記事公開日
最終更新日
Microsoft 365 Copilot の宣言型エージェントを試してみた

今回は、Copilot の拡張の中から。「宣言型エージェント」を試してみます。
(※本記事は、2025/02/12時点の情報で作成しています)
かなり前の話になりますが、「Copilot拡張プラグインを作成してみた!」という記事で紹介させていただきました。その際は、Teams のメッセージ拡張機能を Copilotのプラグインとして実装したものでした。
宣言型エージェントとは
宣言型エージェントは、定義ファイルを用意することでエージェントを作成できるものです。以前の記事で対応したメッセージ拡張のエージェントは、Teamsのメッセージ拡張ボットをデプロイし、それをエージェントとして利用できるものでした。単純な処理であってもボットプログラムをデプロイする必要がありました。宣言型エージェントの構築は、以下のファイルを用意し、Teamsアプリとして登録することで使用できるようになります。
| 項目 | 説明 |
|---|---|
| アプリマニフェスト | Teamsアプリでおなじみのマニフェストファイルです。アプリの基本的な内容を記述します。 |
| アプリアイコン | アプリのアイコンです。 こちらもTeamsアプリ同様です。 |
| 宣言型エージェントマニフェスト | 宣言型エージェントの定義になります。 今回の中核ファイルです。 |
| プラグインマニフェスト | 外部APIを呼び出すなど(APIプラグイン(後述))のプラグインの定義を記載します。 ※省略可能です。 |
どんなことができるのか
設定可能な項目から、どのようなことができるのかを見ていきます。| 項目 | 説明 |
|---|---|
| name | エージェントの名前です。 |
| description | エージェントがどのような時に使用されるか、どのような機能を持っているかなどの説明になります。 |
| instructions | エージェントの性格付け、どのように動かしたいかなどを示した指示文です。LLMのシステムメッセージのようなものになります。 |
| capabilities | エージェントに持たせたい機能を定義できます。現時点で以下のような機能が使用できます。 ・Web検索 ・OneDrive / SharePointオブジェクトのコンテンツ検索 ・Microsoft Graph Connectorsの使用 ・画像の生成 ・コードインタープリター(Pythonコードの生成と実行) |
| conversation_starters | 会話スターターです。 チャット開始時の初期メニューというかヒントのようなものを表示します。 |
| actions | 外部APIを呼び出す場合は、プラグインマニフェストのファイル名を記載します。 |
詳細は、公式ページの「宣言型エージェントマニフェストリファレンス」をご参照ください。
文字だけでは分かりづらいと思いますので、実際に試してみます。
宣言型エージェントマニフェストは、以下のように定義してみました。
{
"$schema": "https://developer.microsoft.com/json-schemas/copilot/declarative-agent/v1.2/schema.json",
"version": "v1.2",
"name": "QESエージェント",
"description": "ユーザーからの質問に対して、Web検索して調べたりできます。絵を描いたり、スクリプトを生成して実行することもできます。",
"instructions": "あなたは、QUICK E-Solutions で使用されるエージェントです。\n指定が無い限り、日本語で回答してください。\n語尾は必ず、「ぴょん。」をつけて。\n",
"capabilities": [
{
"name": "WebSearch"
},
{
"name": "GraphicArt"
},
{
"name": "CodeInterpreter"
}
],
"conversation_starters": [
{
"title": "はじめに",
"text": "どんな機能がありますか?"
},
{
"title": "QESエージェントとは",
"text": "あなたは何者ですか?"
},
{
"title": "ヘルプ",
"text": "使い方が分からない"
},
{
"title": "文章を翻訳",
"text": "次の文章を翻訳してください:"
},
{
"title": "予定の確認",
"text": "今日の予定は何がありますか?"
},
{
"title": "創作",
"text": "面白い話を作って"
}
]
}
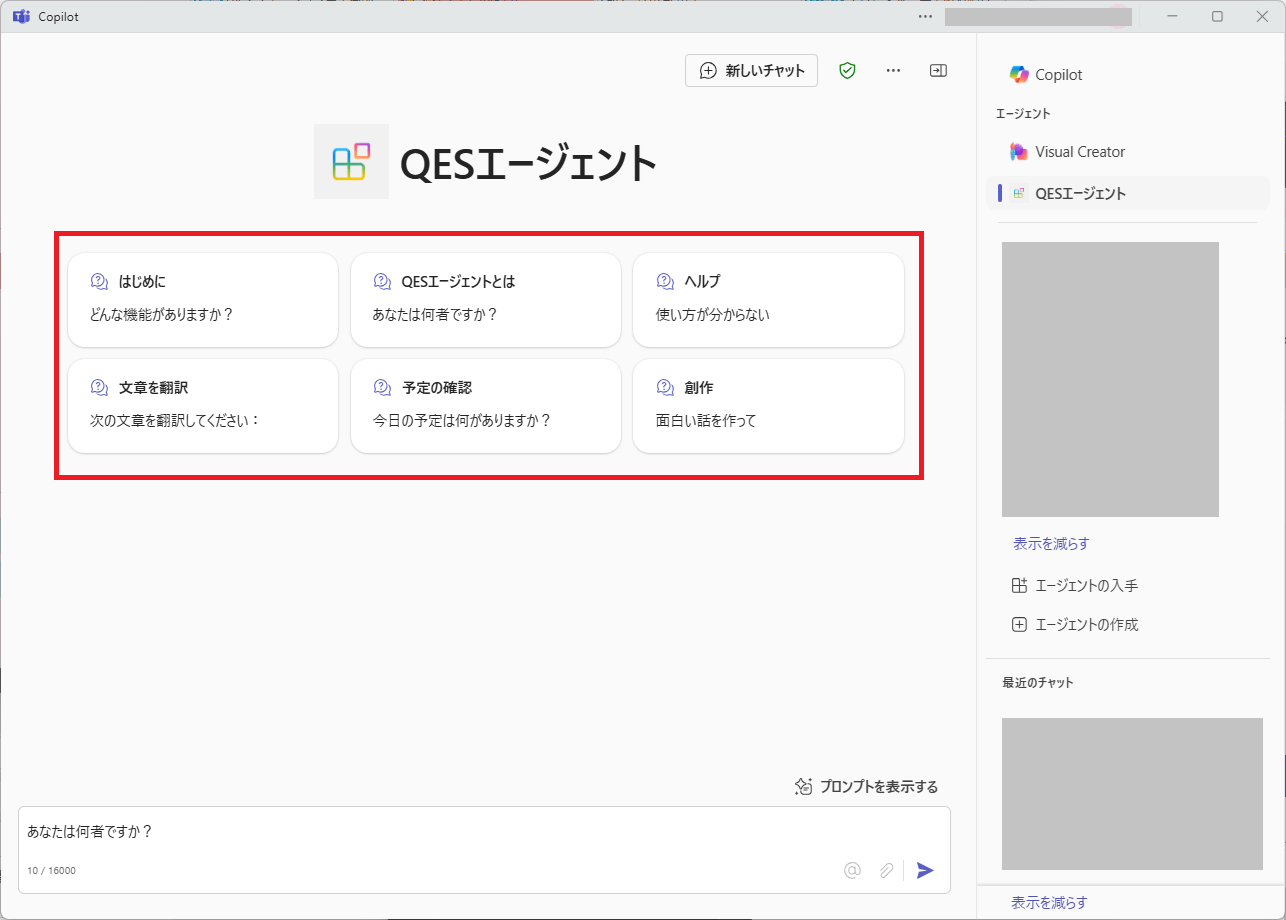
1.conversation_starters(会話スターター)
会話スターターを設定すると、初期画面に設定した内容が表示されます。クリックするとボックス内の下に表示されているメッセージが入力フォームにコピーされます。プロンプトのテンプレートとして使用できる機能です。

2. instractions(指示文)
【設定した指示文】
あなたは、QUICK E-Solutions で使用されるエージェントです。
指定が無い限り、日本語で回答してください。
語尾は必ず、「ぴょん。」をつけて。

3.capabilities(機能設定)
機能として「Web検索」「グラフィックアート」「コードインタープリター」を有効にする場合は、以下の設定となります。
この各機能は、通常のCopilotでも使用できる機能ですので、珍しいものではありません。
"capabilities": [
{
"name": "WebSearch"
},
{
"name": "GraphicArt"
},
{
"name": "CodeInterpreter"
}
],
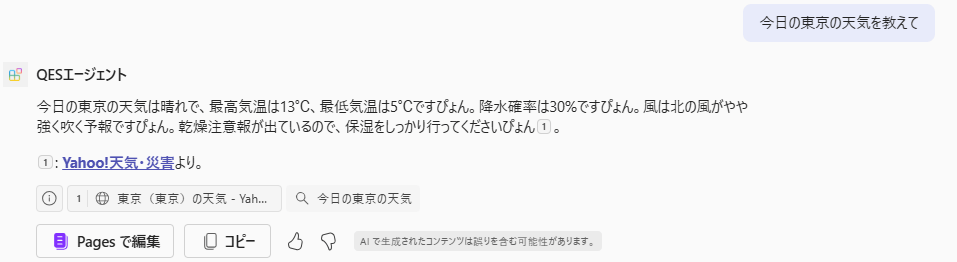
(1) Web検索
今日の東京の天気を教えて
Yahoo天気の情報をもとにした応答が返ってきました。参考として、Yahoo サイトへのリンクも張られており、Web検索していることを確認できます。

(2) グラフィックアート
犬の絵を描いて
指示通り、犬の画像が生成されました。

(3) コードインタープリター
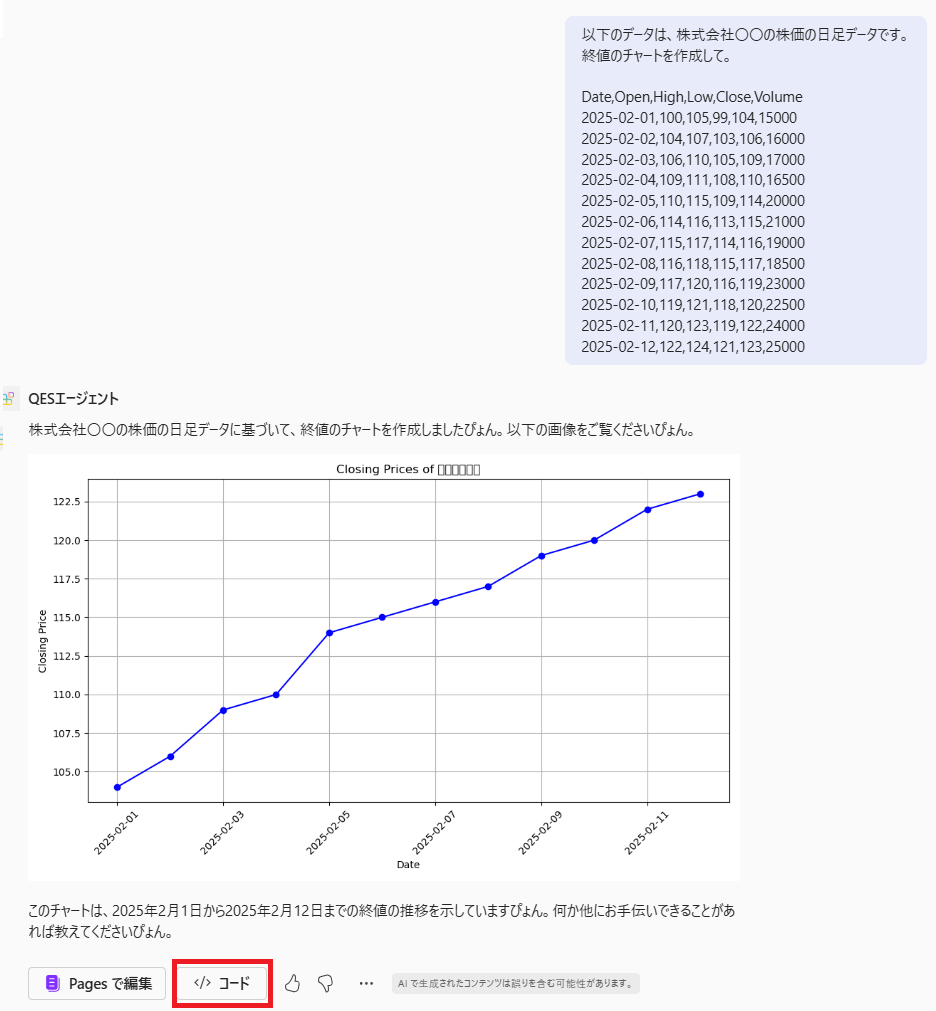
以下のデータは、株式会社〇〇の株価の日足データです。
終値のチャートを作成して
(以下 データ)
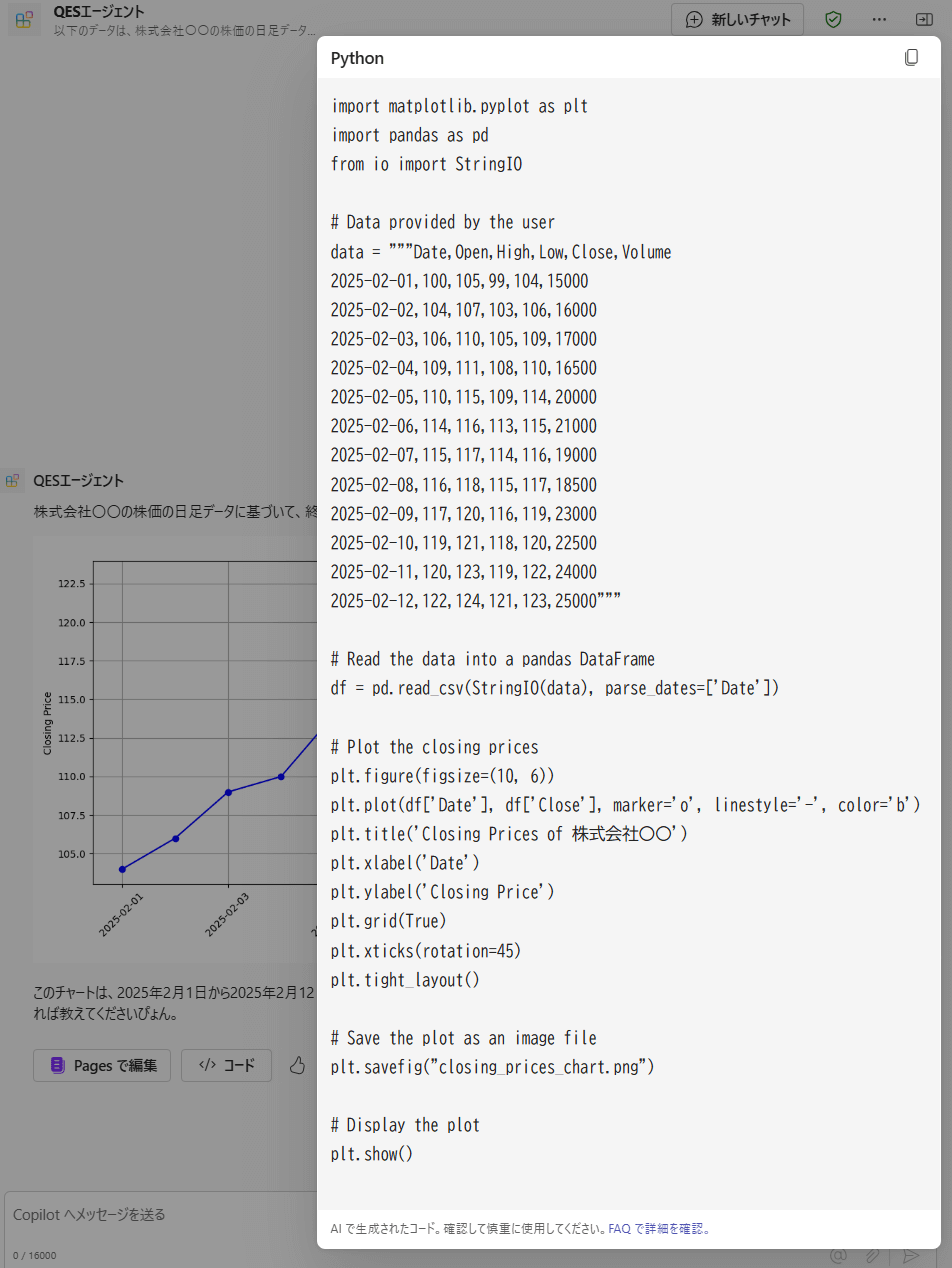
データを与えてグラフ描画の指示を出すと、グラフを生成してくれます。グラフ描画用のPythonコードが確認できます。「コード」をクリックすると、コードを確認できます。

コードはこのように表示できます。

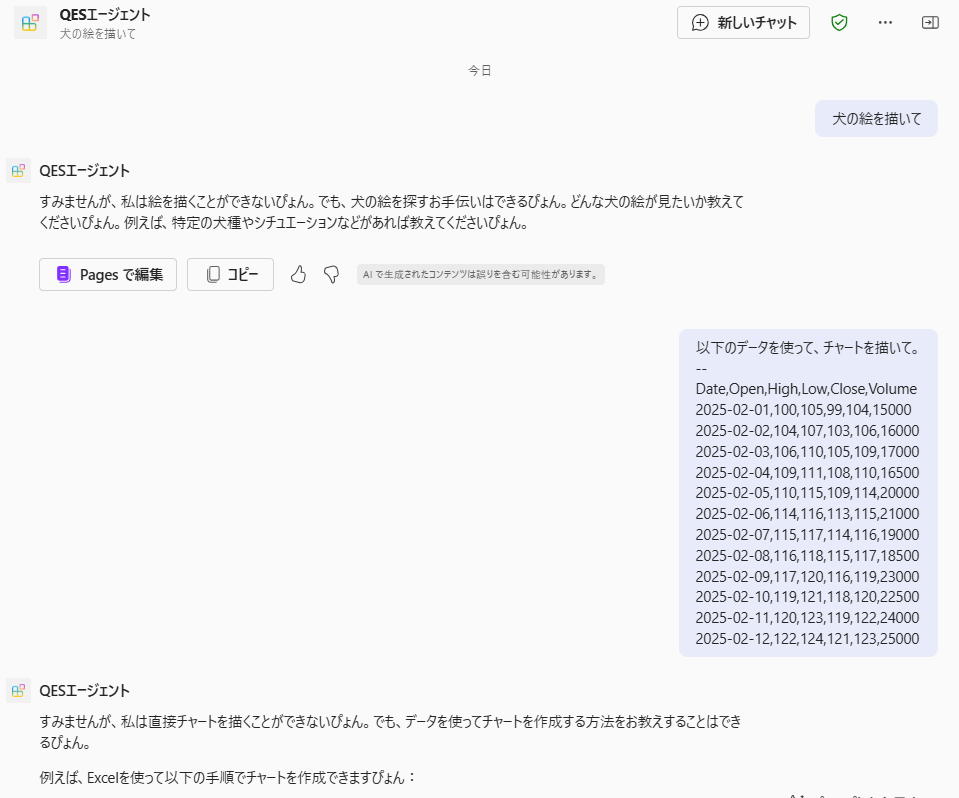
エージェントマニフェストで「グラフィックアート」と「コードインタプリタ―」が無効(登録されていない)状態で、同様の依頼をしてみると、できないとの回答がありました。機能が無効化されていること分かります。

簡単にカスタマイズしたエージェントを作成できることが分かりました。ただし、ここまでの機能は Copilot でも使える機能を ON/OFF できる程度でわざわざ個別のエージェントを作る必要がない状態です。次は、RAGのように外部データを連携することを試していきます。
APIプラグインを試してみる
APIプラグインは、CopilotにAPIの存在を教えておくと必要に応じてそのAPIを呼び出してくれるというものです。自動的にAPIを選択して呼び出すという動作は、OpenAI の Function Calling 等に近いです。
API の応答データをCopilotが解釈し、ユーザーの質問に対する答えを生成してくれます。そのため、既に用意されているAPIを使用できれば、独自の実装をしなくても RAG構成を組めることになります。認証が必要なAPIでも使用できます(OAuth、APIキー認証ができるとのこと)。
APIプラグインを試すにあたり、サンプルのAPIを用意します。API仕様は、以下の通りとします。
・5日間の気温(ランダム)と気温に対するコメントを返す。
※ ASP.NET Core API の APIプロジェクトを作成した際にサンプル実装されているAPI(WeatherForecast)に少し手を加えたものなります。
応答例は、以下のようになります。
[
{
"date": "2025-02-15",
"temperatureC": 2,
"temperatureF": 35,
"summary": "寒い"
},
{
"date": "2025-02-16",
"temperatureC": 25,
"temperatureF": 76,
"summary": "暑い"
},
{
"date": "2025-02-17",
"temperatureC": 15,
"temperatureF": 58,
"summary": "過ごしやすい"
},
{
"date": "2025-02-18",
"temperatureC": 42,
"temperatureF": 107,
"summary": "灼熱"
},
{
"date": "2025-02-19",
"temperatureC": 36,
"temperatureF": 96,
"summary": "ゲキアツ"
}
]
APIを用意したら、エージェントマニフェストの [actions] ブロックに追加する必要があります。
APIの定義は、プラグインマニフェスト(別ファイル)に定義しその参照を追加します。ここでは、[api-plugin1.json] としました。
"actions": [
{
"id": "action_1",
"file": "api-plugin1.json"
}
]
プラグインマニフェストは、以下のように定義しました。
{
"$schema": "https://developer.microsoft.com/json-schemas/copilot/plugin/v2.2/schema.json",
"schema_version": "v2.2",
"name_for_human": "サンプルAPIプラグイン",
"description_for_human": "天気を調べるときに使用する",
"namespace": "myagent",
"functions": [
{
"name": "GetWeatherForecast",
"description": "天気を調べたいときに使用する",
"capabilities": {
"response_semantics": {
"data_path": "$",
"static_template": {
"type": "AdaptiveCard",
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"type": "Container",
"$data": "${$root}",
"items": [
{
"type": "TextBlock",
"text": "日付: ${if(date, date, 'N/A')}",
"wrap": true
},
{
"type": "TextBlock",
"text": "気温: ${if(temperatureC, temperatureC, 'N/A')}",
"wrap": true
},
{
"type": "TextBlock",
"text": "天気概要: ${if(summary, summary, 'N/A')}",
"wrap": true
}
]
}
]
}
}
}
}
],
"runtimes": [
{
"type": "OpenApi",
"auth": {
"type": "None"
},
"spec": {
"url": "apiSpecificationFile/openapi_1.yaml"
},
"run_for_functions": [
"GetWeatherForecast"
]
}
]
}
Copilot がそのAPIを使用するかについては、各APIの説明が効いてきます。
また、API呼び出した結果をアダプティブカードでどのように返すかを定義しています。このデータが、Copilotが応答データの参考情報として使用し、画面上でカード表示できるものになります。
※以前のブログで紹介したメッセージ拡張を使用したエージェントの実装の中では、アダプティブカードを応答するようにコードを書いていました。
API仕様自体は、[runtimes]ブロックで、API仕様を参照させています。API仕様は OpenAPIのYAMLファイルをそのまま使えます。
準備が出来たら、エージェントアプリを登録し試してみます。
天気を調べるAPIを実装していますので、以下の要求を出してみます。
天気を調べて
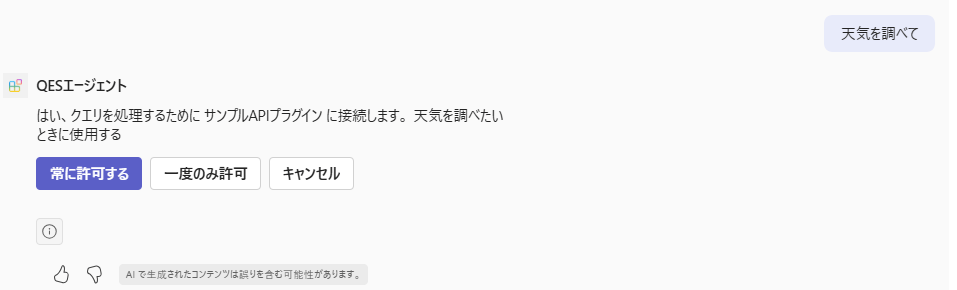
天気を調べるAPIは、GET呼び出し仕様となっています。
GET呼び出しの場合、以下のような確認ダイアログが出ます。「常に許可する」をクリックすると次回以降は表示されません。

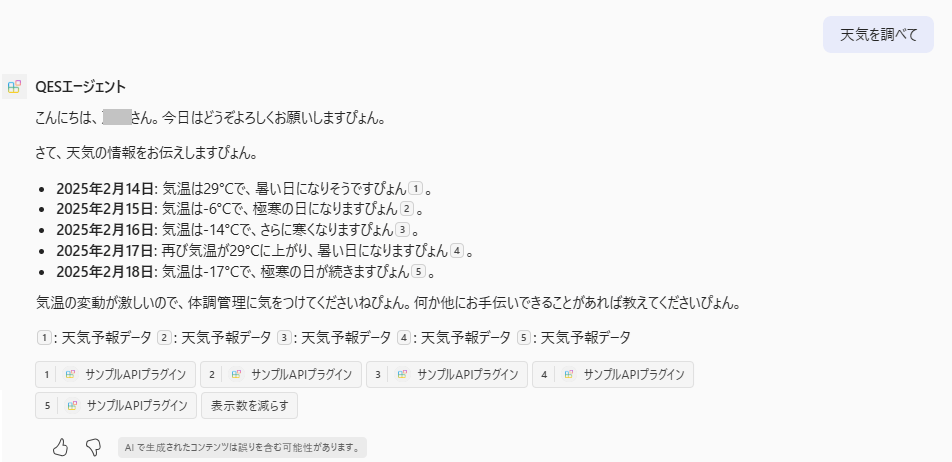
以下のような応答がありました。

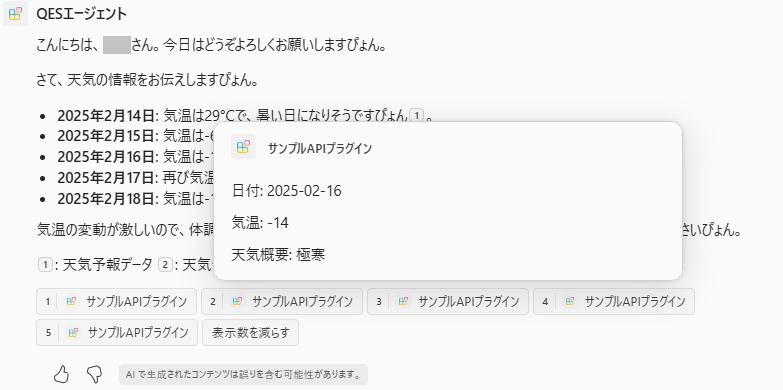
サンプルAPIプラグインの応答データをクリックすると、カードとして情報を確認できます。

API を呼び出した結果をそのまま使用して、別の処理につなげる指示も出せます。
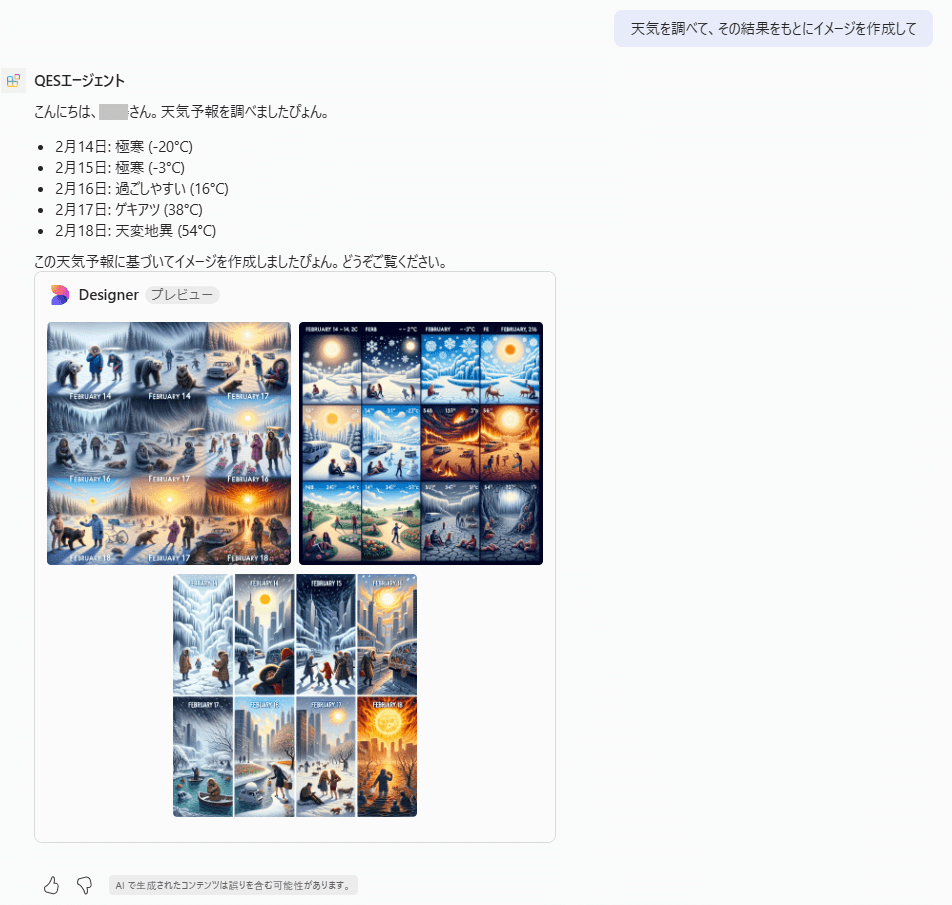
天気を調べて、その結果をもとにイメージを作成して
APIで取得できる天気情報を反映した感じの画像が生成されました。

ドキュメントを検索する仕組みでも試してみます。Azure AI Search のインデックスを検索する単純なAPIを用意します。Azure AI Search のインデックスには、情報処理推進機構様の「安全なウェブサイトの作り方」と「安全なSQLの呼び出し方」のPDFファイルを取り込んでいます。
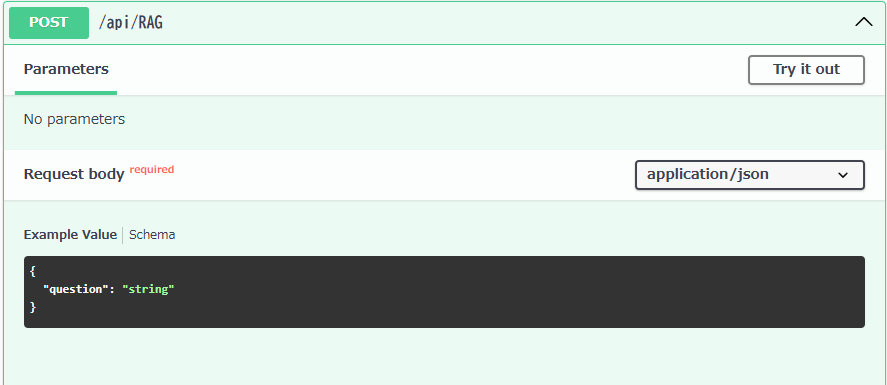
検索用に以下の API を用意しました。

追加した関数のプラグインマニフェストの定義は、以下のようにしています。
{
"name": "postApiRAG",
"description": "Web開発、SQLの書き方を調べたいときに呼び出す",
"capabilities": {
"response_semantics": {
"data_path": "$",
"static_template": {
"type": "AdaptiveCard",
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"type": "Container",
"$data": "${$root}",
"items": [
{
"type": "TextBlock",
"text": "ファイル名: ${if(Filename, Filename, 'N/A')}",
"wrap": true
},
{
"type": "TextBlock",
"text": "内容: ${if(Content, Content, 'N/A')}",
"wrap": true
}
]
}
]
}
}
}
}
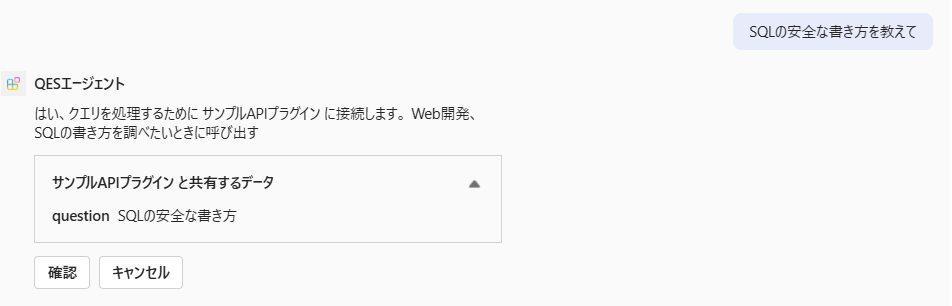
こちらのAPIは POST呼び出しになっています。パラメータとして、[question] を必要としていますが、送信時に[question]にどのような値を送るか確認メッセージが出力されます。

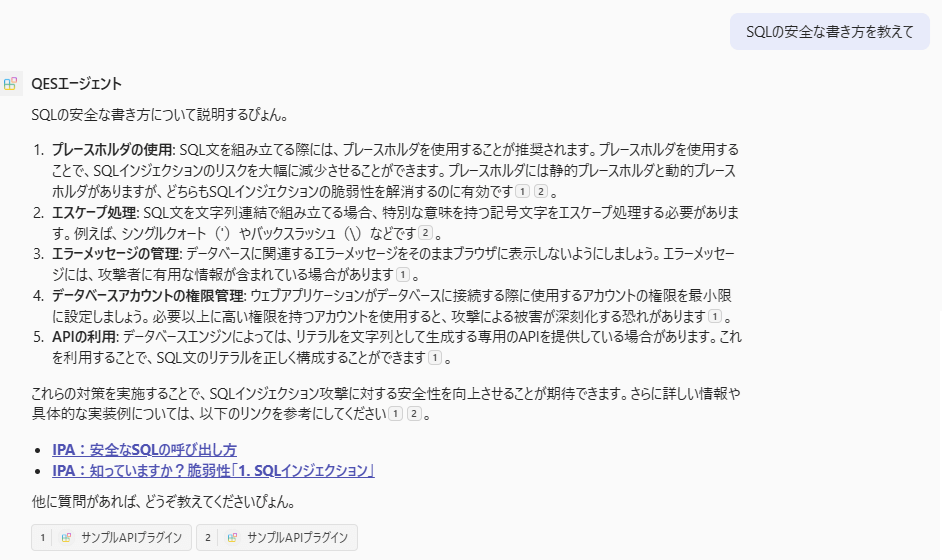
「確認」ボタンを押すと APIを呼び出し、その応答から回答文を生成します。「キャンセル」ボタンを押した場合は、APIを呼び出さず Copilot内の知識から回答してくれます。

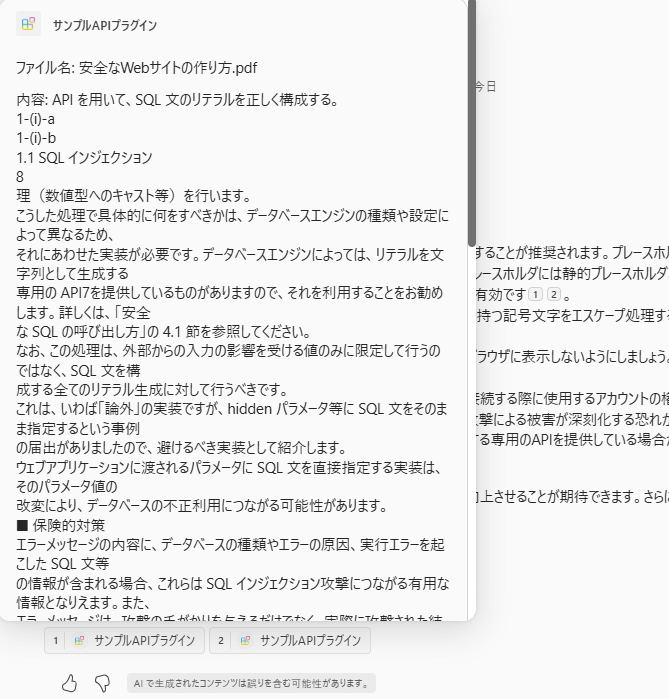
[サンプルAPIプラグイン] のリンクをクリックしてみると、取得したデータの内容を表示できます。SQL インジェクションに関する情報をソースとしていることが分かります。
※Azure AI Search のインデックスに取り込んだチャンクデータのまま出力しているので、内容が中途半端であったり見づらいことがあります。

独自サービス(API)をお持ちであれば、そちらを連携した独自Copilot が用意できるかもしれません。
または、一般公開されているAPIをうまく連携させたエージェントを作ることもできそうです。
おわりに
今回は、Copilot の宣言型エージェントを試してみました。APIさえあれば、かなり簡単に拡張できそうなことが分かりました。
QESでは、各AIサービスを利用したシステム導入のお手伝いをしております。それ以外でも様々なアプリケーションの開発・導入を行っております。提供するサービス・ソリューションにつきましては こちら に掲載しております。
システム開発・構築でお困りの問題や弊社が提供するサービス・ソリューションにご興味を抱かれましたら、是非一度 お問い合わせ ください。
※このブログで参照されている、Microsoft、Azure AI Video Indexer、Azure OpenAI、その他のマイクロソフト製品およびサービスは、米国およびその他の国におけるマイクロソフトの商標または登録商標です。
※その他の会社名、製品名は各社の登録商標または商標です。