記事公開日
最終更新日
【最新/初心者向け】Power Appsのボタンコントロールにアイコンを表示できるようになったので試してみた

はじめに
今のバージョン(3.24052.29)でモダンコントロールのボタンにアイコンが選択できるようになりました!
ボタンとアイコンを重ねて表現したい時に簡単に使えてとても便利だったので、
今回はこちらをご紹介していきたいと思います。
さっそく見ていきましょう!
1.ボタンにアイコンを付ける
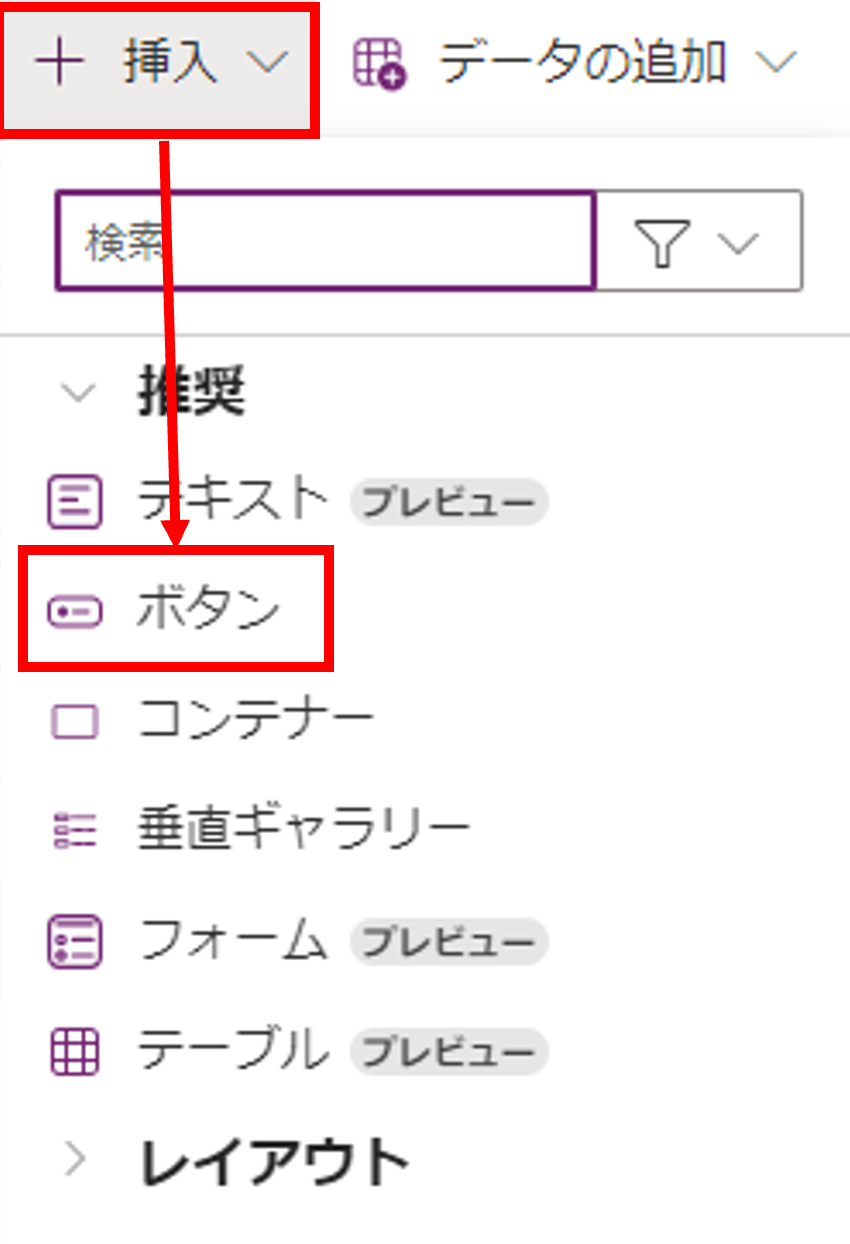
[挿入]>[ボタン]をクリックします。
通常だとボタンの表示はこのようになっています。
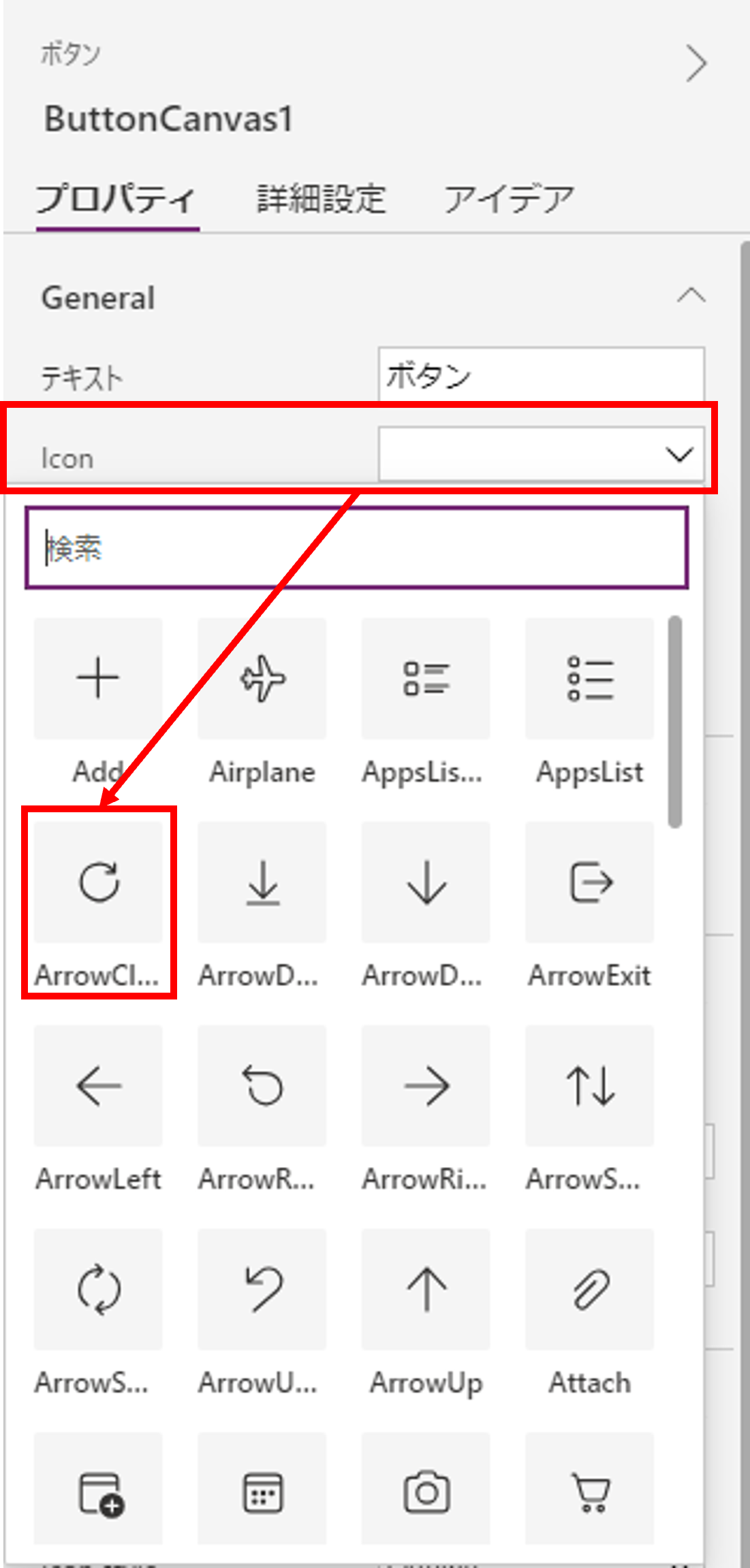
次にアイコンを付けています!
[プロパティ]>[General]>[Icon]のプルダウンから、表示させたいアイコンを選択します。
これだけで、ボタンにアイコンを表示することができました!
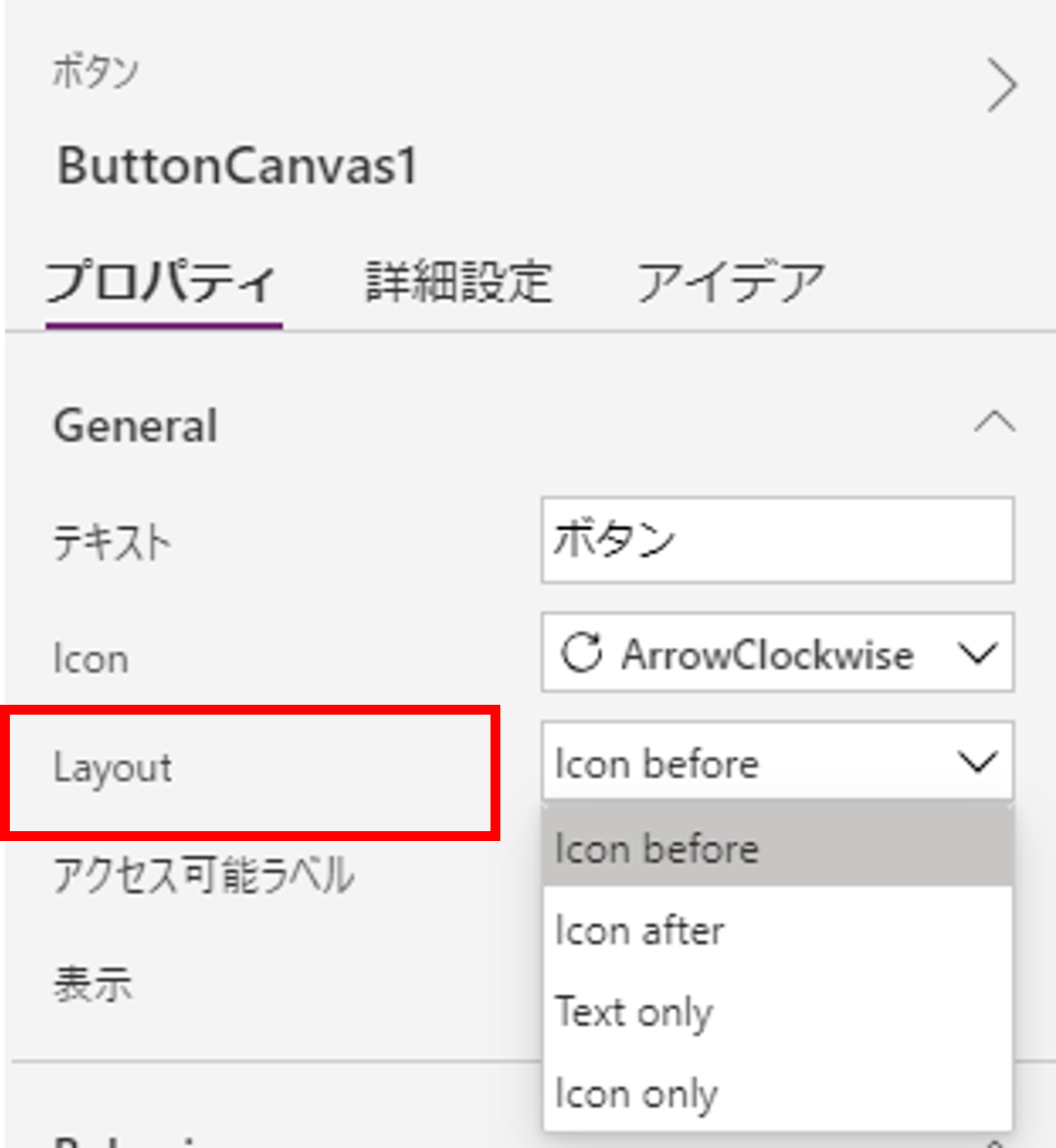
さらに、[General]>[Layout]のプルダウンでは、[Icon before][Icon after][Text Only][Icon Only]が選択できます。
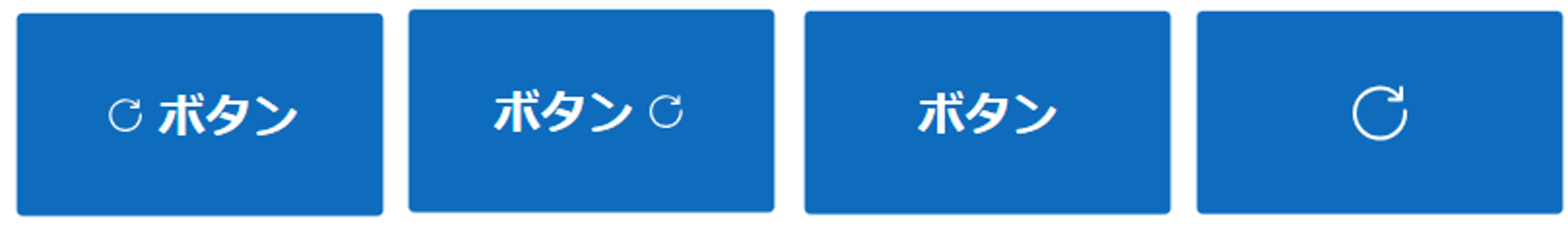
それぞれ左から以下のような表示になります。
[Icon Only]を選択すると、簡単にアイコンのみのボタンが作成できます!
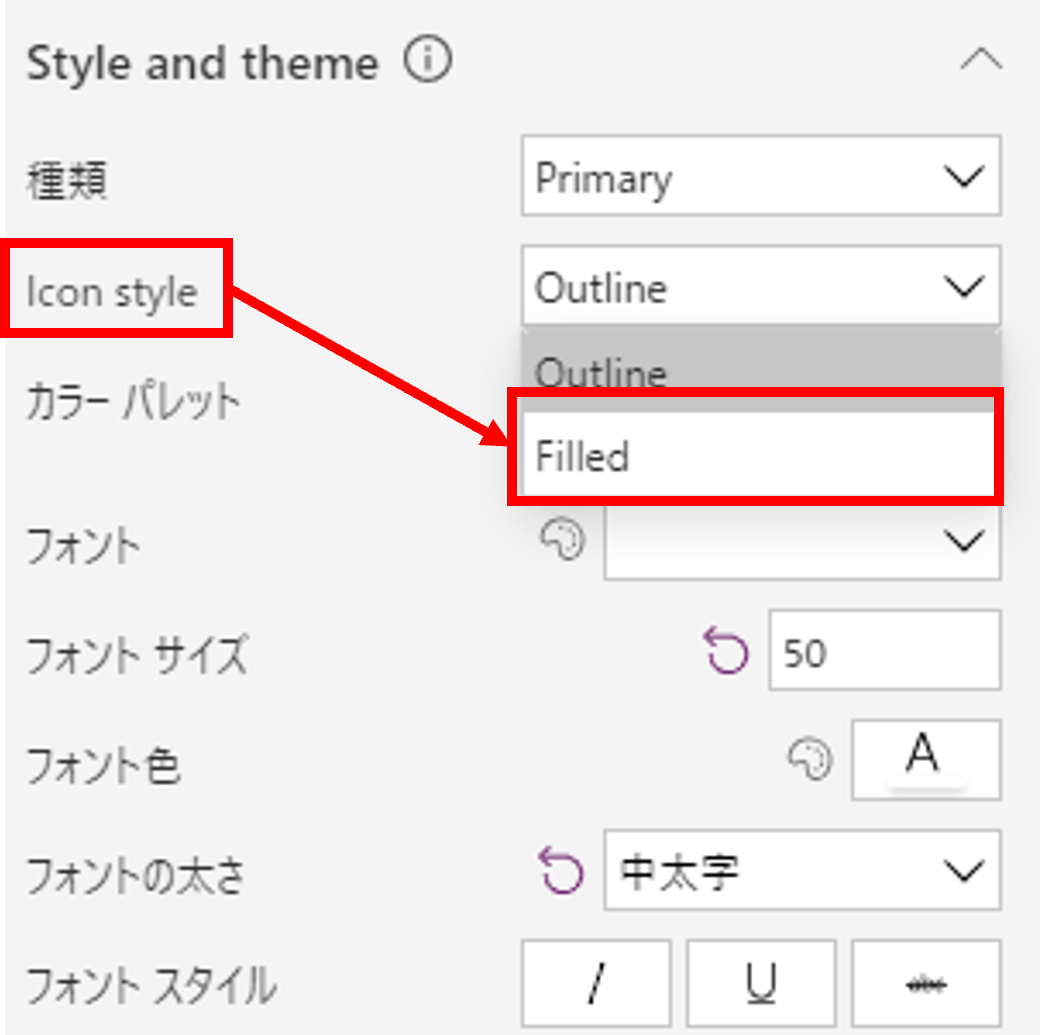
[Style and theme]>[Icon style]で、[Filled]を選択すると、アイコンを塗りつぶした状態で表示できます。

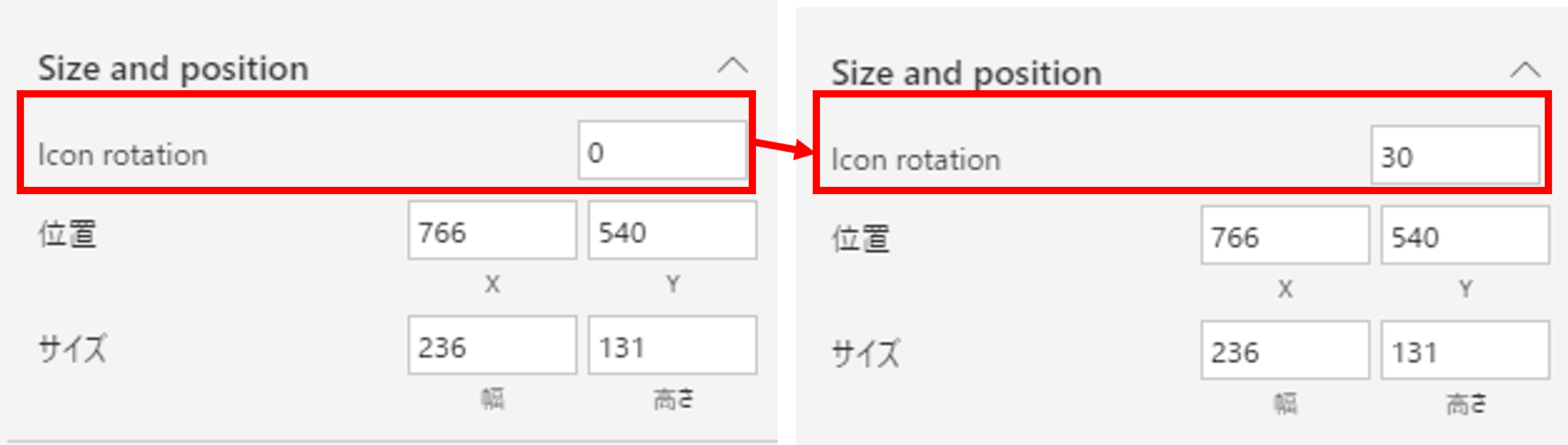
さらに、[Size and position]>[Icon rotation]に値を設定すると、アイコンの傾きを自由に変えることも可能です。

2.次のバージョン(3.24054.9)でできること
次のバージョン(3.24054.9)では上下左右の境界半径の調整が出来るようになります!
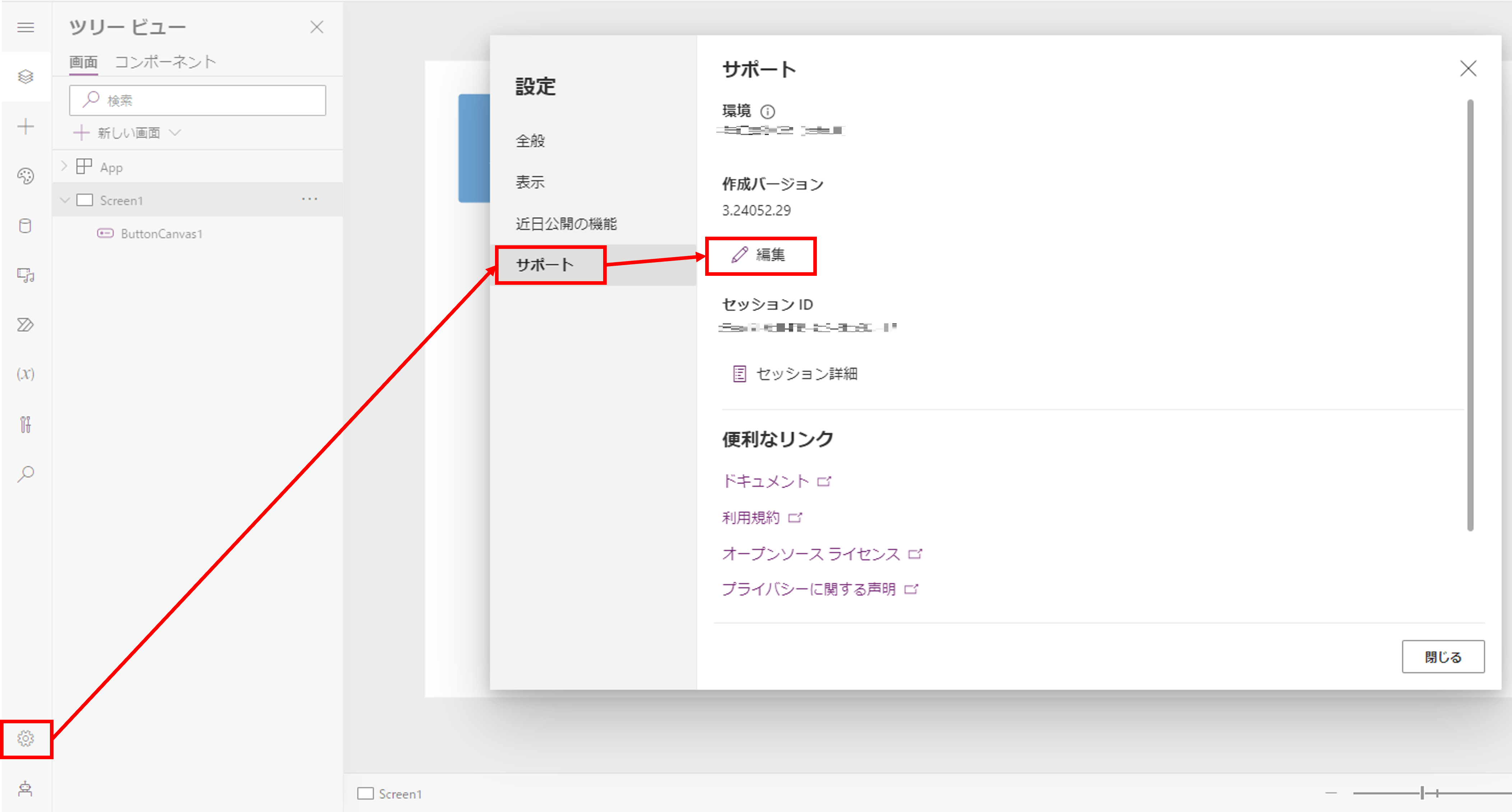
次のバージョンを試すときは、[設定]>[サポート]>[作成バージョン]の[編集]からバージョンを変更します。
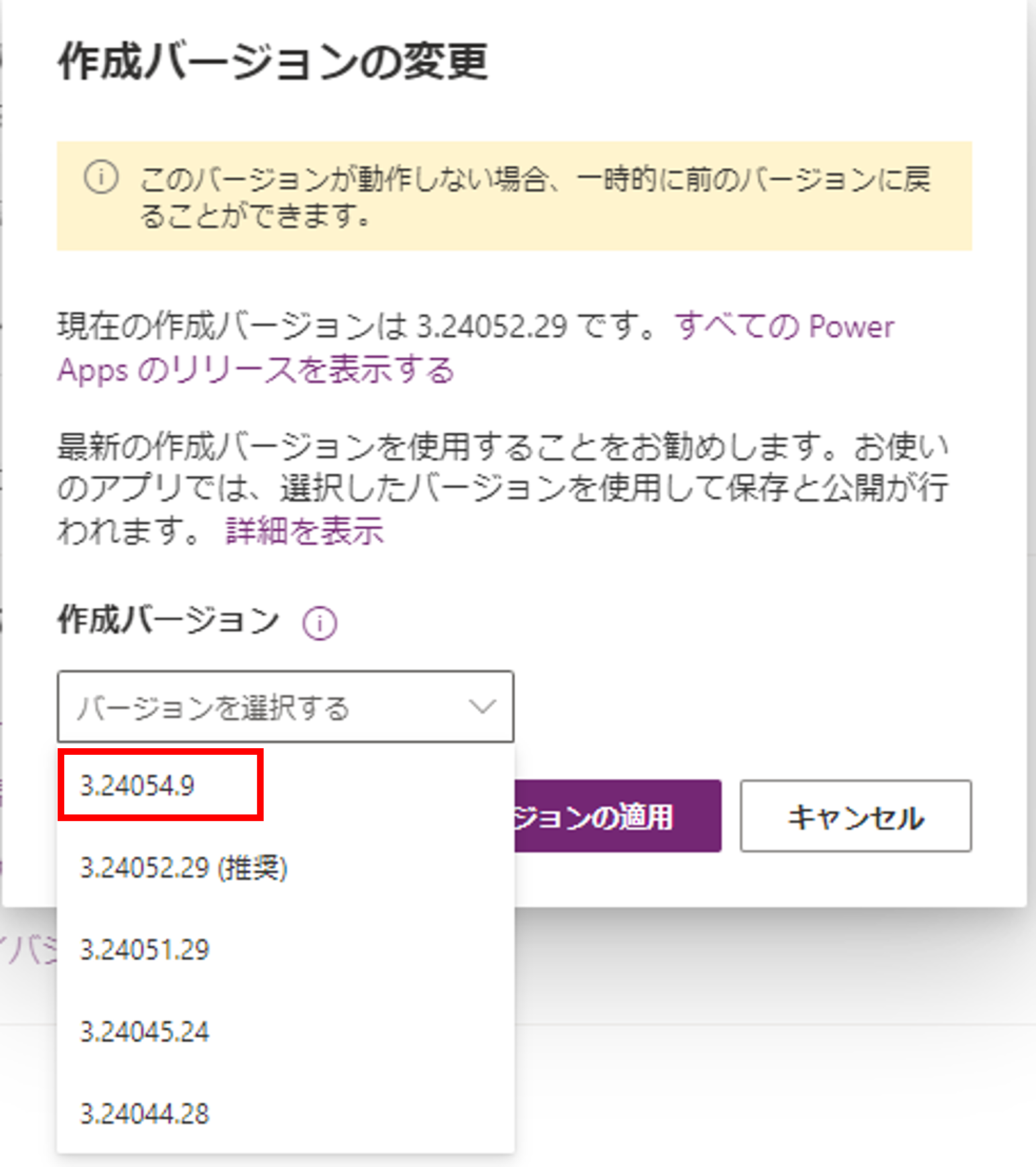
指定のバージョン(今回は3.24054.9)を選択し、[再読み込み及びバージョンの適用]を押下します。
少し待つとバージョンが適用されます。
新しいバージョンになったら、
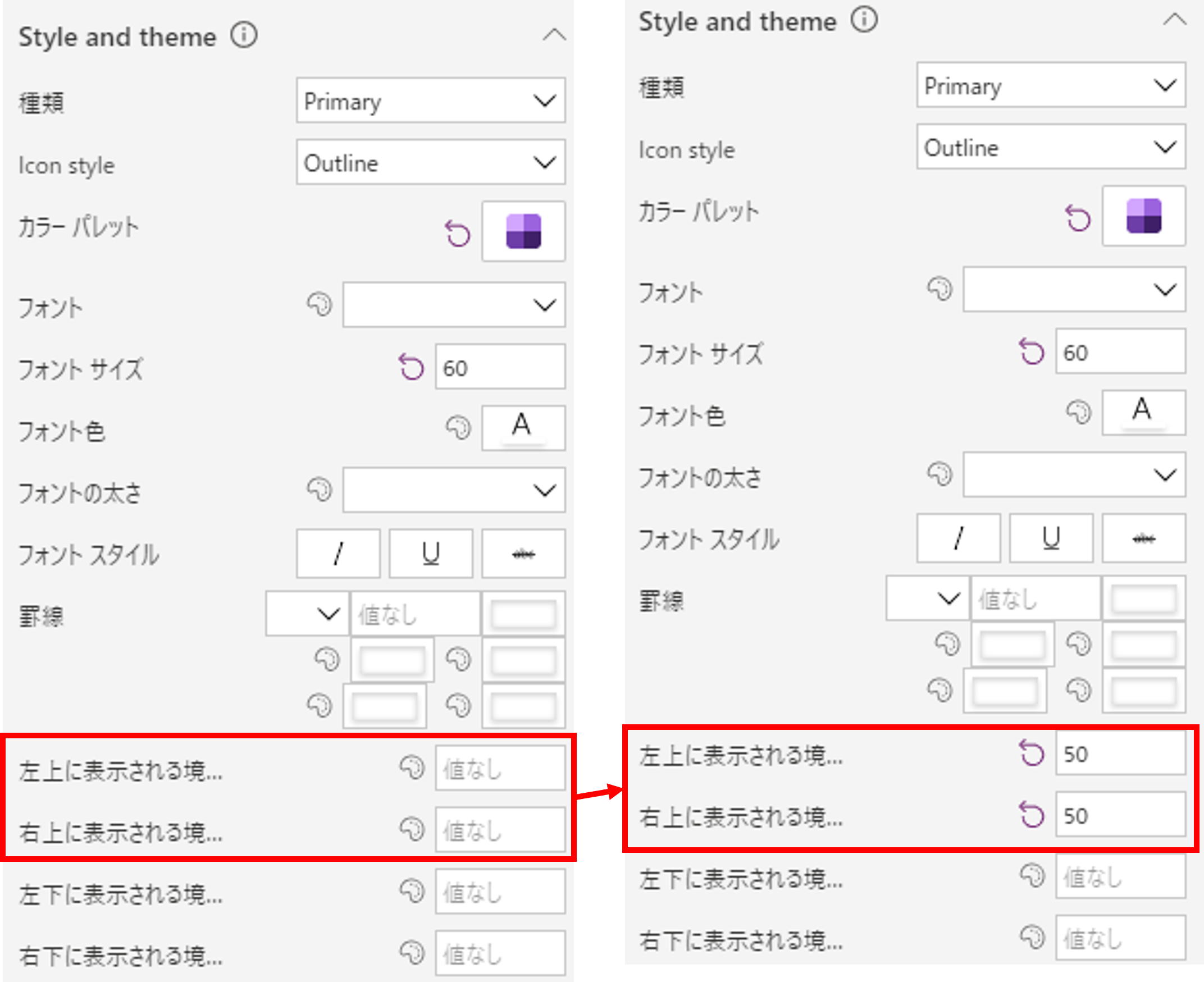
[Style and theme]>[左上に表示される境界線の半径]と、[右上に表示される境界線の半径]に値を設定します。
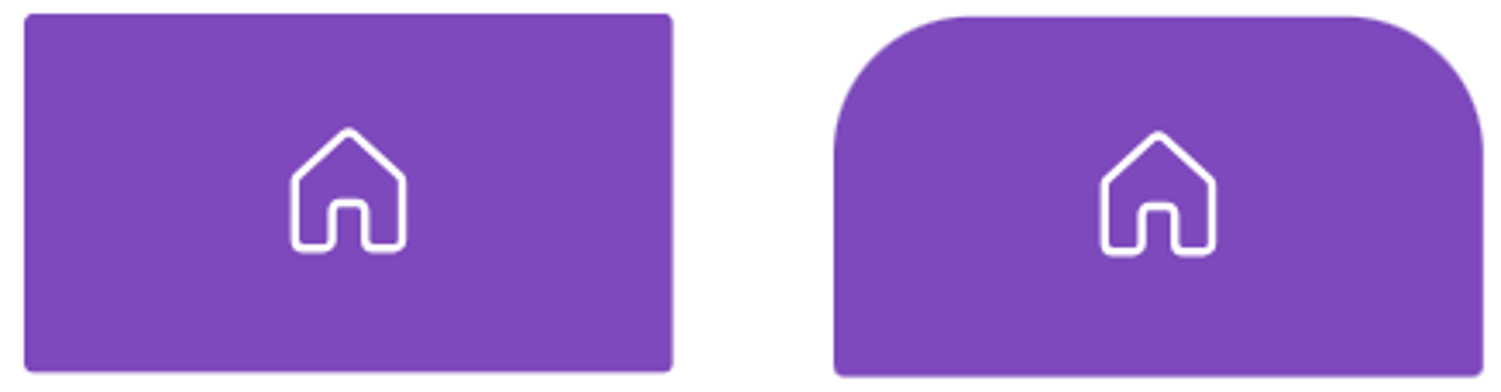
そうすると、以下のようにボタンの形を変更することができます。
境界半径や大きさを調整し、丸いボタンにすることも可能です。
おわりに
ご紹介は以上となります。
今までよりもボタンのデザインが調整しやすくなっており、とても使いやすいのでぜひ使ってみて下さい!
弊社の Power Platform サポート&アプリカタログサービス では、キャンバスアプリやクラウドフローの実装に対する技術サポートから、ガバナンス管理・ガイドライン策定のご支援までを含めた、幅広いメニューをご提供しています。
また、「AIチャットボット構築サービス」をはじめとして、各AIサービスを利用したシステム導入のお手伝いをしております。それ以外でも QESでは様々なアプリケーションの開発・導入を行っております。提供するサービス・ソリューションにつきましては こちら に掲載しております。
まずはお気軽にお問い合わせください。
※このブログで参照されている、Microsoft、その他のマイクロソフト製品およびサービスは、米国およびその他の国におけるマイクロソフトの商標または登録商標です。


