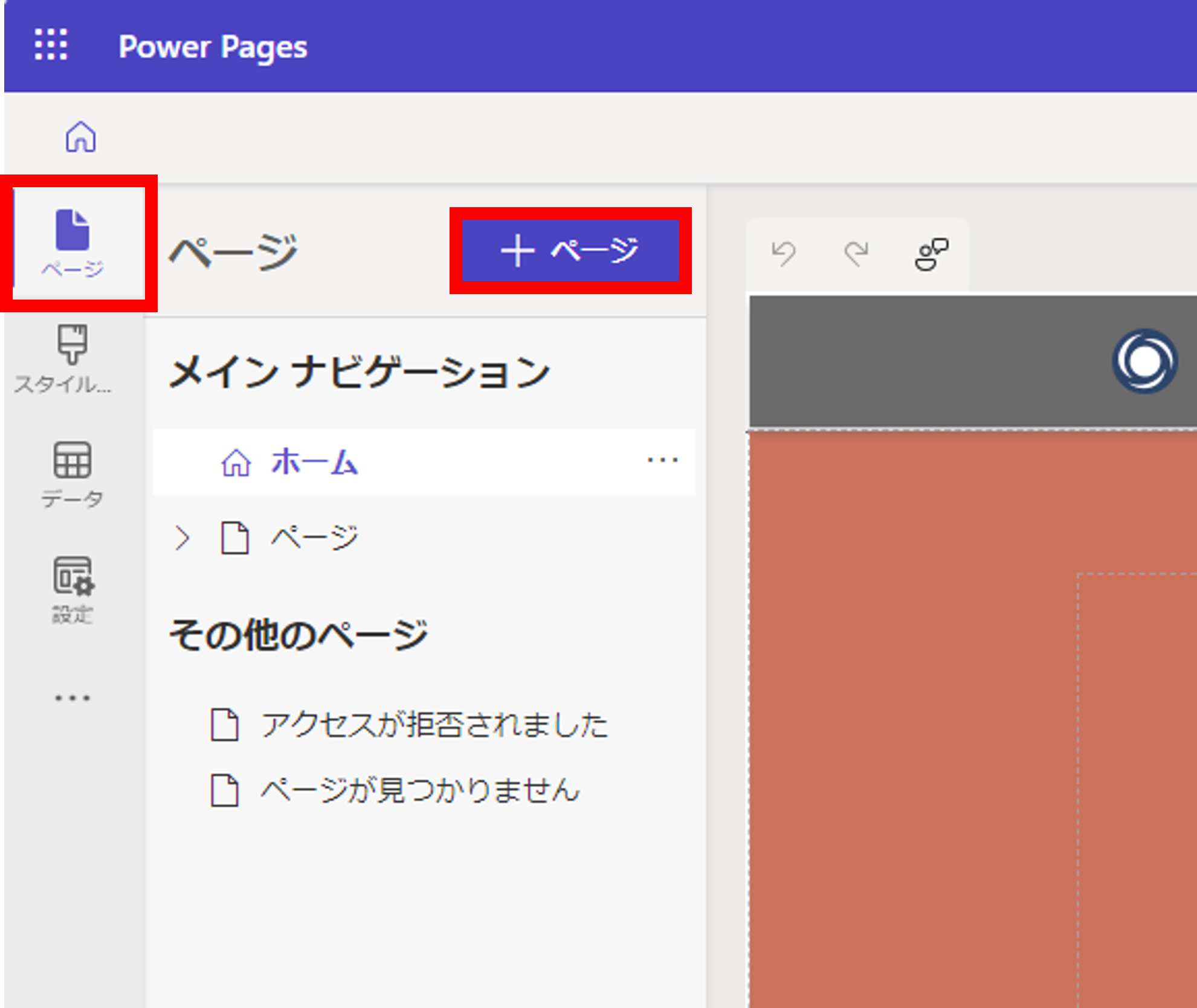
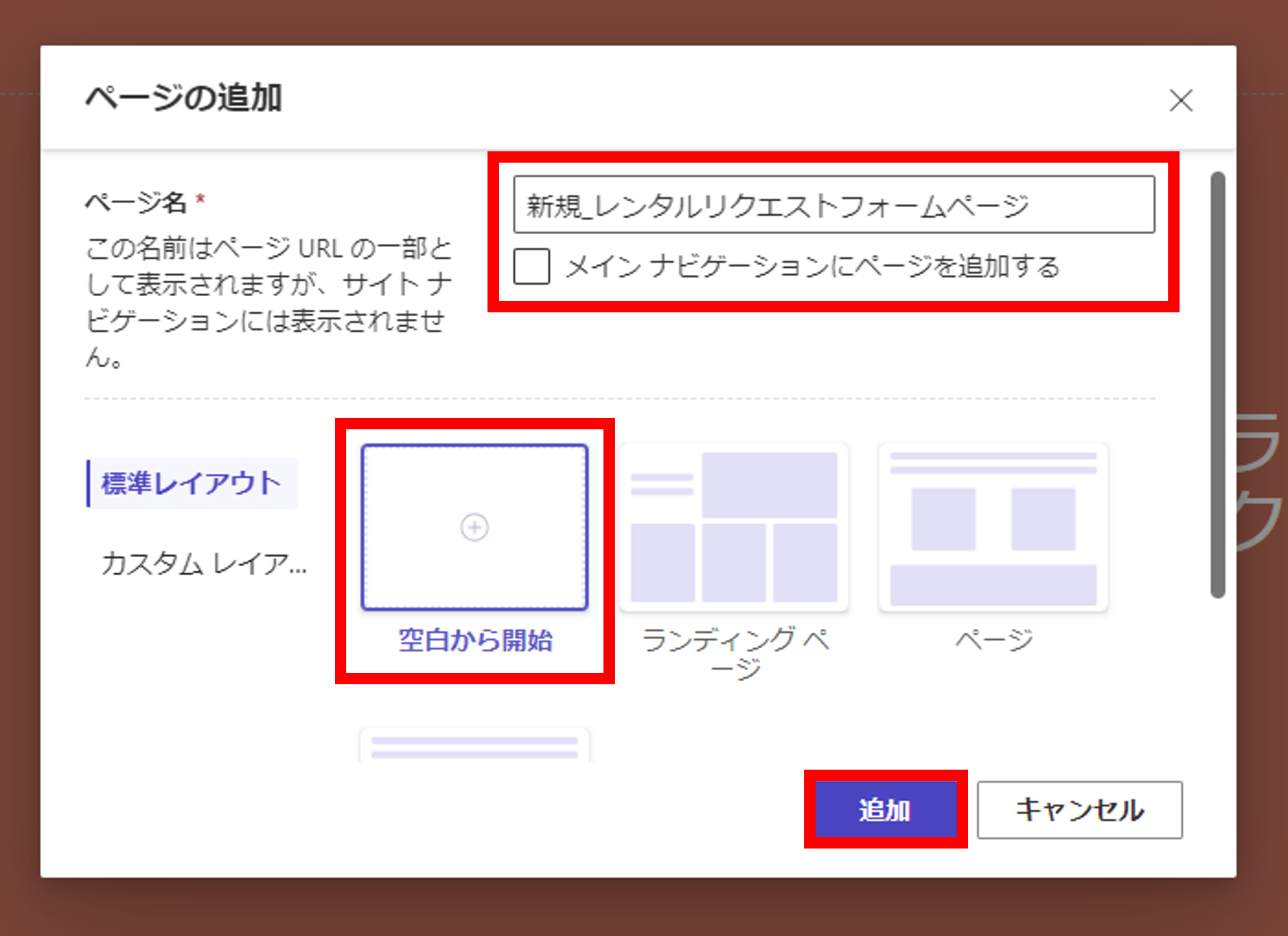
5.1.ページワークスペースにて[+ページ]を押下
5.2.以下項目を設定
・ページ名:新規_レンタルリクエストフォームページ
・「メインナビゲーションにページを追加する」のチェックを外す
・[空白から開始]を選択
5.3.[追加]を押下

【レンタルリクエストフォームページ】フォーム追加
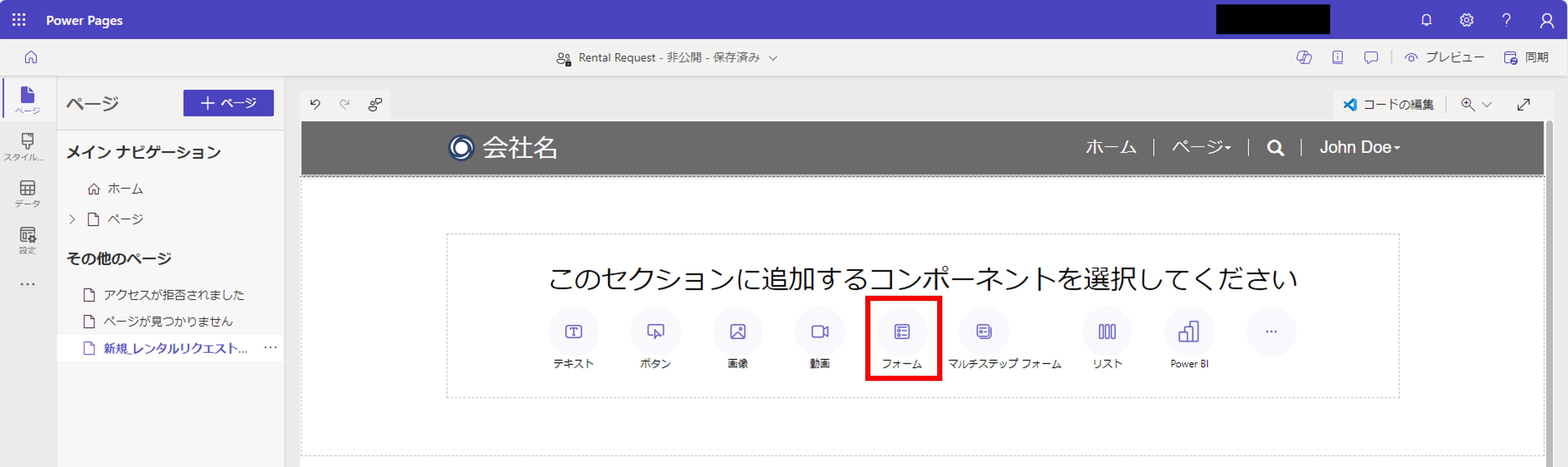
次にセクションにフォームを追加します。
5.4.[フォーム]を押下
5.5.[+フォームの新規作成]を押下
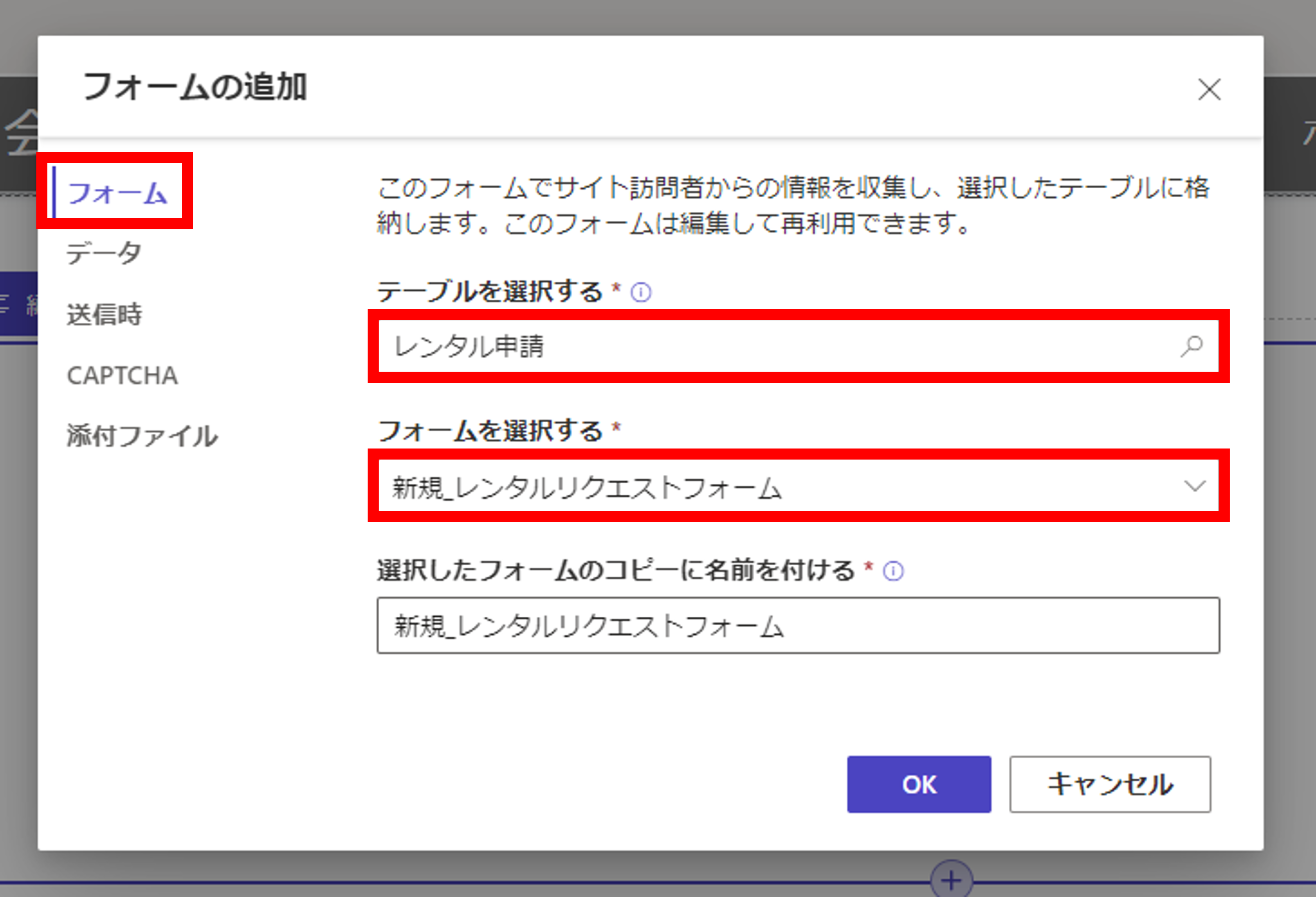
5.6.[フォーム]タブにて以下を選択
・テーブルを選択する:[レンタル申請]
・フォームを選択する:[新規_レンタルリクエストフォーム]
(「選択したフォームのコピーに名前を付ける」は自動入力される)
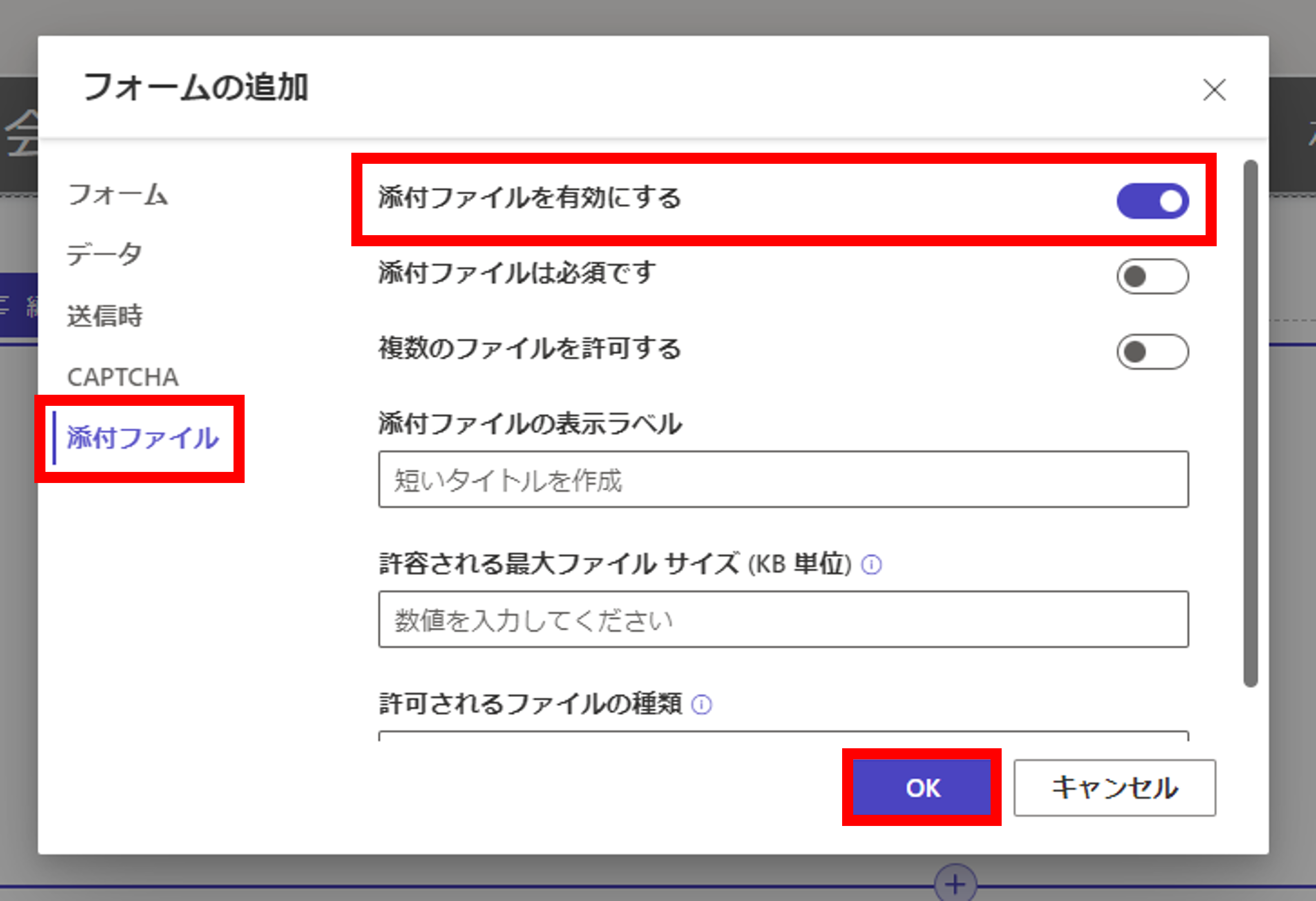
5.7.[添付ファイル]タブにて、「添付ファイルを有効にする」をオンにする
5.8.[OK]を押下
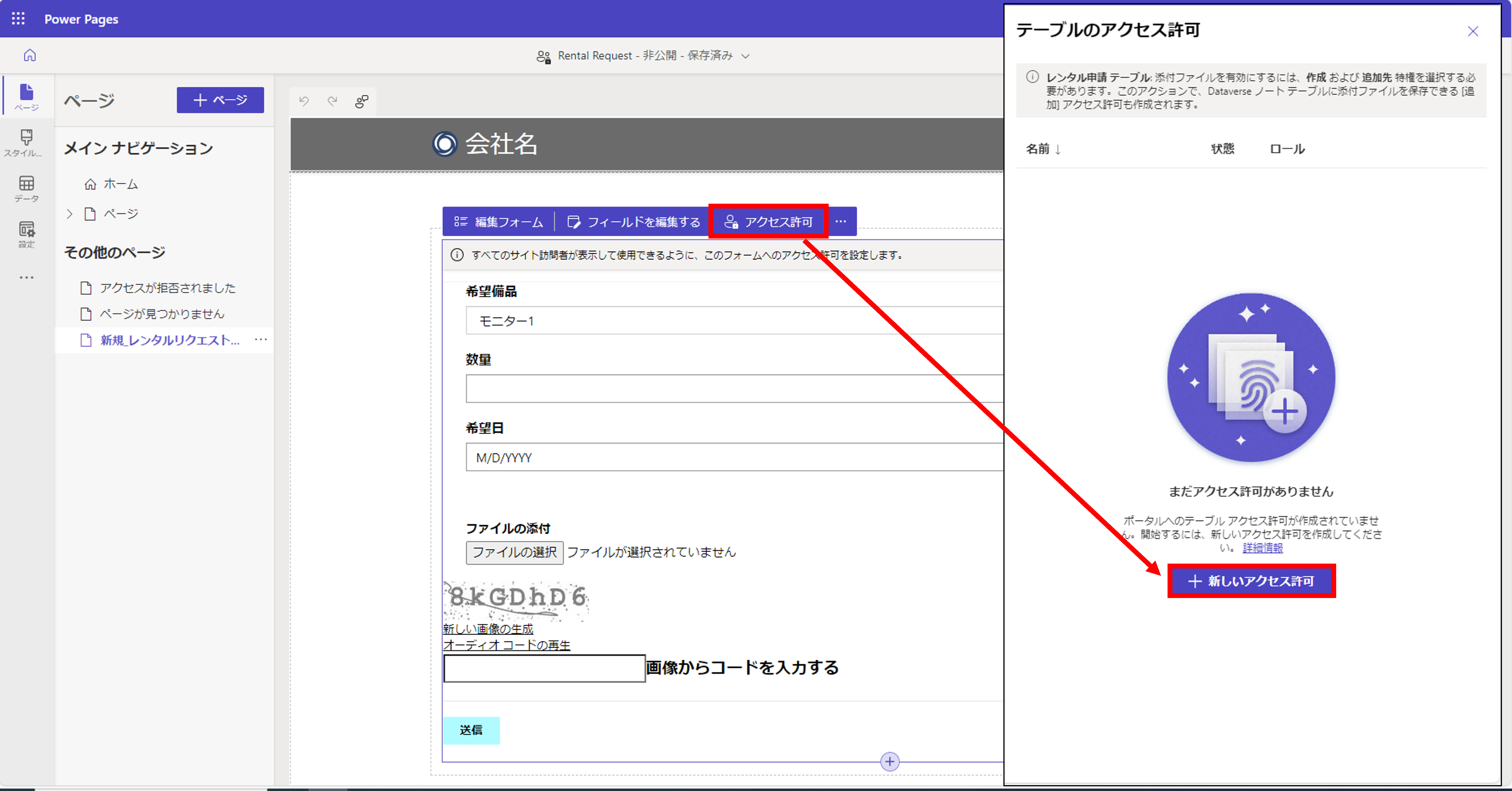
5.9.[アクセス許可]>[+新しいアクセス許可]を押下
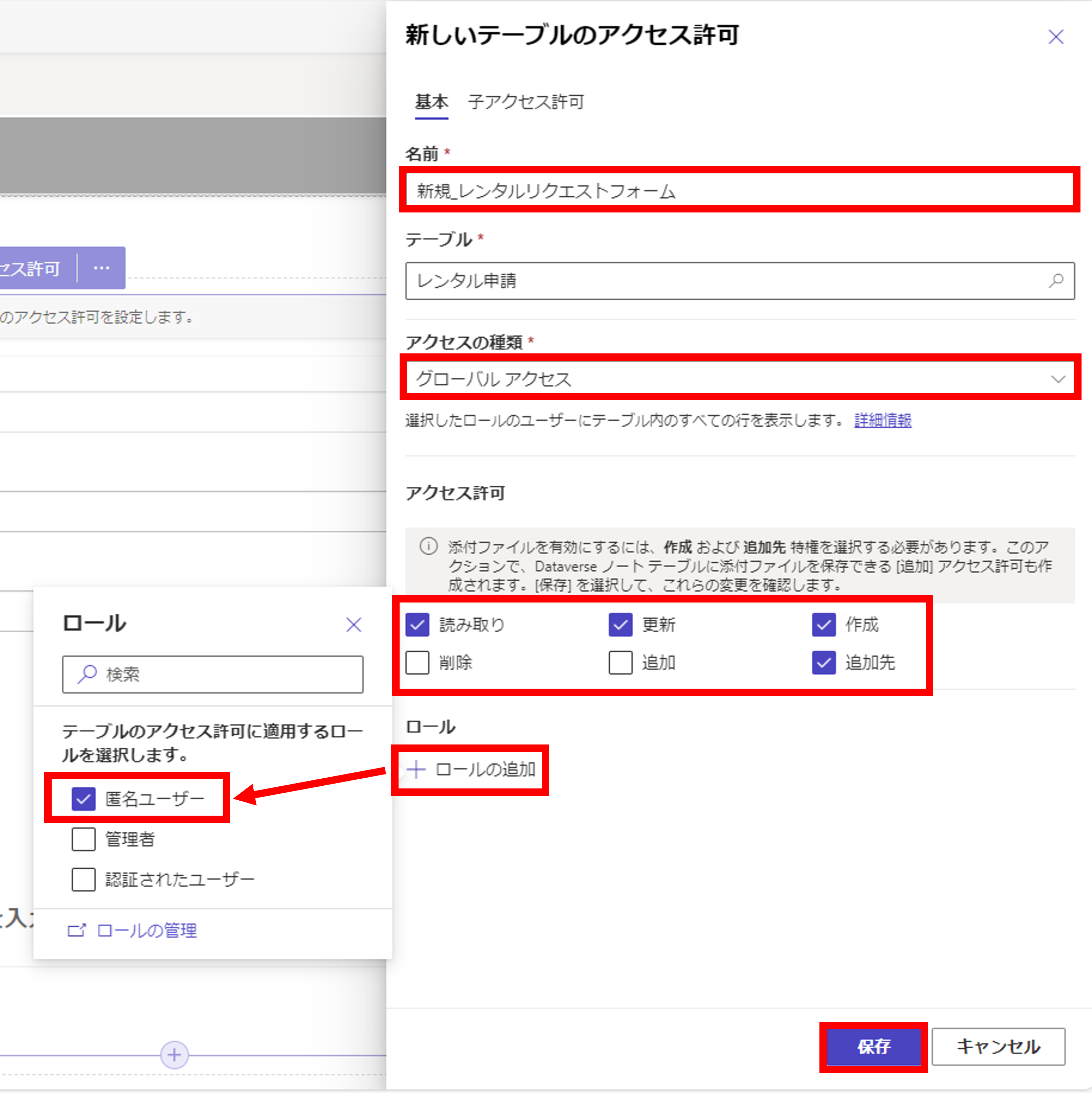
5.10.以下項目を設定
・アクセスの種類:[グローバルアクセス]
・アクセス許可:読み取り、更新、作成、追加先
・ロール:[+ロールの追加]>匿名ユーザー
5.11.[保存]を押下

以上でフォームページの作成は完了です。
【レンタル一覧ページ】作成
次にレンタル一覧ページを作成します。
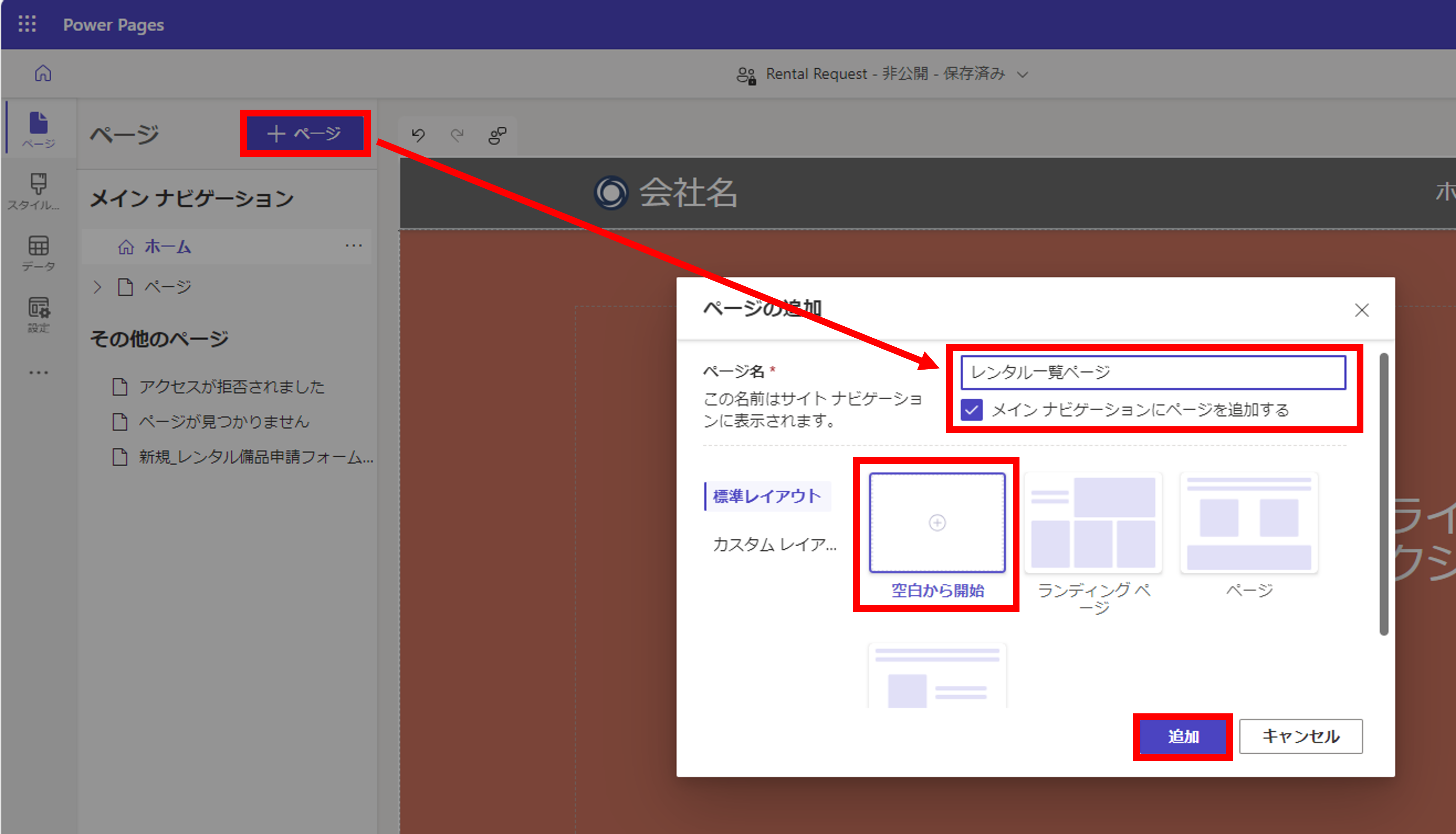
5.12.ページ画面にて[+ページ]を押下
5.13.以下項目を設定
・ページ名:レンタル備品一覧ページ
・「メインナビゲーションにページを追加する」にチェックを入れる
・[空白から開始]を選択
5.14.[追加]を押下
【レンタル一覧ページ】リスト追加
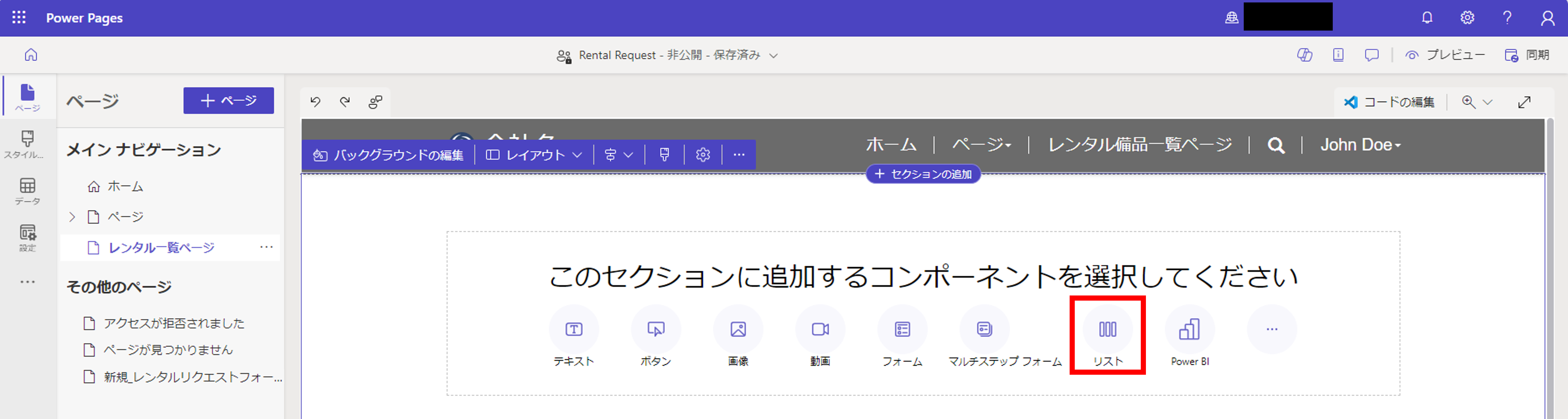
次にセクションにリストを追加します。
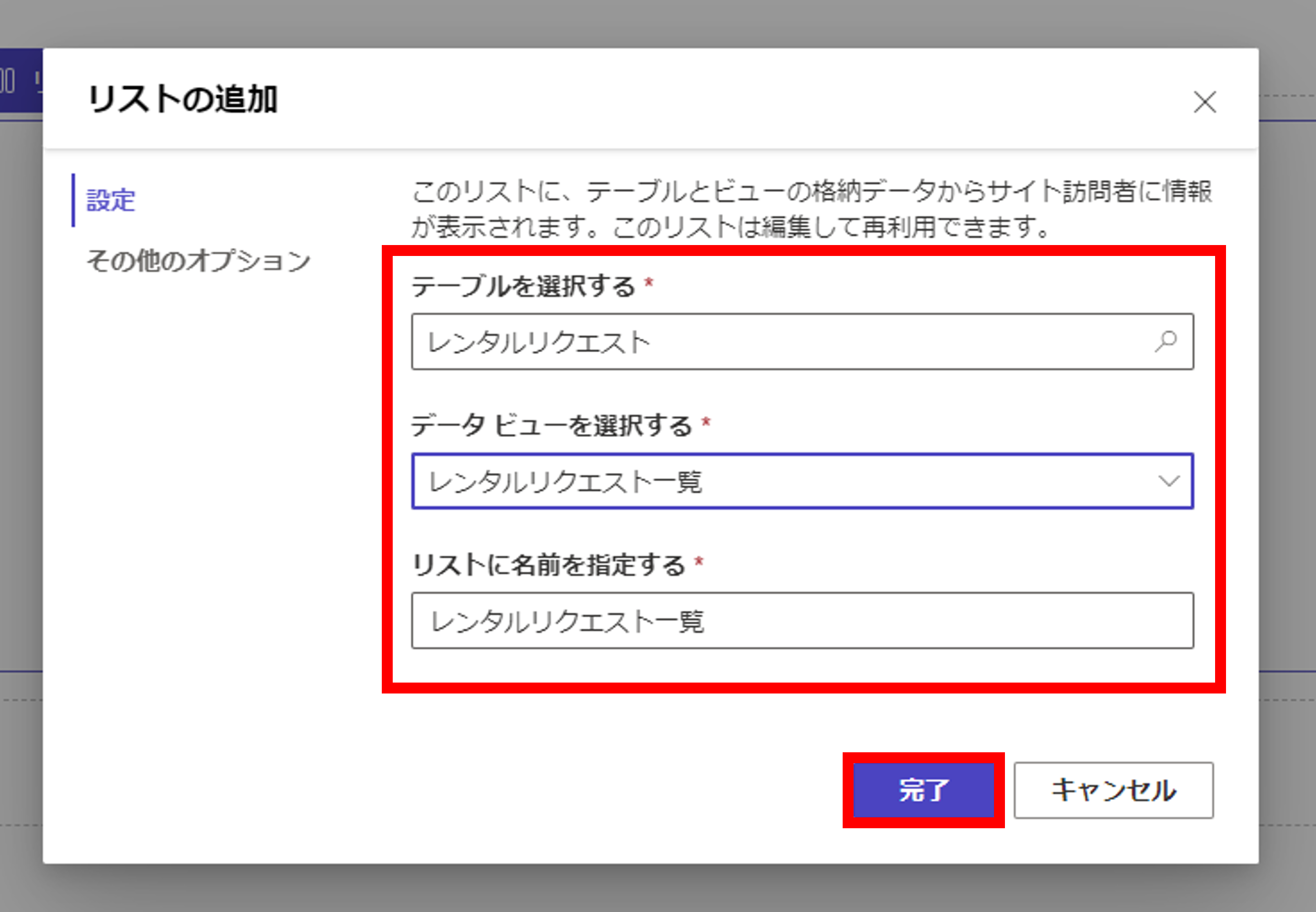
5.15.[リスト]を押下
5.16.[設定]タブにて以下項目を選択
・テーブルを選択する:[レンタルリクエスト]
・データビューを選択する:[レンタルリクエスト一覧]
(「リストに名前を指定する」は自動入力される)
5.17.[完了]を押下
6.Power Pagesサイト設定
最後にサイトの設定を行います!
サイトのタイトル変更
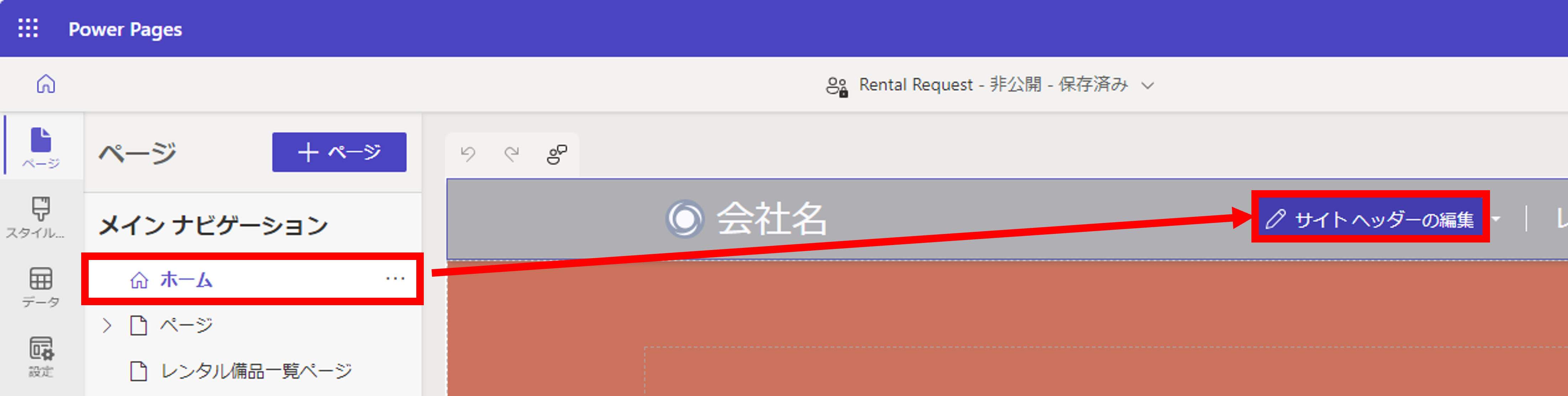
6.1.ページワークスペースにて、メインナビゲーションの[ホーム]を押下6.2.[サイトヘッダーの編集]を押下

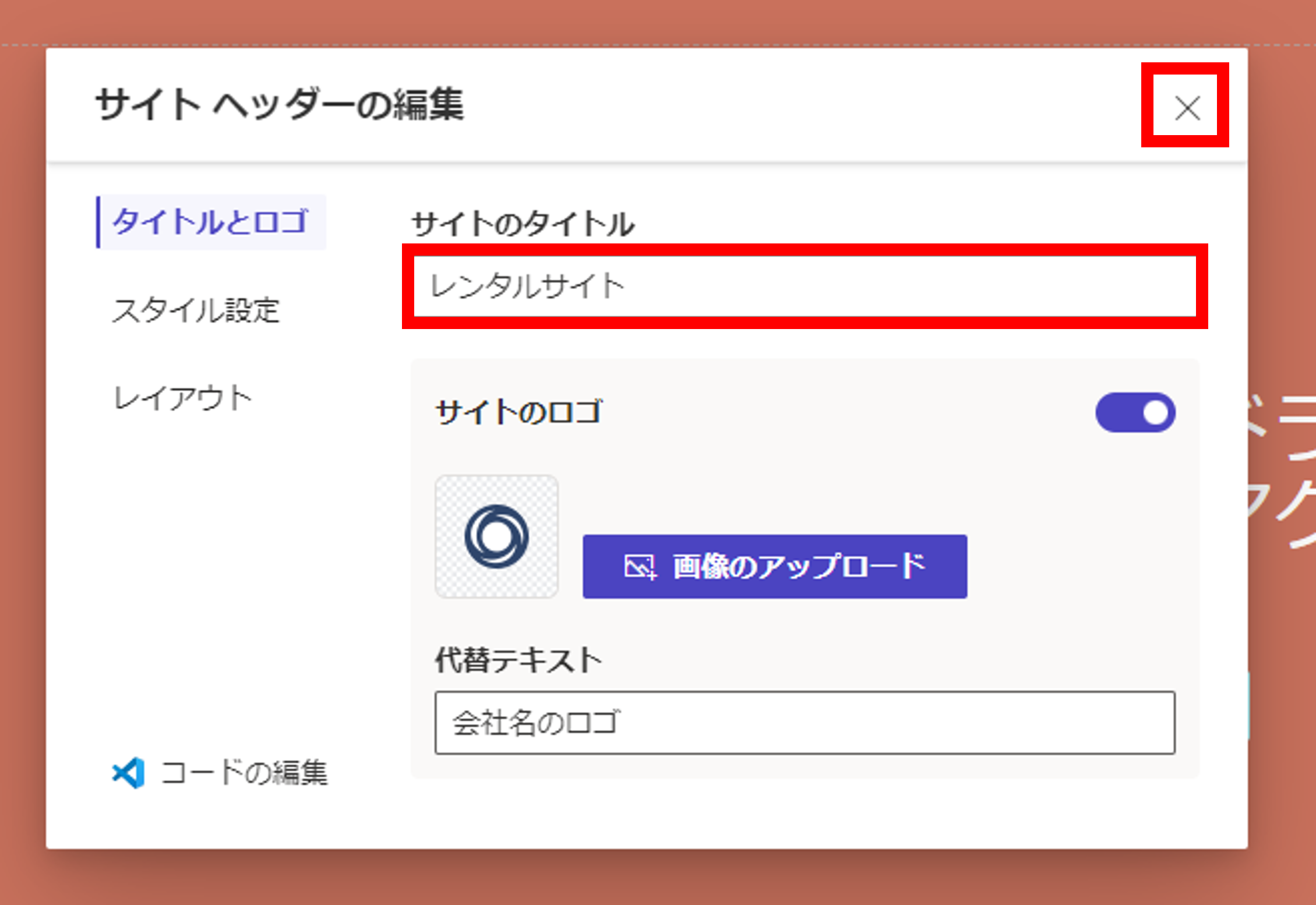
6.3.[タイトルとロゴ]タブにて、サイトのタイトルを「レンタルサイト」にする
6.4.[×]を押下

文字・ボタン設定
以下2つのページにと飛ばすための文字とボタンを設定します!
・新規_レンタルリクエストフォームページ
・レンタル一覧ページ
【レンタルリクエストフォームページ】
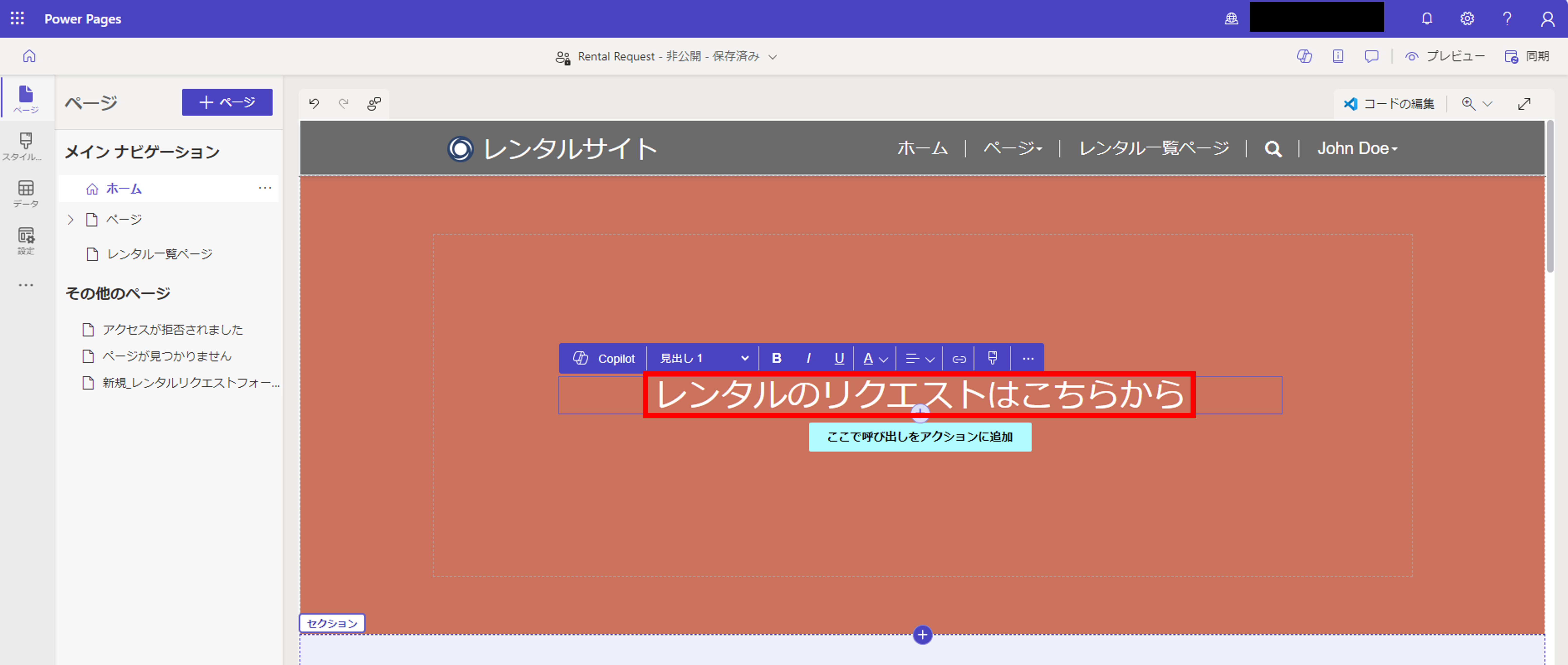
6.5.ページワークスペースのメインナビゲーションにある[ホーム]ページにて、文字部分を「レンタルのリクエストはこちらから」に変更する

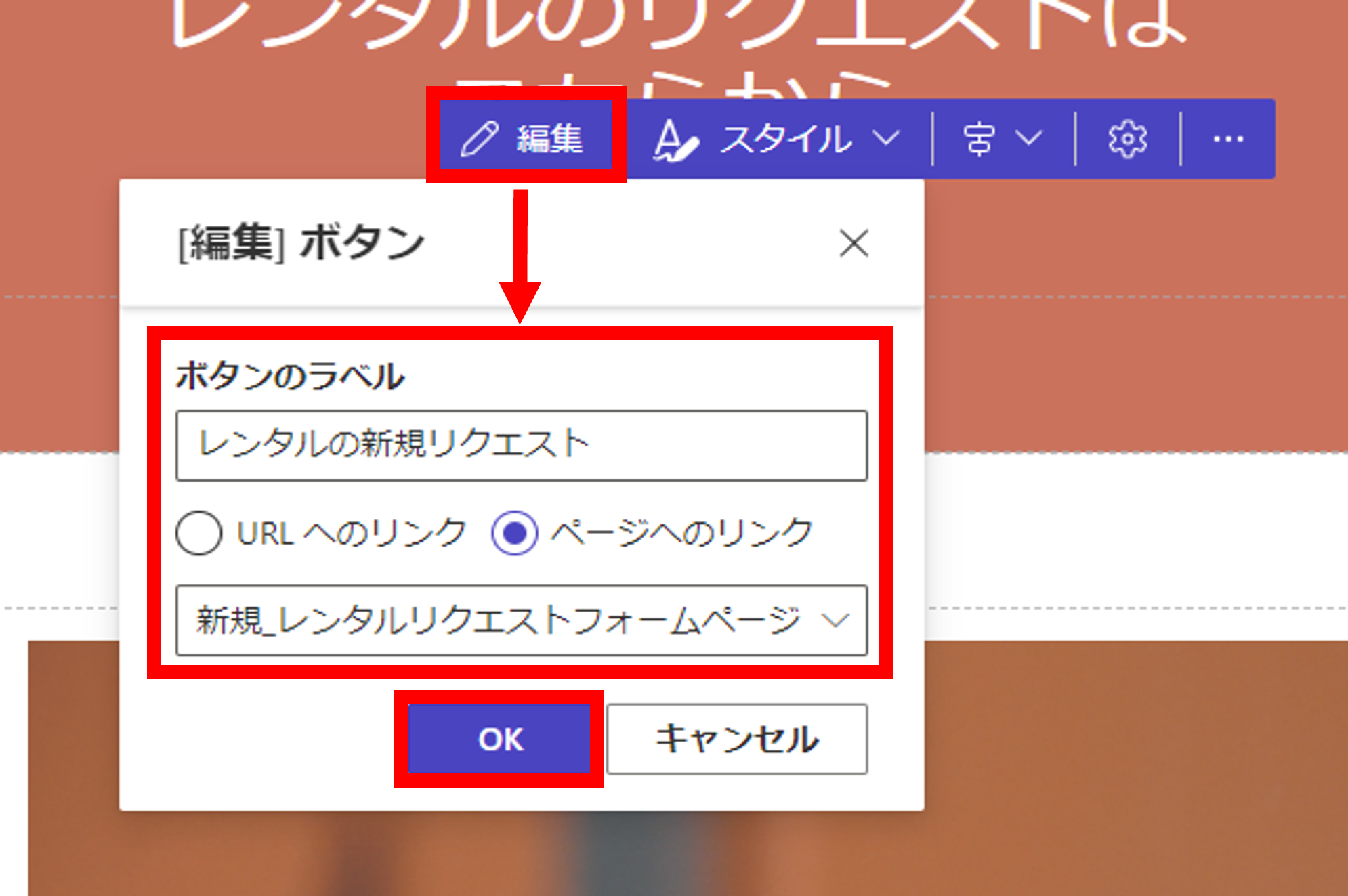
6.6.[ここで呼び出しをアクションに追加]ボタンを選択し、[編集]を押下
6.7.[編集]ボタン画面にて、以下項目を設定
・ボタンのラベル:レンタルの新規リクエスト
・[ページへのリンク]を選択
・[新規_レンタルリクエストフォームページ]
6.8.[OK]を押下

【レンタル一覧ページ】
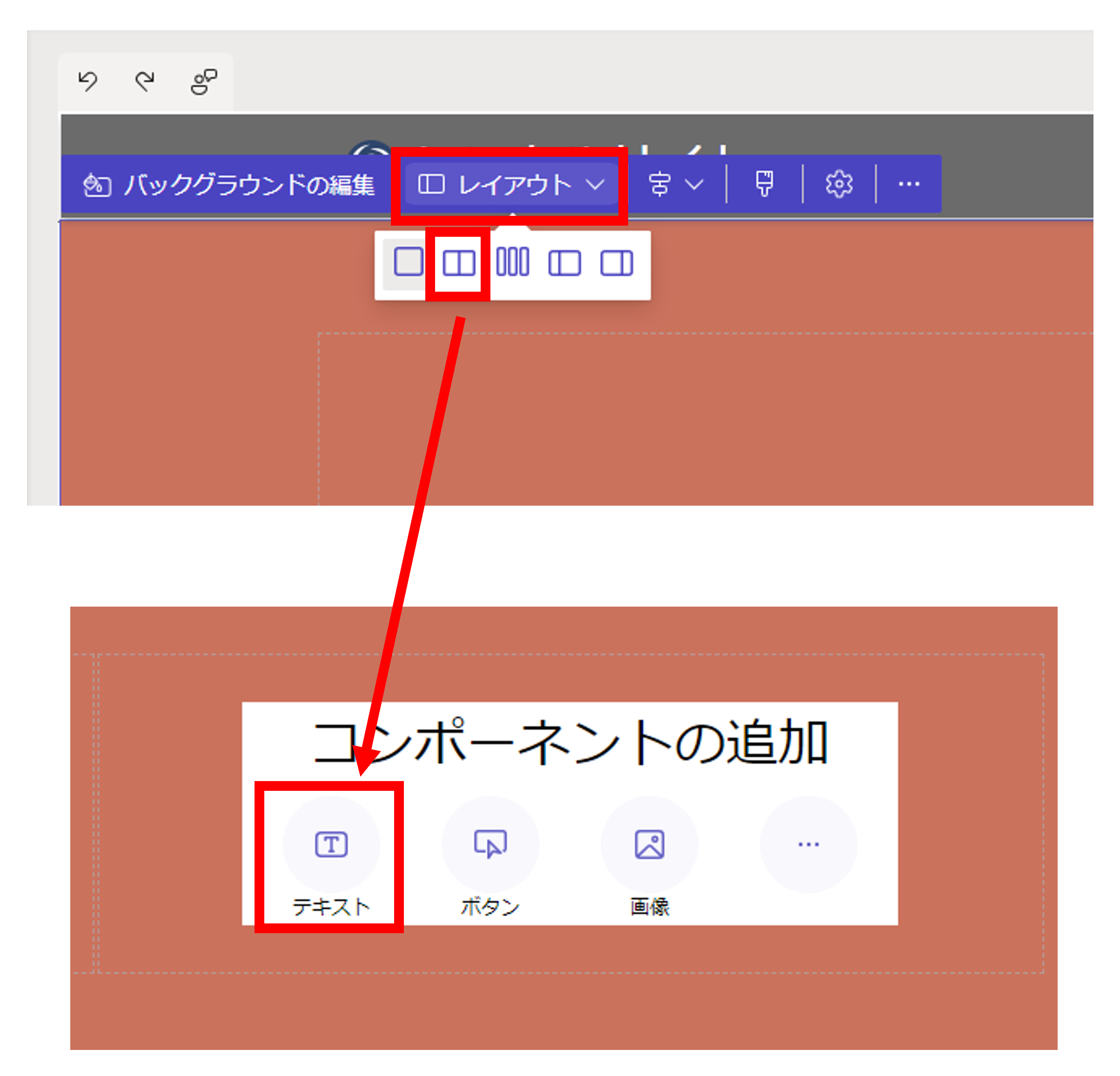
6.9.先ほど設定した文字とボタン以外のところを押下して、左上の[レイアウト]>[2分割マーク]を押下6.10.コンポーネントの追加にて、[テキスト]を押下

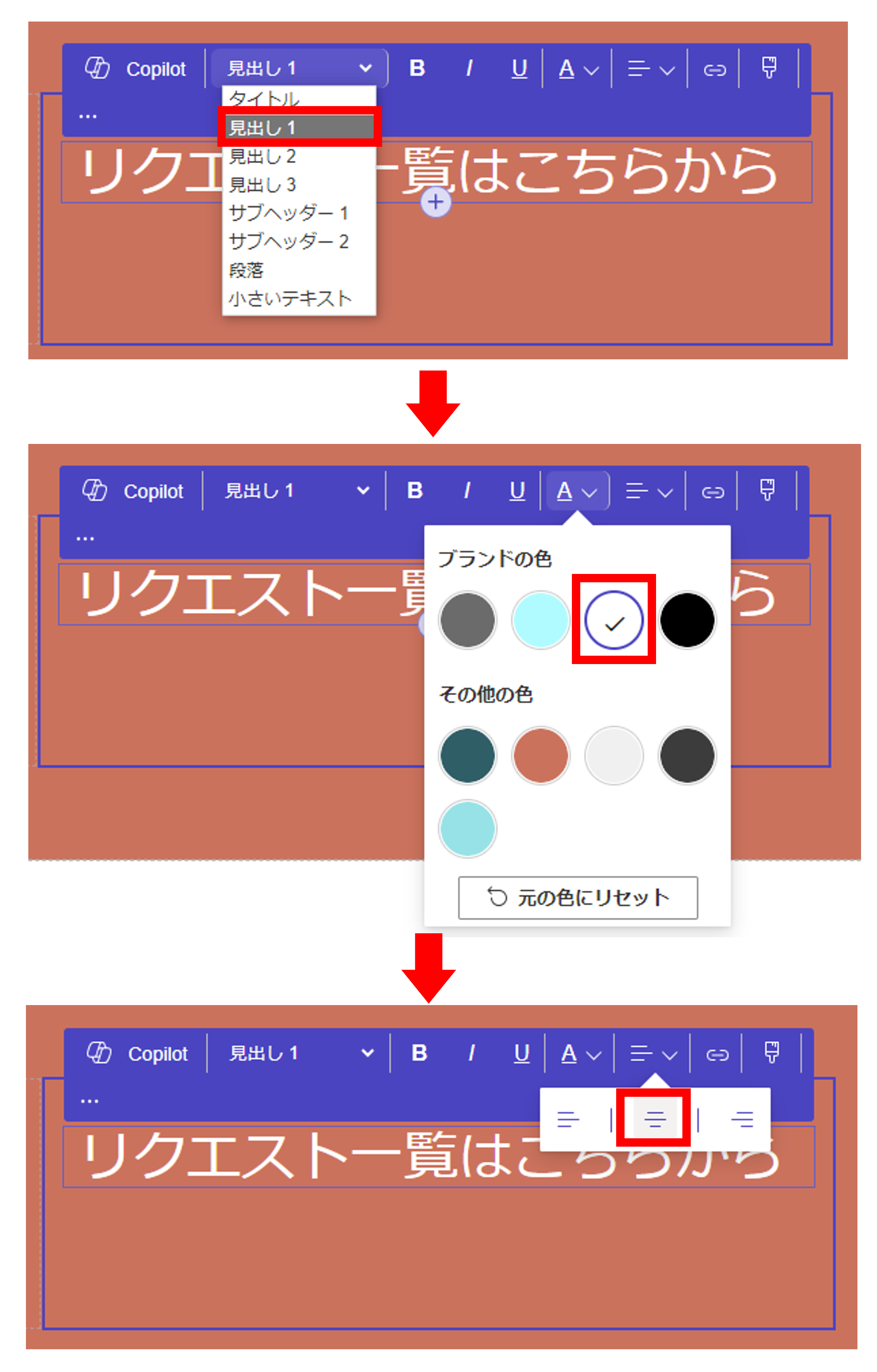
6.11.文字を「リクエスト一覧はこちらから」にする
6.12.以下項目を設定
・見出し1(左から2番目)
・ブランドの色:白(右から4番目)
・中央揃え(右から3番目)

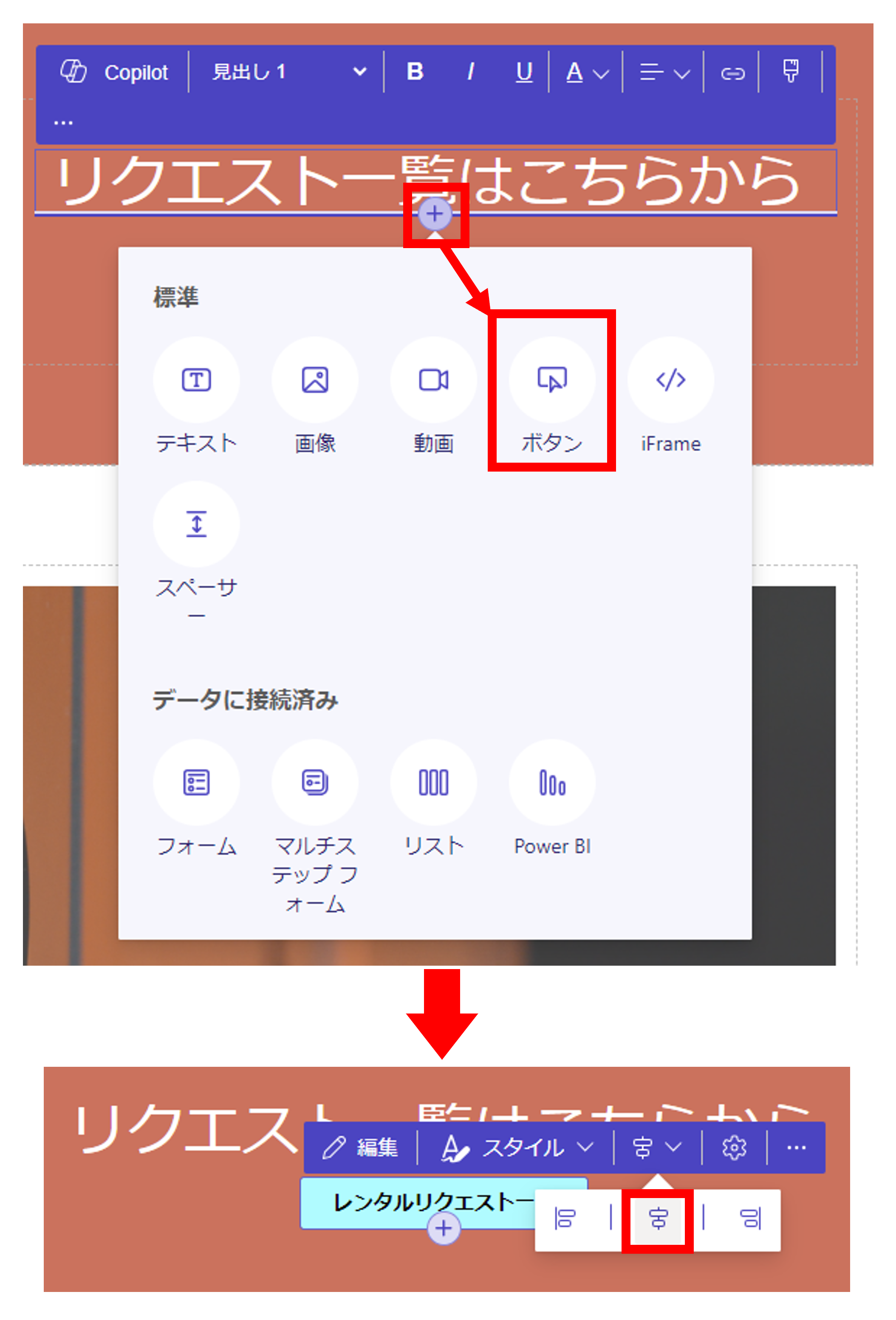
6.13.文字部分の下の[+]>[ボタン]を押下
6.14.右から3番目を押下して真ん中のマーク(中央揃え)を押下

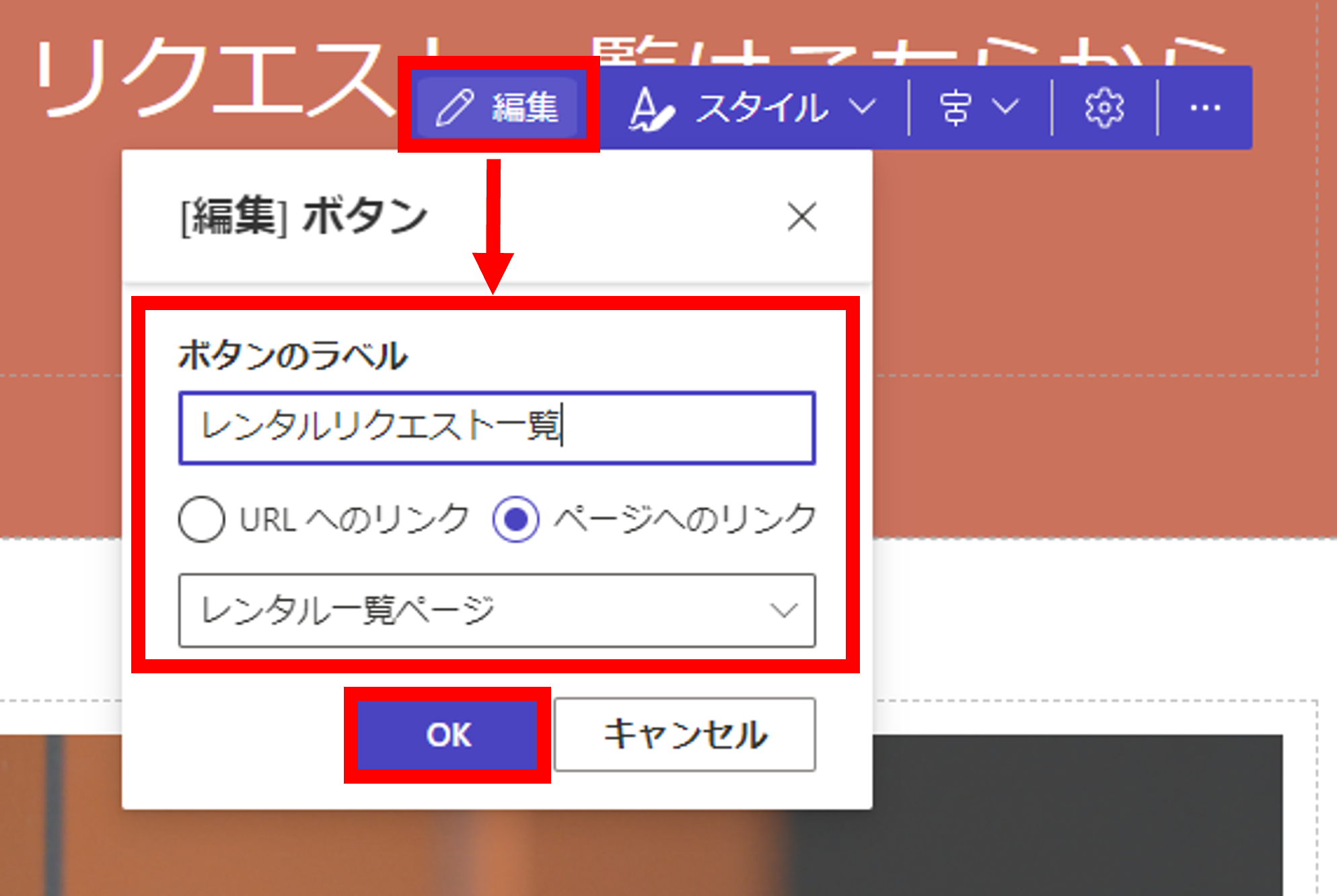
6.15.[編集]を押下
6.16.[編集]ボタン画面にて、以下項目を設定
・ボタンのラベル:レンタルリクエスト一覧
・[ページへのリンク]を選択
・[レンタル一覧ページ]を選択
6.17.[OK]を押下

以上でサイトの設定は完了となります!
7.最終確認
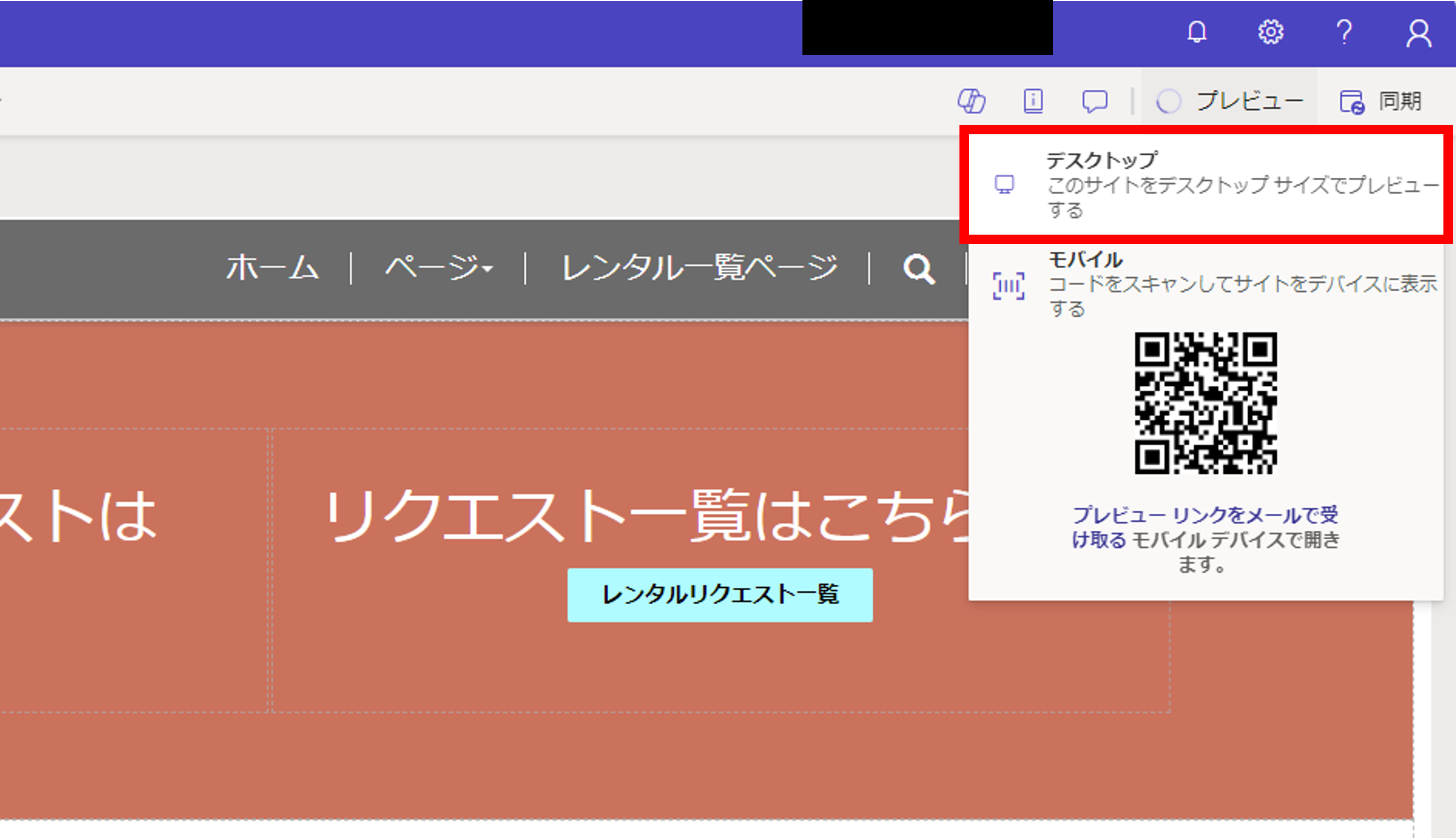
最後にプレビュー機能にて、作成したサイトが正常に表示されるか確認します。7.1.ページワークスペースのメインナビゲーションにある、[ホーム]ページを開いた状態で、
7.2.右上の[プレビュー]を押下
7.3.[デスクトップ]を押下

以上でPower Pagesによるサイト作成は終了です!
参考情報
本ブログでは触れていませんが、Power Pagesには他にも様々な機能があり、その一部をご紹介します。
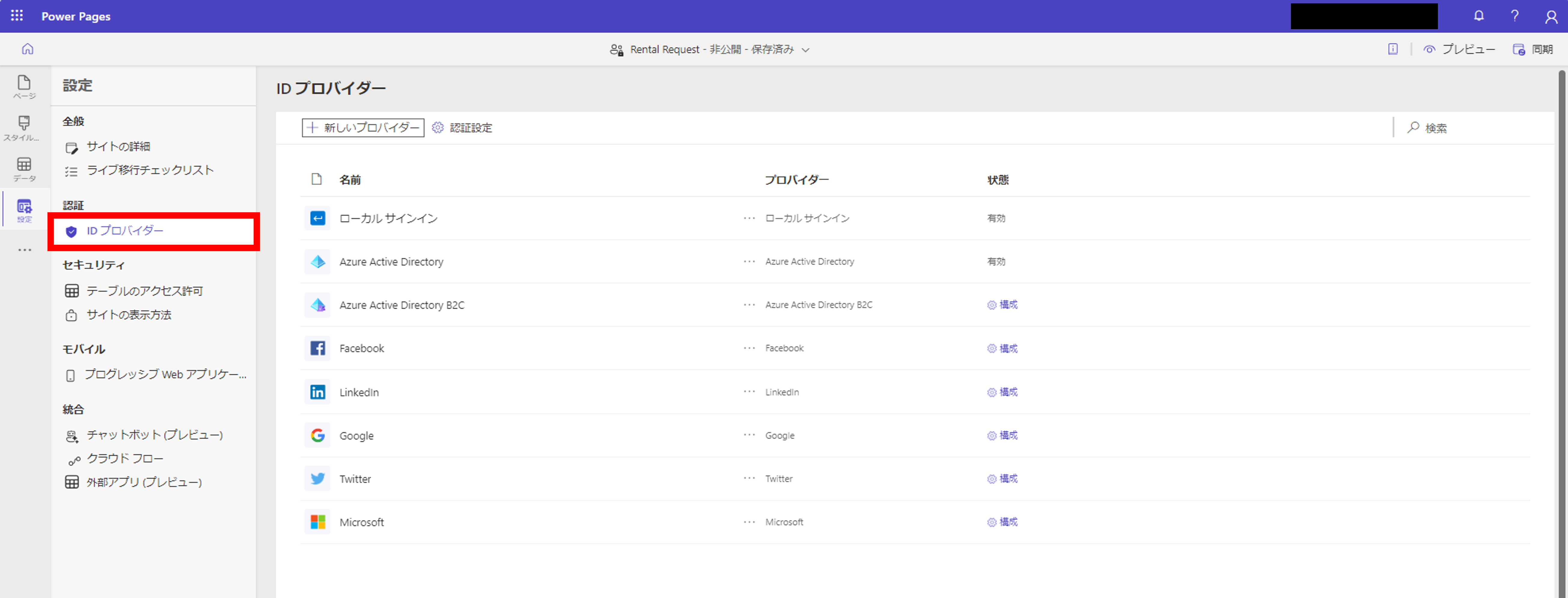
・外部IDプロバイダの構成
サインイン画面で利用できる外部IDプロバイダの構成が可能
既定でローカルサインインとAzure ADが有効化されており、他プロバイダも設定を行うことで利用可能

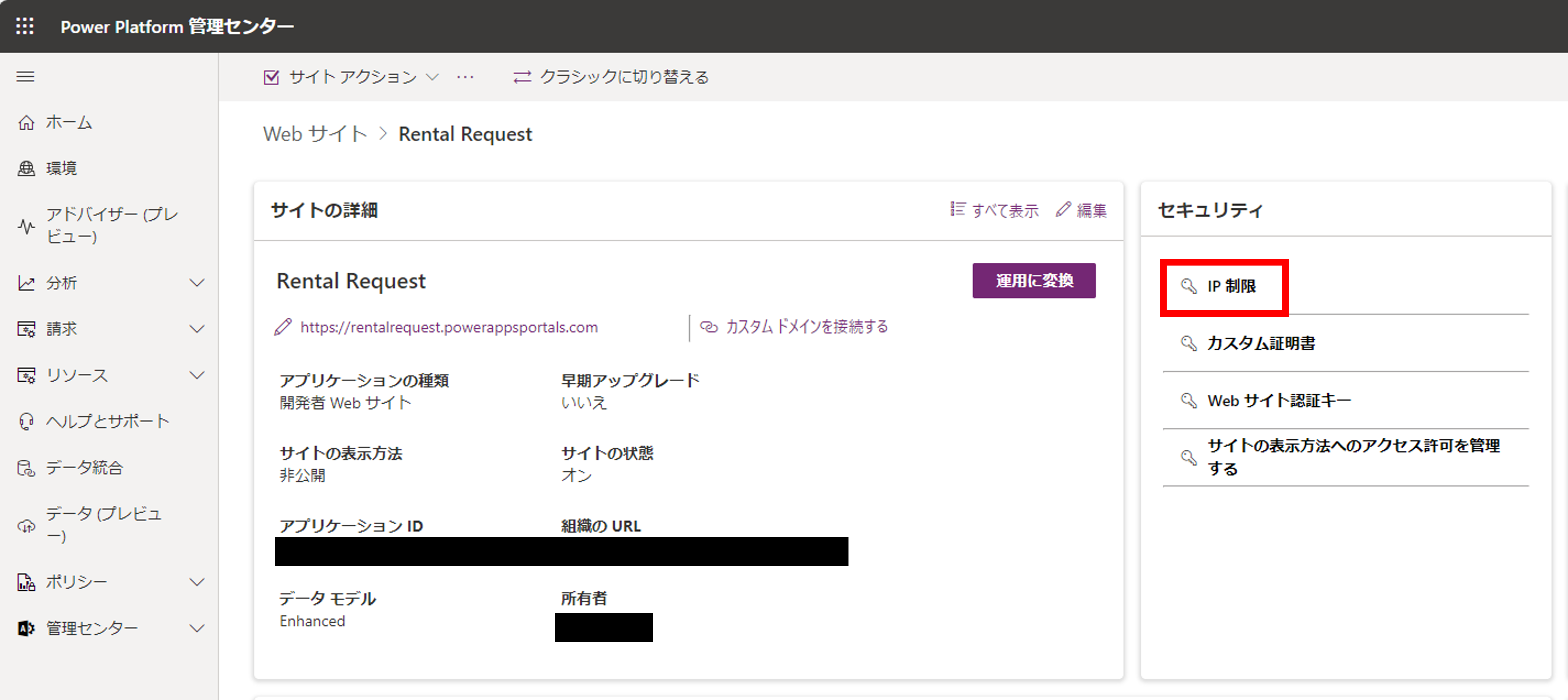
・IP制限の設定
サイトにアクセス可能なIPを制限可能
管理センターにて設定

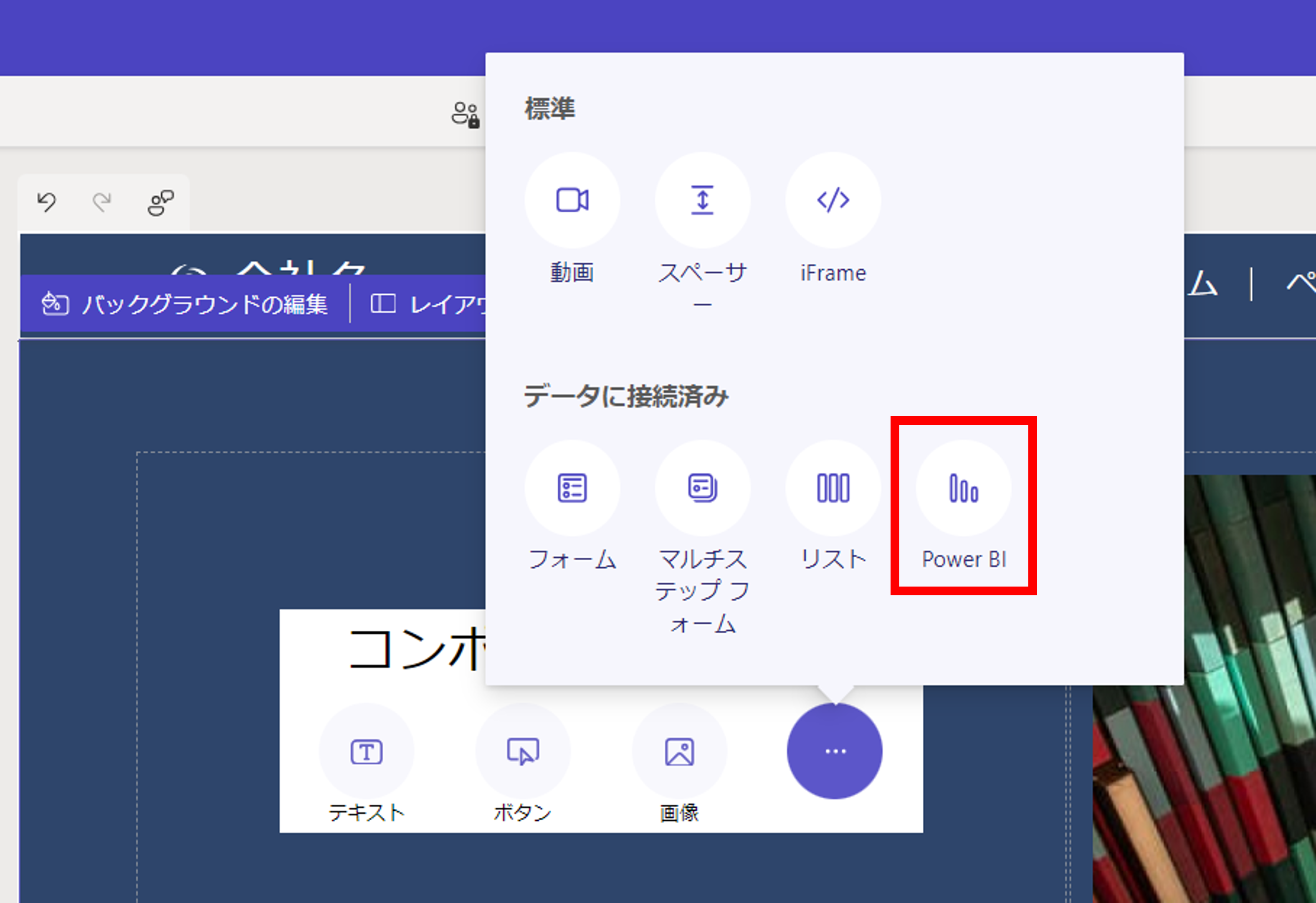
・Power BIダッシュボードの埋め込み
作成したページにPower BIのダッシュボードの埋め込みが可能
事前に管理センターで「Power BIのビジュアル化」をオンにする必要あり

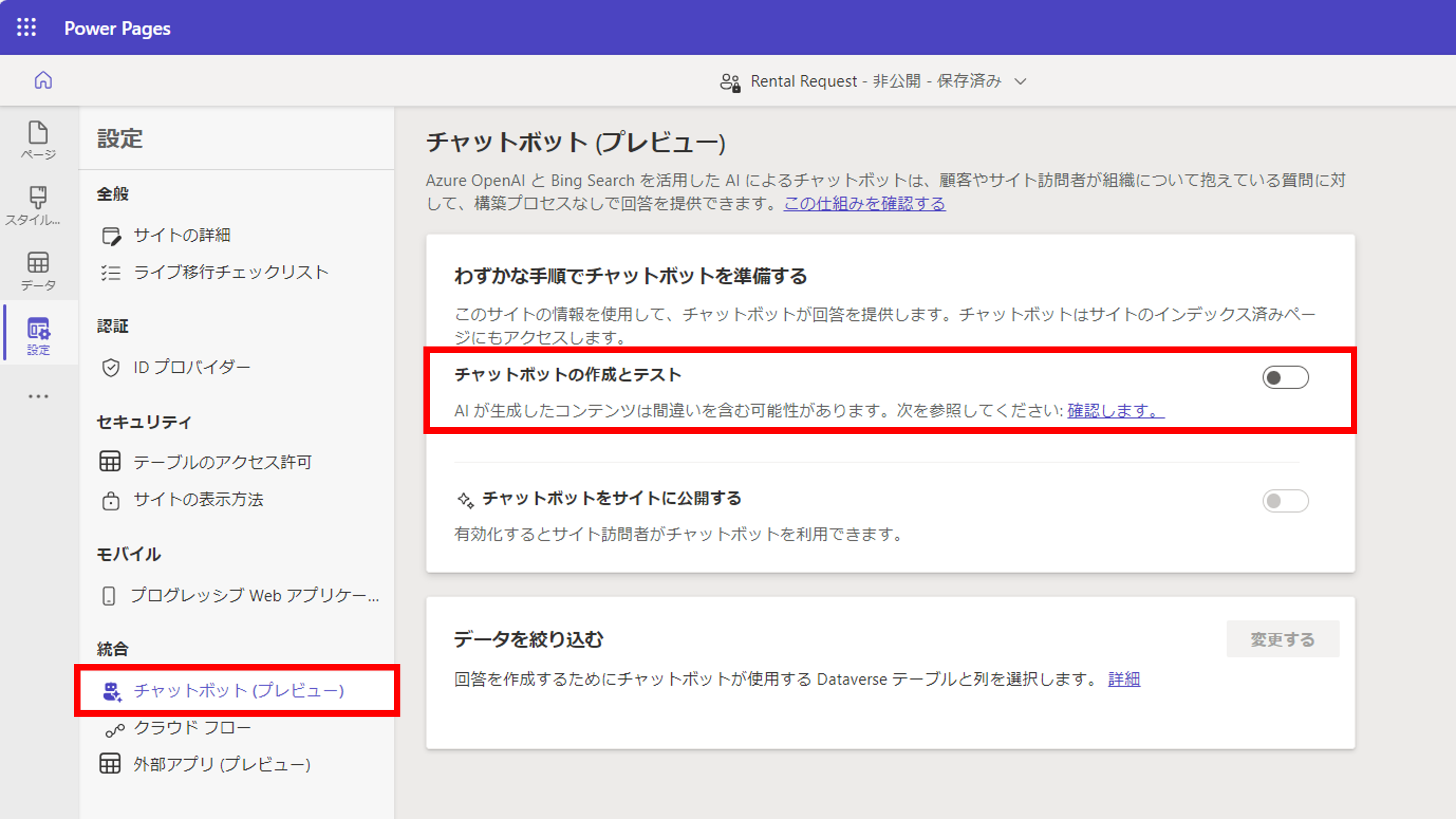
・GPTベースのチャットボット追加(プレビュー)
ユーザーに対して効率的な情報提供やサポートを行うことが可能
※ヨーロッパ、英国、米国の各リージョンのみ

まとめ
今回はPower Pagesを使って実際にサイトを作成する手順を解説しました!
HTMLやCSSなどのコーディングを行わず、マウス操作と入力操作のみで簡単にサイトが作成できることを
ご理解いただけたかと思います。
ご興味のある方は、ぜひPower Pagesの便利な機能を活用して、
使いやすさを実感しながら、オリジナルのサイトを作成してみてください!
最後までお付き合いいただき、ありがとうございました。
弊社では、Microsoft製品やAWS製品に関するソリューションに取り組んでおります。
他プロダクトに関するブログも投稿しておりますので、下記のリンクから是非ご覧ください!
また、QESではクラウドエンジニアを募集しております。詳細につきましては、下記のリンクからご確認ください。
※このブログで参照されている、Microsoft、Windows、Power Pagesその他のマイクロソフト製品およびサービスは、米国およびその他の国におけるマイクロソフトの商標または登録商標です。