記事公開日
最終更新日
Power Apps キャンバスアプリで一対多のリレーションデータを扱う方法

はじめに
こんにちは!DXソリューション営業本部の中垣です。
今回は、Power Apps キャンバスアプリ+Dataverse を活用して、親レコードと数が決められていない複数の子レコードを一括で登録する方法をご紹介します。
よくあるシナリオとしては、プロジェクトのタスクを管理するアプリで、親レコードとして「プロジェクト情報」を管理し、子レコードとしてそのプロジェクトで行うべき「タスク情報」を登録します。
ただし、タスクの数はプロジェクトごとに異なるため、決められた数ではなく、動的にタスクを追加できるインターフェースが求められます。
本記事では、このようなシナリオにおける課題を解決する方法をご紹介します。
今回実装する機能について
今回ご紹介させていただく実装方法としては、親レコードの登録ではFormを使用し、子レコードの登録ではGalleryと追加アイコンを使用します。
子レコードの登録では、ユーザーが追加アイコンを押すことでGalleryに新しい行が追加され、動的にレコード数を増やすことが出来る仕組みを作成していきます。
テーブルの設定
まず、テーブル同士の関連付けを行うために、リレーションの設定を行っていきます。
本記事では、冒頭でもお話させていただいたプロジェクトのタスクを管理するというシナリオでアプリ作成を進めてまいります。
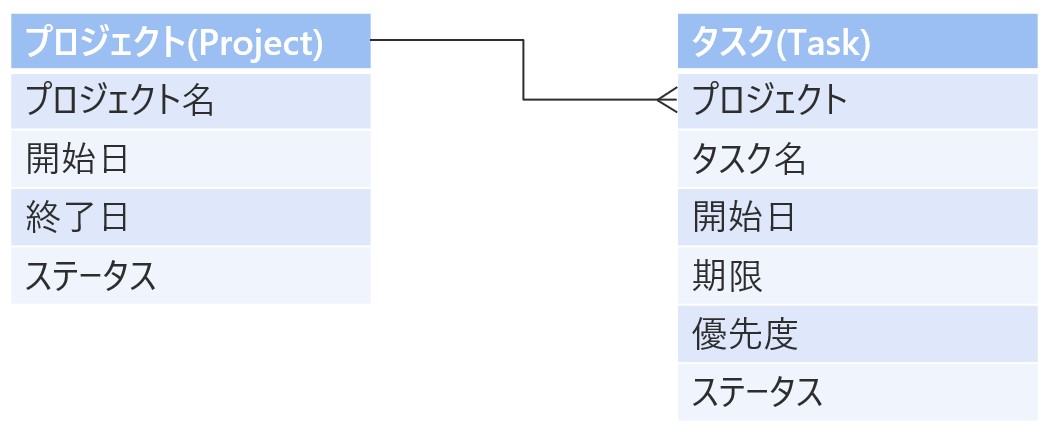
以下が今回のテーブル構成です。
それでは、親テーブルであるProjectテーブルと子テーブルであるTaskテーブルで一対多のリレーションを張っていきます。
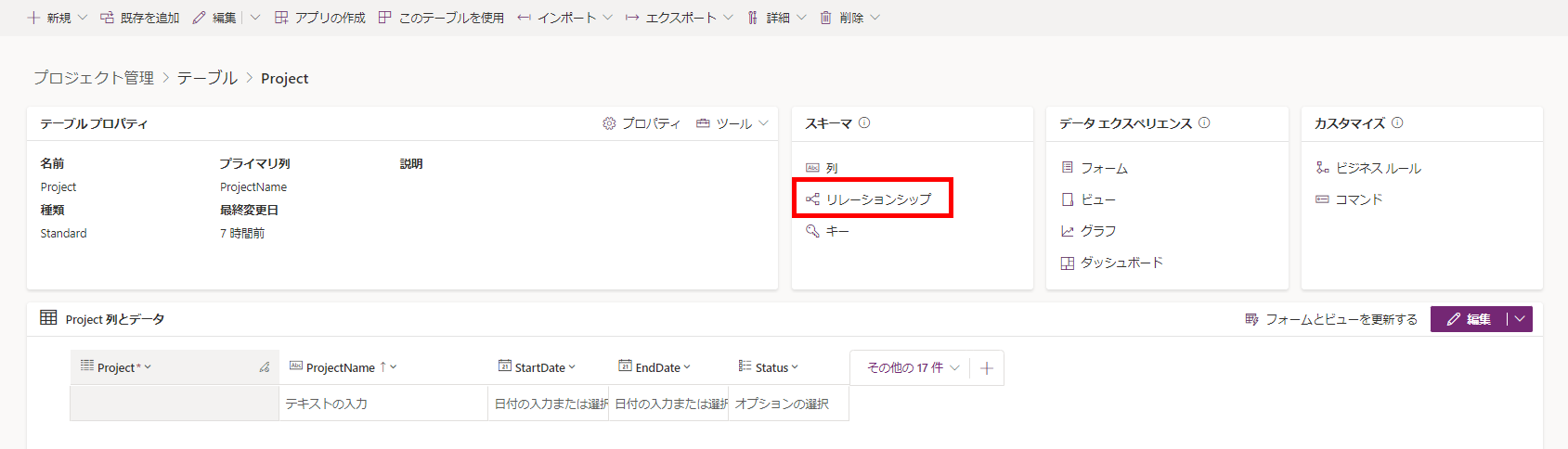
Projectテーブルの画面で[リレーションシップ]をクリックし、リレーションシップの一覧画面に移動します。
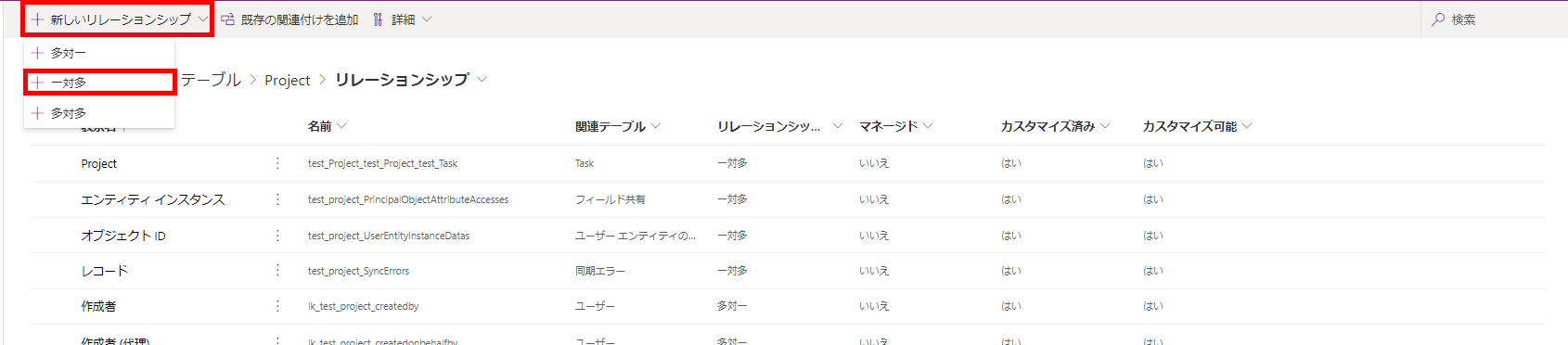
[新しいリレーションシップ]>[一対多]をクリックし、リレーションの設定に進みます。
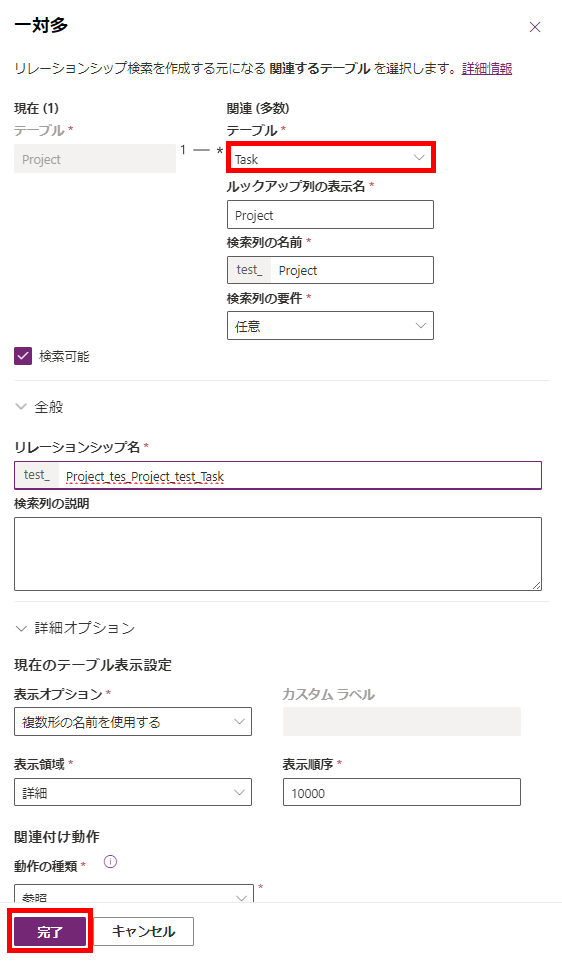
関連(多数)では、子テーブルであるTaskテーブルを選択し、[完了]をクリックします。
こちらで、テーブルのリレーションを張ることができました!
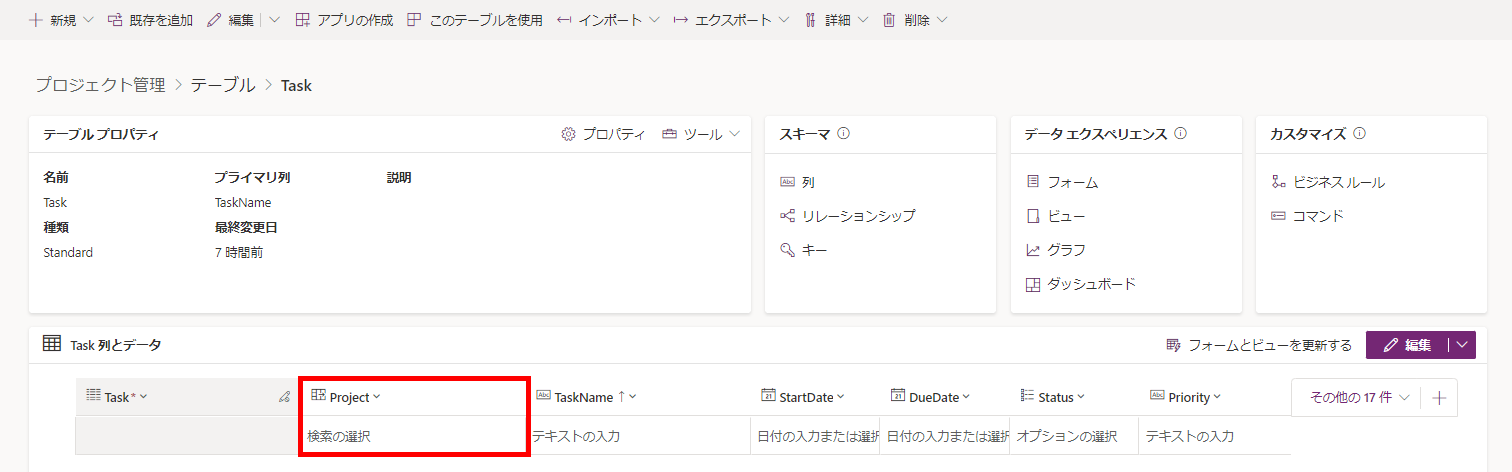
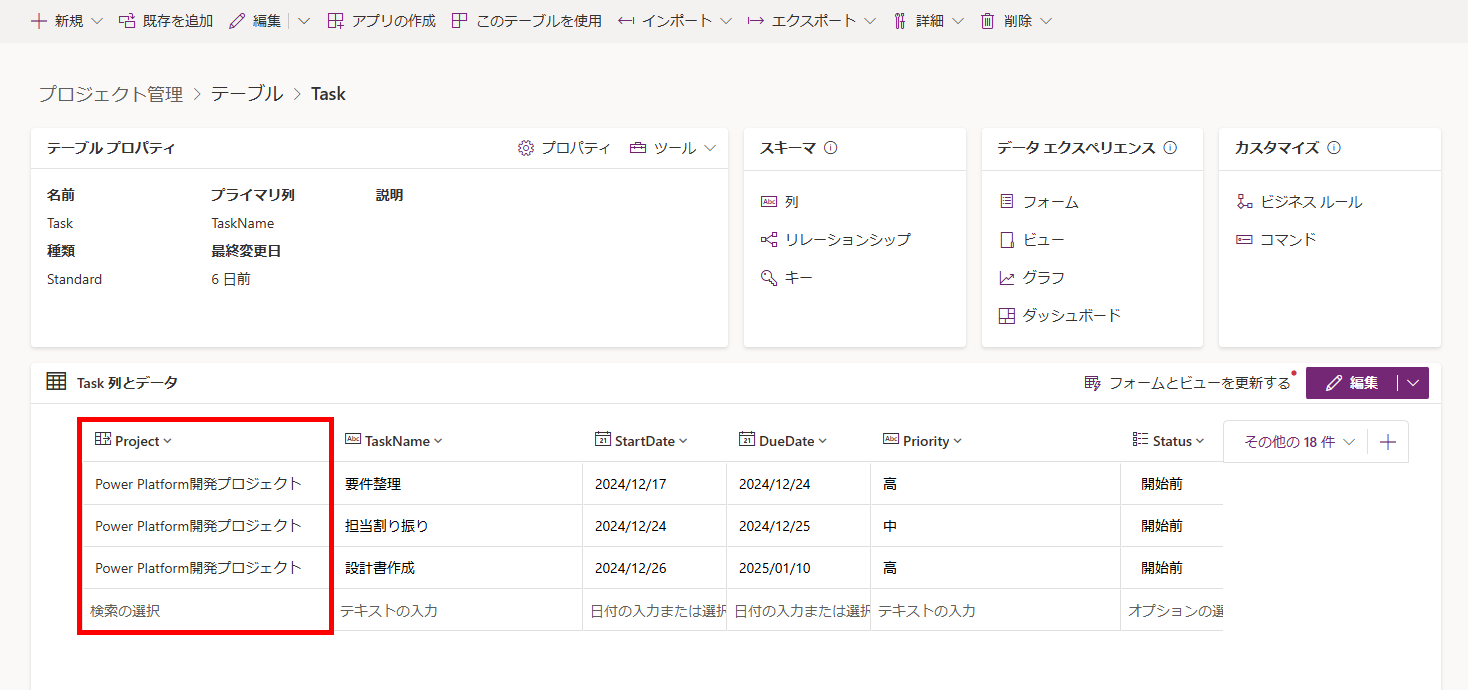
Taskテーブルを確認してみると、新たに「Project」という検索列が追加されています。
こちらが、リレーションを張ったことによって作成された、このタスクがどのプロジェクトに関連しているかを示すための列です。
アプリの作成
Dataverseとの接続
それでは、キャンバスアプリの作成に入っていきます。
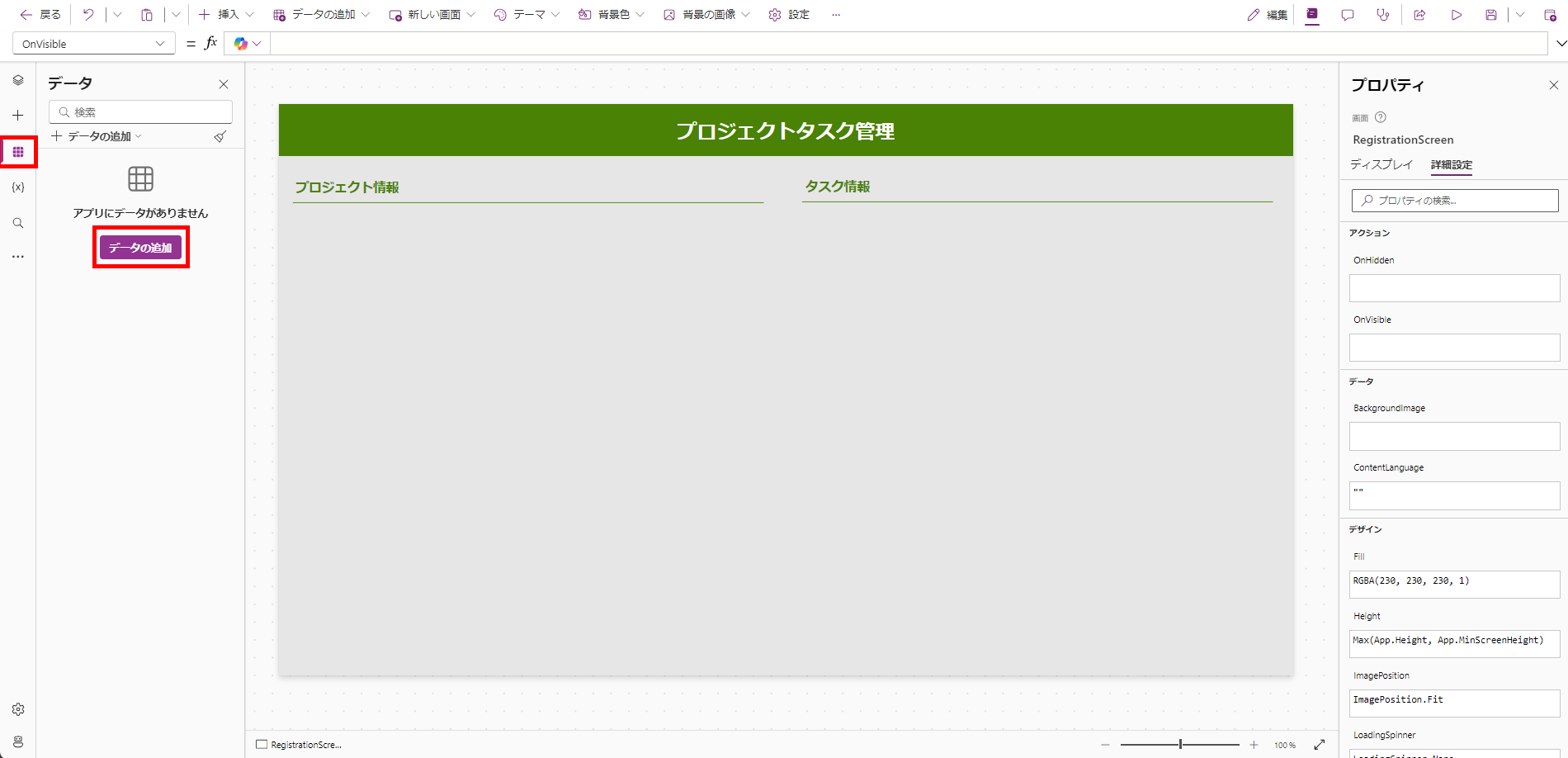
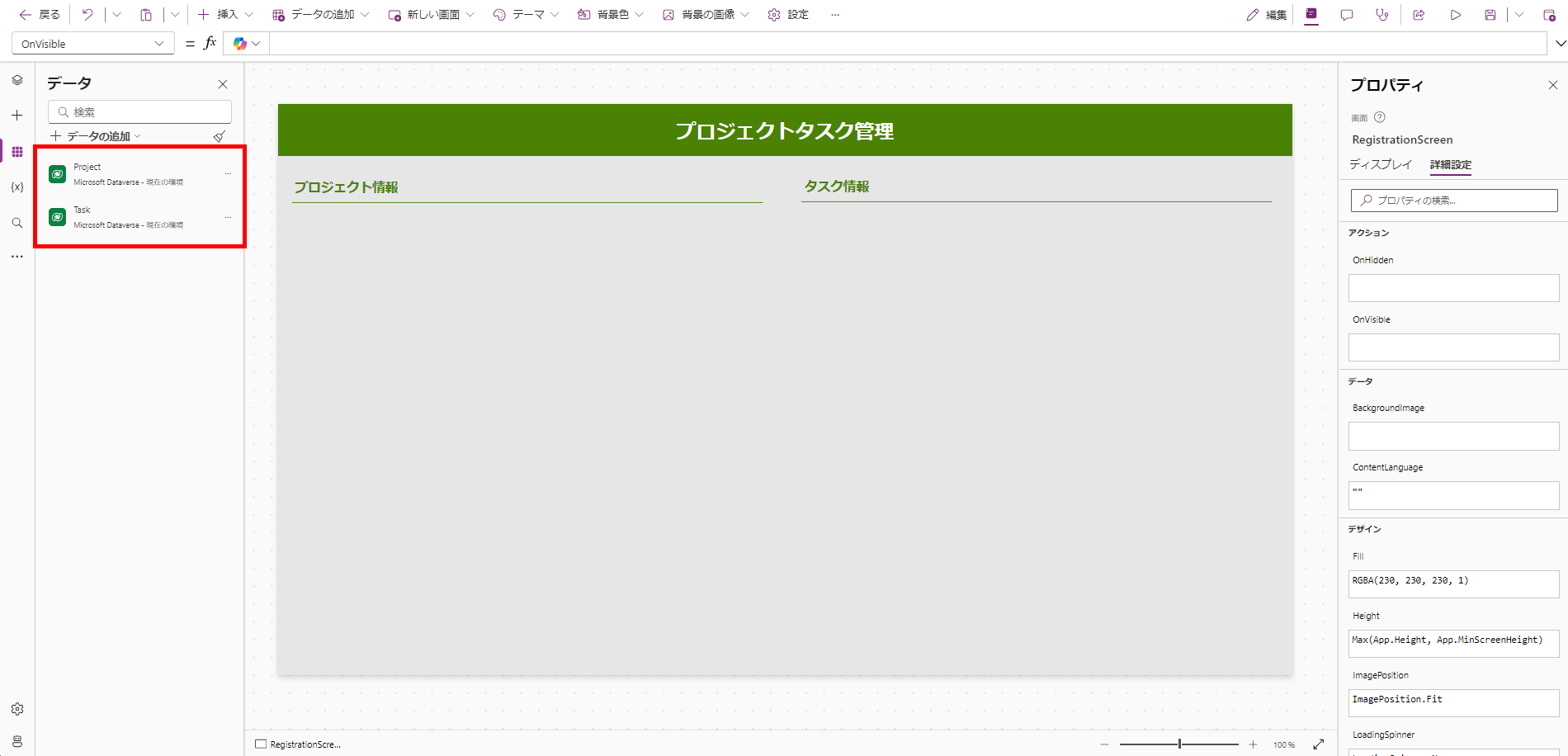
[データ]>[データの追加]をクリックし、親テーブルであるProjectテーブルと子テーブルであるTaskテーブルを追加します。

Formの設定
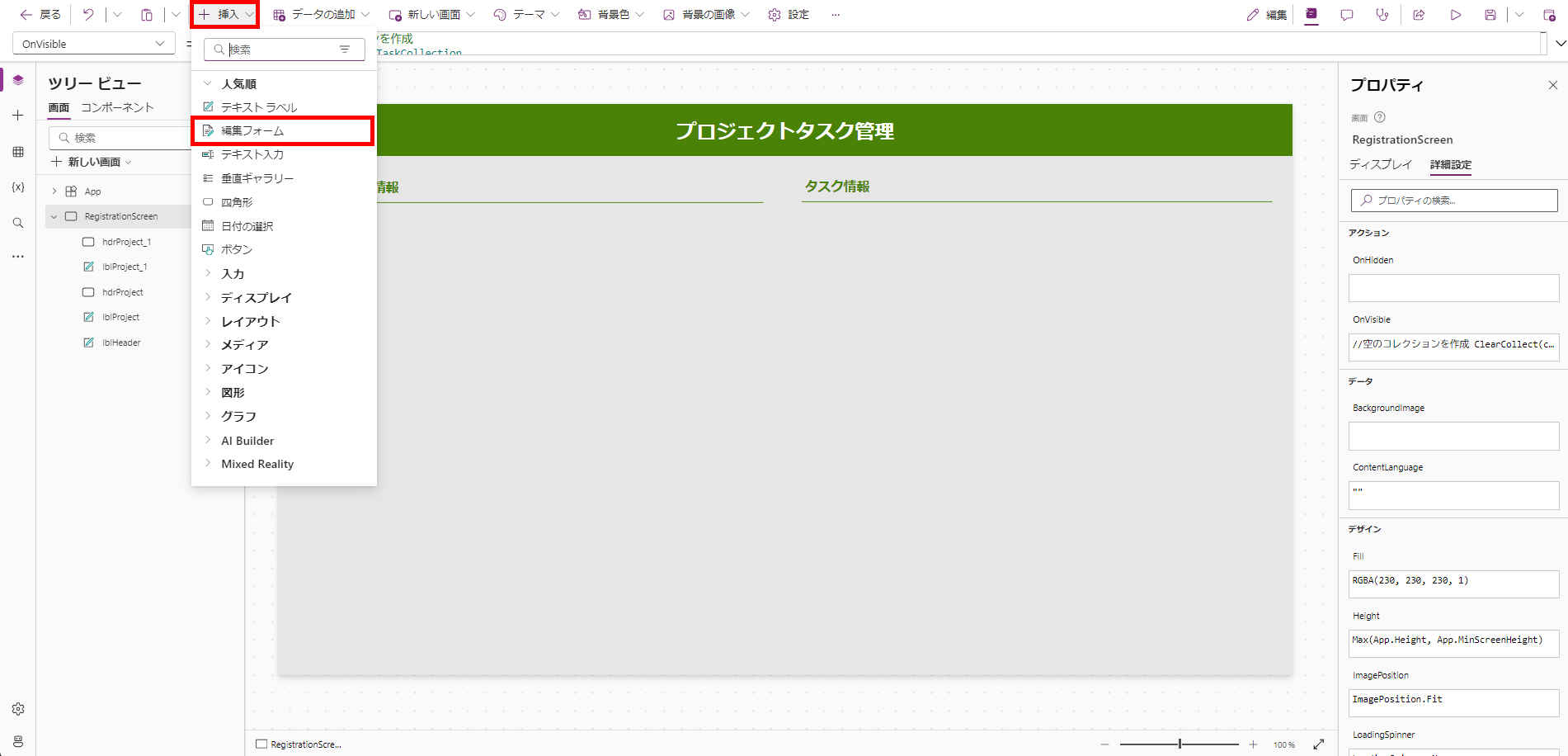
[挿入]>[編集フォーム]をクリックし、編集フォームを追加します。
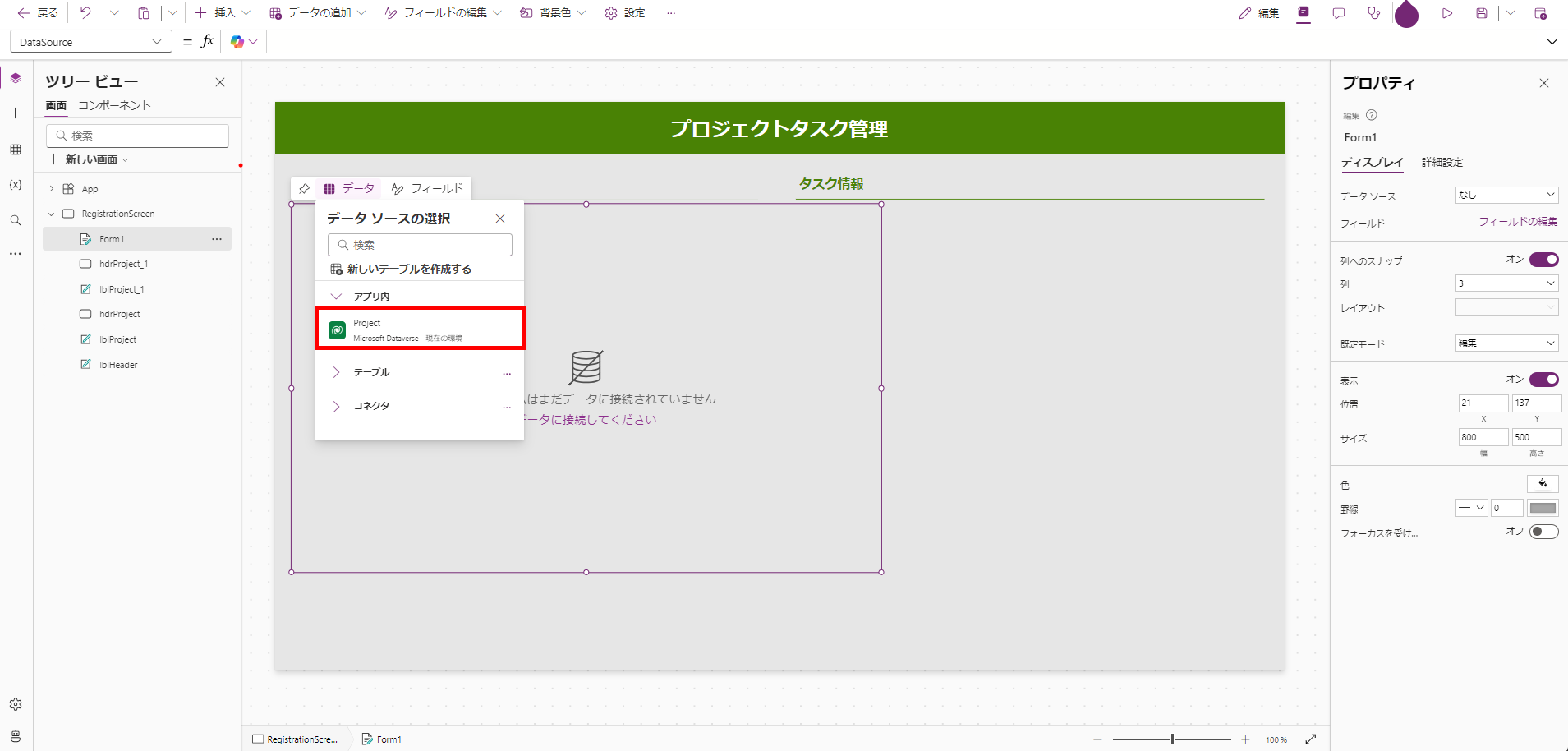
データソースの選択では、親テーブルであるProjectテーブルを選択します。
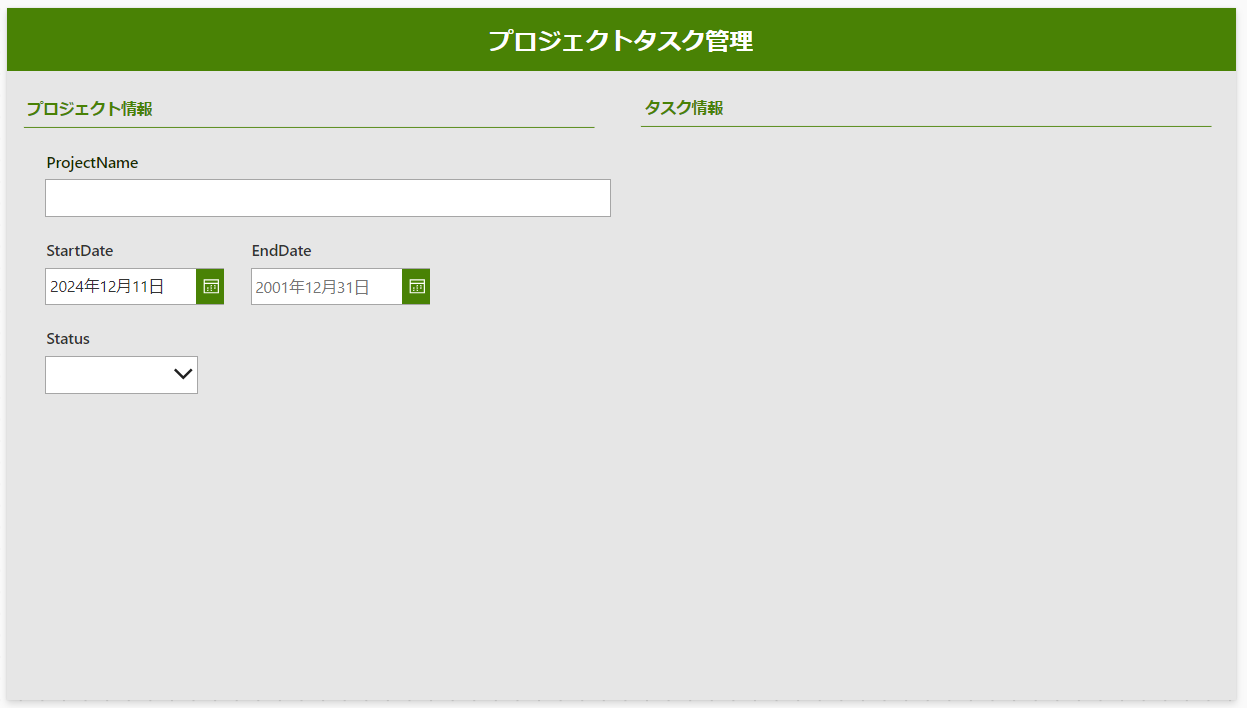
Formの内容を調整し、Formの内容を登録するためのボタンも追加しておきます。

Galleryの設定
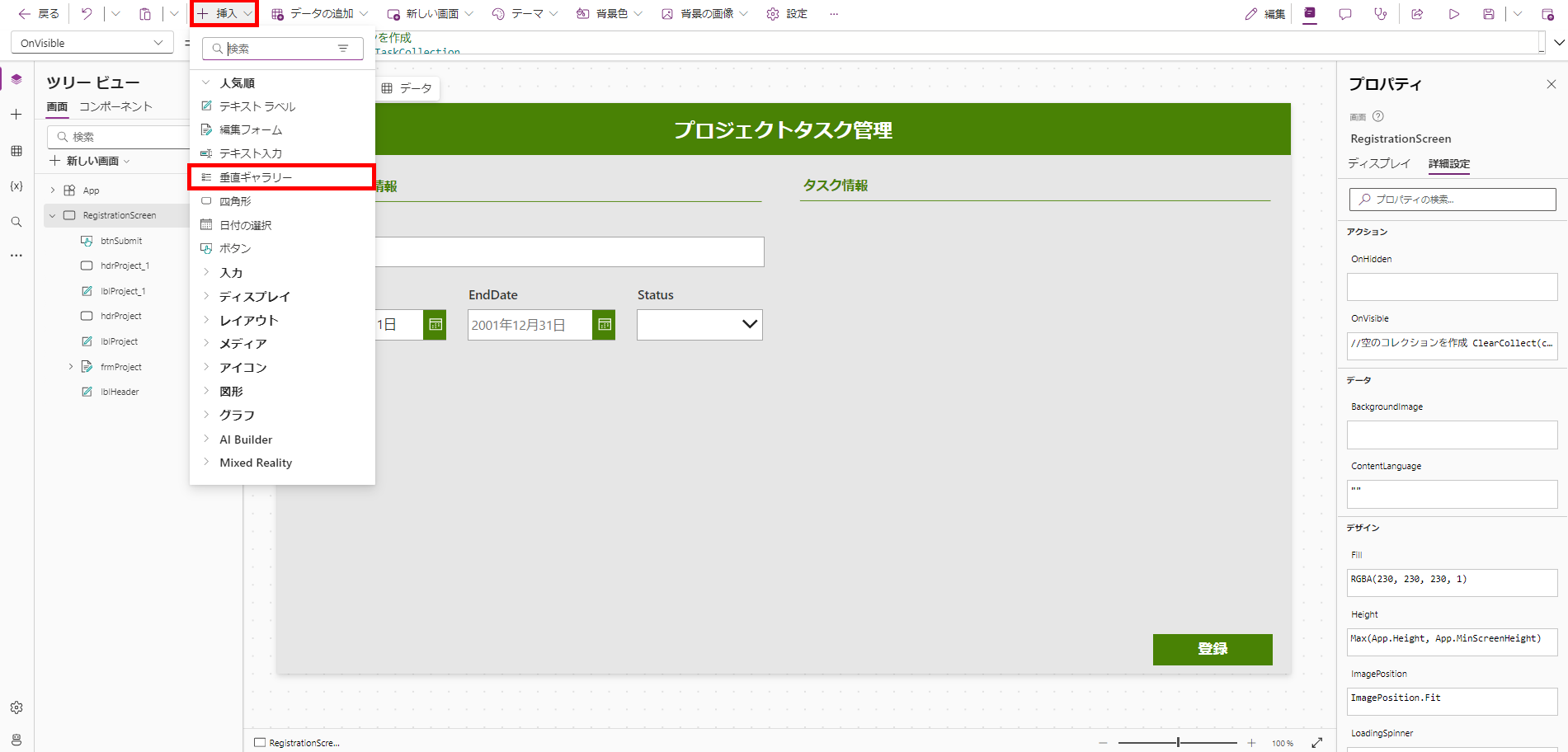
[挿入]>[垂直ギャラリー]をクリックし、垂直ギャラリーを追加します。
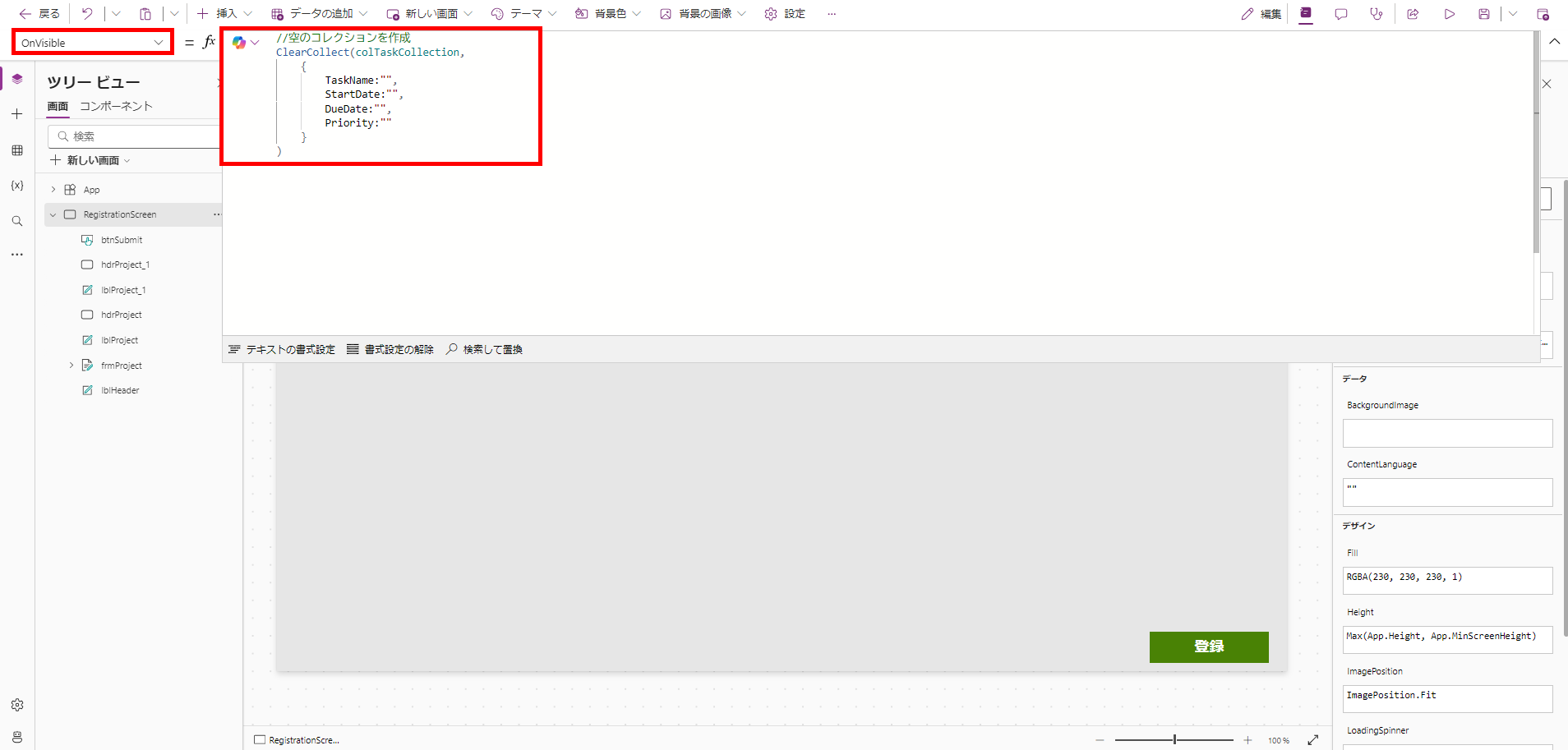
「OnVisible」プロパティで以下の関数を入力し、画面が表示された際にコレクションが作成されるように設定します。
コレクションの列名には、Taskテーブルの列名を設定することを推奨します。
ClearCollect(colTaskCollection,
{
TaskName:"",
StartDate:"",
DueDate:"",
Priority:""
}
)

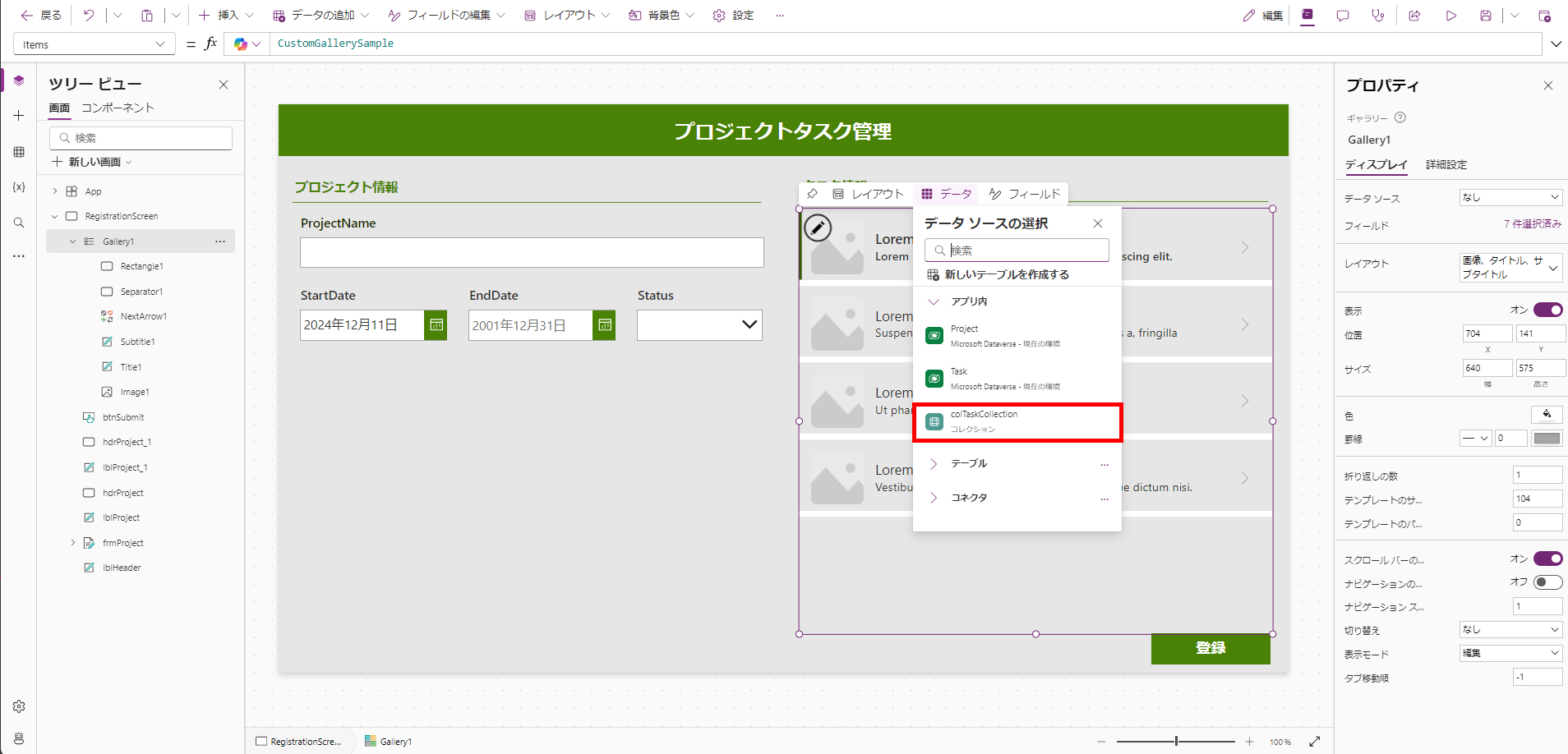
Galleryのデータソースは、作成した「colTaskCollection」を設定します。
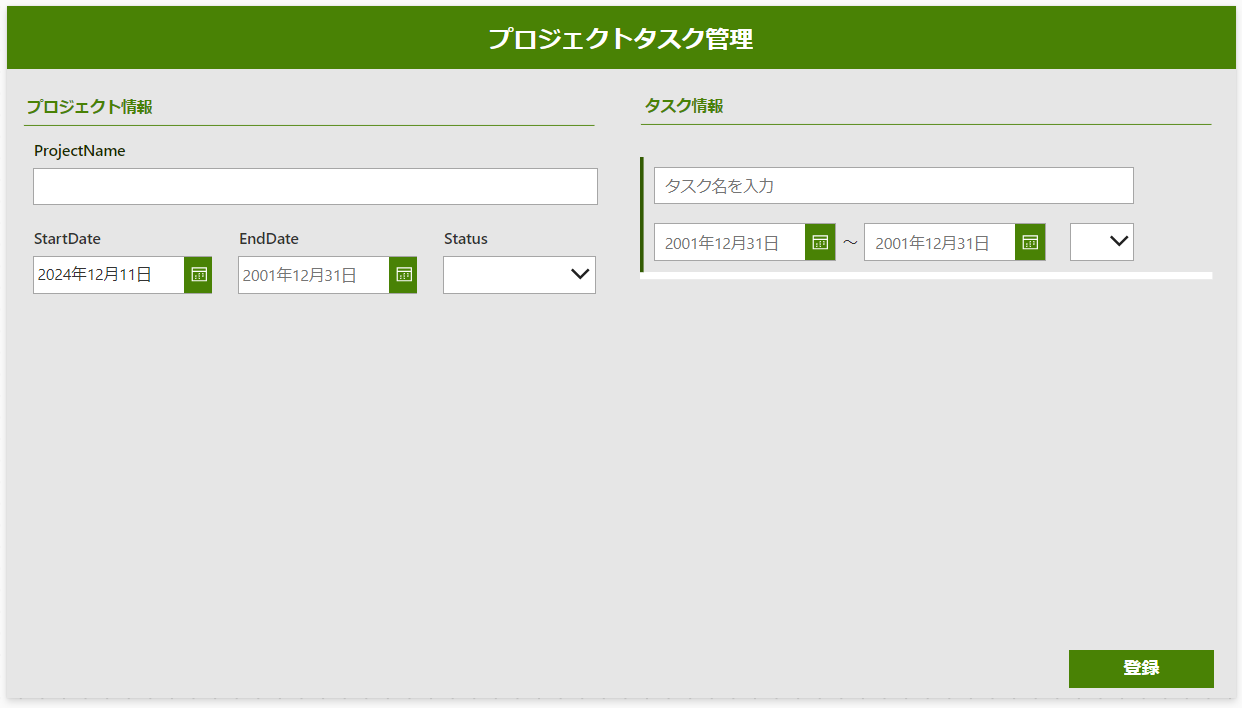
Gallery内で入力に不要なコントロールを削除し、必要なコントロールを追加します。
今回は、ラベルと右アイコンを削除し、テキスト入力、日付の選択、ドロップダウンを追加しました。
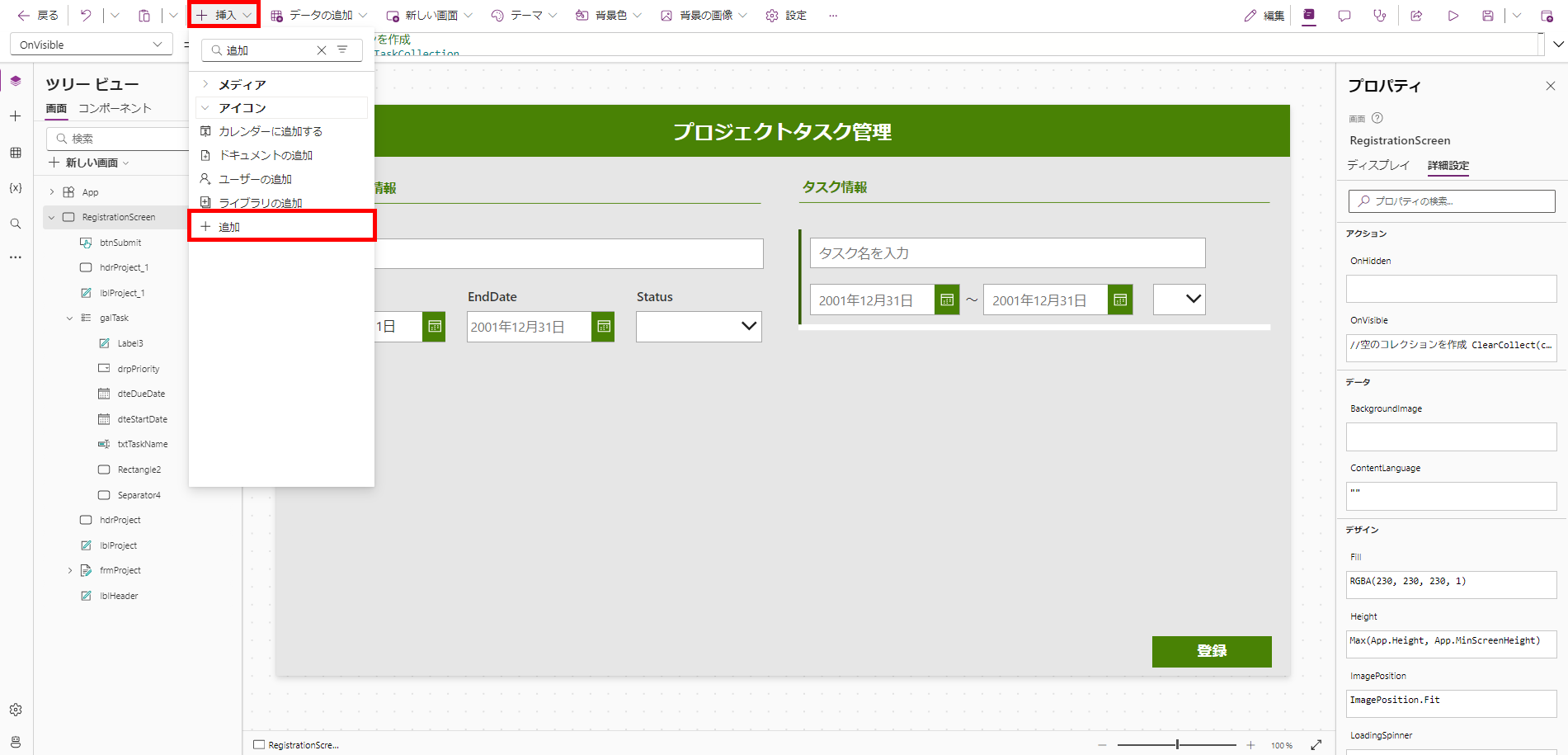
Gallery外を選択している状態で、[挿入]>[追加]をクリックし、Galleryの行を増やすための追加アイコンを追加します。
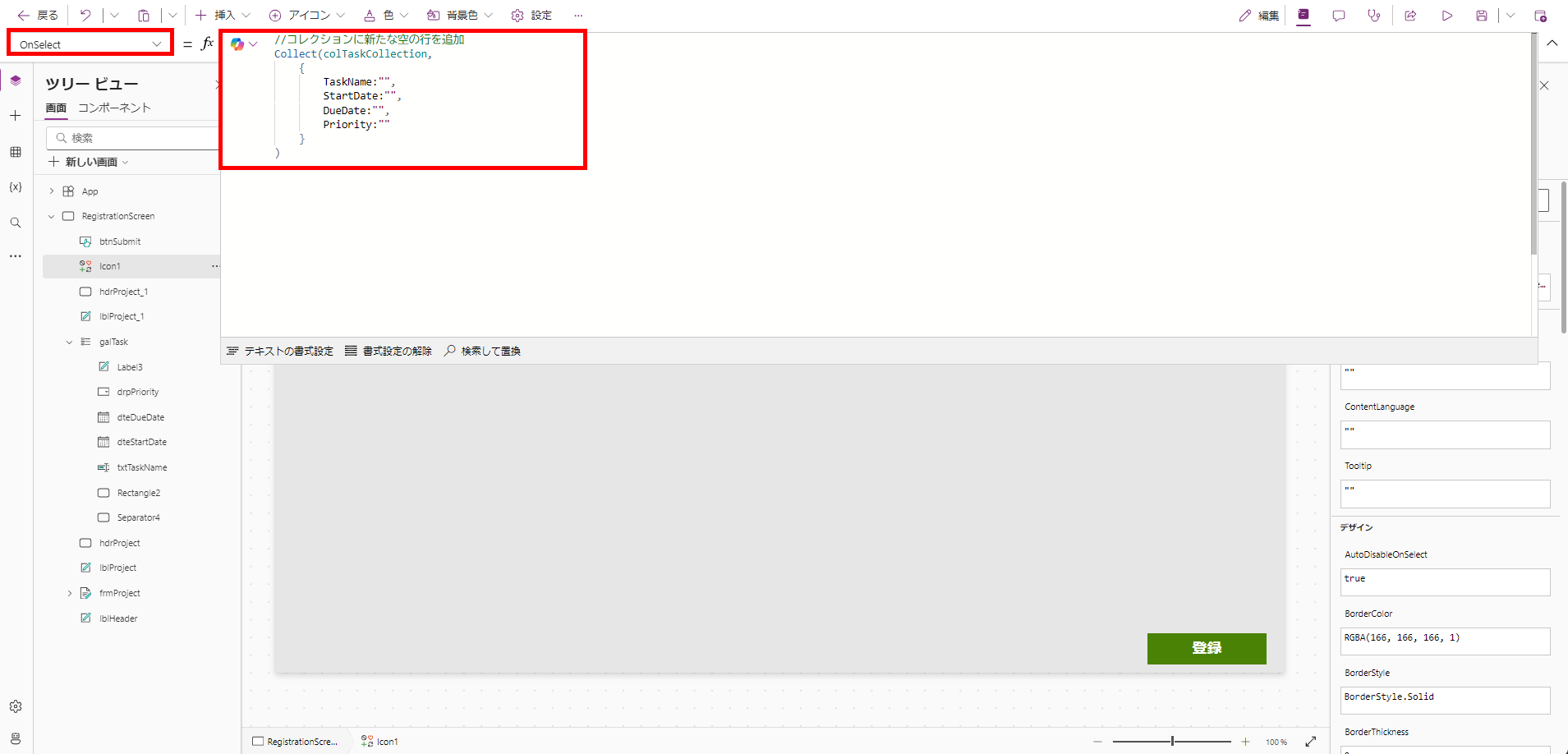
追加アイコンの「OnSelect」プロパティで以下の関数を入力し、追加アイコンが押された際にGalleryに行が追加されるように設定します。
列名は、OnVisibleプロパティで設定した列名と同じものを使用します。
Collect(colTaskCollection,
{
TaskName:"",
StartDate:"",
DueDate:"",
Priority:""
}
)

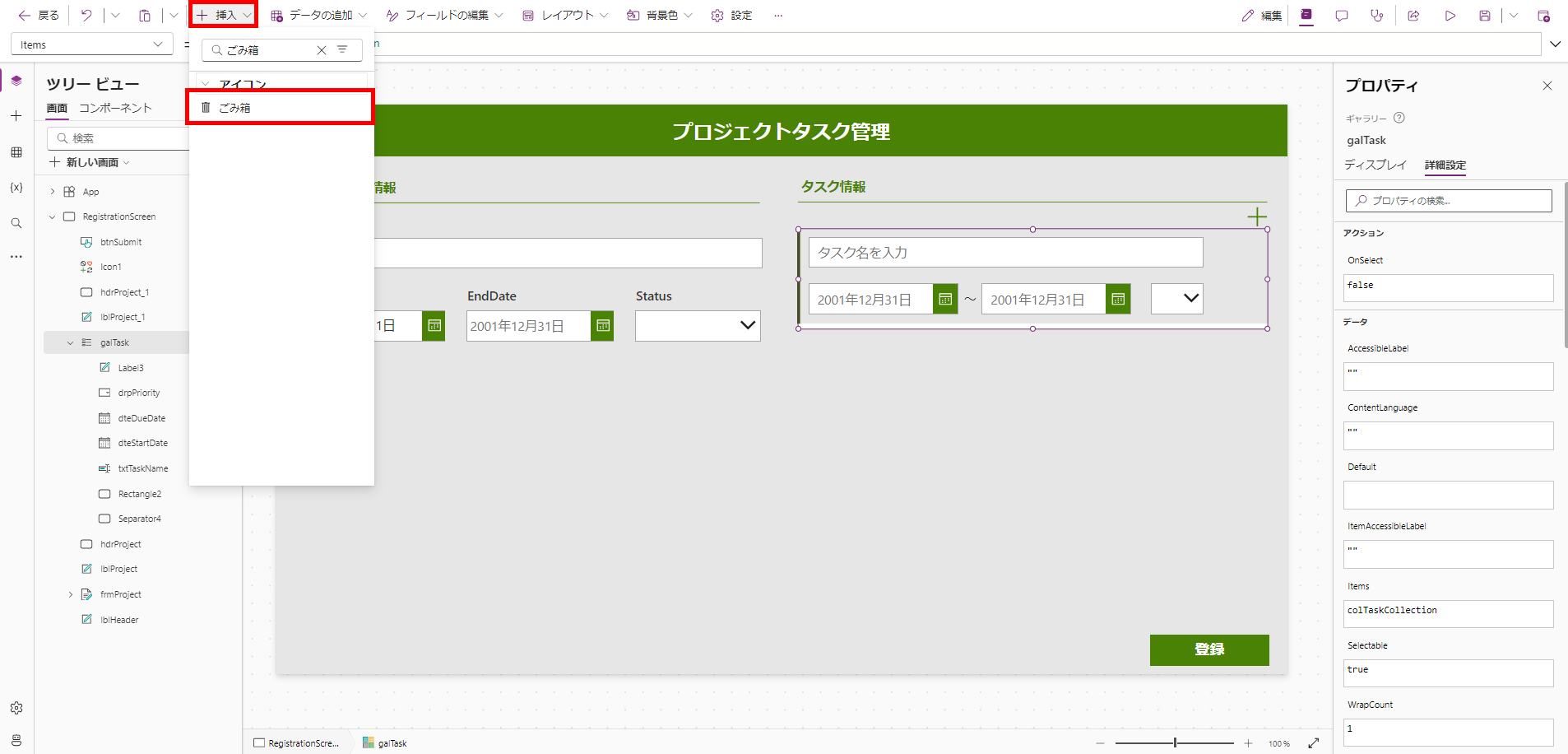
Galleryで追加した行を削除するための、ごみ箱アイコンを設定していきます。
Galleryのテンプレートセルを選択している状態で、[挿入]>[ごみ箱]をクリックします。
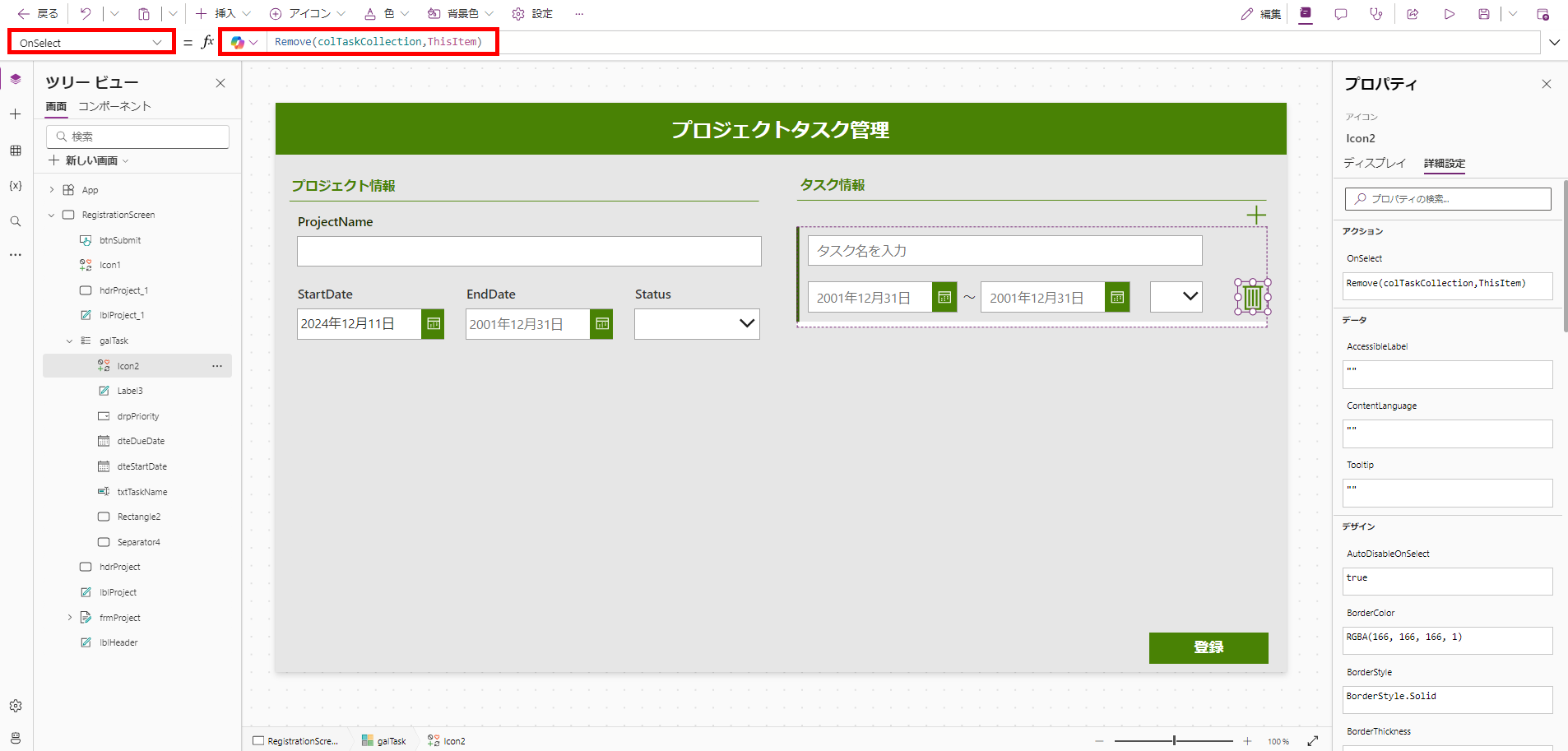
ごみ箱アイコンの「OnSelect」プロパティで以下の関数を入力し、ごみ箱アイコンが押された際にGalleryから選択された行が削除されるように設定します。
Remove(colTaskCollection,ThisItem)

Galleryの中にあるコントロールの設定を行います。
コントロールによって、設定方法が異なるため以下を参考にしてください。
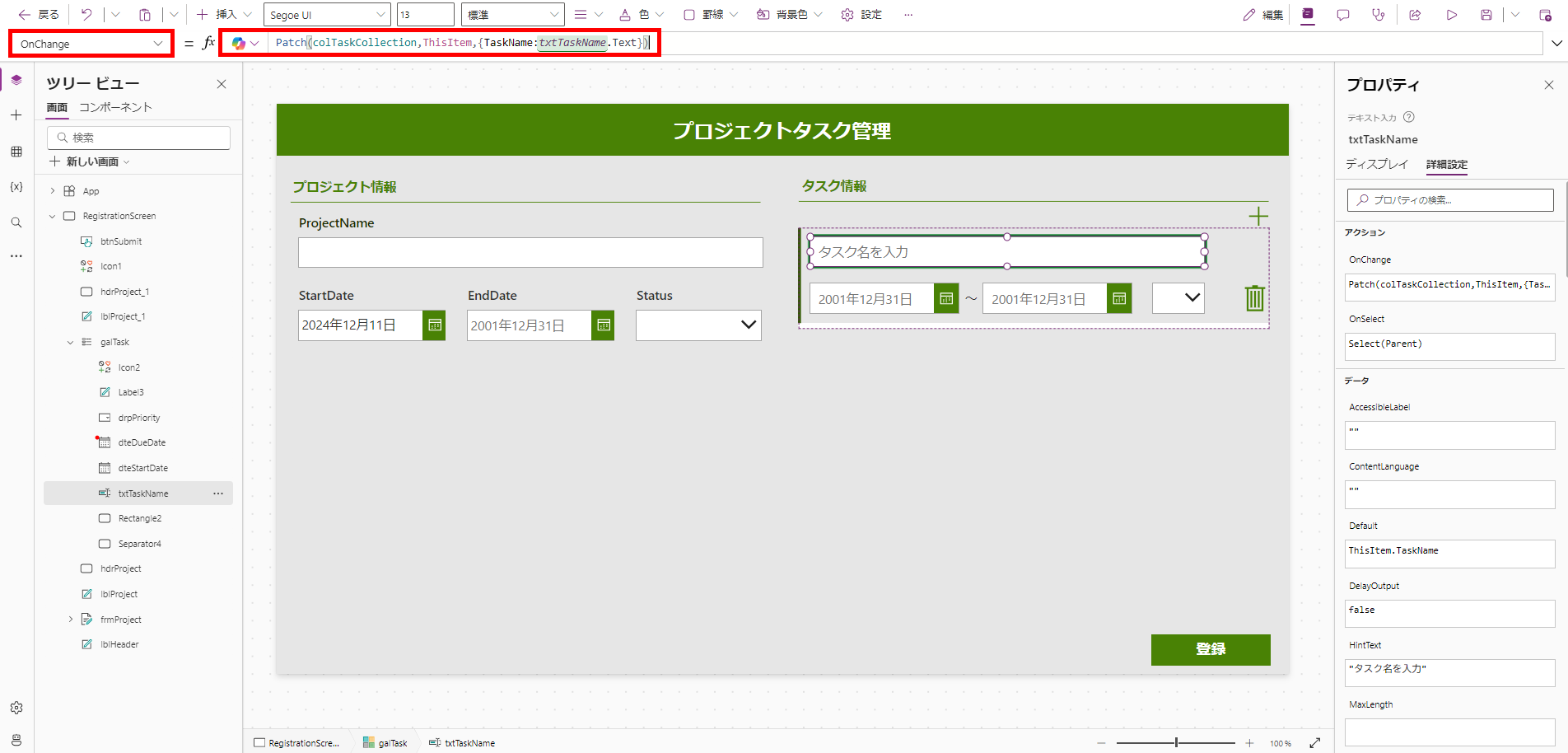
テキスト入力の場合は、
「OnChange」プロパティに以下の関数を入力し、変更が加わった際にコレクションに変更内容が反映されるように設定します。
Patch(colTaskCollection,ThisItem,{TaskName:txtTaskName.Text})

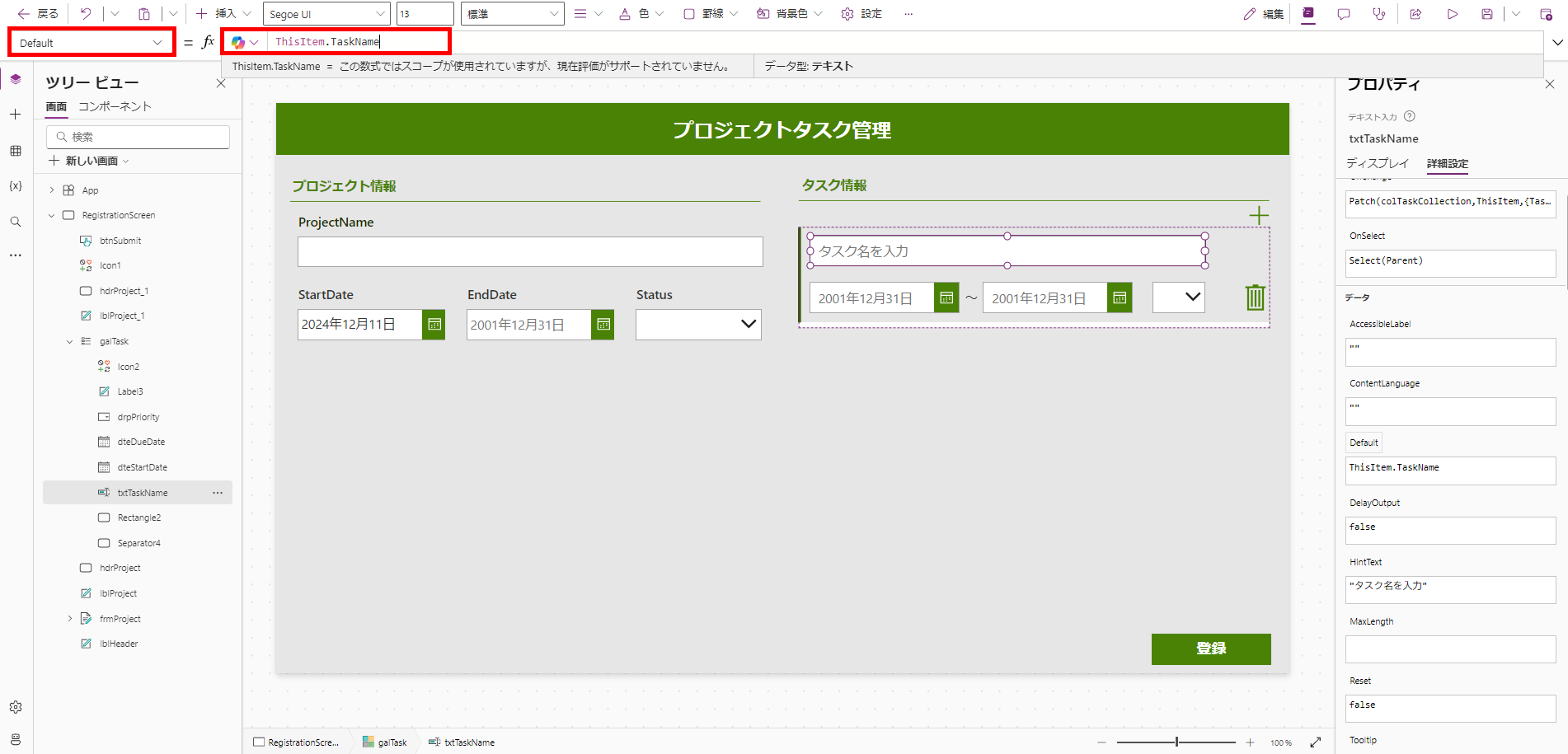
続いて、「Default」プロパティに以下の関数を入力し、コレクションに登録されている値を規定値として設定します。
ThisItem.TaskName

日付の選択の場合は、
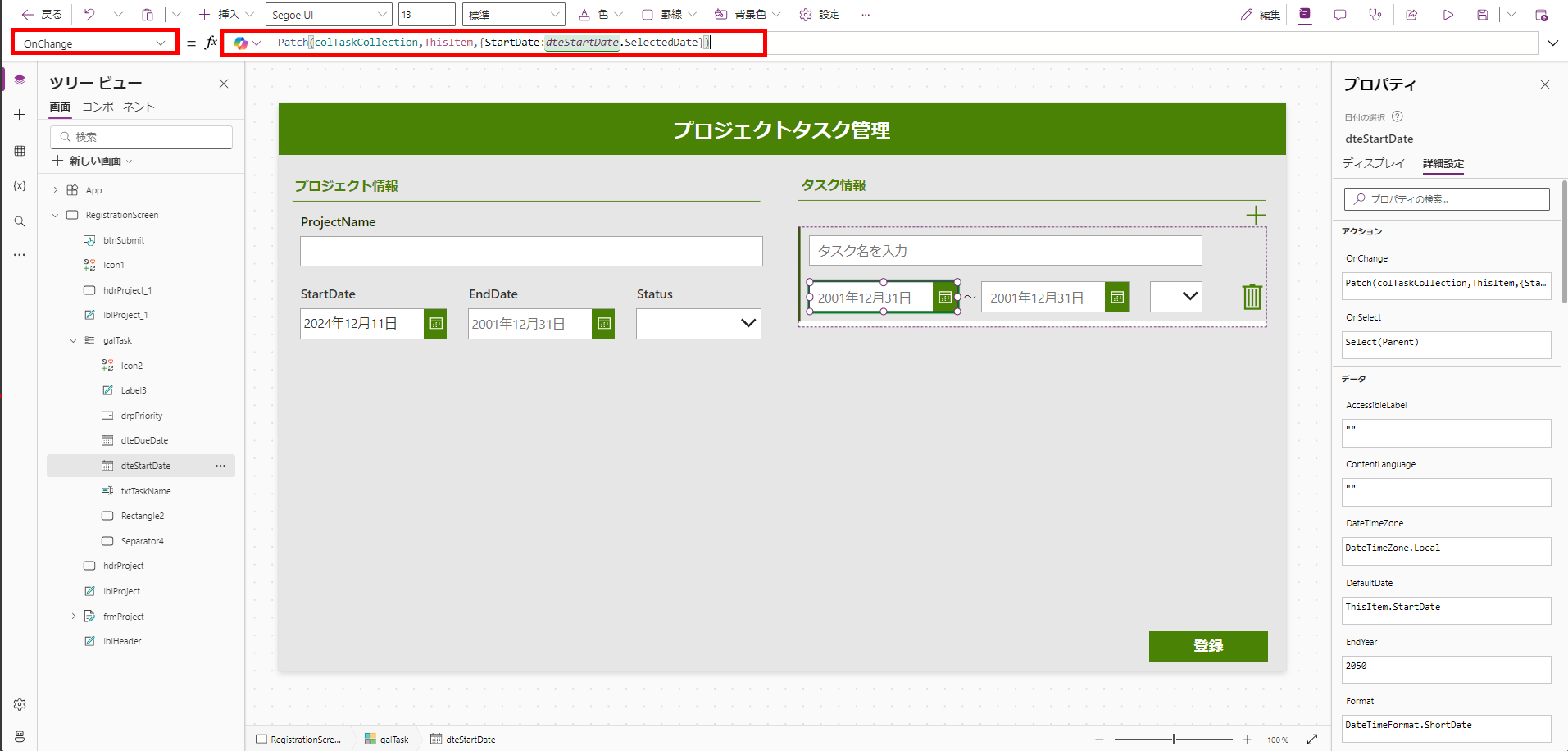
「OnChange」プロパティに以下の関数を入力し、変更が加わった際にコレクションに変更内容が反映されるように設定します。
Patch(colTaskCollection,ThisItem,{StartDate:dteStartDate.SelectedDate})

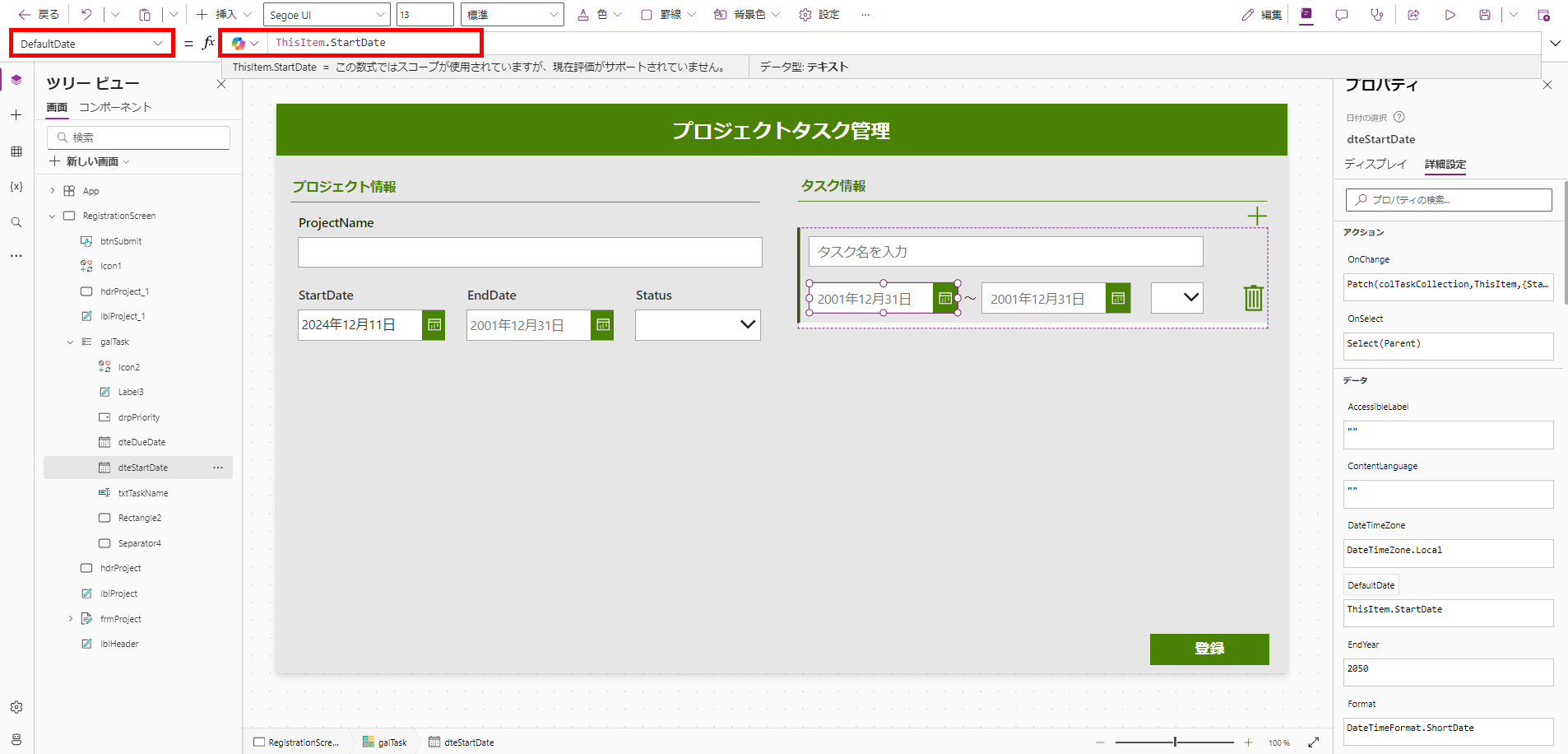
続いて、「DefaultDate」プロパティに以下の関数を入力し、コレクションに登録されている値を規定値として設定します。
ThisItem.StartDate

ドロップダウンの場合は、
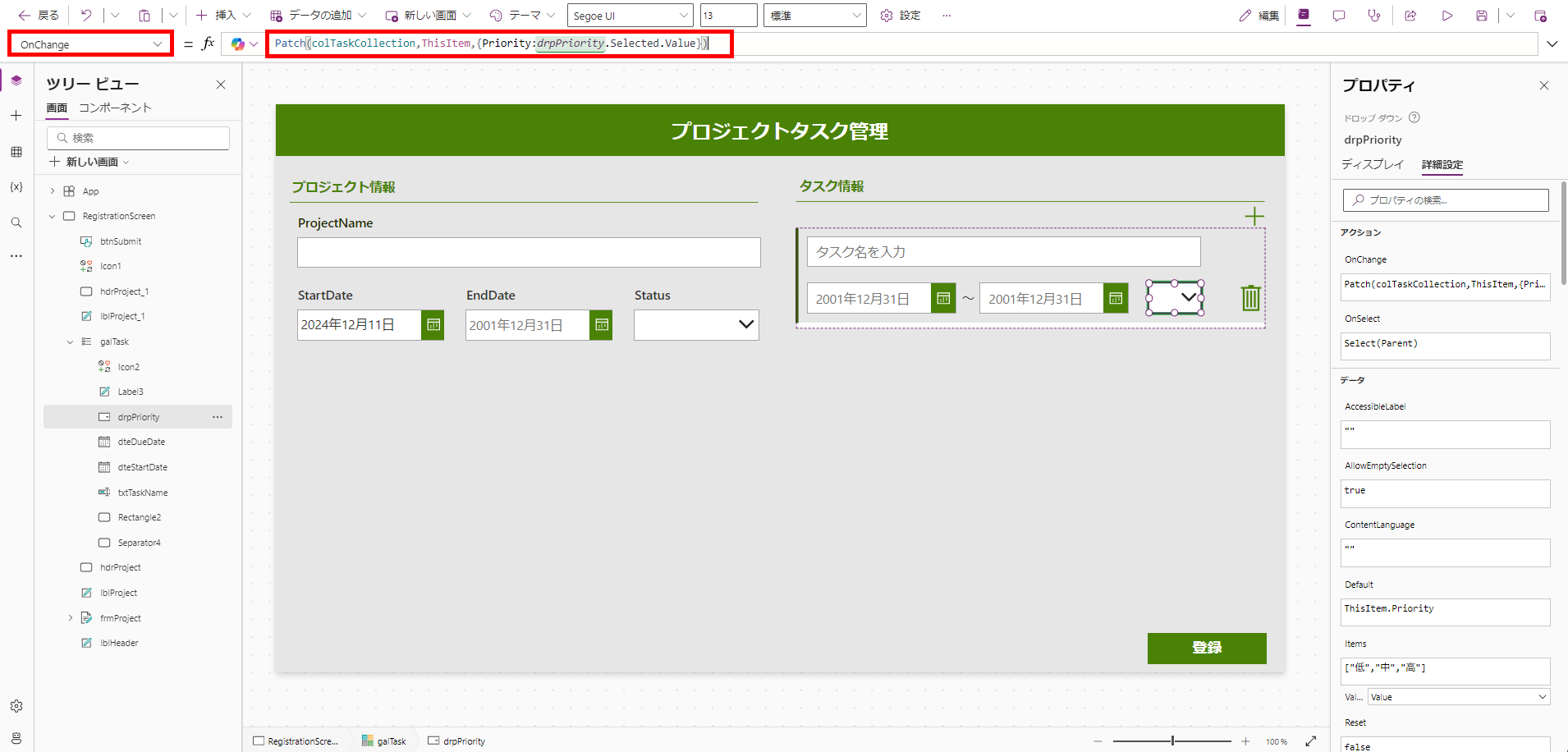
「OnChange」プロパティに以下の関数を入力し、変更が加わった際にコレクションに変更内容が反映されるように設定します。
Patch(colTaskCollection,ThisItem,{Priority:drpPriority.Selected.Value})

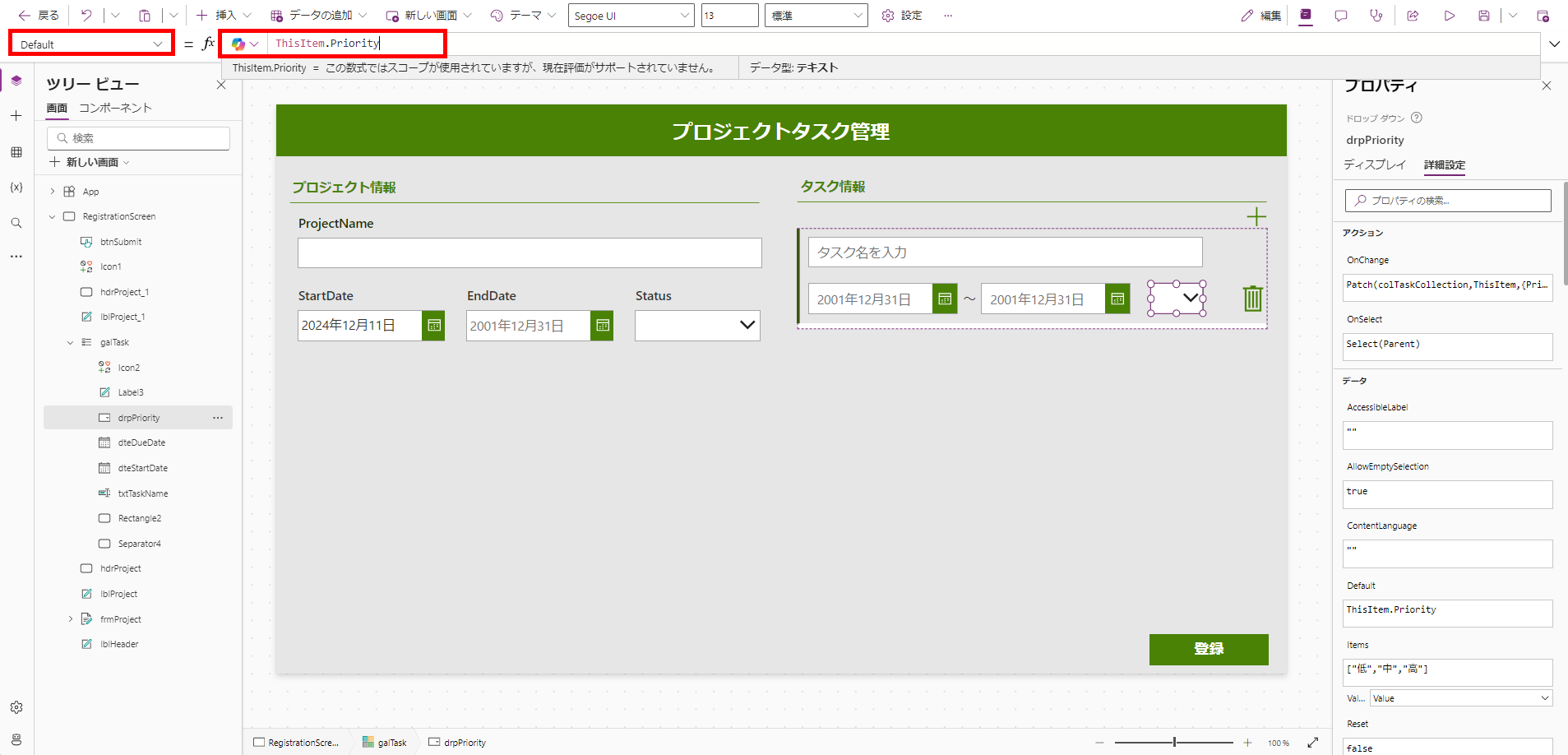
続いて、「Default」プロパティに以下の関数を入力し、コレクションに登録されている値を規定値として設定します。
ThisItem.Priority

データの保存
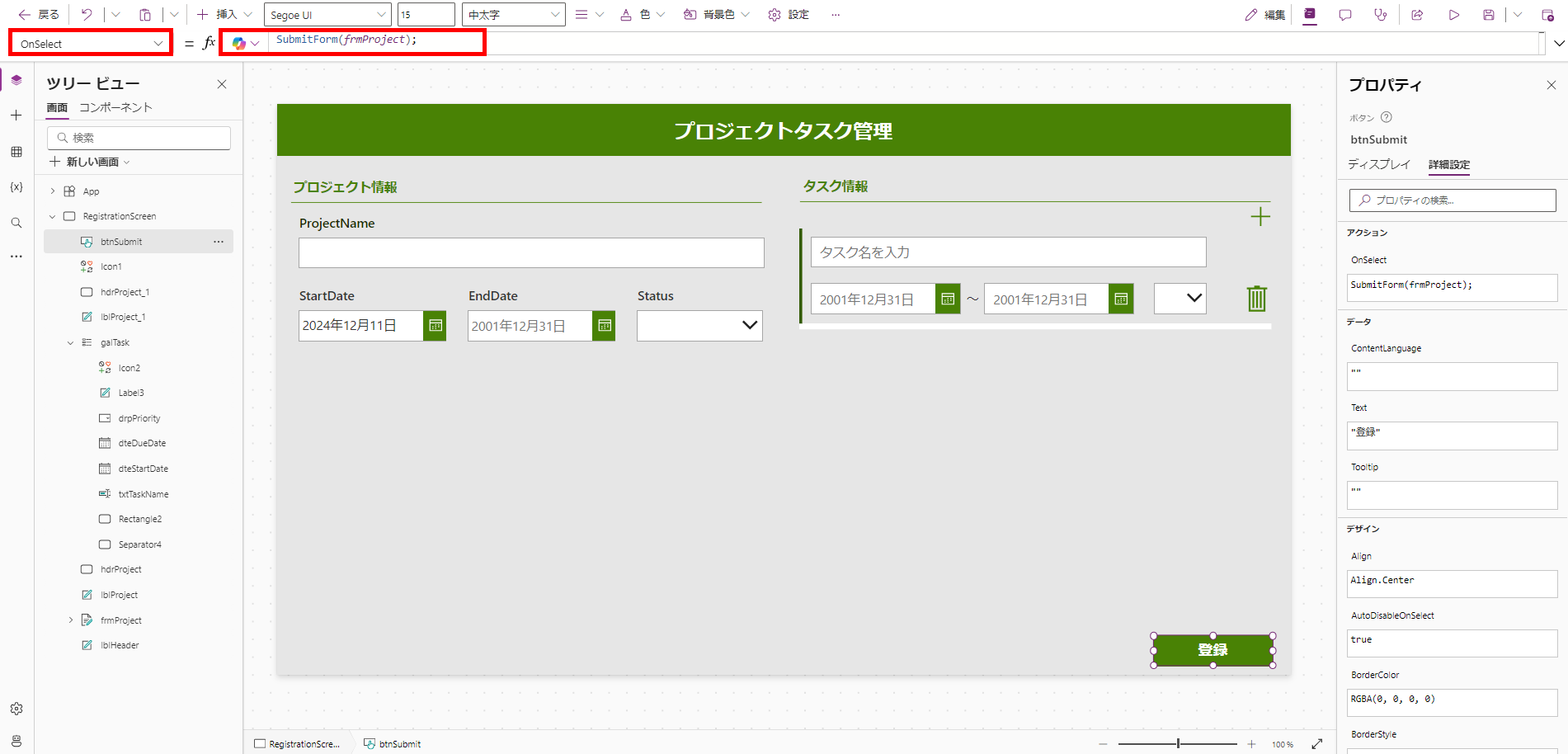
登録ボタンの「OnSelect」プロパティで以下の関数を入力し、登録ボタンが押された際にDataverseにFormの内容が保存されるように設定します。
SubmitForm(frmProject)

ForAll関数を使用して、コレクション内のレコードを1レコードずつDataverseに保存をしていきます。
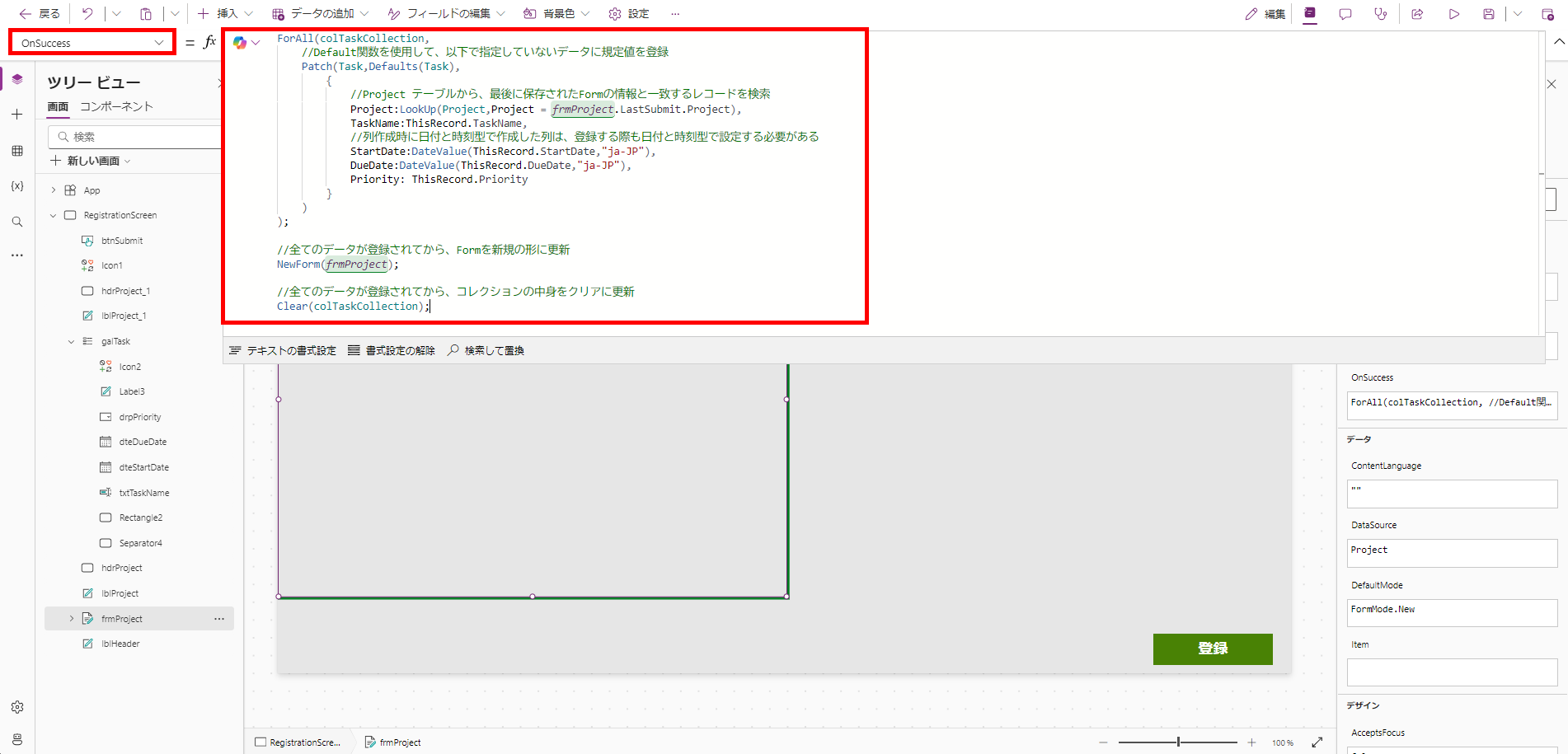
Formの保存処理が完了してから実施するため、Formの「OnSuccess」プロパティで以下の関数を入力し、親レコードに紐づくレコードをDataverseに保存します。
ForAll(colTaskCollection,
Patch(Task,Defaults(Task),
{
Project:LookUp(Project,Project = frmProject.LastSubmit.Project),
TaskName:ThisRecord.TaskName,
StartDate:DateValue(ThisRecord.StartDate,"ja-JP"),
DueDate:DateValue(ThisRecord.DueDate,"ja-JP"),
Priority: ThisRecord.Priority
}
)
);
NewForm(frmProject);
Clear(colTaskCollection);

以上でアプリの作成が完了です!
動作確認
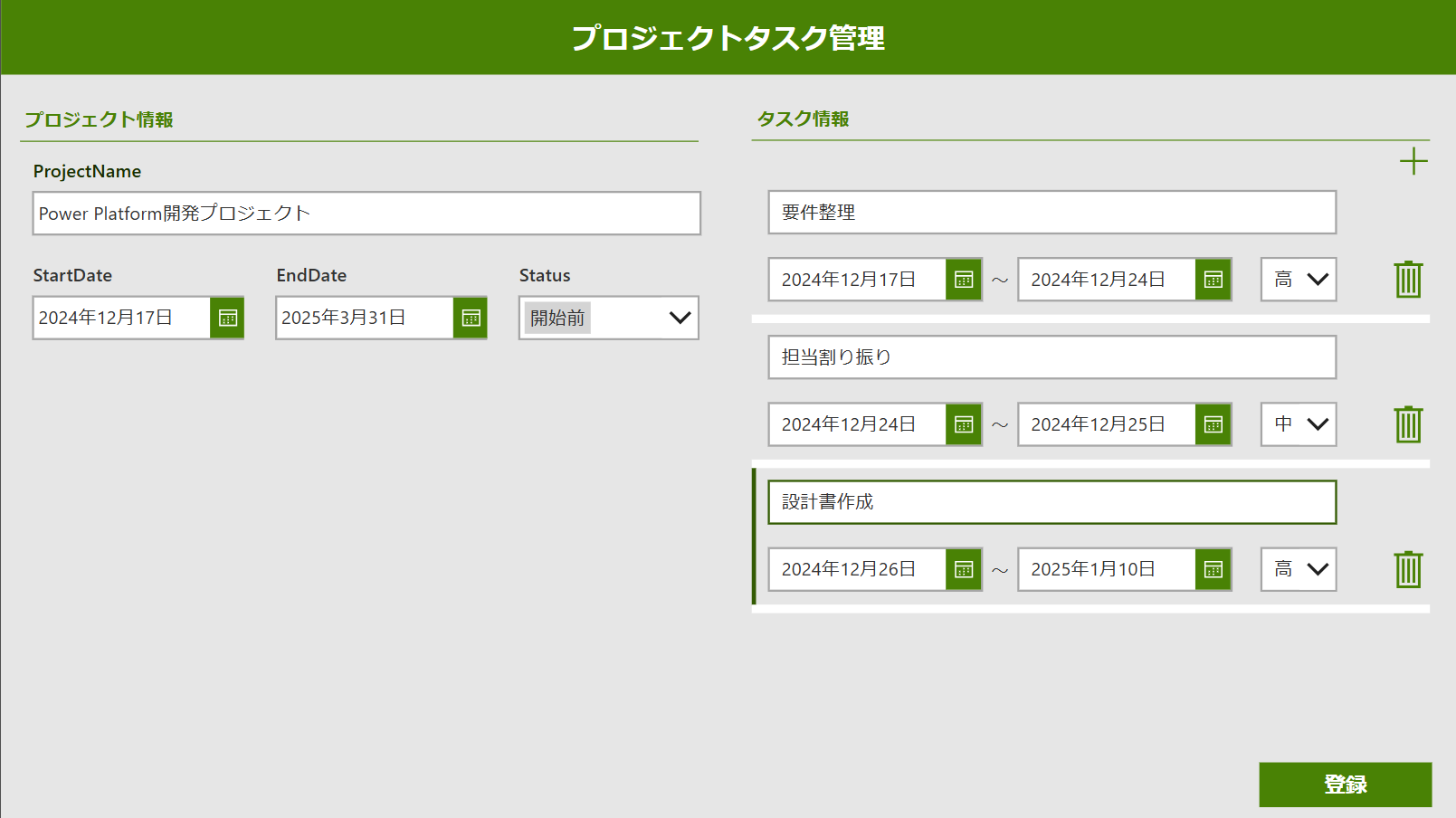
アプリを再生して、プロジェクトの情報を入力し、登録ボタンを押してみます。
Dataverseを確認して、以下の画像のように子テーブルに親レコードと紐づいているレコードが登録されていれば登録が完了しています!
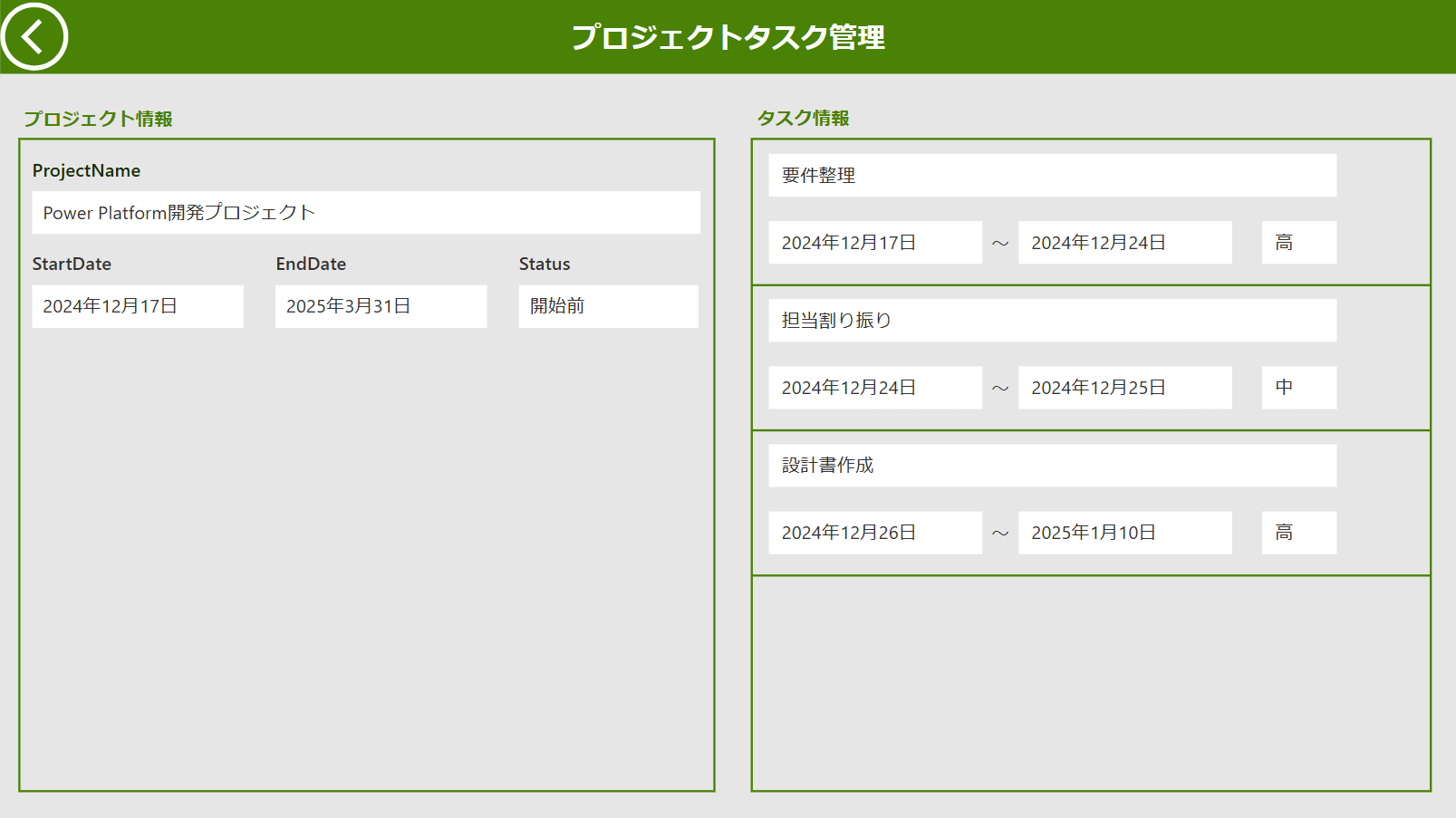
キャンバスアプリで詳細画面を作成して、データを表示してみました。
まとめ
今回は、キャンバスアプリで一対多のリレーションデータを一括で保存する方法をご紹介させていただきました。
本ブログでは、プロジェクトのタスク管理をシナリオとして進めていきましたが、他にも顧客の情報と顧客の注文履歴を管理するシナリオや製品の情報とその製品のレビュー内容を管理するシナリオ等、様々なシナリオで活用できると思います。
また、今回作成の過程は割愛させていただきましたが、詳細画面を作成してみたり、Dataverseに登録されたデータを編集するための編集画面を用意すると、より使いやすいアプリを作成することが出来ると思います!
今回、ご紹介させていただいたデータの登録方法と合わせて是非お試しください!
このブログで参照されている、Microsoft、Windows、その他のマイクロソフト製品およびサービスは、米国およびその他の国におけるマイクロソフトの商標または登録商標です。



